У меня есть статья, посвященная созданию с помощью ChatGPT 4-o SwiftUI iOS приложения игры 2048: “Азартная разработка iOS приложения игры 2048 с ChatGPT”. Этой статье в октябре 2025 больше года.
И вот год спустя в нашем распоряжении оказывается ChatGPT 5, существенно более мощный ИИ. И хочется проверить на той же самой задаче создания iOS приложения игры 2048 на SwiftUI, насколько более интеллектуальные и интересные решения по сравнению с Chat GPT 4-o предлагает ChatGPT 5.
Начав работать с ChatGPT 5 вы понимаете, что общается он с вами уже как партнер класса Middle или Senior, требуя от вас того же уровня знаний. Он не дает вам подробных объяснений как начинающему iOS программисту в случае ChatGPT 4-o, a дает лишь очень краткие заметки к предлагаемому законченному коду, полагая, что в нем вы должны увидеть все его идеи. ChatGPT 5 разговаривает с вами кодом, и никаких “заглушек”, как в ChatGPT 4-o, только законченные решения. Кроме того, он опирается на более современные версии iOS и Swift.
Чтобы вы в дальнейшем вы смогли оценить те или иные решения, я очень кратко напомню правила игры 2048.
Сама игра проста. Вам дается игровое поле размером 4×4, где каждая плитка может содержать число внутри себя.

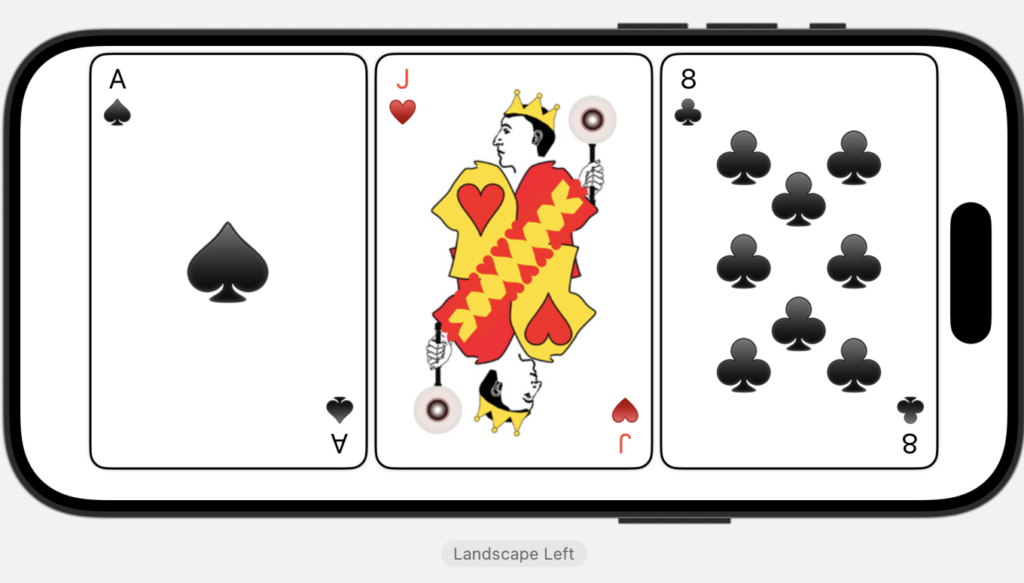
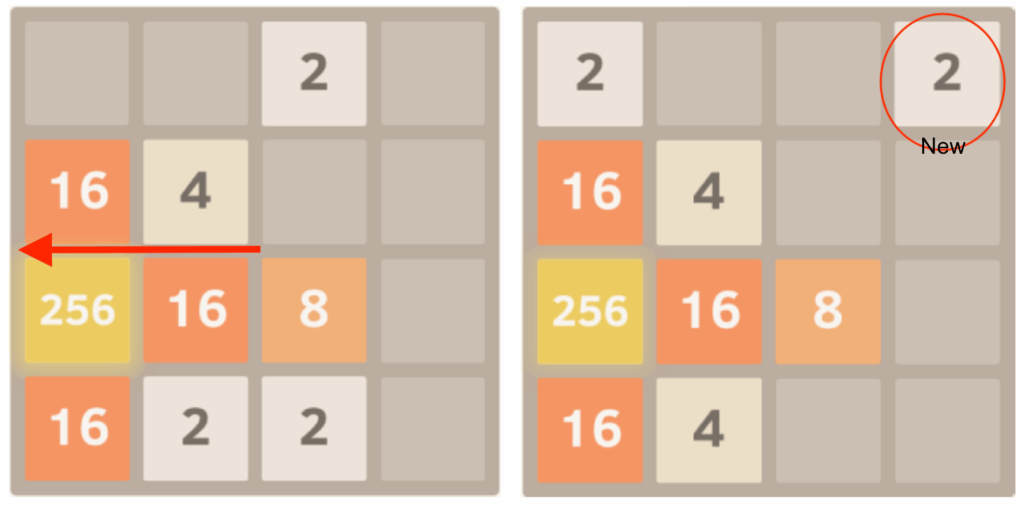
Рис.1 Пример хода в 2048. После хода “сдвиг влево” (left) на левой доске. Доска слева станет той, что расположена на рис. справа.
Числа на игровом поле всегда будут степенью двойки. Изначально есть только две плитки с номерами 2 или 4. Вы можете менять игровое поле, нажимая на клавиши со стрелками — вверх, вниз, вправо, влево — и все плитки будут двигаться в этом направлении, пока не будет остановлены либо другой плиткой, либо границей сетки. Если две плитки с одинаковыми числами столкнутся во время движения, они сольются в новую плитку с их суммой. Новая плитка не может повторно слиться с другой соседней плиткой во время этого перемещения. После перемещения новая плитка с числом 2 или 4 случайным образом появится на одной из пустых плиток, после чего игрок делает новый ход.
Цель игры состоит в том, чтобы достичь плитки с числом 2048. Цель игры можно рассматривать более широко и достигать плитку с максимально возможным числом. На самом деле существует система подсчета очков, применяемая к каждому ходу. Счет игрока начинается с нуля и увеличивается всякий раз, когда две плитки объединяются, на значение нового числа объединенной плитки. Если нет пустой ячейки и больше нет допустимых ходов, то игра заканчивается.
Задание для ChatGPT 5 выглядит точно также, как и в случае c ChatGPT 4-o:

| Вы профессиональный разработчик iOS. Предложите мне iOS-приложение игры 2048 на SwiftUI с начислением очков и кнопкой перезапуска. |
Код игры 2048, написанный на SwiftUI с помощью ChatGPT 4-o находится на Github, я не буду утомлять вас его описание, a код, написанный с помощью ChatGPT 5 — на Github.
Режимы работы приложения 2048
- Ручной с помощью жестов (.up, down, .left, .right)

- Автоматический ИИ Monte Carlo

- Автоматический ИИ Expectimax

ChatGPT 5 реализует MVVM (Model-View-ViewModel) — шаблон проектирования iOS приложения.
Читать далее