
В первой части Лекции 15 очень подробно представлена концепция Map Kit , который представляет собой пользовательский интерфейс (UI) для locations, о которых мы говорили на прошлой Лекции, и Embed segue для «вставки картинки в картинку».
Представляя MapKit, профессор рассказывает об всем, что показывается на карте: MKMapView (визуальное представление карты), MKAnnotation (представление элементов UI ввиде булавки с красной головкой), MKDirections (направления), MKOverlay («наложения»), MKMapCamera (используется для 3D отображения карты), MKLocalSearch (мощный инструмент поиска места в Мире по имени).
Рассматриваются методы делегата MKMapViewDelegate.
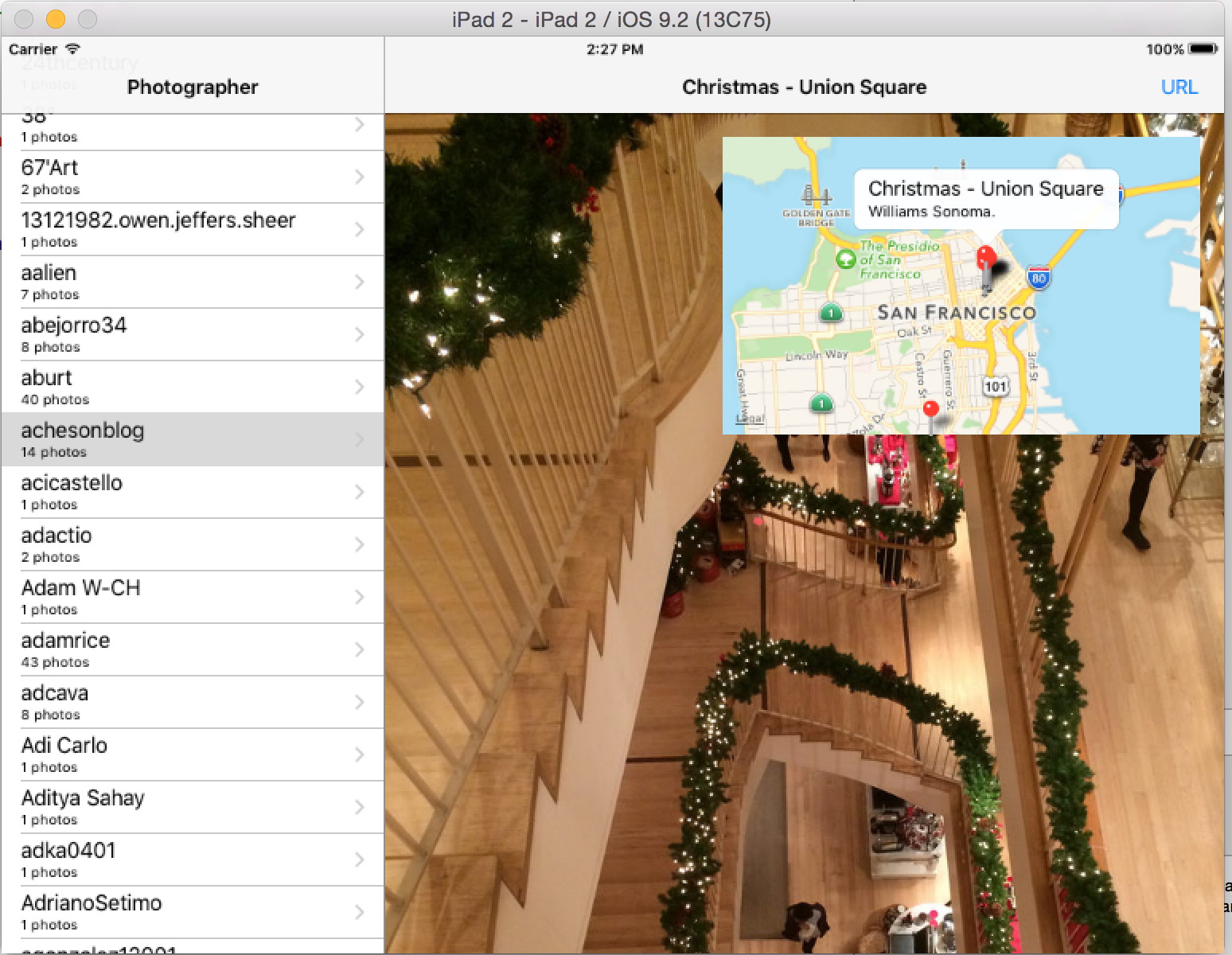
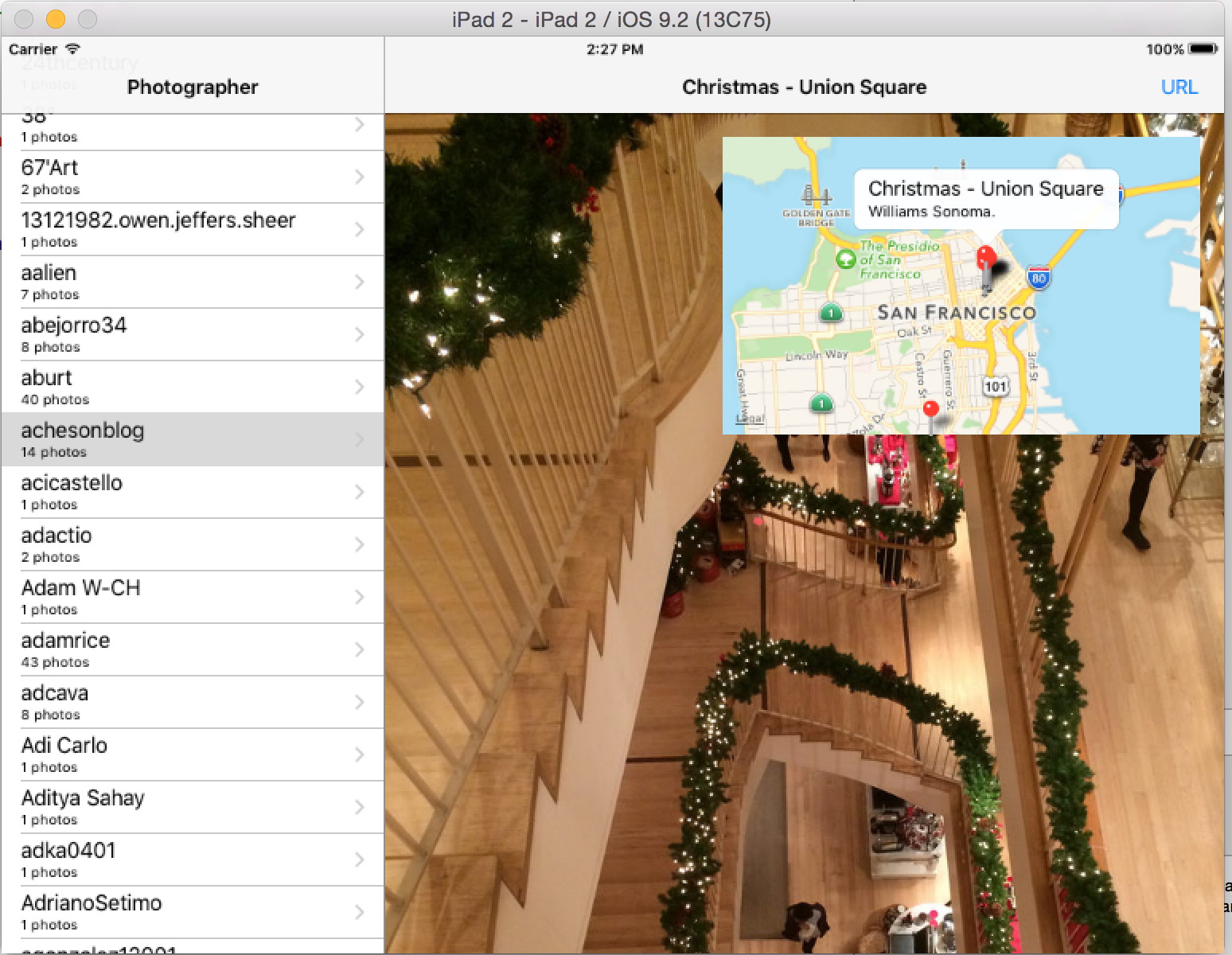
Весь теоретический материал, связанный с картами и segue для вставки, показывается в большом демонстрационном примере, который является расширением нашего приложения Photomania.
