
Лекция 12 посвящена очень важной теме: механизму Autolayout (автоматическая разметка).
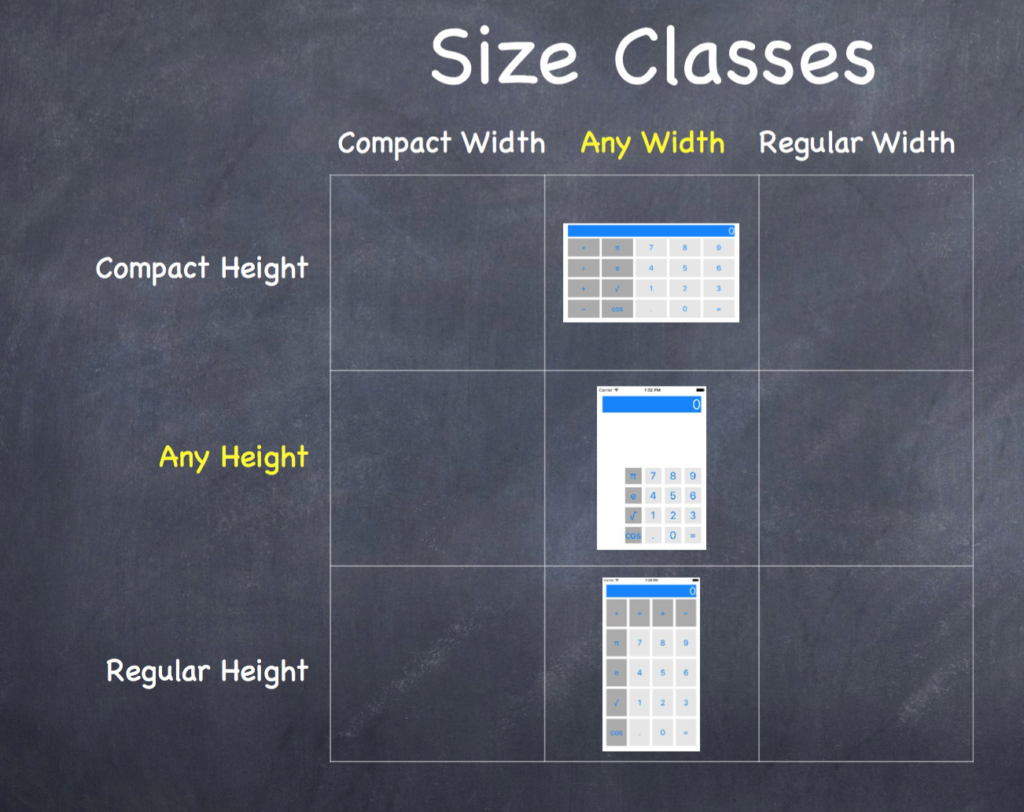
Вначале дается обзор того, что нам уже известно об Autolayout к этому моменту времени, так как во всех предыдущих лекциях элементы Autolayout уже были представлены в той или иной степени. Это направляющие голубые пунктирные линии, это использование CTRL-перетягивания, как способа # 1 для создания ограничений системы Autolayout, а также меню «Pin» и «Align«. В связи с тем, что начиная с iOS 8 используется новая концепция «Адаптивного интерфейса» и появилось понятие Size Class, роль механизма Autolayout сильно возросла и теперь в iOS без нее уже не обойтись.
Общую большую картину всех ваших ограничений вы можете получить в Document Outline (схеме UI), который является своеобразной «штаб-квартирой» системы Autolayout, Именно здесь можно определить, какие ограничения действуют в определенном Size Class, можно разрешить конфликты между ограничениями, можно вести «охоту» за «магическими» числами.
Архив метки: iOS 9
Задание 5 cs193p Spring 2016 Smashtag Mentions Popularity. Решение дополнительного пункта 4 (удаление старой информации из Core Data).
Содержание
Текст Домашнего Задания 5 на английском языке доступен на iTunes в пункте “Programming: Project 5: Smashtag Mentions Popularity″. На русском языке вы можете скачать здесь:
Начало решения Задания 5 — все обязательные и дополнительные пункты, кроме 4-го дополнительного пункта — находятся в посте «Задание 5 cs193p Spring 2016 Smashtag Mentions Popularity (Клиент Twitter). Решение».
В данном посте мы рассмотрим особенности решения дополнительного пункта 4 Задания 5, считая, что все предыдущие обязательные и дополнительные пункты Задания 5 выполнены. В решении, представленном ниже, используется UIManagedDocument для получения контекста базы данных Core Data.
Код для Задания 5 без дополнительного пункта 4 находится на Github для Xcode 7 и Swift 2.2
Код для полного Задания 5 (включая дополнительный пункт 4) находится на Github для Xcode 7 и Swift 2.2.
