
Это седьмая Лекция курса Stanford CS193p, весна 2021 года. Лекция 7 и Лекция 8 полностью посвящены анимации. Мы собираемся выяснить, как она работает. По ходу дела нам придется изучить модификаторы ViewModifier, которые очень сильно вовлечены в процесс анимации.
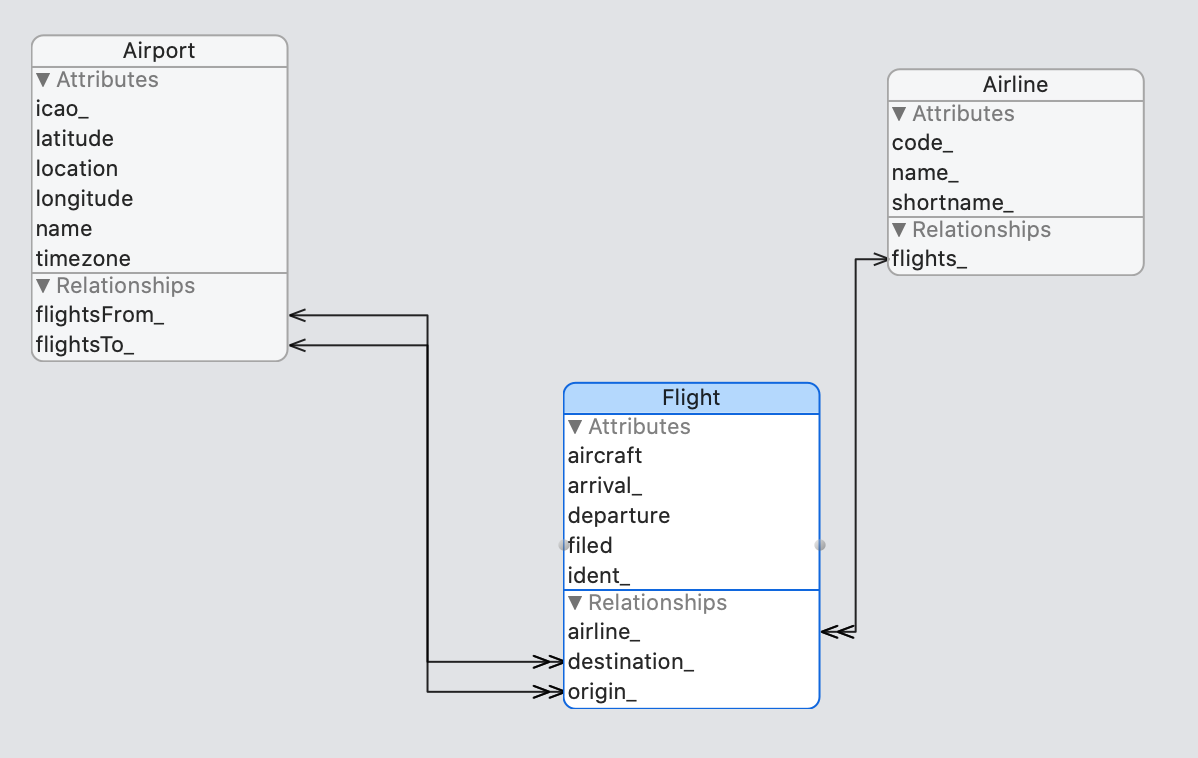
Объясняется протокол ViewModifier, который затем используется для того, чтобы сделать возможным преобразование любого View в карту игры Memorize путем «картафикации» ( от слова «карта»). Затем лекция переходит к углубленному рассмотрению анимации и начинает комплексную многолекционную демонстрацию анимации.
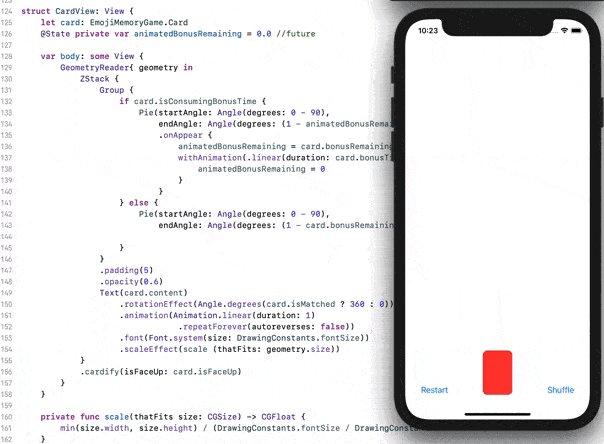
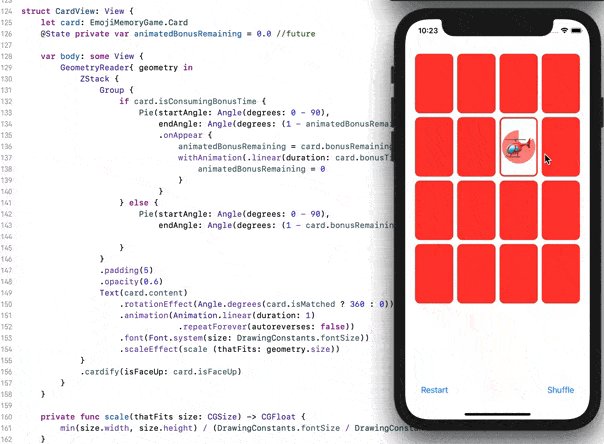
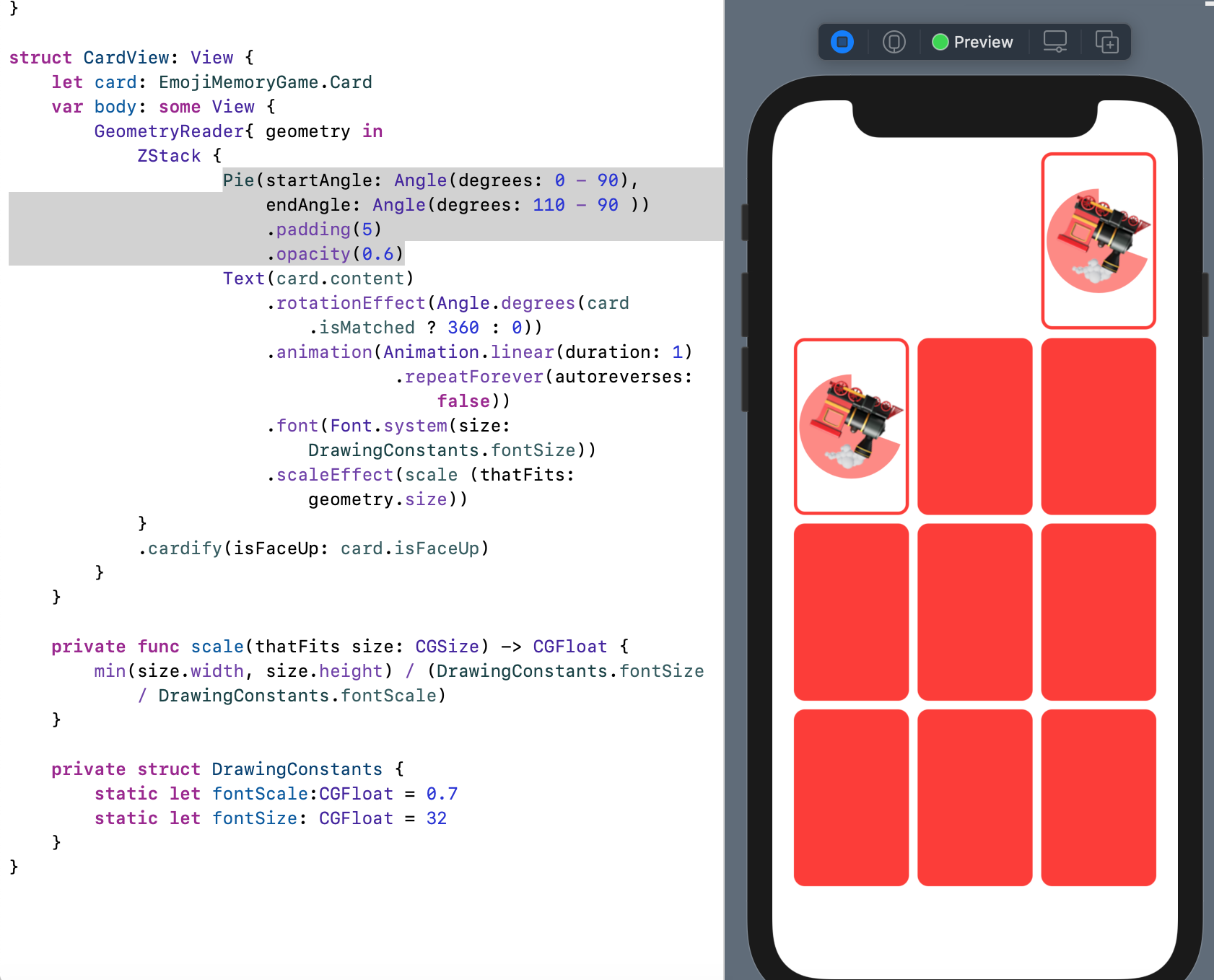
Если Лекция 8 — это, по существу, демо-Лекция, на которой профессор Пол Хэгерти демонстрирует все возможные анимации, какие только вы можете себе представить, то на Лекции 7 изложены теоретические основы анимации и представлено начало (неявная анимация, чтобы заставить смайлик на Memorize карте вращаться, когда она совпадает с другой картой, и модификаторы ViewModifier) той огромной демонстрации, которая последует на Лекции 8.
Прежде чем погрузиться в механизм анимации и действительно понять, как заставить анимацию появиться на экране, профессор излагает основные принципы, золотые правила анимации.
Золотые правила анимации.
Только изменения могут анимироваться. Если ничего не изменяется, то ничего не будет анимироваться. Это фундаментальное правило.
Какого рода изменения могут анимироваться?
Реально в SwiftUI, только 3 типа изменений:
- аргументы модификаторов ViewModifiers,
- геометрические фигуры Shapes, то есть аргументы при создании Shapes,
- “появление” или «уход» Views на UI.
Необходимо понимать, что анимация показывает пользователю изменения, которые уже произошли. Ваш код не работает в темпе с анимацией. Ваш код только вносит изменения в то, о чем мы упоминали выше. A затем система анимации показывает пользователю растянутые во времени изменения, которые уже были сделаны в вашем коде. Ваш код уже ушел с этого места. Это требует небольшой коррекции мышления, но если вы это поймете, то сможете вложить гораздо больше смысла в написание кода анимации, который будет правильно работать.
Модификаторы ViewModifiers — это основные “агенты изменений” в UI, но изменение аргументов ViewModifier должно произойти ПОСЛЕ того, как View разместился на UI. Другими словами, изменения аргументов модификаторов рассматриваются системой анимации только ПОСЛЕ момента присоединения View к UI.
Читать далее →