Это третья Лекция курса Stanford CS193p, весна 2021 года. На первых двух Лекциях мы много узнали о том, как создавать UI, используя SwiftUI на примере карточной игры «на запоминание» Memorize.
На этой неделе мы узнаем, как “подцепить” наш UI к логике, которая знает, как играть в карточную игру “на совпадение”. Но сначала профессор рассматривает две действительно важные концептуальные идеи: MVVM и системные ТИПы языка программирования Swift.
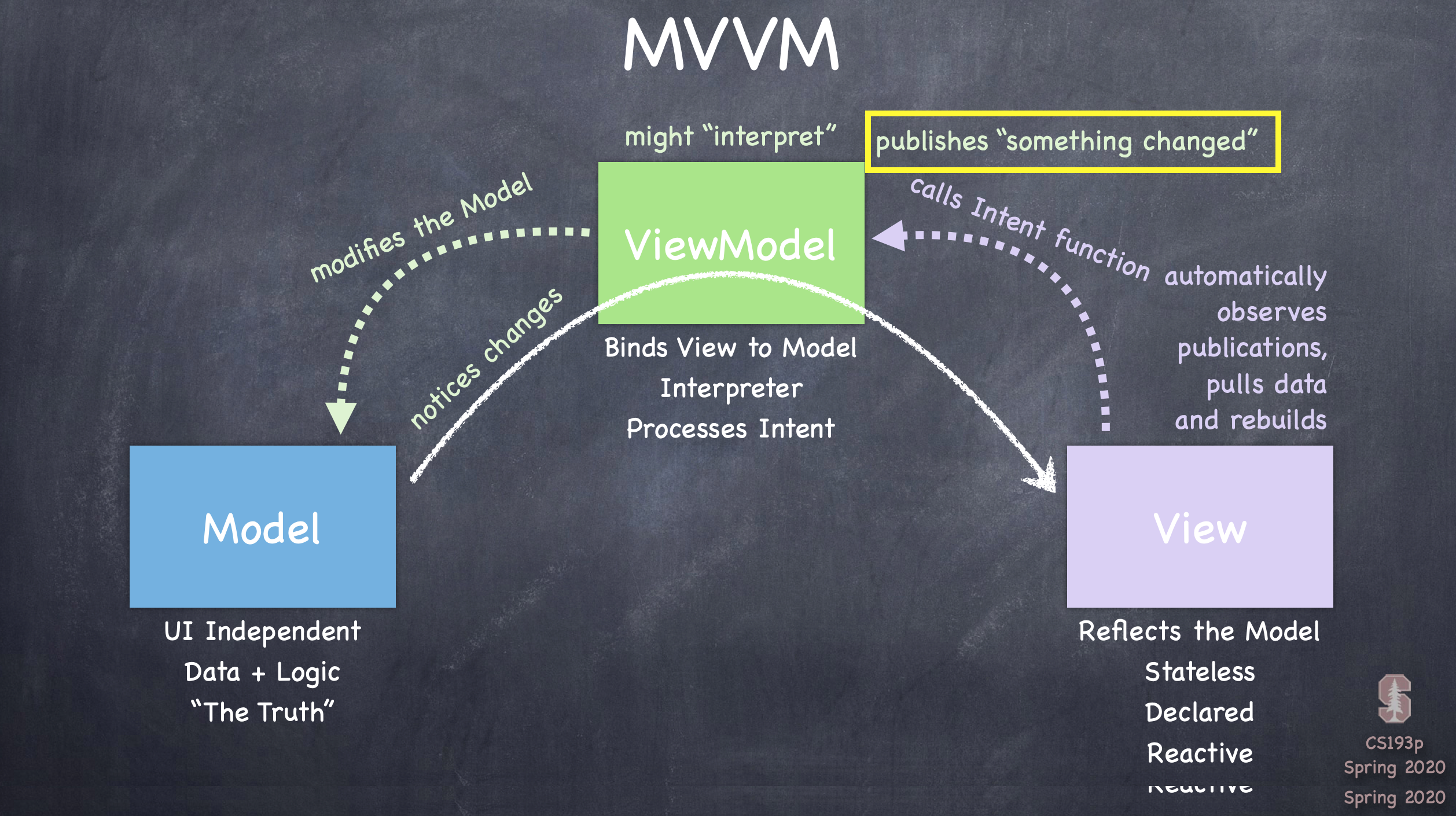
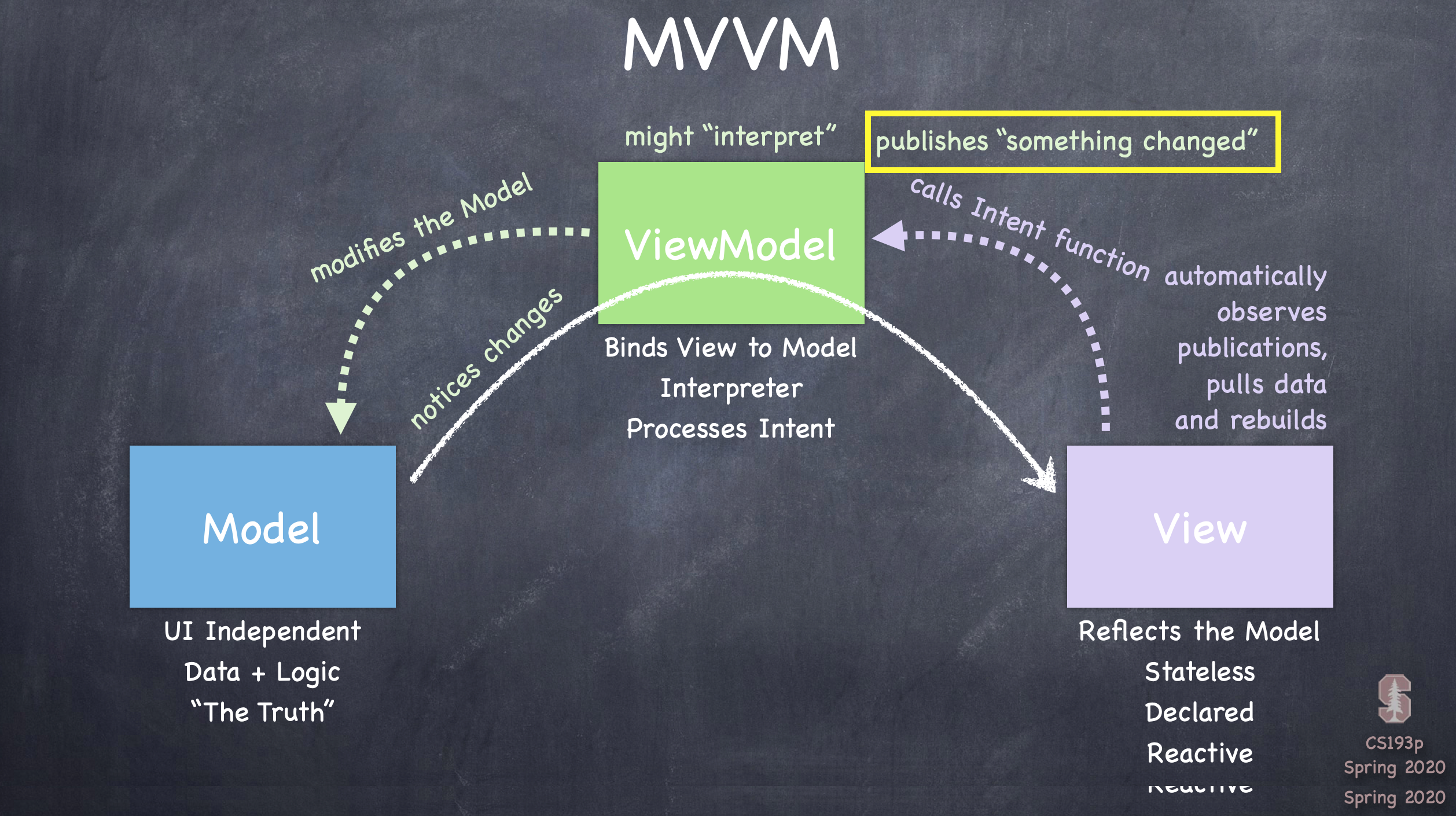
MVVM
MVVM — это, по сути, способ организации всего кода в нашем приложении.
