
Apple анонсировала множество новых возможностей на своей ежегодной конференции разработчиков WWDC 2016. Я хочу поделиться с Вами некоторыми из них, которые, по-моему,заслуживают внимания….
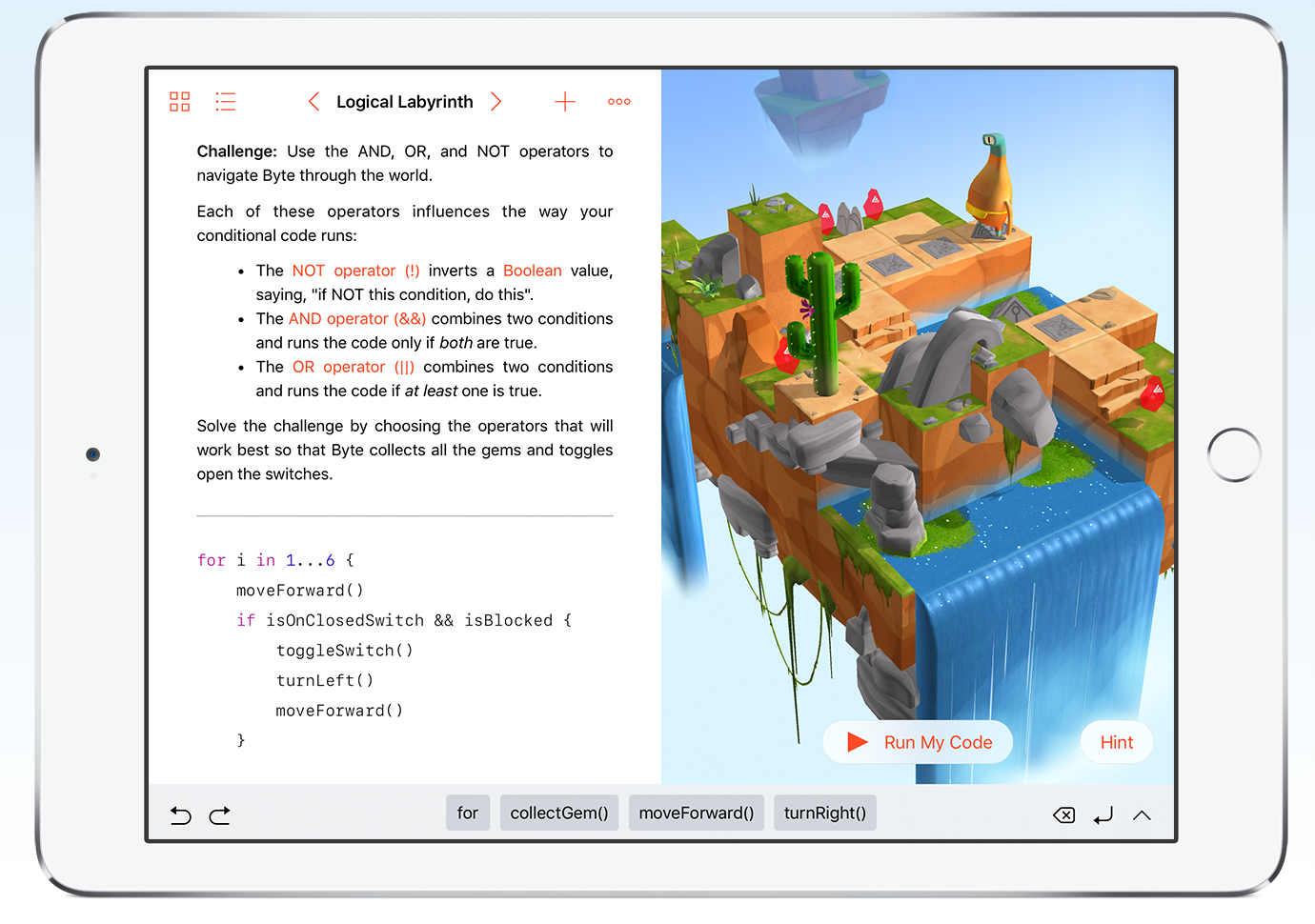
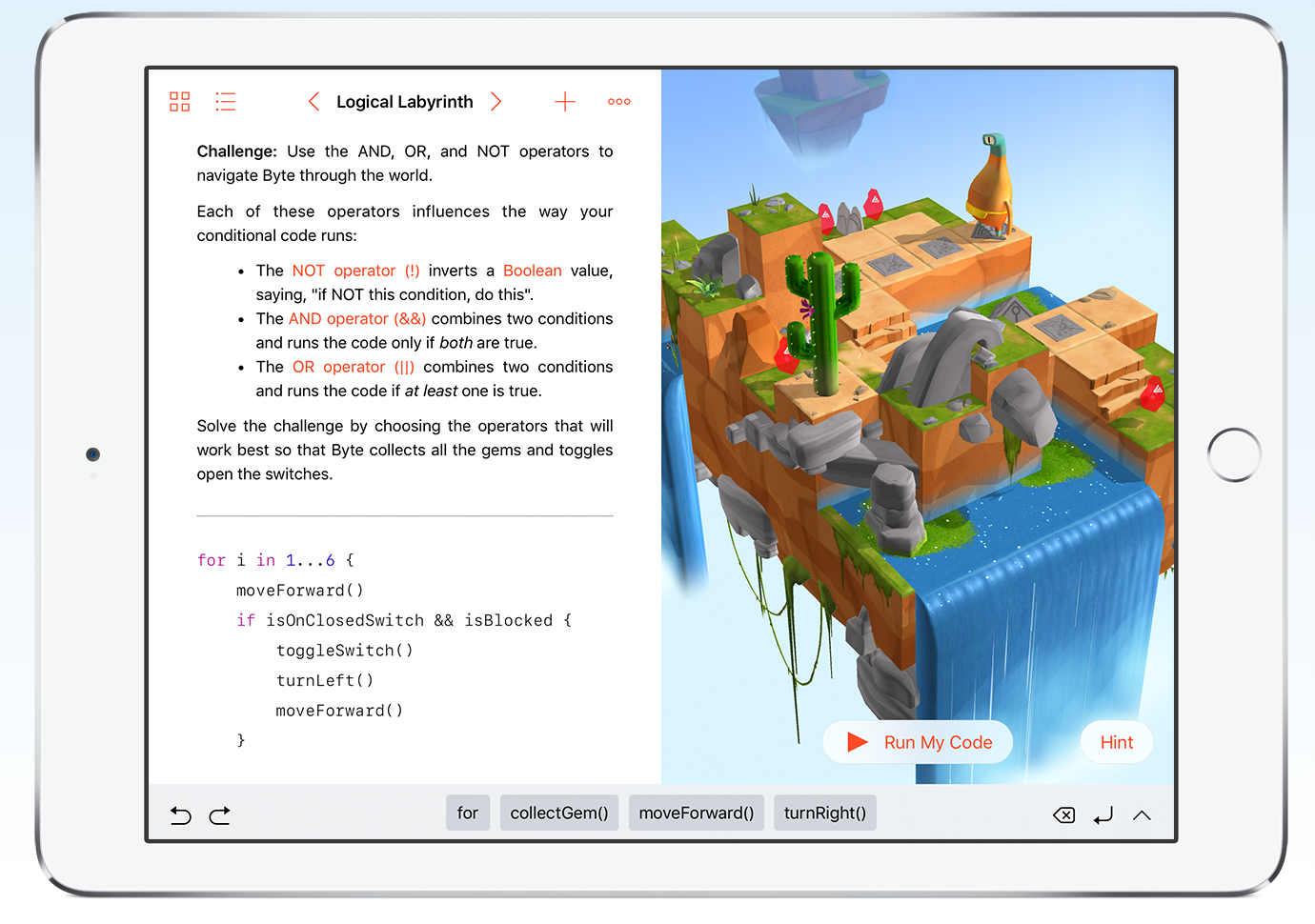
— Swift Playgrounds с iOS 10, теперь вы можете писать Swift код прямо на вашем iPad. Важно заметить, что новые приложения playgrounds — это не Xcode. Правда вы можете открыть в этом приложении Swift Playgrounds, разработанные в Xcode, путем «сбрасывания» AirDrop ваших файлов на iPad. Конечно, с помощью этого приложения вы не сможете создать полностью готовое приложение на вашем iPad. Но это, возможно, мотивирует Apple в сторону разработки iOS приложений на iPad. Специально для Swift Playgrounds в клавиатуру добавили дополнительный ряд символов. Я уверена, что это новое приложение привлечет больше людей в прекрасный мир Swift! Приложение появится осенью и будет бесплатным.