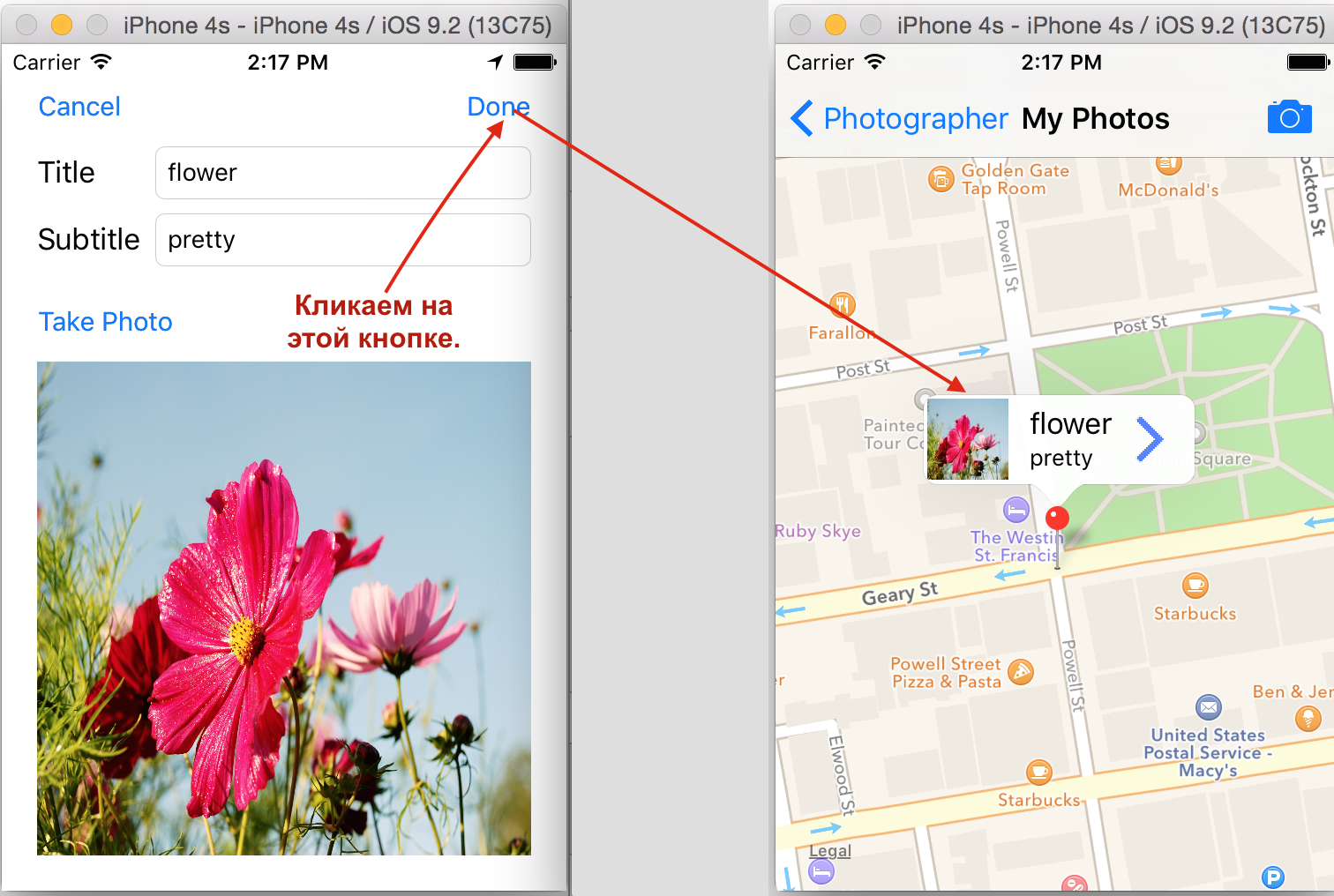
Кроме этого, в демонстрационном примере показаны еще две вещи, касающиеся segues. И это очень важные вещи. Одна из них — как заставить работать segue из кода. До сих пор мы создавали segue с помощью CTRL-перетягивания от чего-то на storyboard к чему-то другому на storyboard, а затем мы кликали на том, от чего мы тянули segue, и “переезжали” на тот MVC, к которому мы тянули segue. В этой Лекции показано, как “запускать” “переезд” в коде.
