
Содержание
Текст Домашнего Задания 4 на английском языке доступен на iTunes в пункте “Programming: Project 4: Smashtag Mentions″. На русском языке вы можете скачать здесь: Задание 4 iOS 10.pdf
Задание 4 iOS 10.pdf
 iOS 10 Задания
iOS 10 Задания
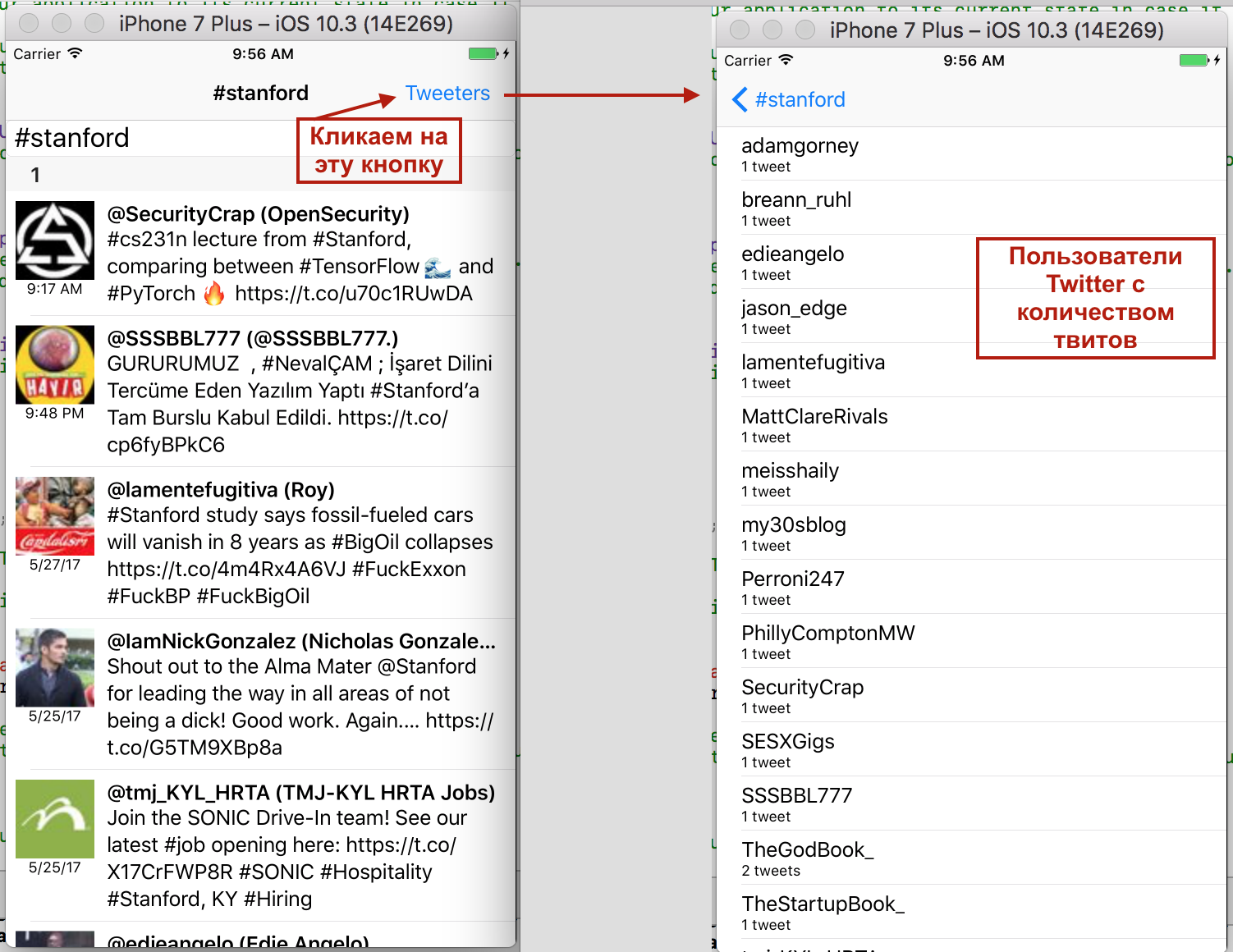
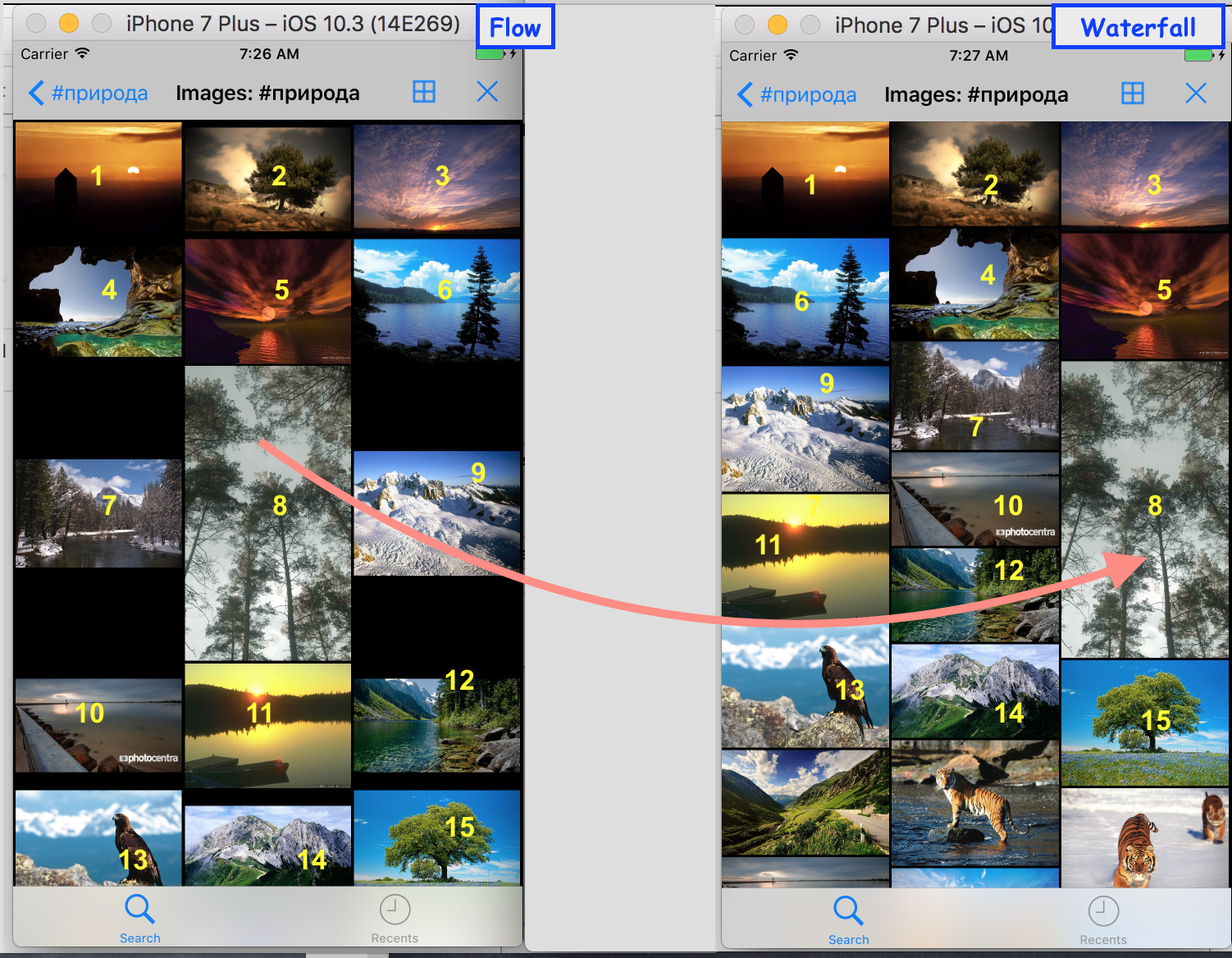
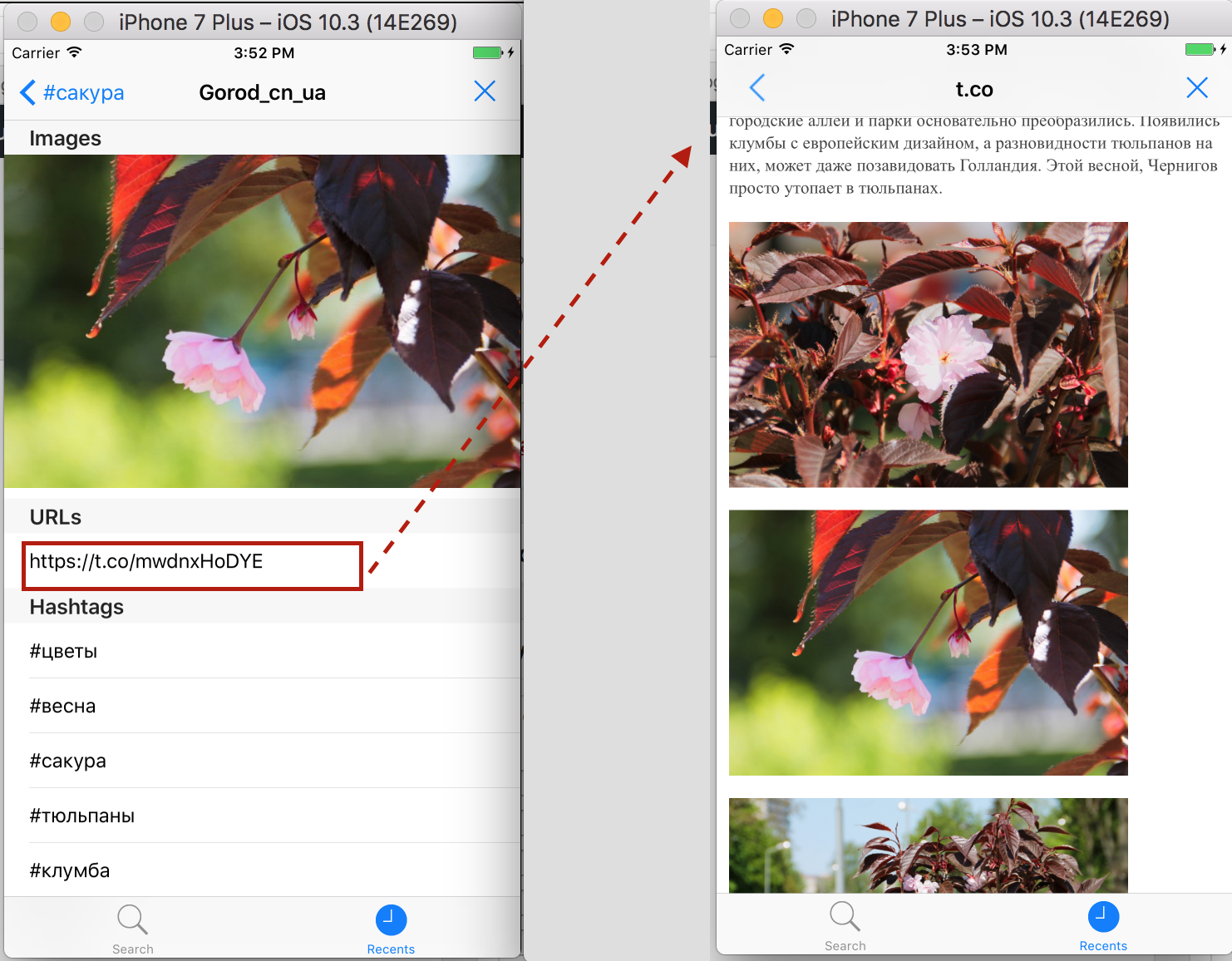
