Текст Задания 5 на английском языке доступен на iTunes в пункте “Developing iOS 8 app: Programming: Project 5″.
Текст Задания 5 на русском языке размещен в PDF — файле
Для выполнения Задания 5 необходимо освоить материал Лекции 12 и Лекции 13.
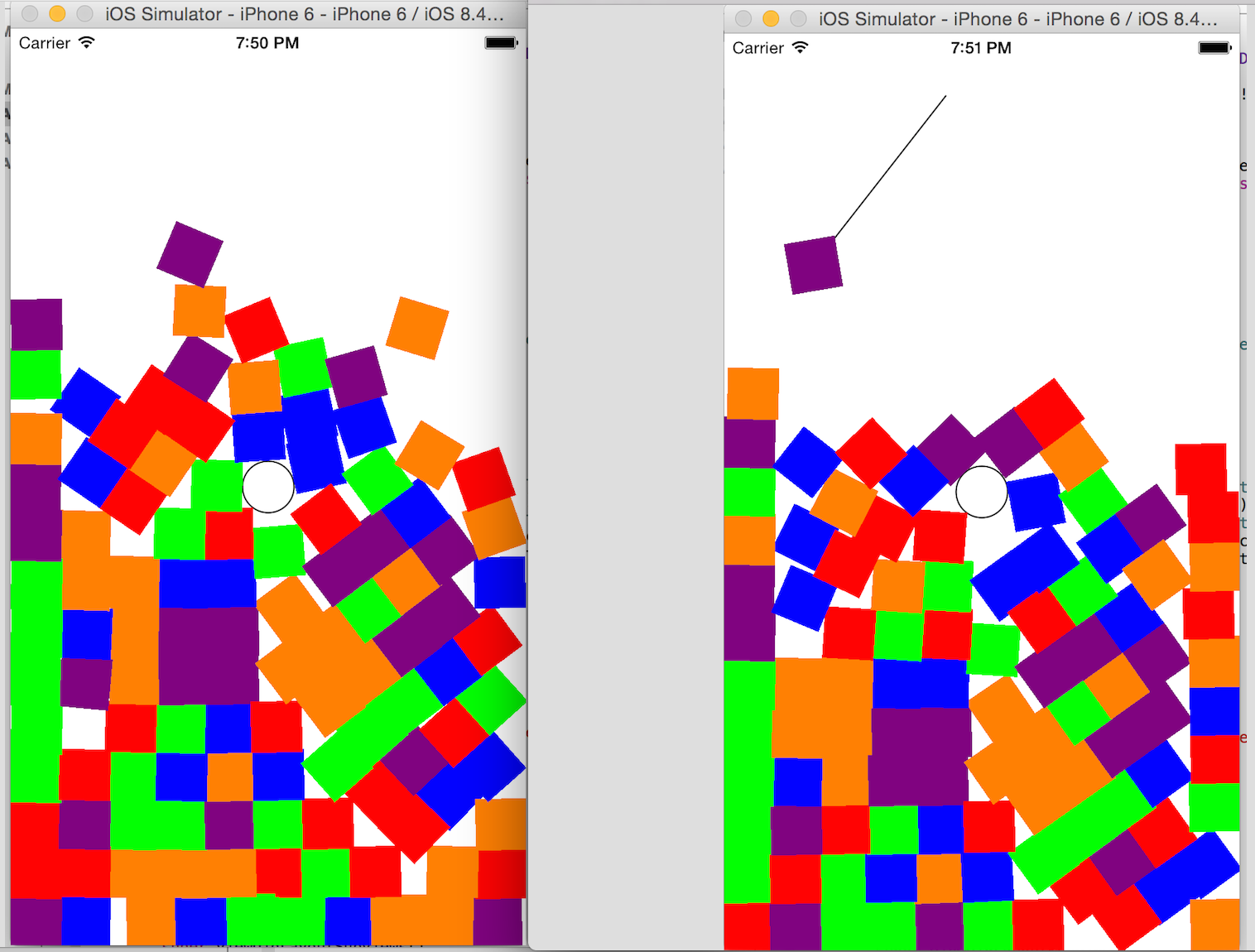
В качестве прототипа кода для Задания 5 можно использовать код приложения «Dropit«, полученный на Лекции 12, который доступен на сайте Stanford.
Результаты выполнения заданий можно посылать на форум Swift[ru] для обсуждения.