Я пропустила это на WWDC 2015, но iOS 9 UICollectionView теперь поддерживает перегруппировку ячеек стандартными API с помощью встроенных жестов long press и pan. Код для Swift 2.0 и Xcode 7 на Github. Читать далее
Архив метки: Домашнее задание
Задание 4. Решение — UICollectionView с расположением ячеек типа Pinterest.
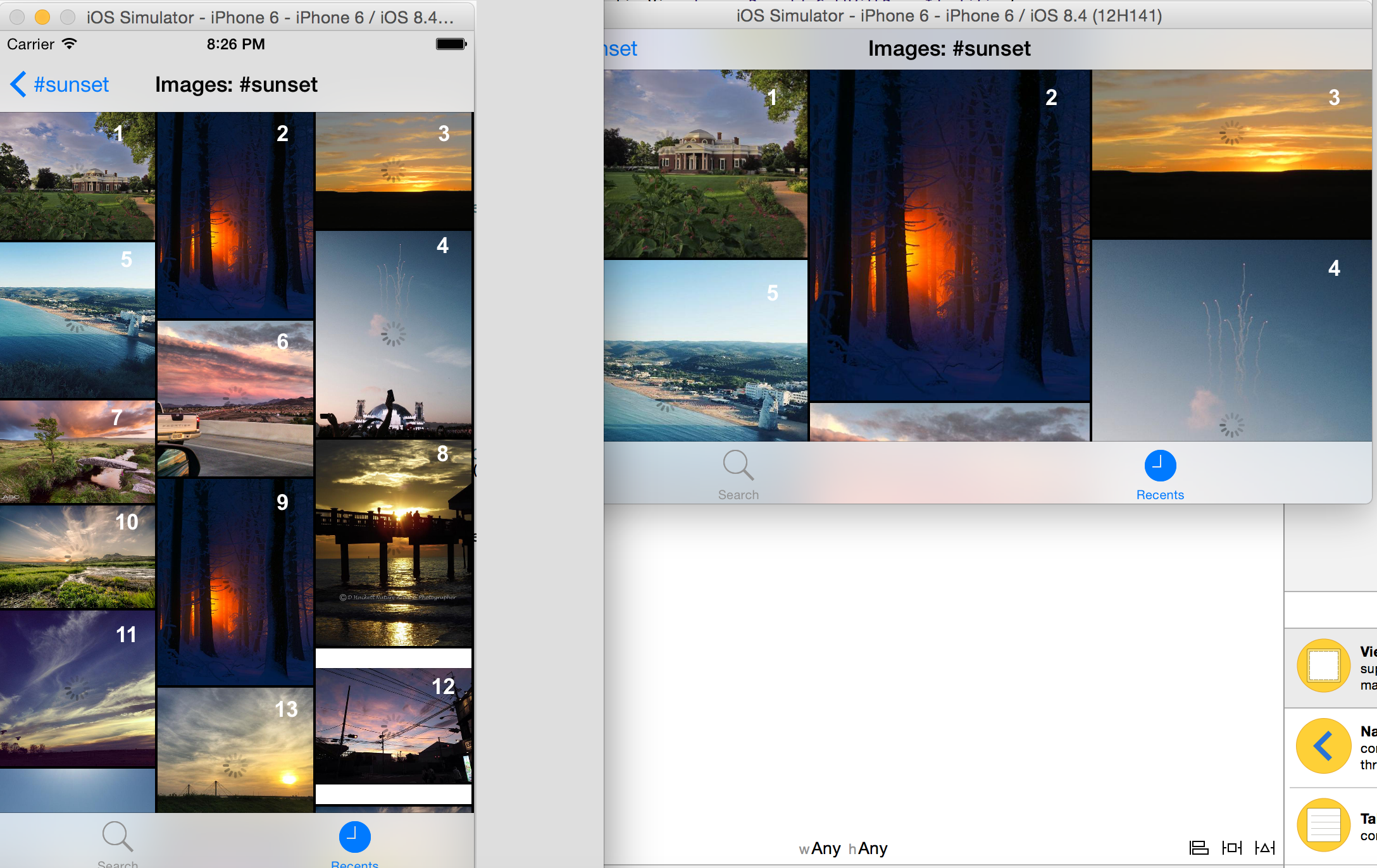
Класс UICollectionView отличается UITableView наличием свойства UICollectionViewLayout, которое отвечает за расположение (layout) ячеек в двухмерным пространстве, не заботясь о содержимом этих ячеек. По умолчанию работает расположение (layout) UICollectionViewFlowLayout, которое действует наподобие размещения текста по строкам слева направо с переносом на другую строку. Именно этот layout мы использовали при выполнении дополнительного пункта 6 Задания 4. Но есть очень привлекательное расположение ячеек, которое организует их по столбцам таким образом, чтобы они как можно плотнее заполняли все пространство. Это так называемый стиль Pinterest или еще его называют «анти-Тэтрис» или Waterfall (водопад). Ниже на рисунке цифрами показан порядок заполнения ячеек.

