
На сайте представлен полный неавторизованный хронометрированный конспект на русском языке Лекции 1 Стэнфордского курса CS193P Spring 2020 “Разработка iOS с помощью SwiftUI ”.
Первая часть — 0 — 35 минута находится в этом посте,
Вторая часть — 35 — 62 минута — находится здесь.
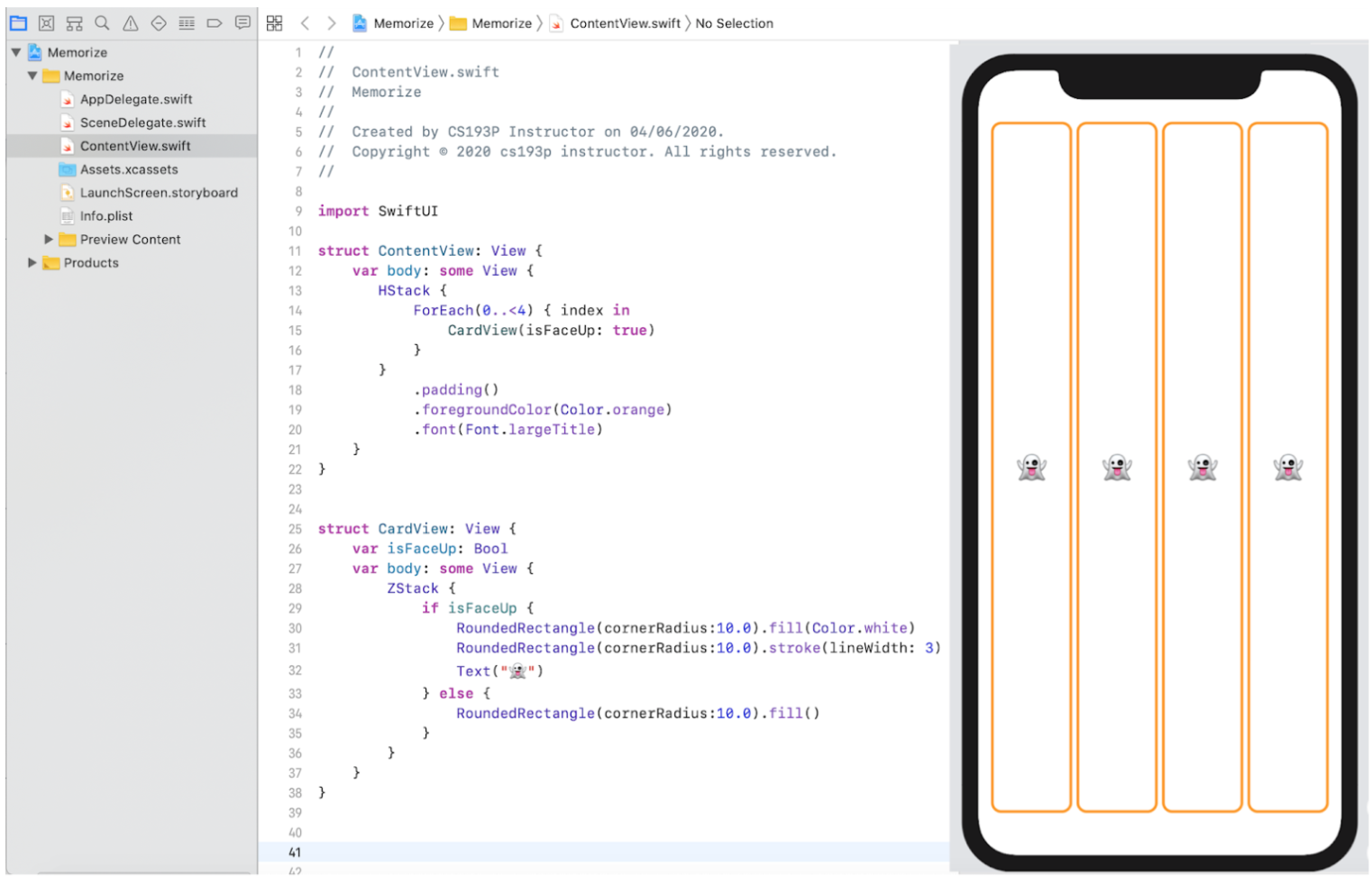
Код демонстрационного примера для Лекции 1 находится на Github в папке Memorize L1.
