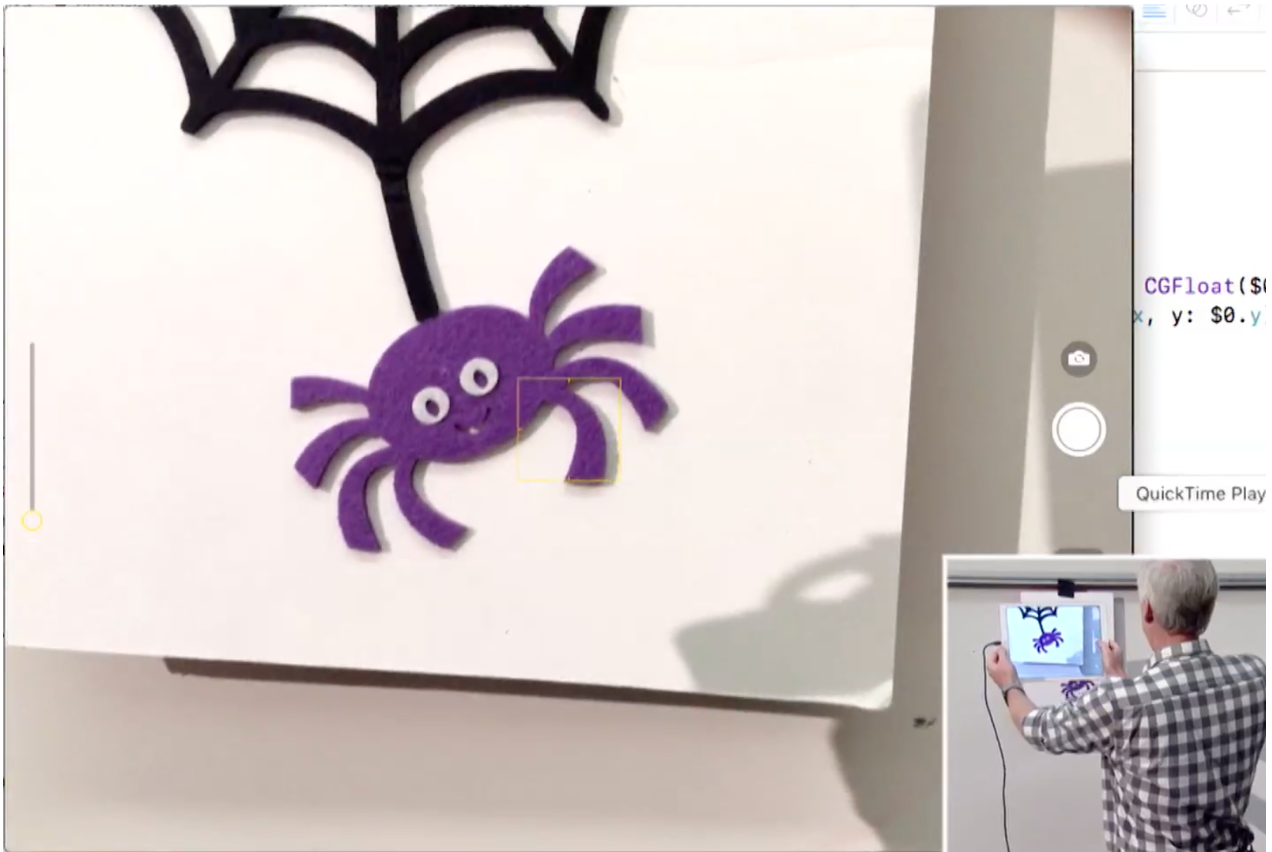
Это Лекция 10 курса Stanford CS193p, весна 2021 года.