Алгоритм расположение очень прост: каждая следующая ячейка располагается в столбце, наименее занятом по вертикали, c соответствующим Aspect ratio. Класс CHTCollectionViewWaterfallLayout, реализующий этот алгоритм расположения ячеек в Collection View представлен в Github. Давайте попробуем использовать его в решении Задания 4. Читать далее
Задание 4. Решение — дополнительный пункт 6.
Это третье и последнее продолжение решения Задания 4. Необходимо освоение Лекции 7, Лекции 9, Лекции 10, и Лекции 11.
Начало находится в посте Задание 4. Решение — обязательные пункты 1 — 4.
Первое продолжение находится в посте Задание 4. Решение — обязательные пункты 5 — 10.
Второе продолжение находится в посте Задание 4. Решение — дополнительные пункты 1 — 5.
Текст Задания 4 на английском языке доступен на iTunes в пункте “Developing iOS 8 app: Programming: Project 4″. Текст Домашнего задания на русском языке доступен на
В этом посте подробно описывается выполнение дополнительного пункта 6.
Код для Swift 1.2 находится на Github. Код для Swift 2.0 находится на Github.
Пункт 6 дополнительный
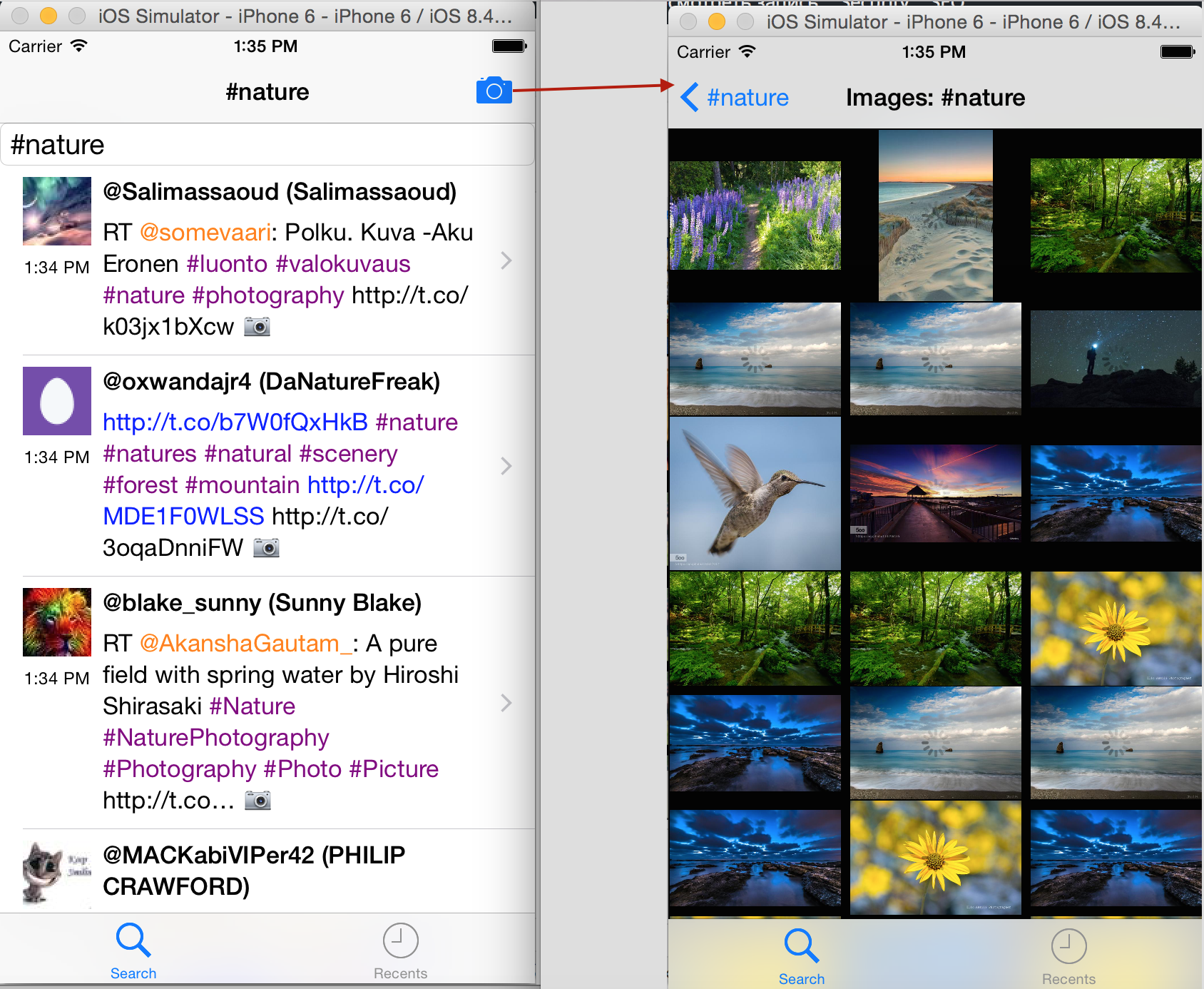
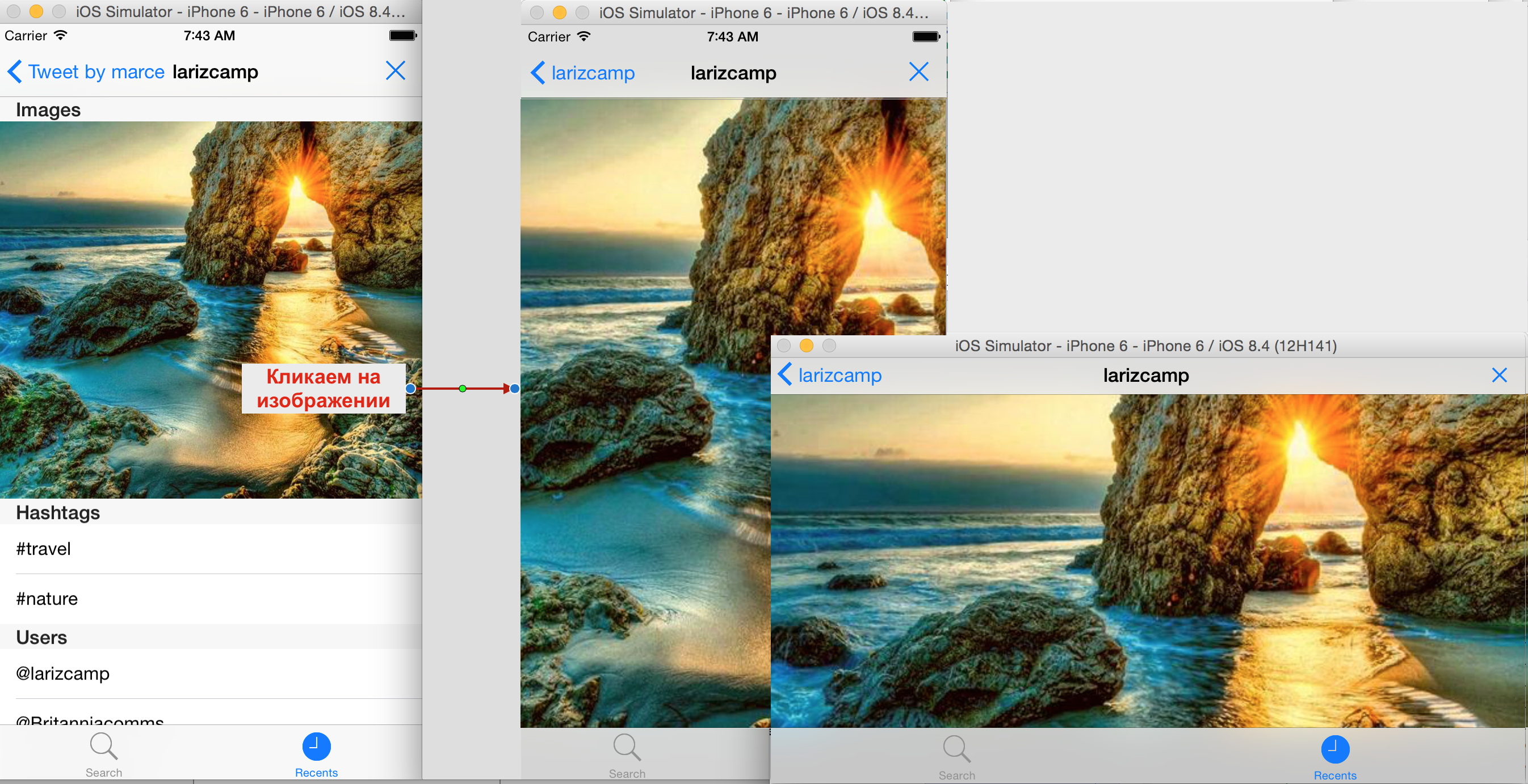
Добавьте некоторый UI элемент, который показывает новый ViewController, отображающий UICollectionView всех первых изображений (image) (или, если хотите, всех images) во всех твитах, которые удовлетворяют условиям поиска. Когда пользователь кликает на изображении (image) в этом UICollectionView, “переезжайте” (segue) на View Controller, который покажет этот твит.
