
На Лекции 7 курса Стэнфорда CS193p — «Developing Application for iOS» («Разработка приложений для iOS») вначале рассматриваются две короткие темы: цвета Colors и изображениях Images. SwiftUI цвет Color рассматривается в сравнении со старым, но очень функциональным классом UIColor. SwiftUI изображение Image рассматривается в сравнении со старым, но очень функциональным классом UIImage. Затем профессор полностью погружается в главную тему Лекции 7 — многопоточность, и завершает Лекцию громадным демонстрационным приложением EmojiArt, разрабатываемым «с нуля» с использованием таких SwiftUI API, как ScrollView, Image, Drag & Drop, overlay для создания инструментов «эмоджи художника”.
Color, как хамелеон, может играть разные роли в SwiftUI: это может быть спецификатор цвета, может быть стилем геометрической фигуры ShapeStyle и даже может быть View, например, Color.white может появляться повсюду, где появляется View. Из-за этой многогранной роли Color, у него несколько ограниченный API.
Но в SwiftUI сохранена ещё одна вещь, связанная с цветом, это класс class UIColor. Это то, где вы на самом деле можете манипулировать цветами, вы можете получить значение RGB (Red Blue Green) для любого цвета UIColor, там намного больше встроенных цветов, также есть системные цвета. UIColor — это более мощный класс class, чем структура struct Color. В SwiftUI: оба они связаны очень простым кодом:Color (ui: UIColor)
Схожая ситуация наблюдается и с другой парой — изображение Image и очень функциональным классом UIImage.
Далее профессор полностью погружается в главную тему Лекции 7 — многопоточность. На данном стэнфордском курсе рассматривается использовании многопоточности только в одной важной нише, связанной с НЕ блокировкой UI. Мы не будем блокировать UI, если все, что может заблокировать наш UI, будет выполняться на другом потоке.
С точки зрения программиста может быть немного сложно управлять тем, на каком потоке что выполнять. Нам реально нужна помощь, чтобы сделать многопоточный код читабельным и понятным простыми смертными, такими как мы с вами, потому что на этот раз, когда речь идет об одновременно работающих вещах, в наш код добавляется 4-ое измерение — время, которое нам тяжело понять.
Swift решает эту сложную проблему, используя так называемые очереди queues. Очередь queue — это не более чем куча блоков кода, которые сидят в очереди и просто терпеливо ждут потока, который возьмет их из очереди и запустит. В Swift мы не думаем о потоках (threads). Мы думаем только об очередях queues.
Мы позволяем операционной системе iOS приходить со всеми её потоками (threads), вынимать блоки кода из этих очередей queues и запускает их на выполнение, логика всех этих действий зависит от системы. Все, о чем мы думаем, это очереди queues и блоки кода, которые мы разместили по этим очередям. Блоки кода — это просто замыкания (closures).
Самой важной очередью queue во всем iOS Мире является очередь с именем main queue (главная очередь). И это единственная очередь queue, на которой могут запускаться блоки кода, относящиеся к UI.
Лучшее место для долговременных НЕ-UI заданий типа обращения в интернет или что-то наподобие машинного обучения — это фоновые (background) очереди queues, которые предоставляет вам система. Система управляет кучей потоков, которые “выдергивают” блоки кода из этих фоновых очередей background queues и запускают их на выполнение для вас. Но, конечно, main queue всегда имеет более высокий приоритет.
Целая система, которая занимается всем этим называется Grand Central Dispatch или сокращенно GCD, потому что она занимается отправкой (dispatching) кода из очередей queues для выполнения на эти потоки (threads).
Есть ряд различных функций в Grand Central Dispatch, но на самом деле все сводится к этим двум фундаментальным задачам, которые вы делаете с помощью GCD: одна — это получение самой очереди queue, а вторая — размещение блока кода в этой очередь queue.