SwiftUI — это совершенно новая вещь, которой всего несколько месяцев от роду. Но это самый передовой край технологий, которые, наконец, добрались до разработки приложений на iOS.
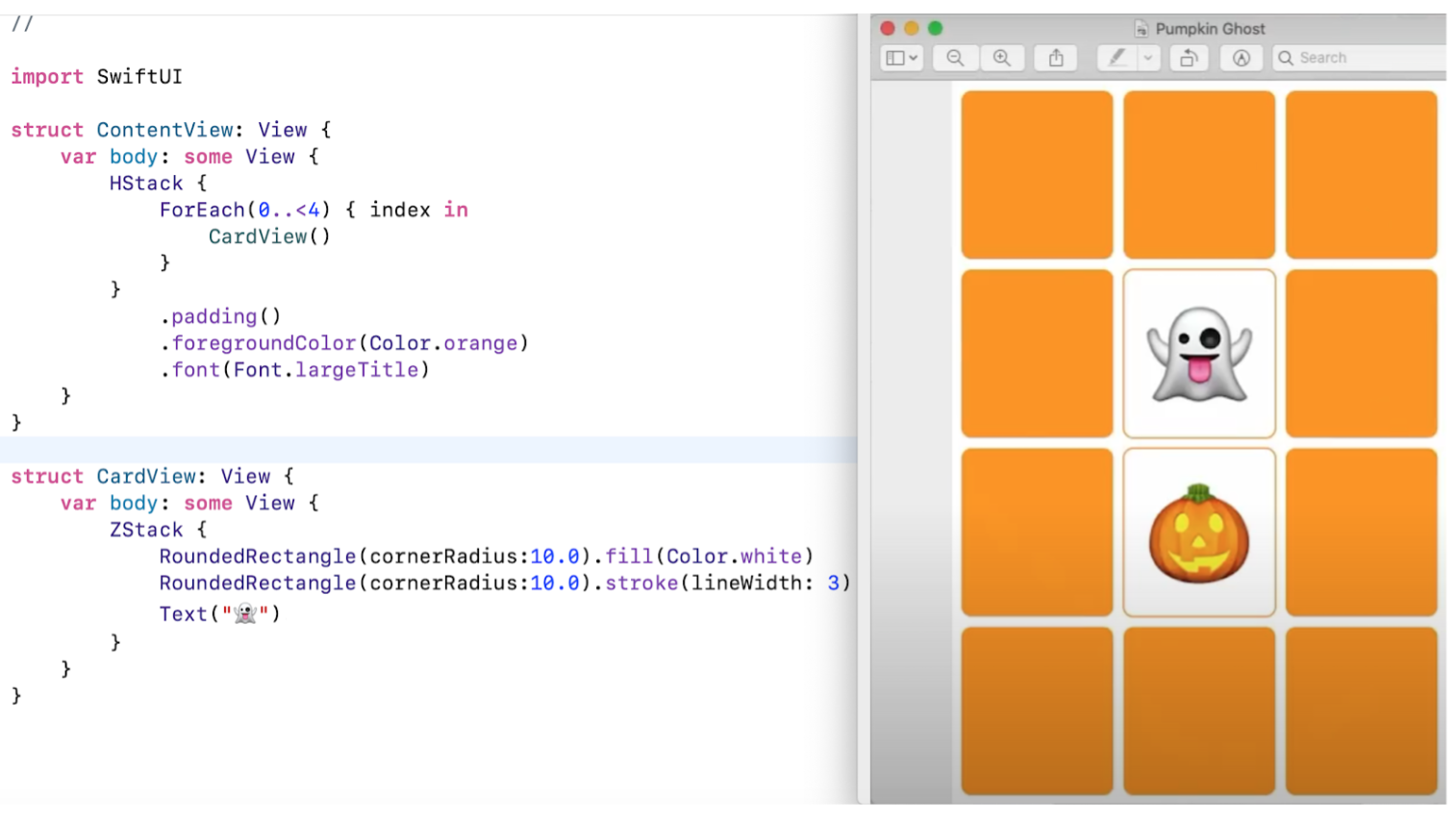
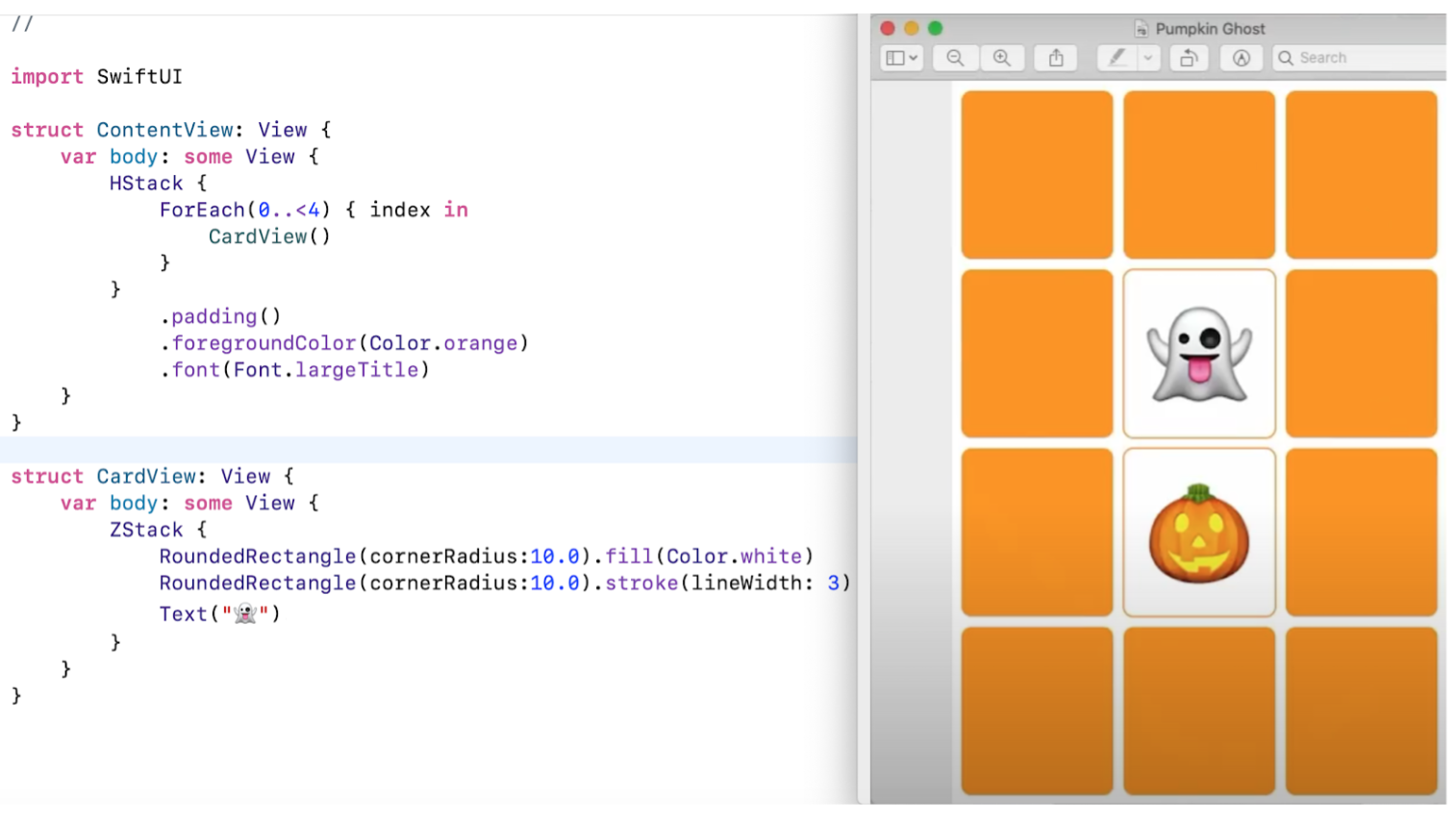
На Лекции 1 после обсуждения порядка прохождения этого курса в условиях пандемии и беглого обзора среды разработки Xcode 11 и симуляторов, профессор Пол Хэгерти погружается в очень большой и продолжительный демонстрационный пример создания iOS приложения с помощью SwiftUI. А именно карточной игры на совпадение, которой он дал название Memorize.
Те из вас, кто смотрел предыдущую версию этого CS193P курса для iOS 11, знают её. Но, конечно, приложение в этом курсе — это абсолютно новое приложение, полностью написанное на SwiftUI.