Вторая важная вещь относительно segue — это новый вид segue, который осуществляет “переезд-вставку”.
В этом демонстрационном примере есть все:
- превращение объектов Photo ( фотографий, получаемых с Flickr и сохраняемых в Core Data) в annotation, которые можно показывать на карте, путем изменения Модели Базы Данных и реализации протокола MKAnnotation
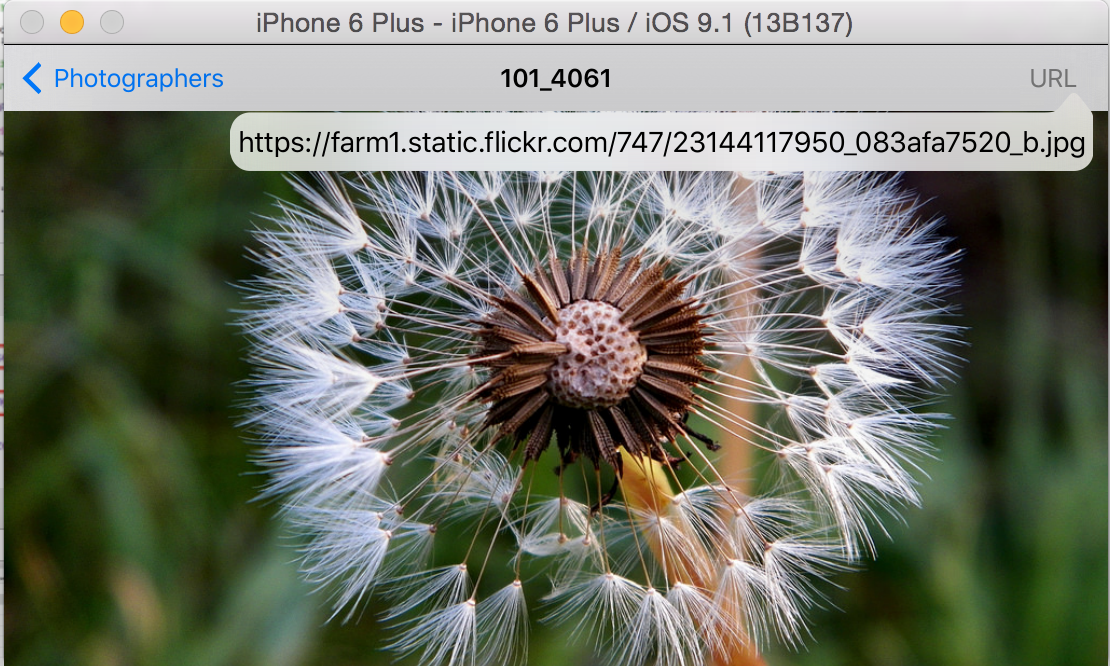
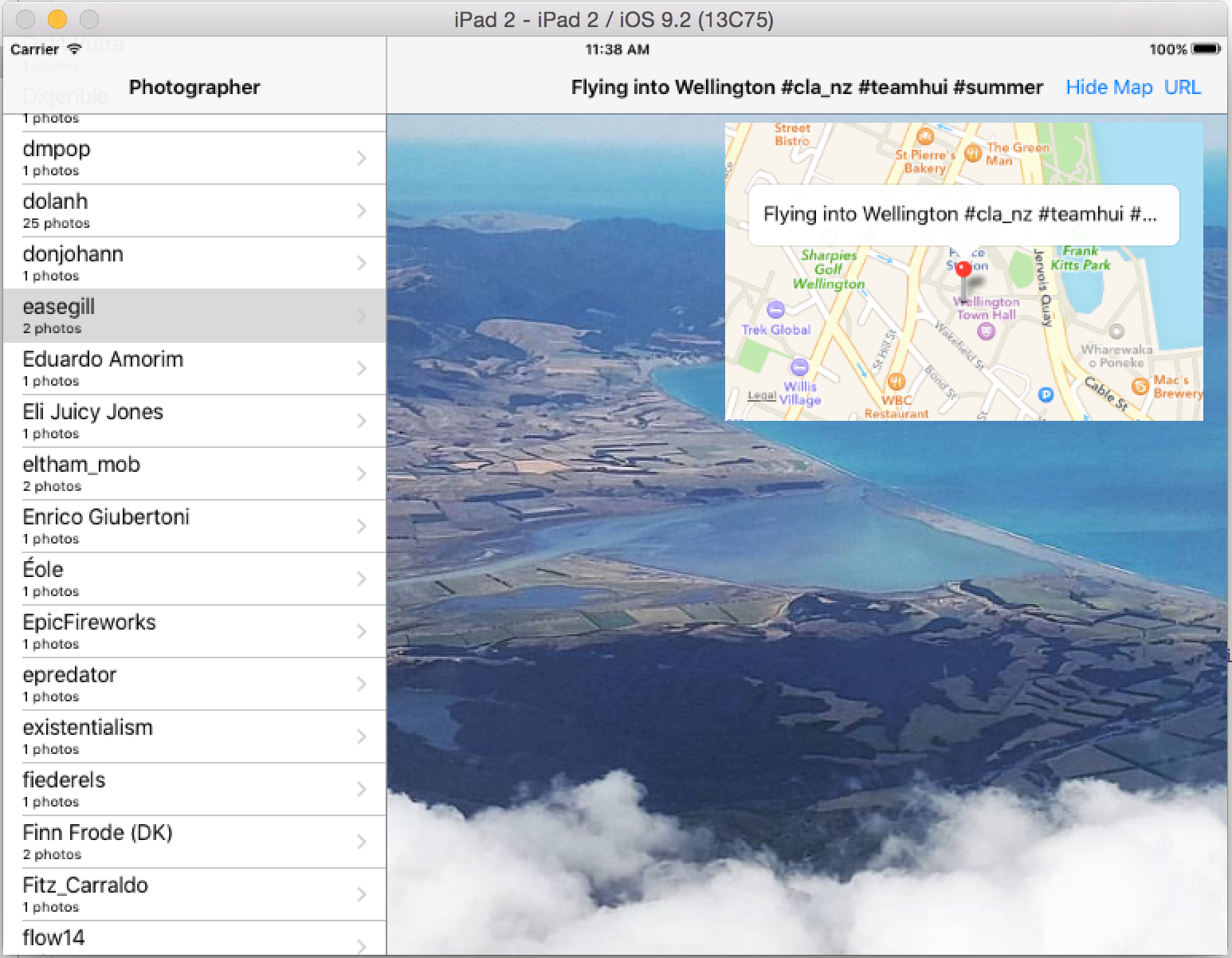
- снабжение выноски (callout), которая появляется при нажатии на красную «булавку» на карте, вспомогательными views типа UIImage и UIControl (частный случай кнопка UIButton), последний может использоваться ля создания segue