Если вы установили Xcode 8, то для Swift 2.3 код находится на Github, а для Swift 3 — также на Github.
Следуем методики разработки Core Data приложений, изложенному Полом Хэгерти на Лекции 11.
Пункт 4 дополнительный
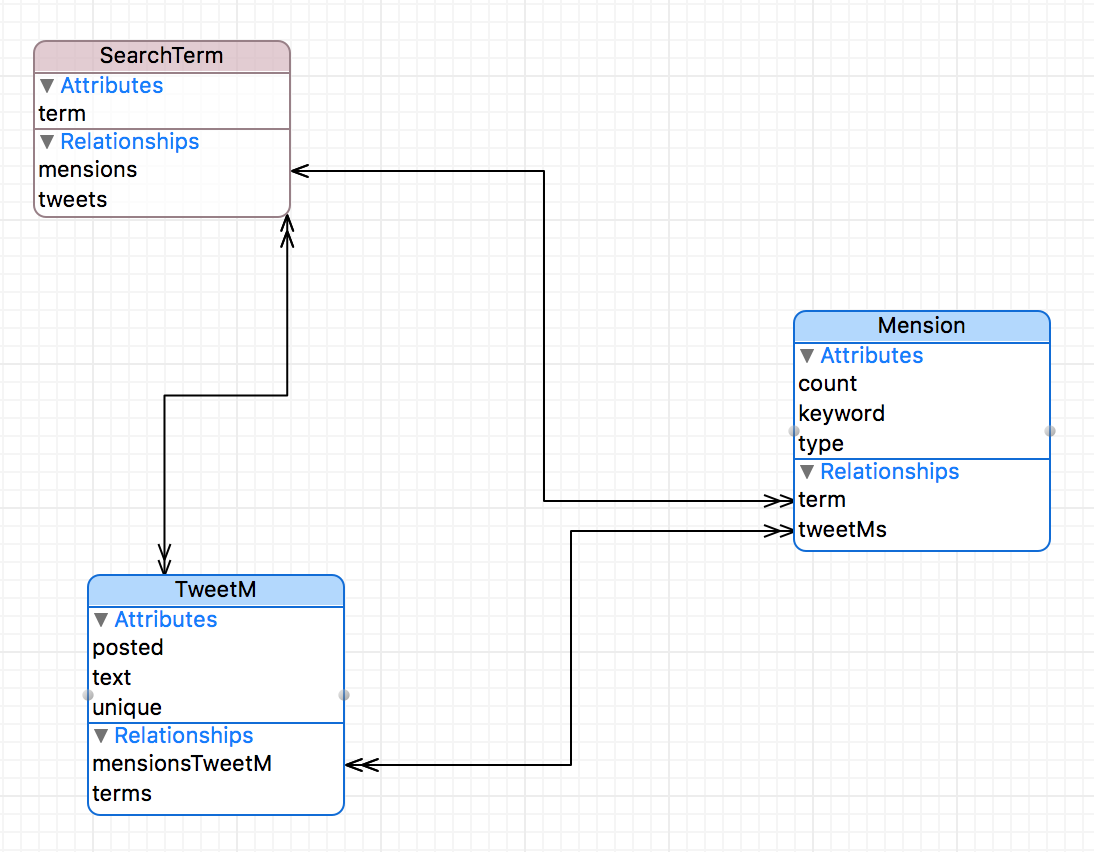
Вам не требуется нигде что-либо уничтожать из базы данных, тем не менее, нам необходима информация лишь о наиболее поздних поисках в Twitter, так что со временем у нас напрасно занимается большой объем дискового пространства. Заставьте ваше приложение удалять из базы данных объекты, которые больше не представляют интереса (то есть доступ к этим данным не будет осуществляться в вашем UI) с тем, чтобы поддерживать регулируемый размер базы данных. Вы должны самостоятельно решить, когда наступает подходящее время для удаления уже неиспользуемых данных.
Лекция 11 CS193P Spring 2016 — Core Data Demo (Демонстрационное приложение).
Лекция 11 посвящена демонстрационному примеру «Smashtag L11« с использование Core Data. Этот пример построен на основе приложения «Smashtag L9«, которое по существу является клиентом Twitter, выбирающем твиты по специальной строке поиска, например, #stanford. Он демонстрирует все теоретические положения, представленные на Лекции 10.