Задание 4. Решение — обязательные пункты 5 — 10.
Необходимо освоение Лекции 7, Лекции 9, Лекции 10, и Лекции 11. Если вы выполните хотя бы все обязательные пункты Задания 4, то работа с TableView, segue и представлением изображения с «подкачкой» данных в параллельной не main queue очереди (concurrent queue) не будет для вас проблемой никогда. Это продолжение решение Задания 4. Начало находится в посте Задание 4. Решение — обязательные пункты 1 — 4.
Это продолжение решение Задания 4. Начало находится в посте Задание 4. Решение — обязательные пункты 1 — 4.
Текст Задания 4 на английском языке доступен на iTunes в пункте “Developing iOS 8 app: Programming: Project 4″. Текст Домашнего задания на русском языке доступен на
В этом посте подробно описывается выполнение обязательных пунктов 5-10.
Код для Swift 1.2 находится на Github. Код для Swift 2.0 находится на Github.
Пункты 5 и 6 обязательные
5. Если пользователь выбирает какой-то hashtag или user в таблице “mentions”, созданной в вышеприведенном Обязательном пункте № 2, то вы должны куда-то “переехать” (segue), чтобы показать результаты поиска в Twitter этого hashtag или user. Это должен быть поиск именно hashtags или users, а не просто строки с именем hashtag или user (например, поиск “#stanford”, а не “stanford”). View Controller, куда вы “переедите” (segue), должен работать точно также, как ваш главный View Controller, показывающий твиты (TweetTableViewController).
6. Если пользователь кликает на “меншене” url в вашем вновь созданном View Controller, вы должны открыть этот url в Safari (смотри раздел “Подсказки”, приведенный ниже, и узнай как это сделать).
Используем подсказку №15, которая говорит Читать далее
Задание 4 cs193p Winter 2015 Smashtag (Выборка данных из Twitter)
Текст Задания 4 на английском языке доступен на iTunes в пункте “Developing iOS 8 app: Programming: Project 4″.
Текст Задания 4 на русском языке размещен в PDF — файле
Для выполнения Задания 4 необходимо освоить материал Лекции 10 и Лекции 11.
В качестве исходного кода для Задания 4 используется код приложения «Smashtag«, полученный на Лекции 10. Код для Демонстрационного примера «Smashtag» и вспомогательный класс «Twitter» доступны на сайте Stanford.
Пол Хэгерти использовал актуальный на тот момент Swift 1.1. Вариант демонстрационного примера «Smashtag» и вспомогательного класса «Twitter» для Swift 1.2 выложен на том же сайте Stanford.
Результаты выполнения заданий можно посылать на форум Swift[ru] для обсуждения.
Задание 3. Решение — дополнительные пункты 4, 5 и 6. Окончание.
Это решение Задания 3 — дополнительные пункты 4, 5 и 6. Обязательные пункты Задания, дополнительные пункты 1, 2 и 3, а также ссылки на текст самого Задания 3 можно посмотреть здесь:
Задание 3. Решение — обязательные пункты.
Задание 3. Решение — дополнительные пункты 1, 2 и 3.
Для окончательного решения код для Swift 1.2 находится на Github. Для Swift 2.0 код можно посмотреть на Github.
Задание 3. Решение — дополнительные пункты 1, 2 и 3
Это решение Задания 3 — дополнительные пункты 1, 2 и 3. Обязательные пункты Задания, а также ссылки на текст самого Задания 3 можно посмотреть:
Задание 3. Решение — обязательные пункты.
Для данного поста код для Swift 1.2 находится на Github. Полное решение для Swift 2.0 можно посмотреть на Github.
