 Это восьмая Лекция курса Stanford CS193p, весна 2021 года. Лекция 8 полностью посвящена демонстрации различных возможностей анимации в SwiftUI:
Это восьмая Лекция курса Stanford CS193p, весна 2021 года. Лекция 8 полностью посвящена демонстрации различных возможностей анимации в SwiftUI:
- matchedGeometryEffect, который действует при сдаче карт
- переворот карты, который осуществляется нашим специальным Animatable модификатором Cardify
- анимация нашей геометрической фигуры Shape в виде “пирога” Pie
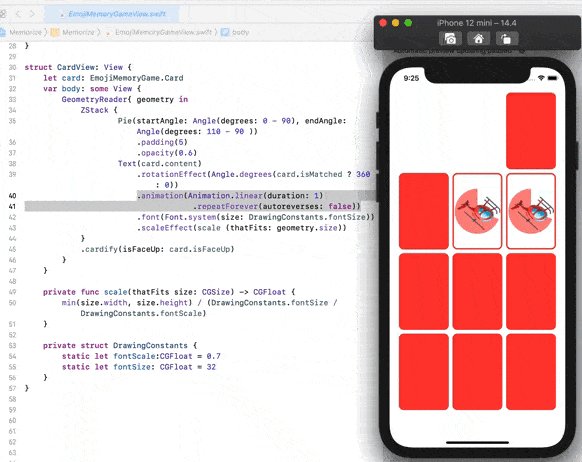
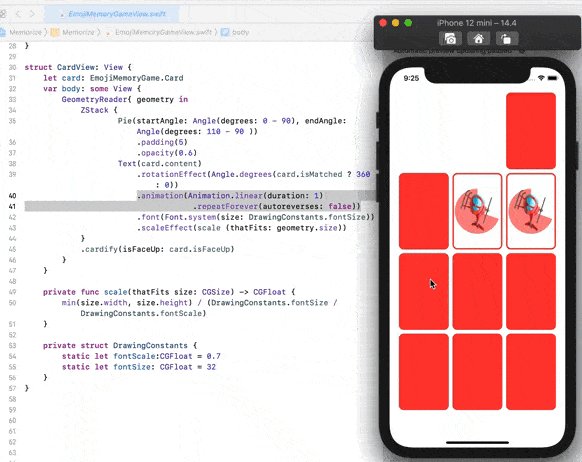
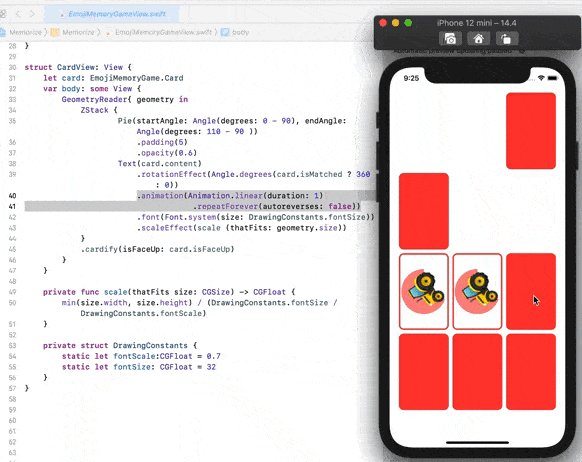
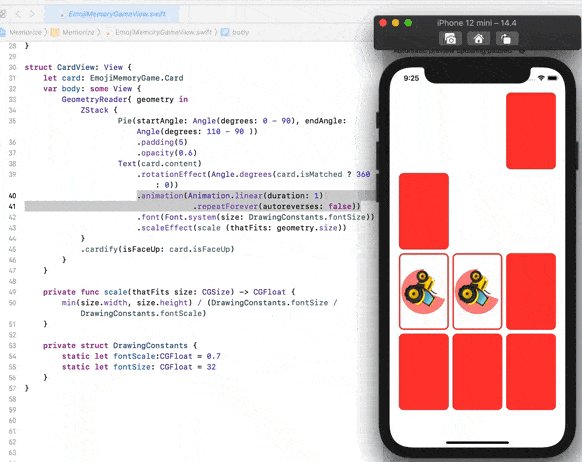
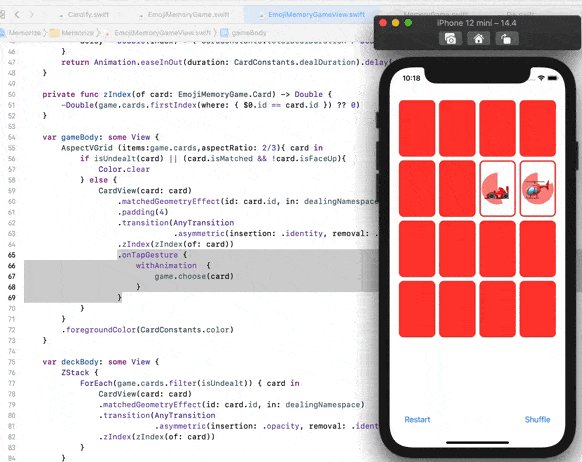
- неявная анимация, которая крутит эмодзи при совпадении карт
