
Введение
Всем привет и добро пожаловать на курс CS193P Стэнфордского университета. Это курс о разработке приложений для таких устройств iOS, как iPhone и iPad, с использованием среды разработки под названием SwiftUI. Это повтор курса, изначально предложенного моим студентам в весеннем семестре 2020 года. Меня зовут Пол Хэгарти. Я учил разработке приложений для iOS студентов Стэнфорда, конечно, в той или иной форме, около 10 лет, и я знаю, что вы приходите к этому изучению с очень разным бэкграундом, опытом программирования и разными ожиданиями того, что вы можете получить от этого курса. Так что на этот раз я решил сделать это небольшое вступление для студентов не из Стэнфорда, чтобы попытаться дать вам представление о том, чего ожидать от этого курса, прежде чем вы погрузитесь в него. Этот семестр был очередным пандемическим семестром, предлагающим только удаленное обучение, так что вы получите этот курс точно в таком же виде, как мои стэнфордские студенты, на видео, и определенно в этом есть недостатки. Я люблю живые лекции, но на данный момент не могу этого делать, но есть некоторые преимущества и при просмотре лекций на видео. Например, у вас есть возможность сделать паузу и перемотать видео назад. Это отличная возможность, если у вас курс с таким техническим содержанием, как наш курс.
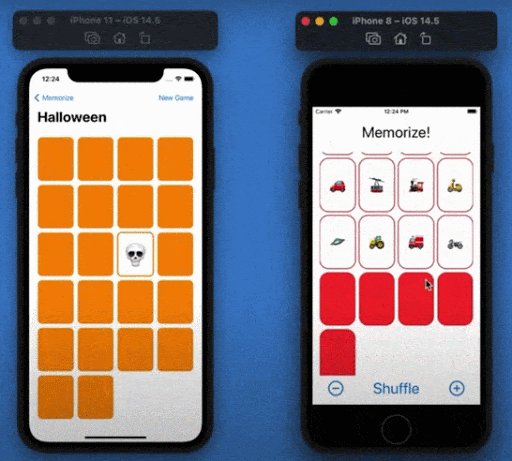
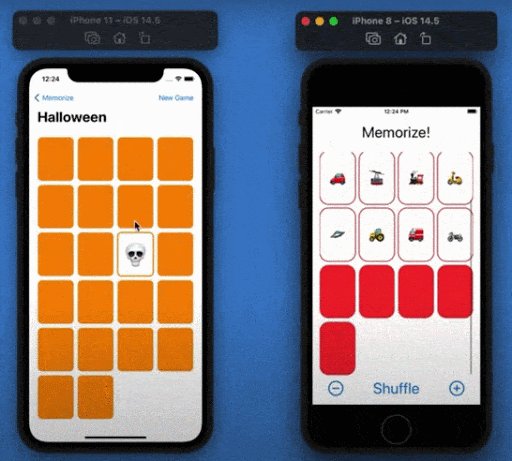
Конечно, у студентов Стэнфорда были супер интерактивные форумы этого курса и куча ассистентов профессора (ТА), готовых в любой момент им помочь, а вы будете этого лишены, но есть огромное множество действительно отличные ресурсов в Интернете. Есть очень яркое сообщество SwiftUI. И это не единственное место, где можно изучить программирование на iOS. Так что вам определенно следует найти все эти ресурсы и посмотреть эти видео, если вы уже этого не сделали. Этот курс проходит в своего рода «нарративном» формате, что хорошо работает для студентов, потому что они увязывают материал этого курса с другими своими курсами. Итак, мы работаем вместе, студенты и я. В процессе прохождения курса мы создадим пару прекрасных приложений, карточную игру и приложение для рисования. Я рассказываю лишь часть истории, когда я читаю Лекции и показываю демонстрационные примеры, а они участвуют в продолжении этой истории, когда делают свои домашние задания. Их домашние задания всегда строят на том, что я делаю на Лекции. Именно поэтому мы публикуем все описания домашних заданий и весь демонстрационный код на сайте cs193p.stanford.edu. Обязательно поищите их. Они абсолютно необходимы для получения максимальной отдачи от этого курса.