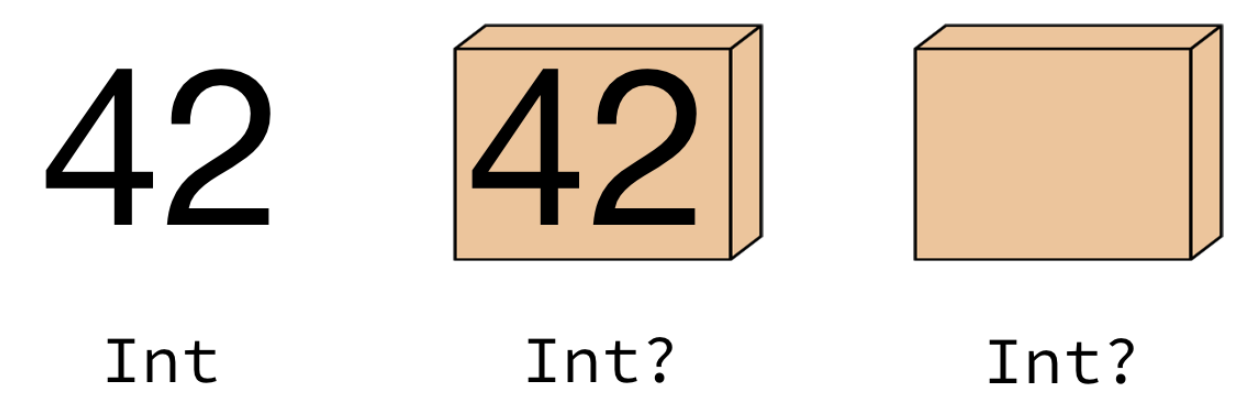
Системные ТИПы в Swift, очевидно, позволяют нам делать все, что мы делаем в языке программирования Swift и, следовательно, в SwiftUI.
MVVM, как и MVC, разделяет весь код нашего приложения на код пользовательского интерфейса (UI), то есть то, что мы называем View, от логики нашего приложения, которую мы называем моделью Model.

Model — полностью UI НЕзависима. Model вбирает в себя все данные Data и логику Logic, которые описывают “ЧТО” делает ваше приложение. View — это то, «КАК» ваше приложение предстает перед пользователем, Model — это то, “ЧТО” ваше приложение делает на самом деле. Model — единственный источник ИСТИНЫ (“Truth”) для данных, которые представляют нашу игру.
