Содержание
Текст Домашнего задания на английском языке доступен на iTunes в пункте “Programming: Project 2: Calculator Brain″. На русском языке вы можете скачать текст Задания 2 здесь: В Задании 2 вы усовершенствуете возможности Калькулятора, позволяя ему вводить “переменные” и поддерживать операцию Undo. Вы также подготовите Калькулятор к Заданию 3 следующей недели.
Для успешного выполнения Задания 2 нужно изучить материлы Лекций 1, 2 и 3.
Несмотря на схожесть названия Задания 2 в курсе «Developing iOS 10 Apps with Swift» на название Задание 2 в предыдущем курсе «Developing iOS 9 Apps with Swift», вам предлагается реализовать его совершенно по-другому, ближе к функциональному стилю программирование, а не объектно-ориентированному как было в прошлый раз. И начало этому положено в Задании 1 и на Лекциях 1 и 2, когда Модель CalculatorBrain, которая в прошлом курсе была классом class, была заменена на структуру struct.
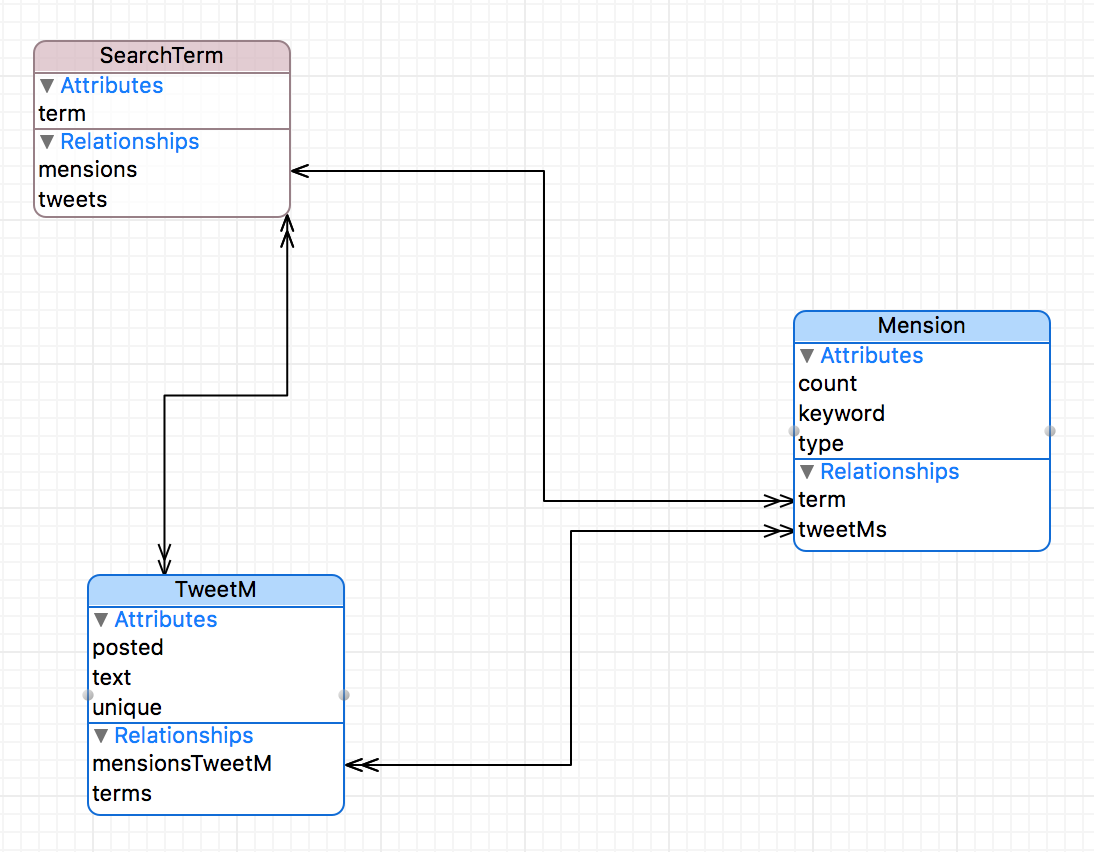
В этом Задании вам придется кардинально поменять Модель вашего MVC и составить ее уже из двух совершенно отдельных структур данных: struct CalculatorBrain и Dictionary<String : Double> variableValues . Это абсолютно законно. Нет правила, которое бы говорило, что ваша Модель должна иметь единственную структуру данных.
Некоторые подсказки вы найдете в Лекции 3.
От вас потребуется знание всего спектра приемов работы со структурами struct, перечислениями enum, семантическое понимание Optional, использование замыканий и т.д.
Мое решение Задания 2 Зима 2017 г. Находится на Github:
Код для обязательных пунктов находится на Github.
Код для обязательных и дополнительных пунктов находится на Github.
Пункт 1 обязательный
Не изменяйте, не убирайте и не добавляйте ничего в public API (то есть НЕ—private func и vars) из вашего CalculatorBrainв Задании 1, за исключение undo ()и того, что определено в Обязательных пунктах 3 и 4. Продолжайте использовать Dictionary<String,Operation> в качестве основной внутренней структуры данных для выполнения операций в CalculatorBrain.
Пункт 2 обязательный
Ваш пользовательский интерфейс (UI) должен быть всегда синхронизирован с вашей Моделью (CalculatorBrain).
Пункт 3 обязательный
Наделите ваш CalculatorBrain способностью вводить “переменные”. Сделайте это путем реализации следующего API в вашем CalculatorBrain …
func setOperand (variable named: String)
Эта функция должна делать в точности то, что вы можете себе представить: вводить “переменную” как операнд (например, setOperand (variable: “x”) будет вводить переменную с именем х). Установка операнда в x, а затем выполнение операции cos будет означать cos (x) в вашем CalculatorBrain.