

Если Лекция 11 представляет собой в основном теоретическую часть, то Лекция 12 является огромным демонстрационным примером, показывающим возможности механизма Drag & Drop, таблицы Table View и коллекции Collection View в действии. Лишь в самом конце Лекции 12 профессор рассматривает пока только теоретически текстовое поле UITextField, демонстрационный пример для которого по техническим причинам перенесен а Лекцию 13.
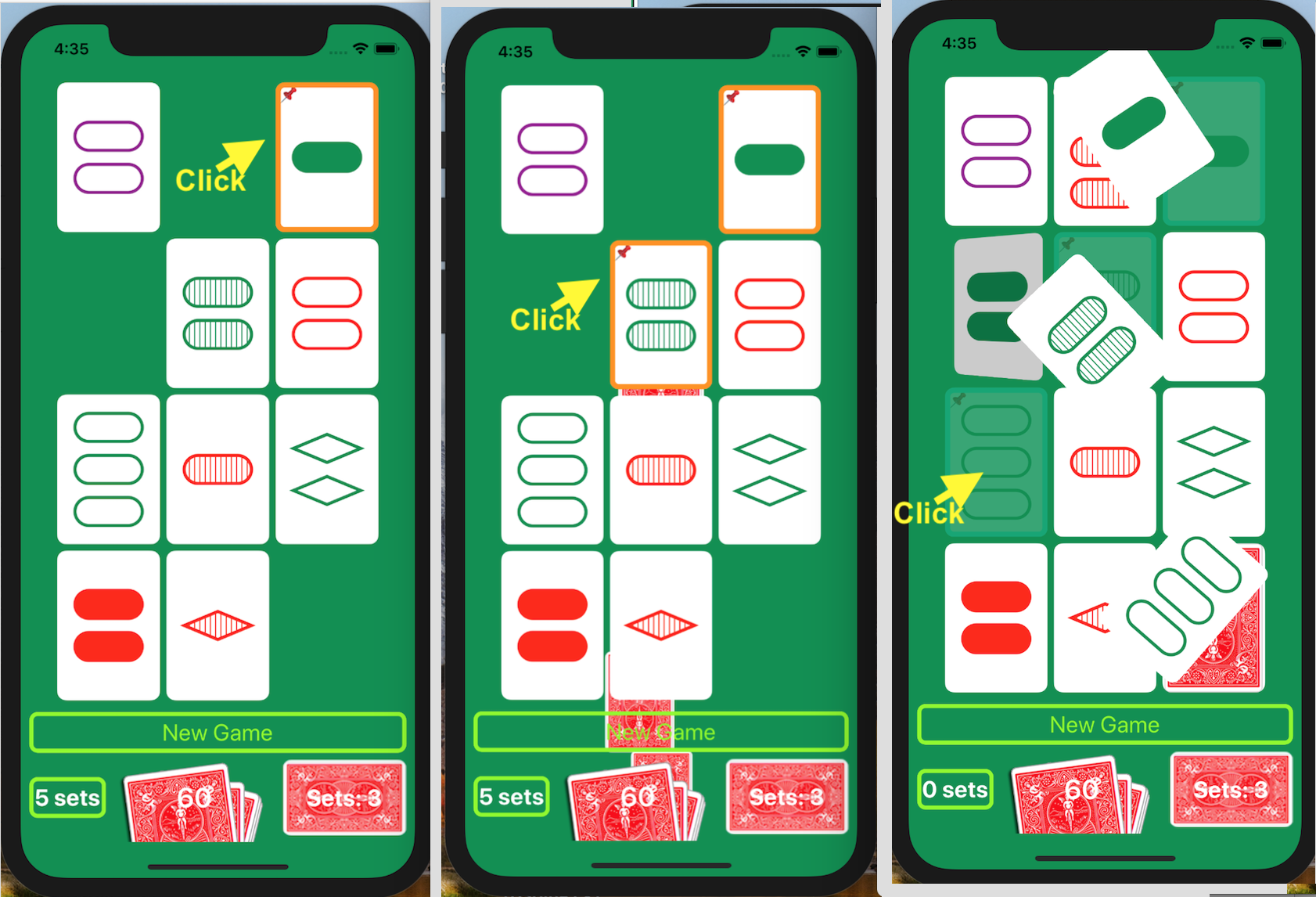
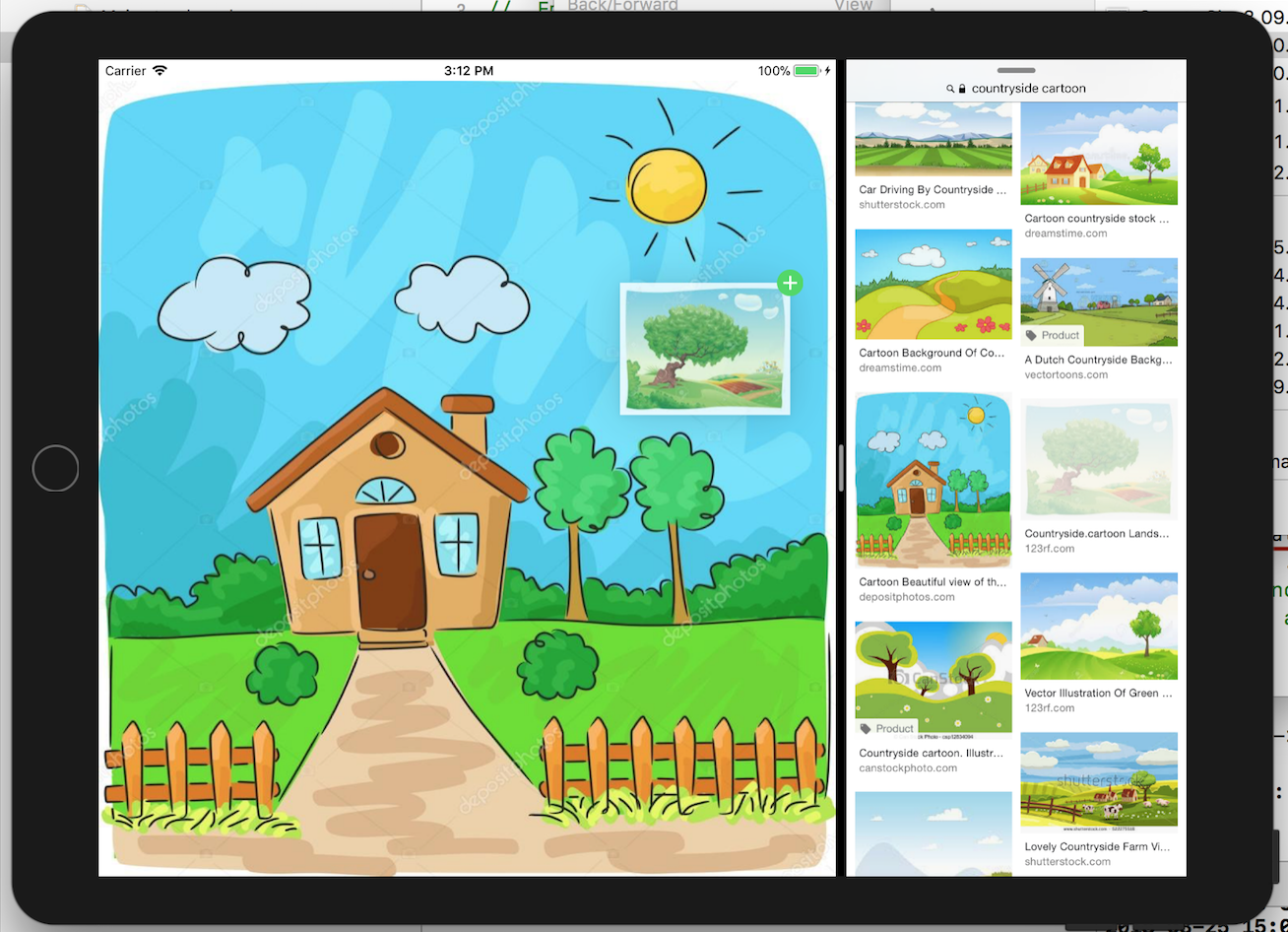
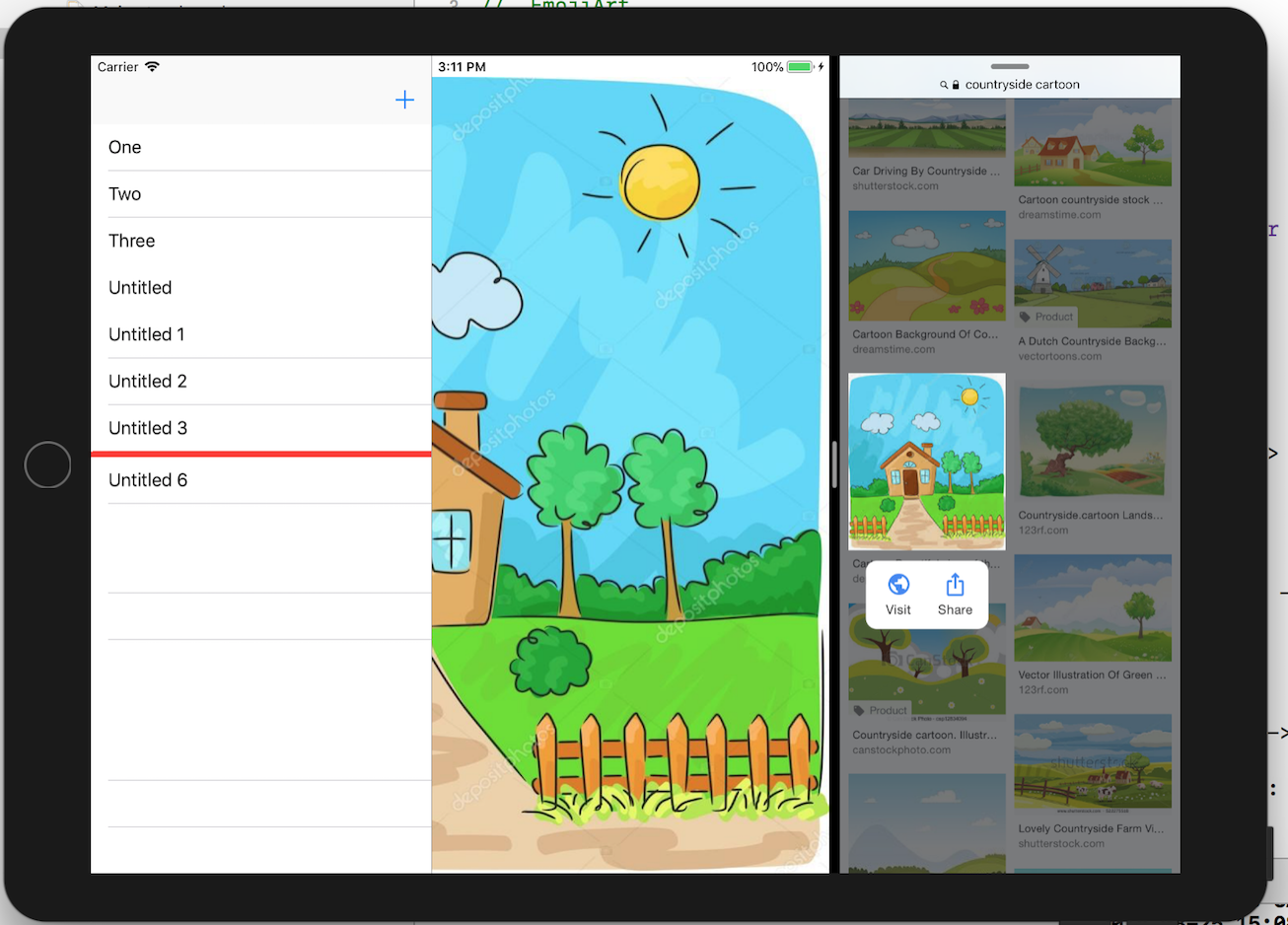
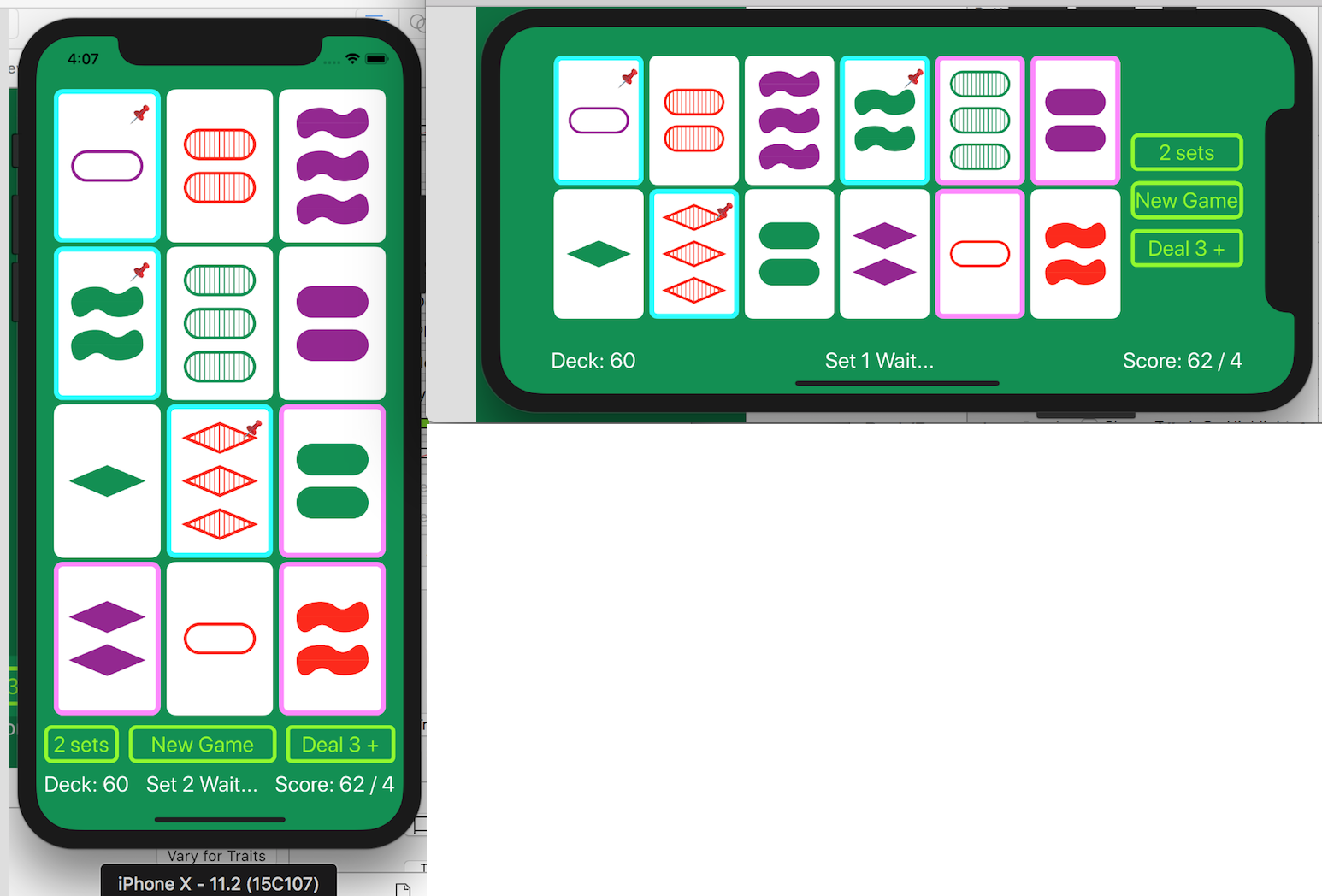
Центральной частью Лекции 12 является демонстрирование возможностей коллекции Collection View как двумерного средства размещения информации неограниченного объема с помощью пользовательских (Custom) элементов items, так и настройки коллекции Collection View на двустороннюю работу с механизмом Drag & Drop.