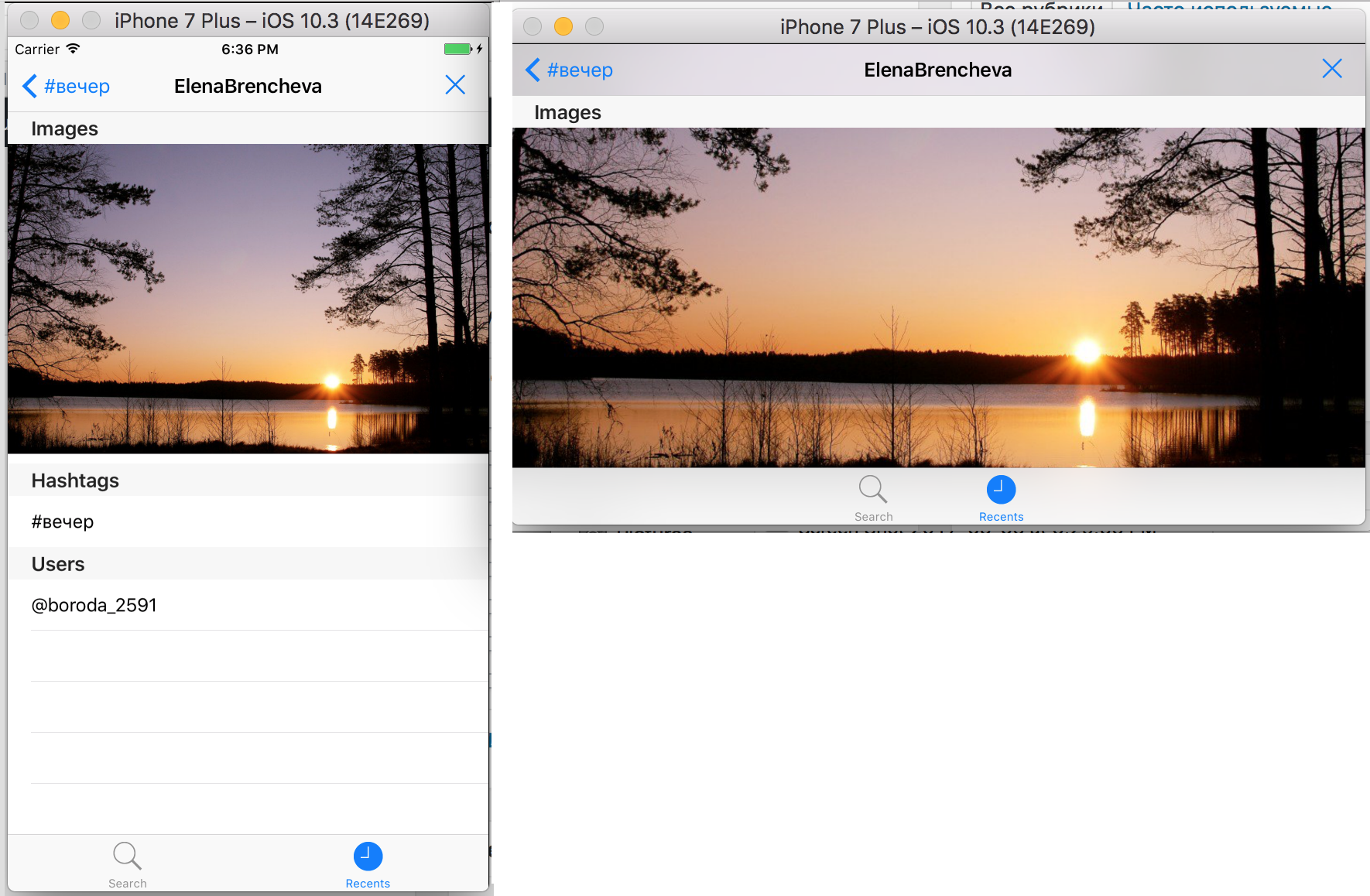
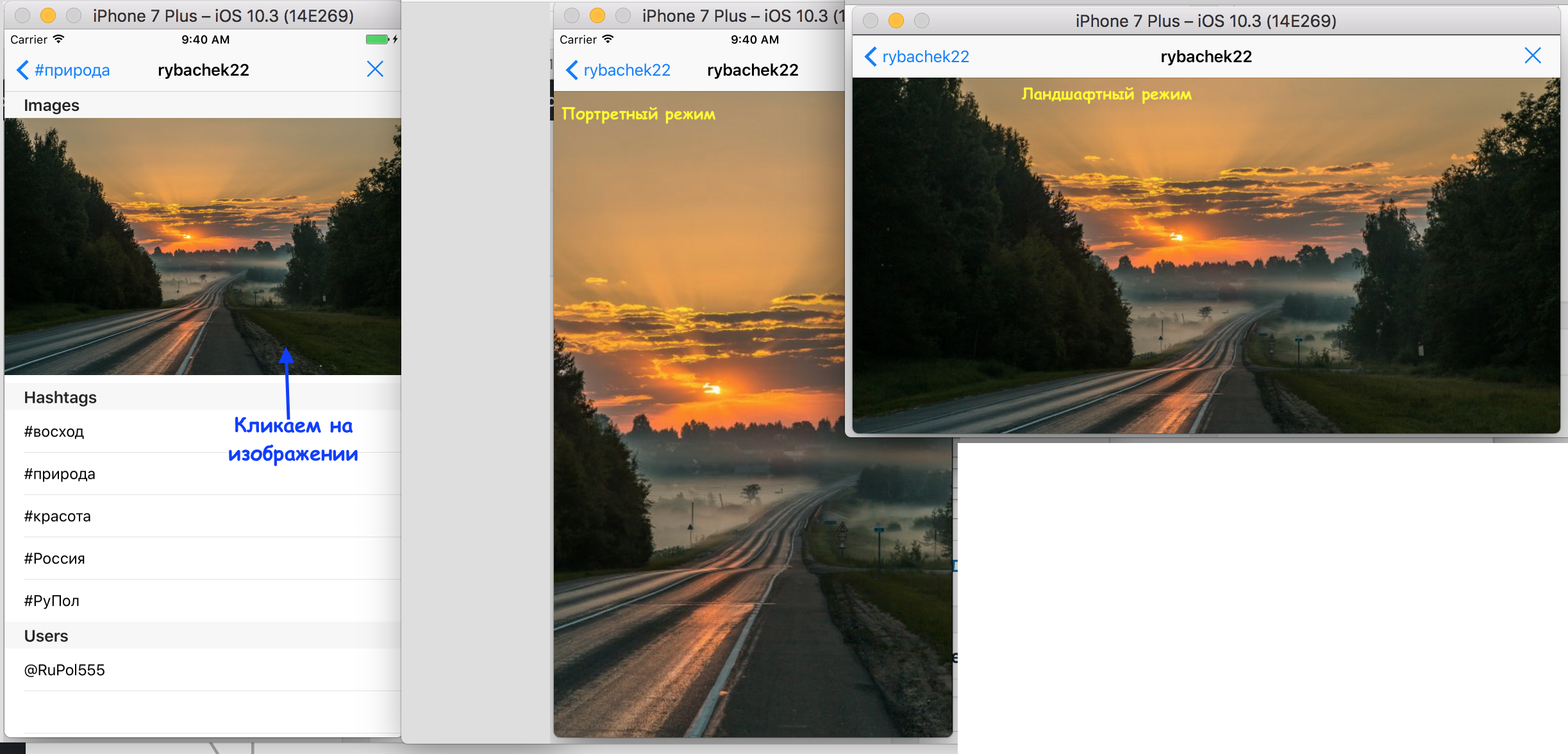
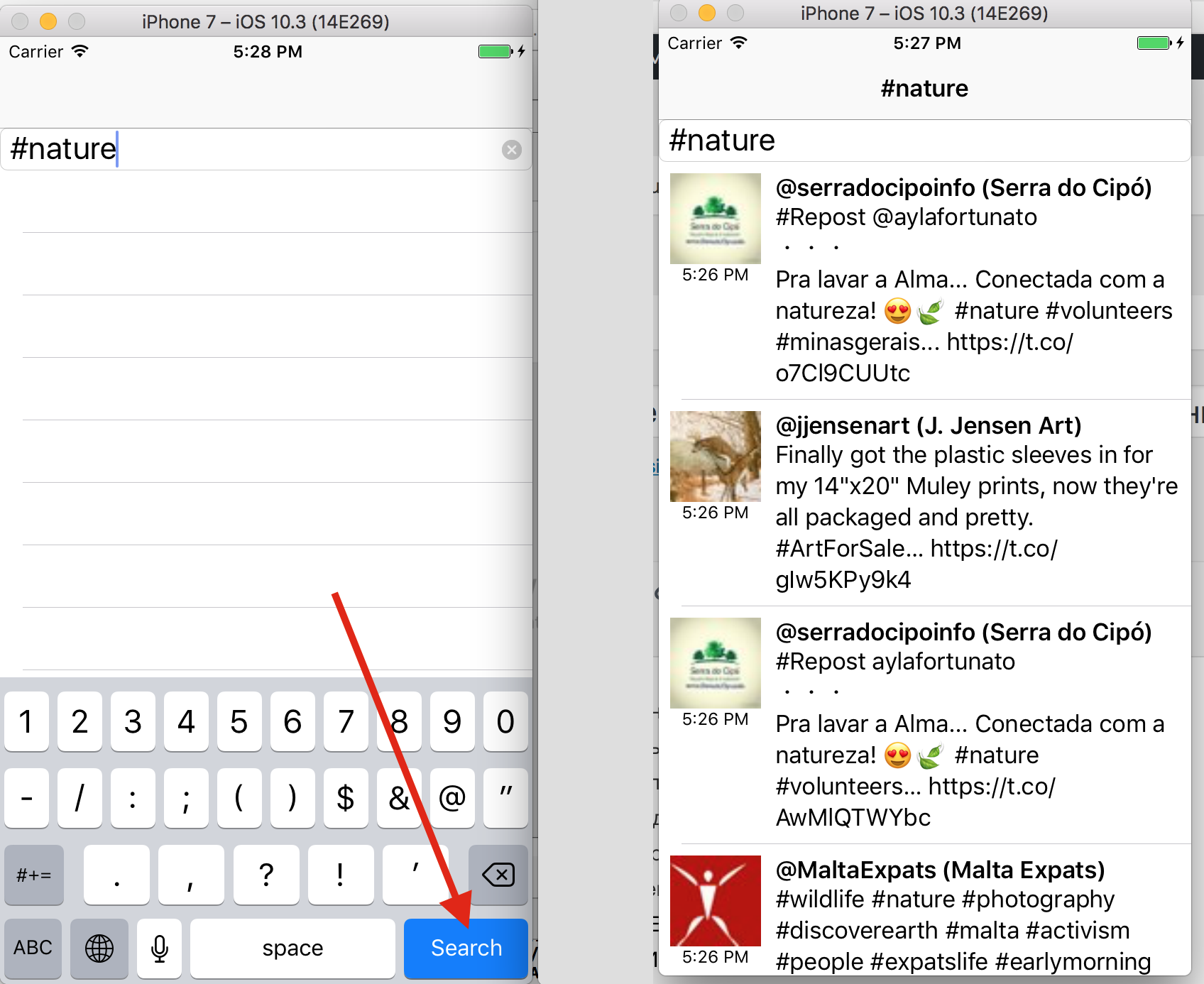
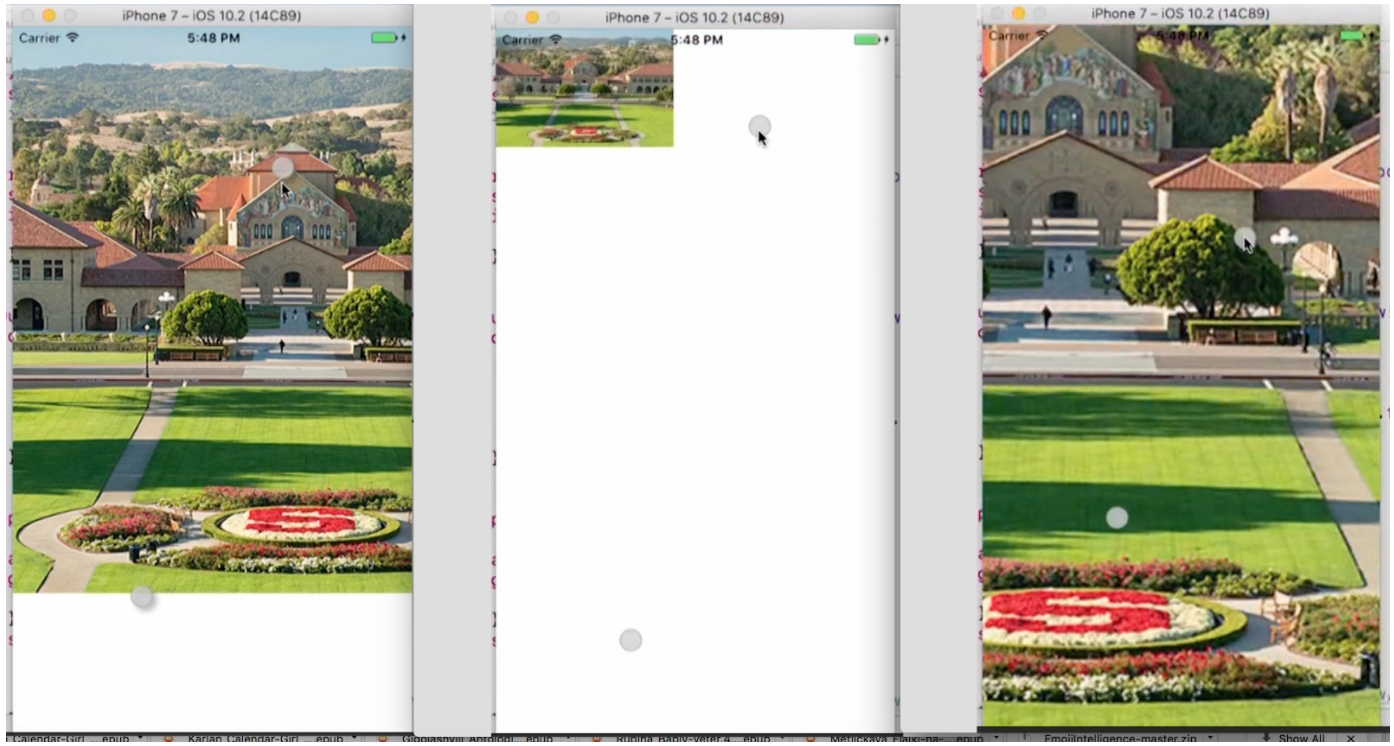
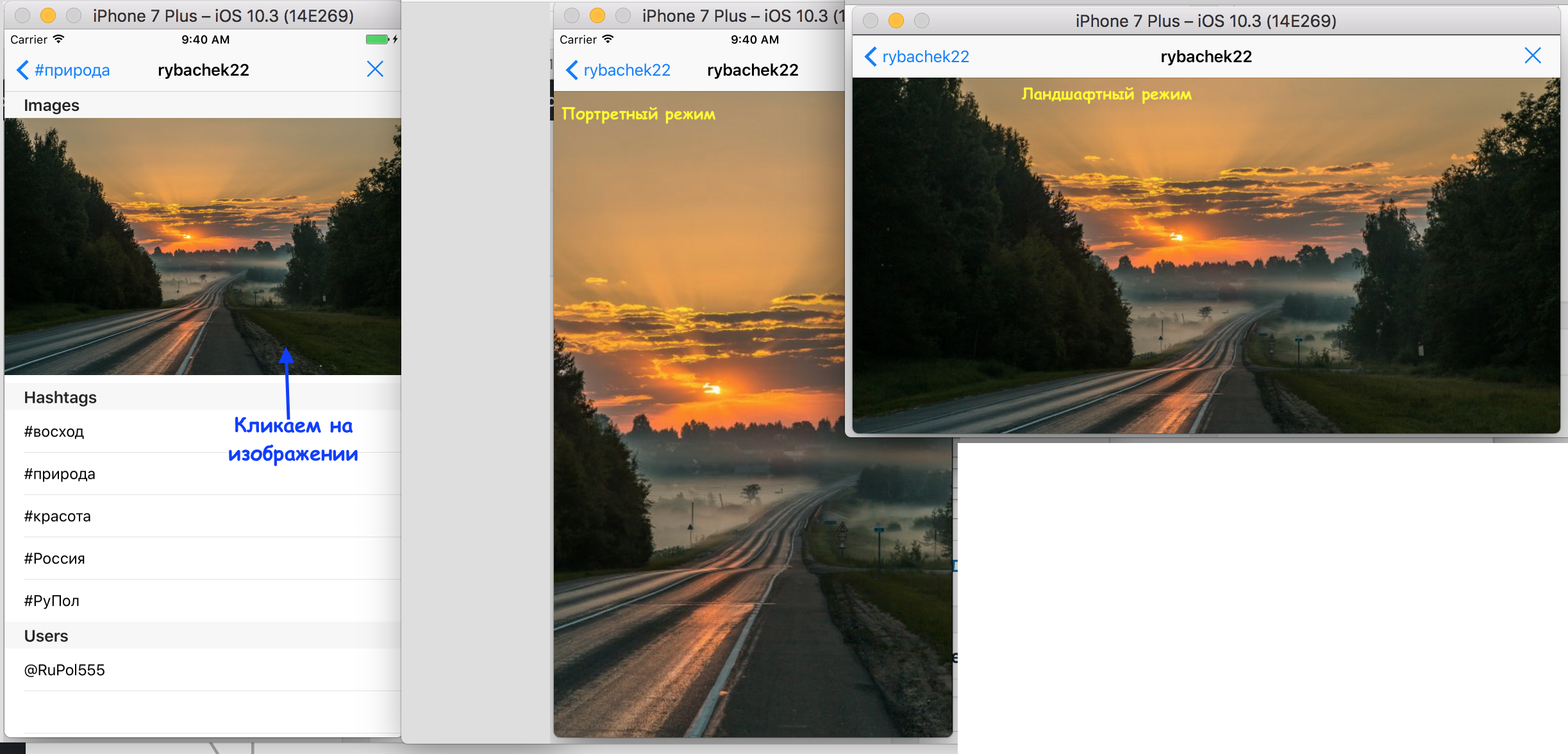
В Задании 4 вы должны усовершенствовать приложение Smashtag, которое мы создали на Лекции 9, чтобы обеспечить быстрый доступ к