Лекция 17 начинается с продолжения демонстрационного примера Photomania Add Photo из предыдущей лекции: небольшая корректировка кода, связанная с очисткой imageURLs, и обработка ошибок местоположения.
Затем следует короткое теоретическое введение о том, как использовать фотокамеру с помощью класса ImagePickerController, который является subclass UIViewController. И вы можете разместить его на экране либо модально, либо в Popover, в зависимости от того, находитесь ли вы на iPad или на iPhone, и это первый раз, когда у нас будет View Controller, который приходит не со storyboard.
Используем возможности ImagePickerController для работы с реальной фотокамерой в приложении Photomania.
Запускаем приложение и смотрим, удалось ли нам заставить камеру работать.
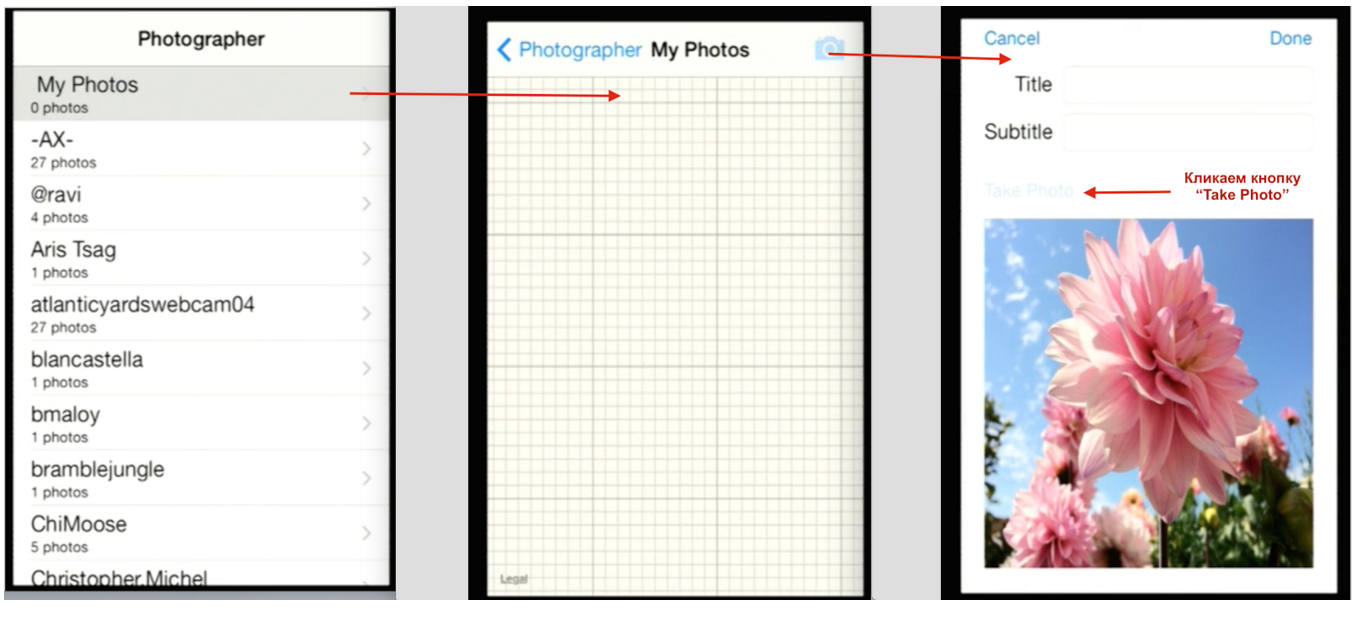
Выбираем фотографа “My Photos”, кликаем на камеру, а затем на кнопку “Take Photo”.