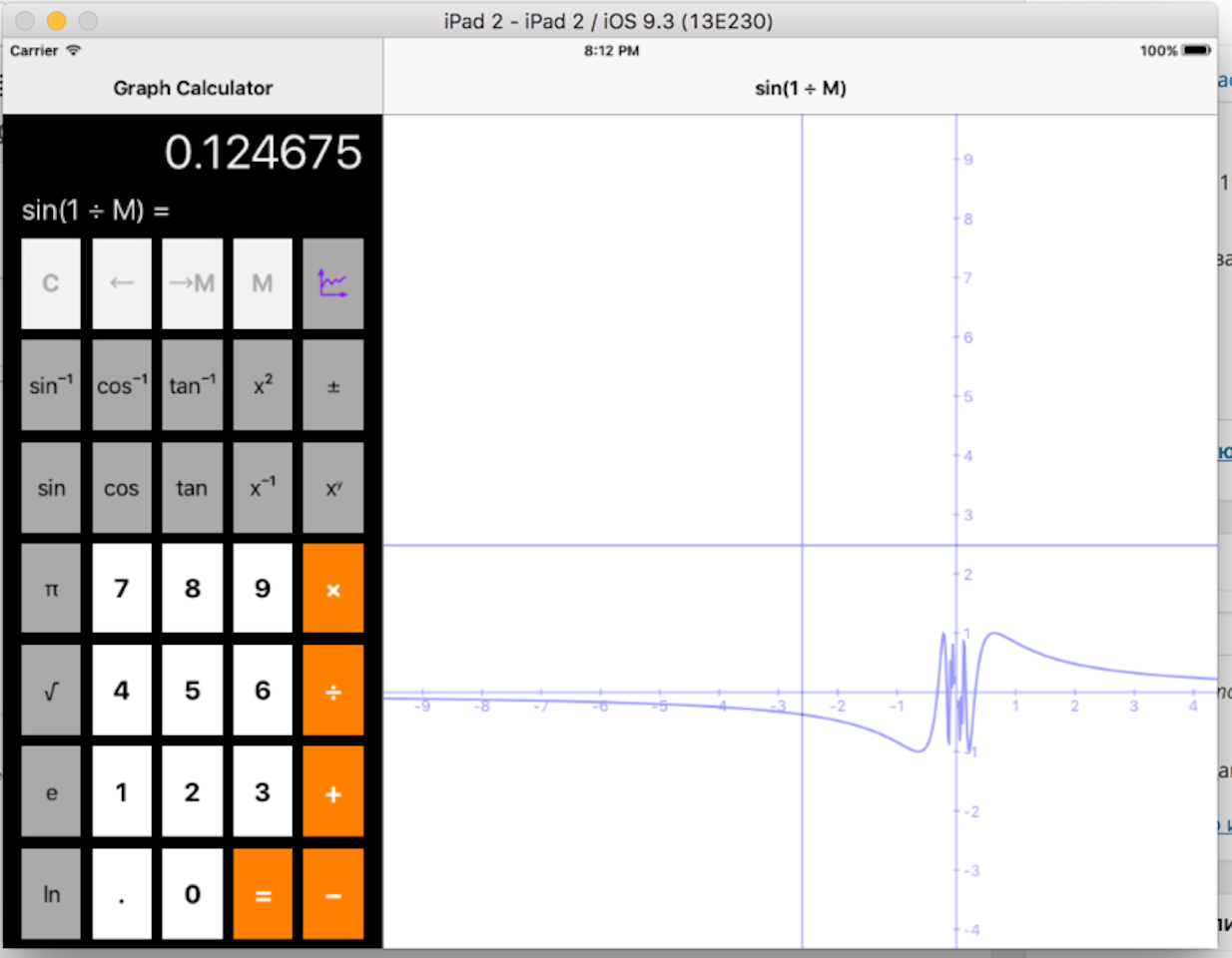
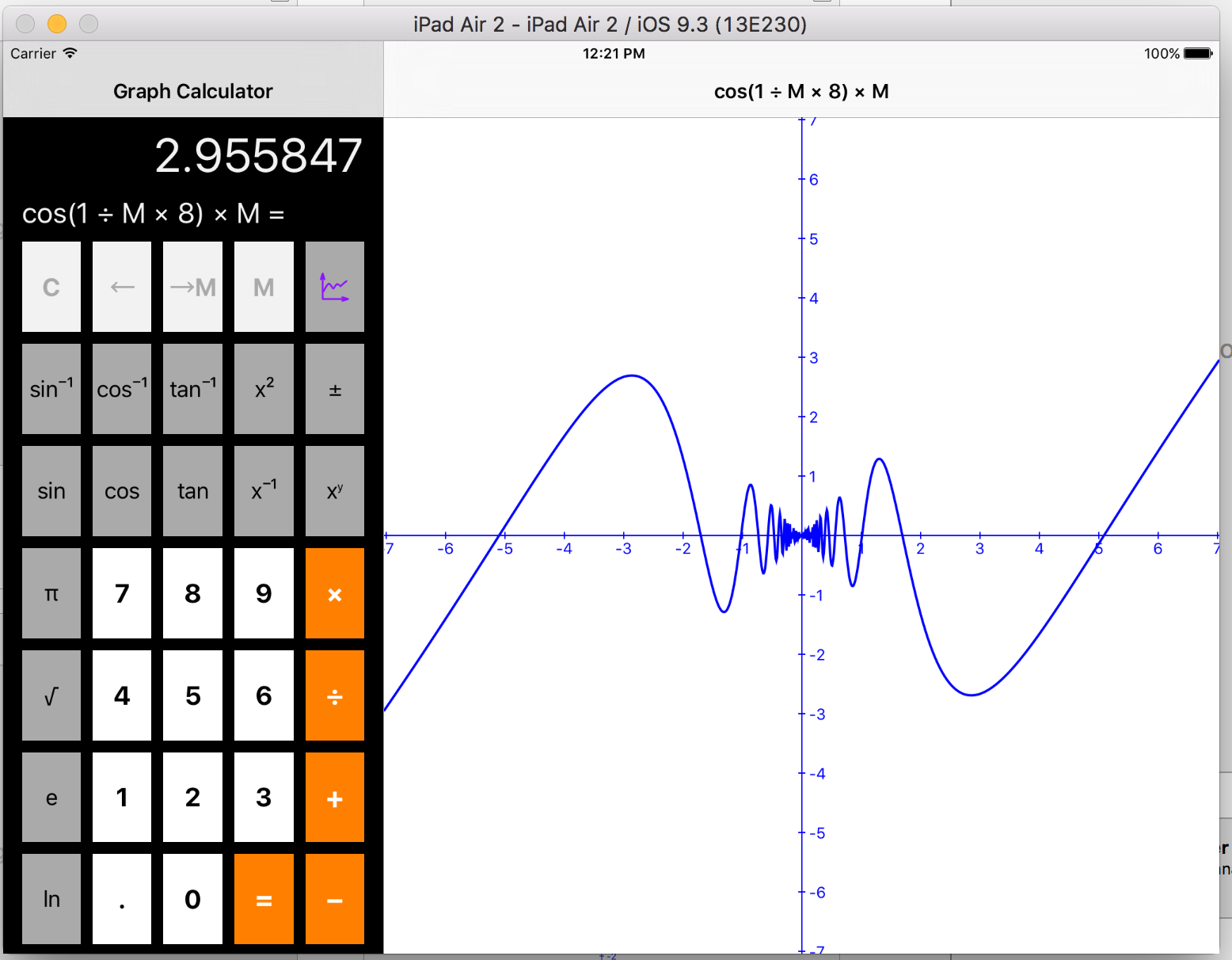
— SiriKit Это долгожданная новость! Apple анонсировала, что вы можете интегрировать Siri в код вашего приложения. Например, вы могли бы в своем приложении Калькулятор не набирать операнды и операции на клавиатуре, а сказать Siri: «Рассчитай-ка мне функцию sin(M) + M для M = π и построй график.»
— Xcode 8 Здесь множество обновлений, но больше всего впечатляют инструменты отладки. Если ваше приложение «ест» много памяти, то Xcode теперь предоставляет вам карту для просмотра того, как все объекты в вашем приложении связаны. Демонстрация этого — просто сногсшибательная. Теперь Xcode 8, как и другие IDEs, поддерживает подключение plugins (extensions).
-Swift 3 Chris Lattner (создатель Swift) сказал, что главная цель этой версии Swift — стабильность. Те, кто использует Swift на протяжении последних двух лет, знает, что он изменился ЗНАЧИТЕЛЬНО. Все эти изменения были сделаны, чтобы изобрести наилучшую версию Swift. Надеюсь, что Swift 3 будет самой стабильной версией Swift и что новые версии не будут рушить существующий код. Кстати, Xcode 8 поставляется с двумя версиями Swift: Swift 2.3 (очень небольшие изменения по сравнению со Swift 2.2) и Swift 3, так что нет принуждения : вы сами можете решить, когда вам переходить на Swift 3.
Демонстрационные примеры и Задания для курсов iOS 9 и iOS 8 будут адаптированы к iOS 10 и Swift 3, когда появится официальная версия.