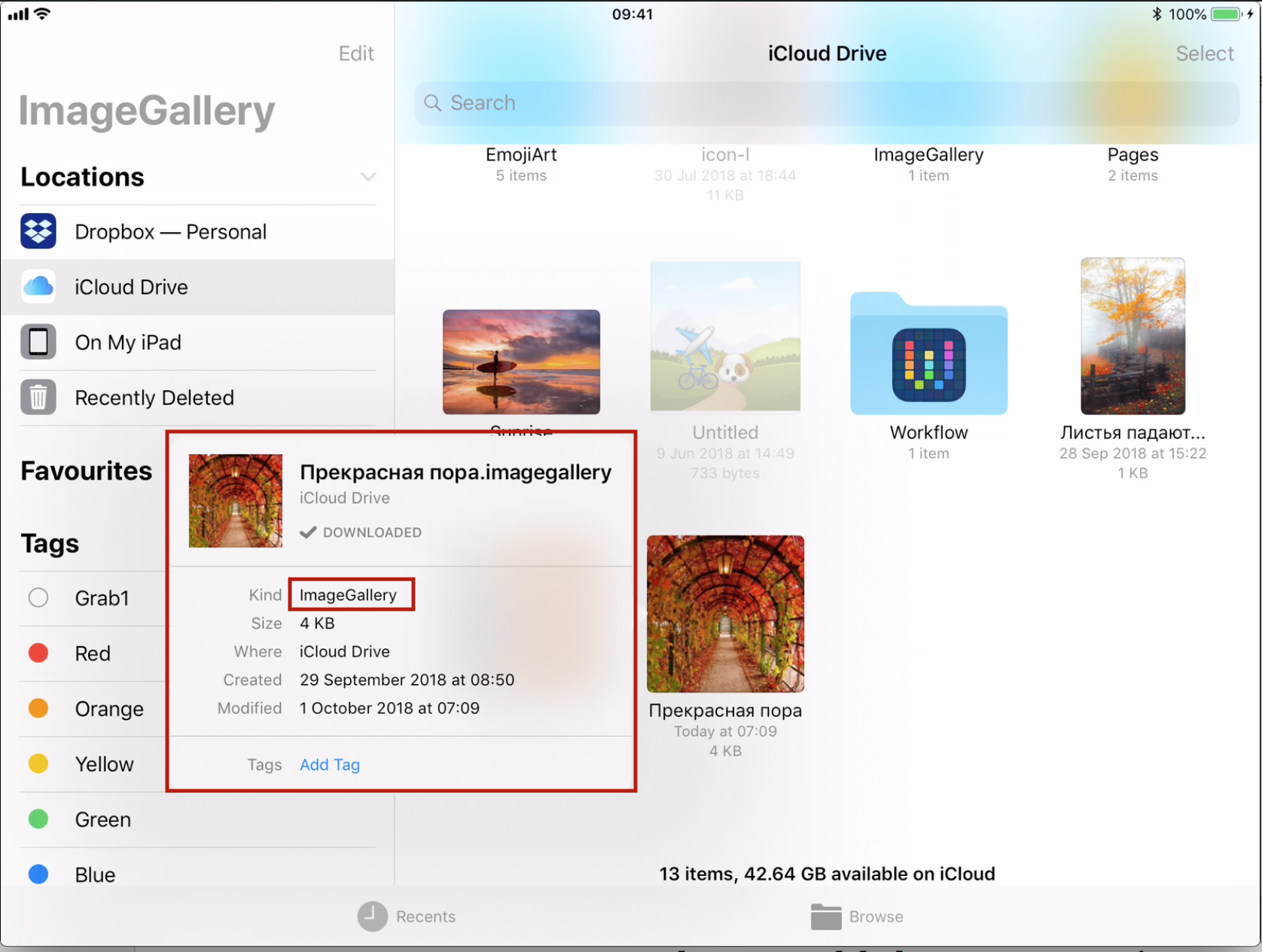
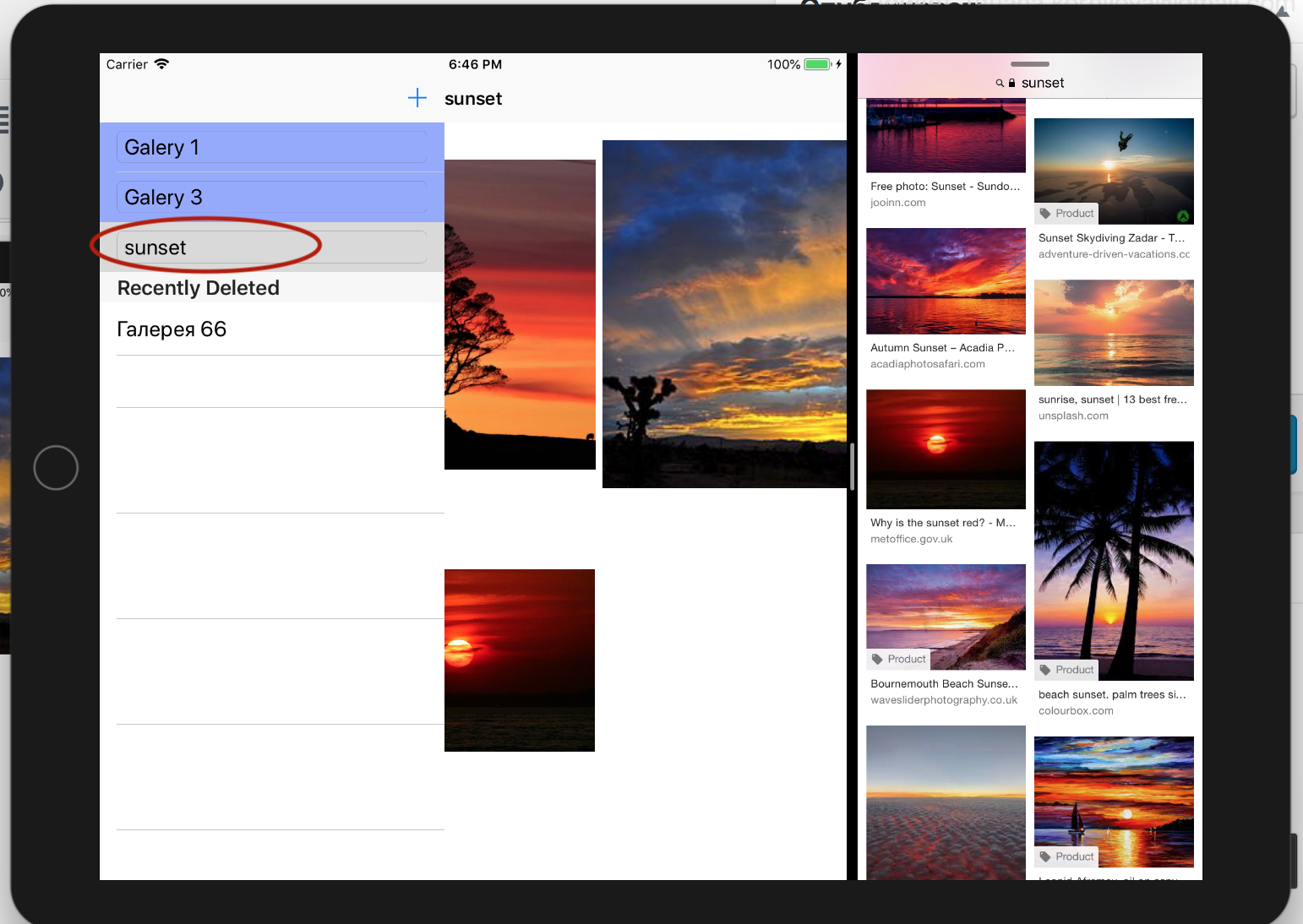
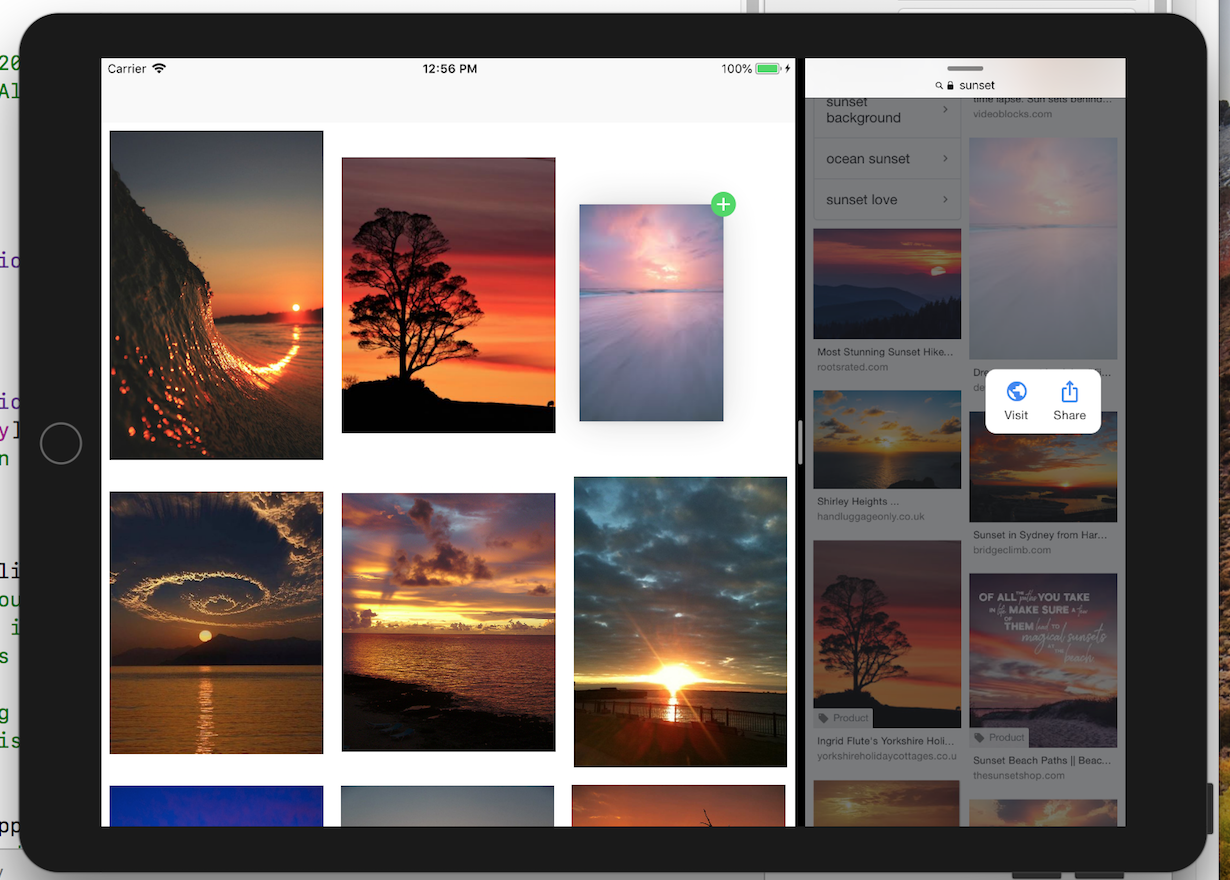
На прошлой Лекции 9 мы узнали многое о многопоточности. Мы также стали специалистами по технологии Drag & Drop (перетягивание и «сброс)», теперь пришло время использовать этот механизм для формирования нашего фонового изображения background. Мы хотим иметь возможность перетаскивать (Drag) изображение из Safari, “сбрасывать” его на наш документ и формировать background нашего документа. В таком сценарии мы будет отвечать только за “сброс” (Drop), перетаскивание (Drag) выполняется Safari. Так что нам даже не нужен модификатор .onDrag, нам достаточно иметь просто .onDrop.
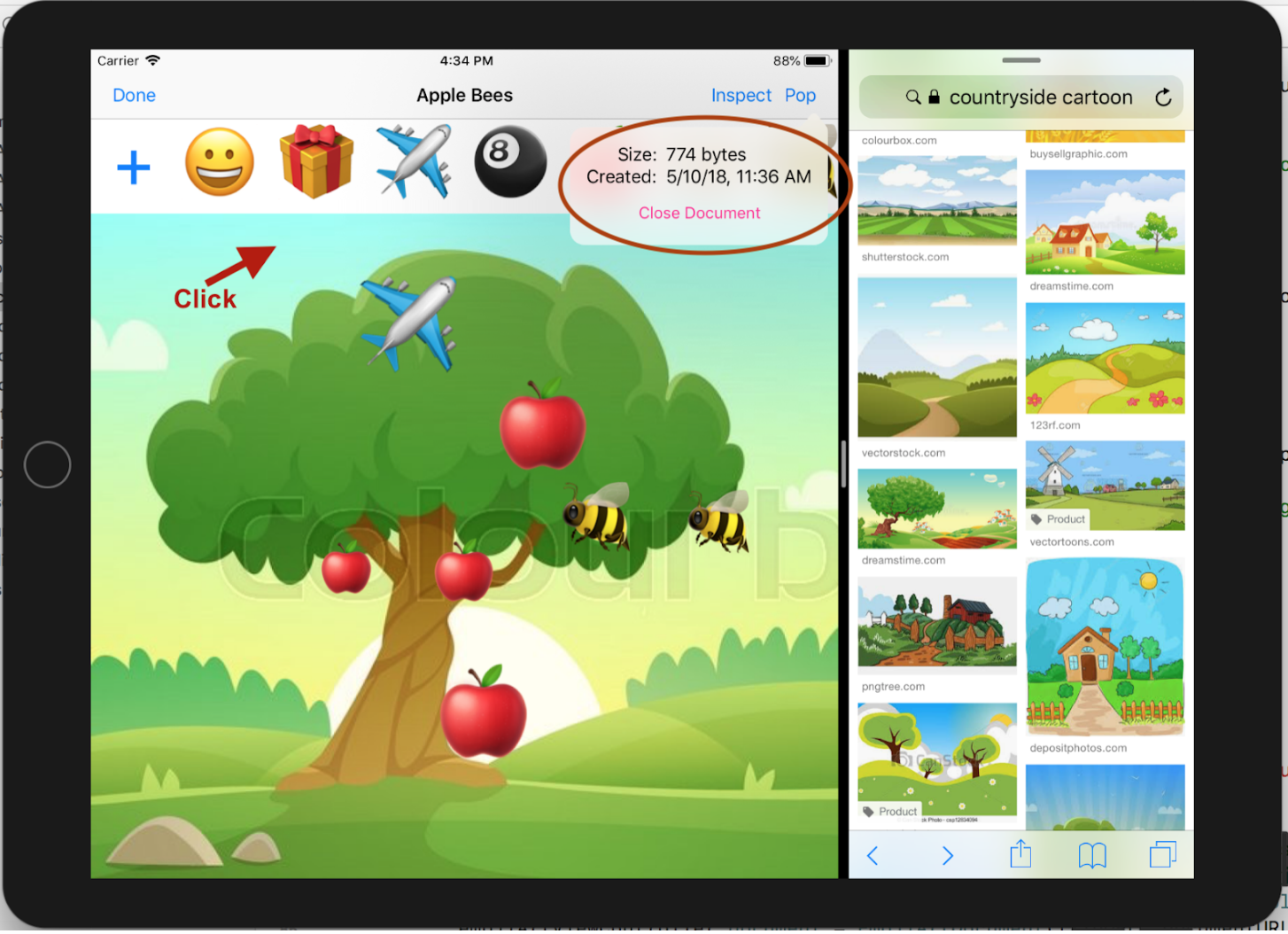
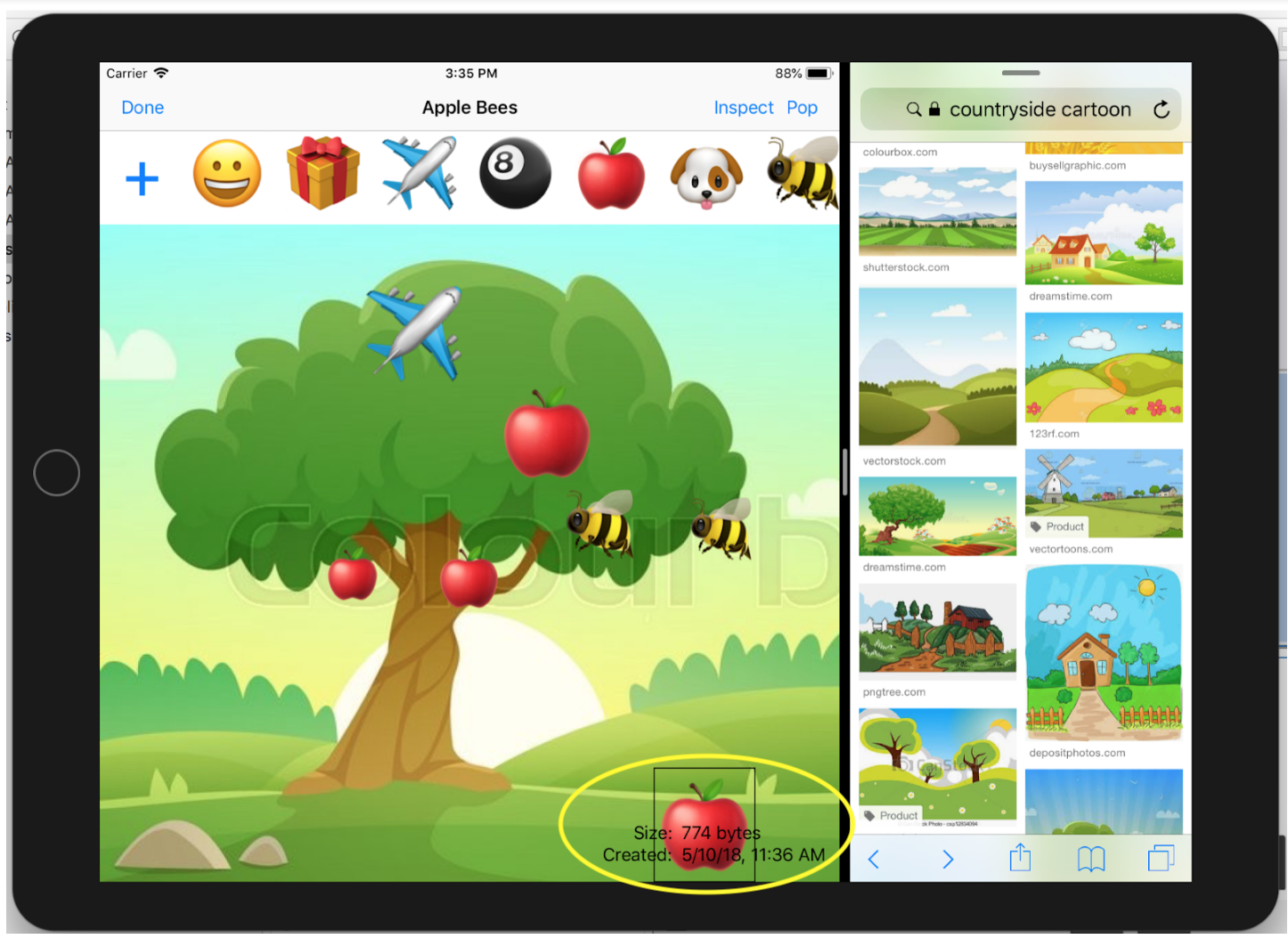
В нашем documentBody уже есть модификатор .onDrop, предназначенный для «сброса» наших маленьких эмодзи из палитры, теперь мы заинтересованы также в получении URL-адресов изображения .url, а также самого изображения .image. Профессор показывает, как просто можно дополнять перечень «сбрасываемых» и загружаемых объектов в модификатор .onDrop.
Но дело в том, что сброс URL-адреса изображения предполагает последующую его загрузку из интернета, а это может занять несколько секунд или даже минуту при медленном интернете. В этом случае, если не предпринять надлежащие меры, наше приложение может просто «замереть», заставить пользователя нервничать и он может буквально “убить” наше приложение, a затем вообще стереть его со своего устройства. Необходимость любой ценой сохранить отзывчивость UI для пользователя вынуждает нас использовать многопоточность, о которой мы говорили на слайдах на прошлой лекции. На этом стэнфордском курсе использование многопоточности рассматривается исключительно в этом очень важном аспекте, связанным с НЕ блокировкой UI. Мы не будем блокировать UI, если все, что может заблокировать наш UI, будет выполняться на другом потоке. О том, как это можно сделать, было рассказано на прошлой Лекции 9, а на этой Лекции профессор конкретно демонстрирует это в приложении EmojiArt.