При проектировании iOS приложений со многими MVC приходится решать вопросы передачи информации от одного MVC к другому MVC как в прямом, так и в обратном направлении. Передача информации в прямом направлении при переходе от одного MVC к последующему , осуществляется обычно установкой Mодели того MVC, куда мы переходим, а вот передача информации «назад» из текущего MVC в предшествующий MVC, осуществляется с помощью делегирования как в Objective-C, так и в Swift.
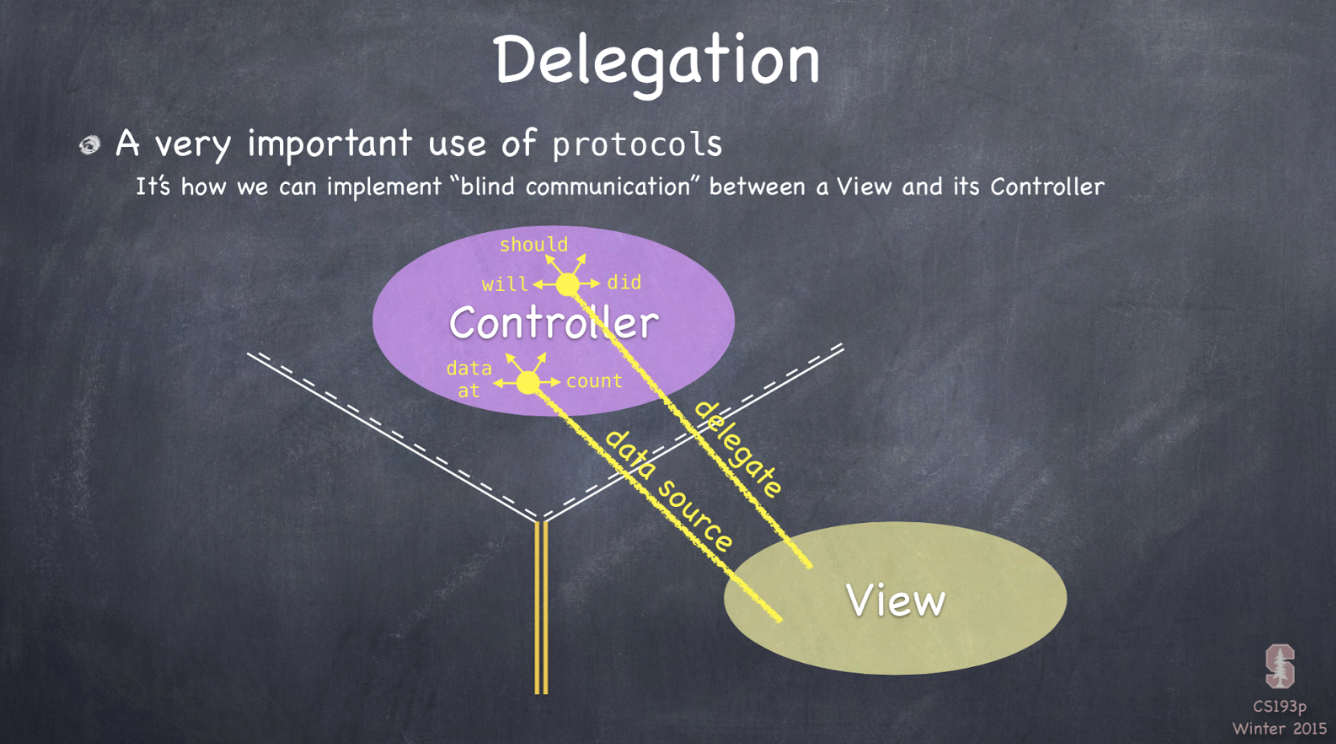
Кроме того, делегирование используется внутри одного MVC между View и Controller для их “слепого взаимодействия” .

Читать далее
Архив рубрики: Stanford CS 193P iOS 8
Лекция 10 CS193P Winter 2015 — Table View
Хотя вся Лекция 10 посвящена Table View, начинается она с маленькой темы, посвященной UITextField
UITextField
Пол Хэгерти предупреждает от чрезмерного использования UITextField на iPhone и даже на iPad.
В силу малости клавиатуры на iPhone вам захочется построить пользовательский интерфейс приложения без использования текстового поля. На iPad — ситуация лучше, но даже там пользователи скорее предпочтут что-то выбирать и кликать, чем прибегать к клавиатуре для набора текста. Если вы создадите пользовательский интерфейс с текстовым полем и попробуете что-то напечатать, то подумаете :”А это здорово!” Но это не так, потому что на симуляторе может работать клавиатура вашего компьютера, и UI может показаться действительно замечательным. Но когда пользователь начнет пользоваться вашим приложение, то возненавидит ваш UI. Так что будьте внимательны с UITextField. Но иногда вам абсолютно необходимо получить произвольную строку от пользователя и может понадобиться UITextField.
