
Ниже представлен фрагмент Лекции 7 Стэнфордского курса CS193P Весна 2023 «Разработка iOS приложений с помощью SwiftUI«.
Полный русскоязычный неавторизованный конспект Лекции 7 в формате Google Doc и в виде PDF-файла, который можно скачать и использовать offline, доступны здесь.
Код находится на GitHub.
С полным перечнем Лекций и Домашних Заданий на русском языке можно познакомиться здесь.
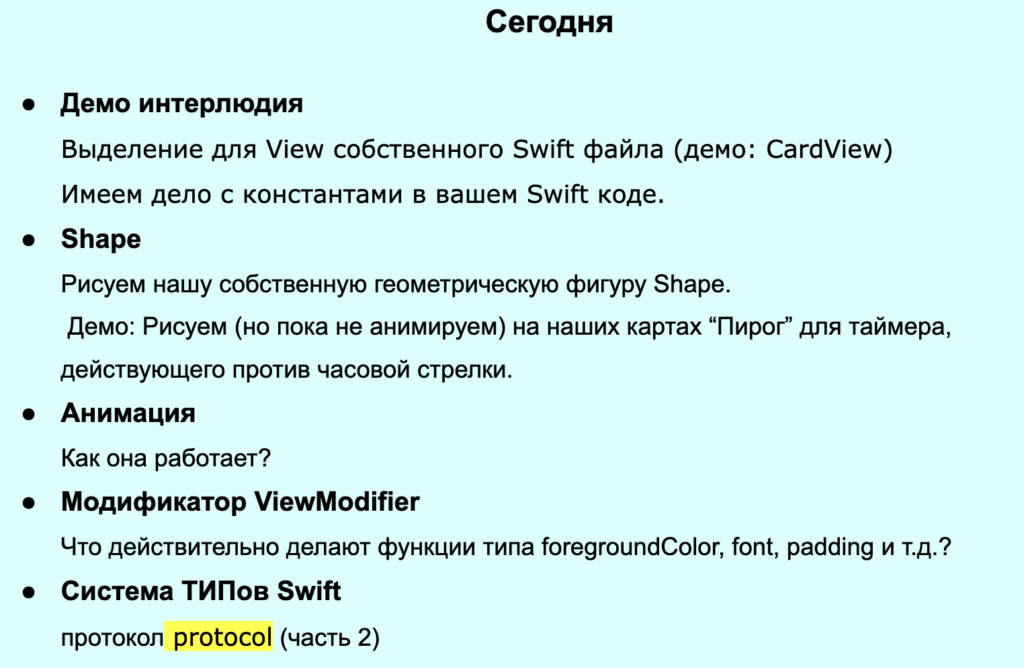
Что мы делаем сегодня?

. . . . . . . . . .
Одна из анимаций, которые мы собираемся сделать в ближайшее время, это небольшой таймер обратного отсчета.
И это действительно воодушевляет вас быстрее выбирал карты, потому что вы получаете больше очков. Чем больше отсчитывается времени до выбора вами карты, тем меньше очков вы получите к моменту совпадения карт.
Итак, давайте посмотрим, как это происходит. Обратите внимание на таймер обратного отсчета. Если я позволю этому таймеру идти до конца, то я не получу много баллов, даже если произойдет совпадение карт.
Если я переверну карту обратно, то таймер останавливается.

Вы видели, как взлетела маленькая цифра +2? Это говорит о том, сколько я получил баллов.
Позвольте мне еще раз попытаться получить больше очков. Теперь хорошо, количество очков +13.
Демонстрационный пример Shape
Итак, мы собираемся создать этот маленький круглый “пирог” Pie, который ведет обратный отсчет. Мы не будем анимировать его сегодня, но мы создадим свою собственную геометрическую фигуру Shape в виде маленького “пирога”.