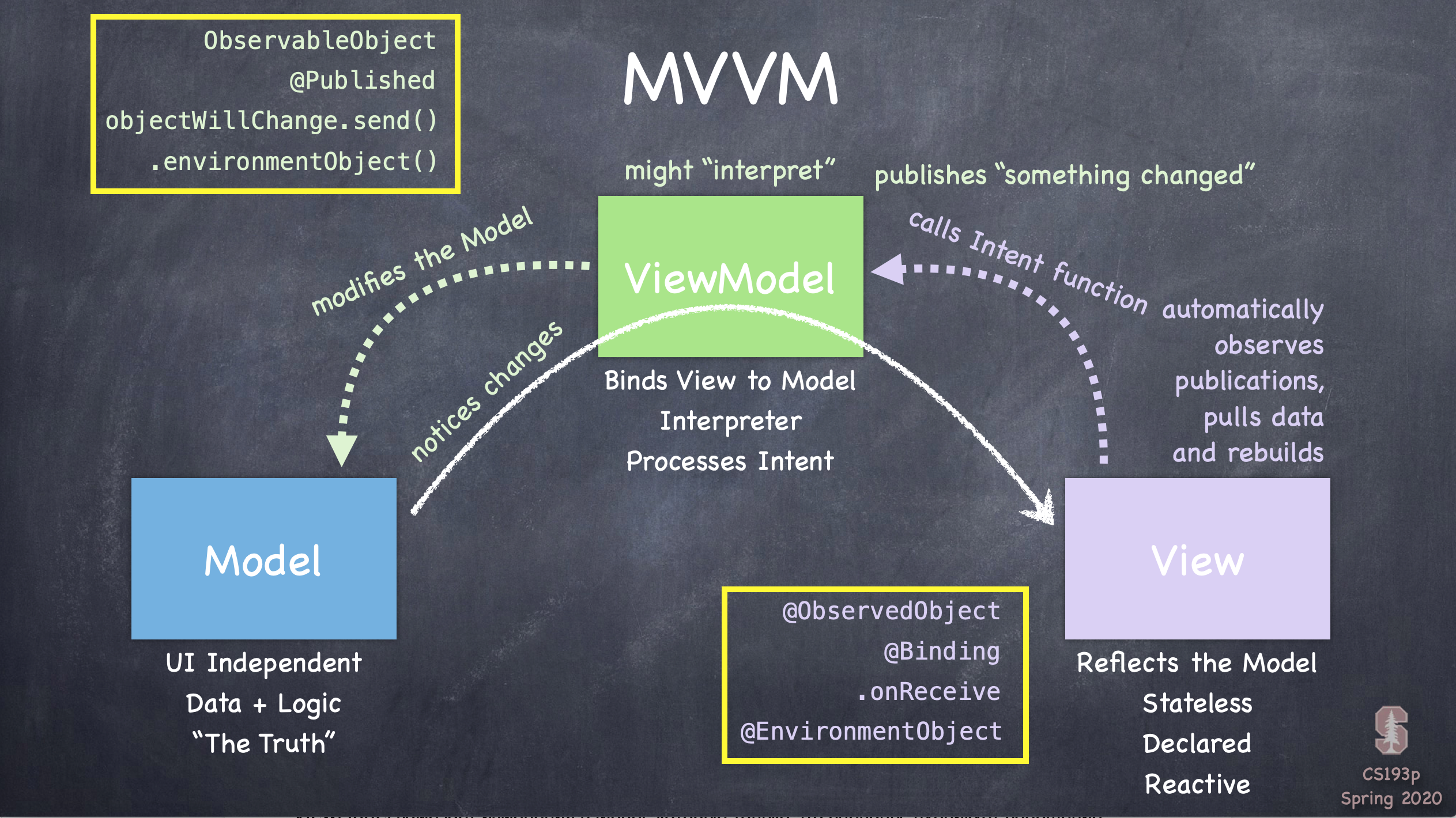
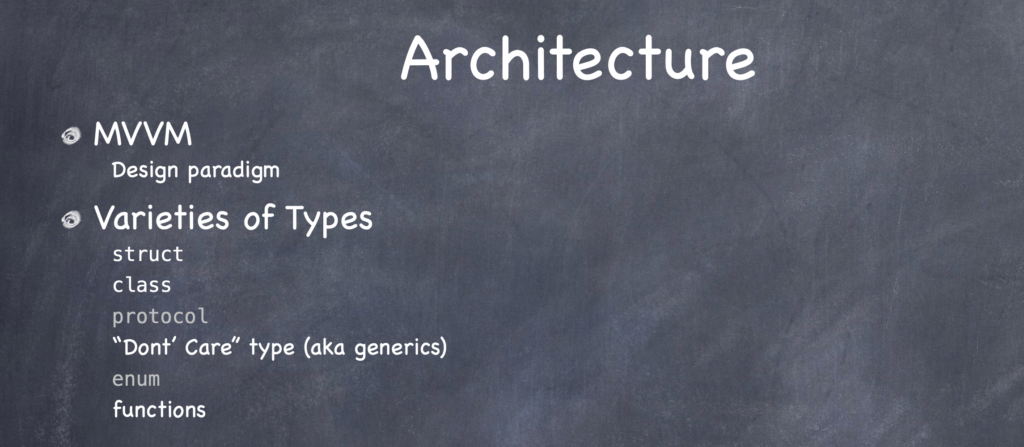
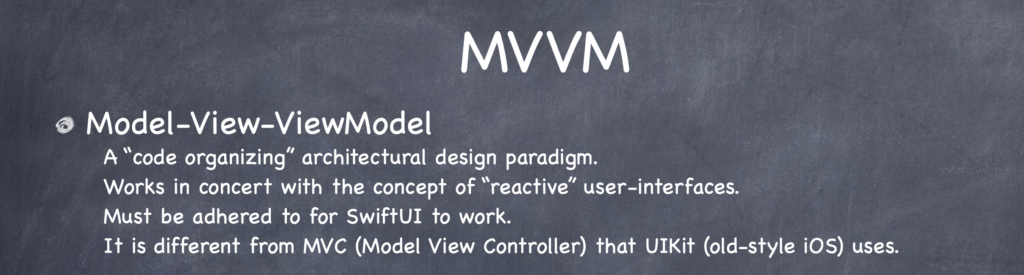
Как всегда профессор Пол Хэгерти на протяжении первых 4-х Лекций очень подробно вплоть до объяснения ключевых слов языка программирования Swift и очень тонких нюансов декларативного описания UI рассматривает все концепции, заложенные в SwiftUI. Он медленно, но настойчиво погружает вас в декларативное описание UI, которое проповедует SwiftUI, и которое выполняется с помощью обычных cинтаксических конструкций языка программирования Swift, языка в первую очередь предназначенного для объектно-ориентированного программирования, а не для функционального программирования. Ему это хорошо удаётся и это очень важно для понимания последующих более сложных конструкций SwiftUI.
Поэтому для начинающих изучать SwiftUI (а не программирование как таковое) Лекции 1 и 2 являются must have. Но даже если вы опытный разработчик iOS, вы все равно обнаружите в Лекции 1 очень много концептуально нового для себя. В Лекции 2 продолжится демонстрационный пример, начатый на этой Лекции.
—————— НАЧАЛО КОНСПЕКТА ——————————————