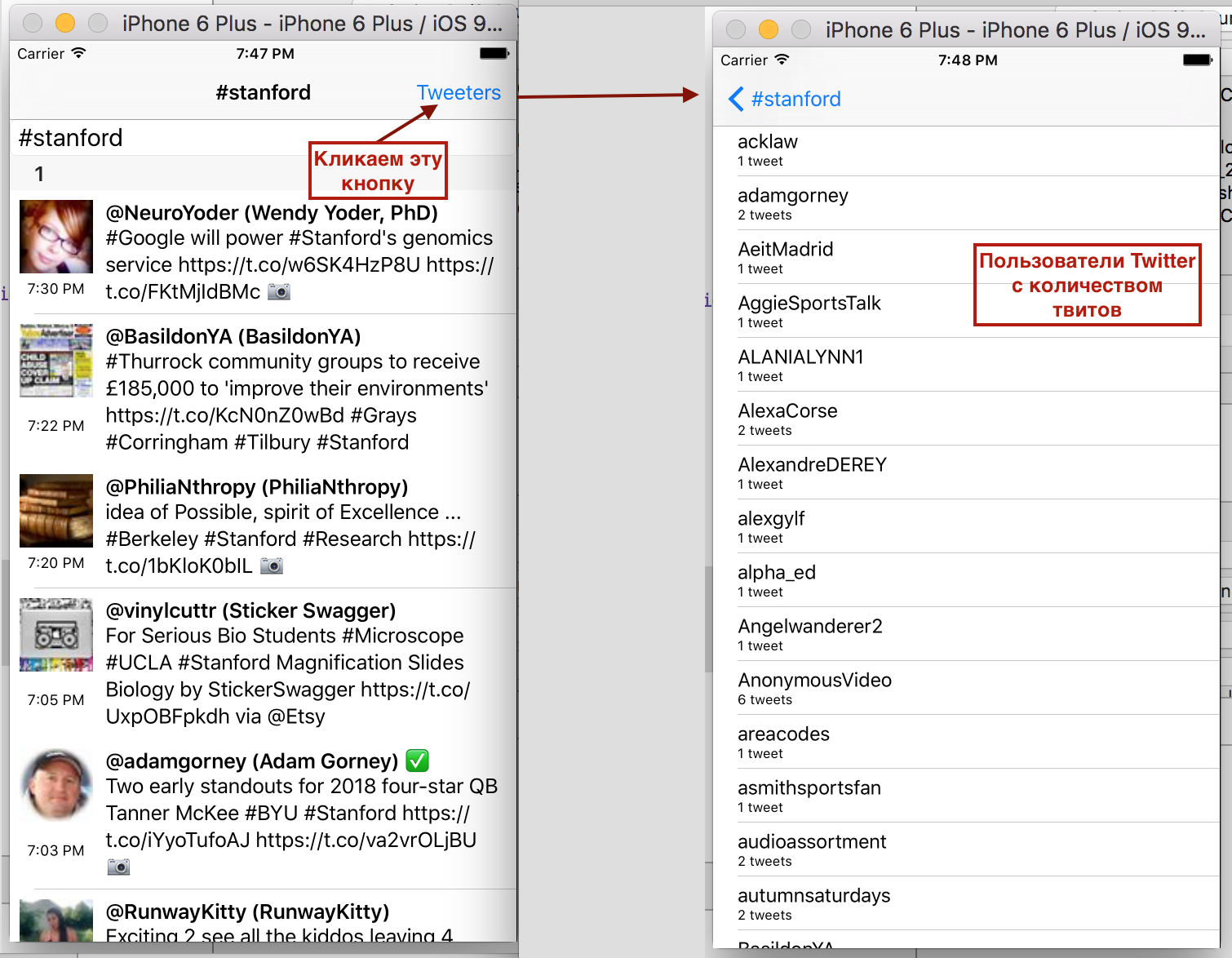
Задачей демонстрационного приложения «Smashtag L11« является показ списка всех пользователей Twitter, кто твитил, например, со #stanford в своем тексте. Должны быть учтены не только твиты, полученные в результате последнего поиска для строки #stanford, но и вообще все твиты, когда-либо связанные с поиском по строке #stanford. Для этого используется база данных Core Data. Каждый раз при получении твитов «из сети» с помощью специального фреймворка Twitter c Лекции 9, они не только показываются на экране, но и записываются в Core Data. Потом мы сможем запрашивать эти твиты и получать любую информацию, включая получение списка пользователей, которые твитили с текстом, содержащим, например, #stanford.
Подробно демонстрируются все этапы создания приложения с Core Data:
Лекция 10 CS193P Spring 2016 — Core Data (Объектно-ориентированная база данных).
Лекция 10 целиком теоретическая и посвящена одной единственной теме — Core Data. По существу, это способ создания графа объектов, который проектируется на SQL или XML базу данных или даже на базу данных в памяти.
