
Содержание
Текст Домашнего Задания 5 на английском языке доступен на iTunes в пункте “Programming: Project 5: Smashtag Mentions Popularity″. На русском языке вы можете скачать здесь: Задание 5 iOS 10.pdf
Задание 5 iOS 10.pdf
В Задании 5 вы должны еще больше усовершенствовать приложение Smashtag в плане проведения некоторого анализа всех меншенов, полученных в результате поиска в Twitter. Для этого нужно использовать Core Data.
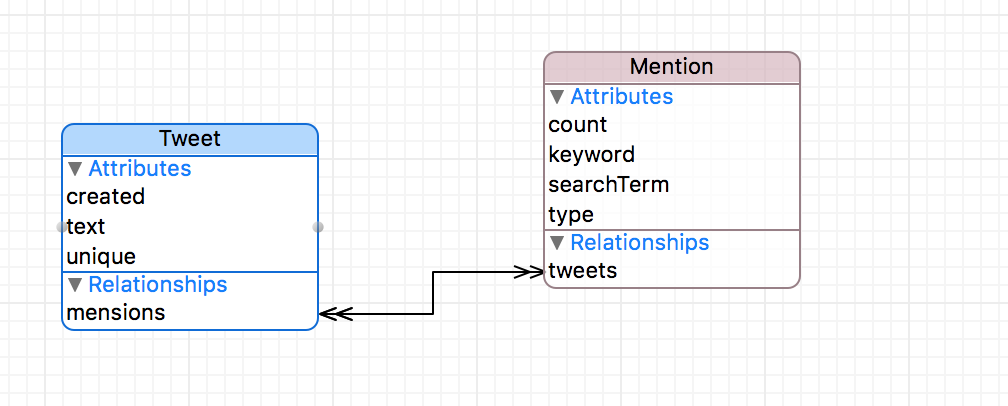
Основными идеями в этом Задании являются получение действующих на различных потоках контекстов NSManagedObjectContext, концептуальное и физическое конструирование схемы базы данных в Xcode, применение различных запросов NSFetchRequest c