
Лекция 17 посвящена инструментам, которые разработала Apple, чтобы адаптировать приложения разработчиков для людей с ограниченными возможностями. Лекцию читает бывший студент Стэнфорда, а ныне член команды Apple по Accessibility (Доступности).
Apple большое внимание уделяет возможностям работы пользователей с ограниченными возможностями с iOS устройства, рассматривая 4-х различных группы таких людей:
1-ая группа включают такие заболевания как аутизм, дислексия и другие формы невозможности обучения.
2-ая группа связана с физическими и моторные навыки, когда у людей наблюдается непроизвольное тряска конечностей или болезнь Паркинсона или невозможность точно исполнять жесты, включая тех людей, которые парализованы или имеют ограниченный набор цифр, с помощью которых они могут взаимодействовать с системой. Например, единственный палец на руке или единственный палец на ноге или только голову, как в случае с Sady, видео которой показывается на Лекции 17.
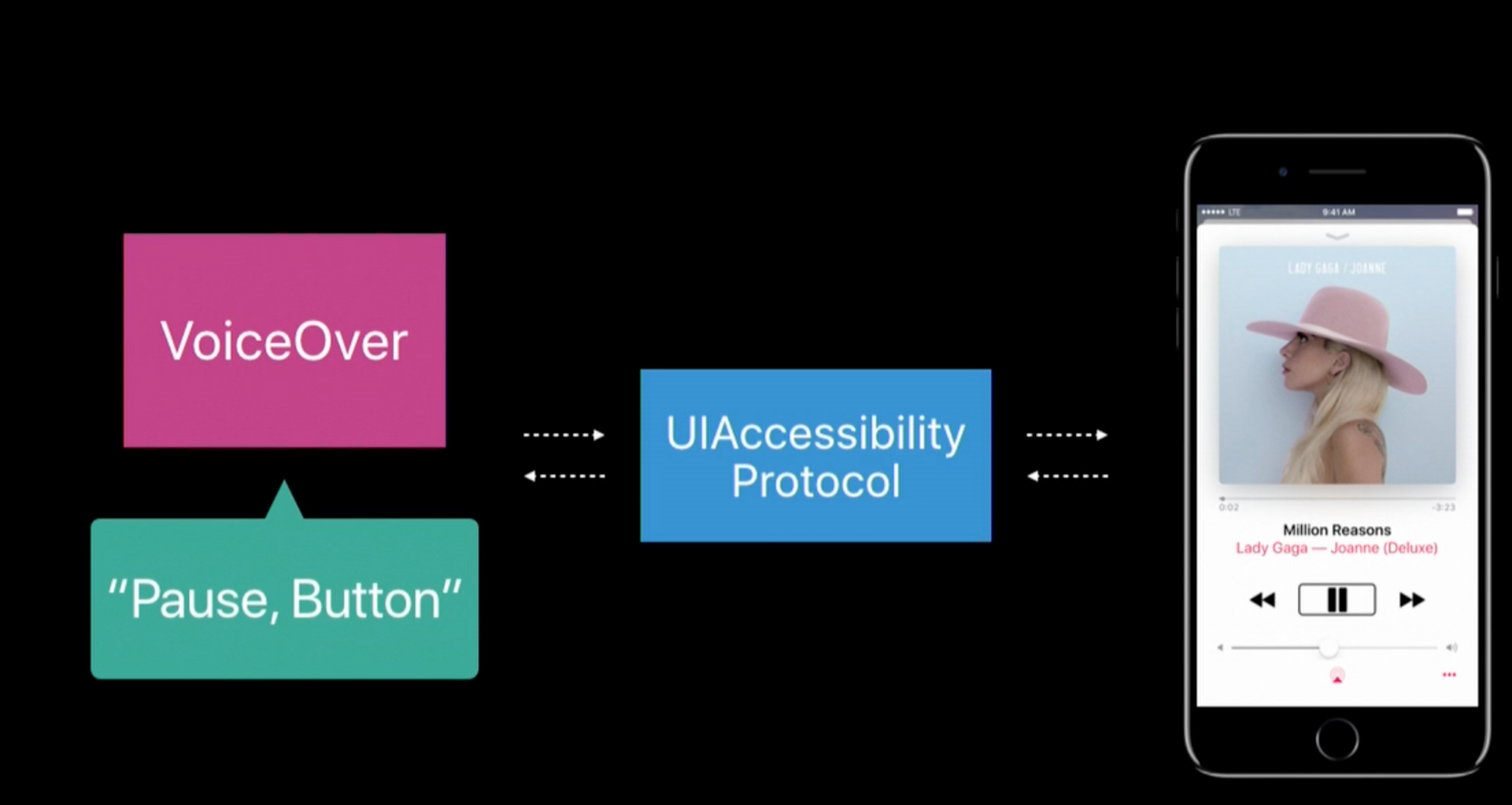
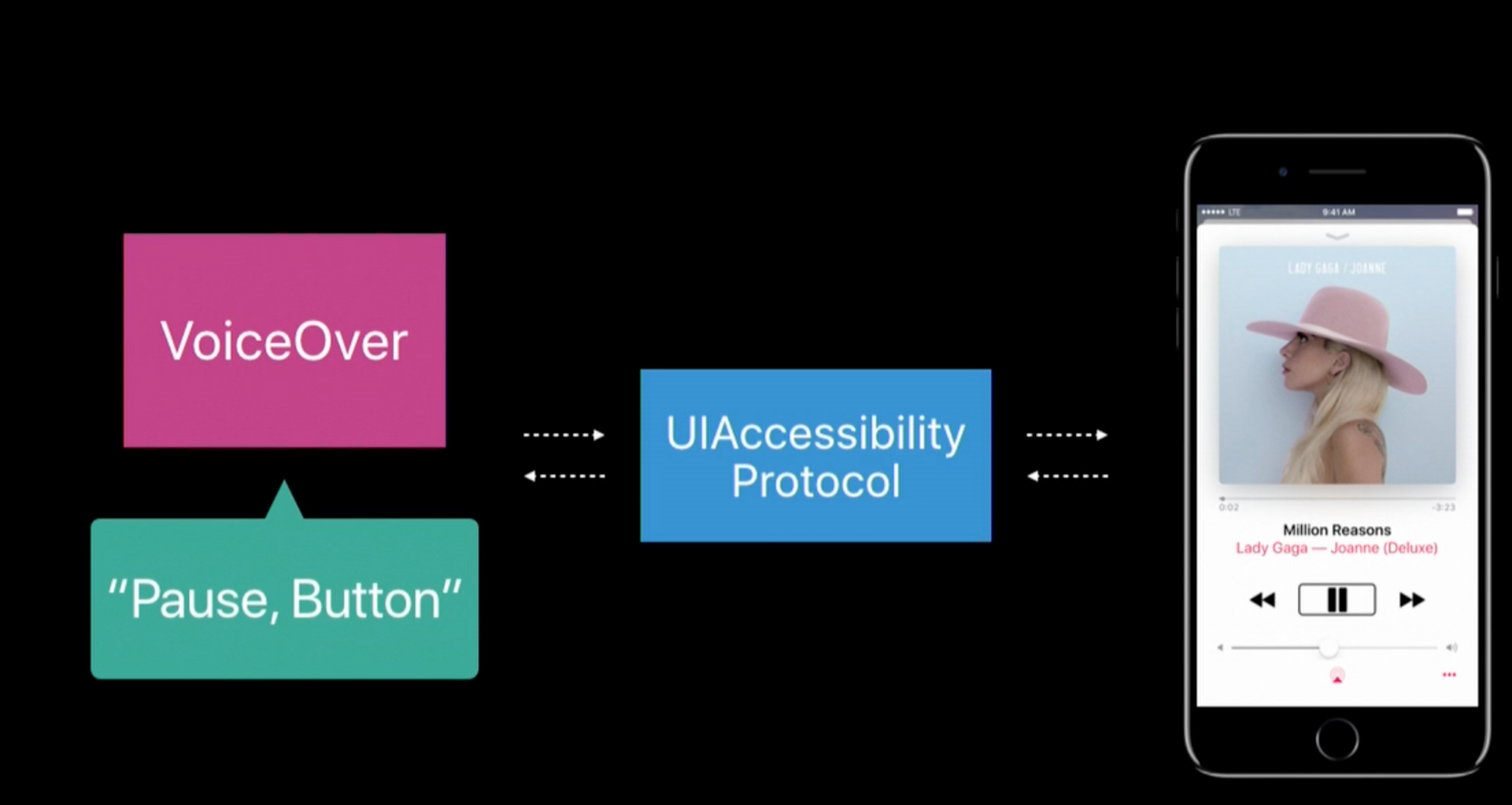
3-ая группа — зрение. Она включает в себя людей с очень слабым зрением или совсем слепых, а также с различными формами дальтонизма.
4-ая группа — слух. Это люди с широким спектром инвалидности: от плохо слышащих до абсолютно глухих.
Все, что разработала Apple для людей с ограниченными возможностями уже присутствует на ваших iOS устройствах, вы можете их включить и ничего дополнительного для этого не требуется. Просто нужно выбрать в Установках (Settings) закладку General и кликнуть на Accessibility.В результате вы обнаружите длинный список возможностей, доступных на вашем устройстве.
Читать далее →