хэштэгам hashtags, URLs urls, изображениям images и пользователям users, упомянутым в твите. Основными идеями в этом Задании являются многопоточность, работа с таблицей Table View, глубокое знание Navigation Controller, множественные MVC типа Tab Bar Controller и работа с изображениями с помощью Scroll View.
Основой для решения Задания 4 является демонстрационный пример «Smashtag L9«, код которого доступен как на iTunes название “Lecture 9 Demo Code: Smashtag«, так и на Github.
В данном посте представлено решение Обязательных пунктов 1 — 7 Задания 4.
Код можно найти на Github.
Продолжение решения Задания 4 находится в посте Задание 4. CS193P Winter 2017. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 8 — 10.
Для того, чтобы начать с проекта, который профессор демонстрировал на Лекции 9, вам нужно создать workspace (рабочее пространство) в Xcode, которое содержит оба проекта: Smashtag L9 project c Лекции 9 и поставляемый профессором Twitter фреймворк project. Так получилось, а может быть это сделано специально для учебных целей, но эти два проекта находятся в разных местах: Smashtag L9 находится на iTunes название “Lecture 9 Demo Code: Smashtag«или на Github, а ссылка на проект для фрейворка Twitter дана непосредственно в Задание 4 iOS 10.pdf
Задание 4 iOS 10.pdf
и может быть скачан отсюда. Вы должны создать рабочее пространство workspace в Xcode, поместить туда два ваши проекта и установить между ними связь. Поэтому в Задании 4 у нас появился отдельный этап — подготовка, которая описывается в подсказках № 2 и 3 Задания 4.
Подготовка
Подсказка № 2. Помните, что вы должны создать workspace в Xcode, который содержит оба проекта: ваш Smashtag project и поставляемый Twitter фреймворк project. Оба проекта должны быть равноправны (siblings) (не должно быть отношение наследования одного по отношению к другому) в рабочем простанстве (workspace)
Подсказка № 3. Вам необходимо перетянуть Twitter фреймворк (из навигационной панели вашего рабочего пространсва workspace) на закладку General установок (Settings) вашего Smashtag Project в раздел Embedded Binaries.
Читать далее →