https://www.youtube.com/watch?v=m63jMyEgmgU
Лекция 11 — чисто теоретическая и начинается она с детального обсуждения финального проекта, который должны разработать студенты Стэнфорда. Обсуждение финального проекта длится почти 30 минут и представляет интерес, наверно, только для студентов Стэнфорда.
Unwind Segue
Это единственный segue, который в процессе “переезда” не создает новый экземпляр MVC. Этот тип segue очень хорошо подходит для того, чтобы возвращаться назад к любой карте из стэка в Navigation Controller.
Другой случай использования unwind segue связан с MVC, который был представлен модально. Для этого случая unwind segue подходит как нельзя лучше, потому что альтернативой ему является только делегирование. Однако использование unwind segue в этом случае многократно легче делегирования.
В лекции подробно рассматриваются особенности применения этого segue.
Alerts and Action Sheets
В iOS существуют два типа механизмов, которые позволяют с помощью “всплывающего окошка” что-то спросить у пользователя. Один называется Alert (сигнал тревоги), а другой — Action Sheet (список действий).
Они используют один и тот же API. Имеется некоторая разница между этими двумя механизмами. Наиболее легкий способ увидеть разницу между Alert и Action Sheet — это посмотреть пример. В качестве такого примера Пол Хэгерти взял уже знакомое нам приложение Cassini и на нем продемонстрировал все возможности Alert и Action Sheet. Особое внимание уделяется появлению Action Sheet в Popover «окошке» как на iPhone, так и на iPad.
NSTimer
Таймеры используются для однократного запуска метода в будущем или для периодического запуска метода, при этом точность «реального времени» не гарантируется. Пол Хэгерти рассматривает случаи, где можно применять таймеры, а где нет.
UIView Animation
В течение последних 10 минут лекции дается небольшое введение в анимацию. Рассказывается о 4-х типах анимации, которые можно делать в iOS.
Одним из видов анимации является анимация свойств View : frame, transform (translation — перемещение, rotation — вращение и scale — масштабирование) и alpha. Этот тип анимации подробно рассматривается на этой лекции. Иногда вам хочется изменить целиком весь View, и вы также можете это сделать с помощью метода класса UIView с именем transitionWithView . В этом случае вы не ограничены такими специфическими свойствами, как alpha, frame и transform. Вы можете переворачивать Views, “растворять” одно в другом, заворачивать вверх /вниз. Все это делается с помощью методов класса UIView и замыканий.
Другой вид анимации — это Dynamic animation (динамическая анимация), основанная на “физических” свойствах анимируемых объектов. Этому виду анимации будет полностью посвящена следующая лекция.
Лекция и слайды на английском языке находятся на iTunes название “11. Unwind Segues, Alerts, Timers, View Animation.”.
Русский неавторизованный конспект лекции , хронометрированный через каждые 5 минут, представлен в PDF — файле бесплатно.
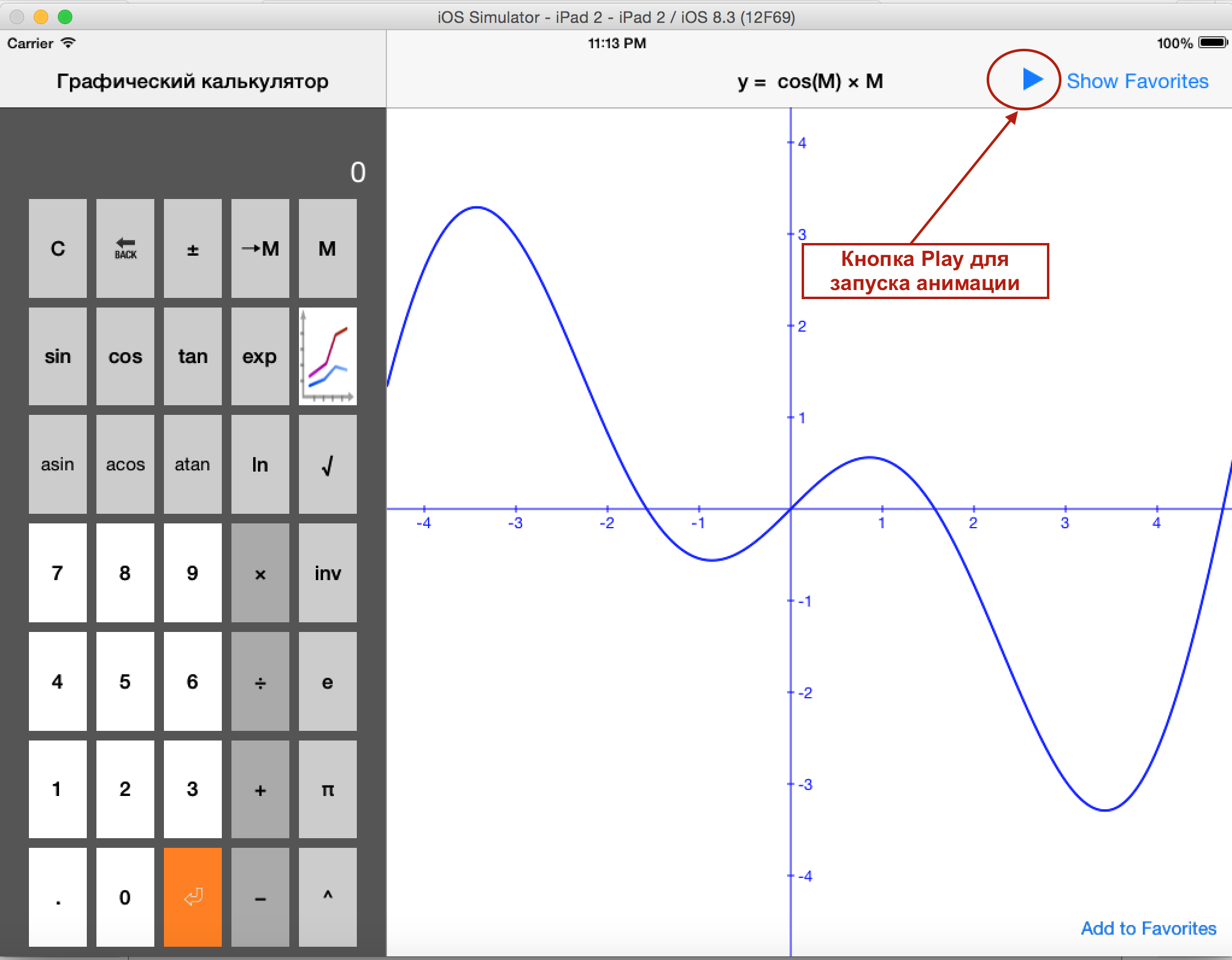
В конце Лекции 11 профессор лишь вскользь упоминает, что Графический калькулятор, разработанный в Задании 3, можно использовать для демонстрации анимации Views. Мною внесены небольшие изменения в калькулятор, представленный в посте «Замыкания вместо делегирования в iOS 8». Этот калькулятор накапливает «любимые» графики в NSUserDefaults. Список «любимых» графиков можно посмотреть в Popover «окошке», которое открывается при нажатии кнопки «Show favorites«. Прежде, чем поместить график в список «любимых» с помощью кнопки «Add to favorite«, нужно набрать его на клавиатуре калькулятора слева, используя «M» как независимую переменную.
Изменения связаны с добавлением кнопки «Play» в правой части верхней панели рядом с кнопкой «Show favorites»