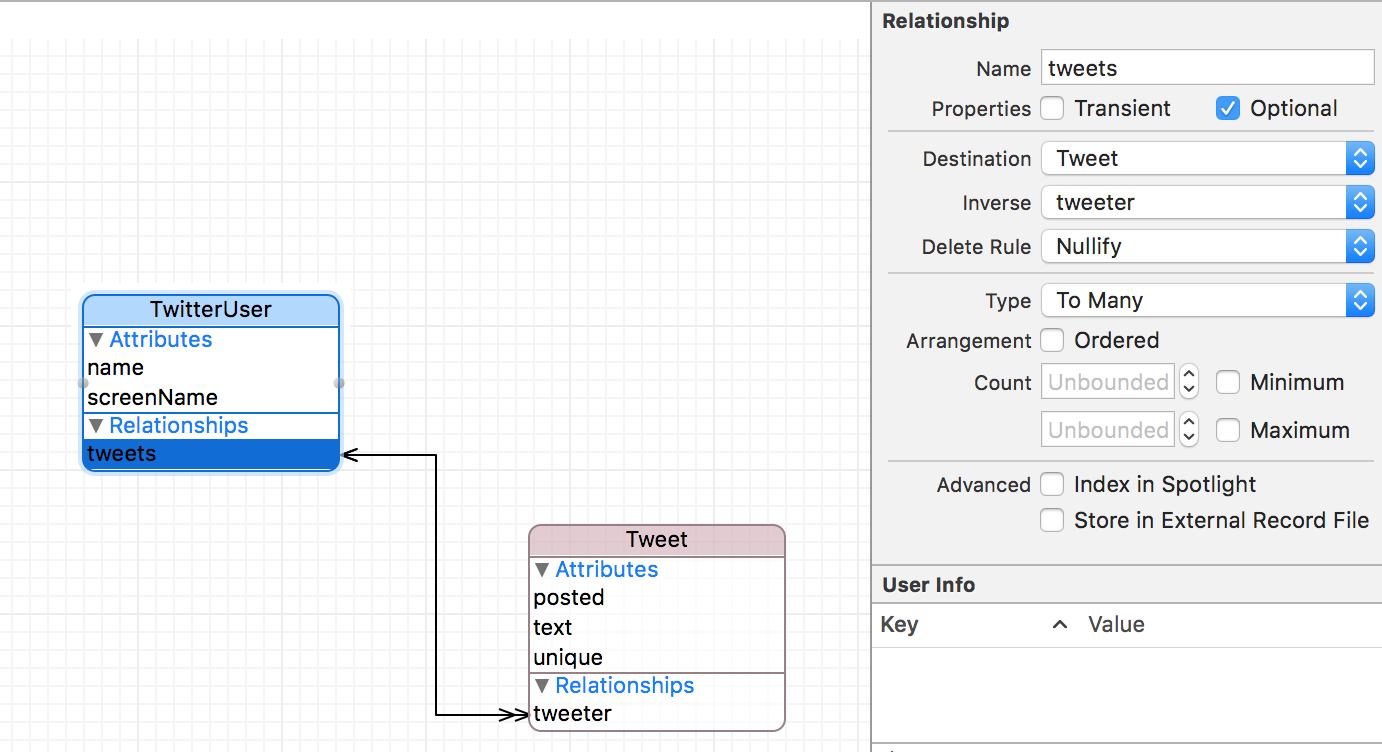
Создание базы данных начинается с построения визуальной схемы базы данных (Data Model) с помощью инструментов Xcode. Это своего рода “мостик” между объектно-ориентированной “территорией” и “территорией” баз данных. Профессор демонстрирует это для простейшей задачи с двумя сущностями: Tweet и TwitterUser. Показано, как определяются Сущности, Атрибуты и Взаимосвязи.
На основе визуальной схемы базы данных создаются subclasses NSManagedObject: Tweet и TwitterUser, которые для пользователей Core Data открывают совсем другой объектно-ориентированный способ общения с объектами базы данных в коде с помощью «точечной нотации».
Для того, чтобы что-то делать с базой данных, необходим экземпляр NSManagedObjectContext. Реально существует два способа получения его, и они практически эквивалентны.
Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — дополнительный пункт 6. UICollectionView с расположением ячеек типа WaterFall и переключение между Layouts.
