Содержание
Текст Домашнего Задания 6 на английском языке доступен на iTunes в пункте “Programming: Project 6:Animation″. На русском языке вы можете скачать здесь:
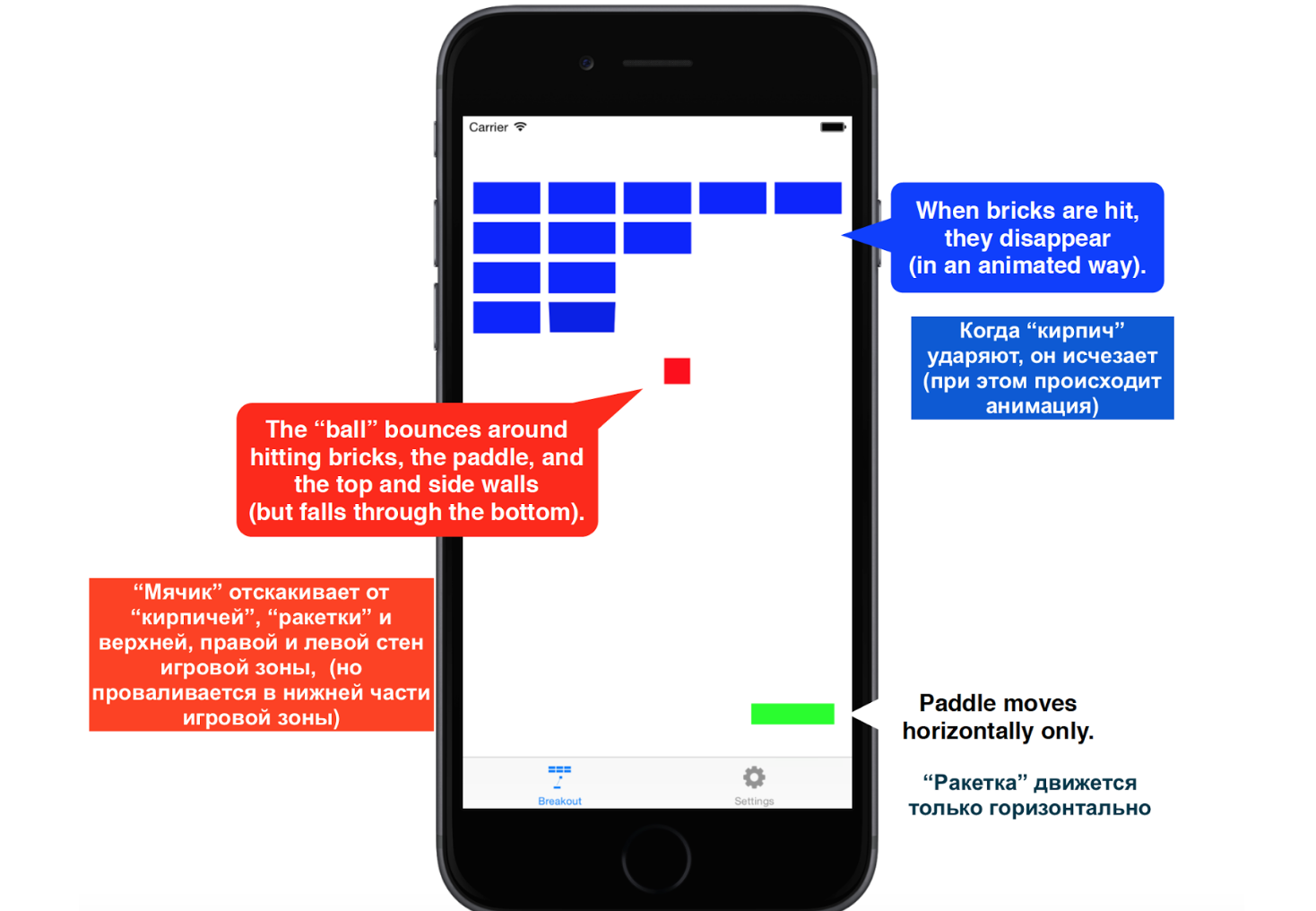
В Задании 6 вы должны создать простую игру Breakout, используя Dynamic Animator.
Это задание намеренно не имеет четко очерченных возможностей вашей игры, давая вам простор для демонстрации вашей креативности. Хороший разработчик iOS приложений должен не только иметь хорошие программисткие навыки, но и креативные способности.