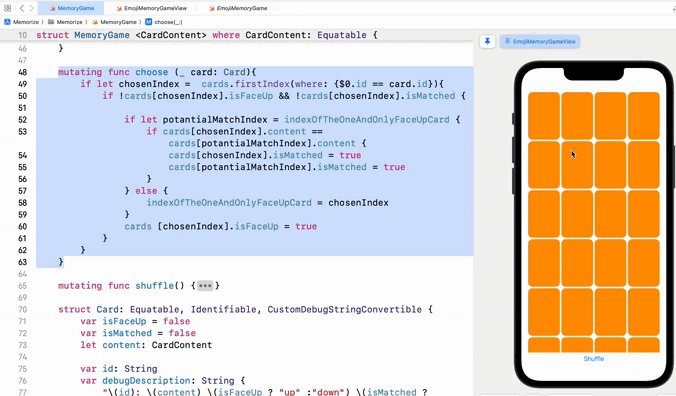
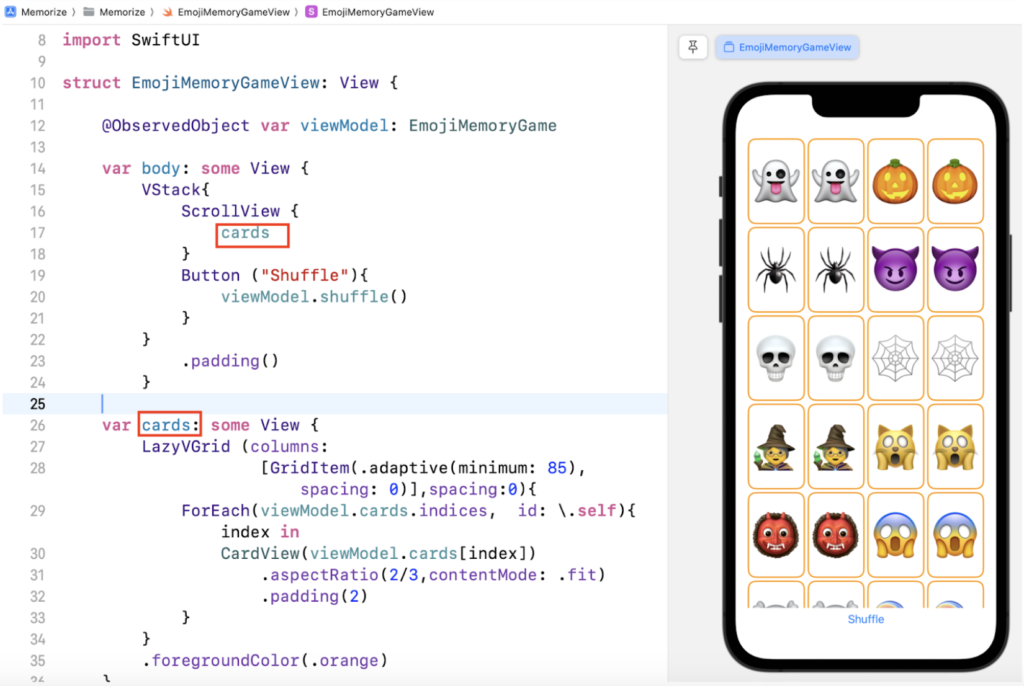
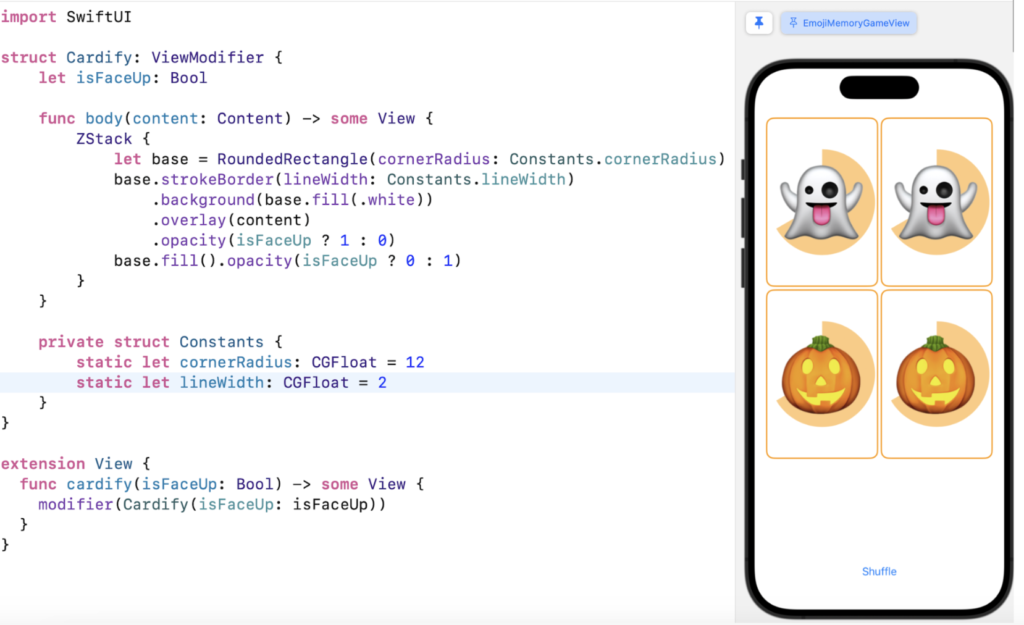
Для того, чтобы мы могли увидеть, что здесь происходит, я собираюсь измениться количество карт, которые у меня есть в игре, до четырех карт:
И мы положим все наши карты “лицом” вверх, потому что мы собираемся разместить там “пирог” Pie:
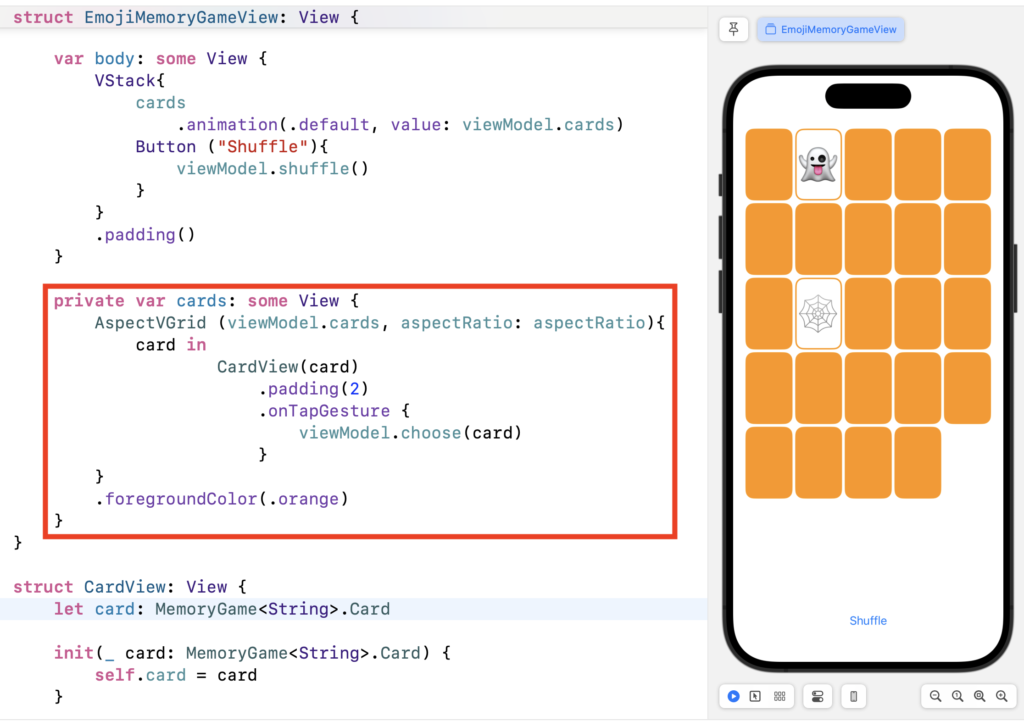
