Лекция 9 начинается с дополнительной информации о том, как управлять появлением отдельных элементов пользовательского интерфейса в различных Size Classes и как инспектировать ограничения (constraints) в различных Size Classes.
Scroll Views
Пол Хэгерти демонстрирует работу Scroll View, показывает как добавить subviews к Scroll View, как установить контентную область для прокрутки и какие действия небходимо выполнить, чтобы Scroll View заработал. Профессор подробно рассказывает о методах, с помощью которых можно определить, какая часть контентной области видна в данный момент времени, как управлять прокруткой программным образом и т.д.
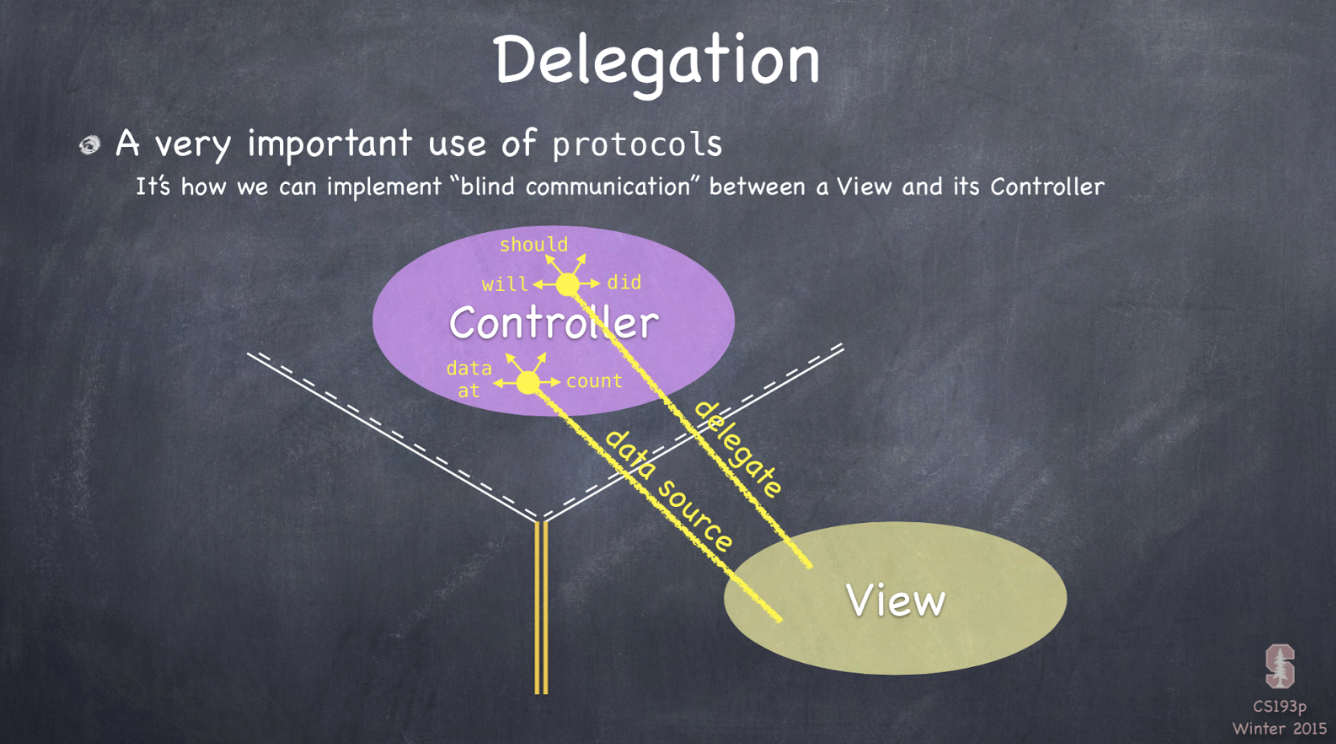
Особое внимание уделяется масштабированию содержимого контентной области и применению делегата UIScrollViewDelegate, который опирается на протоколы старого Objective-C стиля. Этот стиль протокола позволяет иметь необязательные (optional) методы. В протоколах нового Swift стиля нет необязательных (optional) методов. В Лекции 9 Пол Хэгерти указывает, какие методы делегата задействованы в масштабирование. Масштабирование также можно выполнять программным образом.
Замыкания
Замыкания содержат куски кода и захваченные из окружающего контекста переменные. Для того, чтобы избежать циклических ссылок, используются weak или unowned ссылки.
Пользуясь тем, что замыкания захватывают переменные из окружающего контекста, вы можете сделать иногда исключительно элегантный код, который может быть лучшей заменой делегированию. Пример такого кода приводится в Лекции 9.
Многопоточность
Для того, чтобы избежать блокировки взаимодействия пользователя с приложением, ресурсоемкие работы должны выполняться в других очередях, отличных от main queue (главной очереди). Очередь main queue должна оставаться свободной для UI. При получения данных в других очередях, для корректировки UI (если это необходимо), нужно опять вернуться в main queue.
Современные методы многопоточного программирования немного тяжеловаты для нашего воображения. Дело в том, что некоторые вещи в многопоточном программировании осуществляются в другом порядке, так как они выполняются в разных потоках. Как с этим справиться показано на примере многопоточного приложения Cassini.
Лекция и слайды на английском языке iTunes название “9. Scroll View and Multithreading.”. Код для Демо «Cassini» Для Swift 1.2 доступен на Stanford.
Для Swift 2.0 и Xcode 7 код демонстрационного примера «Cassini» находится здесь.
Русский неавторизованный конспект лекции , хронометрированный через каждые 5 минут, представлен в PDF — файлах, которые доступы на платной основе.