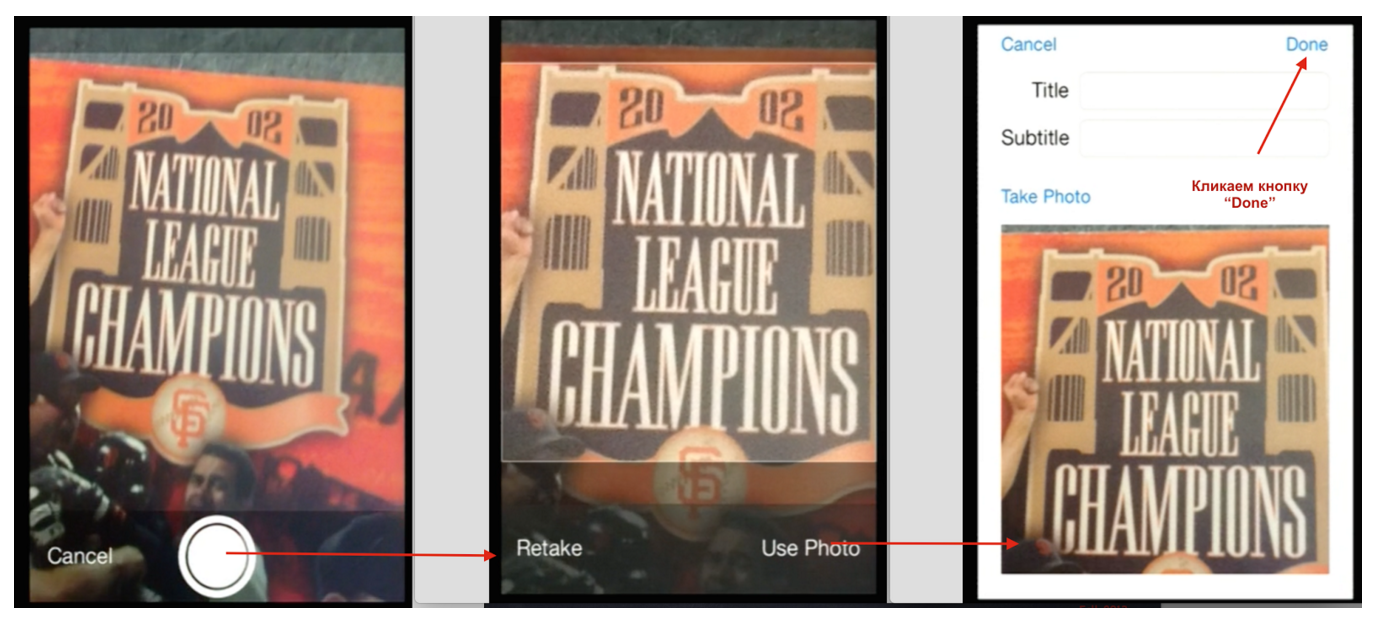
Мы ожидаем модального появления ImagePickerController, он приходит, мы получаем фотографию, изменяем масштаб, обрезаем, так как нам разрешено редактирование, и нажимаем на кнопку «Use Photo» и она устанавливается в нашем imageView.

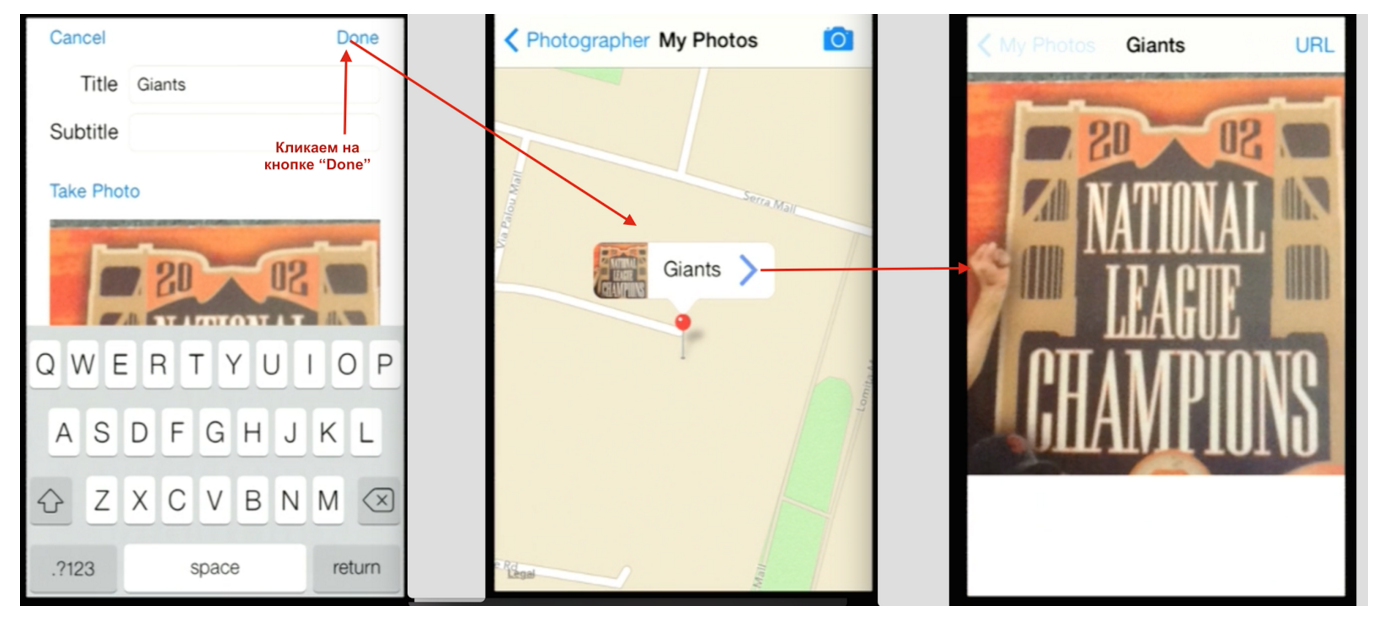
После заполнения заголовка фотографии нажимаем кнопку “Done”. Получаем “булавку” на карте, кликаем по ней и получаем выноску с миниатюрой фотографии и маленькой стрелочкой. Кликаем на стрелочке и получаем полномасштабную фотографию с заголовком.