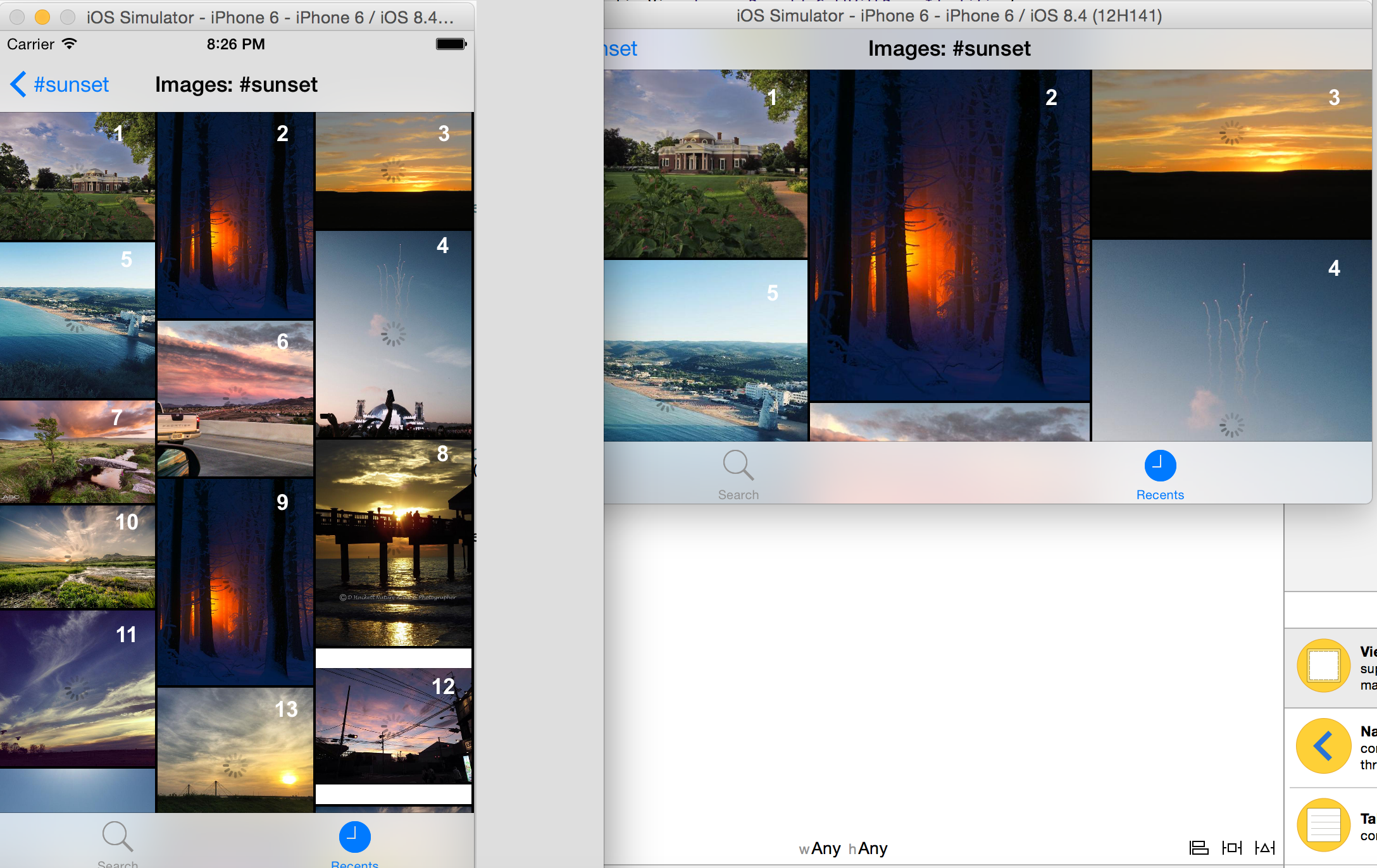
Однако дается примерный вид экрана, представленный в начале поста, но это не Обязательный пункт Задания. Фактически, Обязательным пунктом Задания 6 является показ некоторой креативности, а не просто тупое копирование этого вида экрана. Примерный вид экрана приведен для тех, кто только из текста Задания 6 абсолютно не может понять, о чем идет речь. Так что … пожалуйста, не делайте ваше решение абсолютно похожим на это …
