Лекция 1 CS196P Весна 2016 и слайды на английском языке находятся на iTunes название “1. Course Overview and introduction to iOS, Xcode, and Swift.”
Ниже представлен неавторизованный русскоязычный конспект Лекции 1, который состоит из двух частей:
Первая часть Лекции 1 CS193P Весна 2016 — 0 — 60 минута находится
здесь,
Вторая часть Лекции 1 CS193P Весна 2016 — 60 — 77 минута — находится в этом посте.
Код демонстрационного примера для Лекции 1 находится на Github для Xcode 7 и Swift 2.2. Для Swift 3.0 и Xcode 8 код находится на Github, а для Swift 3 .2 и Xcode 9 — также на Github.
—————— 60-ая минута Лекции ——————
Так что идем дальше и добавляем дисплей на наш пользовательский интерфейс.
Будем добавлять дисплей сверху. Мы хотим что-то подобное тому, что на стандартном калькуляторе, пришедшим вместе с операционной системой Mac, и чтобы в правом углу был «0», но, возможно, с другими цветами.
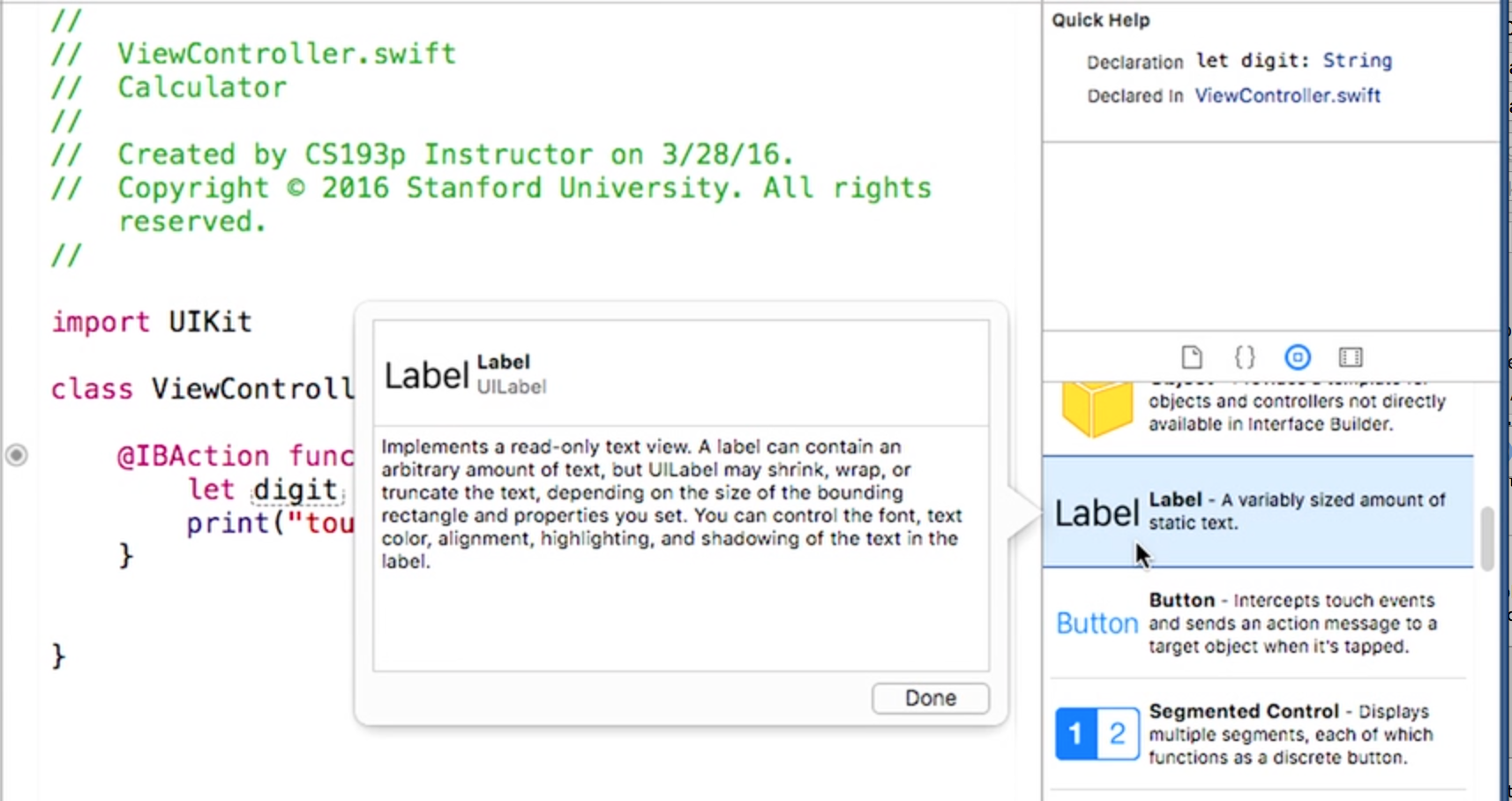
Я возвращаюсь в Область Утилит в окно Палитра, откуда я доставал свои кнопки для цифровой клавиатуры. Теперь я буду перетягивать метку — Label, которая представляет собой readonly текст.
Пользователь не может касаться метки и затем печатать туда что-то с помощью маленькой клавиатуры на iPhone. Это readonly текст, и именно его мы хотим иметь на нашем калькуляторе.