На Лекции 12 курса Стэнфорда CS193p — «Developing Application for iOS» Spring 2020 («Разработка приложений для iOS») Пол Хэгерти продолжает излагать темы, которые не являются обязательными на этом курсе, но могут реально понадобится студентам в создании полноценных финальных проектов. Рассматривается уже вторая из таких дополнительных тем, а именно супер эффективная объектно-ориентированная система постоянного хранения в iOS — база данных Core Data.
В начале профессор рассматривает теоретические основы Core Data и вопросы её интеграции в SwiftUI. Потом следует большой демонстрационный пример, цель которого состоит в преобразовании приложения Enroute таким образом, чтобы использовать базу данных Core Data для хранения всей информации, поступающей от трекера полетов FlightAware, и построении полноценного UI исключительно на просмотре базы данных Core Data.
И, надо отдать должное Apple, она решает проблему взаимодействия столь разных Миров как Core Data и SwiftUI фантастически элегантным способом.
В начале Лекции рассматриваются возможности Core Data.
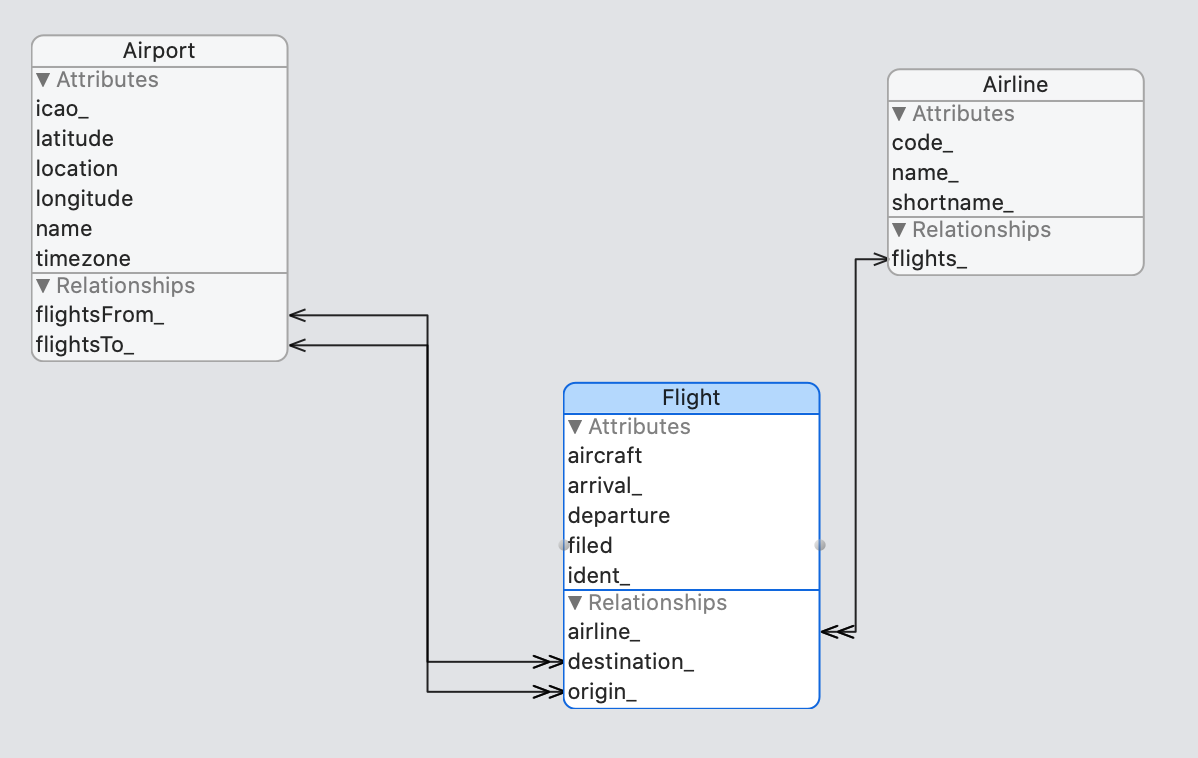
«Окном» в базу данных Core Data является контекст context, который передается в ваши SwiftUI Views через @Environment, а создание объектов типа аэропорт Airport, рейс Flight и авиакомпания Airline происходит в Xcode во встроенном Редакторе, где также можно устанавливать их взаимосвязи.
Весь код, который требуется для существования объектов наподобие аэропорта Airport, рейса Flight и авиакомпании Airline и их переменных vars, полностью будет автоматически сгенерирован для нас Xcode.
Дополнительная функциональность этим объектам придается с помощью «синтаксического сахара» в расширении extension. Именно там некоторые переменные, которые принципиально не могут быть Optional, устанавливаются в виде вычисляемых НЕ-Optional переменных vars, а «взаимосвязи» объектов типа «one to many» («один-ко многим») или «many to many»(«многие-ко многим») превращаются из Objective-C множеств NSSet в Swift множество типа множества рейсов Set<Flight>.
Важная часть Лекции 12 посвящена интеграции SwiftUI с базой данных Core Data. Есть две основные точки интеграции SwiftUI с базой данных Core Data.
Одна из этих точек — @ObservedObject. Объекты, которые мы создаем в базе данных, являются @ObservableObject. По существу, это миниатюрные ViewModel, которые мы можем использовать для индивидуальных объектов наподобие Flight, Airline на случай, если они изменились, так как мы посылаем objectWillChange.send() при их изменении. Но iOS 14 и SwiftUI 2.0 пошли ещё дальше — они сделали объекты Core Data Identifiable, что позволяет использовать их без каких-либо затруднений в таких SwiftUI конструкциях, как ForEcEach и List.
Второй точкой интеграции SwiftUI и Core Data является @FetchRequest, который динамически всегда показывает то, что находится в базе данных, это действительно “сердце” интеграции SwiftUI и Core. Это маленький «шедевр», изобретенный Apple для работы своей эффективной базой данных Core Data с декларативным SwiftUI. Это НЕ одноразовая выборка данных, когда выбрал и получил определенный результат. @FetchRequest постоянно выполняет выборку, так что ваш UI всегда будет показывать то, что в данный момент находится в базе данных.
Всё это часть декларативной “природы” SwiftUI.
Работа c Core Data в SwiftUI невероятно комфортна, но «вишенкой на торте» является возможность зеркально отображать на iCloud все то, что вы размещаете в базе данных Core Data. В этом случае пользователь увидит все ваши данные в Core Data на любых устройствах. Эта потрясающая возможность появилась в iOS 13. Пол Хэгерти её не демонстрирует, но настроить её несложно.
Код демонстрационного примера для Лекции 12 находится на сайте курса CS193P и на Github для iOS 13 в папке Enroute L12.
Русскоязычный неавторизованный конспект Лекции 12, хронометрированный через каждые 5 минут, и представленный в виде PDF-файла, который можно скачать и использовать offline, а также в формате Google Doc доступны на платной основе.