- перетасовка карт и выбор карты представляют явную анимацию
- запуск анимации при появлении (.onAppear) некоторых вещей
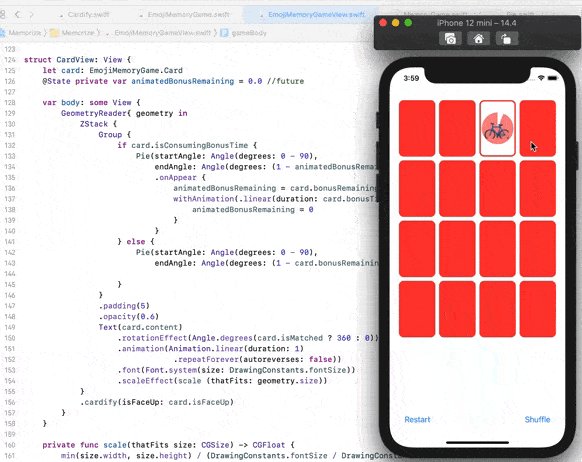
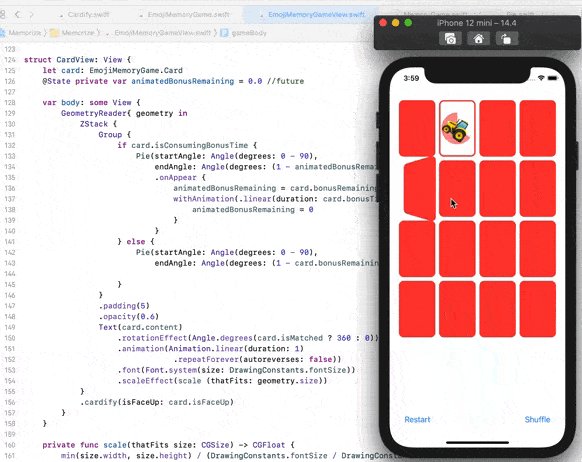
- как задерживать анимацию карт при их сдаче
- как диагностировать проблемы, когда у нас не происходит анимация, которую мы ожидаем при появлении на экране и уходе с экрана View, которое является частью условного предложения if-else
На прошлой Лекции 7 были продемонстрированы только неявные анимации.
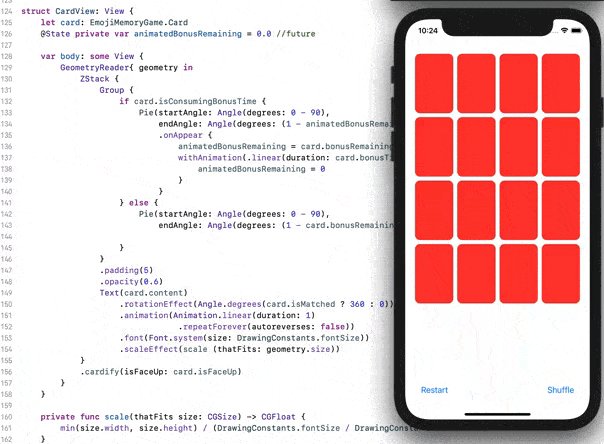
Но гораздо чаще для создания анимаций используется явная анимация. И чтобы показать это, профессор добавляет в игру Memorize возможность тасовки (Shuffle) карт.
Мы видим, что неявная анимация (вращение эмодзи) и явная анимация (тасовка карт) действуют независимо друг от друга.