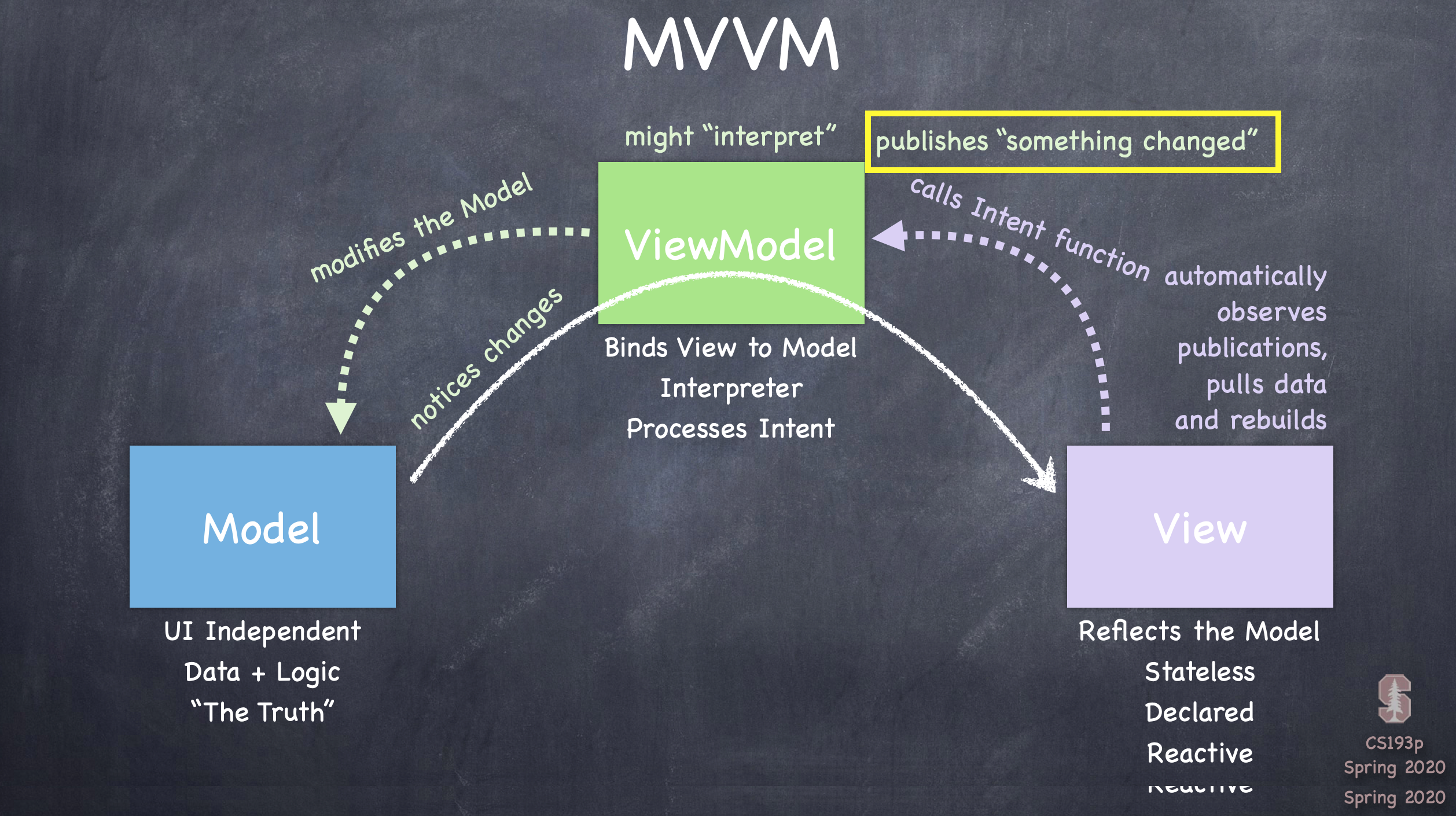
Курс CS193P — это не просто практический курс по программированию на iOS, но также курс о том, КАК работает сам SwiftUI. Как сконструирована система разработки SwiftUI очень важно для обучения наших CS (Computer Science — Информатика) студентов, поэтому мы стараемся посвятить часть лекционного времени тому, КАК SwiftUI делает то, что он делает, а не только как повернуть в нем те или иные “ручки”, чтобы заставить его делать нужные нам вещи. Эти фрагменты о том, как устроен сам SwiftUI, будут “рассыпаны” по всем Лекциям.
Немного о предварительных требованиях к этому курсу. Студентам Стэнфорда рекомендовано взять хотя бы три, а на самом деле четыре вводных CS (Computer Science — Информатика) курса, так что они приходят на мой курс CS193P уже опытными программистами. В частности, одна из вещей, которую знают все студенты Стэнфорда, когда берут курс CS193P, это объектно-ориентированное программирование. Хотя на самом деле программирование с использованием SwiftUI не требует уж очень обширного применения объектно-ориентированное программирования, но концепции, которые вы изучаете в объектно-ориентированном программировании, такие, как экземпляры структур данных и инкапсуляция, действительно хорошие вещи, которые нужно знать, когда пытаешься понять, как работает SwiftUI. Кроме того, SwiftUI требует от вас изучения нового язык программирования под названием Swift. У стэнфордских студентов, которые берут курс CS193P, уже трижды или четырежды был опыт изучения нового языка программирования, так что для них изучение нового языка программирования не требует больших усилий. Но если для вас Swift будет вашим вторым языком программирования или вы — вообще начинающий программист и это ваш первый язык программирования, то вам понадобятся значительные дополнительные усилия, чтобы усвоить весь материал этого курса.
Из всего этого можно сделать вывод, что этот курс не предназначен для начинающих программистов. Однако, если вы только начинаете программировать или вообще не являетесь программистом, то вам будет очень интересно посмотреть Лекции первых 2-х недель, чтобы составить представление о том, на что это похожа разработка приложения для iOS, потому что мы сразу приступаем к работе.
Студенты Стэнфорда отдельно не изучают язык программирования Swift, поэтому мы с самого начала не предполагаем, что они что-нибудь знают о Swift. Мы будем проходить его шаг за шагом и призываем студентов следовать за нами. Домашние задания действительно требует, чтобы вы следовали этим шагам. Независимо от вашего уровня и опыта программирования, вы должны повторять все то, что мы делали на Лекции, по крайней мере, на первых нескольких Лекциях.
Но затем … вы должны решить, куда вы хотите пойти дальше. Надеюсь, я дал вам всю информацию, которая требуется, чтобы начать.
Итак, поехали.
Читать далее →
 Это пятая Лекция курса Stanford CS193p, весна 2021 года, и на этой лекции профессор затронул множество тем, связанных как со SwiftUI, так и непосредственно с языком программирования Swift.
Это пятая Лекция курса Stanford CS193p, весна 2021 года, и на этой лекции профессор затронул множество тем, связанных как со SwiftUI, так и непосредственно с языком программирования Swift.