Пункт 1 дополнительный
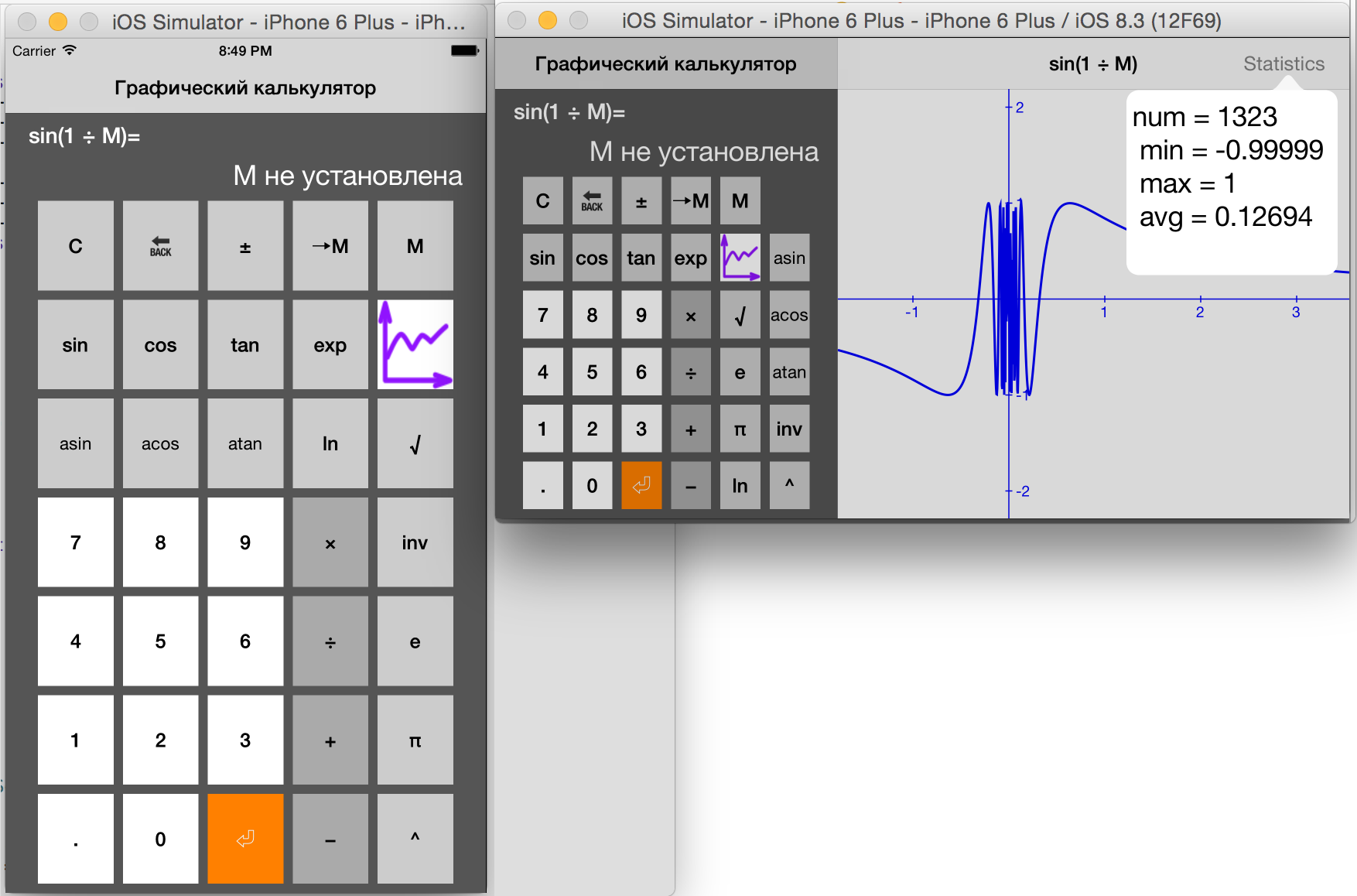
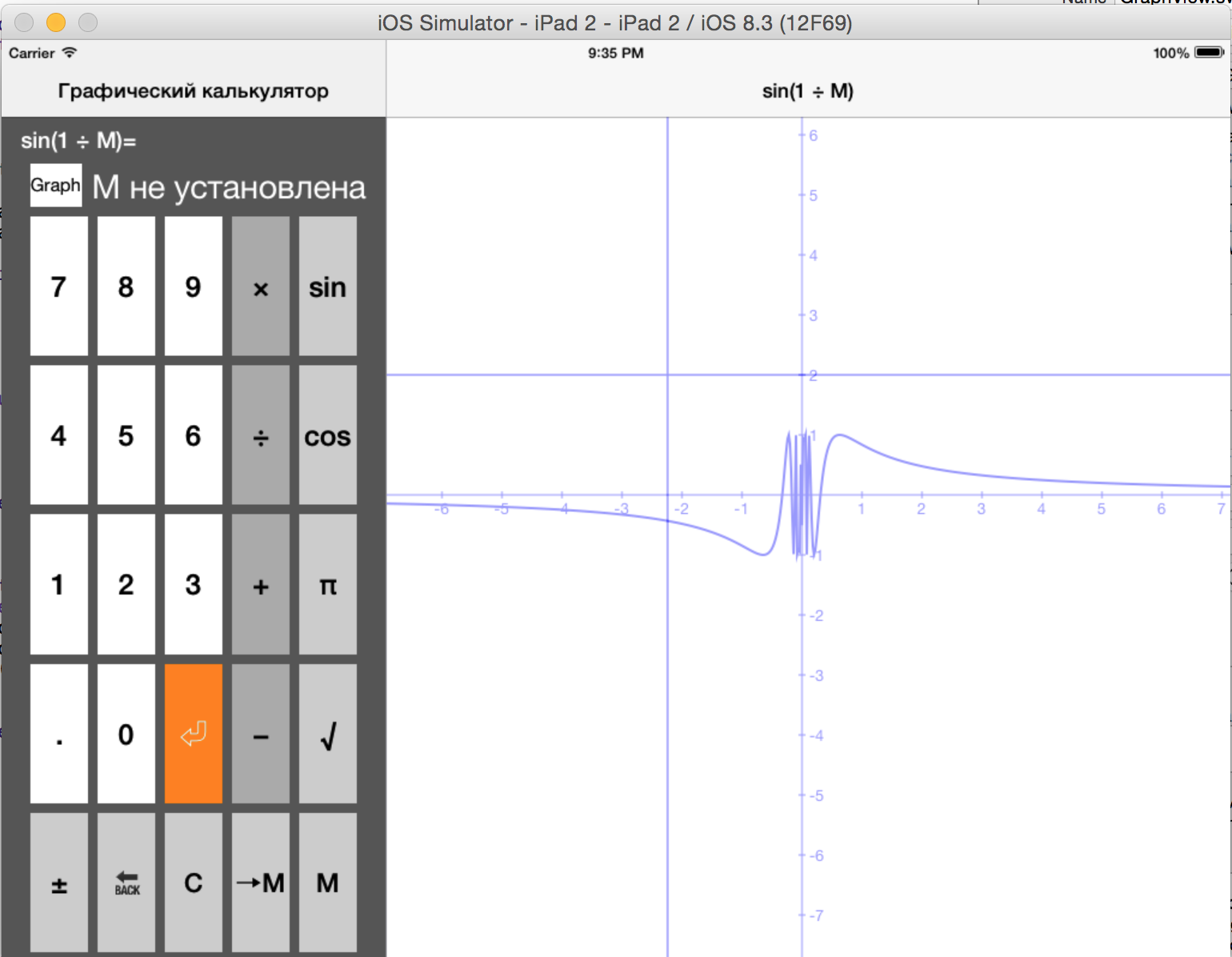
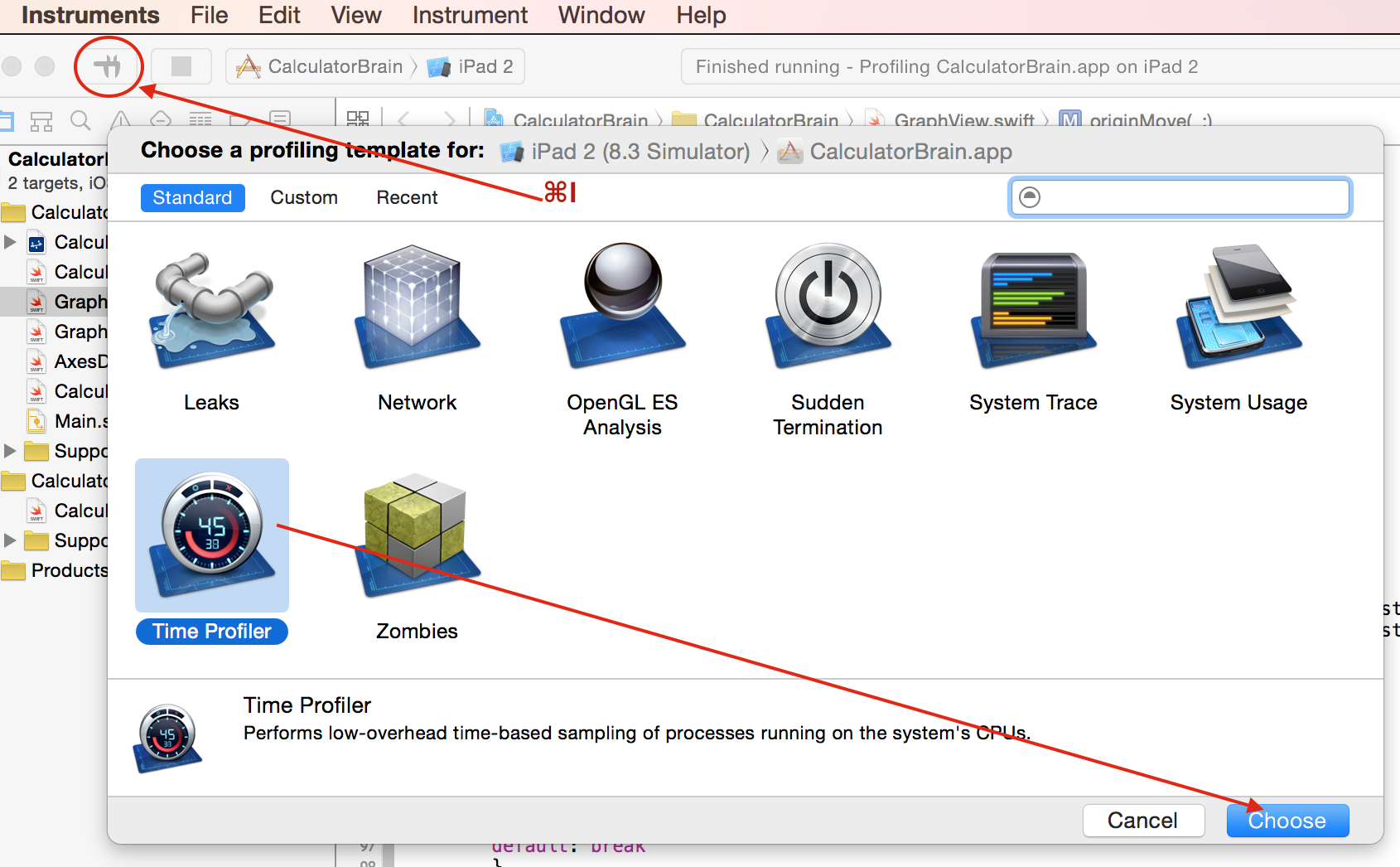
