Вышли официальные версий Swift 2.3 и Swift 3.0, iOS 10 и Xcode 8. Поэтому я решила на своем сайте обновить демонстрационные примеры, сопровождающие замечательный стэнфордский курс CS193P Spring 2016 «Developing iOS 9 Apps with Swift» до Swift 2.3 и Swift 3.0 для запуска их в Xcode 8.
Также, как и в Xcode 7 , в Xcode 8 вы можете запустить эти демонстрационные примеры на своем устройстве (или поделится с друзьями) совершенно бесплатно — для этого не нужно иметь сертификат разработчика Developer Account, стоимостью 99 $/год.
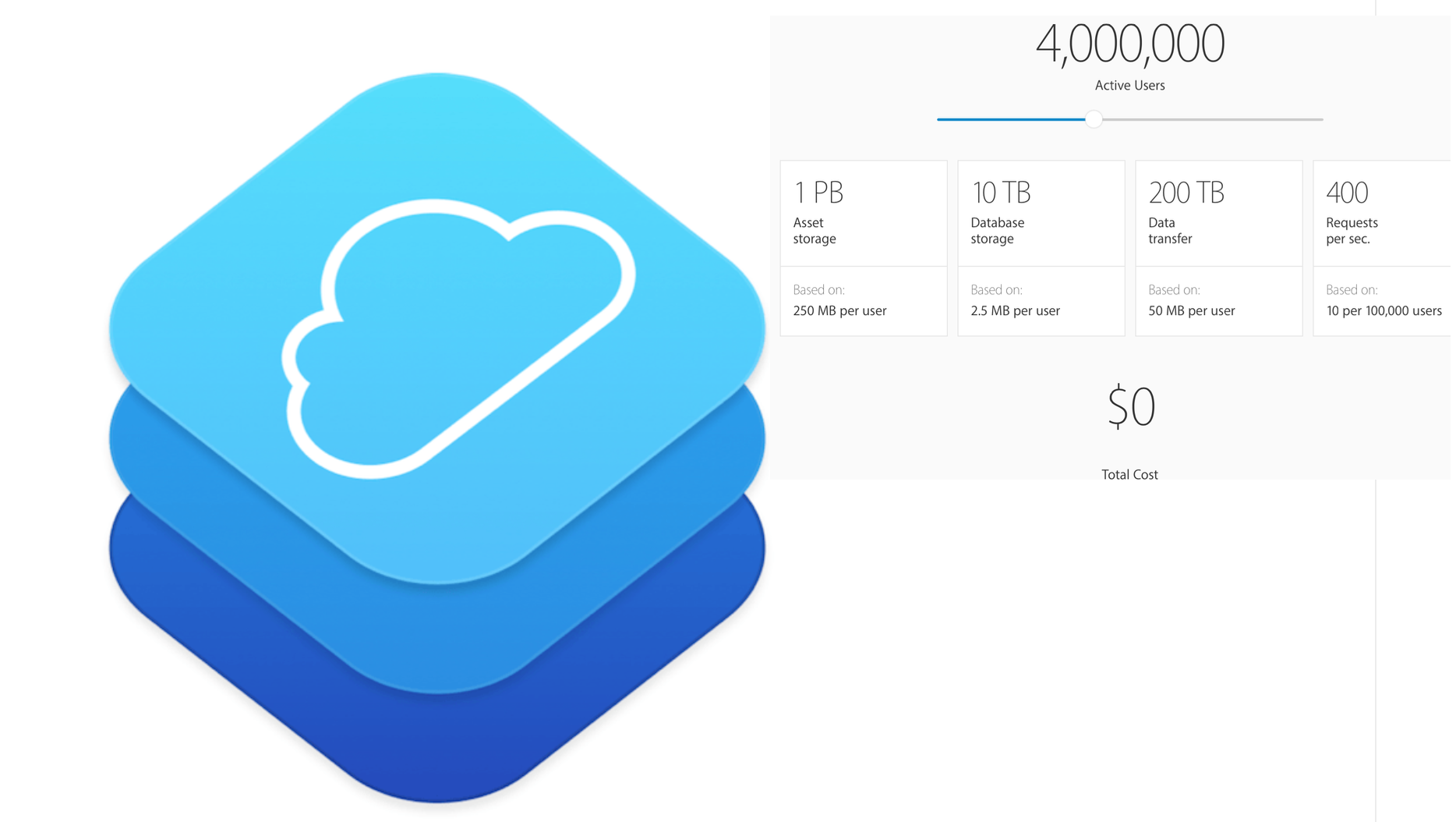
В 2016 году на стэнфордских курсах, как всегда, для большинства демонстрационных примеров не требуется реальное устройство (iPhone или iPad) и достаточно симулятора. Однако демонстрационные примеры, связанные с движением устройства и с использованием Core Motion и iCloud, требуют привлечения реальных iPhone или iPad.
