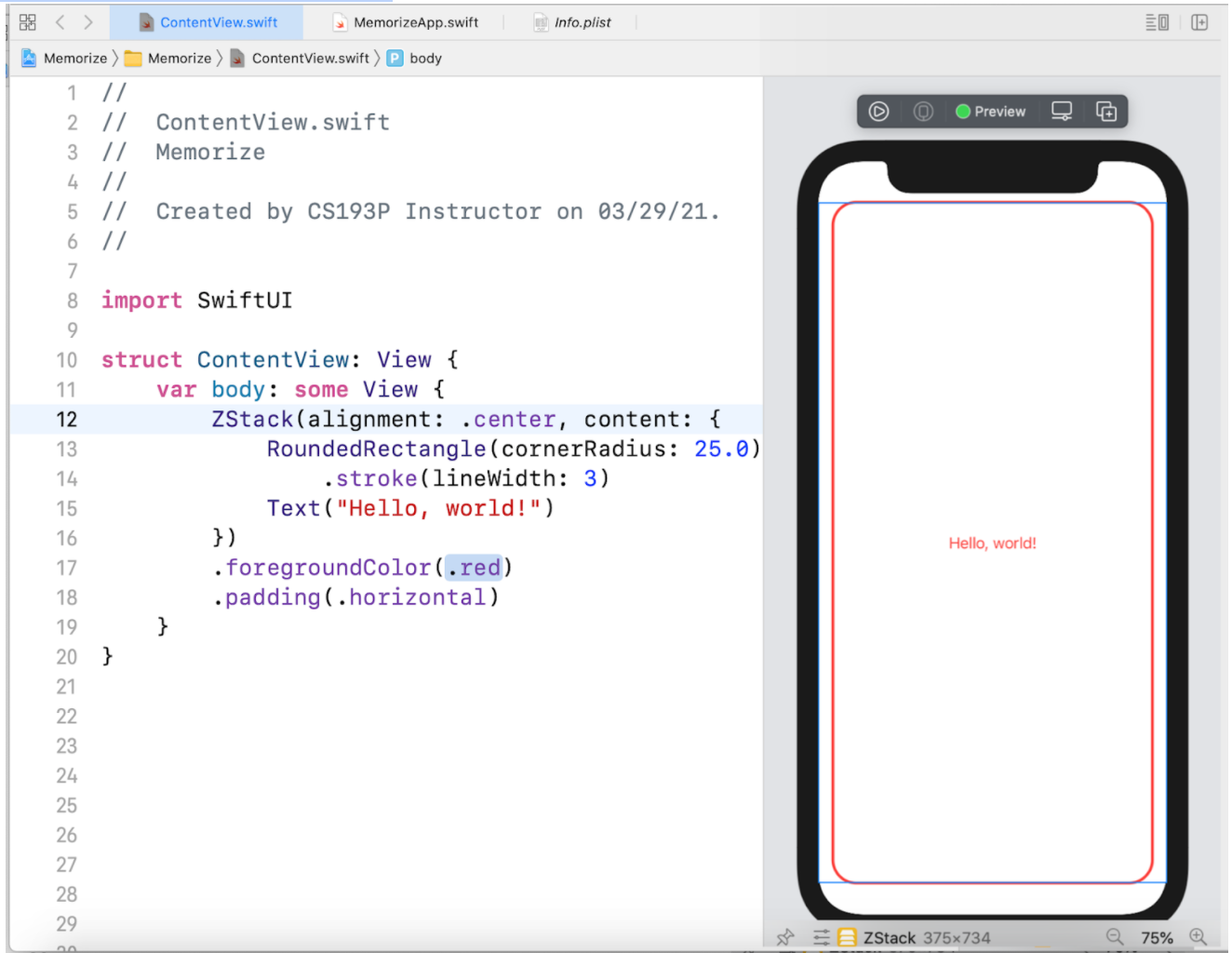
Это вторая Лекция курса Stanford CS193p, весна 2021 года. В первой лекции мы начали создавать карту с некоторым текстом Text («Hello, world!») («Привет мир!») для карточной игры «на запоминание» Memorize.
В первой Лекции мы научились модифицировать текст Text, изменив его цвет foregroundColor(.red), создав вокруг него Отступы padding(), а затем объединив его с другим View, прямоугольником с закругленными углами RoundedRectangle, с помощью ZStack
На Лекции 2 мы сделаем еще больший скачок и создадим несколько карт вместо одной. Профессор не создает полную сетку из карт за один раз…
… а делает это постепенно, шаг за шагом, по ходу дела проводя обучение как языку программирования Swift «с нуля», как он и обещал, так и SwiftUI, постепенно открывая его поразительные возможности. Я вкратце перечислю его шаги.
Сначала он создает один ряд карт с помощью еще одного View-объединителя (View combiner), который называется HStack. Это горизонтальный стек, который размещает Views по горизонтали.
