
На Лекции 11 курса Стэнфорда CS193p — «Developing Application for iOS» («Разработка приложений для iOS») Пол Хэгерти констатирует, что основные темы SwiftUI уже пройдены на предыдущих 10 Лекциях и сейчас студенты должны сосредоточиться на создании финального проекта. Пол Хэгерти выкладывает Лекции 11-14 в поддержку тем, которые не являются обязательными, но могут реально понадобится студентам в создании полноценных финальных проектов. На Лекции 11, первой из этой череды Лекций, рассматривается очень важная тема — Picker (средство выбора). Эта тема рассматривается в контекст нового приложения, не Memorize и не Emoji Art, это приложение под названием Enroute.
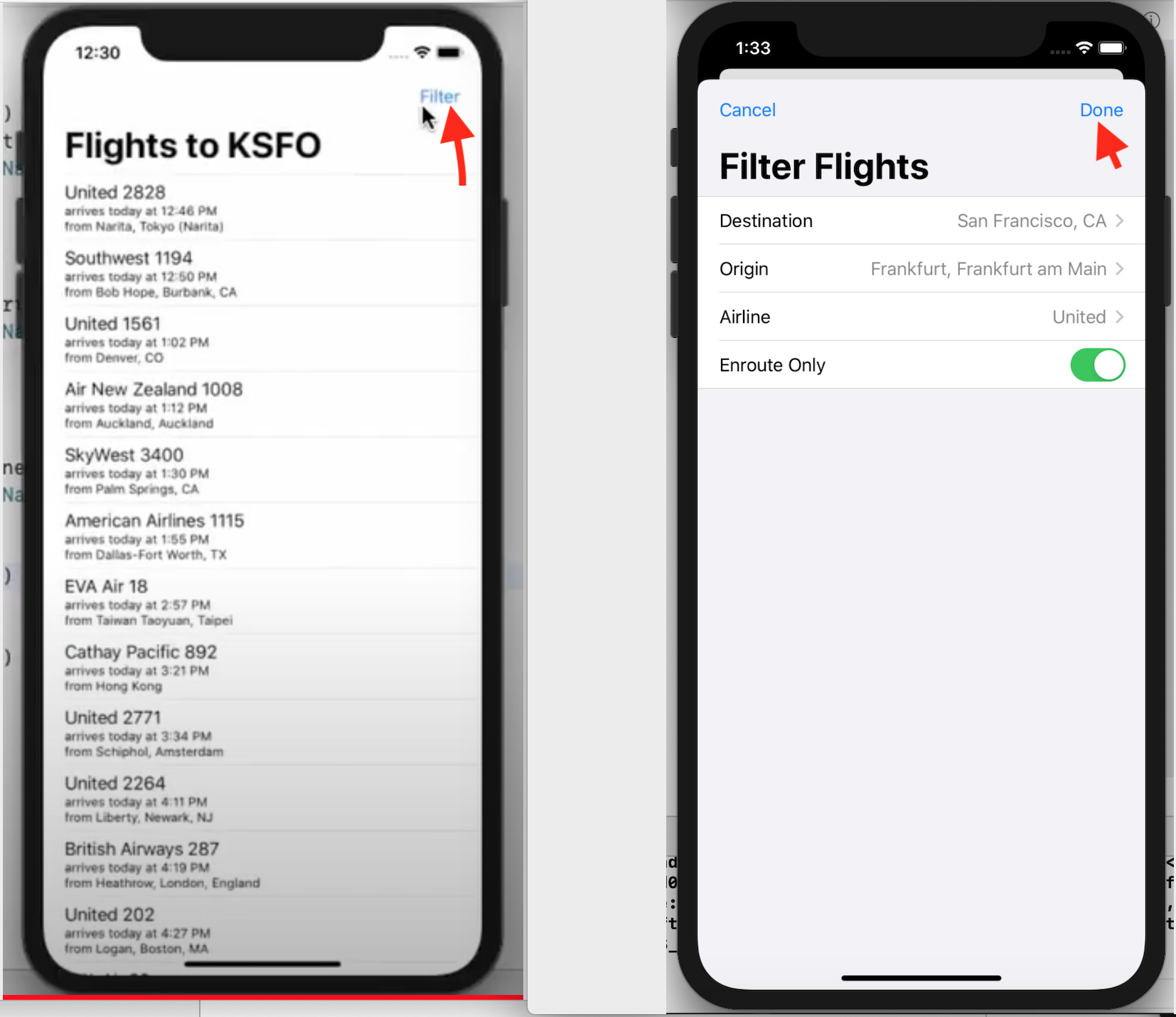
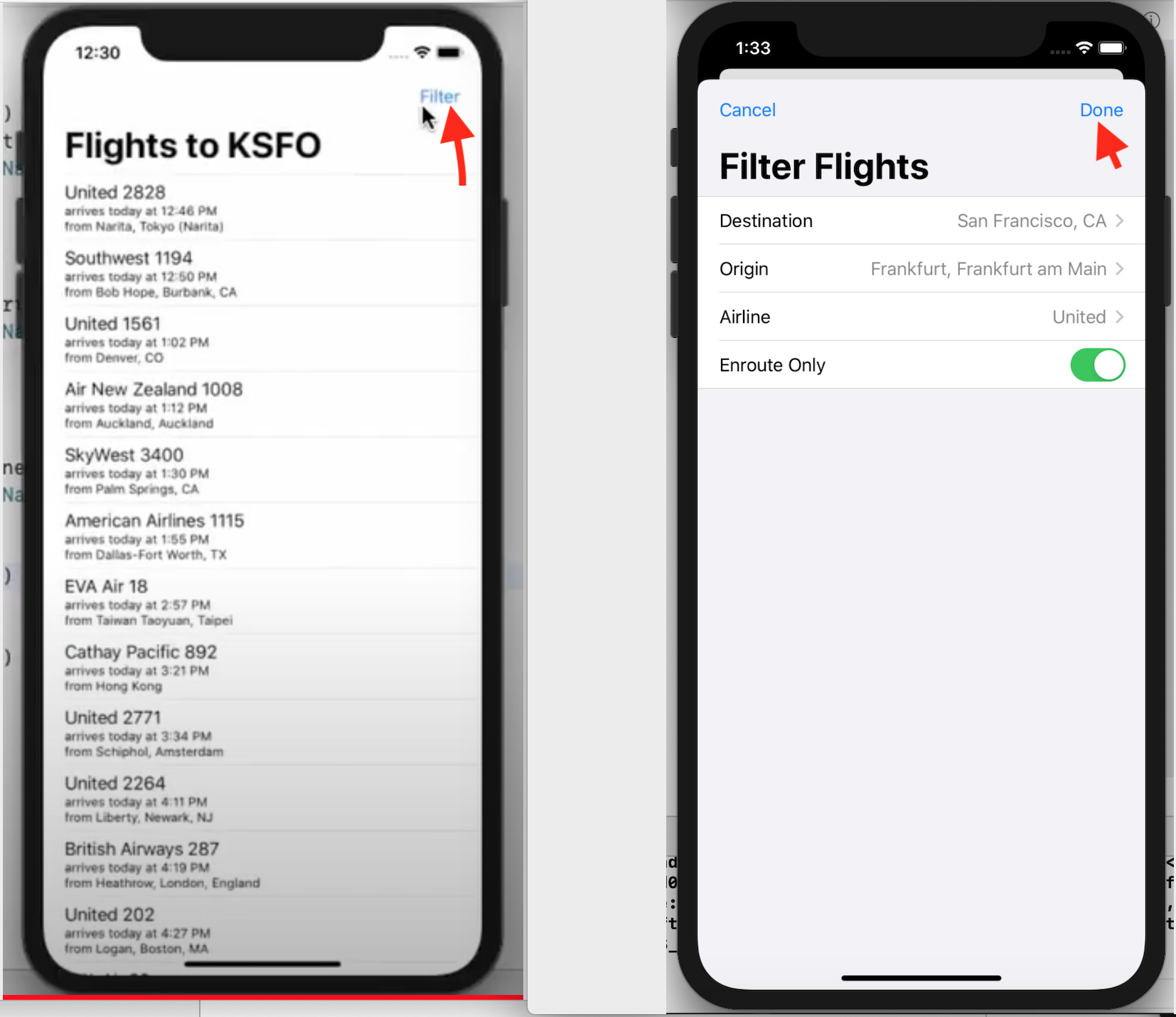
Приложение Enroute, по сути, использует API, которое доступно в интернете от компании FlightAware, и вы можете видеть, что оно действительно загружает информацию о рейсах. На рисунке в заголовке этого поста вы видите, что приложение Enroute загружает рейсы, которые находятся по пути в Сан-Франциско в международный аэропорт KSFO. Это код аэропорта. Нам сообщают, например, что SkyWest рейс прибывает сегодня в 11:42, то есть через 2 минуты. Он летит из Лос-Анджелеса. Нам сообщают обо всех рейсах, различных авиакомпаний, различных аэропортах отправления и т.д. В отличие от других демонстрационных примерах, которые мы разрабатывали «с нуля», на Лекции 11 мы получаем готовое начальное приложение Enroute, которое способно загружать рейсы с сайта FlightAware.
