В Лекции 17 рассматриваются две главные темы:
- интернационализация и локализация, которые позволяют использовать ваше приложение во всем мире на различных языках.
- добавление UI настроек приложения в Общие Настройки (Settings) прибора.

В Лекции 17 рассматриваются две главные темы:
В Лекции 16 рассматриваются три главные темы:
Лекция 15 сосредоточена на модальных View Controllers как для iPad, так и для iPhone.
Пол Хэгерти намеренно отложил рассмотрение модальных segues на конец семестра. Потому что, когда люди знакомятся с ними слишком рано, они им очень нравятся и они говорят :”О, я буду делать все модальным. Это так легко -создавать модальные segues.”
И действительно, их легко создавать, но нужно создавать их с осторожностью, потому что они блокируют то, что находится на эране. Пользователь бывает немного ошарашен появлением модального View Controller. Обычно пользователь предпочитает более осмысленные действия у экране, когда он может на что-то кликнуть и затем вернуться назад.
Но иногда ваше приложение не может продолжить работу без того, чтобы остановить пользователя и задать ему вопрос. Для этого случая очень подходят модальные View Controllers, которые всего лишь UIViewController, которые мы показываем модально. Читать далее

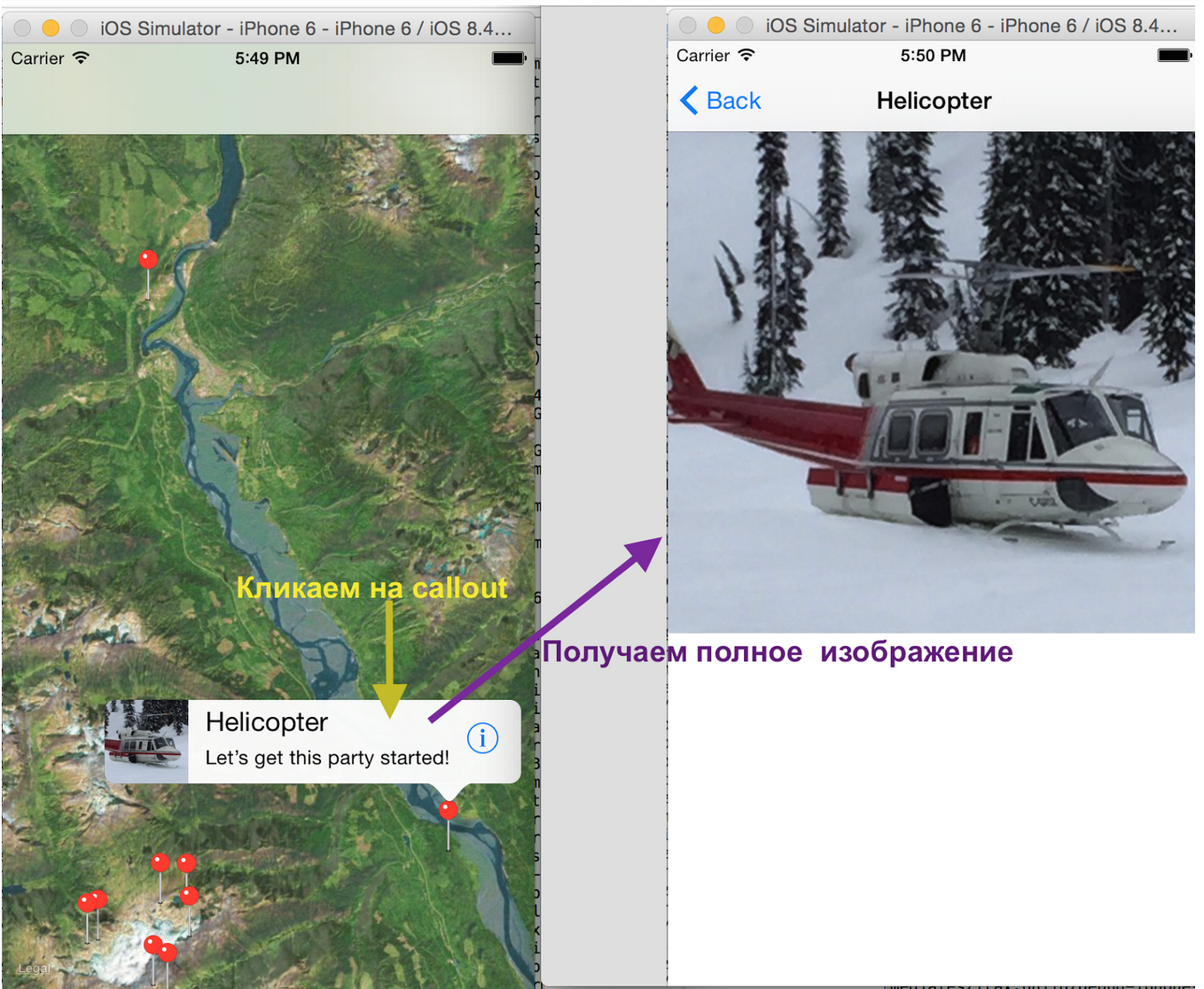
Лекция 14 посвящена тому, как ваш iPhone может определять, где вы находитесь в этом мире, на этой планете. К этому имеют отношение два компонента: Core Location и MapKit. Core Location — это “внутренность” программного обеспечения по определению местоположения, не-UI часть, а MapKit — это наоборот пользовательский интерфейс (UI), то есть как мы представляем пользователю информацию о том, где мы находимся на карте.