Затем он создает новую структуру struct, которая “ведет себя” как View и является картой CardView. Мы всегда будем так делать, потому что в SwiftUI очень хотим, чтобы View были довольно маленькими. Лучше иметь много маленьких Views, чем мало Views большего размера. Это сердце программирования на SwiftUI.
Пытаясь придать нашей CardView вид, более похожий на карту, профессор избавляется от текста Text («Hello, world!»), заменяет его эмодзи (смайликом) и создает «лицевую» и «обратную» стороны карты. Подробно исследует предварительный просмотр Preview в Dark и Light режимах.
По ходу выясняется, что в Swift не существует переменных var без значений, рассматриваются способы, как можно задать эти значения.
Для пояснения возможностей SwiftUI профессор пользуется аналогией Lego (Лего). В частности, View-объединители (View combiner) такие, как ZStack и HStack, по-разному создают новые Lego (Лего) или View из «пакетиков» Lego (Лего), формируемых с помощью ViewBuilder. Мы уже видели, что внутри пакетиков» Lego (Лего) могут быть не только «кирпичики» Lego (Лего), такие как текст Text или прямоугольник с закругленными углами RoundedRectangle, но и условные операторы if, (а начиная с версии Xcode 12 и операторы switch и if let). Есть и своеобразный for цикл в виде очень интересного создателя «пакетиков» Lego (Лего) ForEach, который просто берет массив Array, или диапазон Range и для каждого элемента массива или диапазона создает View, но здесь уже требуется, чтобы эти элементы «вели себя» как Identifiable. Профессор очень подробно рассказывает, почему это необходимо, в результате получилось что-то вроде интерпретации для начинающих великолепной сессии Demystify SwiftUI на конференции разработчиков Apple WWDC 2021, которой на момент прочтения профессором Лекции 2 ещё и не было.
Попутно профессор рассказывает синтаксисе массива Array и диапазона Range в Swift, и учит работать с документацией Apple.