- очень подробно представлены основные методы протокола MKMapViewDelegate и очень подробно объясняется где их следует использовать, а где — нет
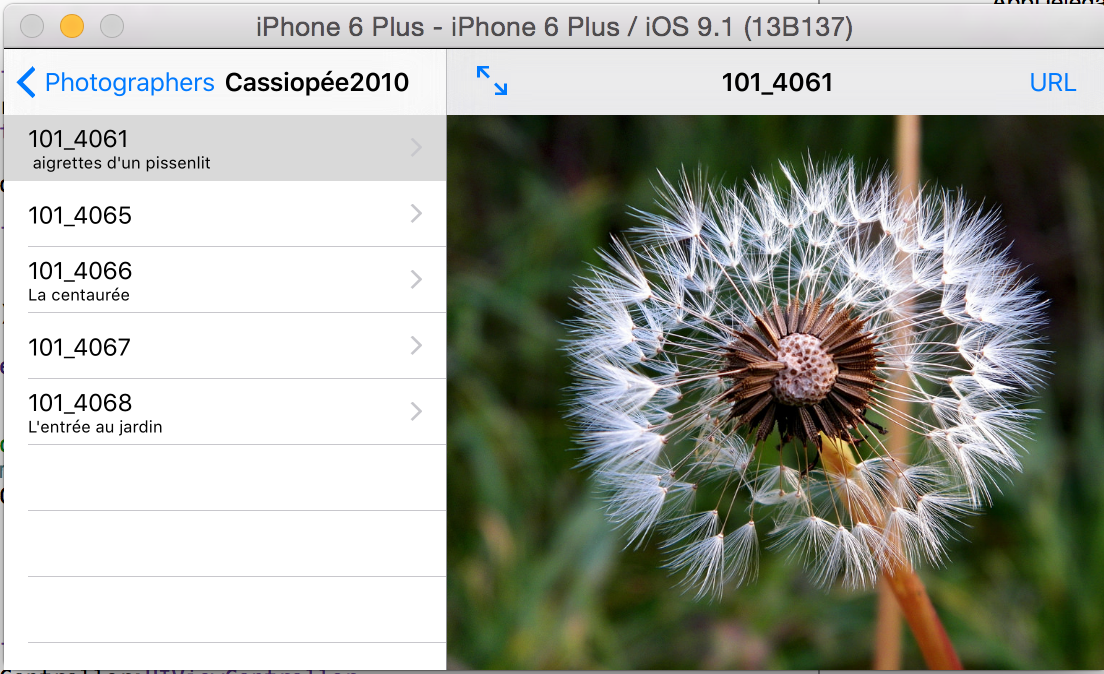
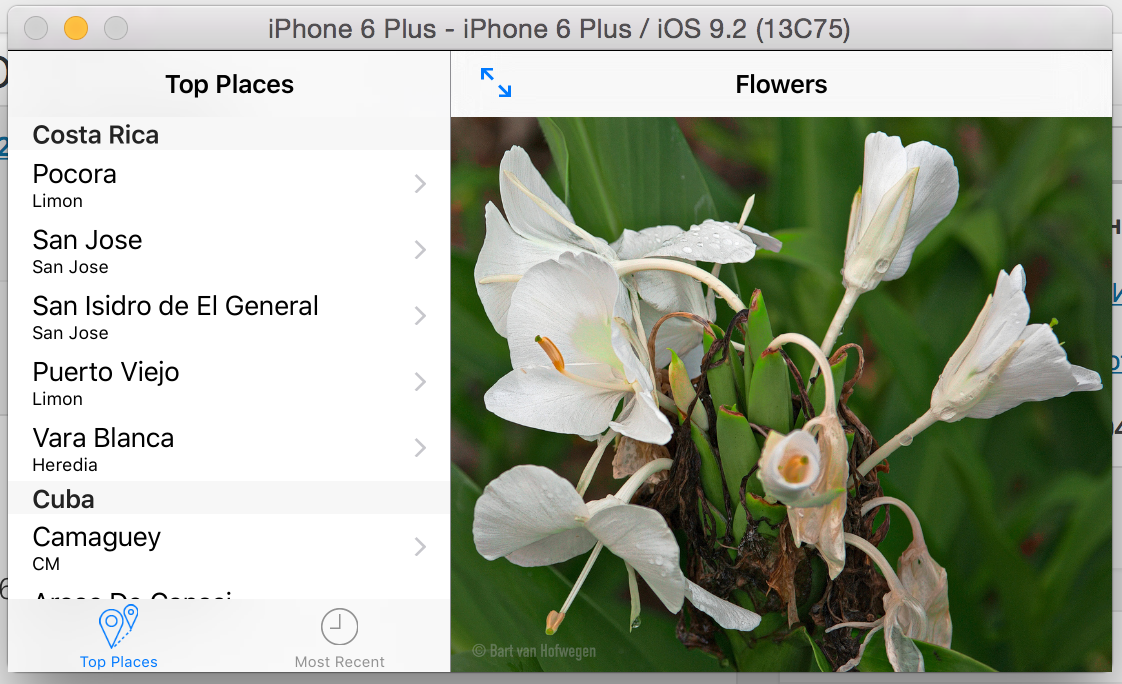
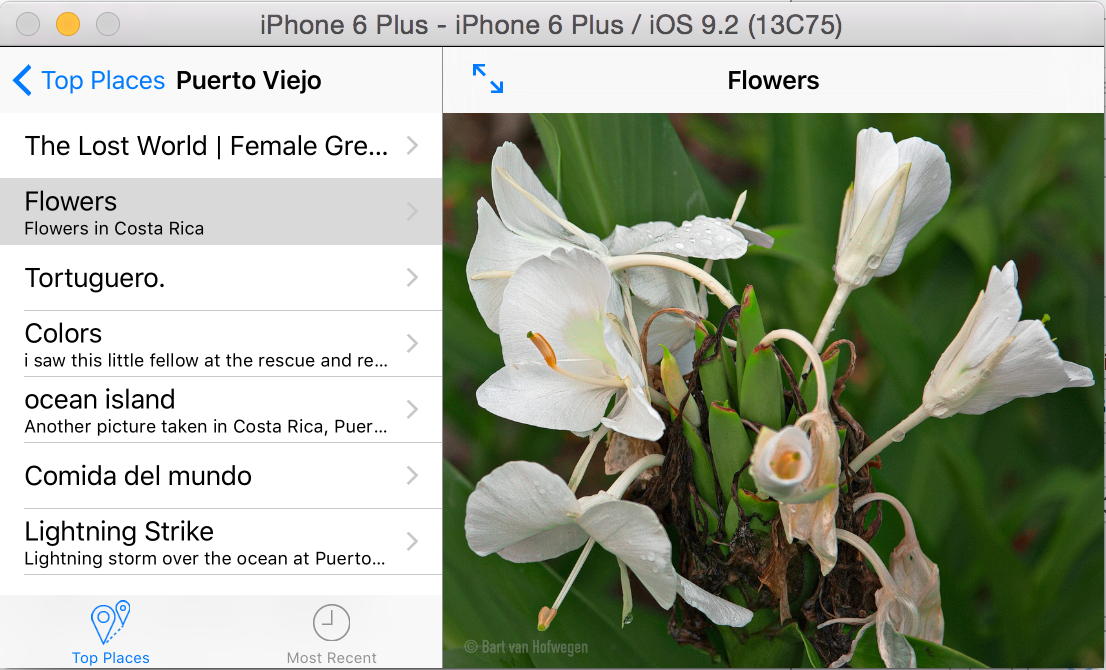
- строятся совершенно разные UI для iPhone и iPad : для iPhone традиционно на основе Navigation Controller, а для iPad — на основе Split View Controller, но кроме этого используются различные классы для Image View Controller