использованием небольшого встроенного языка для форматирования строк, а также различных дескрипторов сортировки. Необходимо свободно пользоваться классом NSFetchedResultsController или усовершенствованным на его основе классом FetchedResultsTableViewController и расширением extension, созданным Полом Хэгерти специально для этого курса.
Для выполнения Задания 5 нужно посмотреть видео и текстовые материалы Лекции 10 и Лекции 11.
Основой для решения Задания 5 является демонстрационный пример «L11 Smashtag«, код которого доступен как на iTunes название “Lecture 11 Demo Code: Smashtag«, так и на Github.
Код моего решения Задания 5 находится на Github.
Решение дополнительного пункта 3 будет размещено позже.
Будем следовать порядку разработки демонстрационного приложения профессором Полом Хэгерти на Лекции 11.
Cначала я хочу напомнить в общих чертах о приложении Smashtag, на основании которого мы будем выполнять наше Задание 5.
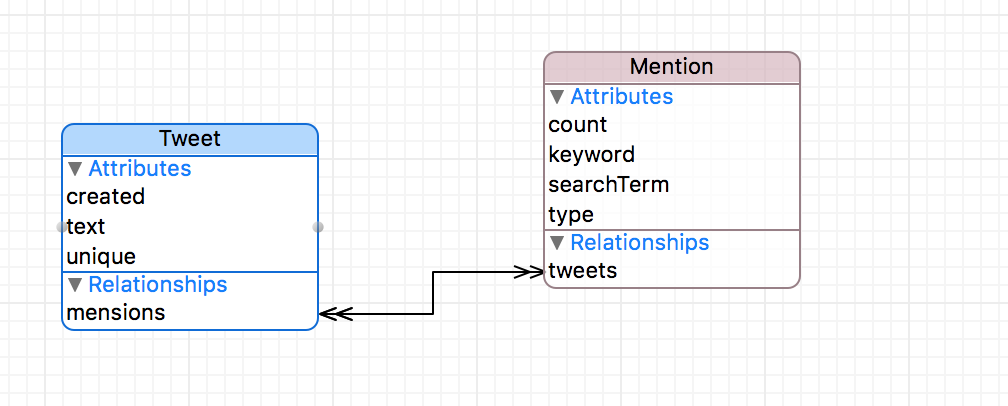
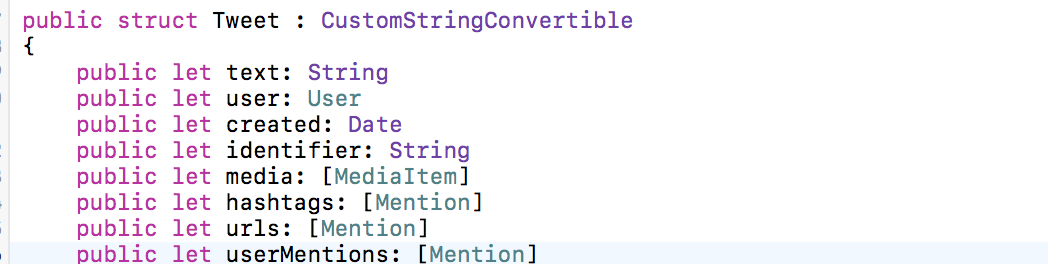
Приложение Smashtag позволяет получить выборку твитов, удовлетворяющих поисковой строке, которую пользователь может задать произвольным образом. Каждый выбранный твит Tweet содержит text, пользователя user, то есть кто твитит, дату создания created, уникальный идентификатор identifier, изображения media, которые подсоединены к твиту, хэштэги hashtags, URLs urls и упомянутые в твите пользователи userMentions:

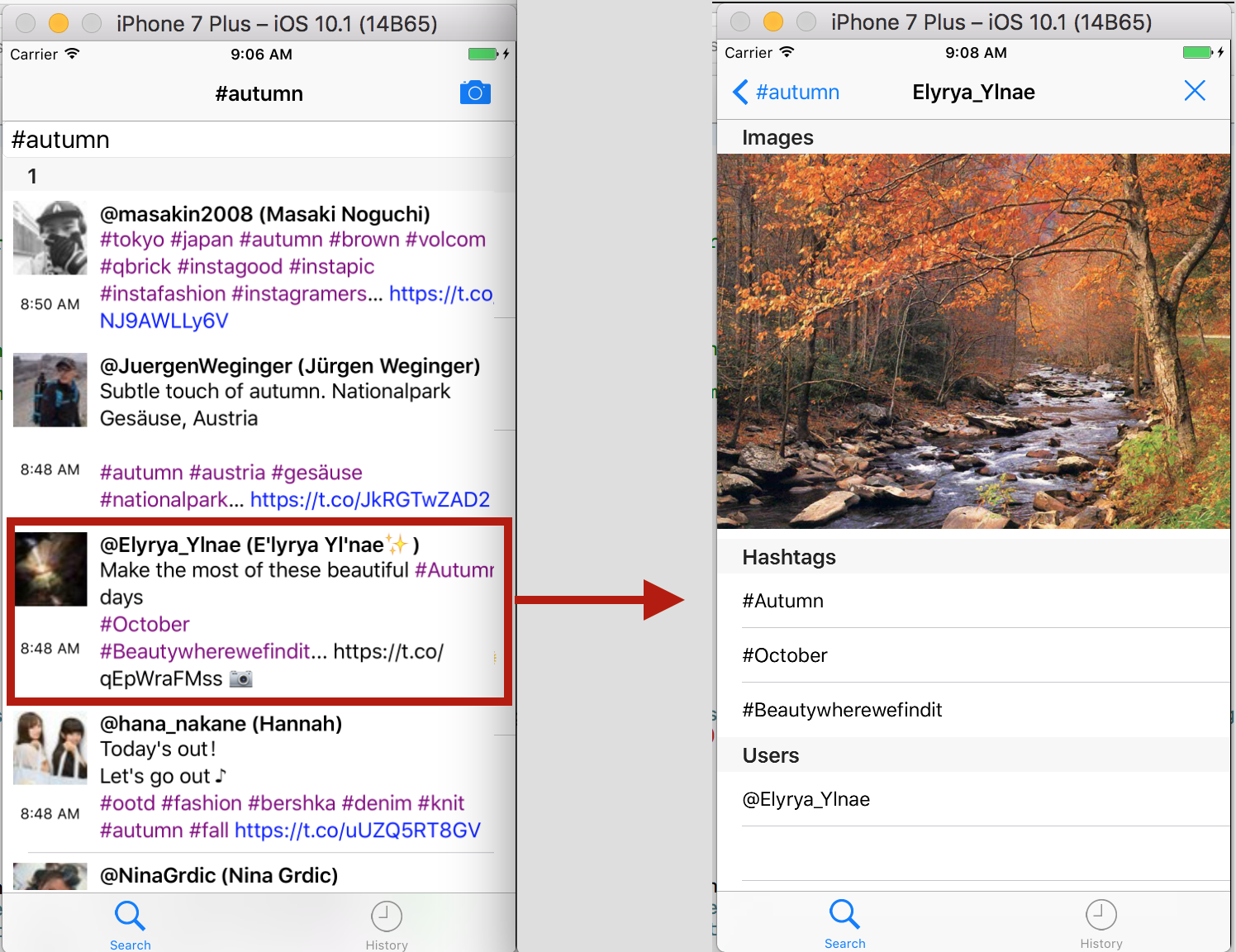
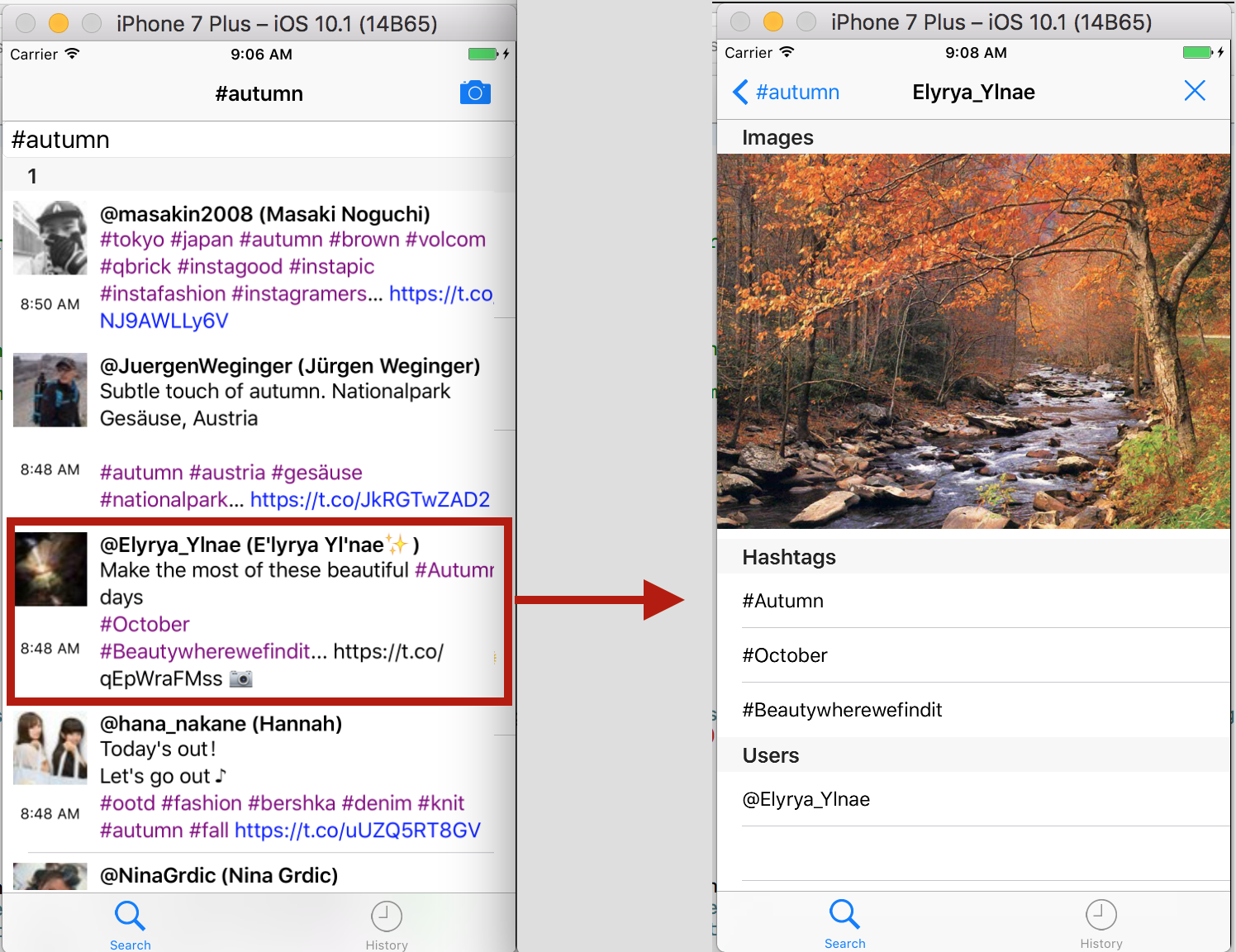
Пользователь задает поисковую строку в виде тэга, в нашем случае #autumn, и получает список твитов, которые содержат этот тэг. Вы можете посмотреть каждый отдельный твит на другом экранном фрагменте, который отображает в виде таблицы с различными секциями все его меншены Mentions: hashtags, urls, userMentions и images:

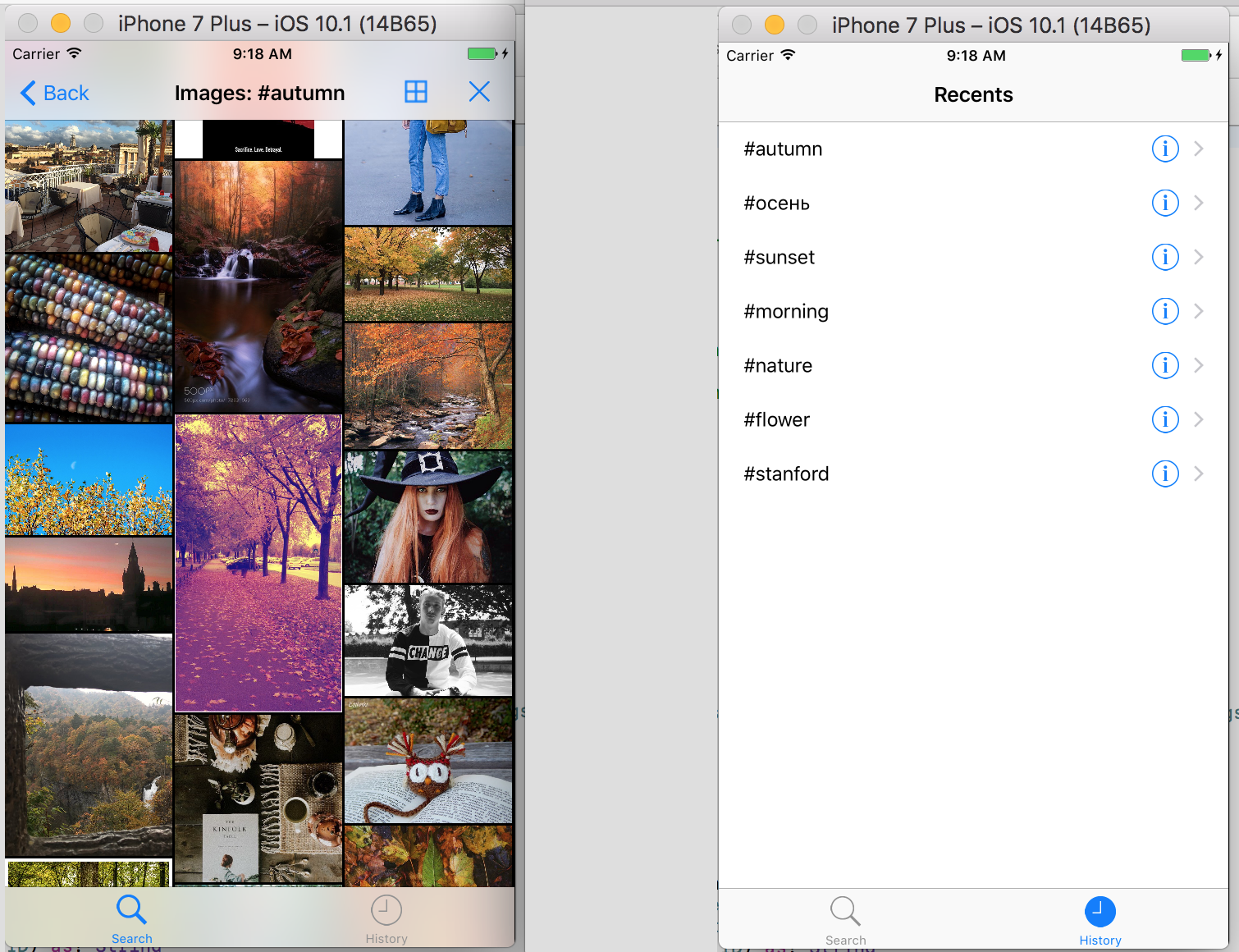
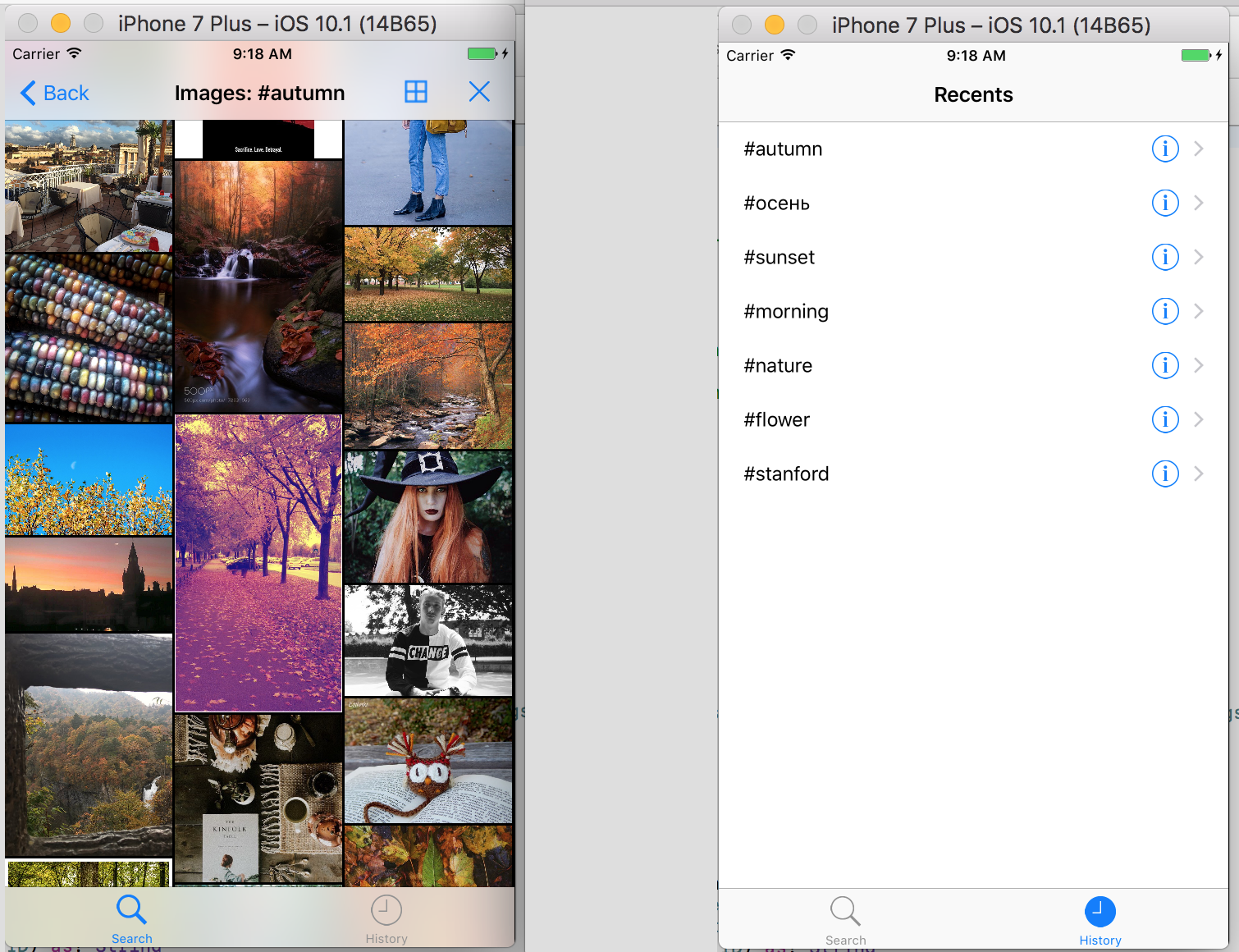
Приложение Smashtag позволяет также посмотреть все изображения в выбранных твитах, а также запомнить строку поиска в NSUserDefauls, чтобы при повторном запуске приложения иметь возможность повторить выборку твитов по старым поисковым строкам.

Задание 5 состоит в том, чтобы наделить маленькую кнопочку с буквой i в кружочке на правом экране следующей функциональностью. Если я нажимаю на эту кнопку, то должны быть показаны все меншены с пользователями (users) и хэштегами (hashtags) во всех твитах, когда-либо выбранных с использованием поисковой строки, для которой мы нажимали кнопку в буквой i в кружочке. Предполагается, что меншены должны быть уникальны и нечувствительны к регистру. Сортировка должна проводится по количеству твитов, в которых этот меншен упоминался, причем наиболее популярные меншены должны располагаться в самом верху. Я сразу покажу готовый результат, чтобы вы понимали поставленную перед нами задачу в Задании 5.
Читать далее →