Содержание
В Задании 5 вы должны освоить работу с Table View, Collection View, Scroll View и Text Fields, понять, как работает многопоточность (multithreading) и механизма Drag & Drop.
Разработка Задания 5 начинается “с нуля”. Оно не имеет отношения к первым 4-м Заданиям этого семестра.
Текст Домашнего задания на английском языке доступен на iTunes в пункте “Programming: Project 5: Image Gallery″. На русском языке вы можете скачать Задание 5 здесь: Задание 5.pdf.
Для решения Задания 5 необходимо ознакомиться с Лекцией 7, Лекцией 11, Лекцией 12 и началом Лекции 13.
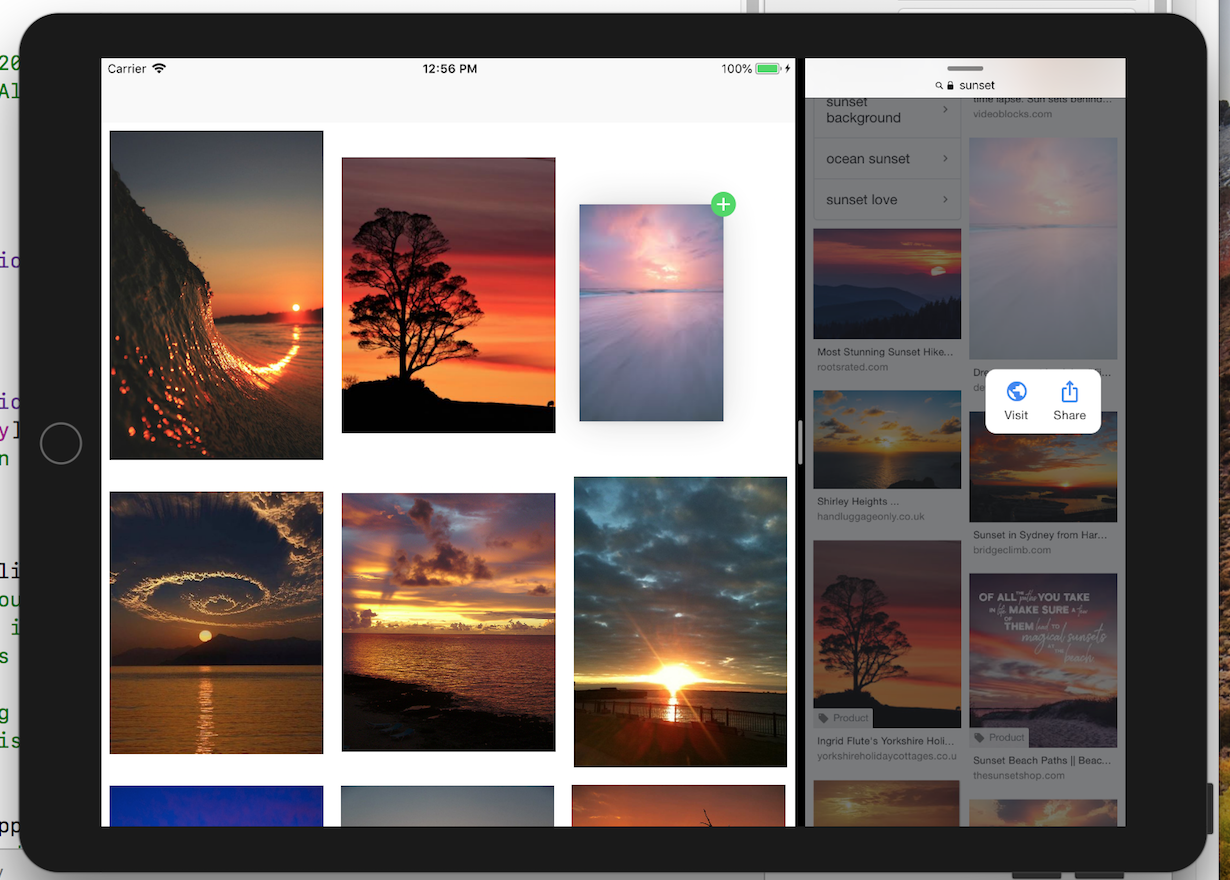
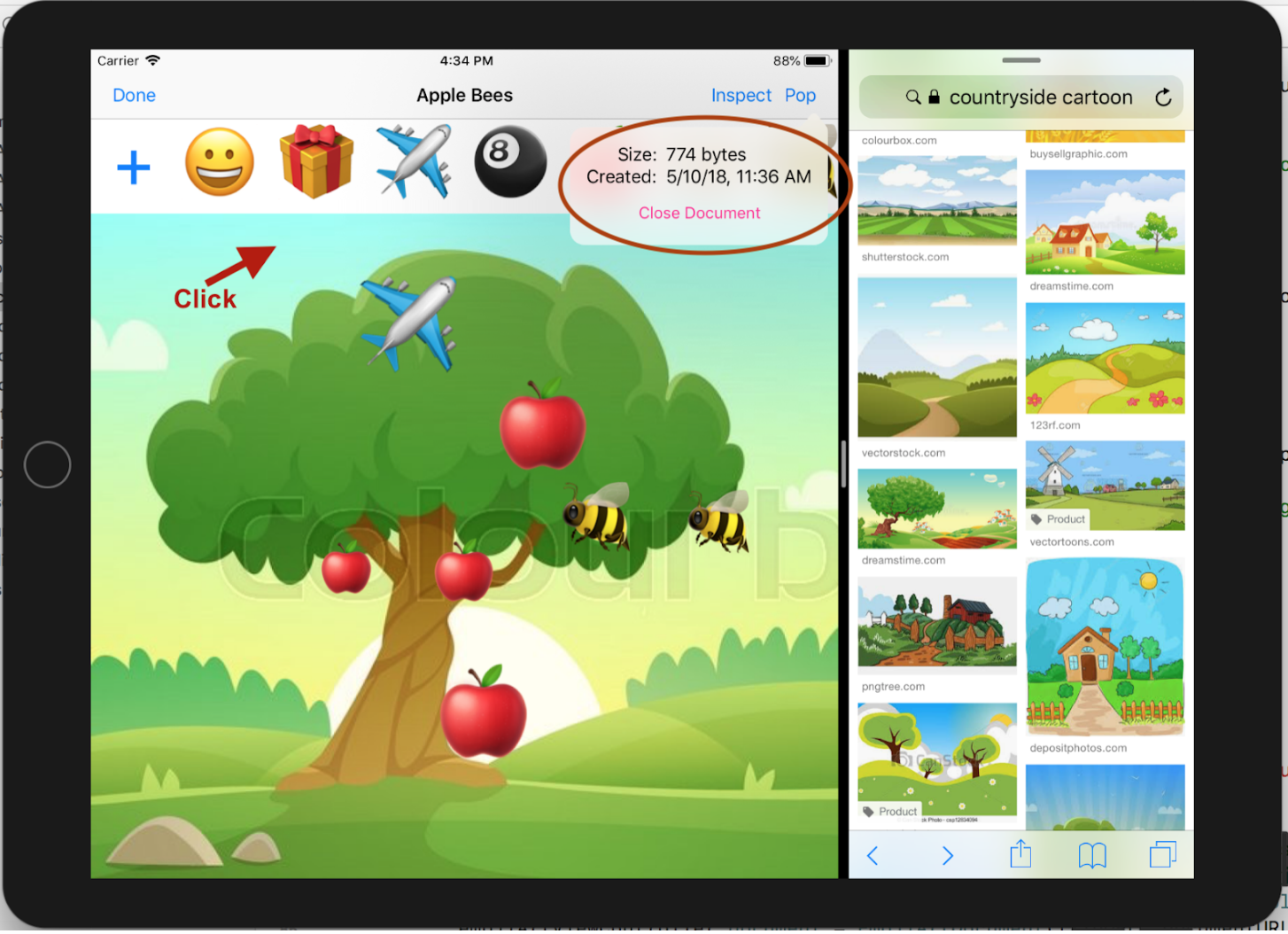
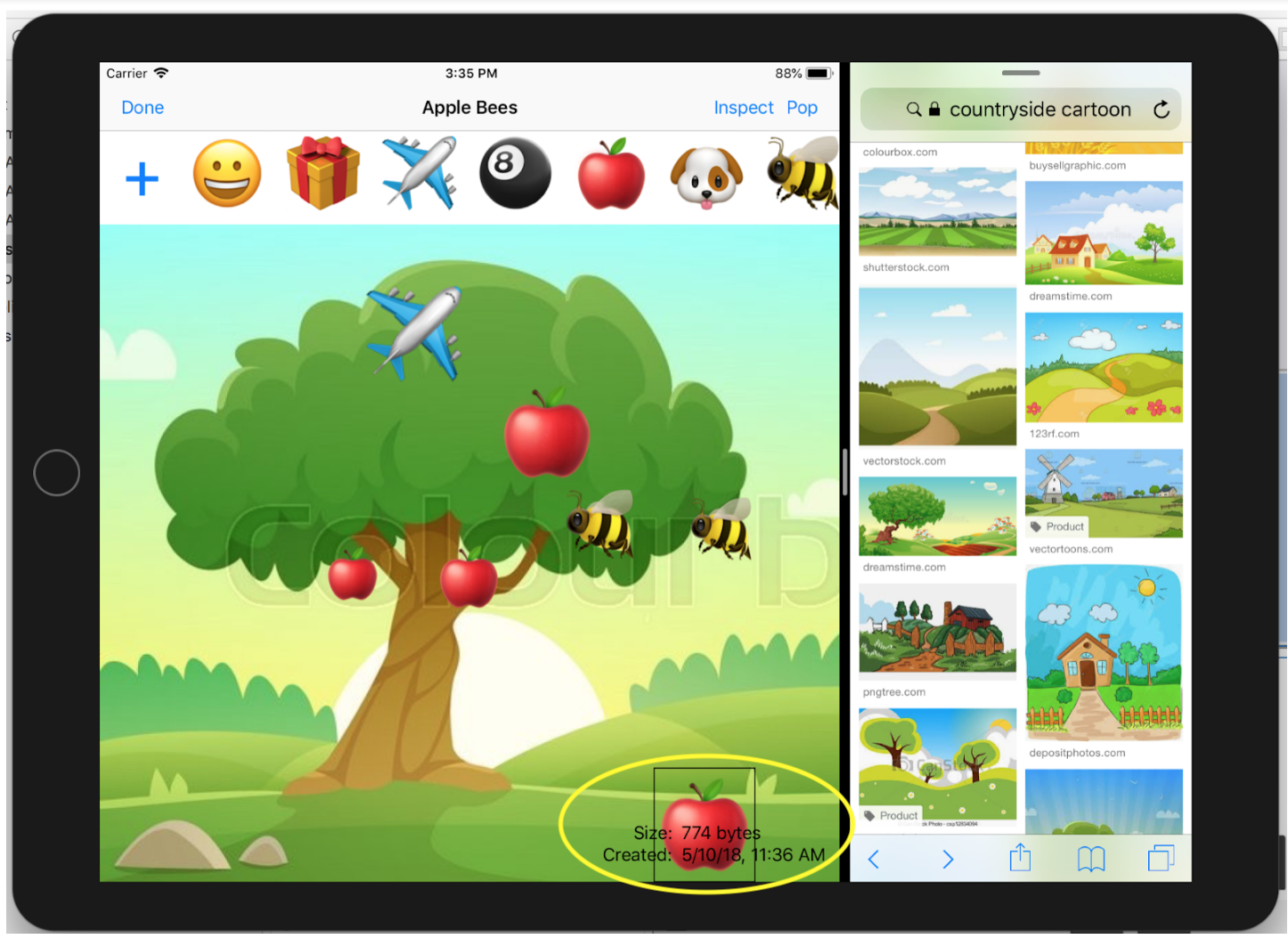
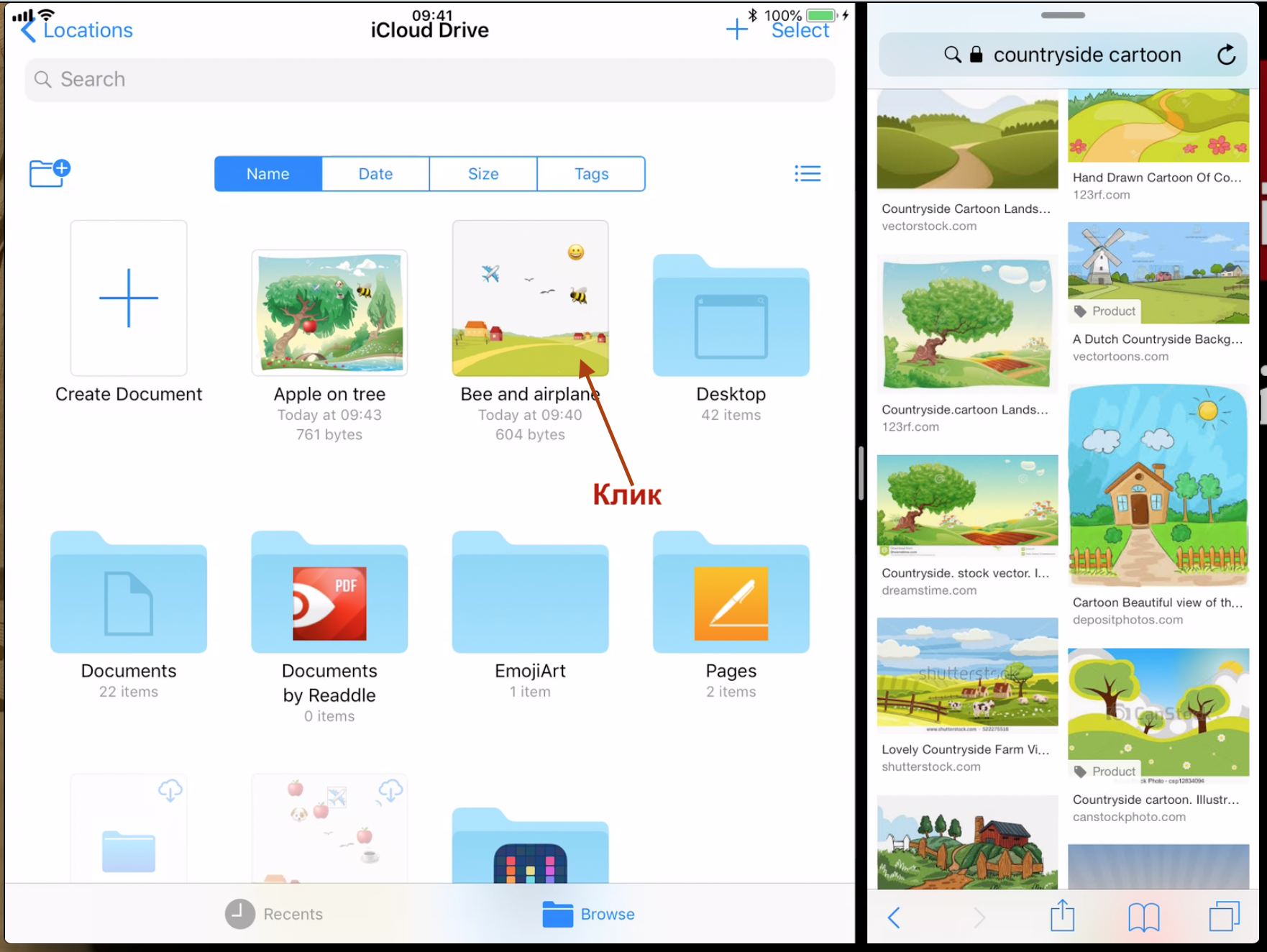
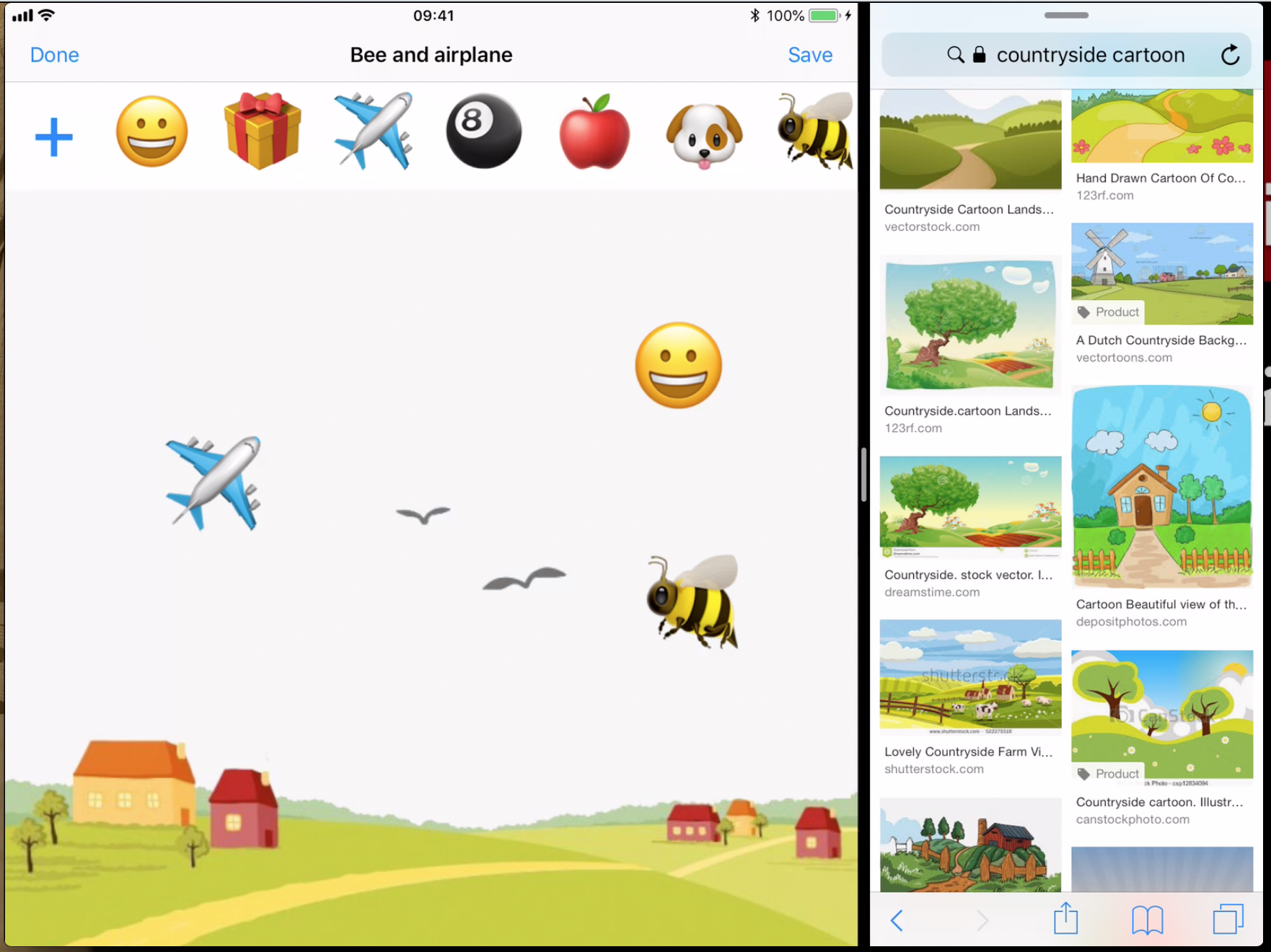