Лекция 2 очень длинная, она длится почти 1 час 36 минут, и на протяжении всей этой Лекции профессор открывает новые возможности SwiftUI и сопровождает их подробным объяснением синтаксических конструкций Swift. Я просто кратко перечислю все, что было рассмотрено на Лекции 2:
- Отдельная структура struct CardView “ведет себя” как View
- Режимы Dark и Light
- “Лицевая” и “обратная” сторона карты CardView
- В Swift не существует переменной var без значения
- Локальные переменные внутри “пакетика” Лего
- Переменная var и константа let
- Multi touch жесты и их обработка с помощью ViewModifier
- @State для хранения временных состояний
- ТИП String и документация
- Массив Array <String>
- Создатель “пакетиков” Lego ForEach и Identifiable
- Синтаксис диапазона Range
- Кнопка Button
- Собственные переменные var ТИПа some View
- Иконки из SF Symbols 2 и “кирпичик” Image
- Резюме
- Цвет по умолчанию для управляющих элементов UI
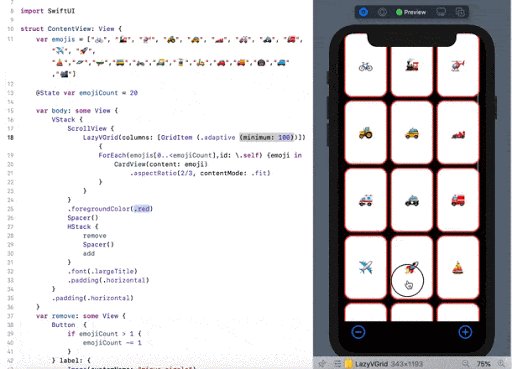
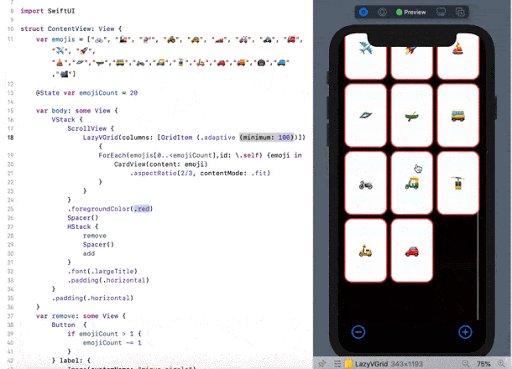
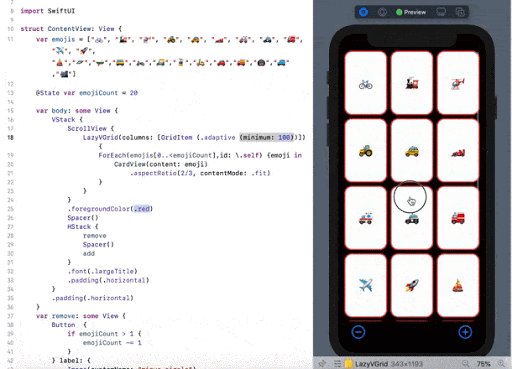
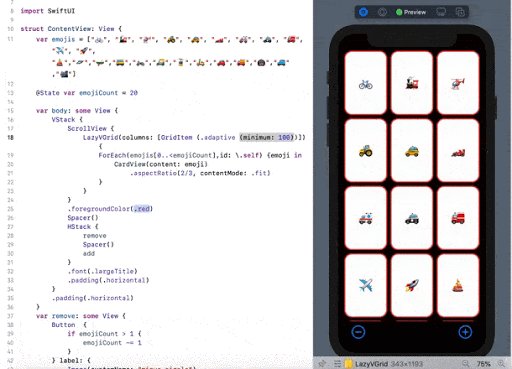
- Создание сетки карт LazyVGrid
- Различие между Spacer (), padding () и аргумента spacing
- Форма карты и модификатор aspectRatio. ScrollView
- Значение Lazy в LazyVGrid
- Для Shape — strokeBorder вместо stroke
- Единственный GridItem ( .adaptive (minimum: 100) )
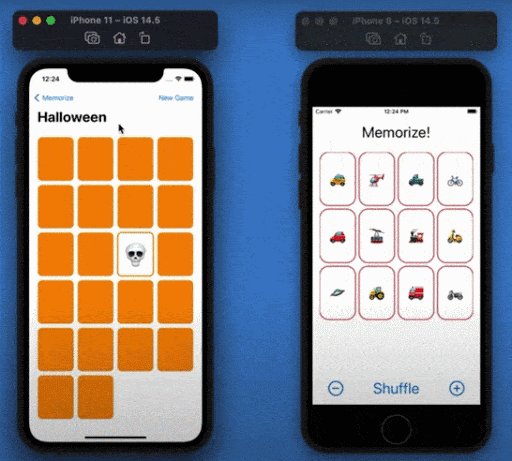
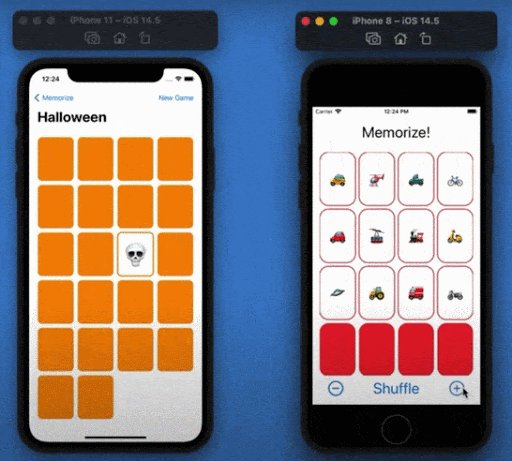
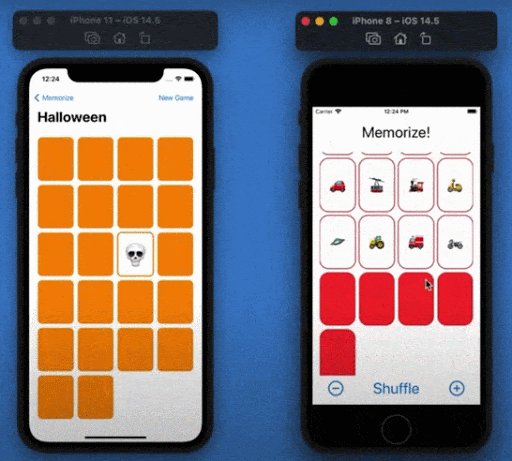
В результате с помощью «сетки» LazyVGrid и «окна» прокручивания ScrollView мы создали UI, позволяющий размещать любое количество карт как в портретном режиме …
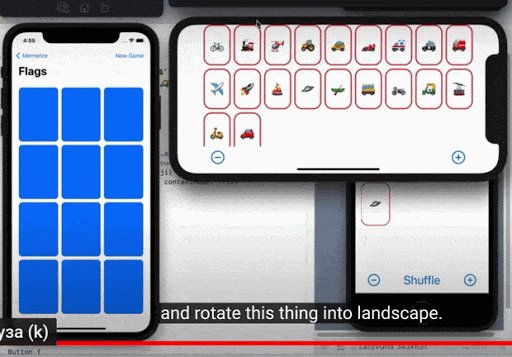
… так и в ландшафтном режиме:
Код демонстрационного примера для Лекции 2 находится на Github для iOS 14 в папке Memorize L2.
Русскоязычный неавторизованный конспект Лекции 2, иллюстрированный, хронометрированный и представленный в виде PDF-файла, который можно скачать и использовать offline, а также в формате Google Doc доступны на платной основе.