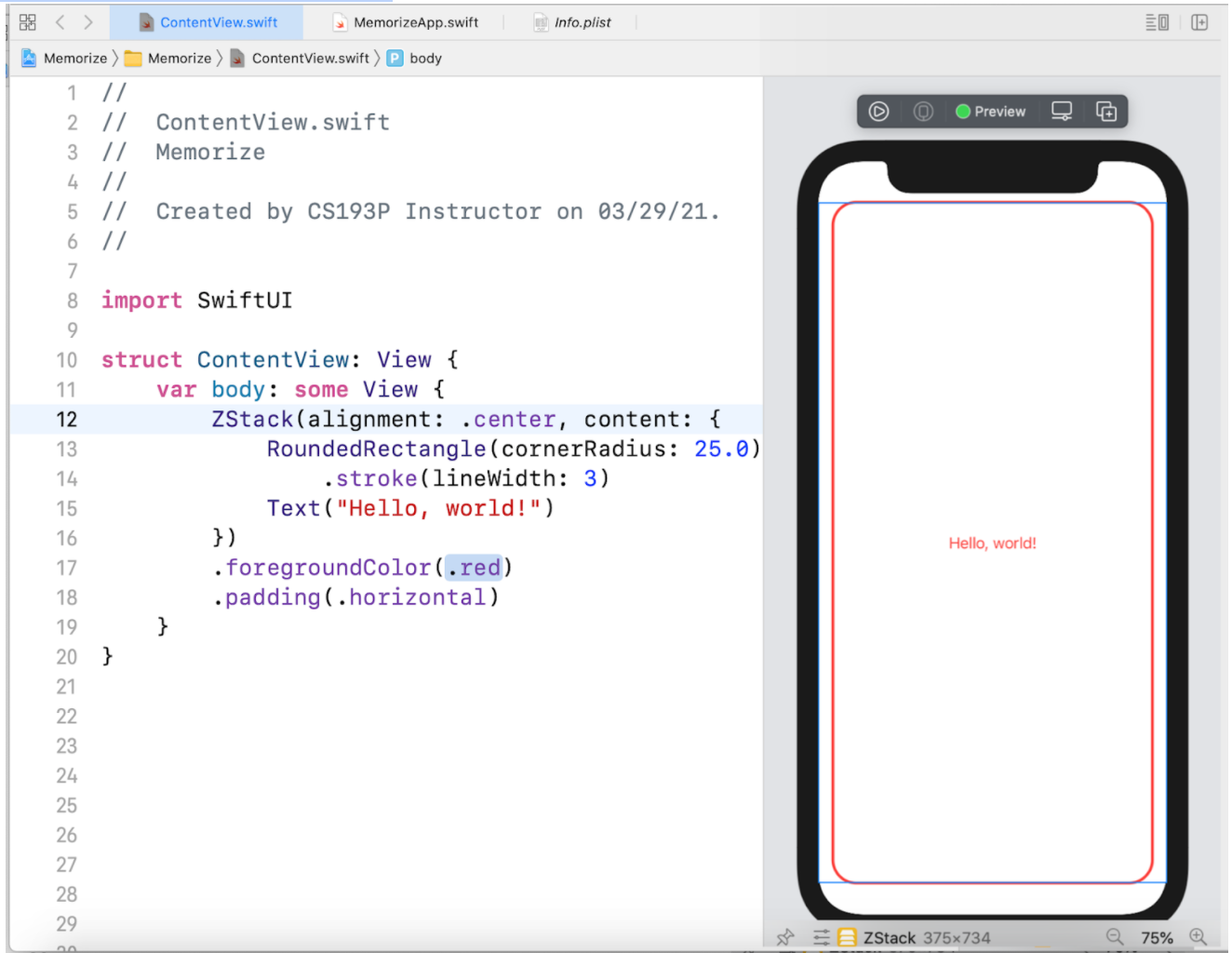
View всегда будет отражением текущего состояния Model. View по большому счету вообще не имеет состояния State (то есть оно stateless). Ему не нужно хранить слишком много информации о состояниях State, потому что ИСТИНА (“Truth”) о состоянии игры всегда находится в Model. В демонстрационном приложении Memorize, который мы делали на прошлой неделе, всё своё время мы проводили за написанием кода для переменной var body нашего View. Этот var body всегда должен что-то возвращать на основе текущего состояния Model. Views — неизменны (immutable). Их нельзя изменить. Следовательно, нет другого способа изменить наш View, кроме как целиком перестроить var body. Следовательно, 100% того, как выглядит View, определяется исключительно тем, что находится в реализации переменной var body.
Мы называем этот вид кодирования декларативным, потому что мы декларируем в переменной var body, как выглядит пользовательский интерфейс (UI) нашего View. Конец истории. Это противоположно виду кодирования, к которому мы привыкли и который мы называем императивным.