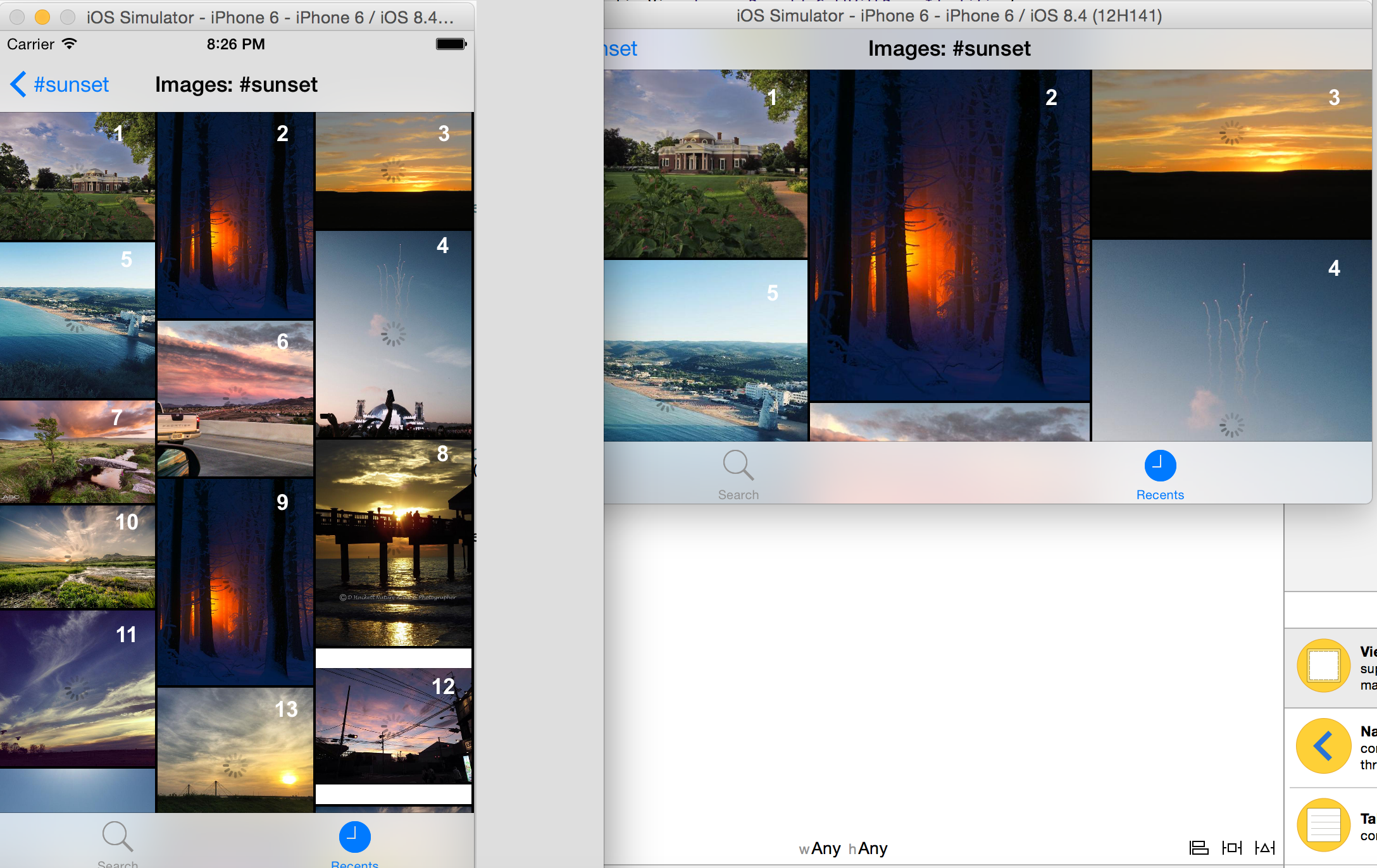
Класс UICollectionView отличается UITableView наличием свойства UICollectionViewLayout, которое отвечает за расположение (layout) ячеек в двухмерным пространстве, не заботясь о содержимом этих ячеек. По умолчанию работает расположение (layout) UICollectionViewFlowLayout, которое действует наподобие размещения текста по строкам слева направо с переносом на другую строку. Именно этот layout мы использовали при выполнении дополнительного пункта 6 Задания 4. Но есть очень привлекательное расположение ячеек, которое организует их по столбцам таким образом, чтобы они как можно плотнее заполняли все пространство. Это так называемый стиль Pinterest или еще его называют «анти-Тэтрис» или Waterfall (водопад). Ниже на рисунке цифрами показан порядок заполнения ячеек.

Алгоритм расположение очень прост: каждая следующая ячейка располагается в столбце, наименее занятом по вертикали, c соответствующим Aspect ratio. Класс CHTCollectionViewWaterfallLayout, реализующий этот алгоритм расположения ячеек в Collection View представлен в Github. Давайте попробуем использовать его в решении Задания 4. Читать далее
Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — дополнительный пункт 6. UICollectionView и перемещение ячеек.