В этом посте представлено продолжение решения обязательных и дополнительных пунктов Задания 5. Первую часть можно посмотреть здесь.
Текст Домашнего задания на английском языке доступен на iTunes в пункте “Developing iOS 8 app: Programming: Project 5″. Текст Задания 5 на русском языке размещен в PDF — файле
Для выполнения Задания 5 необходимо освоить материал Лекции 12 и Лекции 13.
В качестве прототипа кода для Задания 5 можно использовать код приложения «Dropit«, полученный на Лекции 12, который доступен на сайте Stanford для Swift 1.2 и Xcode 6 и здесь для для Swift 2.0 и Xcode 7.
Я, как и в первой части, делаю акцент на том, как правильное использовать такие конструкций Swift как Наблюдатели didSet{} , willSet{}, установленные на свойства, включая outlets, когда применять вычисляемые свойства и lazy ( отложенную) инициализацию. Все это в сочетании с методами «жизненного цикла» UIView и UIViewController дает не только очень понятный и компактный код, но и вызывает автоматический многокаскадный запуск вычислений, которые вы только описали и не запускали явно. Это создает действительно «магическое» впечатление. Особенно хочется отметить класс Settings, описанный в этом посте, которой двумя строками кода позволяет работать как с данными, хранящимися в NSUserDefaults, так и с данными, заданными по умолчанию, используя только оператор присвоения = .
Код для Swift 1.2 и Xcode 6 (если вы еще не установили Xcode 7) находится на Github. Код для Swift 2.0 и Xcode 7 находится на Github. В посте представлен код для Swift 2.0 и Xcode 7.
