Лекция 11 посвящена двум темам: механизму Drag & Drop, который представляет собой способ разделения (sharing) информации между различными приложениями, а также таблице Table View и коллекции Collection View, которые обеспечивают отображение информации неограниченного объема.
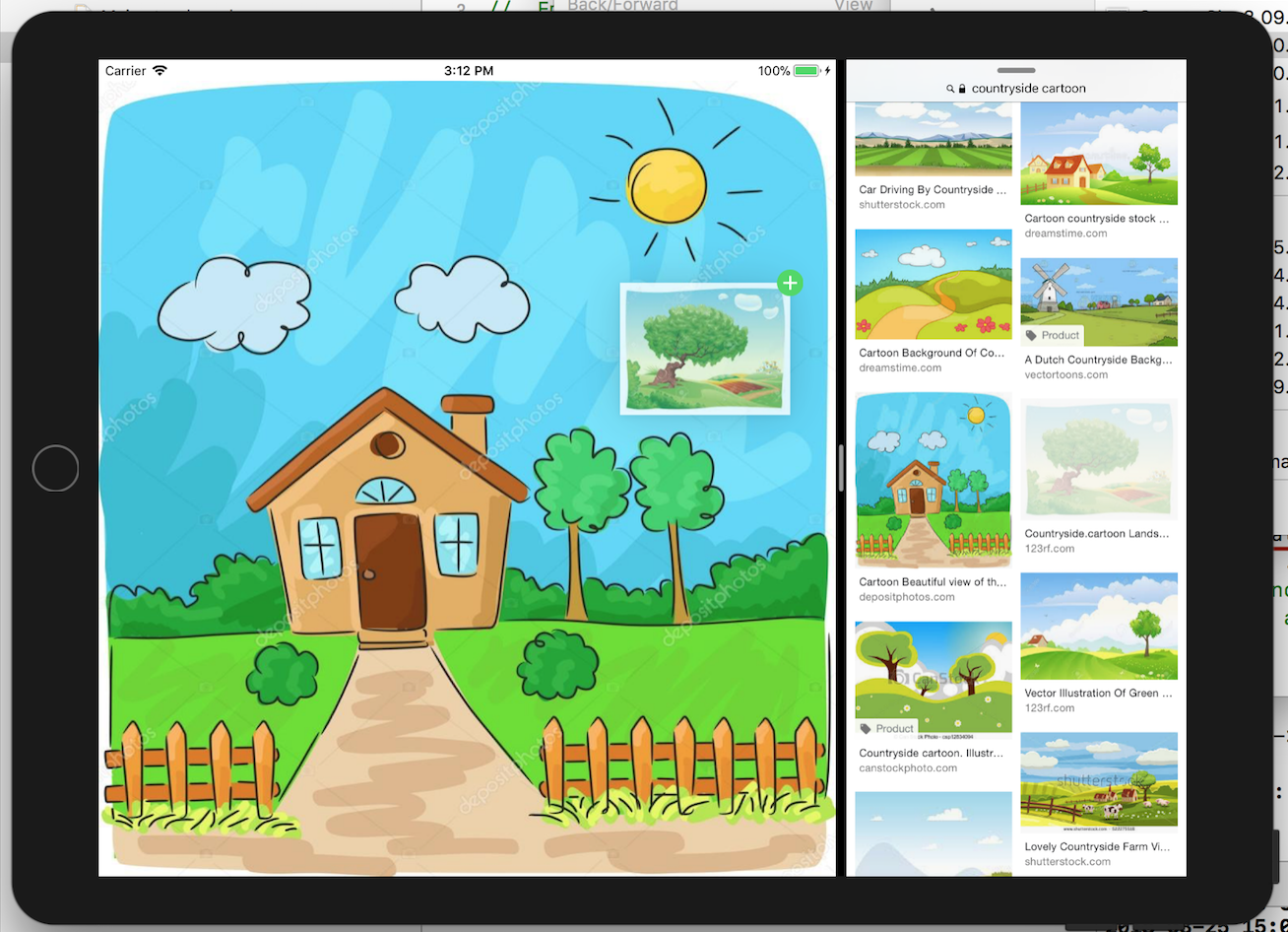
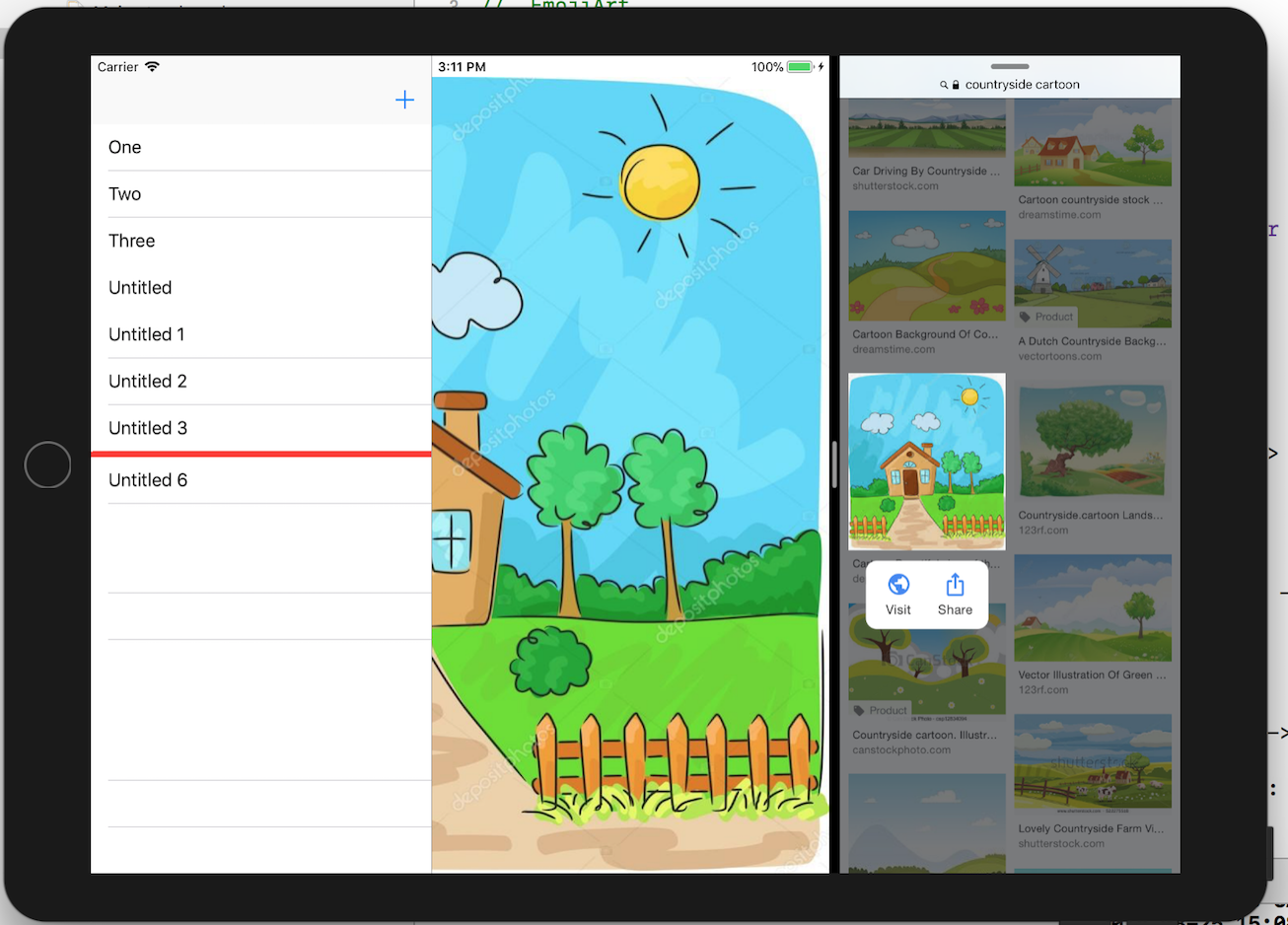
Первая часть Лекции 11 посвящена механизму Drag & Drop. Этот механизм особенно важен в iOS 11, потому что в этой операционной системе у iPad есть прекрасные многозадачные возможности одновременного размещения на экране двух приложений, которые могут успешно использовать механизм Drag & Drop. При выполнении Drag&Drop механизм multi-touch (множества прикосновений) и multi-fingers (множество пальцев) позволяют достичь феноменального эффекта при взаимодействии с экраном. Вы можете находиться в середине процесса перетаскивания (Drag) и сказать: “Так, я хочу добавить еще некоторые вещи к этому перетаскиванию.” Для этого вам достаточно “тапнуть” на этих вещах, и они добавятся к вашему перетаскиванию (Drag) .