Содержание
Текст Домашнего Задания 4 на английском языке доступен на iTunes в пункте “Programming: Project 4: Smashtag Mentions″. На русском языке вы можете скачать здесь:
Для выполнения Задания 4 необходим материал Лекции 8 и Лекции 9. Исходное приложение Smashtag L9 находится на сайте Стэнфорда для Xcode 7 и Swift 2.2. Если вы установили Xcode 8, то для Swift 2.3 код находится на Github, а для Swift 3 — также на Github.
Начало решения Задания 4 находится в постах:
Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 1- 7.
Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 8 — 10.
Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — дополнительные пункты 1-5.
В данном посте представлено решение Дополнительного пункта 6 Задания 4.
Код для Обязательных пунктов 1- 7 находится на Github для Xcode 7 и Swift 2.2.
Код для Обязательных пунктов 1- 10 находится на Github для Xcode 7 и Swift 2.2.
Код для Дополнительных пунктов 1- 5 находится на Github для Xcode 7 и Swift 2.2.
Код для Дополнительного пункта 6 можно найти на Github для Xcode 7 и Swift 2.2.
Если вы установили Xcode 8, то для Swift 2.3 код находится на Github, а для Swift 3 — также на Github.
Пункт 6 дополнительный
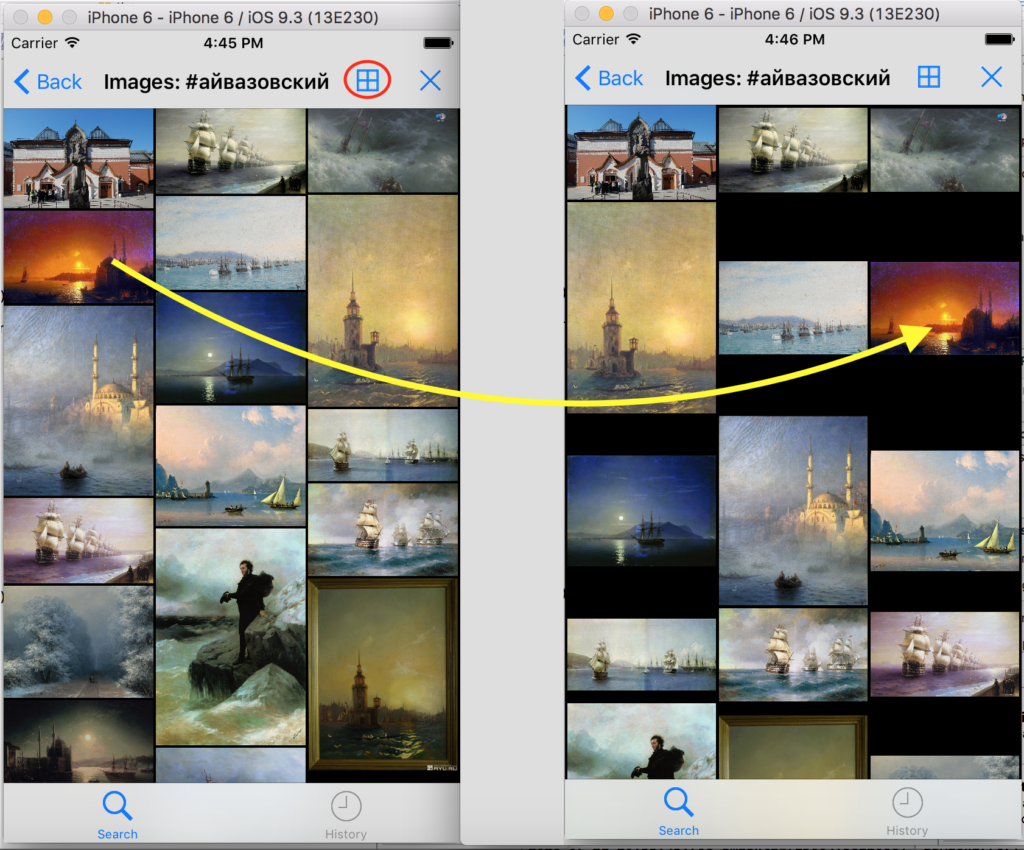
Добавьте некоторый UI элемент, который показывает новый View Controller, отображающий UICollectionView всех первых изображений (image) (или, если хотите, всех images) во всех твитах, которые удовлетворяют условиям поиска. Когда пользователь кликает на изображении (image) в этом UICollectionView, “переезжайте” (segue) на показ этого Tweet (даже если вы будете показывать один Tweet, вам все равно следует использовать ваш TweetTableViewController и тогда вам будет доступна функциональность “преследования mentions”).
Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — дополнительные пункты 1-5.