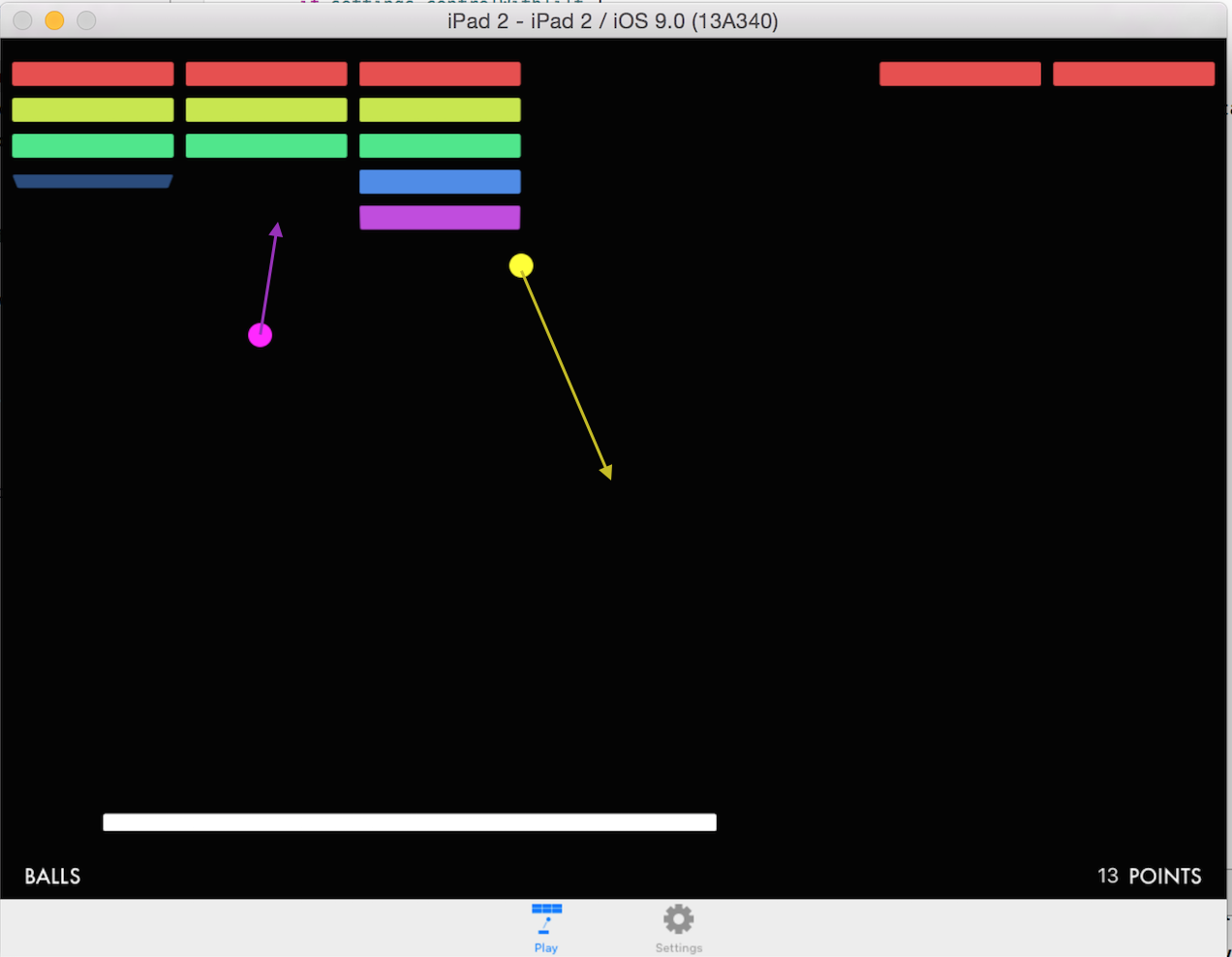
«Ракетка» не является объектом, управляемым динамическим аниматором animator, она не добавляется ни к какому «поведению». Поэтому «жизнь» «ракетки» протекает полностью в игровом поле, то есть в классе BreakoutView. Однако аниматор постоянно «чувствует» ее как границу для столкновений, поэтому любое появление или перемещение «ракетки» в классе BreakoutView должно сопровождаться изменением ее границы в аниматоре. Столкновение с этой границей-«ракеткой» не обрабатывается методами делегата UICollisionBehaviorDelegate класса UICollisionBehavior, нам достаточно того, что «мячик» от нее отскакивает.
Но типом идентификатора этой границы-«ракетки» Читать далее
Текст Домашнего задания на английском языке доступен на iTunes в пункте “Developing iOS 8 app: Programming: Project 5″. Текст Задания 5 на русском языке размещен в PDF — файле
Для выполнения Задания 5 необходимо освоить материал Лекции 12 и Лекции 13.
В качестве прототипа кода для Задания 5 можно использовать код приложения «Dropit«, полученный на Лекции 12, который доступен на сайте Stanford для Swift 1.2 и Xcode 6 и здесь для для Swift 2.0 и Xcode 7.