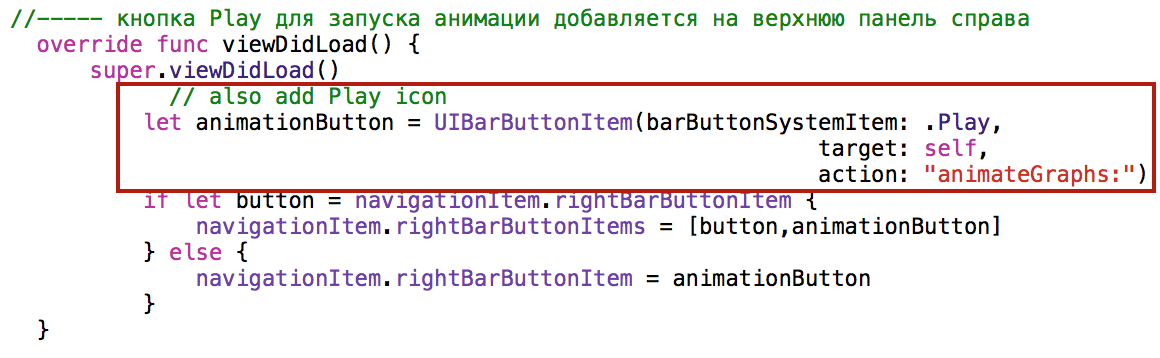
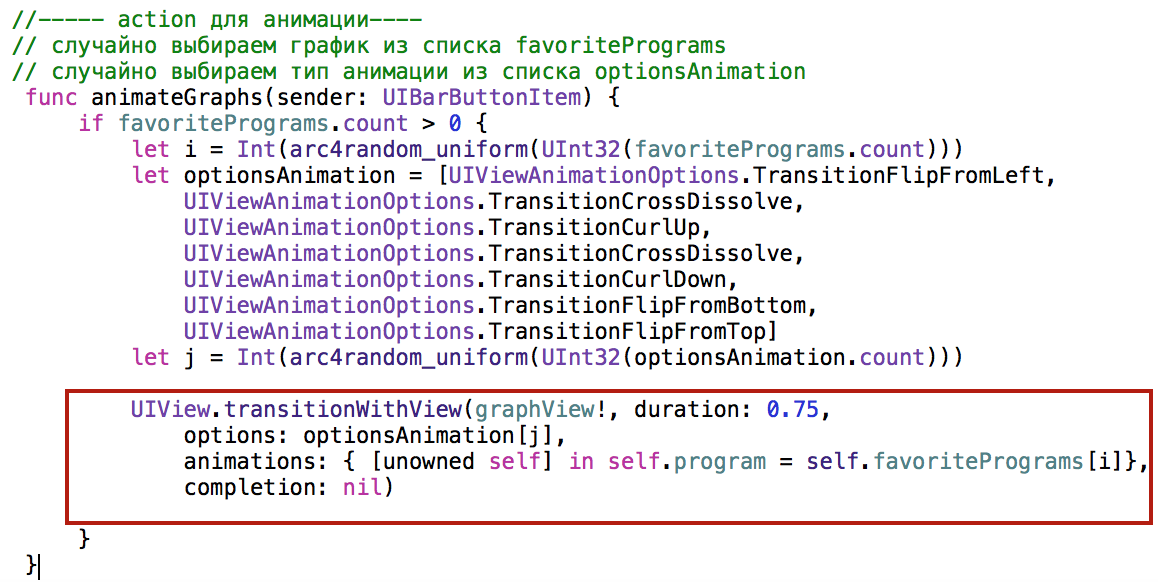
Добавление кнопки выполнено в коде