Содержание
Текст Домашнего Задания 4 на английском языке доступен на iTunes в пункте “Programming: Project 4: Smashtag Mentions″. На русском языке вы можете скачать здесь:
Для выполнения Задания 4 необходим материал Лекции 8 и Лекции 9. Исходное приложение Smashtag L9 находится на сайте Стэнфорда для Xcode 7 и Swift 2.2. Если вы установили Xcode 8, то для Swift 2.3 код находится на Github, а для Swift 3 — также на Github.
Начало решения Задания 4 находится в постах:
CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 1- 7.
Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 8 — 10.
В данном посте представлено решение Дополнительных пунктов 1 — 5 Задания 4.
Код для Обязательных пунктов 1- 7 находится на Github для Xcode 7 и Swift 2.2.
Код для Обязательных пунктов 1- 10 находится на Github для Xcode 7 и Swift 2.2.
Код для Дополнительных пунктов 1- 5 находится на Github для Xcode 7 и Swift 2.2.
Если вы установили Xcode 8, то для Swift 2.3 код находится на Github, а для Swift 3 — также на Github.
Пункт 1 дополнительный
В секции Users вашего нового UITableViewController представьте список не только пользователей, users, упомянутых в твите, но также и пользователей users, которые послали твит в первое место.
Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 1- 7.
Содержание
Текст Домашнего Задания 4 на английском языке доступен на iTunes в пункте “Programming: Project 4: Smashtag Mentions″. На русском языке вы можете скачать здесь:
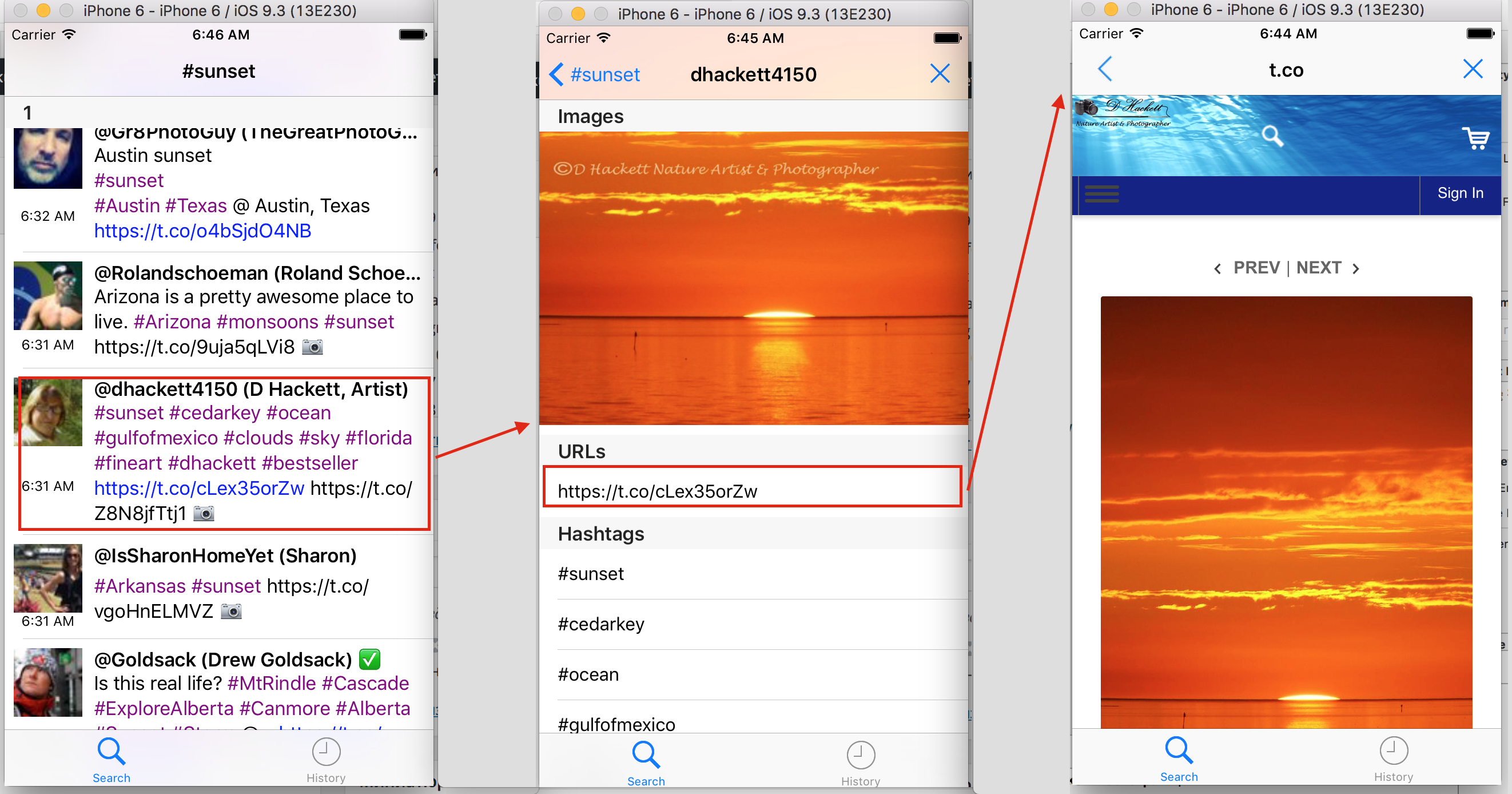
В Задании 4 вы должны усовершенствовать приложение Smashtag, которое мы создали на Лекции 9, чтобы обеспечить быстрый доступ к хэштэгам hashtags, URLs urls, изображениям images и пользователям users, упомянутым в твите. Основными идеями в этом Задании являются многопоточность, Table View, глубокое знание Navigation Controller, множественные MVC типа Tab Bar Controller и работа с изображениями с помощью Scroll View.
