На Лекции 13 курса Стэнфорда CS193p — «Developing Application for iOS» Spring 2020 («Разработка приложений для iOS». Весна 2020) Пол Хэгерти продолжает излагать темы, которые не являются обязательными на этом курсе, но могут реально понадобится студентам в создании полноценных финальных проектов. Рассматривается уже третья из таких дополнительных тем, а именно обзор всех возможных систем постоянного хранения (Persistence) в iOS.
- UserDefaults. Простая. Ограниченная (только Property Lists). Очень небольшая по объему.
- Codable / JSON. Понятный способ преобразования практически любой структуры данных в формат JSON обмена данными и наоборот.
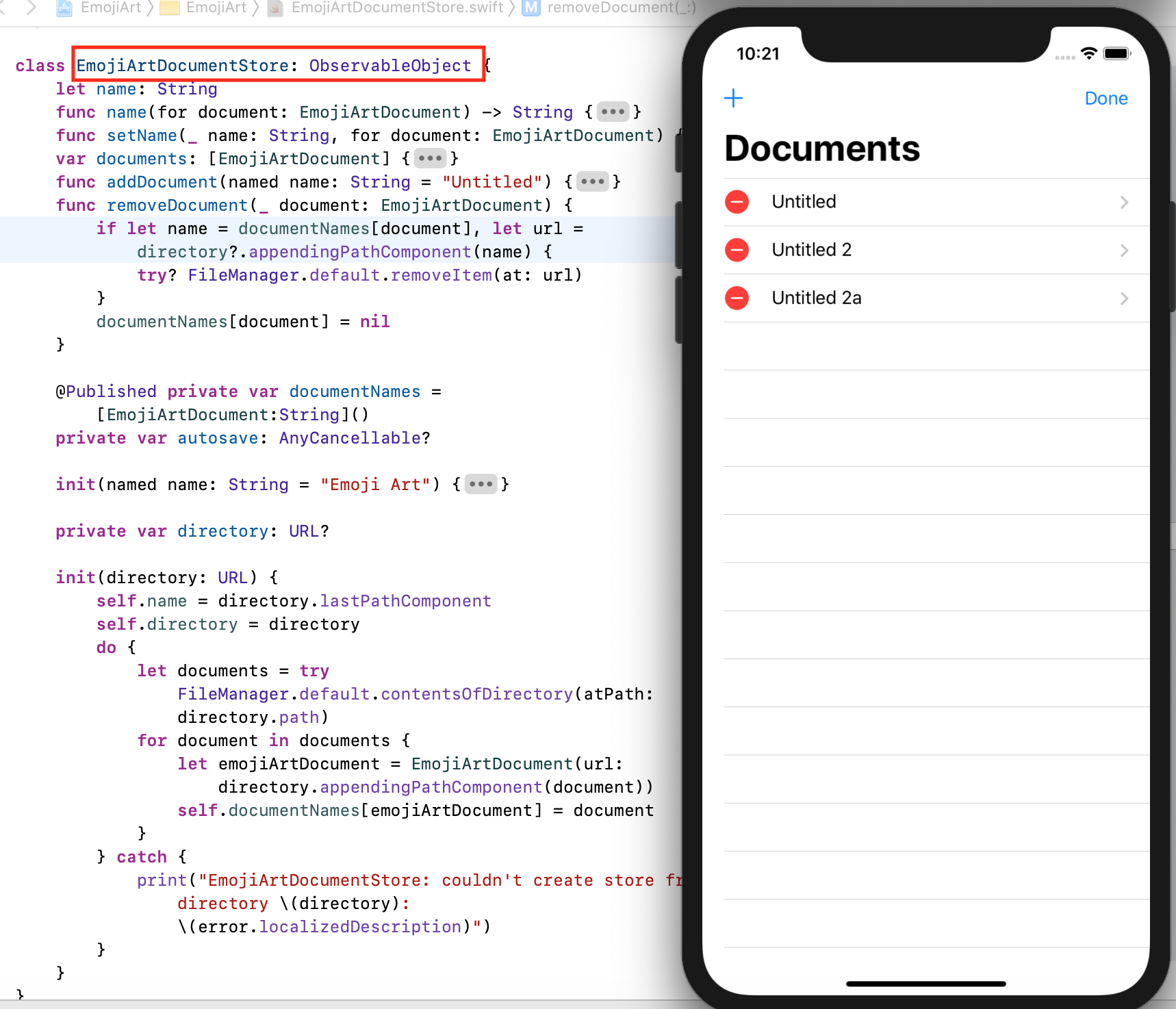
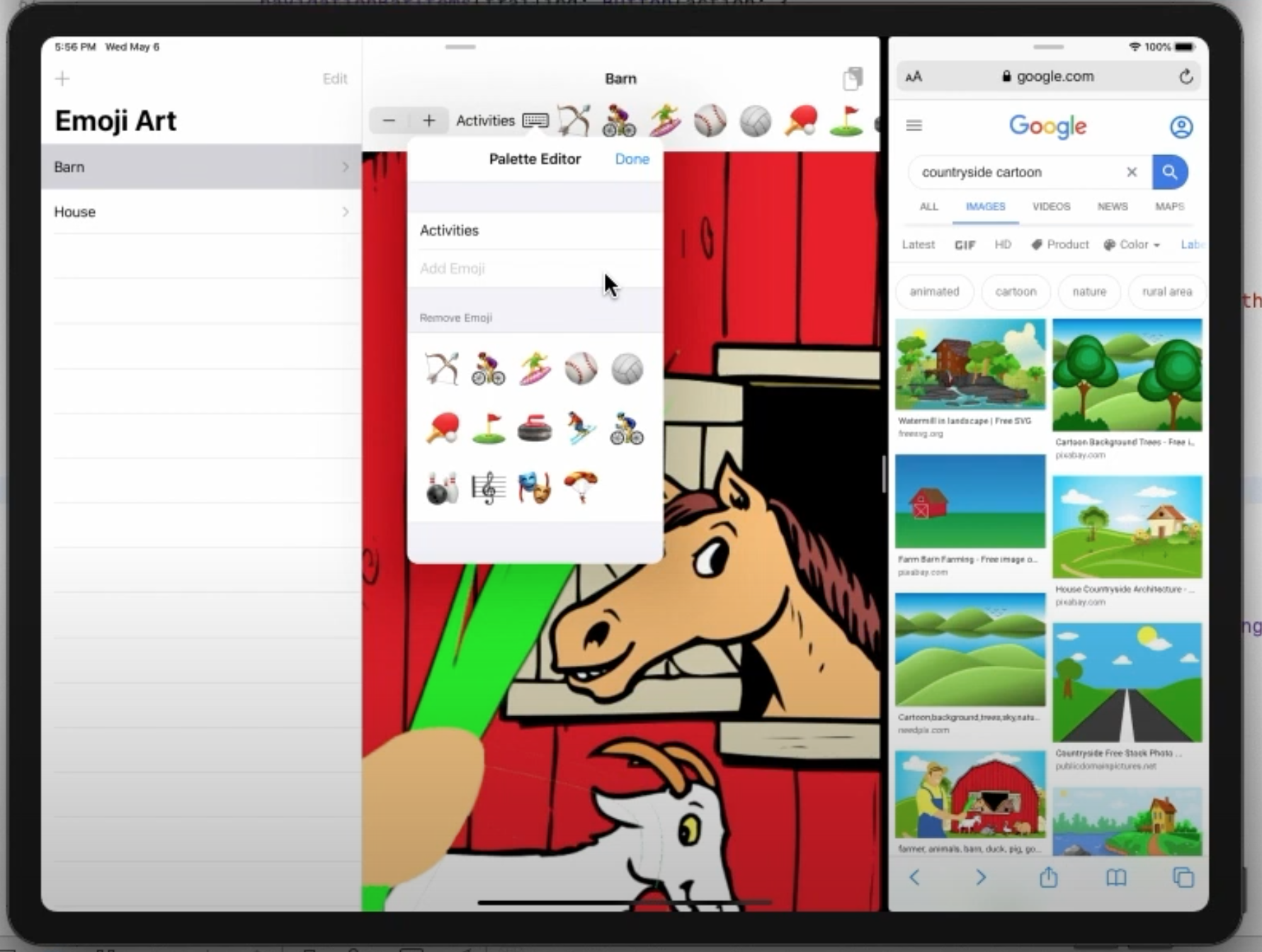
- UIDocument. Интегрирует приложение Files и данные, воспринимаемые пользователем как «документы” в ваше приложение. До iOS 13 являлся UIKit ориентированным, в iOS 14 в SwiftUI 2.0 появился DocumentGroup.