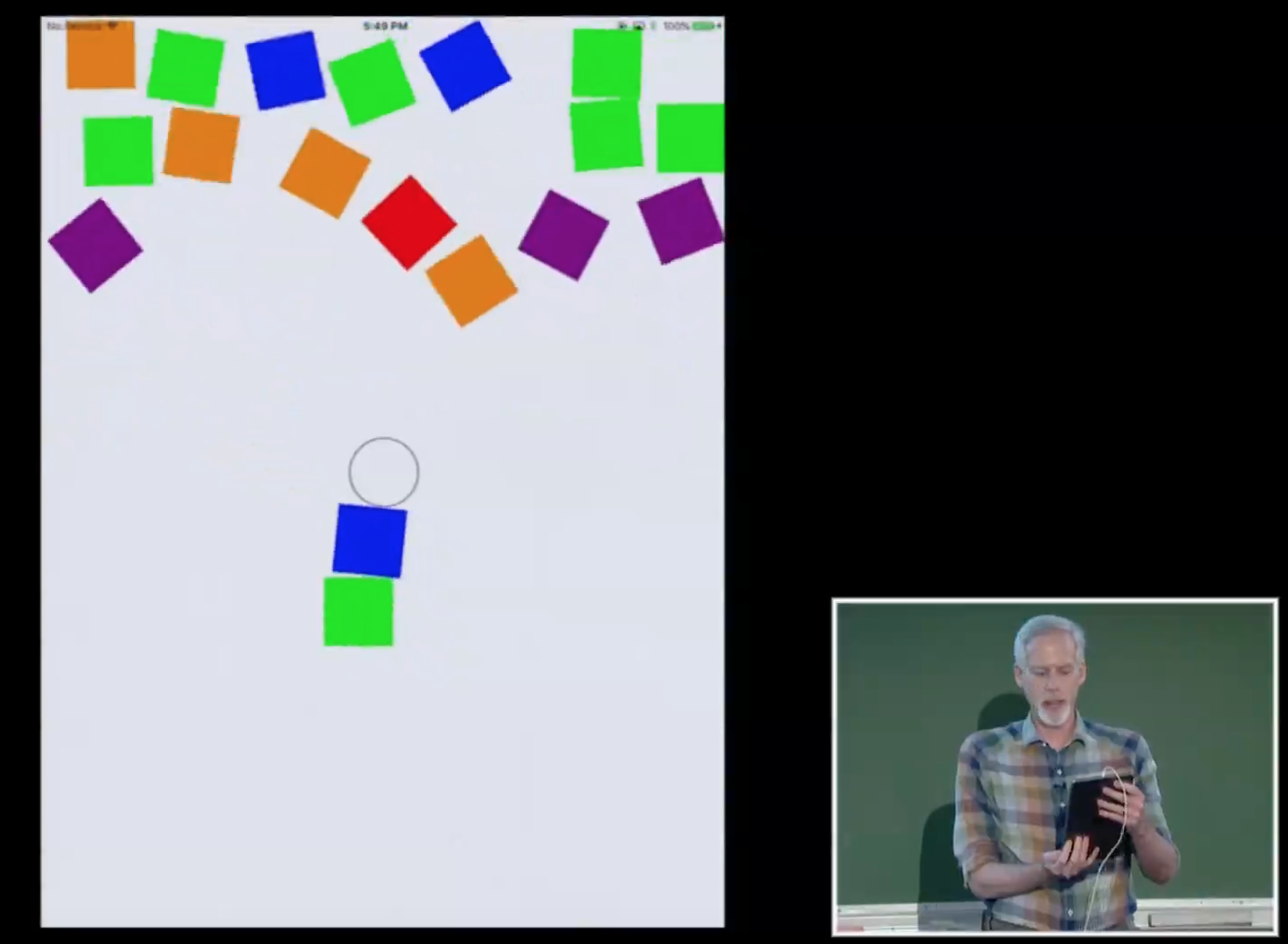
Для выполнения Задания 6 нужно посмотреть видео и текстовые материалы Лекции 13 и Лекции 14. Демонстрационные приложения FaceIt L13 и DropIt L14 для этих лекций находятся на сайте Стэнфорда.
Какие-то идеи можно взять из решения подобного Задания 5 с прошлого курса по iOS 8.
Мое решение будет представлено позже…