- для iPad создается потрясающий UI с использованием Embed segue для «вставки картинки в картинку» и с применением полиморфизма как элемента концепции объектно-ориентированного программирования
Демонстрационный пример в русском неавторизованном конспекте этой лекции описывается и выполняется в iOS 9 и Xcode 7 с необходимыми комментариями по поводу отличий в iOS 7 и iOS 9.
Лекция и слайды на английском языке находятся на iTunes название “15. MapKIt and Embed Segue”
Код для демонстрационных примеров Photomania Map можно найти здесь, а для iOS 9 и Xcode 9 (адаптивный интерфейс) на Github. В этом демонстрационном примере интерфейс имеет существенное различие для iPhone и iPad и требует использование двух различных storyboard, каждая из которых в случае адаптивного интерфейса использует концепцию Size Classes, а их переключение осуществляется в зависимости от размере экрана. Идеи такого интерфейса изложены здесь.
Русский неавторизованный конспект лекции, хронометрированный через каждые 5 минут, представлен в PDF — файлах
 Лекция 15 CS193P Fall 2013 -Winter 2014 1.pdf
Лекция 15 CS193P Fall 2013 -Winter 2014 1.pdf
 Лекция 15 CS193P Fall 2013 -Winter 2014 2.pdf
Лекция 15 CS193P Fall 2013 -Winter 2014 2.pdf