Вся Лекция 15 посвящена segues. Мы уже изучили на прошлых Лекциях Show segue и Show Detail segue, которые работают в Navigation Controllers и Split View Controllers.
На Лекции 15 изучаются все оставшиеся типы segues: Modal, Unwind, Popover, Emded.
Сначала излагается теоретическая часть по всем этим видам segue, а затем следует очень большой демонстрационный пример, показывающий все 4 вида segues в действии.
Segues
Первым Пол Хэгерти рассматривает модальный Modal segue. Modal segue — очень интересный. Если вы “переезжаете” (segue) на MVC модально, то вы полностью захватываете экран. Именно поэтому Modal segue так называется. Вы находитесь в таком режиме (mode), когда можете интерактивно взаимодействовать только с этим MVC. У вас не появляется возвратная кнопка “Back”, у вас нет возможности кликнуть на других закладках. У вас нет другого способа что-то делать в вашем приложении, за исключением взаимодействия с этим MVC.
Когда ваш модальный View Controller появляется на экране, то он может появляться в различных формах. Одна из форм — это захват полного экрана .fullScreen, который мы наблюдаем для устройств с горизонтальным traitCollection.horizontalSizeClass == .compact как у iPhone или у Master в Split View Controller на iPad. Возможно, в другом режиме .regular, вы захотите, чтобы ваш модального View Controller появился на экране как .popover. А, может быть, в форме .formSheet, которая меньше, чем огромный экран iPad.
Затем рассматриваются все вопросы использования Modal segue: способы представления View Controllers с помощью Modal Segue, вид модальных View Controllers на экране, как убрать модальных View Controllers с экрана, как можно передать результаты из модального MVC обратно, в тот View Controller, который представлял этот MVC?
Далее очень подробно рассматриваются Unwind Segues, которые подходят для передачи информации в обратном направлении при модальном представлении. Они также хороши, если у вас есть Navigation Controller c большим количеством View Controllers в стэке, и вы хотите “перепрыгнуть” назад более чем через один View Controller. Вы можете сделать более одной возвратной кнопки и “перепрыгивать” сразу через 3 уровня назад.
Большая часть Лекции 15 посвящена Popover Segues. Следует думать о Popover, как о стиле презентации модального View Controller. Очень важная часть, касающаяся Popover, — это размер “всплывающего” окна. Вам действительно нравится, когда появляется абсолютно идеально подогнанное к размеру MVC. В любом случае вы хотели бы реально управлять размером и профессор показывает, как этого можно достичь. C помочью методов делегата UIPopoverPresentationControllerDelegate вы можете управлять адаптивным поведение Popover для разных Size Classes.
Следующий тип segue — Embed Segue для «вставки картинки в картинку». Это, когда вы берете self.view одного MVC (ну, вы знаете, это топовый уровень View) и помещаете его внутрь иерархии views другого MVC. И получается вставка View в другой MVC, но оно полностью управляется исходным MVC. Это очень мощная техника инкапсуляции. Но в то же время очень легкая в использовании. Xcode делает процесс такой “вставки” реально легким.
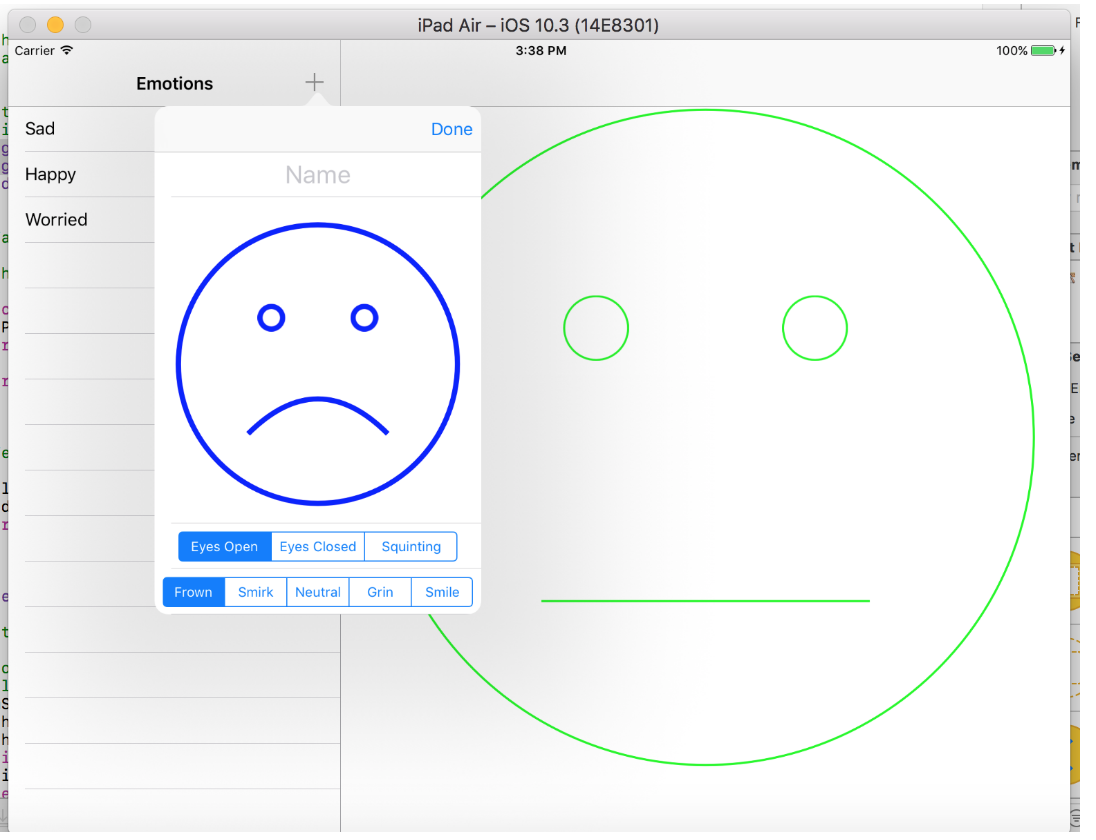
Далее следует большой демонстрационный пример, в котором мы возьмем уже знакомое нам приложение FaceIt и добавим туда все 4 segues. Все, о чем профессор только что рассказывал в теоретической части, разместится в этом маленьком приложении.
Вот перечень вопросов, которые решает демонстрационный пример:
- Использование гибкой таблицы Table View вместо жесткого набора кнопок Sad, Happy и т.д.
- Добавление новых эмоций к этой таблице (через модальный Modal segue)
- Использование Embed segue для улучшения UI
- Unwind segue от нового модального MVC назад к Emotions MVC
- Улучшение iPad версии с помощью Popover
- “Подгонка” размера Popover к содержимому отображаемого MVC
- Предотвращение адаптивного поведения для вертикальной Compact среды
Лекции и слайды на английском языке представлены в iTunes название “15. More Segues”. Код демонстрационного примера «L15 Faceit» доступен на Github.
Русскоязычный неавторизованный конспект Лекции 15, хронометрированный через каждые 5 минут, и представленный в виде PDF-файла, который можно скачать и использовать offline, а также Google Doc доступны на платной основе.