Лекции курса CS193P Стэнфордского университета «Разработка приложений для iOS с использованием SwiftUI» для весеннего семестра 2021 года снова были прочитаны для студентов в режиме онлайн из-за новой вспышки коронавируса. Стэнфорд постепенно (по 2 Лекции в неделю) делает видео этих лекций доступными для всех, размещая их на своем канале YouTube.
Это не просто практический курс по программированию на iOS, но также курс о том, КАК сконструирована система разработки SwiftUI, что очень важно для обучения наших CS (Computer Science — Информатика) студентов, поэтому мы стараемся посвятить часть лекционного времени тому, КАК SwiftUI делает то, что он делает, а не только как повернуть в нем те или иные “ручки”, чтобы заставить его делать нужные нам вещи.
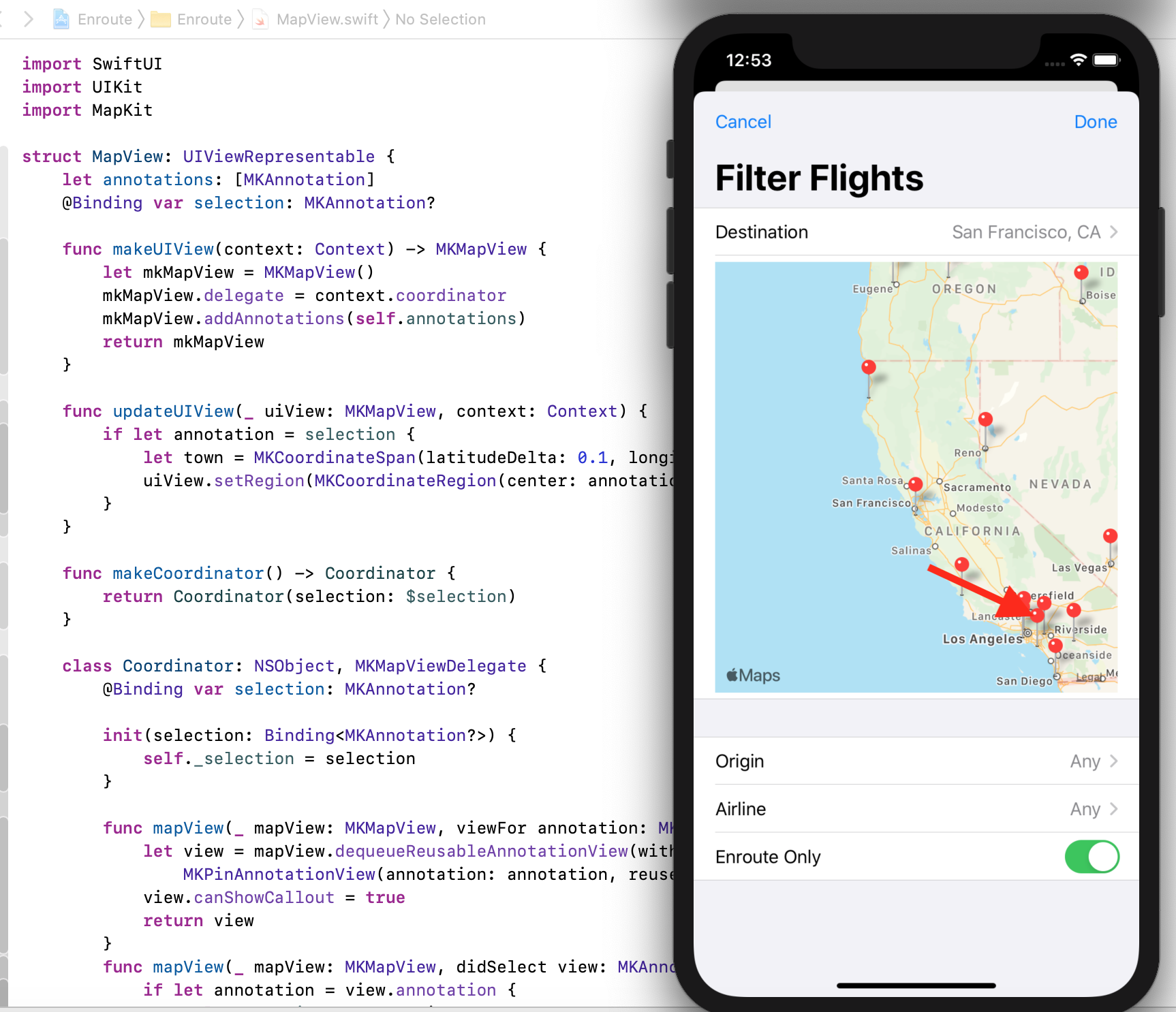
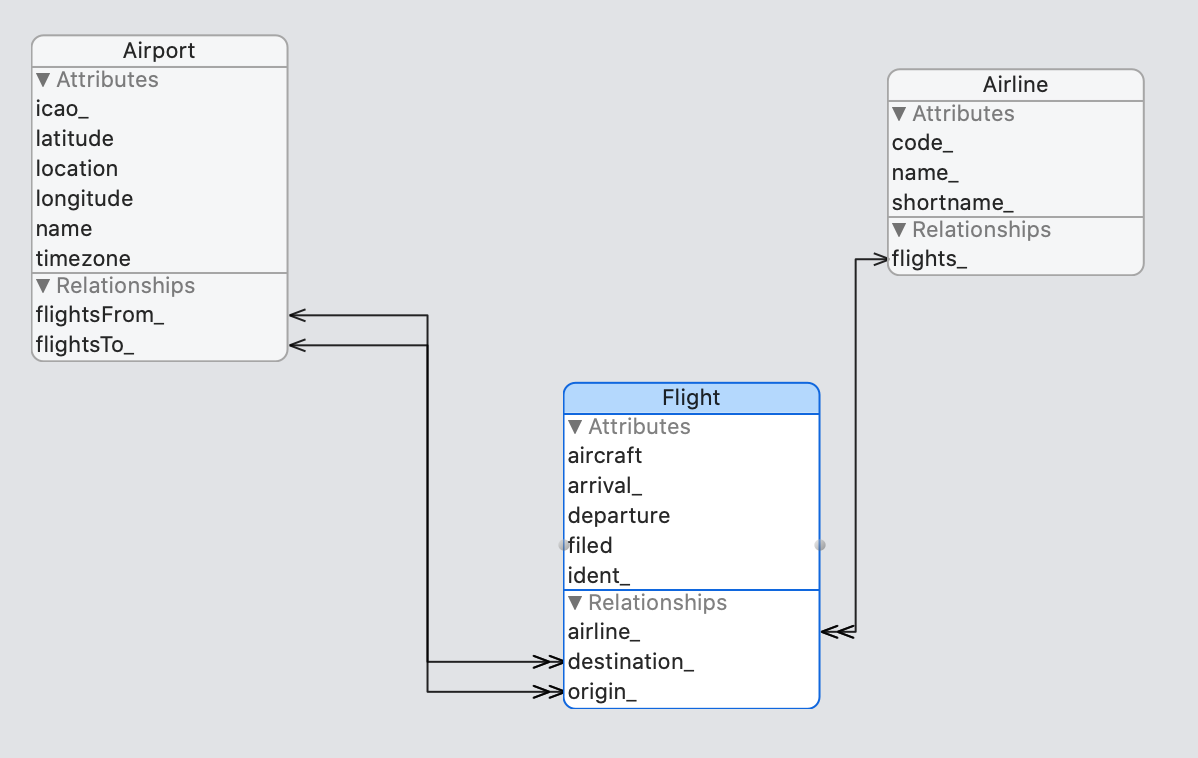
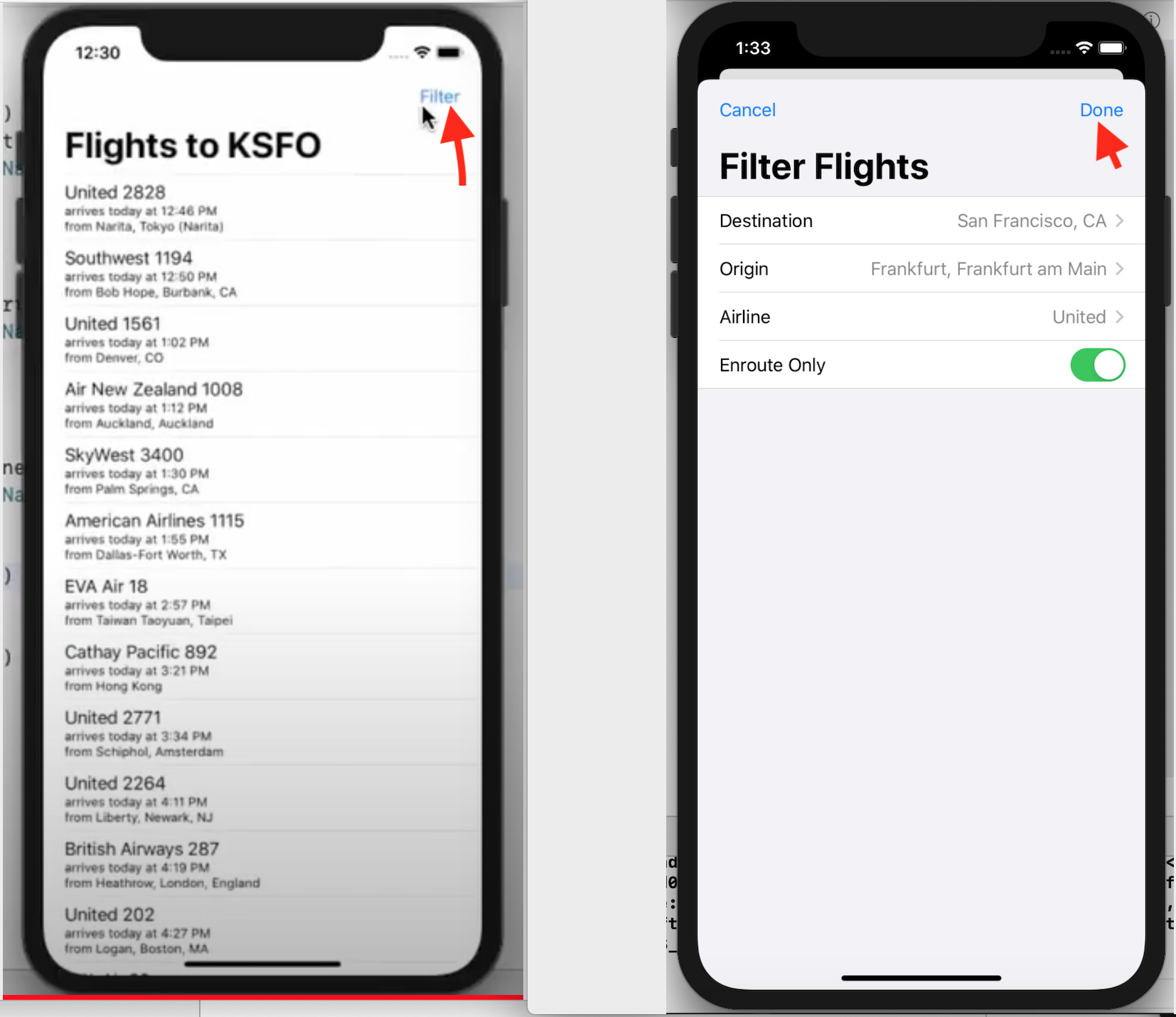
Учебная программа курса CS193P Spring 2021 в основном похожа на версию Spring 2020. Единственным исключением являются лекции 11 и 12 2020 года (приложение Enroute), которые содержат материалы, не охваченные в 2021 году. Поэтому, если вы находитесь в середине просмотра курса CS193P Spring 2020, то вы сможете переключиться прямо на середину версии 2021 года, когда она станет доступной.
Если вы уже просмотрели версию 2020 года полностью, просмотр видео 2021 года может иметь для вас определенную ценность, поскольку с 2020 года в SwiftUI было внесено довольно много улучшений.
Если вы новичок курса CS193P, вам определенно нужно будет посмотреть только видео 2021 года.
Читать далее