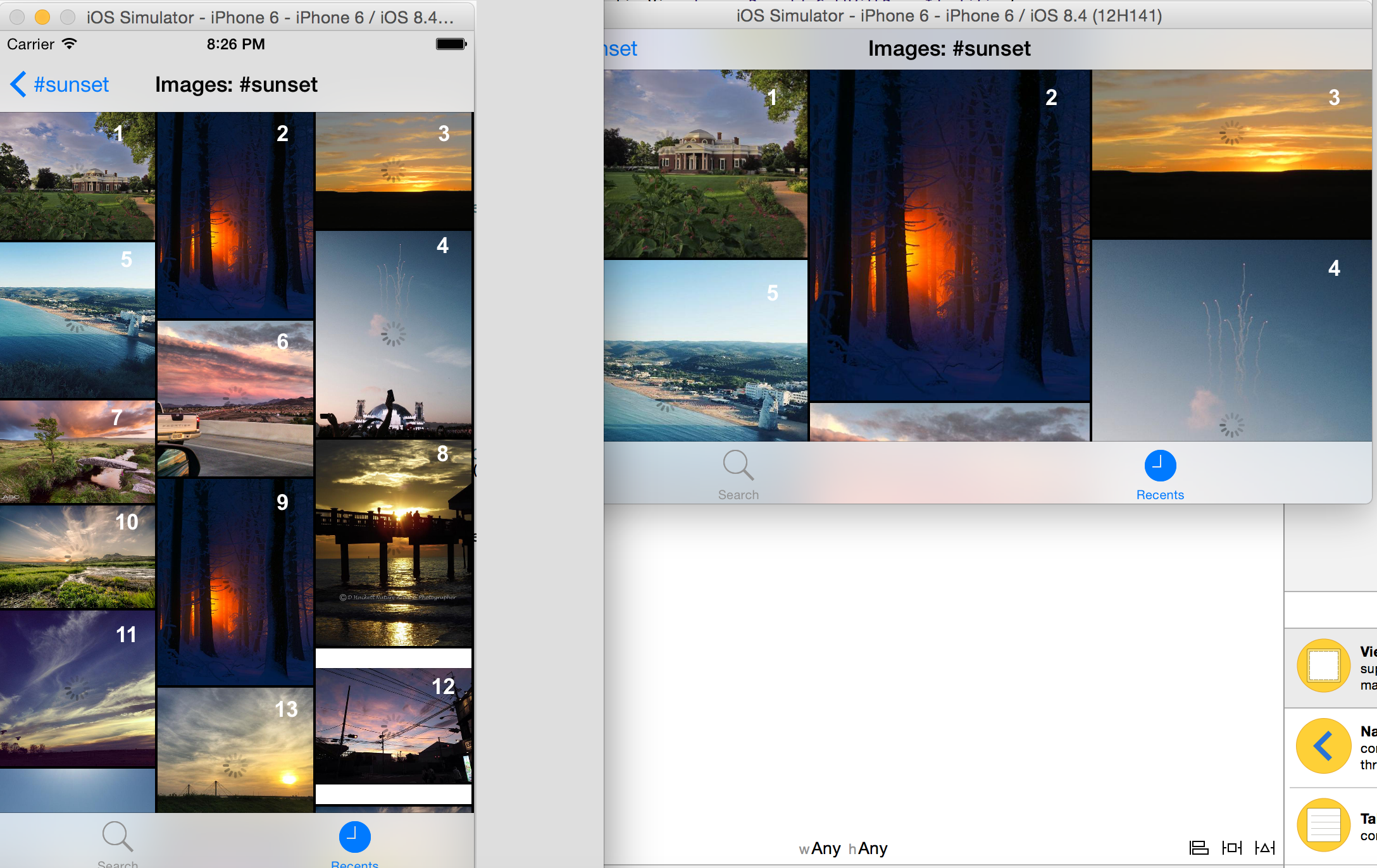
Класс UICollectionView отличается UITableView наличием свойства UICollectionViewLayout, которое отвечает за расположение (layout) ячеек в двухмерным пространстве, не заботясь о содержимом этих ячеек. По умолчанию работает расположение (layout) UICollectionViewFlowLayout, которое действует наподобие размещения текста по строкам слева направо с переносом на другую строку. Именно этот layout мы использовали при выполнении дополнительного пункта 6 Задания 4. Но есть очень привлекательное расположение ячеек, которое организует их по столбцам таким образом, чтобы они как можно плотнее заполняли все пространство. Это так называемый стиль Pinterest или еще его называют «анти-Тэтрис» или Waterfall (водопад). Ниже на рисунке цифрами показан порядок заполнения ячеек.

Алгоритм расположение очень прост: каждая следующая ячейка располагается в столбце, наименее занятом по вертикали, c соответствующим Aspect ratio. Класс CHTCollectionViewWaterfallLayout, реализующий этот алгоритм расположения ячеек в Collection View представлен в Github. Давайте попробуем использовать его в решении Задания 4. Читать далее
Архив за месяц: Июль 2016
Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — дополнительный пункт 6. UICollectionView и перемещение ячеек.
Содержание
Текст Домашнего Задания 4 на английском языке доступен на iTunes в пункте “Programming: Project 4: Smashtag Mentions″. На русском языке вы можете скачать здесь:
Для выполнения Задания 4 необходим материал Лекции 8 и Лекции 9. Исходное приложение Smashtag L9 находится на сайте Стэнфорда для Xcode 7 и Swift 2.2. Если вы установили Xcode 8, то для Swift 2.3 код находится на Github, а для Swift 3 — также на Github.
Начало решения Задания 4 находится в постах:
Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 1- 7.
Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 8 — 10.
Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — дополнительные пункты 1-5.
В данном посте представлено решение Дополнительного пункта 6 Задания 4.
Код для Обязательных пунктов 1- 7 находится на Github для Xcode 7 и Swift 2.2.
Код для Обязательных пунктов 1- 10 находится на Github для Xcode 7 и Swift 2.2.
Код для Дополнительных пунктов 1- 5 находится на Github для Xcode 7 и Swift 2.2.
Код для Дополнительного пункта 6 можно найти на Github для Xcode 7 и Swift 2.2.
Если вы установили Xcode 8, то для Swift 2.3 код находится на Github, а для Swift 3 — также на Github.
Пункт 6 дополнительный
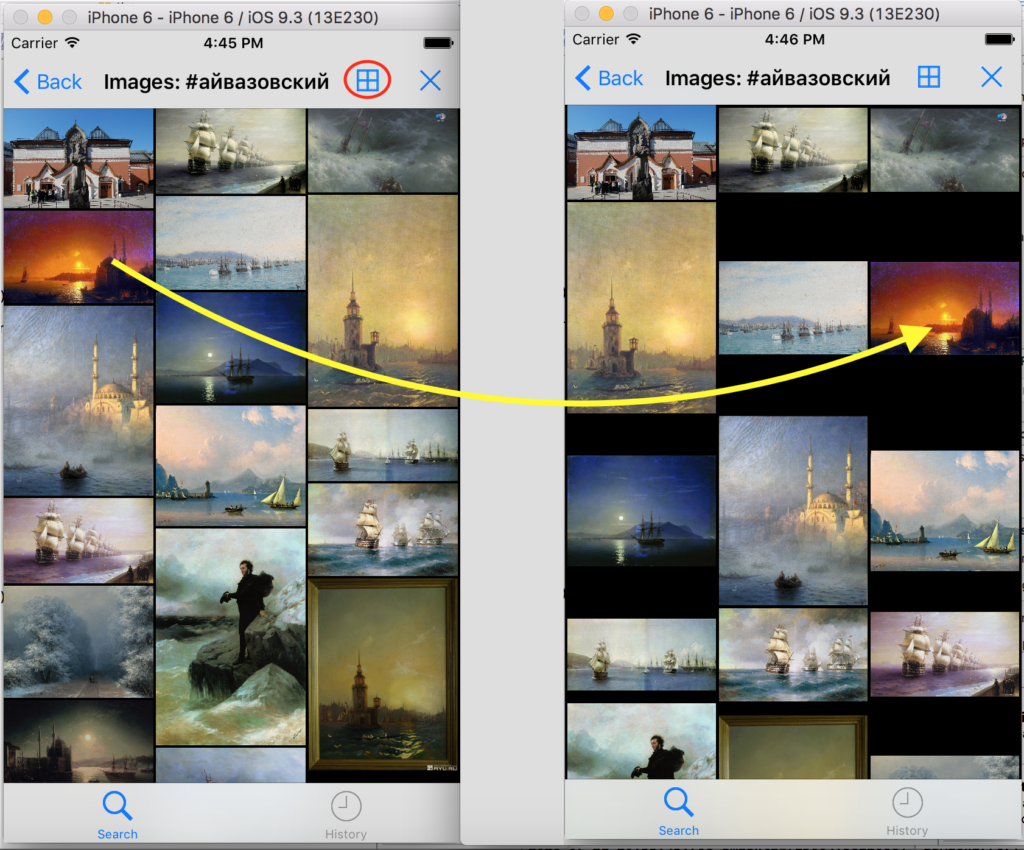
Добавьте некоторый UI элемент, который показывает новый View Controller, отображающий UICollectionView всех первых изображений (image) (или, если хотите, всех images) во всех твитах, которые удовлетворяют условиям поиска. Когда пользователь кликает на изображении (image) в этом UICollectionView, “переезжайте” (segue) на показ этого Tweet (даже если вы будете показывать один Tweet, вам все равно следует использовать ваш TweetTableViewController и тогда вам будет доступна функциональность “преследования mentions”).
Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — дополнительные пункты 1-5.
Содержание
Текст Домашнего Задания 4 на английском языке доступен на iTunes в пункте “Programming: Project 4: Smashtag Mentions″. На русском языке вы можете скачать здесь:
Для выполнения Задания 4 необходим материал Лекции 8 и Лекции 9. Исходное приложение Smashtag L9 находится на сайте Стэнфорда для Xcode 7 и Swift 2.2. Если вы установили Xcode 8, то для Swift 2.3 код находится на Github, а для Swift 3 — также на Github.
Начало решения Задания 4 находится в постах:
CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 1- 7.
Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 8 — 10.
В данном посте представлено решение Дополнительных пунктов 1 — 5 Задания 4.
Код для Обязательных пунктов 1- 7 находится на Github для Xcode 7 и Swift 2.2.
Код для Обязательных пунктов 1- 10 находится на Github для Xcode 7 и Swift 2.2.
Код для Дополнительных пунктов 1- 5 находится на Github для Xcode 7 и Swift 2.2.
Если вы установили Xcode 8, то для Swift 2.3 код находится на Github, а для Swift 3 — также на Github.
Пункт 1 дополнительный
В секции Users вашего нового UITableViewController представьте список не только пользователей, users, упомянутых в твите, но также и пользователей users, которые послали твит в первое место.
Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 8 — 10.
Содержание
Текст Домашнего Задания 4 на английском языке доступен на iTunes в пункте “Programming: Project 4: Smashtag Mentions″. На русском языке вы можете скачать здесь:
Для выполнения Задания 4 необходим материал Лекции 8 и Лекции 9. Исходное приложение Smashtag L9 находится на сайте Стэнфорда для Xcode 7 и Swift 2.2. Если вы установили Xcode 8, то для Swift 2.3 код находится на Github, а для Swift 3 — также на Github.
Начало решения Задания 4 находится в посте Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 1- 7.
В данном посте представлено решение Обязательных пунктов 8 — 10 Задания 4.
Код для Обязательных пунктов 1- 7 находится на Github для Xcode 7 и Swift 2.2.
Код для Обязательных пунктов 1- 10 находится на Github для Xcode 7 и Swift 2.2.
Если вы установили Xcode 8, то для Swift 2.3 код находится на Github, а для Swift 3 — также на Github.
Пункты 8 обязательный
Сохраняйте недавние 100 поисков в Twitter, которые пользователь выполнил в вашем приложении. Добавьте UITabBarController к вашему приложению с одной закладкой для поиска (то есть ваш главный UI) и второй закладкой, показывающей недавние поисковые термины, используемые для поиска в вашей таблице (они должны быть уникальны и первыми должны быть самые новые). Когда пользователь кликает на поисковом термине во второй закладке, “переезжайте” (segue) (оставаясь в той же самой закладке) куда-то, чтобы показать самые свежие твиты, соответствующие этому поисковому термину. Запомните эти недавно выполненные поиски в постоянном хранилище NSUserDefaults так, чтобы ваше приложение не забывало их в случае повторного старта приложения.
Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 1- 7.
Содержание
Текст Домашнего Задания 4 на английском языке доступен на iTunes в пункте “Programming: Project 4: Smashtag Mentions″. На русском языке вы можете скачать здесь:
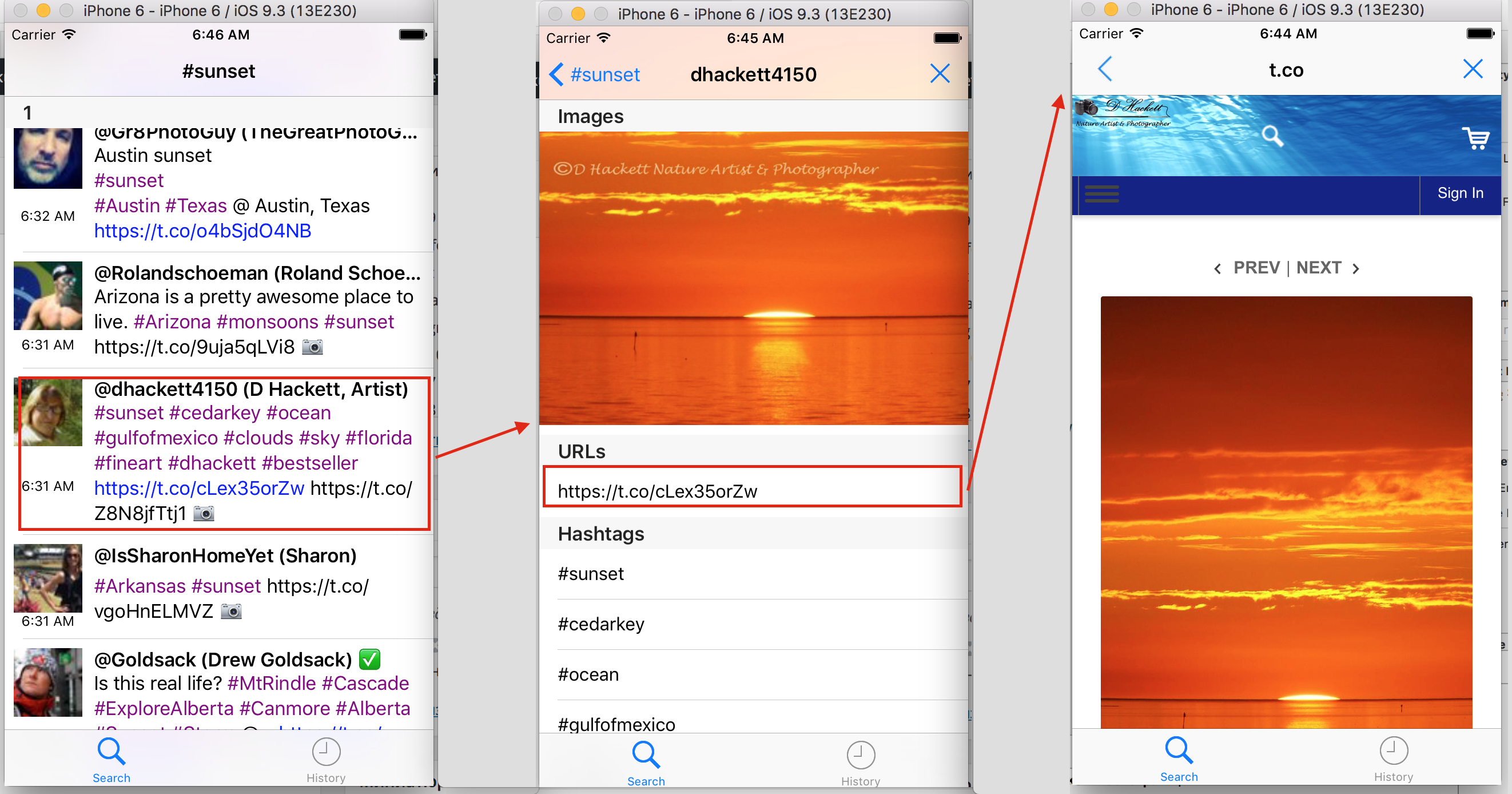
В Задании 4 вы должны усовершенствовать приложение Smashtag, которое мы создали на Лекции 9, чтобы обеспечить быстрый доступ к хэштэгам hashtags, URLs urls, изображениям images и пользователям users, упомянутым в твите. Основными идеями в этом Задании являются многопоточность, Table View, глубокое знание Navigation Controller, множественные MVC типа Tab Bar Controller и работа с изображениями с помощью Scroll View.
Для выполнения Задания 4 необходим материал Лекции 8 и Лекции 9. Если вы установили Xcode 8, то исходное приложение Smashtag L9 находится для Swift 2.3 на Github, а для Swift 3 — также на Github.
В данном посте представлено решение Обязательных пунктов 1 — 7 Задания 4.
Код можно найти на Github для Xcode 7 и Swift 2.2.
Продолжение находится в посте Задание 4. CS193P Spring 2016. Smashtag Mentions (клиент Twitter). Решение — обязательные пункты 8 — 10.
Для того, чтобы начать с проекта, который профессор демонстрировал на Лекции 9, вам нужно создать workspace (рабочее пространство) в Xcode, которое содержит оба проекта: Smashtag L9 project c Лекции 9 и поставляемый Стэнфордом Twitter фреймворк project. Так получилось, а может быть это сделано специально для учебных целей, но эти два проекта находятся в разных местах: Smashtag L9 находится для Swift 2.3 на Github, а для Swift 3 — также на Github, а ссылка на проект для фрейворка Twitter дана непосредственно в
и может быть скачан отсюда. Вы должны создать рабочее пространство workspace в Xcode, поместить туда два ваши проекта и установить между ними связь. Поэтому в Задании 4 у нас появился отдельный этап — подготовка, которая описывается в подсказках № 2 и 3 Задания 4.
Подготовка
Подсказка № 2. Помните, что вы должны создать workspace в Xcode, который содержит оба проекта: ваш Smashtag project и поставляемый Twitter фреймворк project. Оба проекта должны быть равноправны (siblings) (не должно быть отношение наследования одного по отношению к другому) в рабочем простанстве (workspace)
Подсказка № 3. Вам необходимо перетянуть Twitter фреймворк (из навигационной панели вашего рабочего пространсва workspace) на закладку General установок (Settings) вашего Smashtag Project в раздел Embedded Binaries.
Лекция 9 CS193P Spring 2016 — Table View (Табличное представление данных).
Вся Лекция 9 посвящена единственной и очень важной теме — визуальной таблице Table View, которая является в iOS основным способом отображения и взаимодействия с большими наборами данных. Таблица Table View изначально настроена на отображение очень большого объема данных (сотни тысяч и более строк) и использует эффективный механизм формирования очереди повторно используемых ячеек (Dequeue Reusable Cell) и делегирование dataSource для загрузки динамических данных.
Первая часть Лекции 9 представляет целый спектр проблем, связанных как со структурой и составными частями Table View, так и с использованием подкачки данных в таблицу из интернета в многопоточной среде. В условиях, когда ячейки в таблице Table View «уходят» и «приходят» на экран, а также повторно используются в целях эффективности, законы «Мира многопоточности» проявляют себя в полную силу. Пол Хэгерти показывает две вещи, которые вы все должны учитывать в условиях многопоточности.
Задание 4 cs193p Spring 2016 Smashtag Mentions (клиент Twitter).
Содержание
Текст Домашнего Задания 4 на английском языке доступен на iTunes в пункте “Programming: Project 4: Smashtag Mentions″. На русском языке вы можете скачать здесь:
В Задании 4 вы должны усовершенствовать приложение Smashtag, которое мы создали на Лекции 9, чтобы обеспечить быстрый доступ к hashtags, urls, images и users, упомянутым в твите. Основными идеями в этом Задании являются многопоточность, Table View, глубокое знание Navigation Controller и работа с изображениями с помощью Scroll View.
Для выполнения Задания 4 нужно использовать материалы из Лекции 8 и Лекции 9 .
Если вы установили Xcode 8, то исходное приложение Smashtag L9 находится для Swift 2.3 на Github, а для Swift 3 — также на Github.
Решение можно посмотреть в постах:
Продолжение следует…
Лекция 8 CS193P Spring 2016 — Multithreading и Text Field (Многопоточность и текстовые поля)
Судя по названию, основными темами Лекции 8 являются:
- Многопоточность,
- Текстовые поля,
но очень значительная часть Лекции 8 посвящена усовершенствованию функциональных возможностей демонстрационного приложения Cassini по следующим направлениям :
- использование множественного MVC Split View Controller в сочетании с парой Navigation Controllers для обеспечения функционирования на iPhone и iPad
- применение extension для расширения возможностей класса UIViewController
- масштабирование изображения на Scroll View c использованием методов делегата UIScrollViewDelegate
- segue в коде
- тонкости использования индикатора активности (Activity Indicator) в виде маленького вращающегося «колесика» для визуализации занятости системы
- повторное использование Detail в Split View
- управление с помощью делегата UISplitViewController тем, что появляется, когда Split View показывается на экране впервые
В результате получился универсальный, подходящий на все случаи жизни, как в дальнейшем покажет практика, MVC для показа изображений по их URL — ImageViewController. Огромный объем изображений NASA, задействованных в демонстрационного приложения Cassini , наглядно показывает необходимость использования многопоточности.
Читать далее