Добро пожаловать на курс Стэнфорда CS193P. Это семестр Весна 2020 (Spring 2020). Это курс “Разработка iOS приложений с помощью SwiftUI.” Я — Пол Хэгерти, и я буду вашим проводником в увлекательном путешествии в Мир разработки приложений для iOS с помощью SwiftUI. В этом семестре это будет необычное приключение, потому что вы не находитесь здесь, в кампусе, вместе со мной, что очень печально. Так что это будет немного странно для всех нас. Но, хотите верьте, хотите — нет, но это не сильно повлияет на наш курс, потому что большая часть наших взаимодействий будет происходить через форум, организованный на Piazza для этого курса. Так что вам определенно нужно попасть на Piazza и задавать там все интересующие вас вопросы, не стесняйтесь. Вы сможете там также задавать вопросы своим однокурсникам и внимательно следите за тем, что я вам посылаю, потому что все материалы, все объявления будут сделаны через Piazza. Не пропустите эту важную часть взаимодействия.
Все Лекции записаны заранее, как та, которую вы слушаете сейчас. Я думаю, что это удобно для вас, потому что после того, как они окажутся в вашем распоряжении, вы можете смотреть их в удобное для вас время и в удобном для вас темпе, пропуская в быстром темпе то, что понятно, и возвращаясь к тому, что непонятно. Это особенно важно, потому что я собираюсь показать вам множество демонстрационных примеров в этом курсе.
Читать далее →