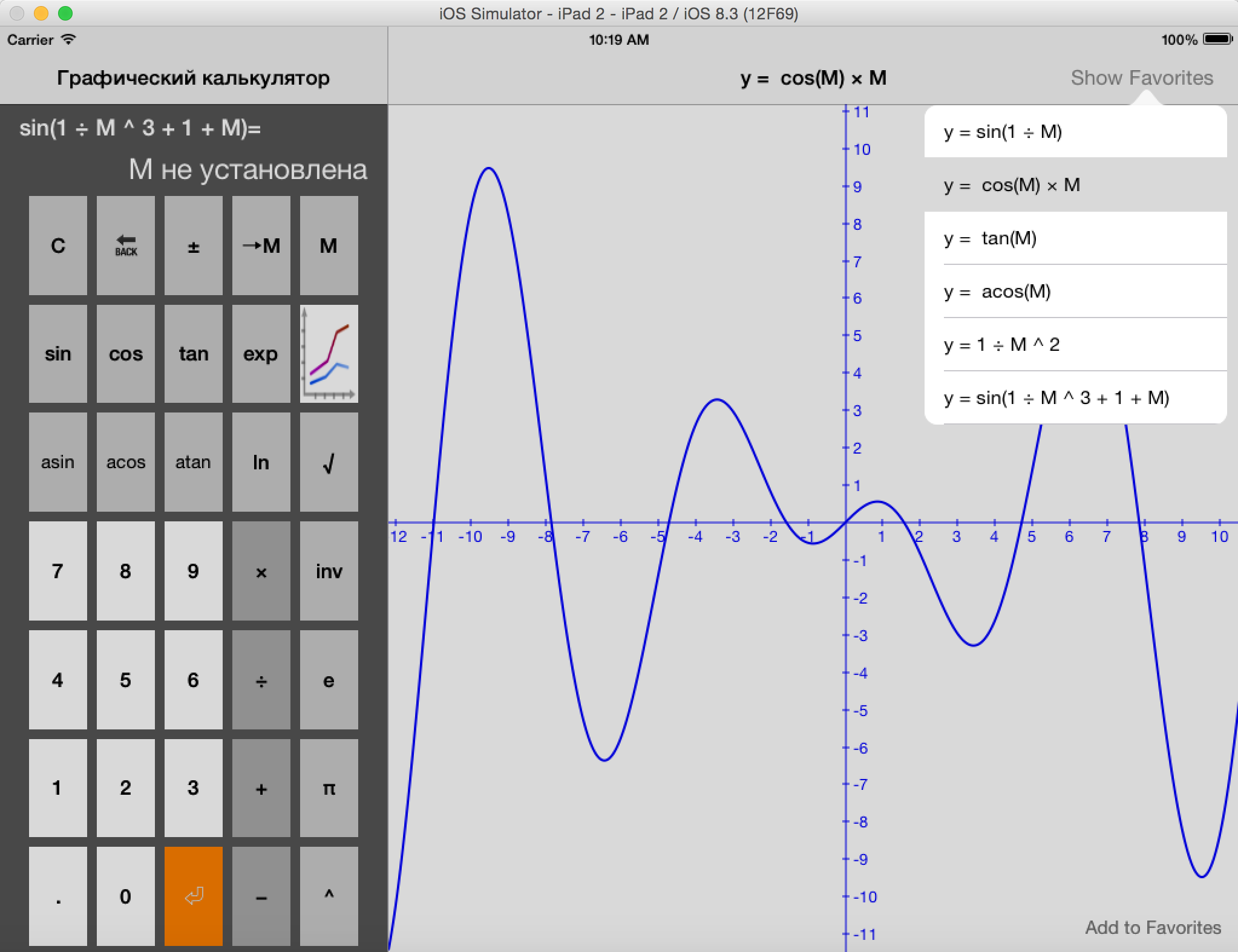
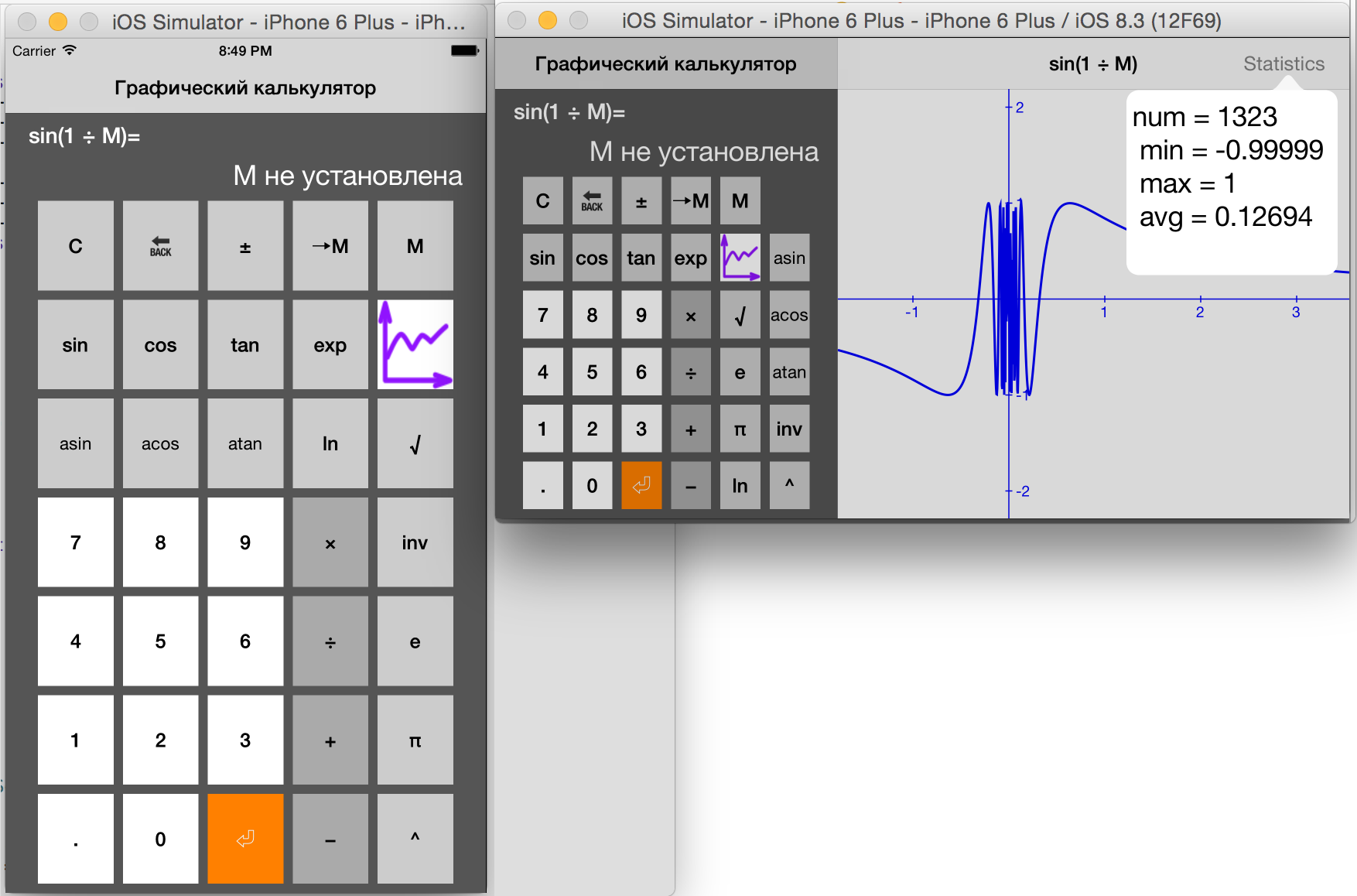
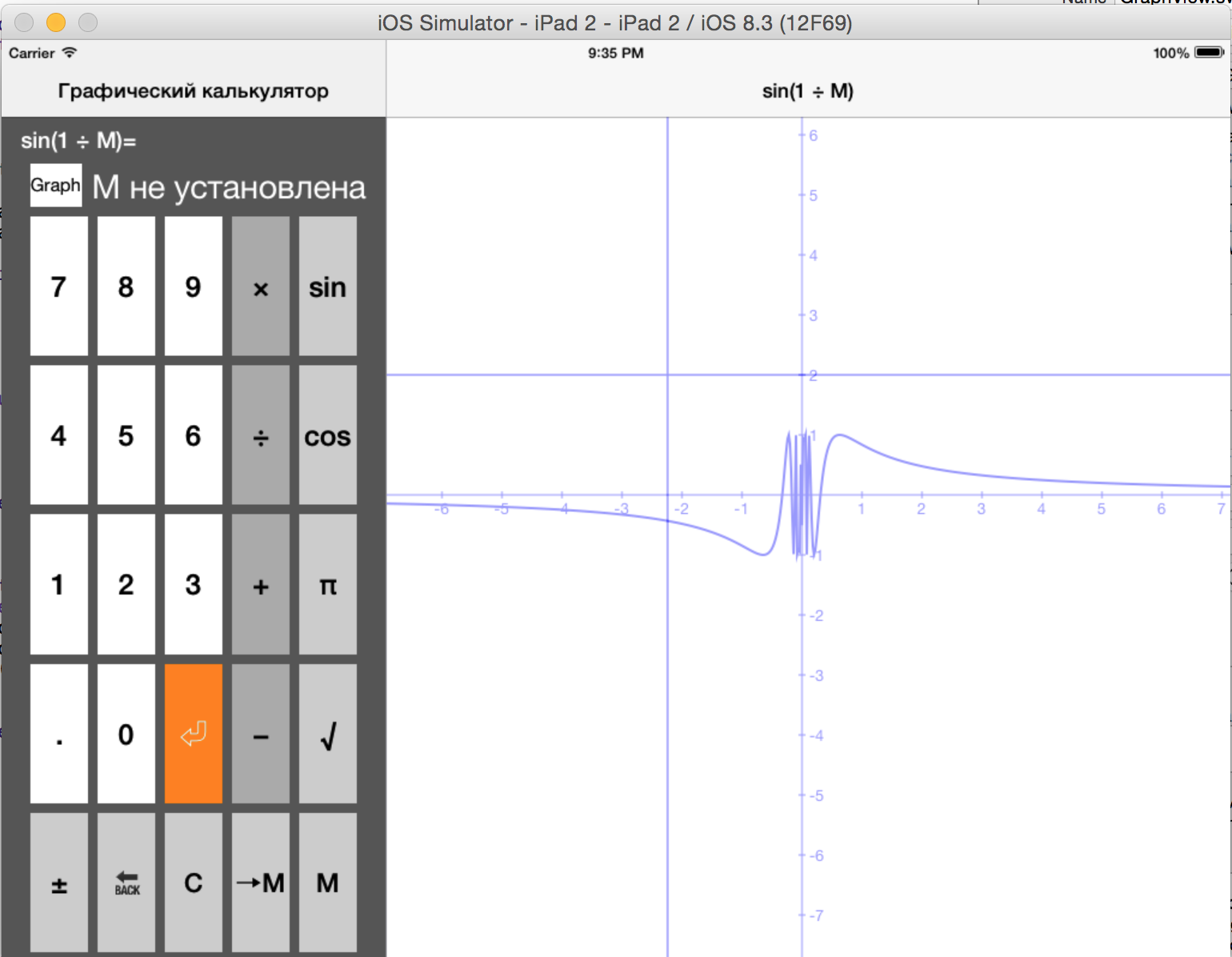
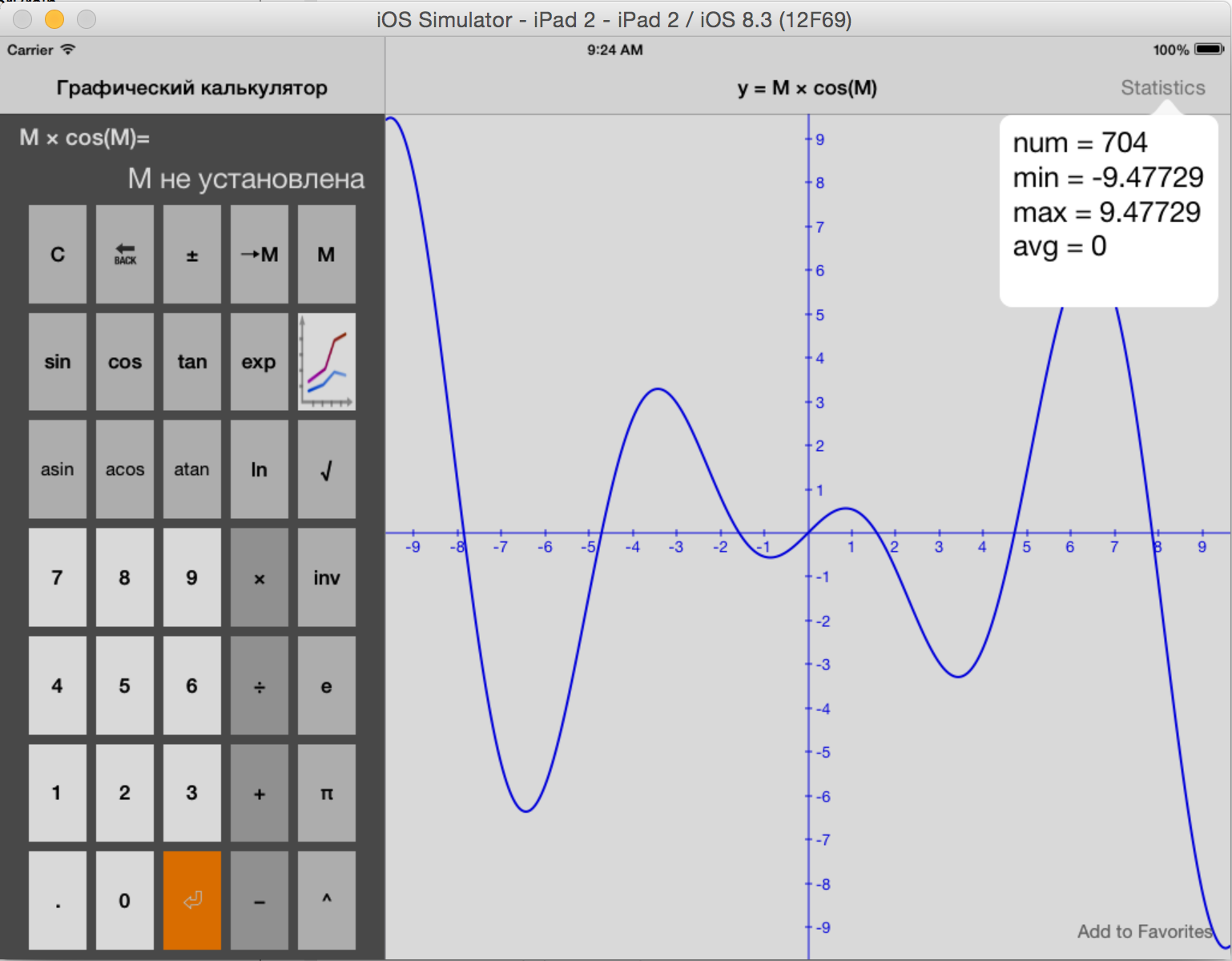
Элегантный графический калькулятор без делегирования.
Если у вас есть в коде замыкание (closure), оно захватывает любые переменные из внешнего контекста для использования внутри замыкания. Это очень крутая особенность замыканий. Пользуясь этими возможностями, вы можете сделать иногда исключительно элегантный код. Иногда замыкания могут быть лучшей заменой делегированию.