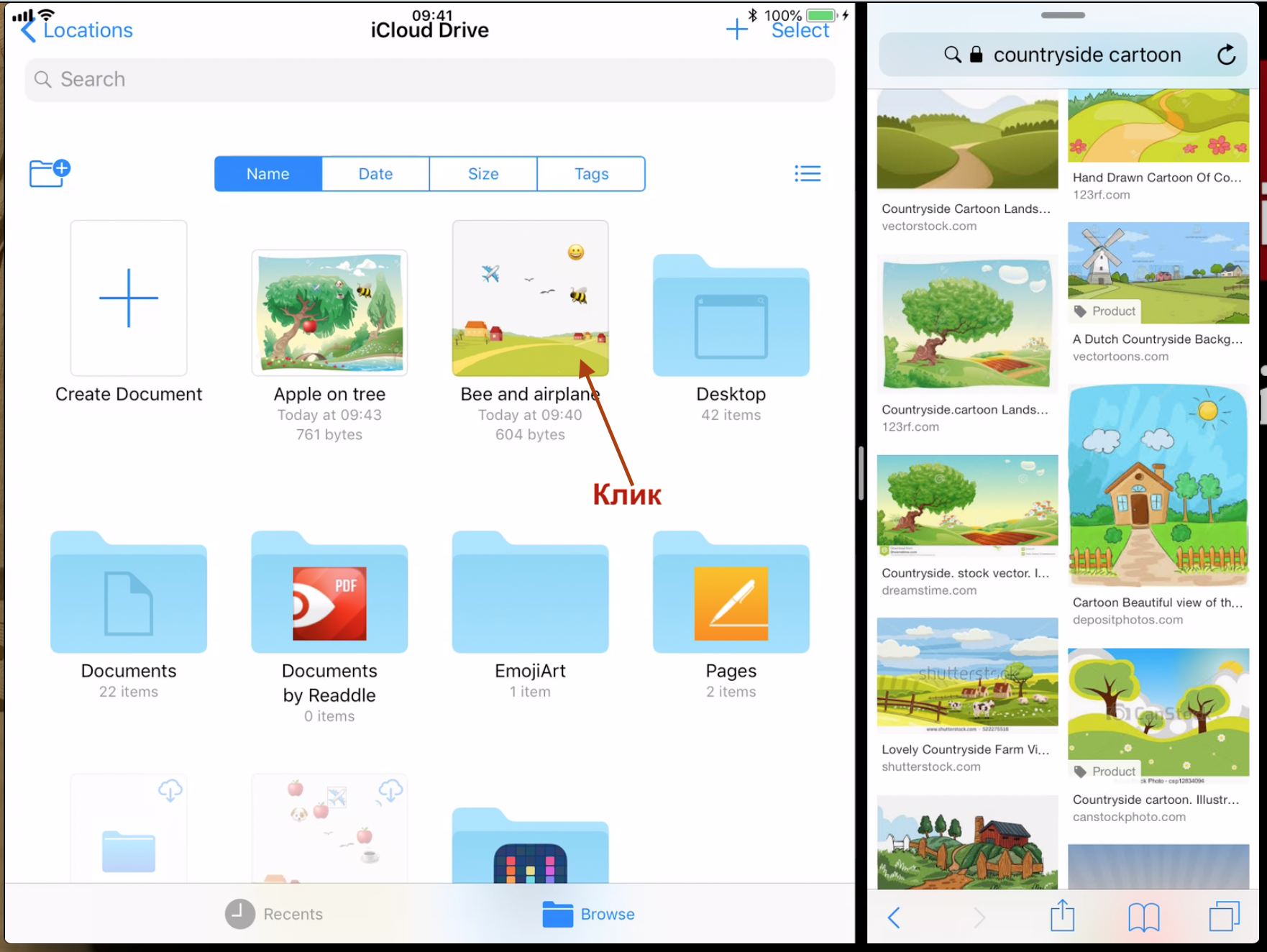
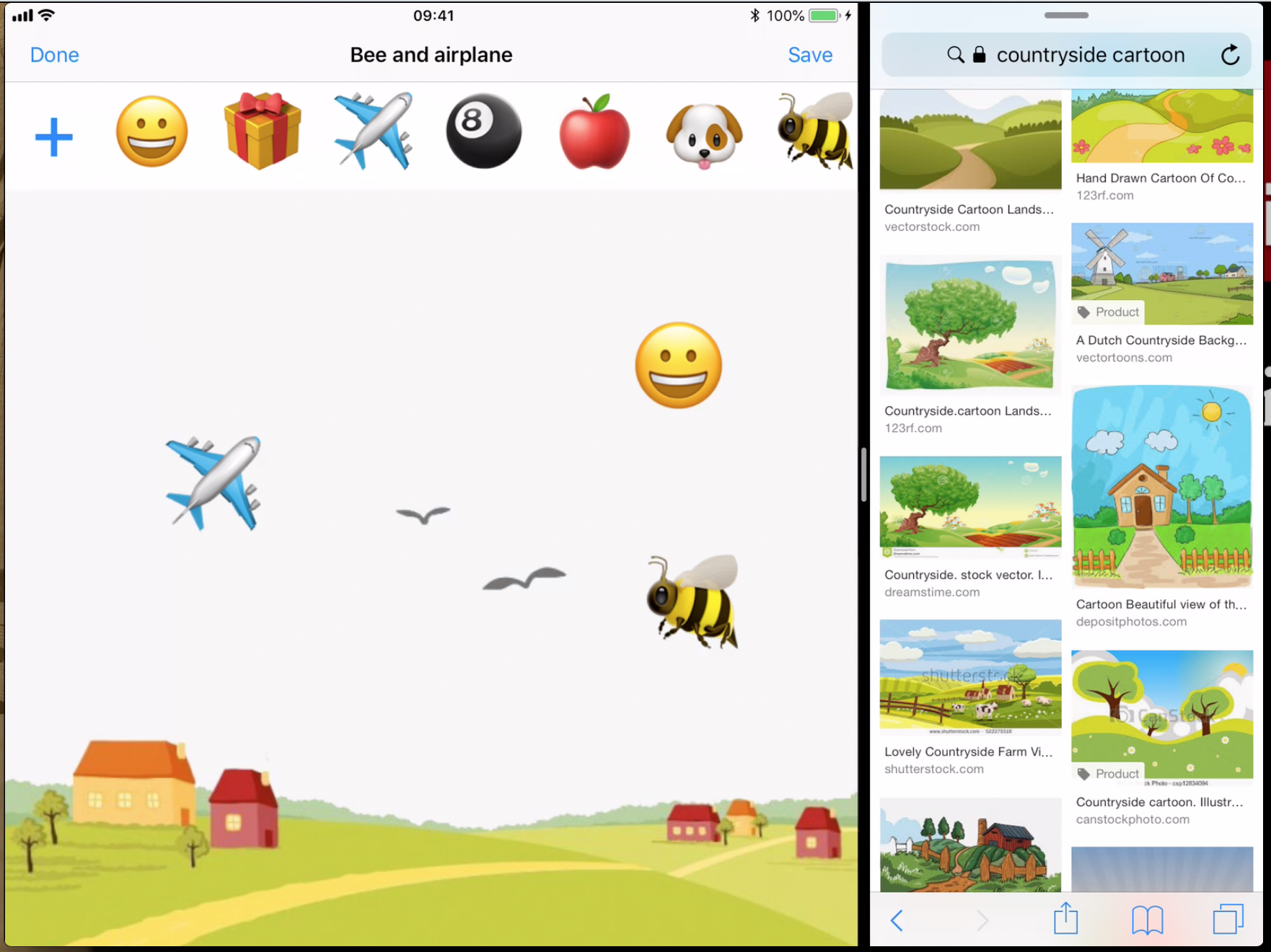
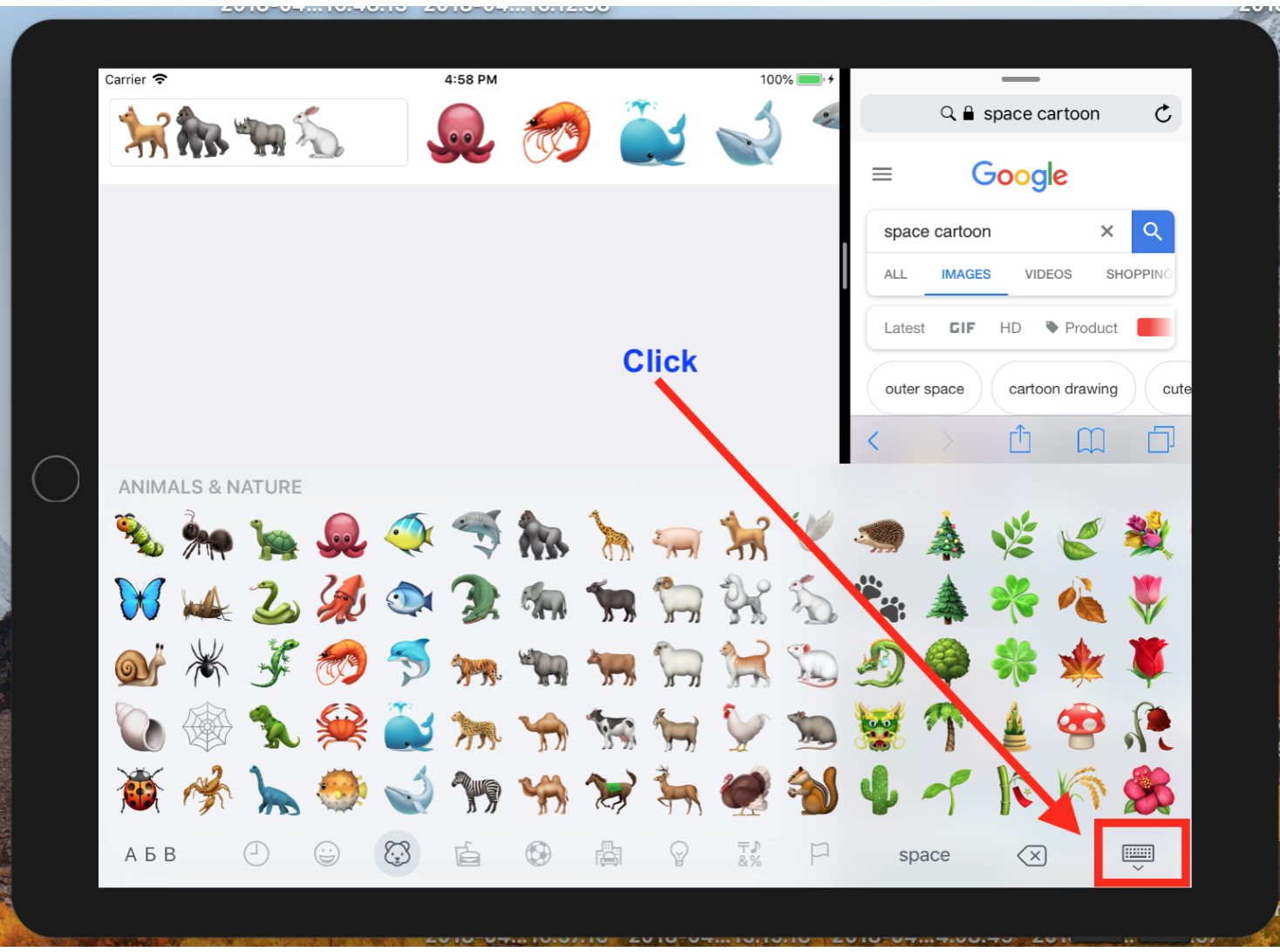
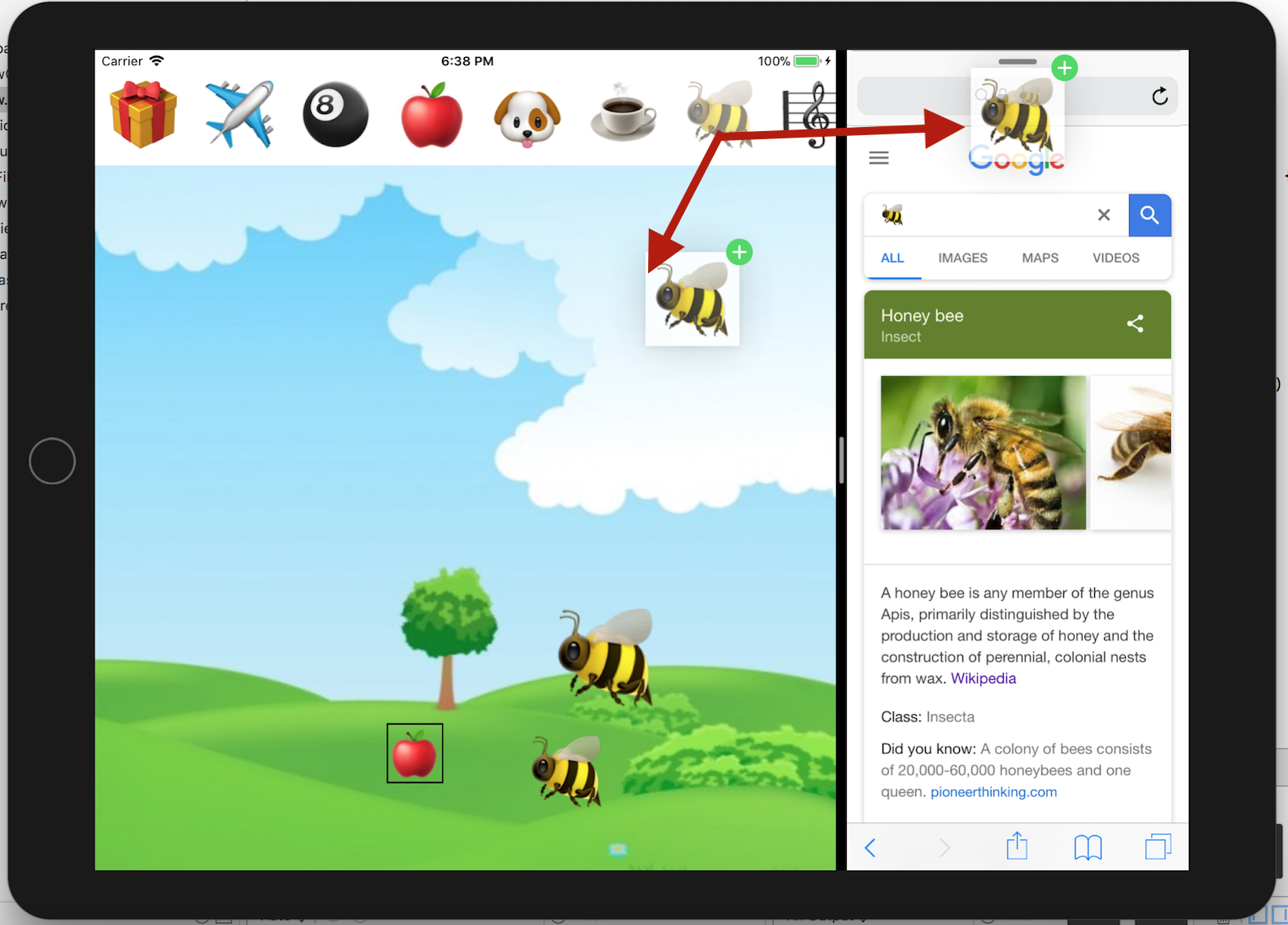
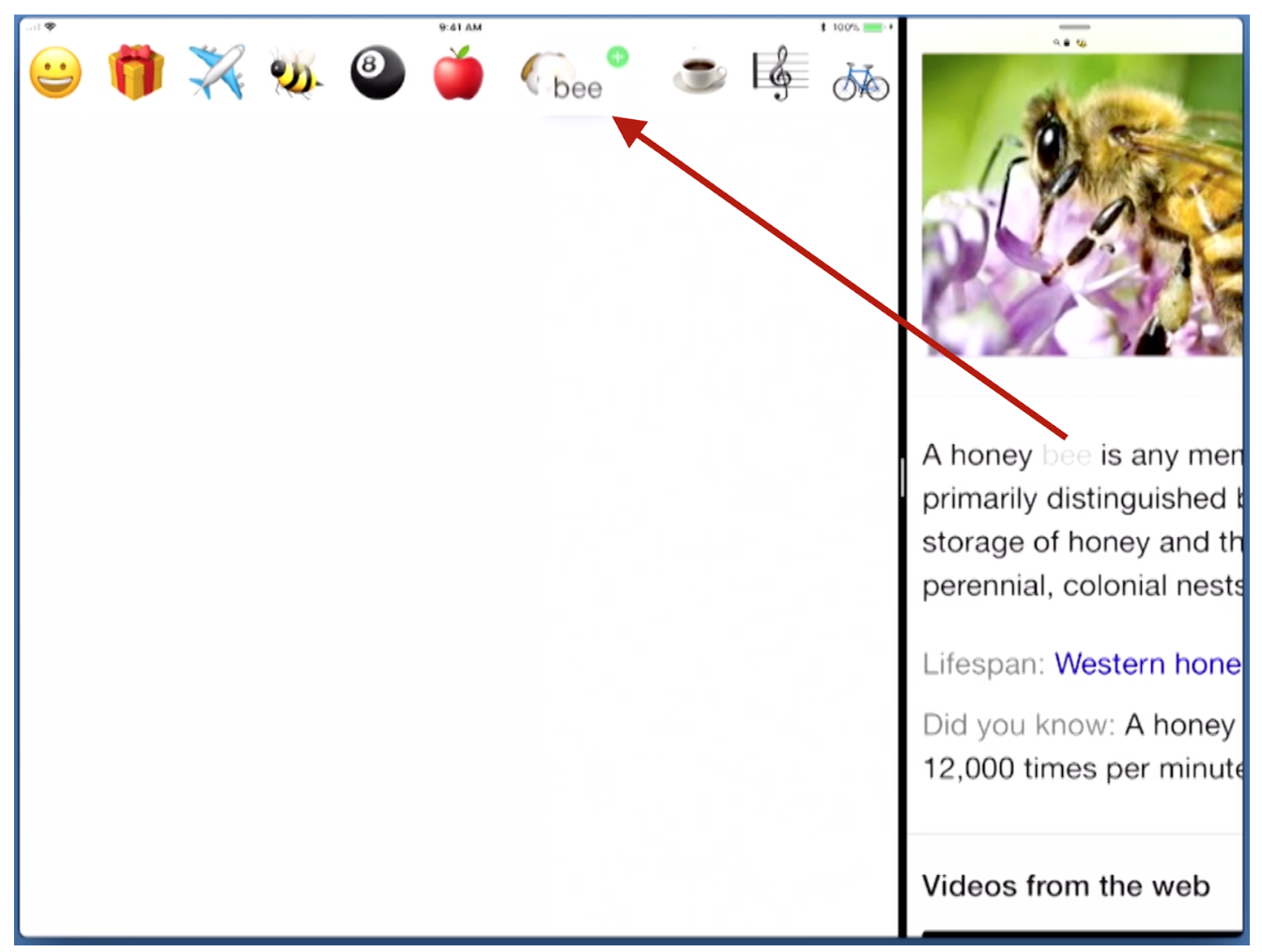
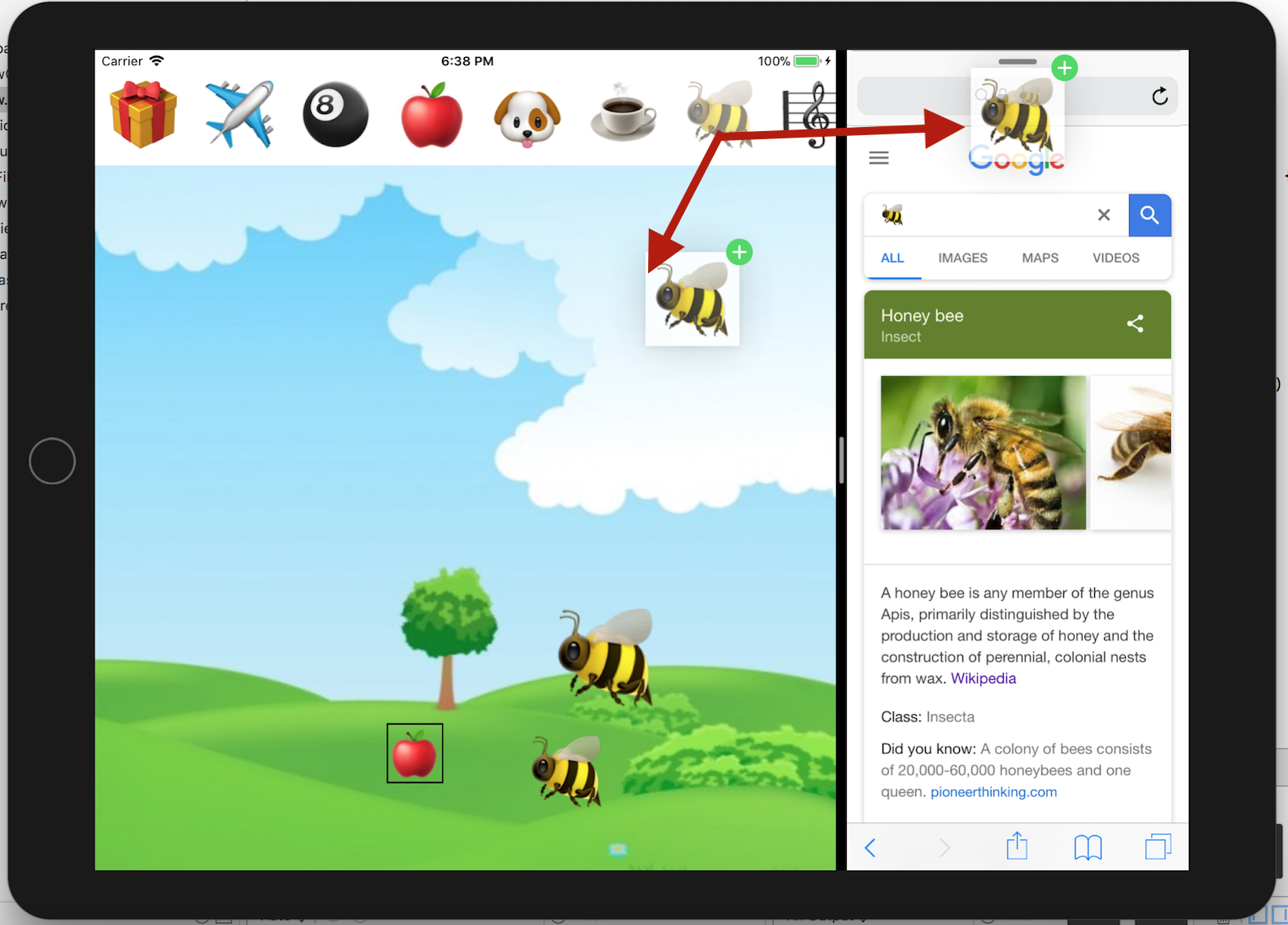
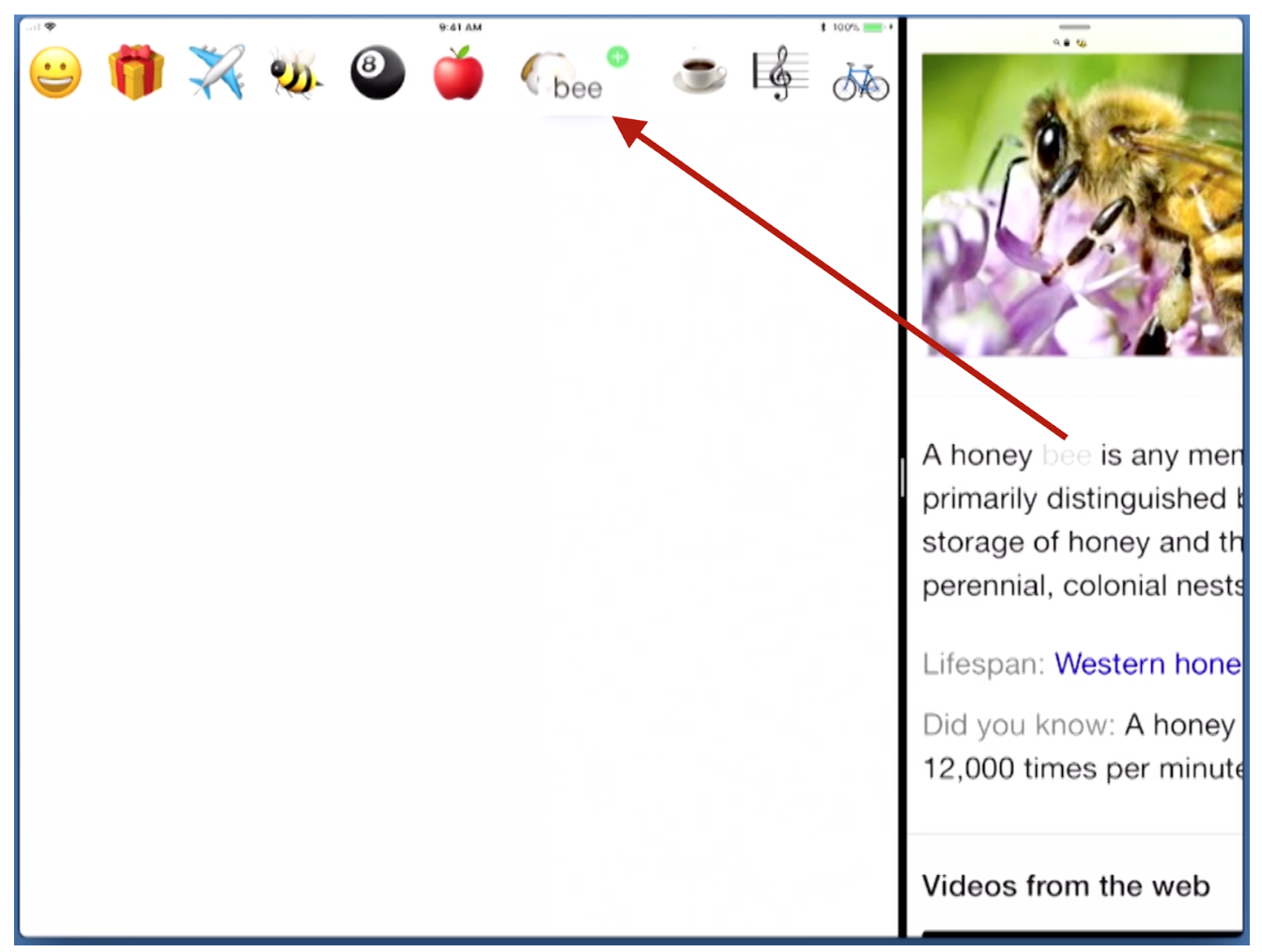
Если на Лекции 11 было показано, как подключить механизм Drop для обычного UIView, то на Лекции 12 все внимание уделено коллекции Collection View, с помощью которой можно не только создавать коллекцию эмоджи, но использовать их с помощью механизма Drag & Drop как для для создания живописных эмоджи шедевров, так и для поиска в Google, например, в другом приложении — Safari.
Профессор показывает, как работает механизм Drag & Drop в “Мире” коллекции Collection View, и это выглядит почти в точности, как и в “Мире” НЕ Collection View. Единственная разница между Drag в “Мире” и коллекции Collection View состоит в том, что Collection View помогает вам с indexPath элемента коллекции, который вы хотите перетаскивать Drag. Она знает, где находится ваш палец и интерпретирует это как indexPath элемента коллекции, который вы “перетаскиваете” в настоящий момент или как indexPath элемента коллекции, куда вы “бросаете”что-то в данный момент. Так что коллекции Collection View снабжает вас indexPath, а в остальном это абсолютно то же самое.
Читать далее →