
Лекция 12 посвящена очень важной теме: механизму Autolayout (автоматическая разметка).
Вначале дается обзор того, что нам уже известно об Autolayout к этому моменту времени, так как во всех предыдущих лекциях элементы Autolayout уже были представлены в той или иной степени. Это направляющие голубые пунктирные линии, это использование CTRL-перетягивания, как способа # 1 для создания ограничений системы Autolayout, а также меню «Pin» и «Align«. В связи с тем, что начиная с iOS 8 используется новая концепция «Адаптивного интерфейса» и появилось понятие Size Class, роль механизма Autolayout сильно возросла и теперь в iOS без нее уже не обойтись.
Общую большую картину всех ваших ограничений вы можете получить в Document Outline (схеме UI), который является своеобразной «штаб-квартирой» системы Autolayout, Именно здесь можно определить, какие ограничения действуют в определенном Size Class, можно разрешить конфликты между ограничениями, можно вести «охоту» за «магическими» числами.
При вращении вашего пользовательского интерфейса (UI) его геометрия меняется столь кардинально, что механизма Autolayout уже не хватает, чтобы перепозиционировать все элемены UI. Прекрасным примером этого является наш Калькулятор, у которого 4 кнопки по горизонтали и 5 кнопок по вертикали. Это очень хорошо смотрится в портретном режиме, когда все кнопки близки к квадратным. Но в ландшафтном режиме кнопки сильно деформируются — они становятся более широкими и менее высокими. Было бы лучше, если бы в ландшафтном режиме у нас было 5 кнопок по горизонтали и 4 кнопки по вертикали, так как у нас больше места стало по горизонтали и меньше по вертикали. Но у механизма Autolayout нет способа сделать это простой установкой ограничений.
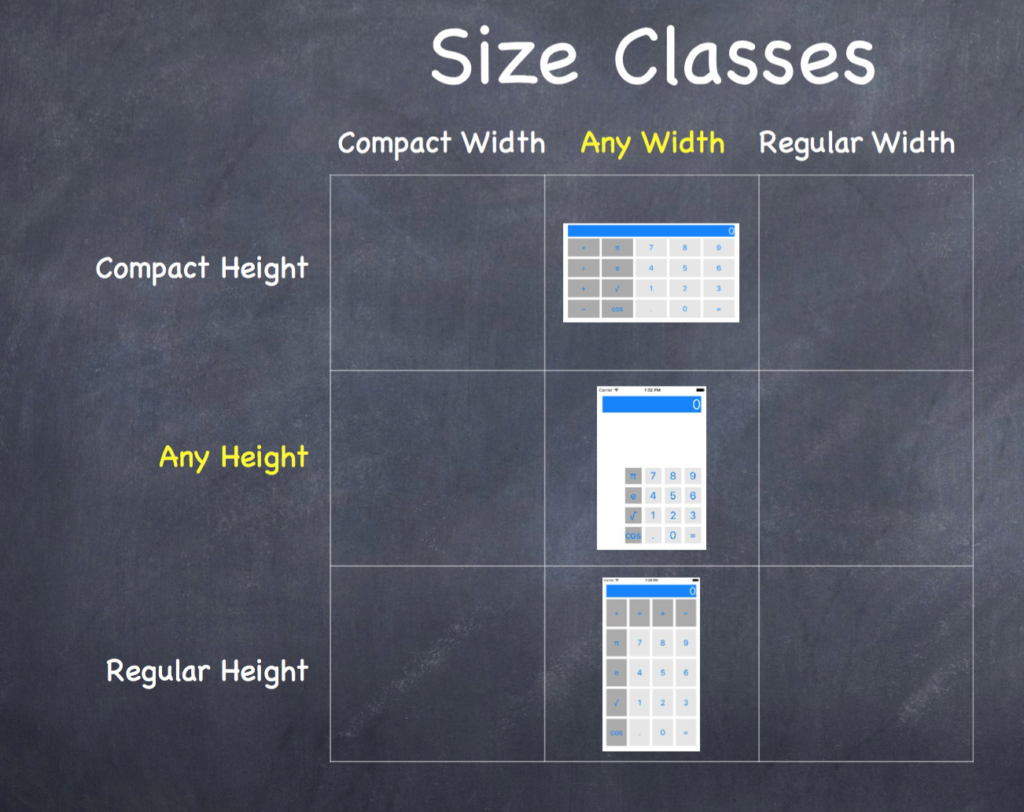
Решение этой проблемы называется “Size Class”. Все View Controllers , в том числе и ваш Calculator View Controller, всегда существуют в среде Size Class с определенной шириной (width) и высотой ( height). В настоящий момент size class может быть либо Compact, либо Regular.
Пол Хэгерти показывает демонстрационный пример, в котором заставляет Калькулятор реагировать на среду Size Class, в которой он находится. Показав вначале, что и Size Classes бывают не всесильны, он избирает стратегию приращений, когда общая часть UI проектируется в Size Class Any — Any, а наращивание UI уже осуществляется в каждом Size Class отдельно в соответствии со своими особенностями.
Когда работа с Size Classes, наконец, закончена, то есть все ограничения (constraints) созданы правильно, то работа этой концепции на разных устройствах, в портретном и ландшафтном режимах, при локализации на различных языках кажется «магией».
Русскоязычный неавторизованный конспект Лекции 10, хронометрированный через каждые 5 минут, и представленный в виде PDF-файла, который можно скачать и использовать offline, а также Google Doc доступны на платной основе.