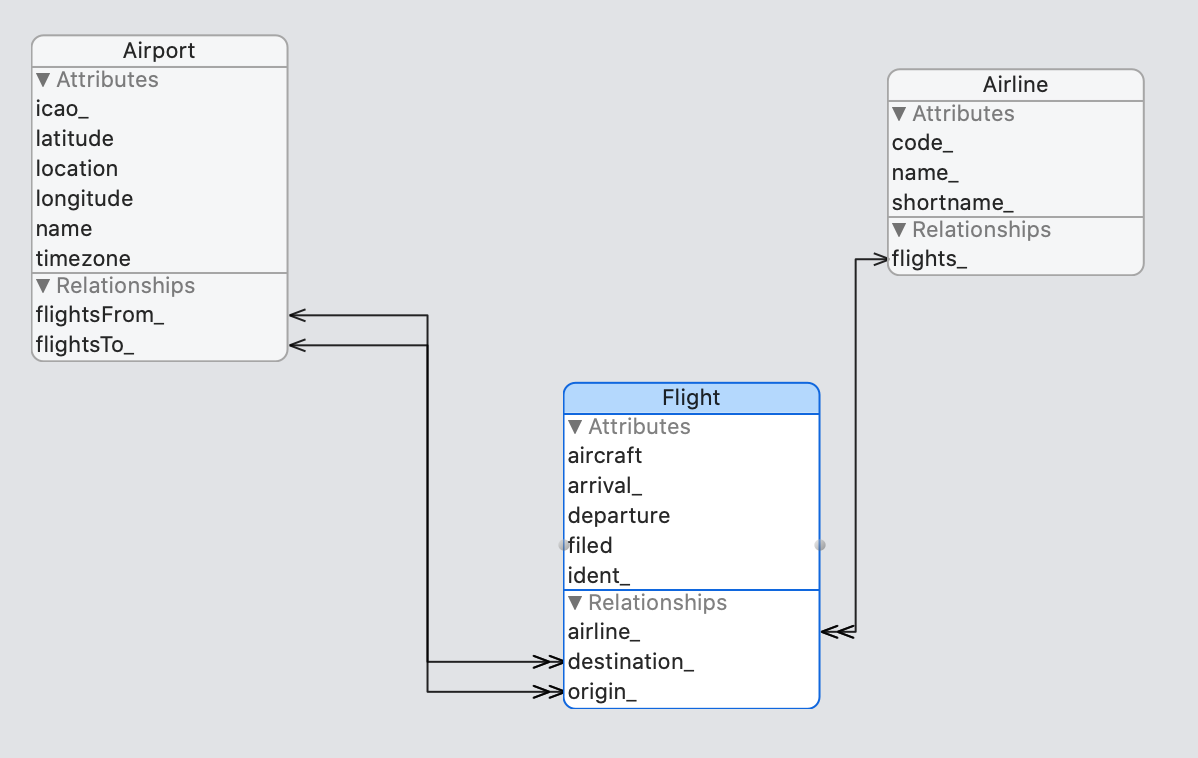
Наша задача на Лекции 11 состоит в том, чтобы разработать UI, с помощью которого можно будет осуществлять фильтрацию рейсов по аэропорту прибытия destination, по аэропорту отправления origin, по авиакомпании airline и по тому, находятся рейсы уже в воздухе или еще ожидают вылета на земле inTheAir. Надо сказать, типичная задача для многих приложений. И нам будет необходим Picker, чтобы сделать это, потому что мы собираемся выбирать аэропорты, выбирать авиакомпании и делать другие подобные вещи. Picker отлично для этого подходит. Весь демонстрационный пример Лекции 11 посвящен созданию такого UI в виде Редактора Фильтра с помощью Picker (95% времени) и Toggle (5% времени).
Читать далее →