В Лекции 11 представлена теоретическая часть того, что нужно сделать в вашем коде, если вы хотите принять участие в сессии Drag&Drop. Механизм Drag&Drop работает на UIView точно также, как жесты gestures являются элементами UIView. Вы можете думать о Drag&Drop просто как о мощном жесте, если хотите. Реальными воротами к работоспособности механизма Drag&Drop в коде являются так называемые “взаимодействия” interactions: dropInteraction или dragInteraction, зависящие только от делегата delegate. Когда стартуют Drag или Drop или оба, у вас может быть view с обоими, то делегат delegate начинает получать некоторые сообщения, и вы должны реагировать на эти сообщения, если вы хотите участвовать в процессе Drag&Drop.
Профессор очень подробно описывает все сообщения, которые поступают как со стороны Drag, так и со стороны Drop, причем в процессе «сброса» Drop важную роль играют встроенные itemProviders, обеспечивающие данными то, что будет перетаскиваться. После его представления реализация механизма Drag&Drop в приложении кажется супер простой.
Затем он показывает небольшой демонстрационный пример EmojiArt, в котором можно увидеть Drag&Drop в действии. Это лишь небольшая часть обширного демонстрационного приложения, которая будет наращиваться в последующих Лекциях.
Вторая часть Лекции 11 посвящена таблице Table View и коллекции Collection View, которые в iOS являются основными способами отображения и взаимодействия с большими наборами данных. Они используют эффективный механизм формирования очереди повторно используемых ячеек (Dequeue Reusable Cell) и делегирование dataSource для загрузки динамических данных. Таблица Table View и коллекция Collection View имеют практически одинаковые public API, поэтому профессор рассматривает их параллельно на примере таблицы Table View, оговаривая небольшие отличия для коллекции Collection View. Разбираются различные стили ячеек, но особенно подробно показано применение Custom стиля для строки таблицы row и элемента коллекции item, требующие специального subclass класса UITableViewCell или UICollectionViewCell.
Помимо ДИНАМИЧЕСКИХ таблиц профессор демонстрирует возможности СТАТИЧЕСКИХ таблиц, больше пригодных для всевозможного рода настроек (Settings).
Вторая часть Лекции 11 представляет целый спектр проблем, связанных как со структурой и составными частями Table View, так и с использованием подкачки данных в таблицу из интернета в многопоточной среде. В условиях, когда ячейки в таблице Table View «уходят» и «приходят» на экран, а также повторно используются в целях эффективности, законы «Мира многопоточности» проявляют себя в полную силу. Пол Хэгерти показывает некоторые вещи, которые вы все должны учитывать в условиях многопоточности.
Таблица Table View и коллекция Collection View могут быть источниками «переезда»( segue) на другой MVC. Каждая строка в таблице может иметь два различных типа segues. Один — если вы кликните на строке, и второй — если вы кликните на маленьком кружочке с буквой i (информация).
В iOS механизм Autolayout может автоматически настраивать высоту ячеек с использованием UITableViewAutomaticDimension/ estimatedRowHeight.
Вторая, не менее важная часть Лекции 11 демонстрирует всю эту технологию работы с Table View на примере создания каркаса таблицы документов в приложении EmojiArt.
Код демонстрационных примеров для Лекции 11 находится на Github в папках EmojiArt L11 и FoodForThought L11. Лекция 11 и слайды на английском языке находятся на iTunes название “11. Drag & Drop, Table View, and Collection View.”
Русскоязычный неавторизованный конспект Лекции 11, хронометрированный через каждые 5 минут, и представленный в виде PDF-файла, который можно скачать и использовать offline, а также в формате Google Doc доступны на платной основе.