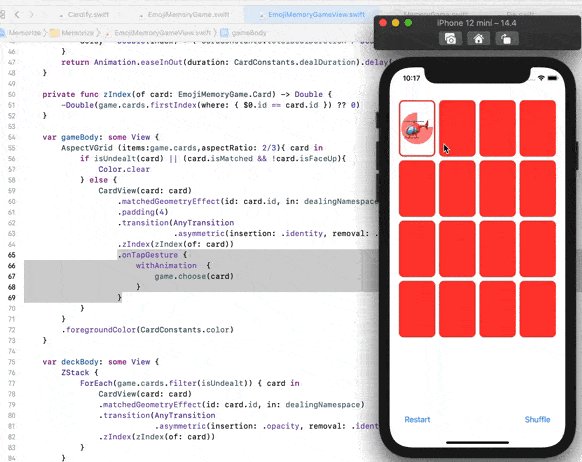
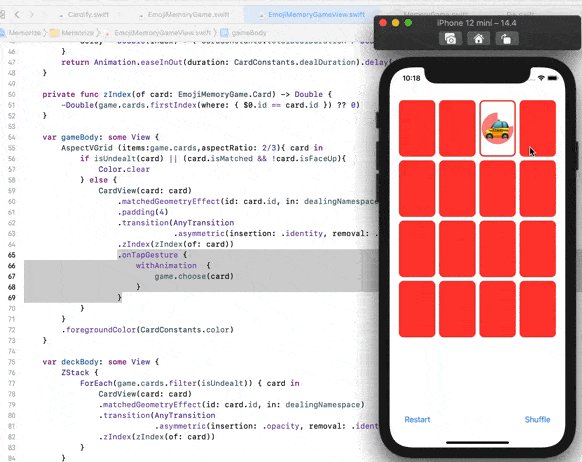
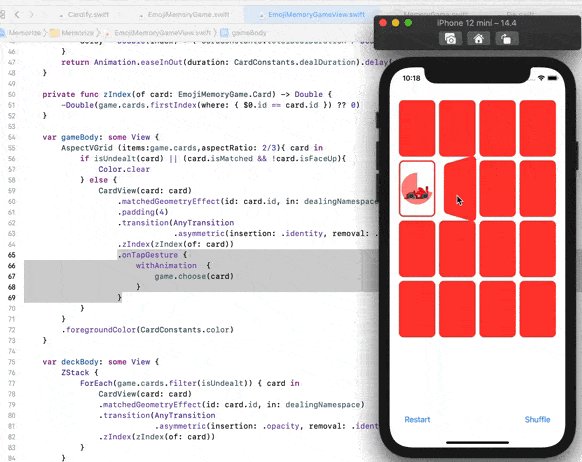
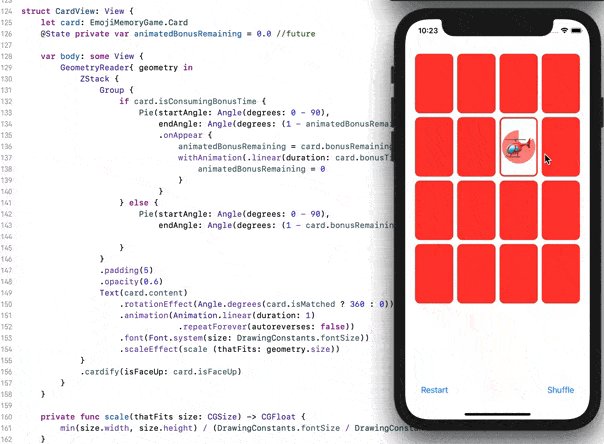
Еще одним примером использования явной анимации является выбор карты.
Также как и тасовка карт, выбор карты является «Намерением» пользователя, которое реализуется Intent функциями, а вызовы Intent функций из-за реактивной природы нашего UI практически всегда “оборачиваются” withAnimation и превращаются в явную анимацию.
Однако реализовать нужный нам физический переворот карты в 3D пространстве при её выборе не удается организовать обычным модификатором rotation3DEffect и стандартными переходами .transition. Нам пришлось изобретать свою собственную анимацию для нашего модификатора Cardify, заставив его реализовать протокол Animatable.