При нажатии кнопки «Play» выполняется анимация при выборе случайного графика и случайной опции для анимации

Код находится в Github.
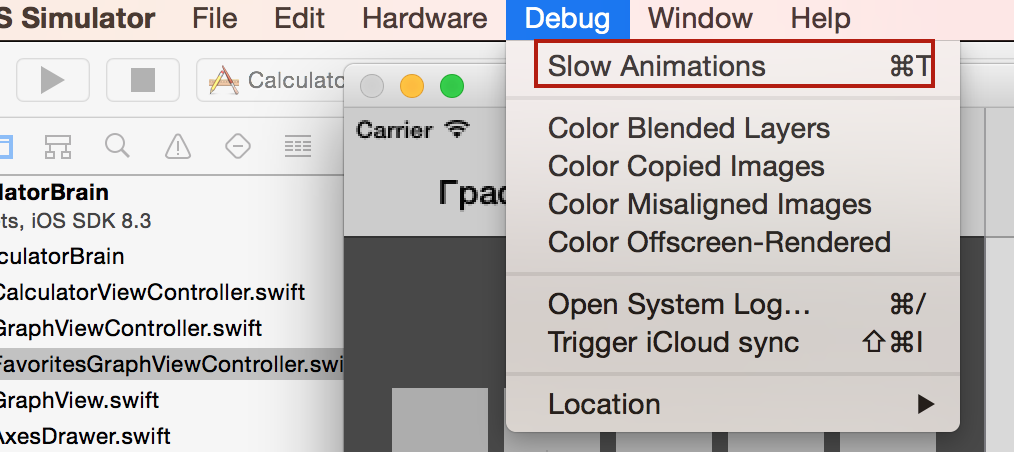
В видео в начале этого поста используется режим «Slow Animation»

Примечание. Если будете экспериментировать с Графическим калькулятором, то помните, что это RPN калькулятор, поэтому сначала вводятся операнды, а потом операция. Чтобы получить функцию sin (1/M) нужно ввести на калькуляторе следующую последовательность символов
1 ↵ M ÷ sin кнопка «График» дает sin (1/M)
M cos M × кнопка «График» дает cos(M)*M
M ↵ 1 ↵ M sin + × кнопка «График» дает M * ( 1 +sin (M))

При переходе по ссылке «Лекция 11 CS193P Winter 2015 iOS 8 .pdf»(https://drive.google.com/file/d/0B0jZOSo2e4NmM28ySjliaHlOWFk/edit?usp=drivesdk) гугл драйв отвечает «Sorry, the file you have requested does not exist.»
Не получается скачать конспект.
Поправила ссылку — попробуйте.
Спасибо, заработало.