Две версии Swift в Xcode 8 присутствуют в следующем качестве: Swift 3 в качестве основной следующей версии Swift, но это ее первый релиз, который, конечно, будет корректироваться, а версия Swift 2.3 оставлена как переходная и стабильная версия для сложных приложений, уже разработанных на Swift 2.2 и находящихся в эксплуатации. Это очень мудрое решение в Xcode 8. Проект Swift — open source, и вы можете следить за разработкой новых версий на сайте Swift.org. Там же можно вносить свои предложения.
Демонстрационные примеры для курса CS193P Spring 2016 «Developing iOS 9 Apps with Swift» для Swift 2.3 и Xcode 8 находятся в репозитарии на Github, а для Swift 3 .0 и Xcode 8 в этом репозитарии также на Github.
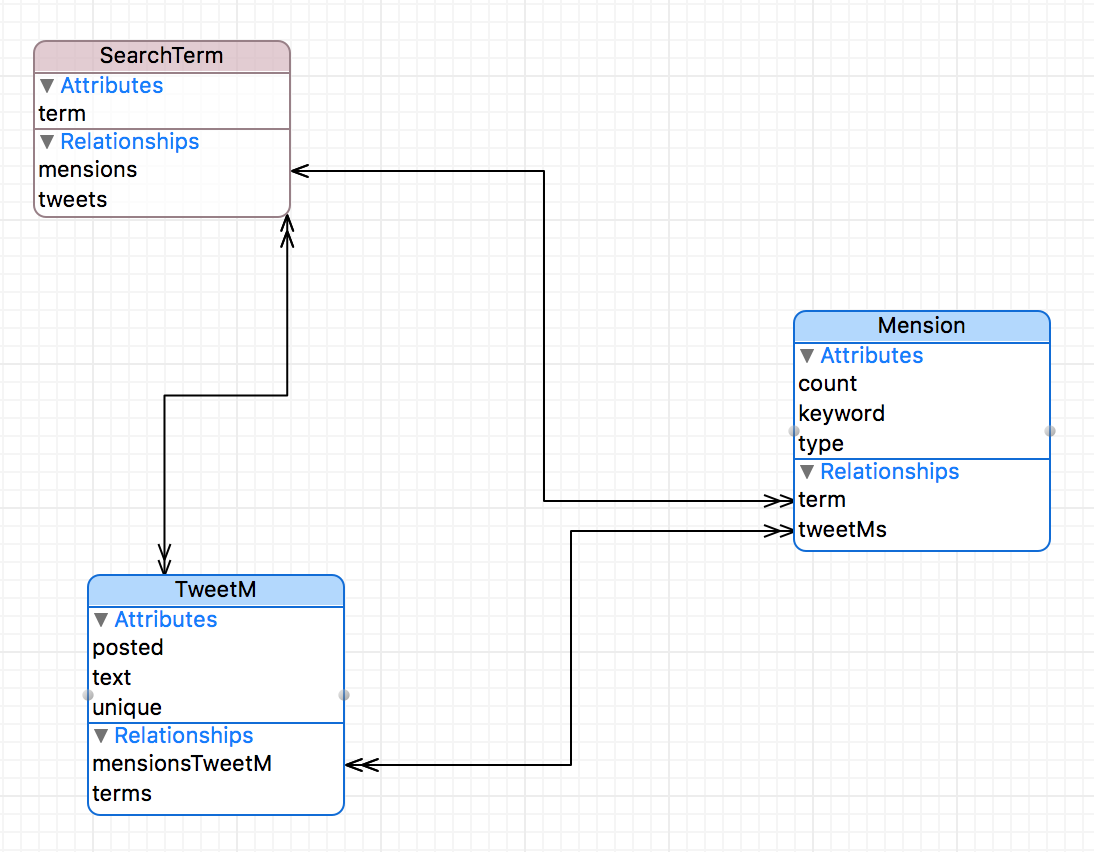
Надо сказать, что большинство демонстрационных примеров не претерпели никаких изменений в коде для Swift 2.3, за исключением очень незначительных изменений для демонстрационного примера Smashtag L11, в котором участвует Core Data. Поэтому , если вы обновились до Xcode 8, то код демонстрационных примеров для Swift 2.3 можно прекрасно использовать для прохождения курса CS193P Spring 2016 «Developing iOS 9 Apps with Swift», а также для написания своего кода при выполнении Заданий.
Код демонстрационных примеров для Swift 3 .0 и Xcode 8 приведен для тех, кто готов пройти курс сразу в Swift 3.0. О том, какой вариант Swift выбрать в Xcode 8 для прохождения курса CS193P Spring 2016 «Developing iOS 9 Apps with Swift» написан следующий пост.
Решения Заданий для курса CS193P Spring 2016 «Developing iOS 9 Apps with Swift» для Swift 2.3 и Xcode 8 находятся в репозитарии на Github, а для Swift 3 .0 и Xcode 8 в этом репозитарии также на Github.