Содержание
Цель этого задания — в получении опыта создания своих собственных пользовательских (custom) view, включая управление пользовательскими жестами. Начинаем выполнять с кода Задания 2.
Начните свой код с Задания 2.
Текст Домашнего задания на английском языке доступен на iTunes в пункте “Programming: Project 3:Graphical Set″. На русском языке вы можете скачать Задание 3 здесь:
Правила игры Set:
Для решения Задания 3 необходимо ознакомиться с Лекциями 6 — 8.
Мое решение Задания 3 состоит из основного приложения Set III NoExtra и вспомогательного SetCard для отдельной карты, они находятся на Github для iOS 11 и на Github для iOS 12.
Пункты 1, 2, 3 и 4 обязательные
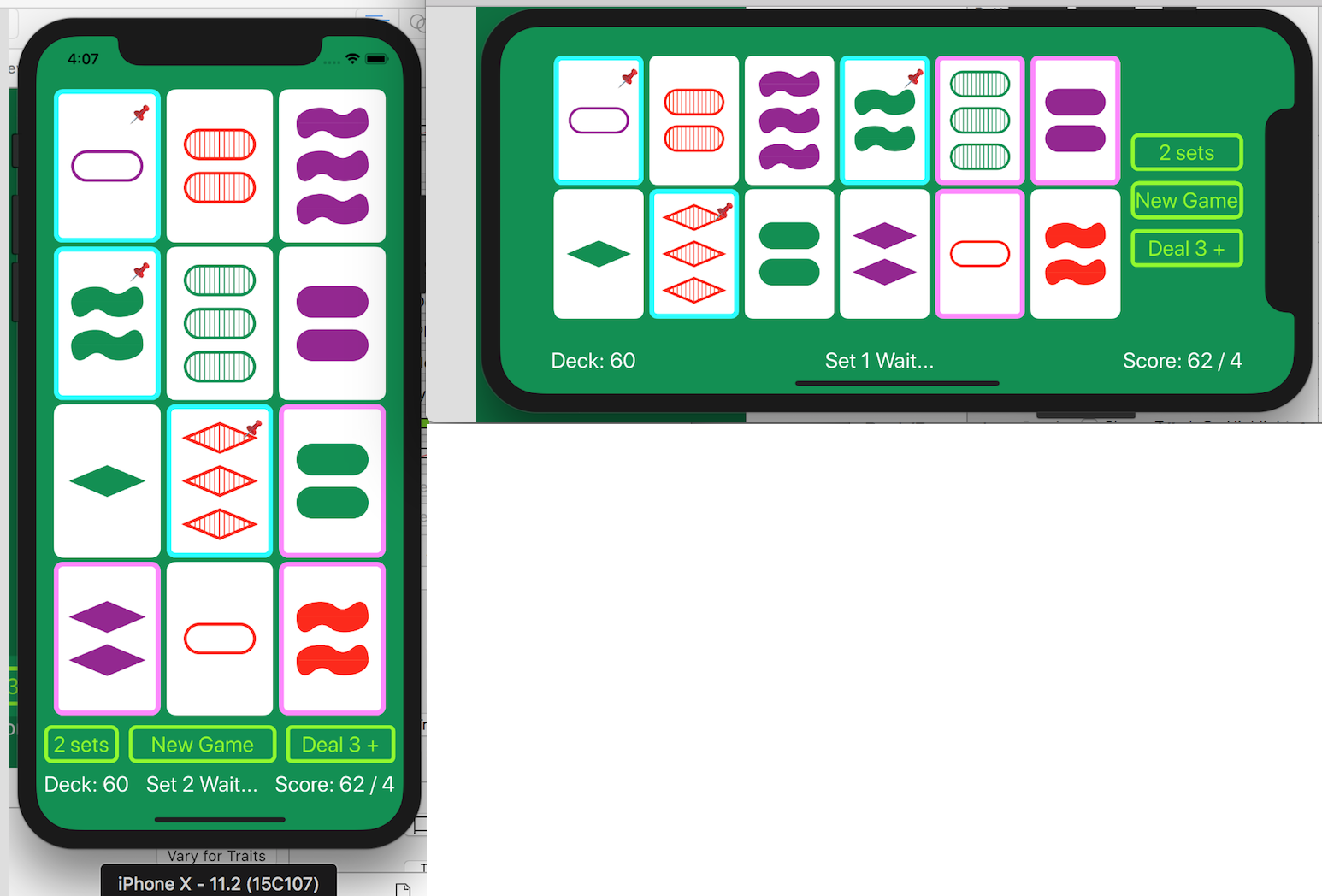
1. Ваше приложение должно продолжать играть в соло версию игры Set, как это требовалось в Задании 2.
2. В этой версии не нужно ограничивать пользовательский интерфейс (UI) фиксированным числом карт. Вы всегда должны быть готовы к тому, что могут быть сданы еще 3 карты с помощью кнопки “Deal 3 More Cards”. Если карт в колоде больше не осталось, то кнопка “Deal 3 More Cards” исчезает.
3. Не “отводите заранее” место для максимально возможного количества карт — 81. В любое заданное время карты должны иметь настолько возможно большой размер, насколько это позволит отведенное для них место на экране и количество карт, находящихся в игре. Другими словами, когда игра начинается (только с 12 -ю картами), карты будут реально большими, но по мере все большего количества карт на экране (благодаря кнопке “Deal 3 More Cards”), они будут становиться все меньше и меньше для того, чтобы соответствовать размеру игрового поля.
4. В конце игры, когда обнаружены 3 совпавшие карты и больше нет Set карт в колоде, совпавшие карты должны быть полностью убраны и оставшиеся карты должны “пере-формироваться”, чтобы использовать освободившиеся покинувшими игру картами пространство экрана с экрана (то есть стать опять немного больше, если это позволит размер игровой области на экране).