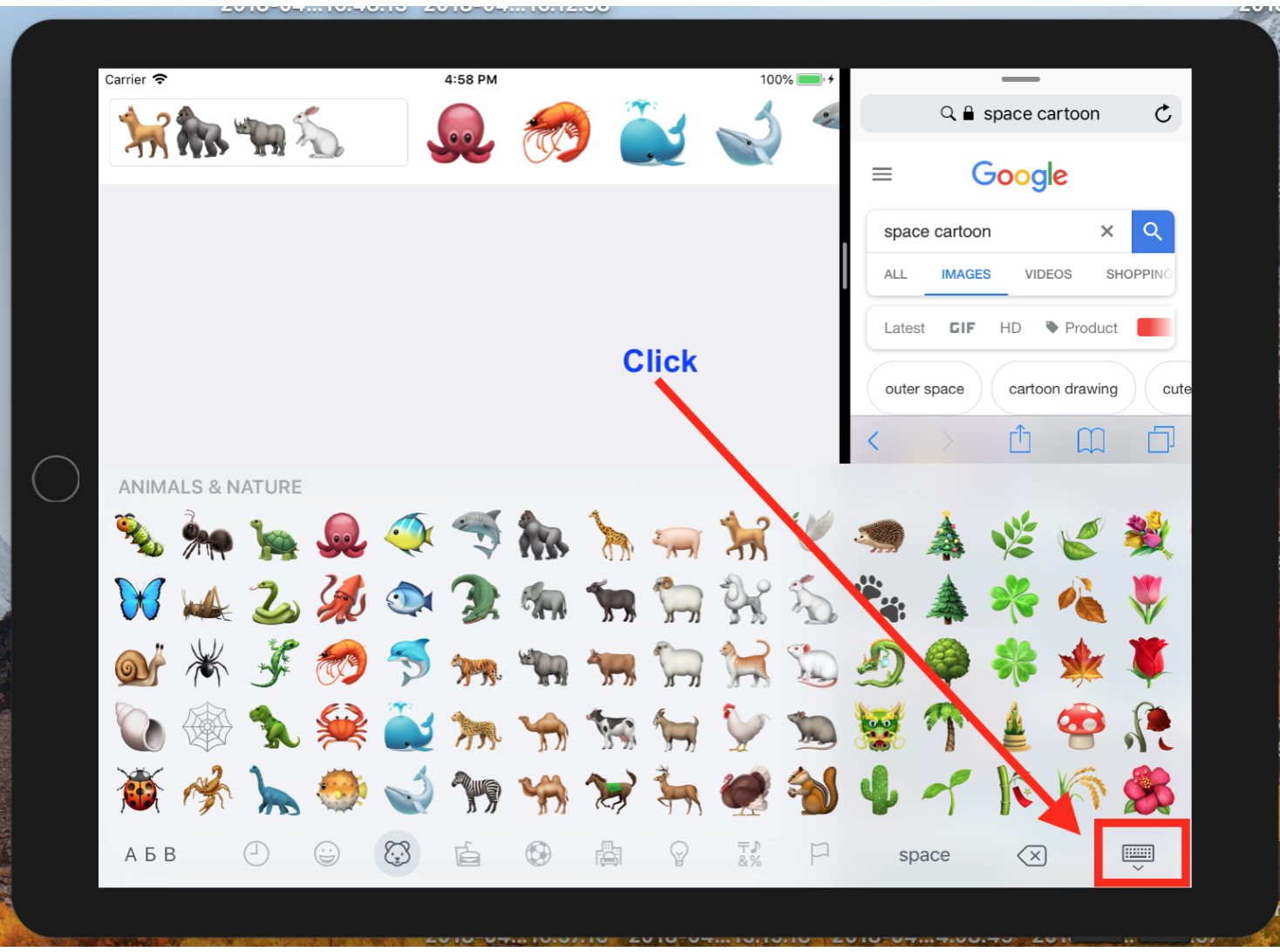
Центральной частью этого Задания 5 является коллекция изображений Collection View, которая моделирует Галерею Изображений Image Gallery. Необходимо обеспечить ее работоспособность, настроить ее параметры для отображения изображений в удобной и визуально привлекательной форме, подключить определенные жесты для операций над ее элементами, а также наделить ее механизмом Drag & Drop, который позволит добавлять изображения из других приложений, например, поисковой системы Google, и избавляться от ненужных элементов, кидая их в «Мусорный контейнер». В приложении предполагается создание целой серии таких тематических Галерей Изображений, каждой из которых будет дано имя, а список имен всех Галерей размещен в таблице Table View, которую тоже можно будет редактировать.