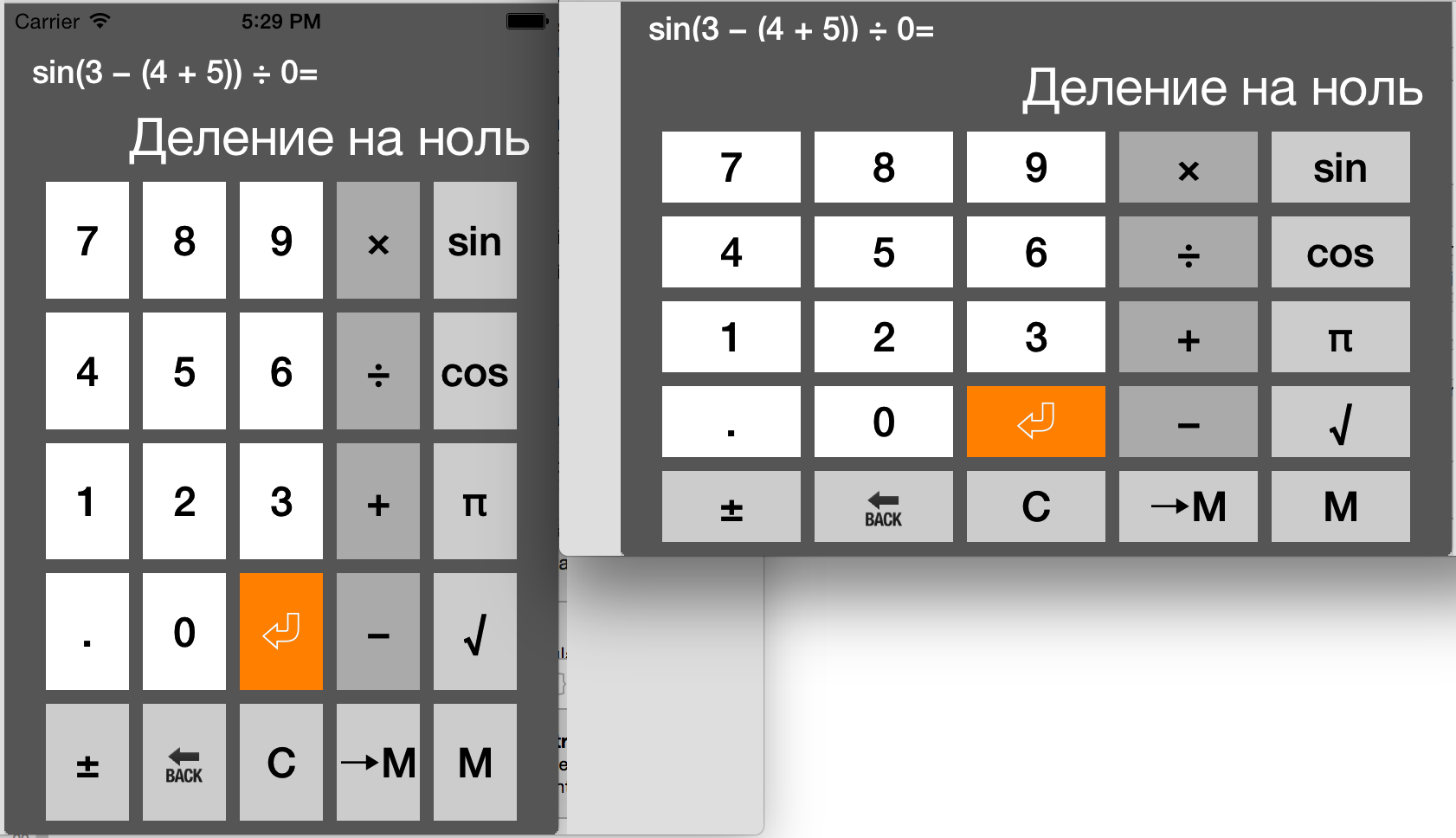
Поймите, как работают Instruments, анализируя производительность жестов panning и pinching в вашем графическом View. Что делает перемещение графика по экрану таким “вялым”? Объясните в комментариях к вашему коду, что вы обнаружили и что с этим можно сделать.
