Содержание
Текст Домашнего Задания 5 на английском языке доступен на iTunes в пункте “Programming: Project 5: Smashtag Mentions Popularity″. На русском языке вы можете скачать здесь: Задание 5 iOS 9.pdf
Задание 5 iOS 9.pdf
В Задании 5 вы должны еще больше усовершенствовать приложение Smashtag в плане проведения некоторого анализа всех меншенов, полученных в результате поиска в Twitter. Для этого нужно использовать Core Data.
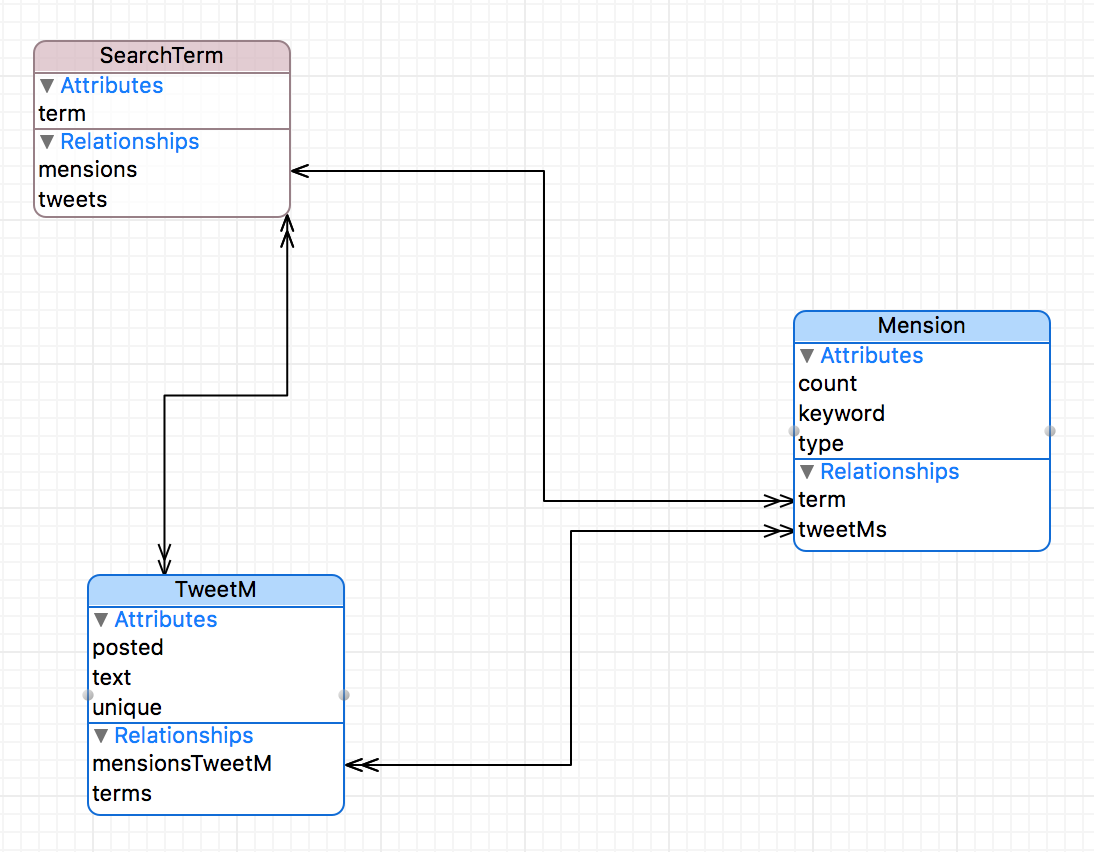
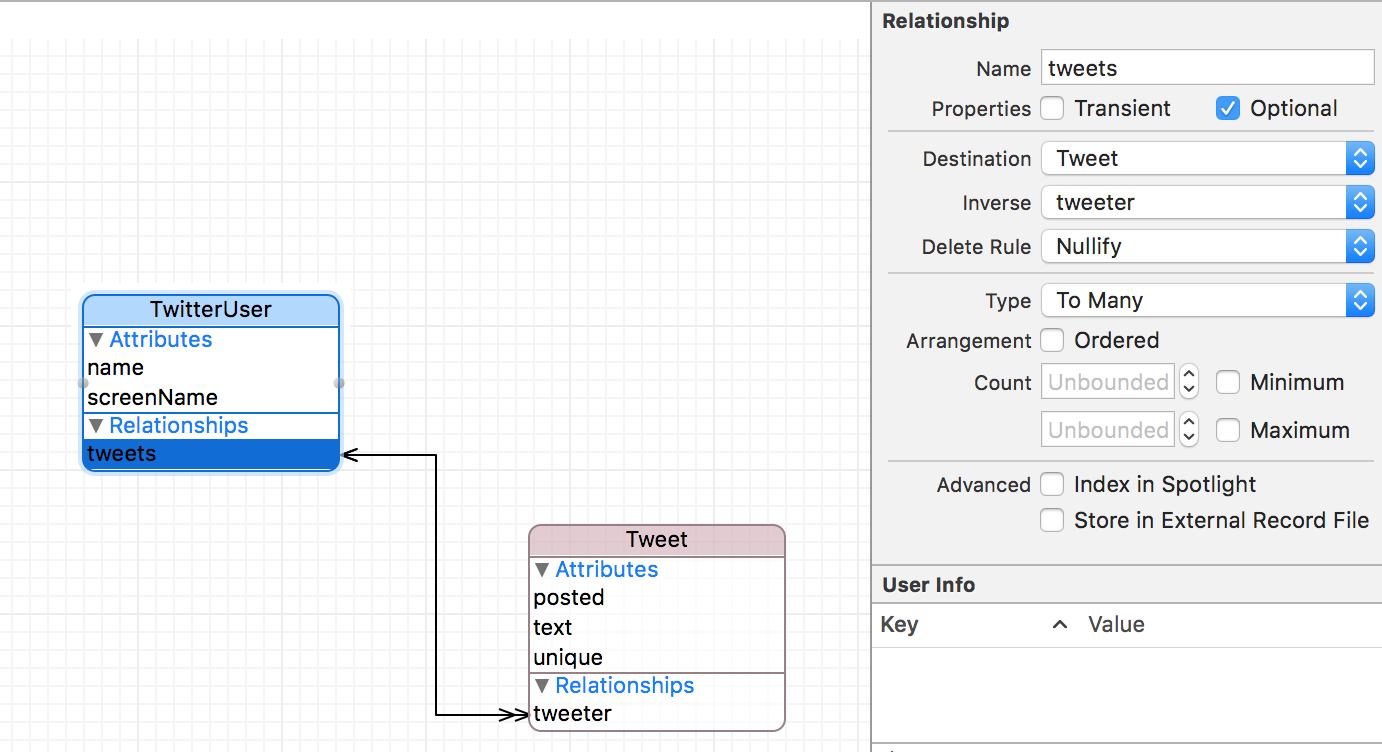
Основными идеями в этом Задании являются различные способы получения managedObjectContext — либо из UIManagedDocument, либо из AppDelegate, концептуальное и физическое конструирование схемы базы данных в Xcode, применение различных запросов NSFetchRequest c использованием небольшого встроенного языка для форматирования строк, а также различных дескрипторов сортировки. Необходимо свободно пользоваться классом NSFetchedResultsController или усовершенствованным на его основе классом CoreDataTableViewController , созданным Полом Хэгерти специально для этого курса.
Для выполнения Задания 5 нужно посмотреть видео и текстовые материалы Лекции 10 и Лекции 11.
Демонстрационное приложение Smashtag L11 находится на сайте Стэнфорда для Xcode 7 и Swift 2.2. Если вы установили Xcode 8, то для Swift 2.3 код находится на Github, а для Swift 3 .0 — также на Github.
