
iOS 17 принесла разработчикам SwiftUI настоящий подарок от MapKit — кучу новых фишек, которые не потребуют никаких шаманских бубнов и костылей из UIKit:
- новый
Map (position:selection:content:)задает положение камерыpositionи отслеживает выборselectionна карте, - внутрь карты
Mapможно добавлять аннотации, маркеры, полигоны, маршруты через обычныйSwiftUI DSL(ForEach, Marker, Annotationи т.д.), который называетсяMapContentBuilderи позволяет строить карты декларативно, как обычныйView, LookAroundPreview(аналог панорам улиц) можно показать для конкретной точки на карте,- теперь стандартные элементы управления картой добавляются через модификаторы: компас .
mapControl(.compass),пользовательmapControl(.userLocation), масштабная линейка.mapControl(.scaleView), - данные поисковых подсказок
MKLocalSearchCompletionтеперь легко попадают вSwiftUIчерез@State.
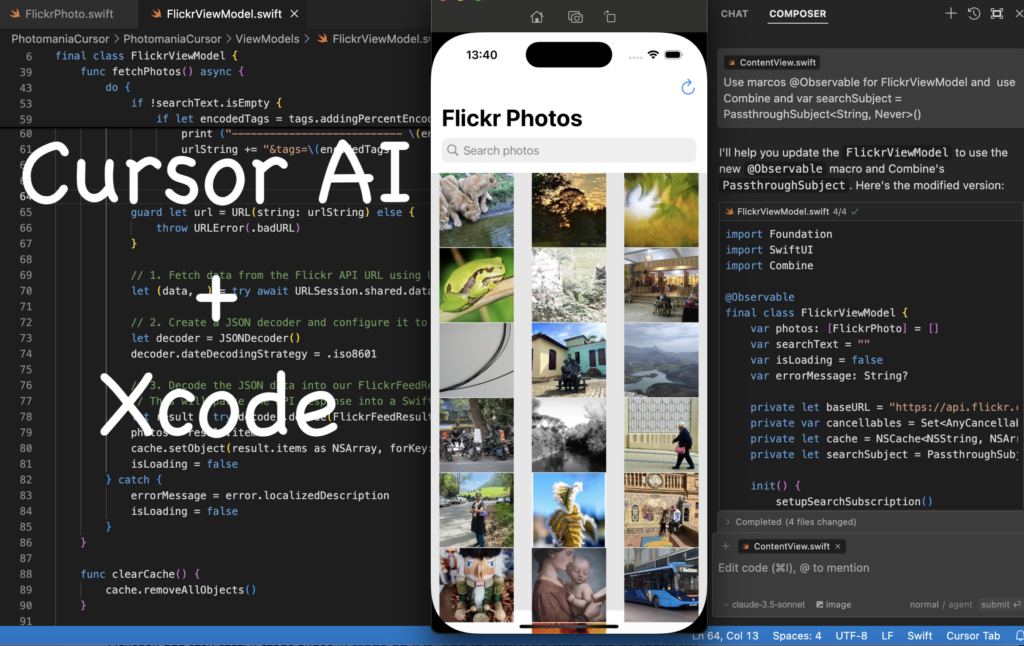
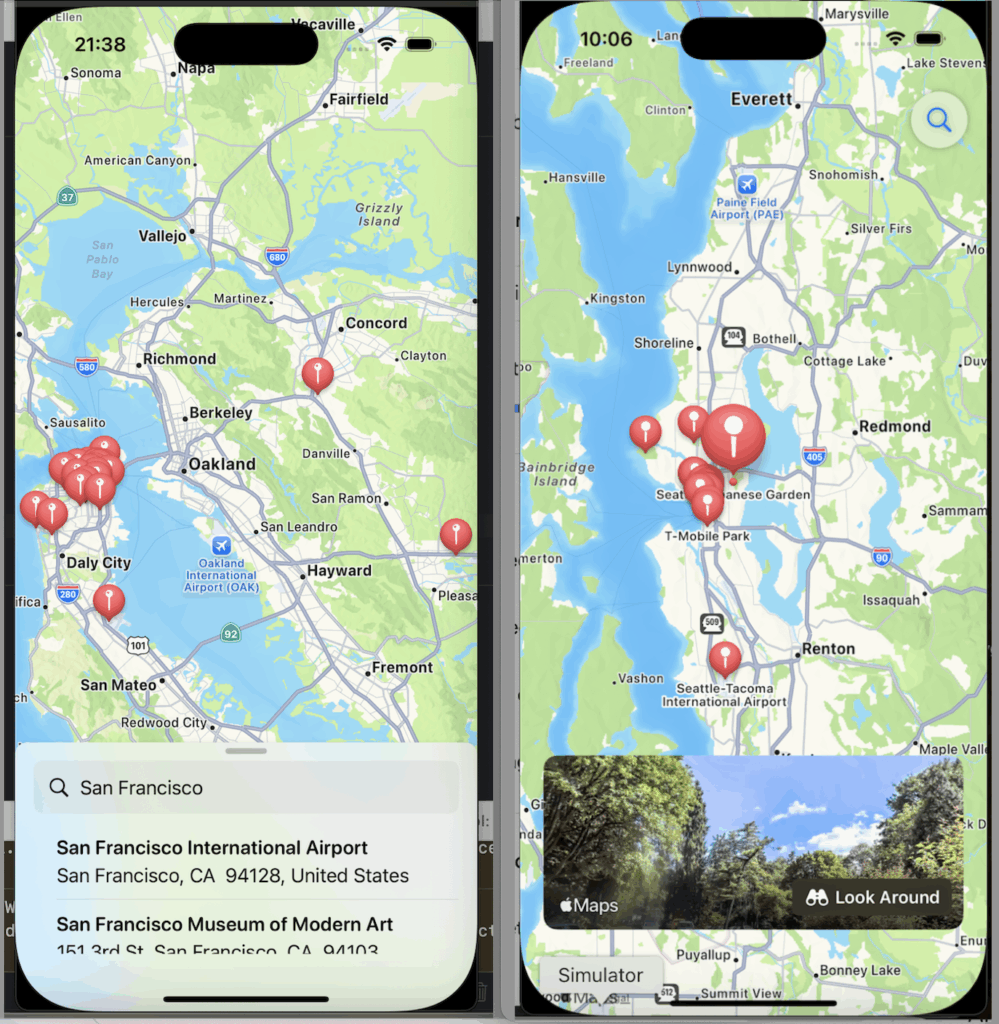
Чтобы разобраться с новыми API, я решила поработать с небольшим скромным iOS приложением, которое описывается в посте Building a searchable map with SwiftUI and MapKit (перевод этого поста на русский находится здесь) вместе с блестящим ИИ от Google, Gemini 2.5 Pro Experimental, чтобы привести его в работоспособное состояние.