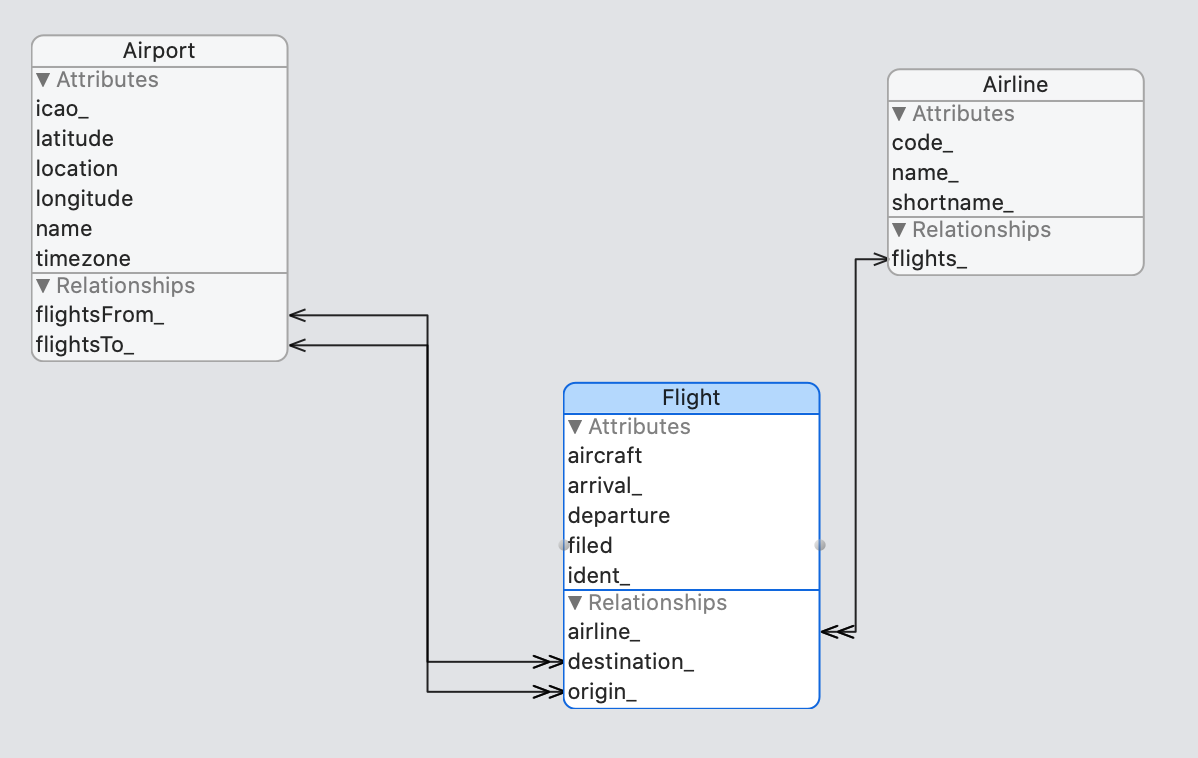
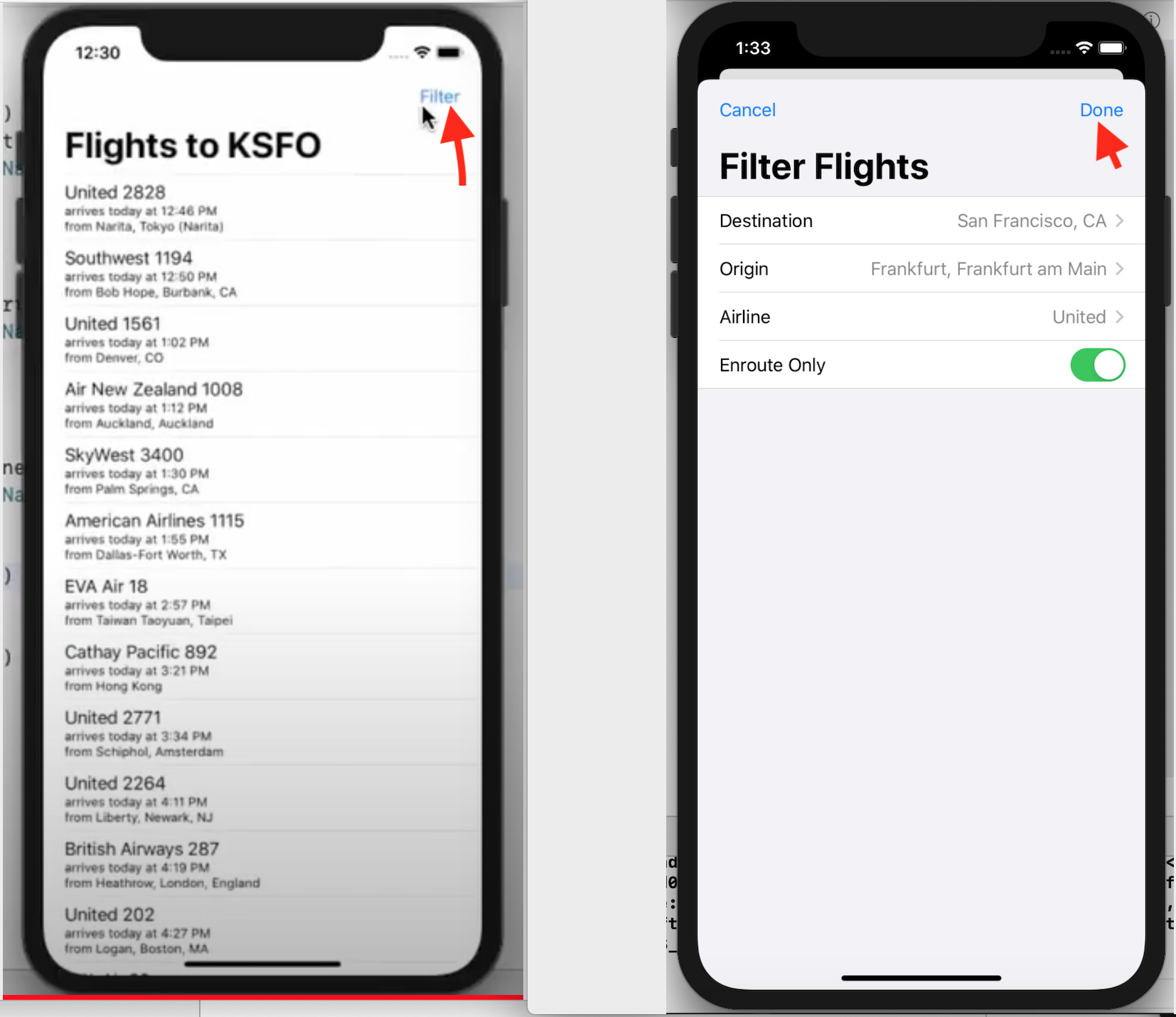
- Core Data Мощная. Объектно-ориентированная. Элегантная интеграция со SwiftUI.
- Cloud Kit. Запоминание данных в базе данных, расположенной в «облаке» (то есть в интернете), которая работает полностью асинхронно. Следовательно, данные появляются на любых устройствах пользователя. Это очень простая в использовании база данных, у нее есть основные операции базы данных, но не такие полноценные как у Core Data, однако она отлично работает с Core Data (так что ваши данные в Core Data могут также появиться на всех устройствах)
- FileManager/URL/Data. Запоминание данных в Unix файловой системе в iOS.
Все эти способы хранения, за исключением Codable / JSON, имеют API ещё ДО-Swift эпохи.