В решении, представленном ниже, используется UIManagedDocument для получения контекста базы данных Core Data.
Код находится на Github для Xcode 7 и Swift 2.2.
Если вы установили Xcode 8, то для Swift 2.3 код находится на Github, а для Swift 3 — также на Github.
Решение для дополнительного пункта 4 находится в посте «Задание 5 cs193p Spring 2016 Smashtag Mentions Popularity. Решение дополнительного пункта 4 (удаление старой информации)».
Будем следовать порядку разработки демонстрационного приложения Полом Хэгерти на Лекции 11.
Пункт 1 обязательный
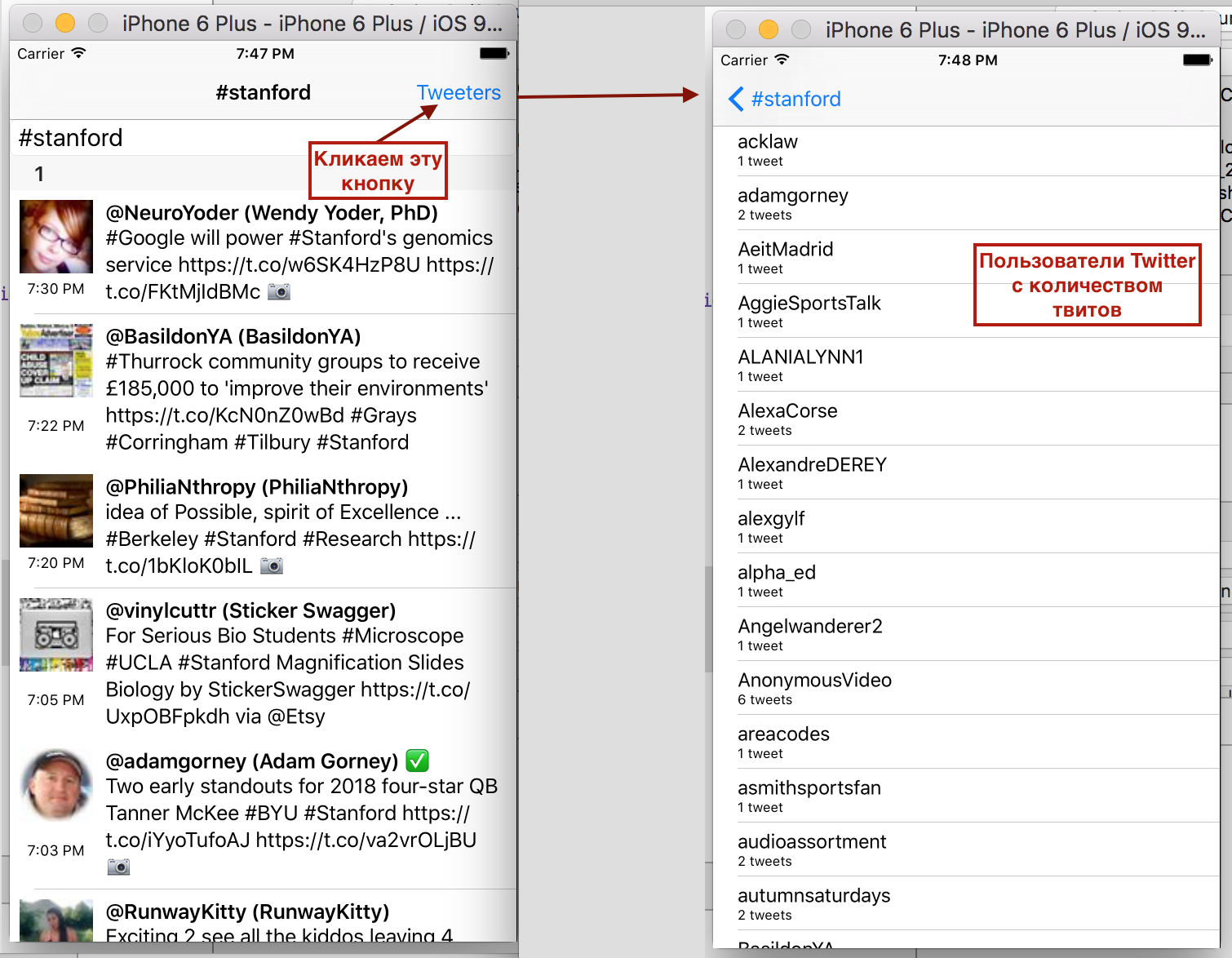