Читать далее →
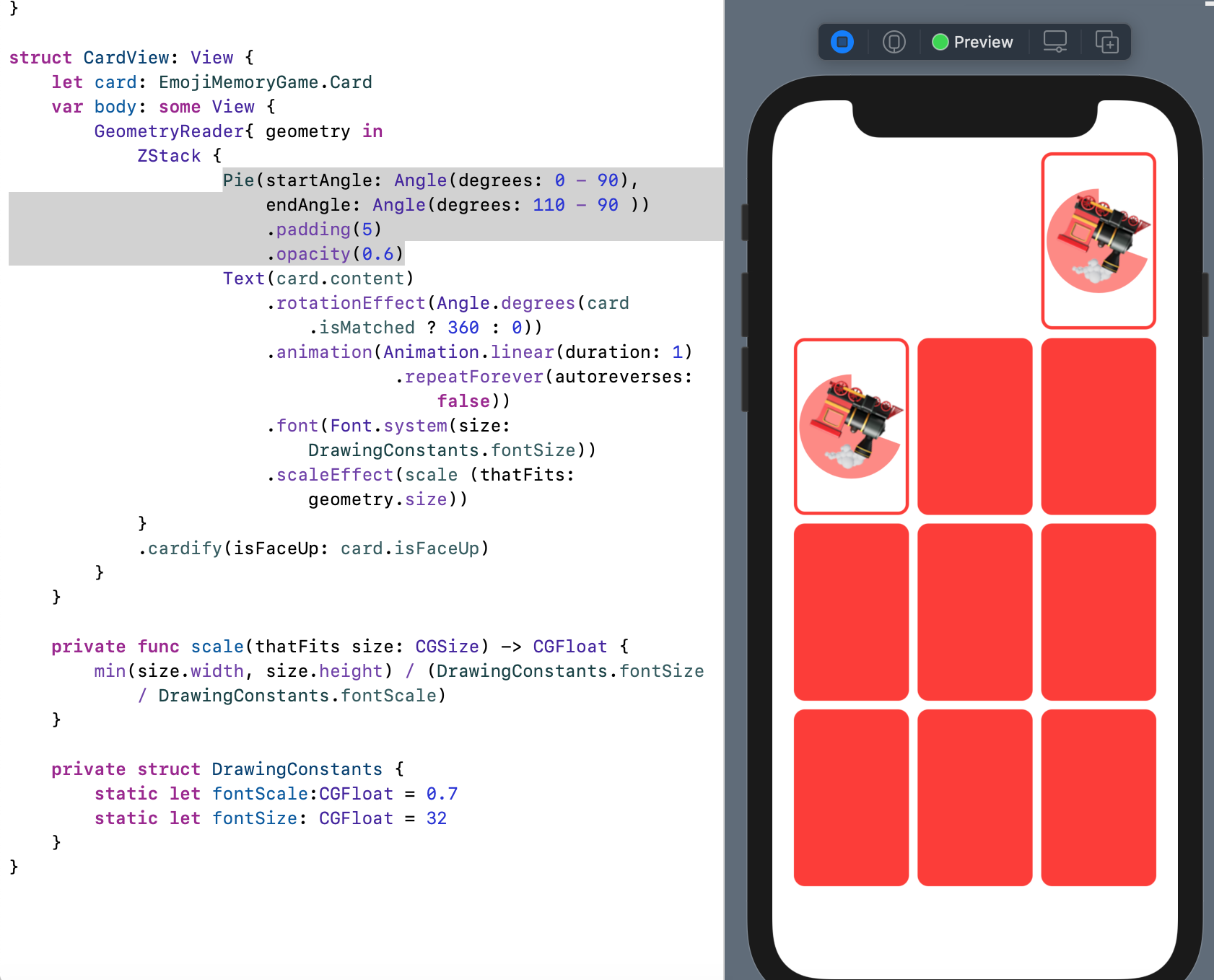
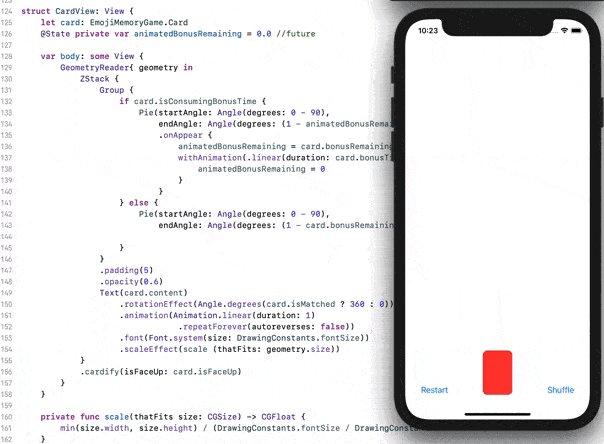
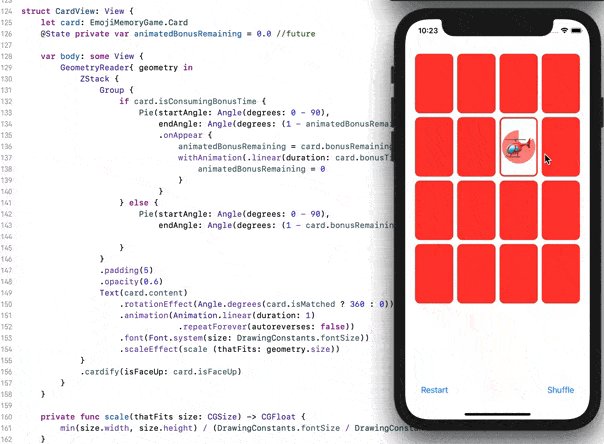
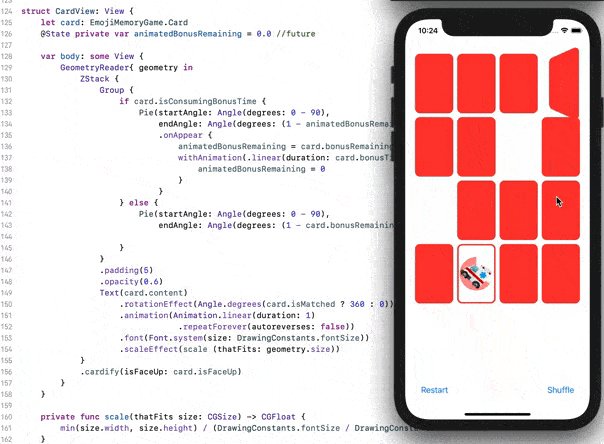
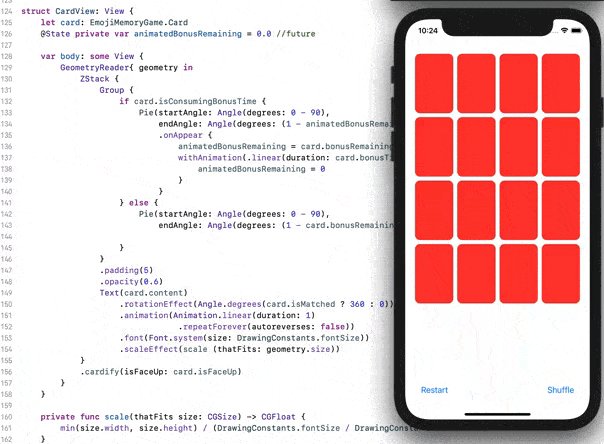
 Это восьмая Лекция курса Stanford CS193p, весна 2021 года. Лекция 8 полностью посвящена демонстрации различных возможностей анимации в SwiftUI:
Это восьмая Лекция курса Stanford CS193p, весна 2021 года. Лекция 8 полностью посвящена демонстрации различных возможностей анимации в SwiftUI: