Лекция 12 посвящена очень важной теме: механизму Autolayout (автоматическая разметка). Это блестящий мастер-класс по использованию Autolayout и концепции Size Classes, в котором профессор детально рассказывает абсолютно все о каждой опции.
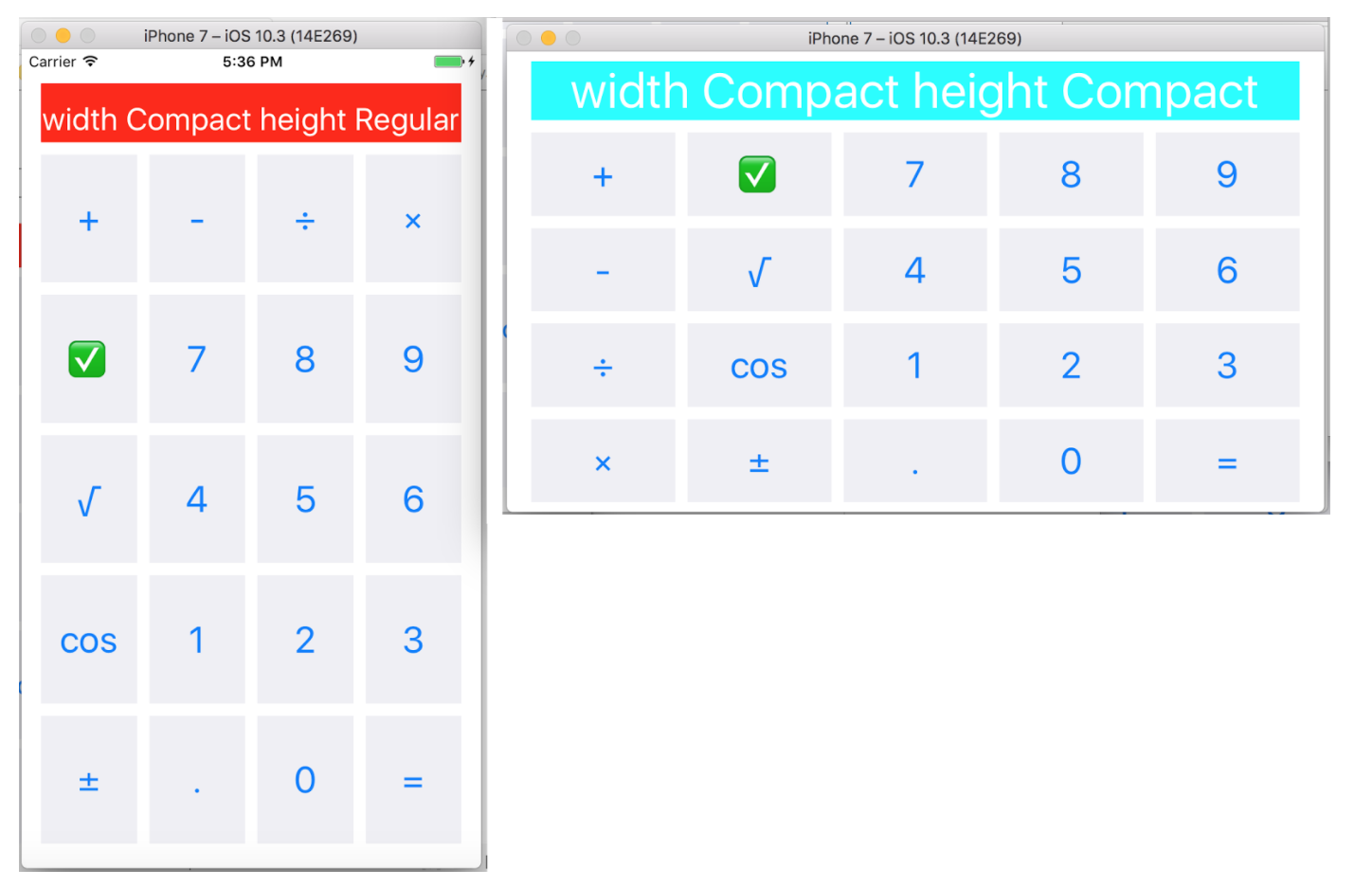
Вначале дается обзор того, что нам уже известно об Autolayout к этому моменту времени, так как во всех предыдущих лекциях элементы Autolayout уже были представлены в той или иной степени. Это направляющие голубые пунктирные линии, это использование CTRL-перетягивания, как способа # 1 для создания ограничений системы Autolayout, а также меню «Pin» и «Align«. Очень важная роль в системе Autolayout отводится такой концепции, как Size Class. Теперь в iOS без нее уже не обойтись. В iOS 10 существенно изменена работа с Size Classes. Нет больше неправдоподобных квадратных UI, как в iOS 9, все UI в iOS 10 выглядят естественно, переключение на различные конфигурации Size Classes выполняется очень просто.
Общую большую картину всех ваших ограничений вы можете получить в Document Outline (схеме UI), который является своеобразной «штаб-квартирой» системы Autolayout, Именно здесь можно определить, какие ограничения действуют в определенном Size Class, можно разрешить конфликты между ограничениями, можно вести «охоту» за «магическими» числами.
Архив за месяц: Май 2017
Лекция 11 CS193P Winter 2017 — Core Data Demo (Демонстрационное приложение).
Лекция 11 посвящена демонстрационному примеру «L11 Smashtag« с использованием Core Data. Этот пример построен на основе приложения «L9 Smashtag«, которое по существу является клиентом Twitter, выбирающем твиты по специальной строке поиска типа #stanford. Он демонстрирует все теоретические положения Core Data, представленные на Лекции 10.
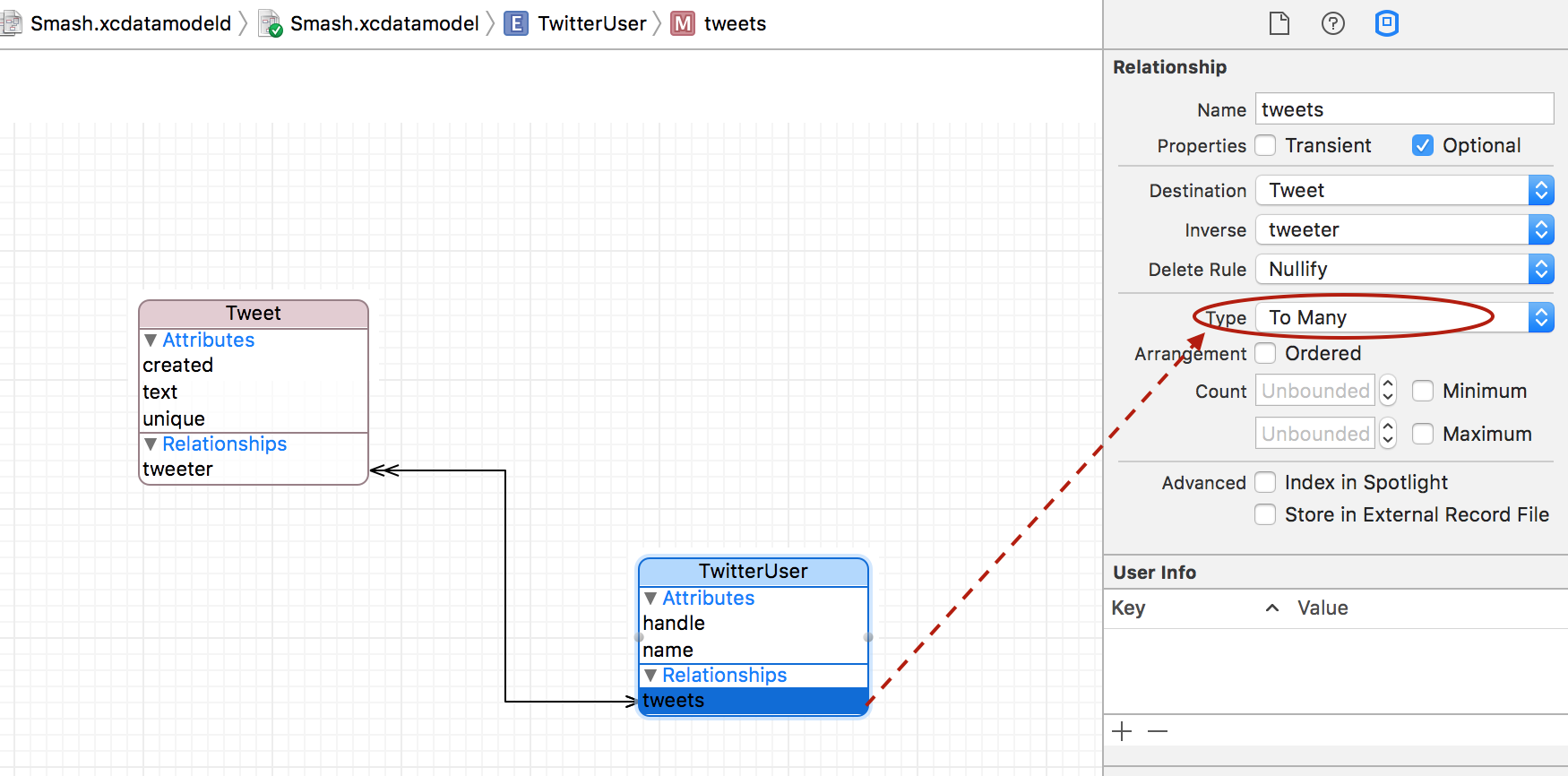
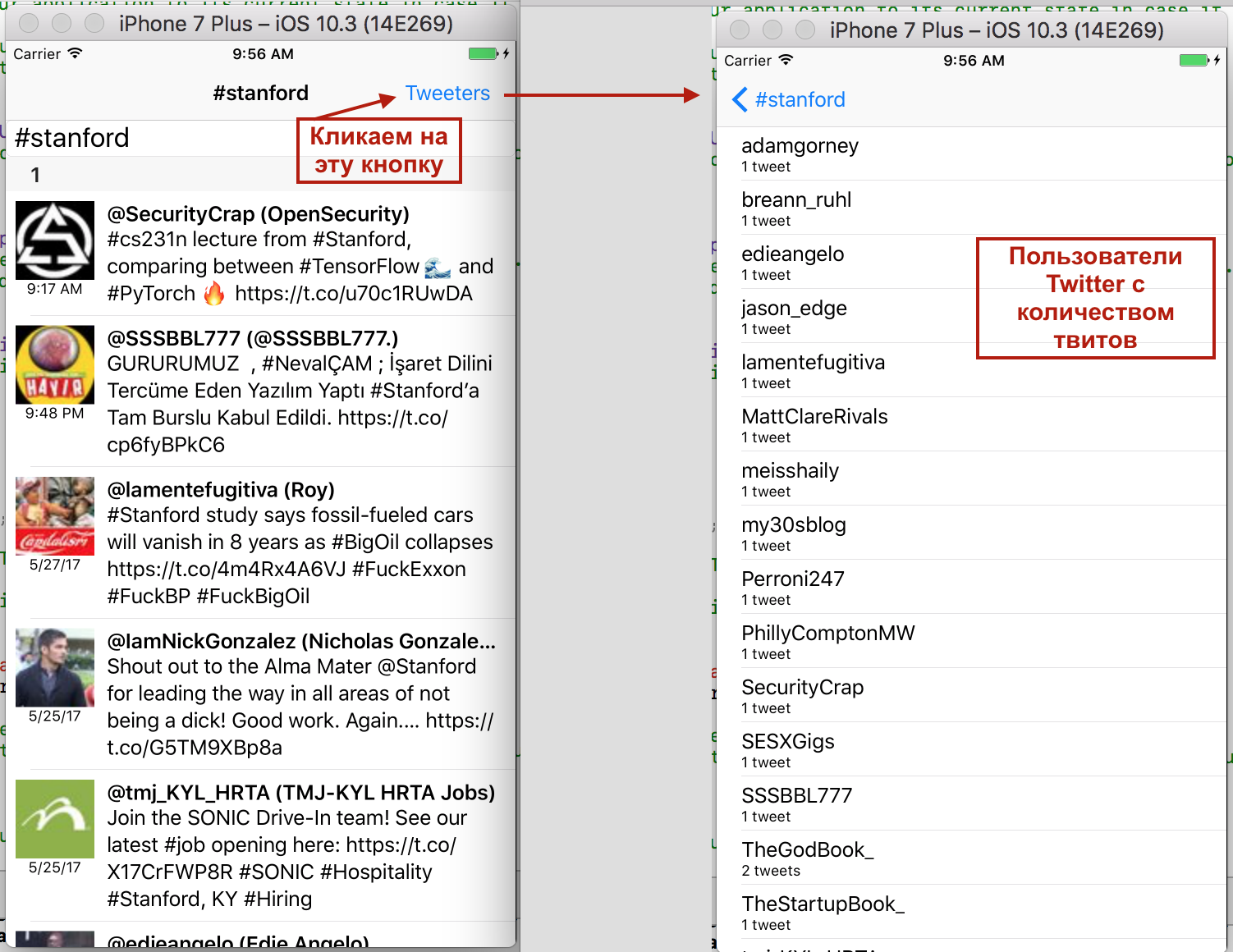
Задачей демонстрационного приложения «L11 Smashtag« является показ списка всех пользователей Twitter, у которого есть твиты, содержащие в тексте поисковую строку, например, #stanford . Должны быть учтены не только твиты, полученные из Twitter в результате последнего поиска для строки #stanford, но и вообще все твиты, когда-либо связанные с поиском по строке #stanford. Для этого используется база данных Core Data. Каждый раз при получении твитов «из сети» с помощью специального фреймворка Twitter c Лекции 9, они не только показываются на экране, но и записываются в Core Data. Потом мы сможем запрашивать эти твиты и получать любую информацию, включая получение списка пользователей, которые имели твиты с текстом, содержащим, например, #stanford.
Подробно демонстрируются все этапы создания приложения с Core Data:
Лекция 10 CS193P Winter 2017 — Core Data (Объектно-ориентированная база данных).
В начале Лекции 10 в догонку темы Table View и предыдущей Лекции 9, профессор показывает очень интересный способ работы с Refresh Control для добавления «свежих» твитов в отдельные секции таблицы. Кроме того предлагается сделать запрос к Twitter более безопасным и c фильтром на ретвиты:
Twitter.Request(search: «\(query) -filter:safe -filter:retweets»,count: 100)
Остальная и большая часть Лекции 10 целиком теоретическая и посвящена одной единственной теме — Core Data. По существу, это способ создания графа объектов, который проектируется на SQL или XML базы данных или даже на базу данных в памяти.
В iOS 10 Apple представила одну из самых значительных модернизаций Core Data со времен iOS 5. Во главе нового Core Data теперь стоит класс NSPersistenceContainer. Он снабжает вас очень простым API: контекстом viewContext, работающим на main queue, и методом performBackgroundTask(_:) , для выполнения Core Data задач в фоновом (background) режиме.
Задание 4. CS193P Winter 2017. Smashtag Mentions (клиент Twitter). Решение — дополнительный пункт 6. UICollectionView с расположением ячеек типа WaterFall и переключение между Layouts.
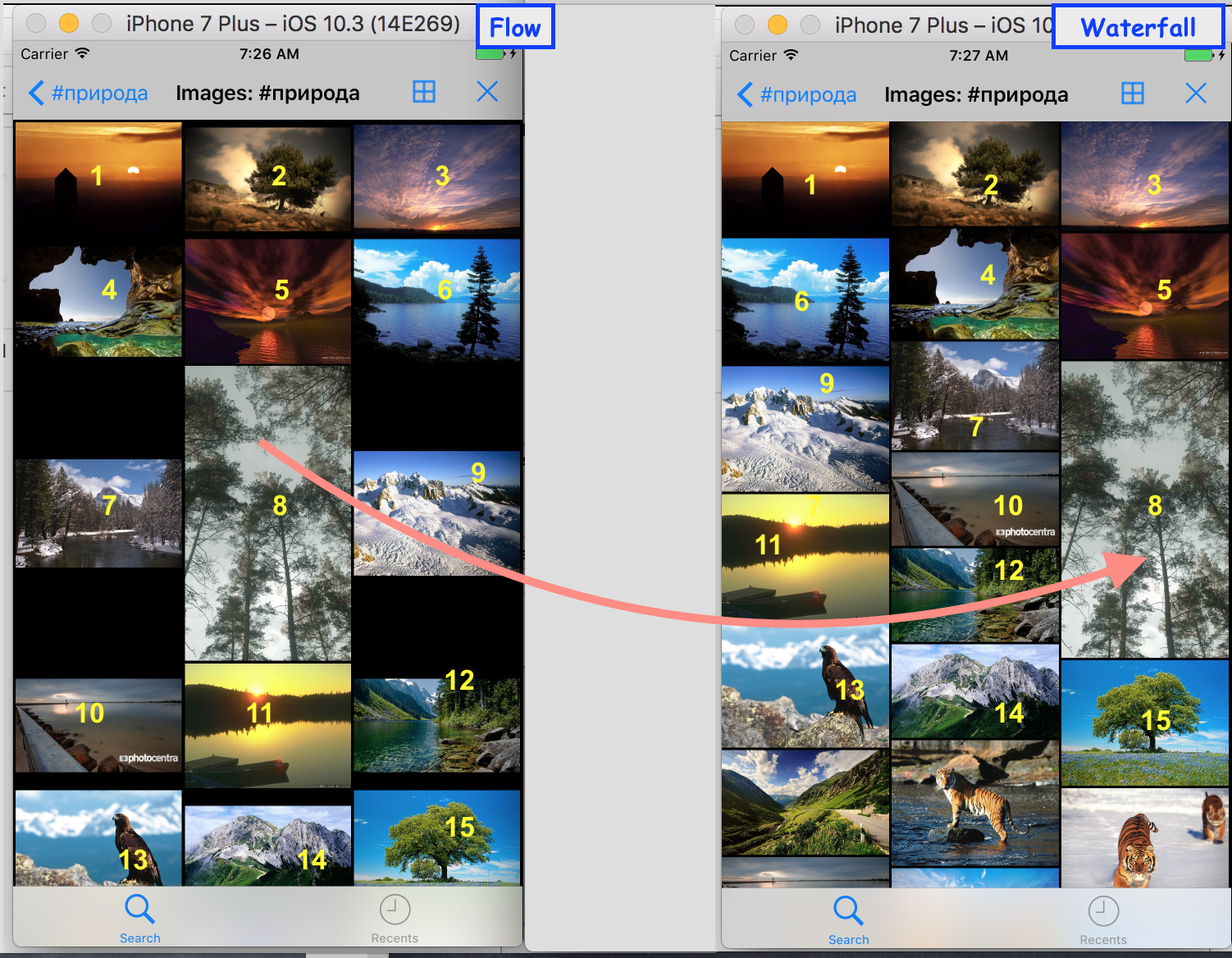
Класс UICollectionView отличается UITableView наличием свойства UICollectionViewLayout, которое отвечает за расположение (layout) ячеек в двухмерным пространстве, не заботясь о содержимом этих ячеек. По умолчанию работает расположение (layout) UICollectionViewFlowLayout, которое действует наподобие размещения текста по строкам слева направо с переносом на другую строку. Именно этот layout мы использовали при выполнении дополнительного пункта 6 Задания 4. Но есть очень привлекательное расположение ячеек, которое организует их по столбцам таким образом, чтобы они как можно плотнее заполняли все пространство. Это так называемый стиль Pinterest или еще его называют «анти-Тэтрис» или Waterfall (водопад). Выше на рисунке цифрами показан порядок заполнения ячеек в случае обычного Flow и Waterfall расположения ячеек, и мы видим, что последний уплотняет расположение ячеек, давая снизу появиться новым ячейкам.
Алгоритм расположение очень прост: каждая следующая ячейка располагается в столбце, наименее занятом по вертикали, c соответствующим Aspect ratio. Класс CHTCollectionViewWaterfallLayout, реализующий этот алгоритм расположения ячеек в Collection View представлен в Github. Давайте попробуем использовать его в решении Задания 4.
Код находится на Github.
Задание 4. CS193P Winter 2017. Smashtag Mentions (клиент Twitter). Решение — дополнительный пункт 6. UICollectionView и перемещение ячеек.
Содержание
Текст Домашнего Задания 4 на английском языке доступен на iTunes в пункте “Programming: Project 4: Smashtag Mentions″. На русском языке вы можете скачать здесь:
В Задании 4 вы должны усовершенствовать приложение Smashtag, которое мы создали на Лекции 9, чтобы обеспечить быстрый доступ к хэштэгам hashtags, URLs urls, изображениям images и пользователям users, упомянутым в твите. Основными идеями в этом Задании являются многопоточность, работа с таблицей Table View, глубокое знание Navigation Controller, множественные MVC типа Tab Bar Controller и работа с изображениями с помощью Scroll View.
Основой для решения Задания 4 является демонстрационный пример «Smashtag L9«, код которого доступен как на iTunes название “Lecture 9 Demo Code: Smashtag«, так и на Github.
В данном посте представлено решение Дополнительного пункта 6 Задания 4. Код можно найти на Github.
Начало решения Задания 4 находится в постах:
Задание 4 CS193P Winter 2017. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 1- 7.
Задание 4. CS193P Winter 2017. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 8 — 10.
Задание 4. CS193P Winter 2017. Smashtag Mentions (клиент Twitter). Решение — дополнительные пункты 1-5.
Код для Обязательных пунктов 1- 7 находится на Github.
Код для Дополнительного пункта 6 находится на Github.
Пункт 6 дополнительный
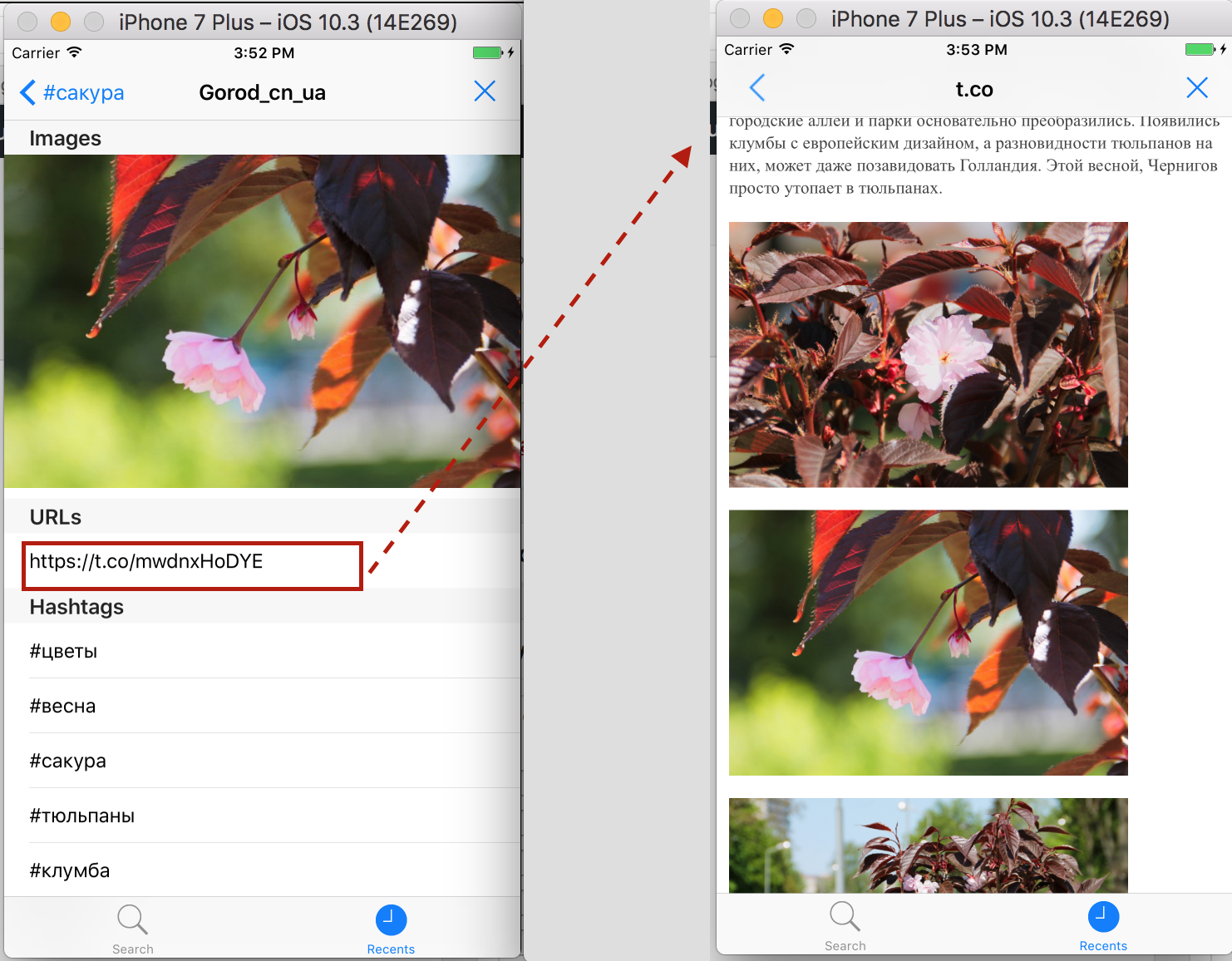
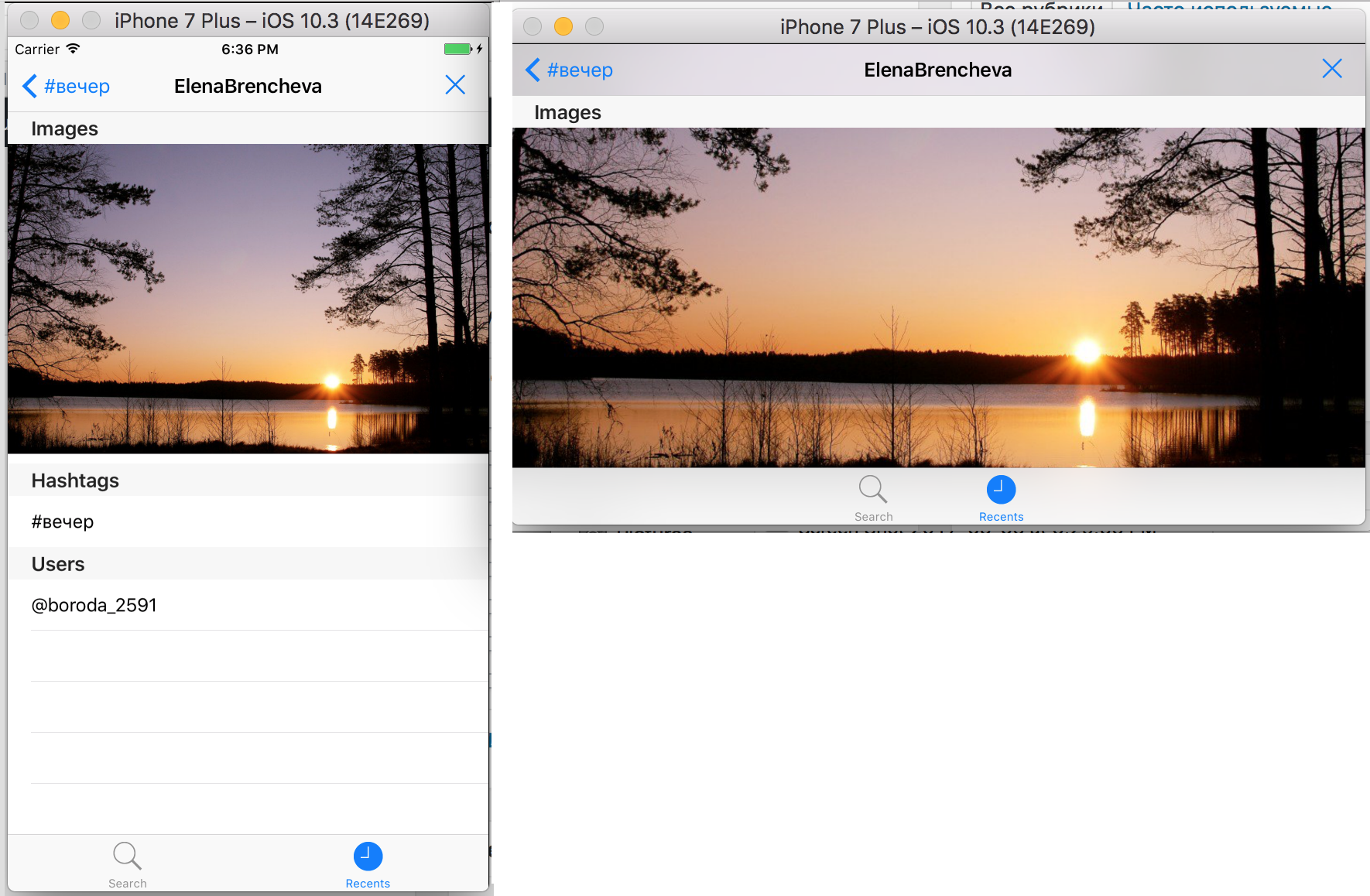
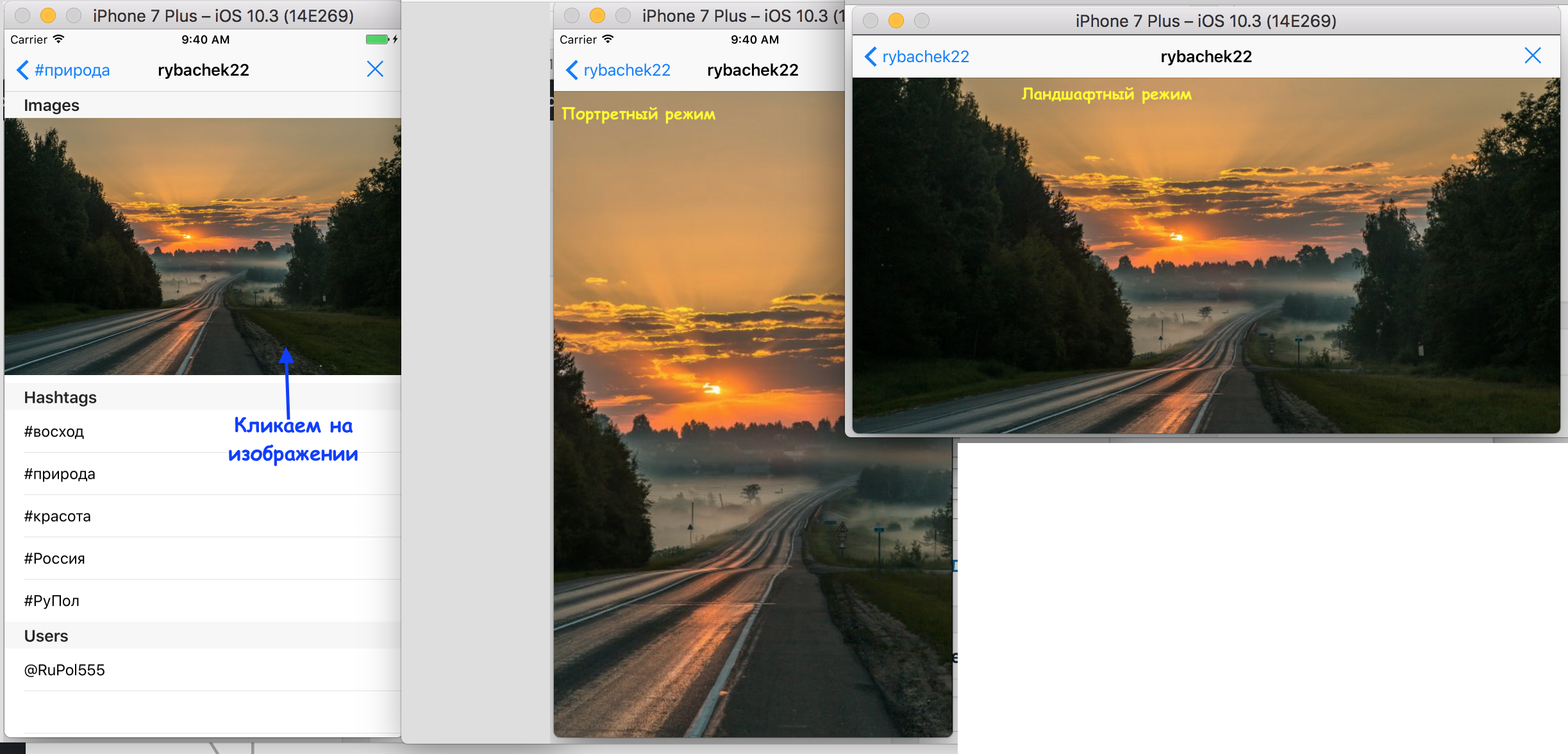
Добавьте некоторый UI элемент, который показывает новый View Controller, отображающий UICollectionView всех первых изображений (image) (или, если хотите, всех images) во всех твитах, которые удовлетворяют условиям поиска. Когда пользователь кликает на изображении (image) в этом UICollectionView, “переезжайте” (segue) на показ этого Tweet (даже если вы будете показывать один Tweet, вам все равно следует использовать ваш TweetTableViewController и тогда вам будет доступна функциональность “преследования mentions”).
Задание 4. CS193P Winter 2017. Smashtag Mentions (клиент Twitter). Решение — дополнительные пункты 1-5.
Содержание
Текст Домашнего Задания 4 на английском языке доступен на iTunes в пункте “Programming: Project 4: Smashtag Mentions″. На русском языке вы можете скачать здесь:
В Задании 4 вы должны усовершенствовать приложение Smashtag, которое мы создали на Лекции 9, чтобы обеспечить быстрый доступ к хэштэгам hashtags, URLs urls, изображениям images и пользователям users, упомянутым в твите. Основными идеями в этом Задании являются многопоточность, работа с таблицей Table View, глубокое знание Navigation Controller, множественные MVC типа Tab Bar Controller и работа с изображениями с помощью Scroll View.
Основой для решения Задания 4 является демонстрационный пример «Smashtag L9«, код которого доступен как на iTunes название “Lecture 9 Demo Code: Smashtag«, так и на Github.
В данном посте представлено решение Дополнительных пунктов 1 — 5 Задания 4. Код можно найти на Github.
Начало решения Задания 4 находится в постах:
Задание 4 CS193P Winter 2017. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 1- 7.
Задание 4. CS193P Winter 2017. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 8 — 10.
Код для Обязательных пунктов 1- 7 находится на Github.
Код для Обязательных пунктов 1- 10 находится на Github.
Код для Дополнительных пунктов 1- 5 находится на Github.
Пункт 1 дополнительный
В секции Users вашего нового UITableViewController представьте список не только пользователей, users, упомянутых в твите, но также и пользователей users, пославших твит в первое место.
Задание 4. CS193P Winter 2017. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 8 — 10.
Содержание
Текст Домашнего Задания 4 на английском языке доступен на iTunes в пункте “Programming: Project 4: Smashtag Mentions″. На русском языке вы можете скачать здесь:
В Задании 4 вы должны усовершенствовать приложение Smashtag, которое мы создали на Лекции 9, чтобы обеспечить быстрый доступ к хэштэгам hashtags, URLs urls, изображениям images и пользователям users, упомянутым в твите. Основными идеями в этом Задании являются многопоточность, работа с таблицей Table View, глубокое знание Navigation Controller, множественные MVC типа Tab Bar Controller и работа с изображениями с помощью Scroll View.
Основой для решения Задания 4 является демонстрационный пример «Smashtag L9«, код которого доступен как на iTunes название “Lecture 9 Demo Code: Smashtag«, так и на Github.
Начало решения Задания 4 находится в посте Задание 4. CS193P Winter 2017. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 1- 7.
В данном посте представлено решение Обязательных пунктов 8 — 10 Задания 4.
Код для Обязательных пунктов 1- 7 находится на Github .
Код для Обязательных пунктов 1- 10 находится на Github.
Пункты 8 обязательный
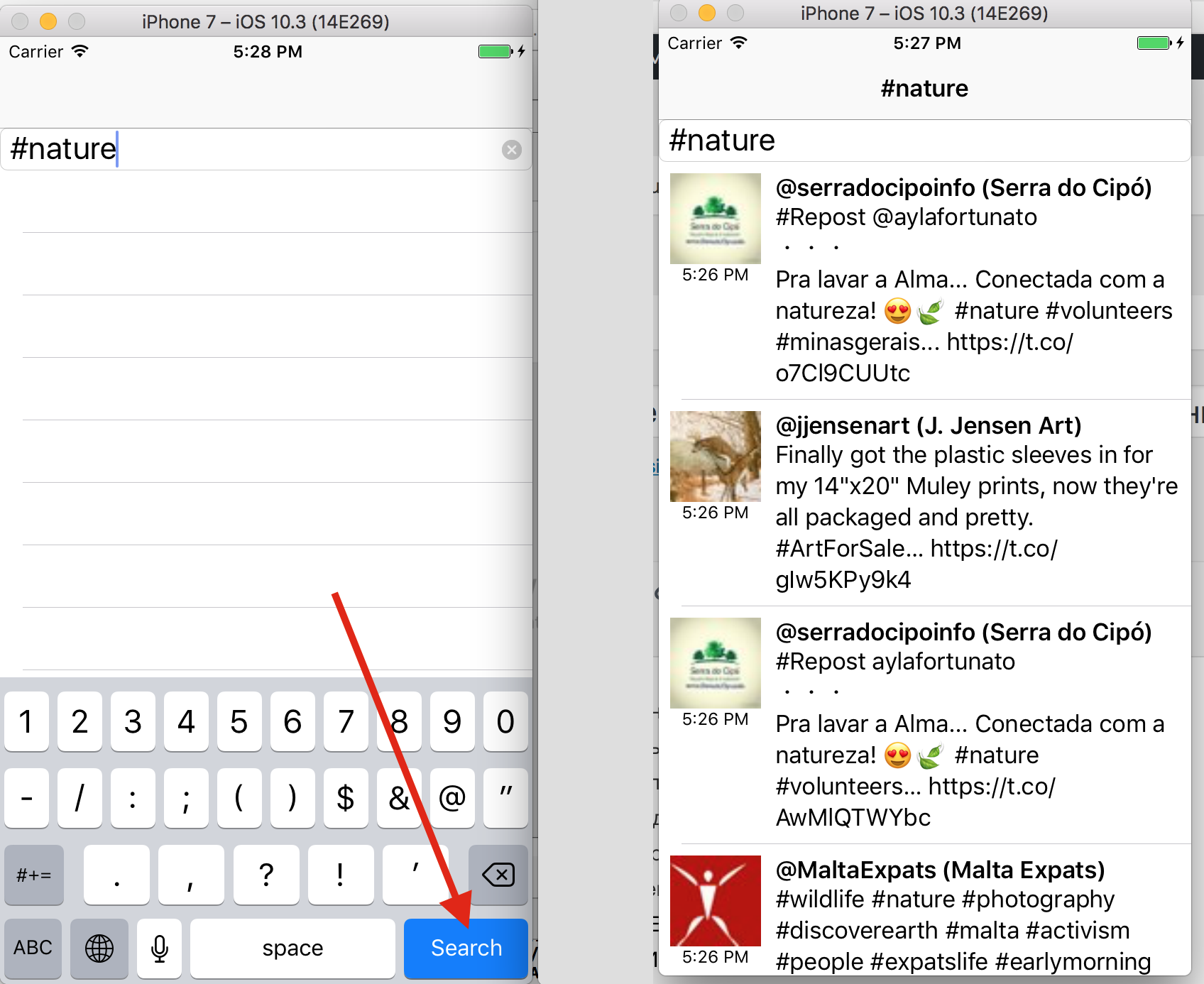
Сохраняйте недавние 100 поисков в Twitter, которые пользователь выполнил в вашем приложении. Добавьте UITabBarController к вашему приложению с одной закладкой для поиска (то есть ваш главный UI) и второй закладкой, показывающей недавние поисковые термины, используемые для поиска в вашей таблице (они должны быть уникальны и первыми должны быть самые новые). Когда пользователь кликает на поисковом термине во второй закладке, “переезжайте” (segue) (оставаясь в той же самой закладке) куда-то, чтобы показать самые свежие твиты, соответствующие этому поисковому термину. Запомните эти недавно выполненные поисковые термины в постоянном хранилище, так чтобы ваше приложение не забывало их в случае повторного старта приложения.
Задание 4. CS193P Winter 2017. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 1- 7.
Содержание
Текст Домашнего Задания 4 на английском языке доступен на iTunes в пункте “Programming: Project 4: Smashtag Mentions″. На русском языке вы можете скачать здесь:
В Задании 4 вы должны усовершенствовать приложение Smashtag, которое мы создали на Лекции 9, чтобы обеспечить быстрый доступ к хэштэгам hashtags, URLs urls, изображениям images и пользователям users, упомянутым в твите. Основными идеями в этом Задании являются многопоточность, работа с таблицей Table View, глубокое знание Navigation Controller, множественные MVC типа Tab Bar Controller и работа с изображениями с помощью Scroll View.
Основой для решения Задания 4 является демонстрационный пример «Smashtag L9«, код которого доступен как на iTunes название “Lecture 9 Demo Code: Smashtag«, так и на Github.
В данном посте представлено решение Обязательных пунктов 1 — 7 Задания 4.
Код можно найти на Github.
Продолжение решения Задания 4 находится в посте Задание 4. CS193P Winter 2017. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 8 — 10.
Для того, чтобы начать с проекта, который профессор демонстрировал на Лекции 9, вам нужно создать workspace (рабочее пространство) в Xcode, которое содержит оба проекта: Smashtag L9 project c Лекции 9 и поставляемый профессором Twitter фреймворк project. Так получилось, а может быть это сделано специально для учебных целей, но эти два проекта находятся в разных местах: Smashtag L9 находится на iTunes название “Lecture 9 Demo Code: Smashtag«или на Github, а ссылка на проект для фрейворка Twitter дана непосредственно в и может быть скачан отсюда. Вы должны создать рабочее пространство workspace в Xcode, поместить туда два ваши проекта и установить между ними связь. Поэтому в Задании 4 у нас появился отдельный этап — подготовка, которая описывается в подсказках № 2 и 3 Задания 4.
Подготовка
Подсказка № 2. Помните, что вы должны создать workspace в Xcode, который содержит оба проекта: ваш Smashtag project и поставляемый Twitter фреймворк project. Оба проекта должны быть равноправны (siblings) (не должно быть отношение наследования одного по отношению к другому) в рабочем простанстве (workspace)
Подсказка № 3. Вам необходимо перетянуть Twitter фреймворк (из навигационной панели вашего рабочего пространсва workspace) на закладку General установок (Settings) вашего Smashtag Project в раздел Embedded Binaries.
Лекция 9 CS193P Winter 2017 — Table View (табличное представление данных).
Вся Лекция 9 посвящена единственной и очень важной теме — визуальной таблице Table View, которая является в iOS основным способом отображения и взаимодействия с большими наборами данных. Таблица Table View изначально настроена на отображение очень большого объема данных (сотни тысяч и более строк) и использует эффективный механизм формирования очереди повторно используемых ячеек (Dequeue Reusable Cell) и делегирование dataSource для загрузки динамических данных. Помимо ДИНАМИЧЕСКИХ таблиц профессор рассказывает и демонстрирует возможности СТАТИЧЕСКИХ таблиц, больше пригодных для всевозможного рода настроек (Settings).
Первая часть Лекции 9 представляет целый спектр проблем, связанных как со структурой и составными частями Table View, так и с использованием подкачки данных в таблицу из интернета в многопоточной среде. В условиях, когда ячейки в таблице Table View «уходят» и «приходят» на экран, а также повторно используются в целях эффективности, законы «Мира многопоточности» проявляют себя в полную силу. Пол Хэгерти показывает две вещи, которые вы все должны учитывать в условиях многопоточности.