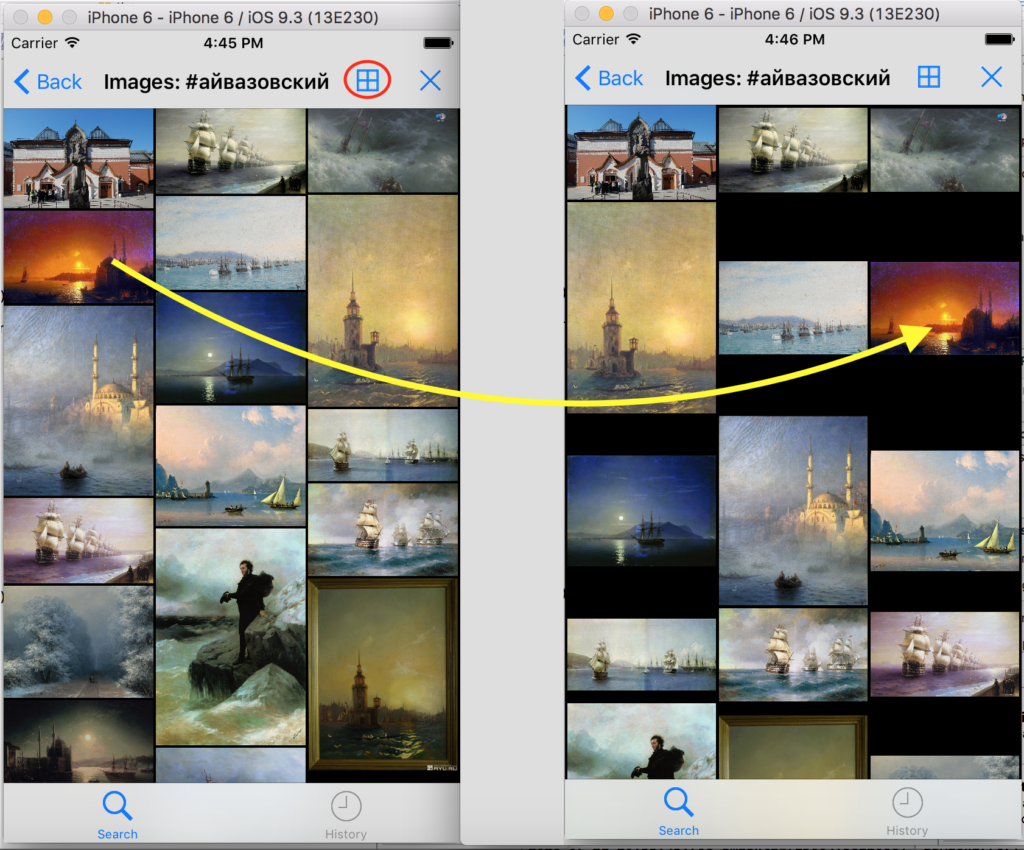
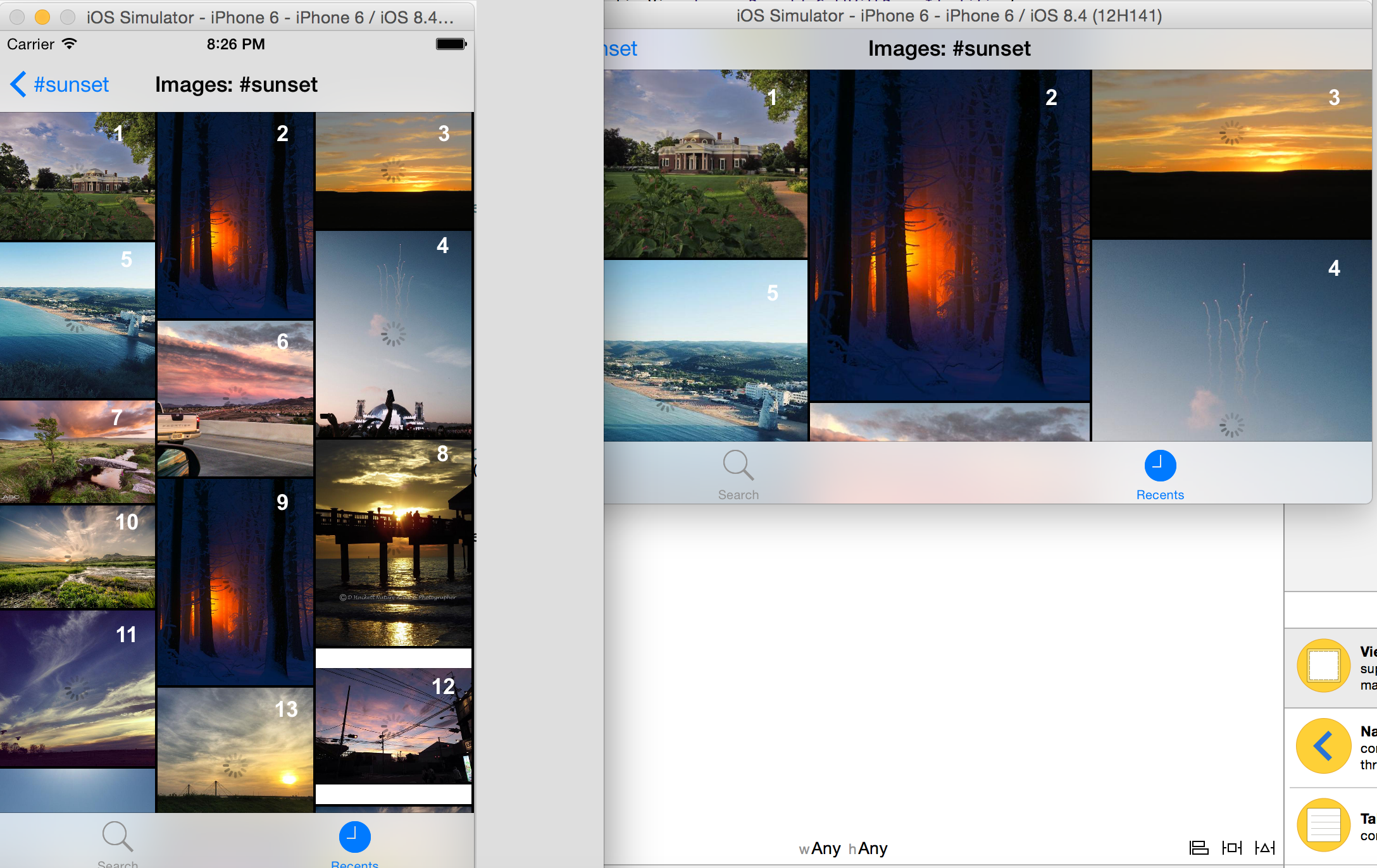
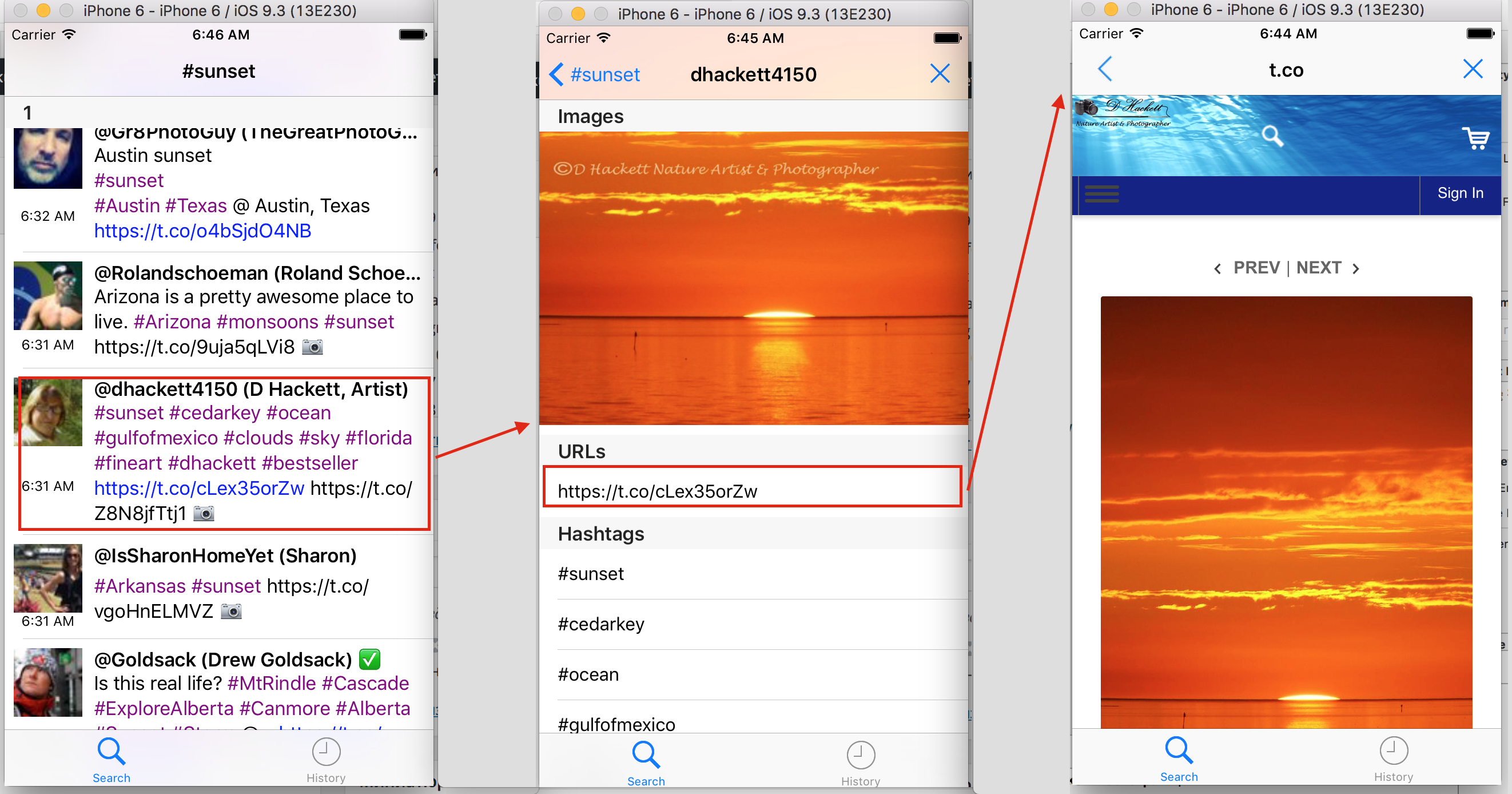
В вашей закладке Recent Searches (последние строки поиска), добавьте кнопку Detail Disclosure к каждой строке. При ее нажатии вы должны “переезжать” (segue) на новый MVC с таблицей, которая показывает список всех меншенов с пользователями (users) и хэштегами (hashtags) во всех твитах, когда-либо выбранных с использованием поискового текста (search term) в этой строке таблицы. Предполагается, что меншены должны быть уникальны и нечувствительны к регистру.
Читать далее →