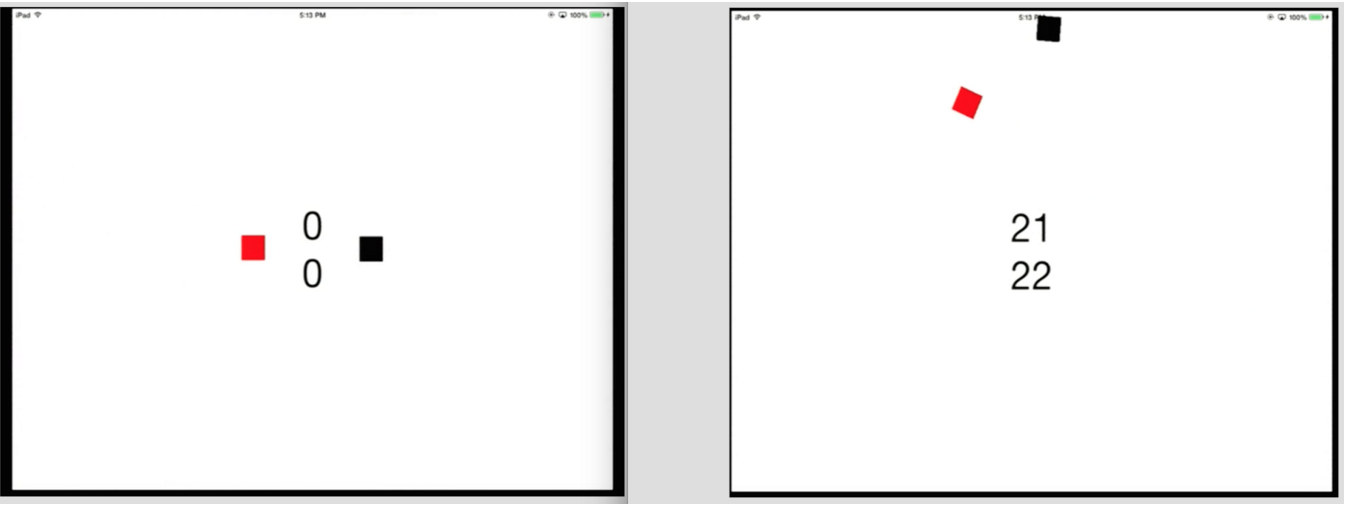
Далее следует теоретическая часть, связанная с получением информации о движении вашего прибора (акселерометр, гироскоп, магнитометр) и особенностями использования Core Motion. Теория подкрепляется другим демонстрационным примером Boucer, который представляет собой игру, в которой маленький красный квадратик двигается в игровом поле под воздействием реальной силы гравитации, а управление осуществляется наклоном вашего прибора.
Далее опять следует теоретическая часть, объясняющая «жизненный цикл» приложения Application и возможности его делегата AppDelegate. Эти знания позволяют правильно управлять остановкой и повторным запуском игры Bouncer в случае, если пользователь временно переходит на другое приложение, а затем возвращается в игру, или переходит на другую закладку в Tab Bar Controller (например, с настройками), а затем возвращается в игру и т.д.
Демонстрируется применения Alerts и Action Sheets, но c учетом их существенных изменений в iOS 9.
Лекция 17, а также слайды на английском языке можно получить на iTunes called “17. Camera, Core Motion, Application Lifecycle”.
Код для демонстрационных примеров Photomania Add Photo и Bouncer можно найти здесь, а для iOS 9 и Xcode 9 (адаптивный интерфейс) на Github Photomania Add Photo и Bouncer.
В демонстрационном примере Photomania Add Photo интерфейс имеет существенное различие для iPhone и iPad и требует использование двух различных storyboard, каждая из которых в случае адаптивного интерфейса использует концепцию Size Classes, а их переключение осуществляется в зависимости от размере экрана. Идеи такого интерфейса изложены здесь.
Полный русский неавторизованный конспект лекции, хронометрированный через каждые 5 минут, представлен в PDF — файле на