Вместо запуска приложения запускаем Instruments для приложения с помощью ⌘I и выбираем Time Profiler.

Читать далее
Как создать NSNumberFormatter Singleton в Swift (1.2 и 1.1) — дополнение к Заданию 2
Мне было необходимо использовать класс NSNumberFormatter для изменения вида представления числа в моем CalculatorBrain в Задании 2 стэнфордского курса «Разработка iOS 8 приложений на Swift. Winter 2015», например, с 2324.00 на 2 324 без десятичных знаков, то есть придать универсальному NSNumberFormatter некоторую нужную мне конфигурацию. Из-за того, что инициализация NSNumberFormatter может быть экстремально дорогой операцией в iOS, способной «поставить на колени» отдельные приложения, не хотелось бы, чтобы производительность приложения зависела от этого, особенно если используется одна и та же конфигурацию NSNumberFormatter всюду в моем приложении. Будем использовать Singleton ( синглтон ) — ровно один экземпляр некоторого класса, глобально доступный всем клиентам.
Singleton (синглтон) — это популярный паттерн (шаблон ) проектирования. Если вы новичок в Swift, вам будет интересно, как можно в Swift создать Singleton. В Objective-C, возможно, вы уже пробовали для создания синглтона dispatch_once из Grand Central Dispatch.
В настоящее время существует прекрасный пост в stack overflow, в котором рассматриваются все пути создания Singleton в Swift, хотя этот пост не снабжен каким-то «глубоким» практическим примером. Класс NSNumberFormatter широко используется и пример использования Singletons в классе NSNumberFormatter будет очень полезен.
Задание 3 cs193p Winter 2015 Графический Калькулятор
Текст Домашнего задания на английском языке доступен на iTunes в пункте “Developing iOS 8 app: Programming: Project 3″. Текст Домашнего задания на русском языке доступен на
Для выполнения этого Задания необходимо освоение материала Лекции 5, Лекции 6 и Лекции 7.
Результаты выполнения заданий можно посылать на форум Swift[ru] для обсуждения. Выкладывайте решения в Github или давайте ссылку на Dropbox или используйте другие системы управления версиями. Xcode работает напрямую с Github.
Задание 2. Решение — Возвращаем enum Result (дополнительные пункты 2, 3) Swift 1.2 и Swift 2.0
Результаты выполнения задания можно обсуждать на форуме Swift[ru] . Ваше решение может быть лучше и интереснее. Выкладывайте его в Github, давайте ссылку на Dropbox или используйте другие системы управления версиями. Xcode работает напрямую с Github.
Текст Домашнего задания на английском языке доступен на iTunes в пункте “Developing iOS 8 app: Programming: Project 2″. Текст Домашнего задания на русском языке доступен на
Это окончание решения Задания 2- дополнительные пункты 2 и 3, предыдущие пункты можно посмотреть:
Задание 2. Решение — обязательные пункты 1-4.
Задание 2. Решение — обязательные пункты 5-8.
Задание 2. Решение — обязательные пункты 9-12.
Задание 2. Решение — Убираем лишние скобки. Дополнительный пункт 1.
Окончательный вариант кода (включая все обязательные и дополнительные пункты) для Задания 2 можно найти на Github, использование паттерна проектирования Singleton для NSNumberFormatter можно посмотреть в посте
Как создать NSNumberFormatter Singleton в Swift (1.2 и 1.1) — дополнение к Заданию 2, а код на Github.
Пункт 2 дополнительный
Добавьте “Undo” к вашему калькулятору: в дополнительном пункте Задания 1 вы добавляли кнопку “backspace”, если пользователь ввел неверную цифру. Теперь мы говорим о комбинации “backspace” и реального “Undo” в единственной кнопке. Если пользователь находится в середине ввода числа, то это кнопка работает как “backspace”. Если пользователь не находится в середине ввода числа, то должно выполняться Undo последней вещи, которая была выполнена в CalculatorBrain.