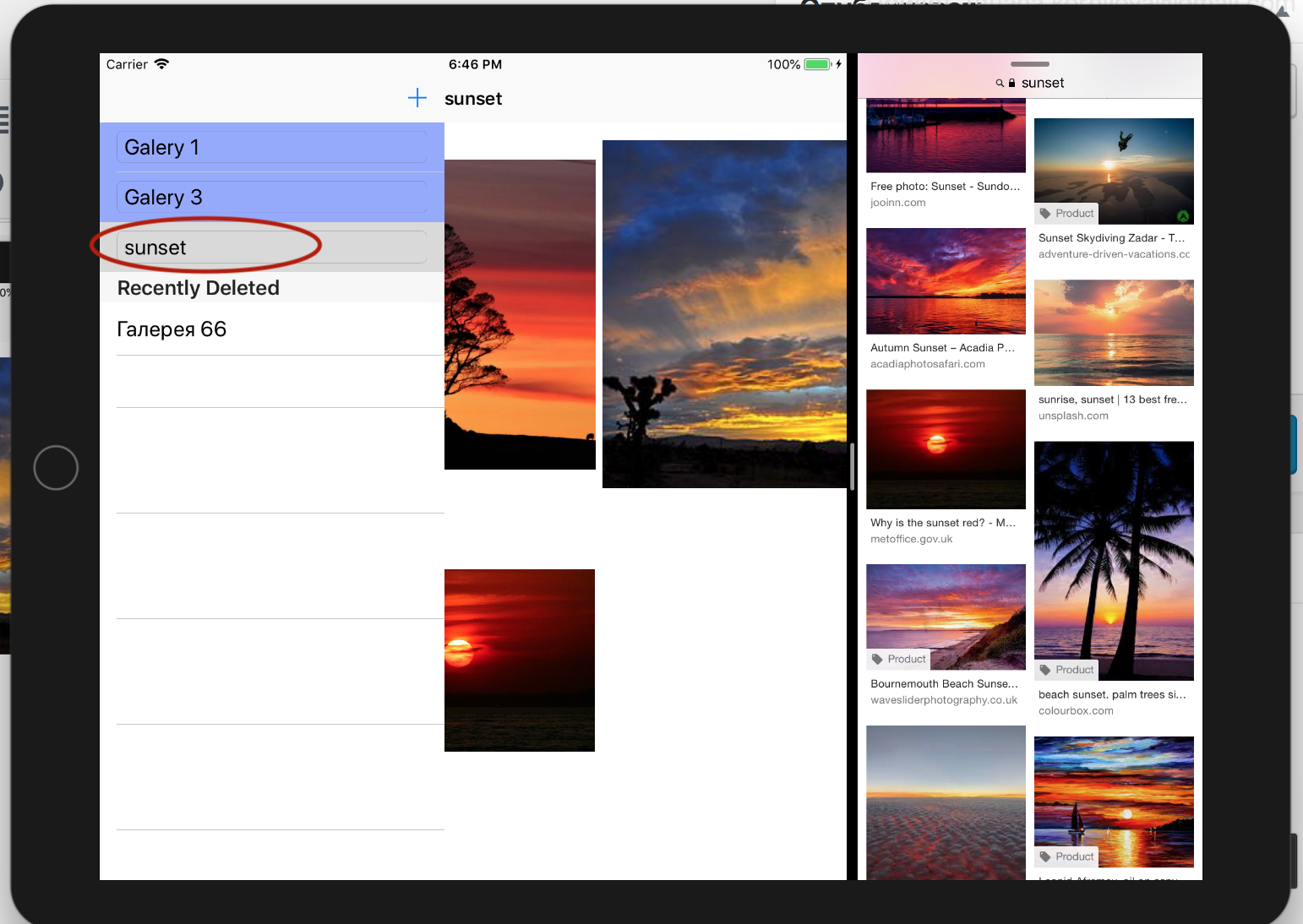
Логически выполнение обязательных пунктов Задания 5 распадается на две части: первая часть ( ей был посвящен пост «Задание 5 Stanford CS 193P Fall 2017. Галерея изображений Image Gallery. Решение обязательных пунктов. Часть 1.») будет обеспечивать работу одной Галереи Изображений Image Gallery и будет использовать исключительно коллекцию Collection View, а вторая часть будет обеспечивать работу со списком имен Галерей Изображений с помощью таблицы Table View, функционирование которой мы отработаем отдельно, а затем подстыкуем к ней коллекцию Collection View, уже настроенную под Галерею изображений Image Gallery.
Вторая часть будет представлена в этом посте.
Мое решение обязательных пунктов Задания 5 находится на Github для iOS 11 и на Github для iOS 12 в папке ImageGallery_V. Задание очень большое и сложное, поэтому я разместила код для нескольких последовательных этапов его выполнения, что позволит вам проверять ваш код на разных стадиях выполнения Задания 5:
- ImageGalleryOnly — работает только коллекция изображений Сollection View
- ImageGalleryRequiedTable — работает только таблица имен Table View
- ImageGalleryRequiedTwoSegues — Split View Controller с двумя Segues для разных ПРОТОТИПОВ
- ImageGalleryRequiedGenericSegue — Split View Controller с одним Segue и ручным «переездом»
- ImageGalleryRequiedNoSegue — Split View Controller без Segue для iPad (наиболее комфортный для пользователя), это ОКОНЧАТЕЛЬНЫЙ ВАРИАНТ выполнения обязательных пунктов Задания 5.