Давайте сделаем такой элегантный код для нашего графического калькулятора. Возьмем в качестве основы графический калькулятор, в котором выполнены все обязательные пункты Задания 3. В посте «Задание 3. Решение -Обязательные задания» рассказано, как построить график в Графическом калькуляторе с помощью делегирования.
Лекция 9 CS193P Winter 2015 — Scroll View и Многопоточность (Multithreading)
Лекция 9 начинается с дополнительной информации о том, как управлять появлением отдельных элементов пользовательского интерфейса в различных Size Classes и как инспектировать ограничения (constraints) в различных Size Classes.
Scroll Views
Пол Хэгерти демонстрирует работу Scroll View, показывает как добавить subviews к Scroll View, как установить контентную область для прокрутки и какие действия небходимо выполнить, чтобы Scroll View заработал. Профессор подробно рассказывает о методах, с помощью которых можно определить, какая часть контентной области видна в данный момент времени, как управлять прокруткой программным образом и т.д.
Особое внимание уделяется масштабированию содержимого контентной области и применению делегата UIScrollViewDelegate, который опирается на протоколы старого Objective-C стиля. Этот стиль протокола позволяет иметь необязательные (optional) методы. В протоколах нового Swift стиля нет необязательных (optional) методов. В Лекции 9 Пол Хэгерти указывает, какие методы делегата задействованы в масштабирование. Масштабирование также можно выполнять программным образом.
Замыкания
Замыкания содержат куски кода и захваченные из окружающего контекста переменные. Для того, чтобы избежать циклических ссылок, используются weak или unowned ссылки.
Пользуясь тем, что замыкания захватывают переменные из окружающего контекста, вы можете сделать иногда исключительно элегантный код, который может быть лучшей заменой делегированию. Пример такого кода приводится в Лекции 9.
Многопоточность
Для того, чтобы избежать блокировки взаимодействия пользователя с приложением, ресурсоемкие работы должны выполняться в других очередях, отличных от main queue (главной очереди). Очередь main queue должна оставаться свободной для UI. При получения данных в других очередях, для корректировки UI (если это необходимо), нужно опять вернуться в main queue.
Современные методы многопоточного программирования немного тяжеловаты для нашего воображения. Дело в том, что некоторые вещи в многопоточном программировании осуществляются в другом порядке, так как они выполняются в разных потоках. Как с этим справиться показано на примере многопоточного приложения Cassini.
Лекция и слайды на английском языке iTunes название “9. Scroll View and Multithreading.”. Код для Демо «Cassini» Для Swift 1.2 доступен на Stanford.
Для Swift 2.0 и Xcode 7 код демонстрационного примера «Cassini» находится здесь.
Русский неавторизованный конспект лекции , хронометрированный через каждые 5 минут, представлен в PDF — файлах, которые доступы на платной основе.
Дополнение к Лекция 2 — особенности кода Calculator в Swift 1.2 и Swift 2.0 или как не «застрять» на этом месте
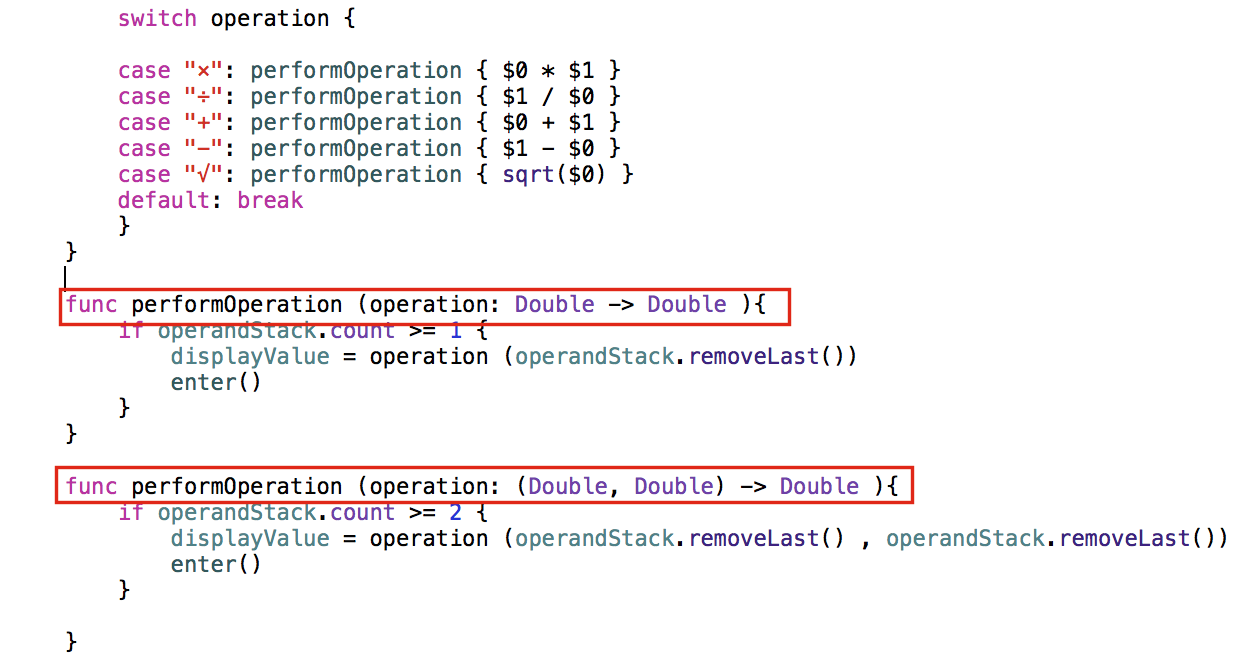
Если вы приступаете к изучению Лекции 2 (1-ая часть, 2-ая часть и 3-я часть) с загруженными Swift 1.2 и Xcode 6.3, а не Swift 1.1 и Xcode 6.2, как у профессора Пола Хэгерти, то ближе к концу лекции (конец 2-ой части) вы получите ошибку, которой у профессора нет. Это может сильно «притормозить» ваш процесс обучения. Для того, чтобы этого не произошло, я расскажу, чем отличается ситуация, которую демонстрирует профессор, в Swift 1.1 и в Swift 1.2. Профессор Пола Хэгерти хочет показать такую возможность Swift как перегрузка (overloading) функций с одинаковыми именами на примере функций performOperation для операций с одним и двумя аргументами

Его «задумка» в Swift 1.1 сработает, и он не получит никакой ошибки, а вы в Swift 1.2 — получите ошибку
Method 'perform' with Objective-C selector 'perform: ' conflicts with previous declaration with the same Objective-C selector
которая говорит о том, что «Метод perform c Objective-C селектором perform: конфликтует с предыдущим определением того же самого Objective-C селектора».
Задание 3. Решение — дополнительные пункты 4, 5 и 6. Окончание.
Это решение Задания 3 — дополнительные пункты 4, 5 и 6. Обязательные пункты Задания, дополнительные пункты 1, 2 и 3, а также ссылки на текст самого Задания 3 можно посмотреть здесь:
Задание 3. Решение — обязательные пункты.
Задание 3. Решение — дополнительные пункты 1, 2 и 3.
Для окончательного решения код для Swift 1.2 находится на Github. Для Swift 2.0 код можно посмотреть на Github.
Задание 3. Решение — дополнительные пункты 1, 2 и 3
Это решение Задания 3 — дополнительные пункты 1, 2 и 3. Обязательные пункты Задания, а также ссылки на текст самого Задания 3 можно посмотреть:
Задание 3. Решение — обязательные пункты.
Для данного поста код для Swift 1.2 находится на Github. Полное решение для Swift 2.0 можно посмотреть на Github.
Пункт 1 дополнительный
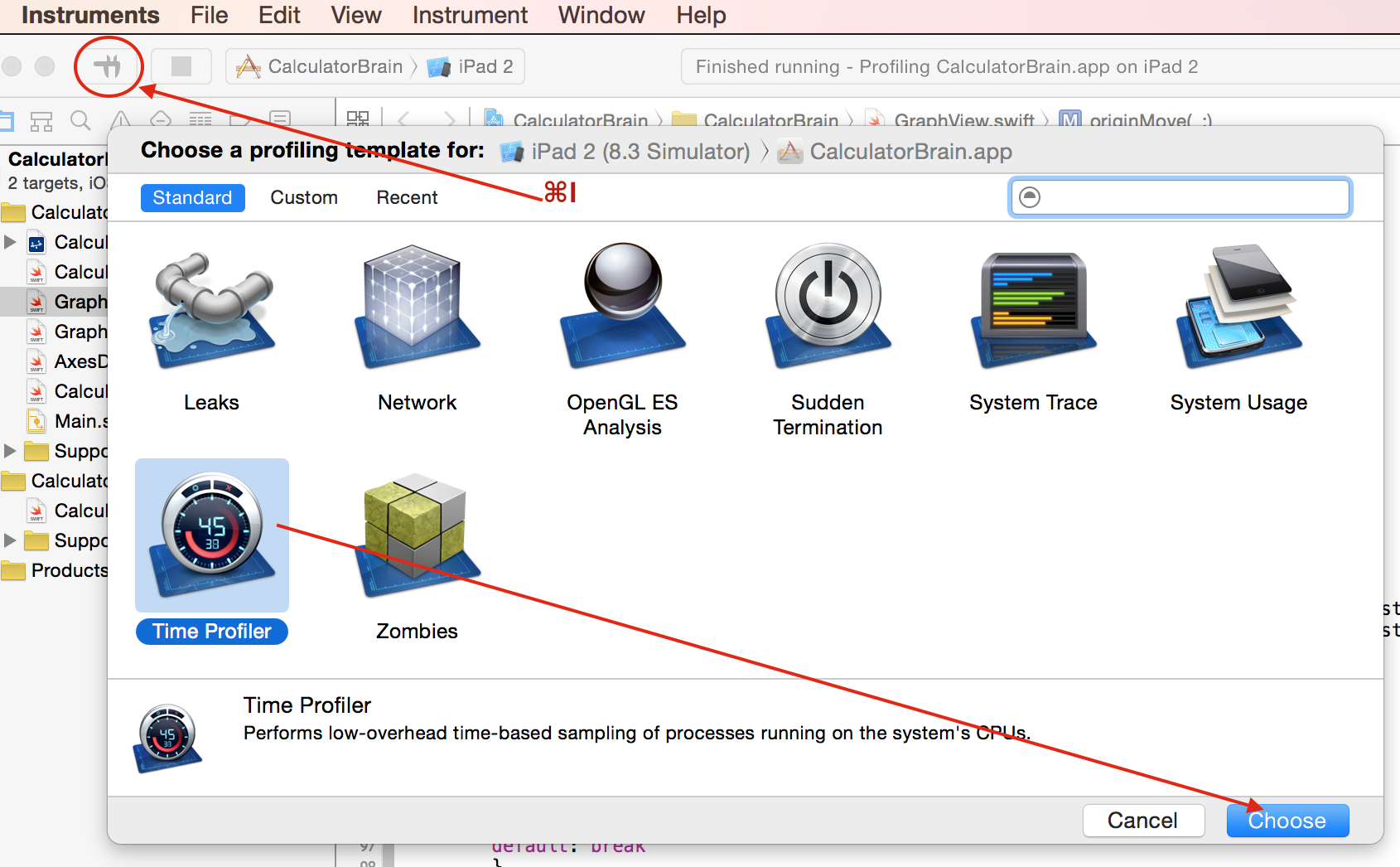
Поймите, как работают Instruments, анализируя производительность жестов panning и pinching в вашем графическом View. Что делает перемещение графика по экрану таким “вялым”? Объясните в комментариях к вашему коду, что вы обнаружили и что с этим можно сделать.
Вместо запуска приложения запускаем Instruments для приложения с помощью ⌘I и выбираем Time Profiler.

Читать далее
Задание 3. Решение — обязательные пункты
Текст Домашнего задания на английском языке доступен на iTunes в пункте “Developing iOS 8 app: Programming: Project 3″. Текст Домашнего задания на русском языке доступен на
Для выполнения этого Задания необходимо освоение Лекции 5, Лекции 6, Лекции 7 и Лекции 8.
В подсказке 4 Задания 3 предлагается некоторая методика разработки данного приложения, но каждый волен сам выбирать, какую часть приложения создавать в первую очередь. Поэтому обязательные пункты Задания 3 могут выполняться не в строгом порядке.
Код для Swift 1.2 находится на Github. Полное решение для Swift 2.0 можно посмотреть на Github.
Дополнение к Лекции 8: как скрыть клавиатуру после ввода текста.
Если вам нужен ввод текста в Swift приложении, то вы помещаете текстовое поле Text Field на пользовательский интерфейс. Когда пользователь кликнет на этом поле, появится клавиатура из нижней части экрана, позволяя пользователю начать набор текста. Многие думают, что клавиатура должна «скрыться», когда пользователь закончит печатать. Хотя это, конечно, правильно, но это не единственная причина «скрыть» клавиатуру. Более правильно думать о том, что клавиатура должна «скрыться», когда пользователь перестал взаимодействовать с ней. Например, когда он «тапнет» (tap) на кнопке, коснется чего-то на экране за пределами текстового поля или будет скроллить Table View. Таких ситуаций много, поэтому указание клавиатуре — «скрыться», отдано в iOS на откуп разработчику.
Распространенной ошибкой многих начинающих iOS программистов является незнание того, что этап «скрытия» клавиатуры не встроен в логику работу с текстовым полем Text Field. Если вы кликните на текстовом поле Text Field, а затем попытаетесь кликнуть где-нибудь еще…. то ничего не происходит: клавиатура остается на экране и блокирует весь пользовательский интерфейс. В этом посте мы постараемся это исправить.
Мы узнаем как и где «скрыть» клавиатуру в iOS 8, используя Swift.
Лекция 8 CS193P Winter 2015 — «Жизненный цикл» View Controller, Автоматическая разметка (Autolayout)
В Лекции 8 рассматриваются две главные темы. Первая тема — это “жизненный цикл” View Controller, то есть как View Controller рождается, живет, делает много интересных дел и затем умирает. Профессор подробно рассказывает нам о всех этапах жизни View Controller и о том, какие сообщения посылает ему система на протяжении его «жизненного цикла». Он начинает с момента создания View Controller, затем следует подготовка View Controller для того случая, когда к этому View Controller кто-то “переезжает” (segue). Следующий этап — установка ваших outlets, затем ваш View Controller появляется (appear) на экране и может исчезнуть (disappear), и может опять появиться, и опять исчезнуть. Затем его геометрия может быть изменена , например, при автоматическом вращении (autorotation) прибора или еще по каким-то другим причинам. В некоторых неочевидных случаях может иметь место ситуация нехватки памяти на вашем устройстве, и система может вовлечь вас в решение этой проблемы.
Он не просто перечисляет такие методы «жизненного цикла» View Controller, как viewDidLoad, viewWillAppear и viewDidAppear, viewWillDisappear и viewDidDisappear, viewWillLayoutSubviews и viewDidLayoutSubviews,
viewWillTransitionToSize и другие, но также очень подробно рассказывает о том, в каких ситуациях их нужно применять, а в каких воздержаться от их использования.