Для выполнения Задания 4 необходим материал Лекции 8 и Лекции 9. Если вы установили Xcode 8, то исходное приложение Smashtag L9 находится для Swift 2.3 на Github, а для Swift 3 — также на Github.
В данном посте представлено решение Обязательных пунктов 1 — 7 Задания 4.
Код можно найти на Github для Xcode 7 и Swift 2.2.
Продолжение находится в посте Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 8 — 10.
Для того, чтобы начать с проекта, который профессор демонстрировал на Лекции 9, вам нужно создать workspace (рабочее пространство) в Xcode, которое содержит оба проекта: Smashtag L9 project c Лекции 9 и поставляемый Стэнфордом Twitter фреймворк project. Так получилось, а может быть это сделано специально для учебных целей, но эти два проекта находятся в разных местах: Smashtag L9 находится для Swift 2.3 на Github, а для Swift 3 — также на Github, а ссылка на проект для фрейворка Twitter дана непосредственно в
и может быть скачан отсюда. Вы должны создать рабочее пространство workspace в Xcode, поместить туда два ваши проекта и установить между ними связь. Поэтому в Задании 4 у нас появился отдельный этап — подготовка, которая описывается в подсказках № 2 и 3 Задания 4.
Подготовка
Подсказка № 2. Помните, что вы должны создать workspace в Xcode, который содержит оба проекта: ваш Smashtag project и поставляемый Twitter фреймворк project. Оба проекта должны быть равноправны (siblings) (не должно быть отношение наследования одного по отношению к другому) в рабочем простанстве (workspace)
Подсказка № 3. Вам необходимо перетянуть Twitter фреймворк (из навигационной панели вашего рабочего пространсва workspace) на закладку General установок (Settings) вашего Smashtag Project в раздел Embedded Binaries.
Лекция 9 CS193P Spring 2016 — Table View (Табличное представление данных).
Вся Лекция 9 посвящена единственной и очень важной теме — визуальной таблице Table View, которая является в iOS основным способом отображения и взаимодействия с большими наборами данных. Таблица Table View изначально настроена на отображение очень большого объема данных (сотни тысяч и более строк) и использует эффективный механизм формирования очереди повторно используемых ячеек (Dequeue Reusable Cell) и делегирование dataSource для загрузки динамических данных.
Первая часть Лекции 9 представляет целый спектр проблем, связанных как со структурой и составными частями Table View, так и с использованием подкачки данных в таблицу из интернета в многопоточной среде. В условиях, когда ячейки в таблице Table View «уходят» и «приходят» на экран, а также повторно используются в целях эффективности, законы «Мира многопоточности» проявляют себя в полную силу. Пол Хэгерти показывает две вещи, которые вы все должны учитывать в условиях многопоточности.
Задание 4 cs193p Spring 2016 Smashtag Mentions (клиент Twitter).
Содержание
Текст Домашнего Задания 4 на английском языке доступен на iTunes в пункте “Programming: Project 4: Smashtag Mentions″. На русском языке вы можете скачать здесь:
В Задании 4 вы должны усовершенствовать приложение Smashtag, которое мы создали на Лекции 9, чтобы обеспечить быстрый доступ к hashtags, urls, images и users, упомянутым в твите. Основными идеями в этом Задании являются многопоточность, Table View, глубокое знание Navigation Controller и работа с изображениями с помощью Scroll View.
Для выполнения Задания 4 нужно использовать материалы из Лекции 8 и Лекции 9 .
Если вы установили Xcode 8, то исходное приложение Smashtag L9 находится для Swift 2.3 на Github, а для Swift 3 — также на Github.
Решение можно посмотреть в постах:
Продолжение следует…