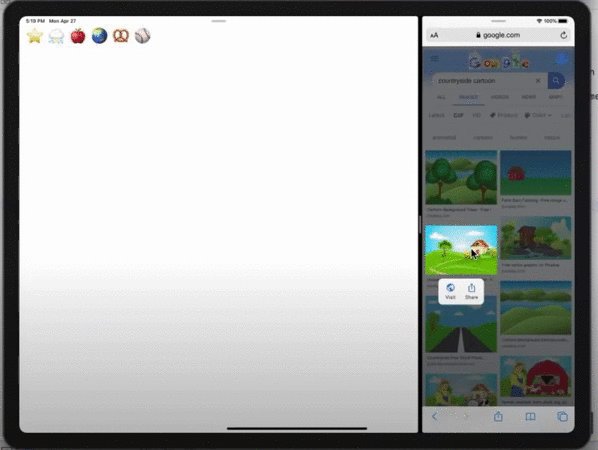
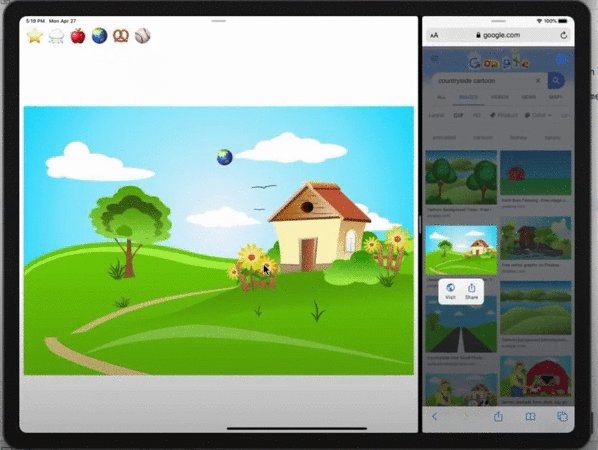
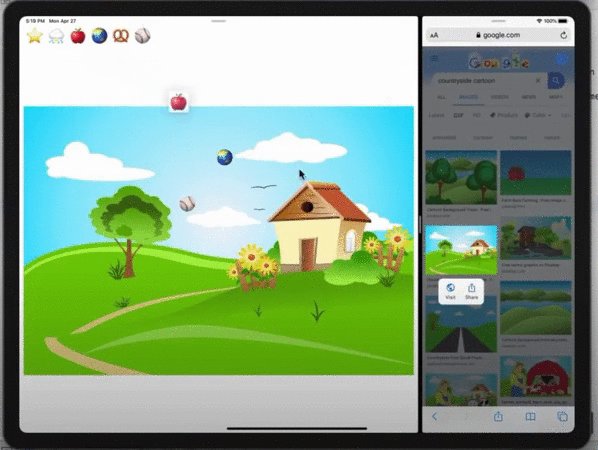
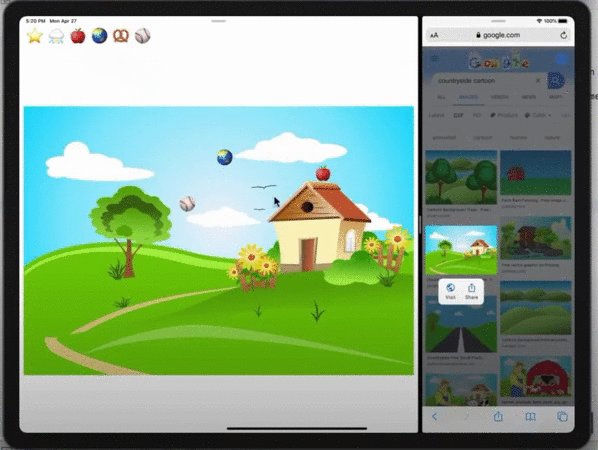
После концептуальной дискуссии о многопоточности профессор запускает совершенной новый демонстрационный пример, EmojiArt. В этом демонстрационном примере по сравнению с предыдущим Memorize открываются новые возможности MVVM, а также используются такие SwiftUI API, как ScrollView, Image, Drag & Drop, overlay для создания инструментов «эмоджи художника”. Демонстрация возвращается к многопоточности, демонстрируя, как использовать эту технологию, чтобы загрузка изображения из Интернета и при этом не блокировать отзывчивость приложения.
Поражает невероятная лаконичность реализации технологии Drag & Drop в SwiftUI по сравнению c её реализацией в UIKit. Тем более, что у нас был точно такой же демонстрационный пример EmojiArt в предыдущем стэнфордском курсе CS193P Осень 2017 Разработка iOS 11 приложений в Swift” (запасная ссылка ), который выполнялся с применением UIKit, и нам есть с чем сравнить.
Код демонстрационного примера для Лекции 7 находится на сайте курса CS193P и на Github для iOS 13 в папке Memorize L7.
Русскоязычный неавторизованный конспект Лекции 7, хронометрированный через каждые 5 минут, и представленный в виде PDF-файла, который можно скачать и использовать offline, а также в формате Google Doc доступны на платной основе.