В этом посте подробно описывается выполнение некоторых обязательных пунктов Задания 5. Вторая часть решения Задания 5 находится здесь.
И я хочу сделать акцент на том, как правильное использование таких конструкций Swift как Наблюдатели didSet{} , willSet{}, установленные на свойства, включая outlets, как вычисляемые свойства и lazy ( отложенная) инициализация в сочетании с методами «жизненного цикла» UIView и UIViewController могут не только давать очень понятный и компактный код, но и вызывать автоматический многоходовый запуск вычислений, которые вы только описали и не запускали явно. Это создает действительно «магическое» впечатление.
Код для Swift 1.2 и Xcode 6 (если вы еще не установили Xcode 7) находится на Github. Код для Swift 2.0 и Xcode 7 находится на Github. В посте представлен код для Swift 2.0 и Xcode 7.
В Лекции 13 на сцену выходит в главной роли файл AppDelegate, до сих пор прятаемый Полом Хэгерти во вспомогательную папку Supporting Files, чтобы не мешал. В результате в Лекция 13 освещаются три темы:
Это действительно важная часть MVC шаблона конструирования. Она нужно для передачи информации от Model к Controller или от Глобального контекста к Controller. Иногда в приложении происходят глобальные вещи, и нам нужно транслировать эту информацию специальным View Controllers, заинтересованным в ней. View Controllers подписываются на слушание определенных «радиостанций» и, таким образом, узнают о глобальных событиях в приложении. В лекции рассказывается о том, как в iOS организован механизм передачи уведомлений, описываемых классом NSNotification: как создать «радиостанцию» и послать уведомление, как получить уведомление путем слушания вещания определенной «радиостанции».
Меньше, чем через неделю будет объявлено о выходе официальных (или Gold Master) версий Swift 2.0, iOS 9 и Xcode 7. Сейчас действует бэта 6 версия этого программного обеспечения, Поэтому я решила на своем сайте обновить демонстрационные примеры, сопровождающие замечательный стэнфордский курс CS193P WINTER 2015 «Developing iOS 8 Apps with Swift» до Swift 2 для запуска их в Xcode 7. Самое интересное в этой новости заключается в том, что из Xcode 7 вы можете запустить эти демонстрационные примеры на своем устройстве (или поделится с друзьями) совершенно бесплатно — для этого не нужно иметь сертификат разработчика Developer Account, стоимостью 99 $/год. Начиная с Xcode 7 политика Apple по отношению к разработчикам изменилась. Они хотят привлекать к разработке приложений более молодых программистов. Но не нужно ждать выхода официальных версий — уже сейчас Xcode 7 (а вместе с ней Swift 2 и iOS 9) находятся в публичном доступе здесь.
Надо отметить, что в 2015 году на стэнфордских курсах наряду с демонстрационными примерами для первых лекций, где не требуется реальный прибор (iPhone или iPad) и достаточно симулятора, последние лекции сопровождаются очень интересными демонстрациями с привлечением реальных iPhone или iPad:
Текст Задания 5 на английском языке доступен на iTunes в пункте “Developing iOS 8 app: Programming: Project 5″.
Текст Задания 5 на русском языке размещен в PDF — файле
Для выполнения Задания 5 необходимо освоить материал Лекции 12 и Лекции 13.
В качестве прототипа кода для Задания 5 можно использовать код приложения «Dropit«, полученный на Лекции 12, который доступен на сайте Stanford.
Результаты выполнения заданий можно посылать на форум Swift[ru] для обсуждения.
Лекция 12 посвящена другому подходу к анимации, созданию ряда «физических поведений», определяющих как динамические объекты должны взаимодействовать друг с другом и с границами в этой физической среде.
Эта анимация очень интересная и очень простая в использовании. Чтобы изучить все APIs динамического движка Dynamic Animation, основанного на физических принципах, Пол Хэгерти создает в своем демонстрационном примере игру Dropit. Но вначале перед вами предстают теоретические основы и принципы работы движка Dynamic Animation.
Сначала создается аниматор, действующий в пределах игровой зоны, представляющей собой UIView. В силу определенных причин используется lazy сценарий его инициализации.