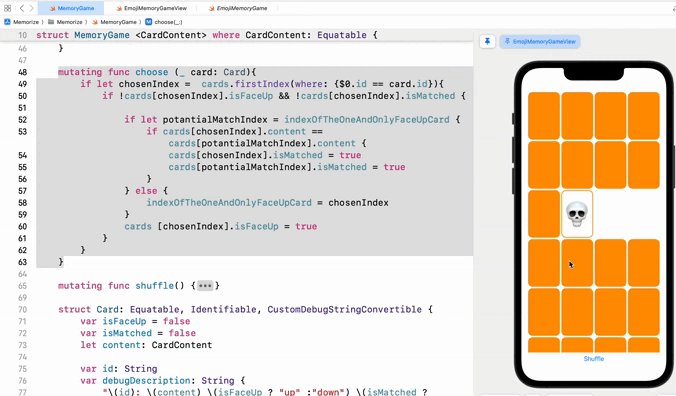
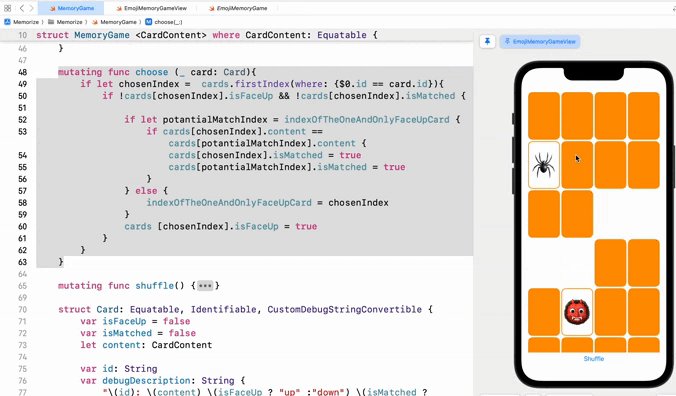
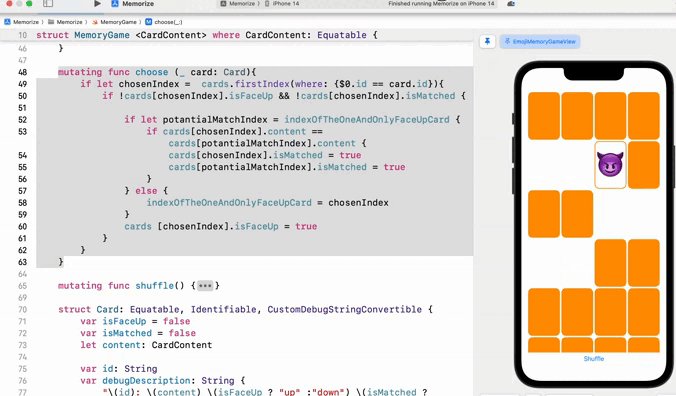
Давайте начнем с нашего CardView, который вы видите здесь на экране.
Я размещу там круг Circle ( ) вместо “пирога” Pie:
И это ZStack. Они сгруппированы с помощью Group, но это все еще ZStack
И я просто помещаю Circle() позади текста Text. Мы почти закончили, правда?
Это не “пирог” Pie, а круг Circle(), и он имеет ярко-оранжевый цвет, пожалуй, слишком яркий, ведь таймер не так уж и важен. Давайте к нашему кругу Circle() добавим немного непрозрачности
.opacity ( 0.5 ):
Можно было бы снизить до .opacity ( 0.4 ):
Видите, круг стал немного более прозрачным.
Еще одна вещь, которая мне не нравится, это то, что мой “пирог” Pie подходит прямо к краю карты. Это не так уж хорошо.