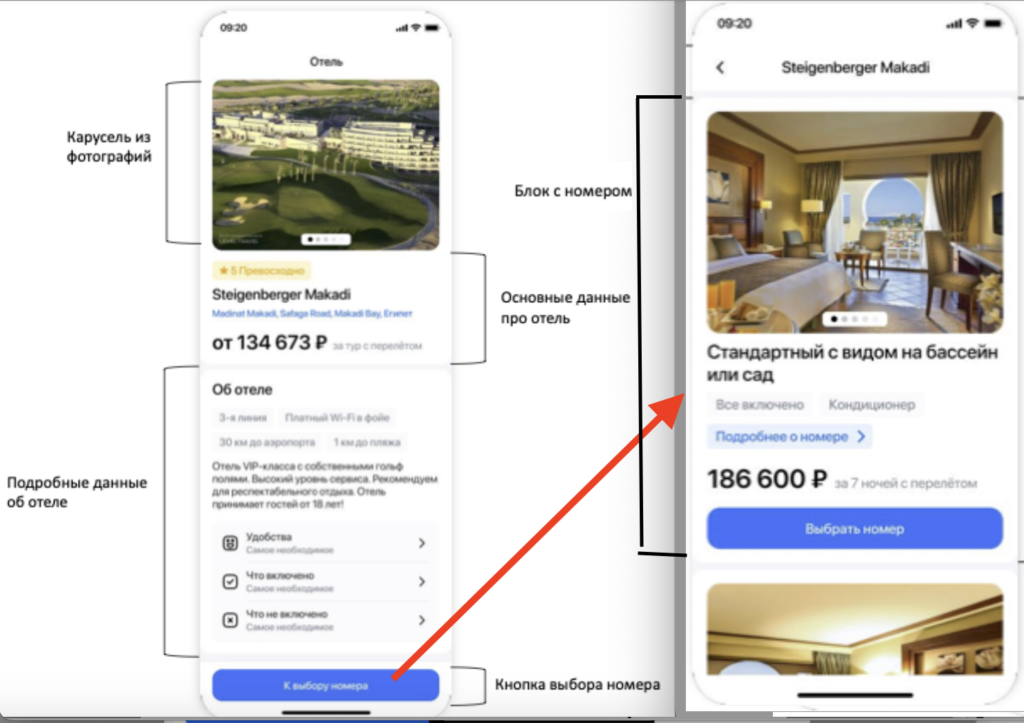
Мне случайно попалось задание с собеседования 2-х годичной давности на позицию «iOS разработчик» , в котором требовалось создать iOS приложения для бронирования номера в Отеле на основе макетов экранов из Figma, в которых использовалась «карусель» из фото.
Я решила попробовать использовать ИИ для разработки такого iOS приложения по макетам из Figma. Прямо скажем, что текст на прототипах экранов не очень отчетливо виден, так что ИИ предстоит его сначала прочитать, а уже потом создать iOS приложение.

Для меня приоритетными ИИ при создании iOS приложений являются ChatGPT 4.o-mini, Claude 3.5 (3.7) Sonnet и Grok 3, ну, может быть, DeepSeek R1, но Gemini 1.5 всегда давал хотя и корректный, но не самый лаконичный и интересный код.
Однако Gemini всегда прекрасно читал текст на изображениях ( в том числе на русском), кроме того, появилась более продвинутая Gemini 2.5 Pro Experimental — мультимодальная, рассуждающая модель AI, которую компания называет самой интеллектуальной моделью на сегодняшний день.

Так что у нас есть все шансы на успех.
Забегая вперед, сразу скажу, что Gemini 2.5 Experimental превзошел ожидания: точное воспроизведение Figma-макетов в SwiftUI (стили, функционал) + нешаблонный код, а изобретательные решения (FlexibleGridView и др.). Стартовый код — база для масштабируемого приложения с реализацией загрузки данных с сервера (REST API). Код находится на Github.
Читать далее