Надо отметить, что по ходу изучения анимации мы узнали о множестве геометрических эффектов GeometryEffect, таких как .rotationEffect, .scaleEffect, .rotation3DEffect. Мы узнали, что некоторые GeometryEffects происходят “за кулисами”, как в случае с “сеткой” LazyVGrid, которая, очевидно, позиционирует карты, и поэтому, когда мы перемешиваем карты (Shuffle), мы получаем очень красивую анимацию.
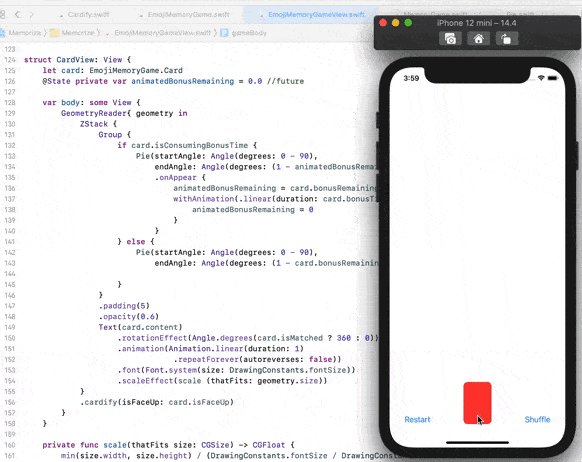
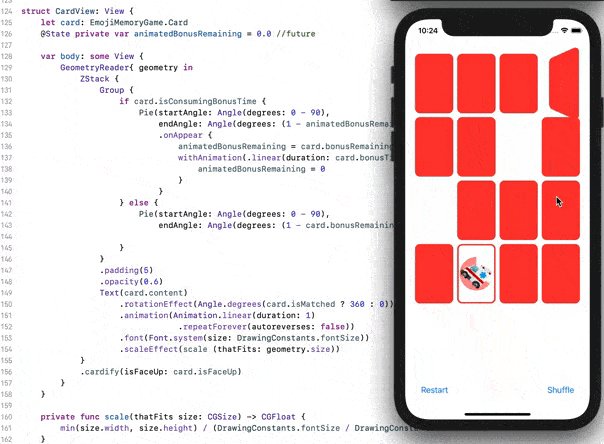
Ещё один геометрический эффект — matchedGeometryEffect — и возможность задержки анимаций позволили обеспечить вполне реальную картину сдачу карт. Этот же геометрический эффект matchedGeometryEffect используется для перезапуска игры Memorize, когда карты с игрового поля «летят» обратно в колоду карт, но уже без задержки :
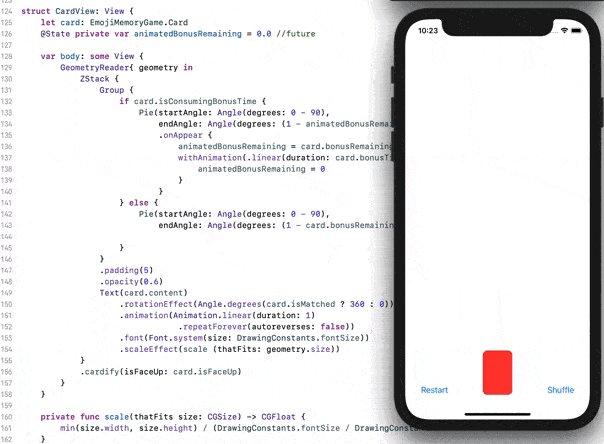
С помощью анимации такой геометрической фигуры Shape, как “пирога” Pie, расположенного на карте позади эмодзи, организуется обратный отсчет времени нахождения карты в положении “лицом” вверх, что стимулирует игра к быстрому поиску совпадающих карт.
Но это не обычная анимация изменений, которые уже произошли, а в некотором роде анимация в будущее. Нам потребовалось хитроумное использование .onAppear для запуска этой анимацию при появлении на экране “пирога” Pie. По сути, это ручная реализация появившегося в iOS 15 TimelineView.
Код демонстрационного примера для Лекции 8 находится на Github для iOS 14 в папке Memorize L8.
Русскоязычный неавторизованный конспект Лекции 8, иллюстрированный, хронометрированный и представленный в виде PDF-файла, который можно скачать и использовать offline, а также в формате Google Doc доступны на платной основе.