
В этом посте представлено продолжение решения обязательных и дополнительных пунктов Задания 5. Первую часть можно посмотреть здесь.
Текст Домашнего задания на английском языке доступен на iTunes в пункте “Developing iOS 8 app: Programming: Project 5″. Текст Задания 5 на русском языке размещен в PDF — файле
Для выполнения Задания 5 необходимо освоить материал Лекции 12 и Лекции 13.
В качестве прототипа кода для Задания 5 можно использовать код приложения «Dropit«, полученный на Лекции 12, который доступен на сайте Stanford для Swift 1.2 и Xcode 6 и здесь для для Swift 2.0 и Xcode 7.
Я, как и в первой части, делаю акцент на том, как правильное использовать такие конструкций Swift как Наблюдатели didSet{} , willSet{}, установленные на свойства, включая outlets, когда применять вычисляемые свойства и lazy ( отложенную) инициализацию. Все это в сочетании с методами «жизненного цикла» UIView и UIViewController дает не только очень понятный и компактный код, но и вызывает автоматический многокаскадный запуск вычислений, которые вы только описали и не запускали явно. Это создает действительно «магическое» впечатление. Особенно хочется отметить класс Settings, описанный в этом посте, которой двумя строками кода позволяет работать как с данными, хранящимися в NSUserDefaults, так и с данными, заданными по умолчанию, используя только оператор присвоения = .
Код для Swift 1.2 и Xcode 6 (если вы еще не установили Xcode 7) находится на Github. Код для Swift 2.0 и Xcode 7 находится на Github. В посте представлен код для Swift 2.0 и Xcode 7.
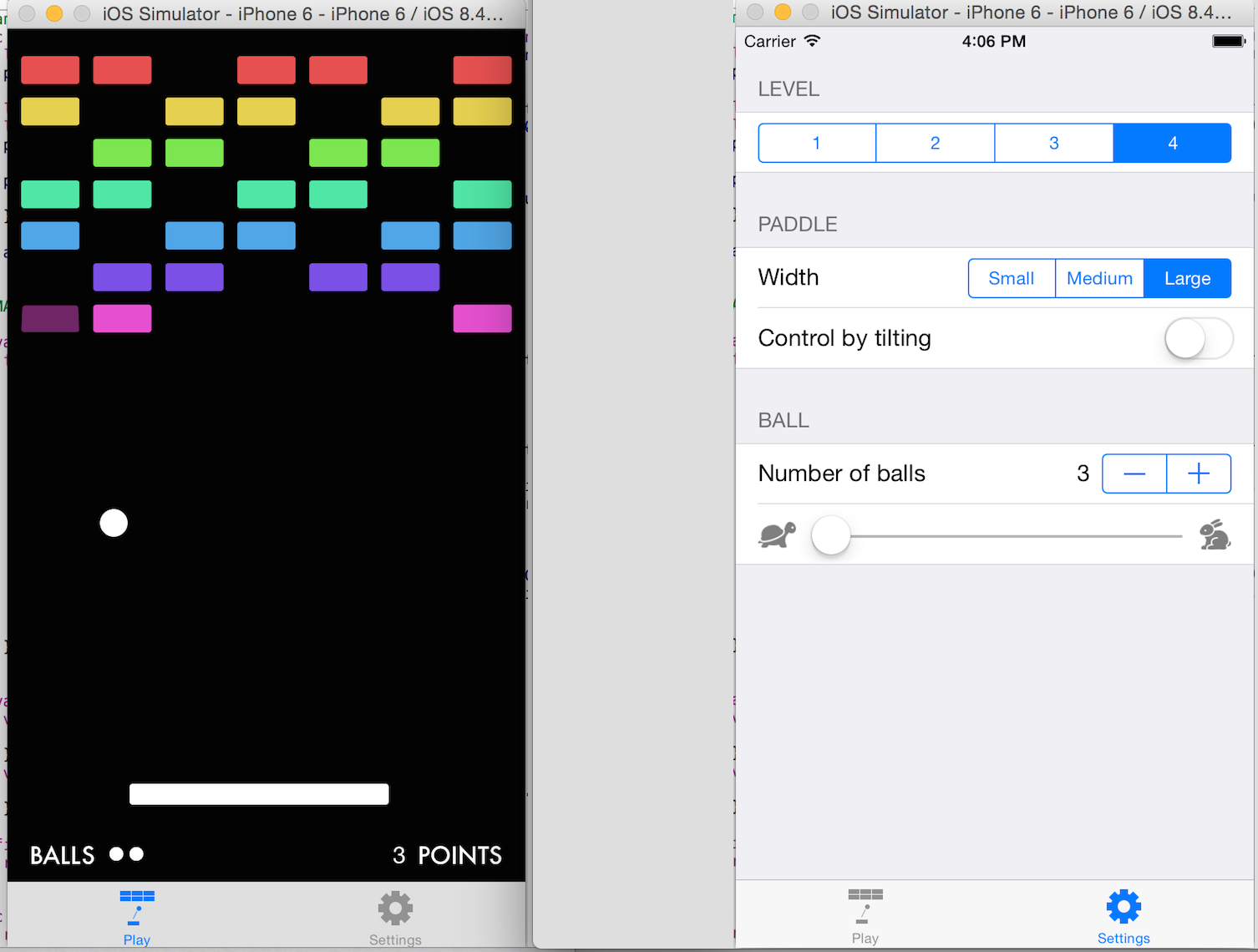
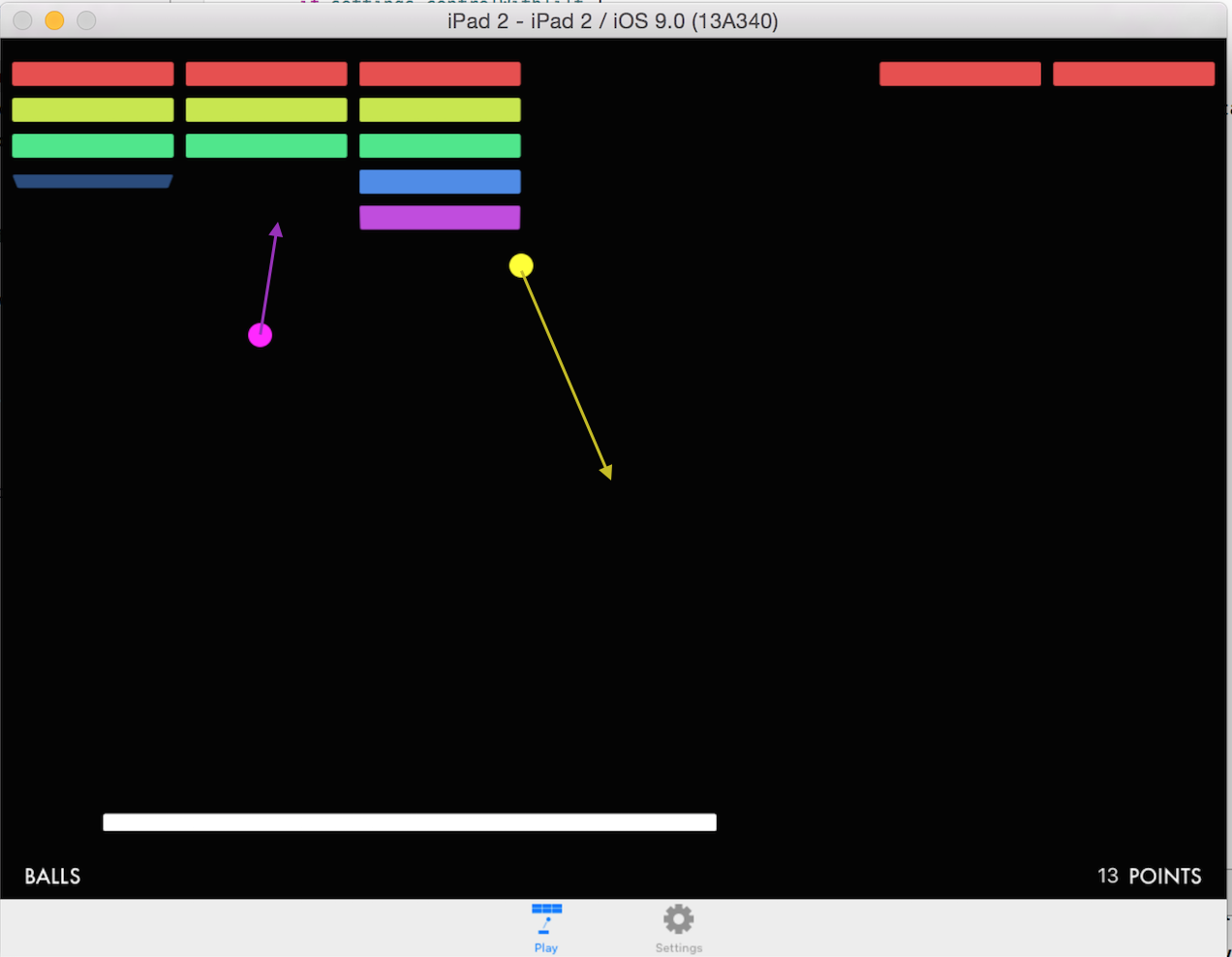
Пункты 1, 2, 3,4 обязательные. «Ракетка»
«Ракетка» не является объектом, управляемым динамическим аниматором animator, она не добавляется ни к какому «поведению». Поэтому «жизнь» «ракетки» протекает полностью в игровом поле, то есть в классе BreakoutView. Однако аниматор постоянно «чувствует» ее как границу для столкновений, поэтому любое появление или перемещение «ракетки» в классе BreakoutView должно сопровождаться изменением ее границы в аниматоре. Столкновение с этой границей-«ракеткой» не обрабатывается методами делегата UICollisionBehaviorDelegate класса UICollisionBehavior, нам достаточно того, что «мячик» от нее отскакивает.
Но типом идентификатора этой границы-«ракетки» Читать далее