На Лекции 10 курса Стэнфорда CS193p — «Developing Application for iOS» («Разработка приложений для iOS») Пол Хэгерти показывает очень большой демонстрационный пример, почти полностью посвященный темам, относящимся к представлению Views на экране.
В некотором смысле мы уже знаем, как это можно делать. ForEach выводит Views на экран и убирает с экрана. А также if-elses внутри @ViewBuilders заставляет Views появляться и уходить с экрана. Но на Лекции 10 мы будем говорить о больших группировках Views, Views, которые могут занять весь экран полностью, Views, которые могут управляться своими собственными MVVMs. Мы еще не видели приложений, у которых есть множество ViewModels. Но, конечно, большинство больших программ имеют много ViewModels.
Темы демонстрационного примера Лекции 10:
- .sheet
- .popover
- TextField
- Form
- Больше об “Ограничениях и Выгодах” (Constraints and Gains) через улучшение Grid.
- Удаление с экрана модально представленных Views через @Binding.
- Множество MVVM в одном приложении.
- Hashable и Equatable
- NavigationView + NavigationLink + .navigationBarTitle / Items
- Alerts
- Уничтожение в ForEach с помощью .onDelete
- EditButton
- EditMode @Environment переменная (@Binding)
- Установка @Environment переменных
- .zIndex
Начинается лекция с простого вопроса: «Как инициализировать @State переменную?» Этот вопрос в больших количествах встречается в StackOver и профессор дает нам два ответа на этот вопрос.
Далее рассматривается .popover и его адаптация на iPhone. В .popover отлично показана работа с @Binding, если нужно «привязать» @State, и с @EnvironmentObject, если нужно привязать ViewModel. Потому что модальные Views типа .popover или .sheet получают свой собственный Мир для “жизни” и вы должны передать в этот Мир ViewModel только через @EnvironmentObject.
При работе с TextField опять возникает взаимодействие @State с @Binding, но приходится решать установку начального значения @State , которая решается в данном случае с помощью модификатора .onAppear, но может решаться и указанным в начале Лекции 10 способом.
Далее рассматривается использование формы Form, что привело к необходимости расширить возможности нашей «сетки» Grid на то, чтобы заставить ее работать не только с Identifiable. Это достигается механизмом “Ограничениях и Выгодах” (Constraints and Gains), который работает с Generic, на которые накладываются ограничения в виде протоколов, что приводит к дополнительным возможностям этих Generic. Это очень увлекательная часть лекции.
Тема Навигации в лекции изложена предельно понятно и кратко.
Самая сногсшибательная в прямом смысле тема — это @Environment переменные и в частности такая особенная @Environment переменная как editMode, которая является Binding <EditMode> и которую необходимо устанавливать, чтобы определить режим редактирования View. На лекции показаны все нюансы её использования, которые вы не найдете ни в документации, ни в каких обучающих курсах.
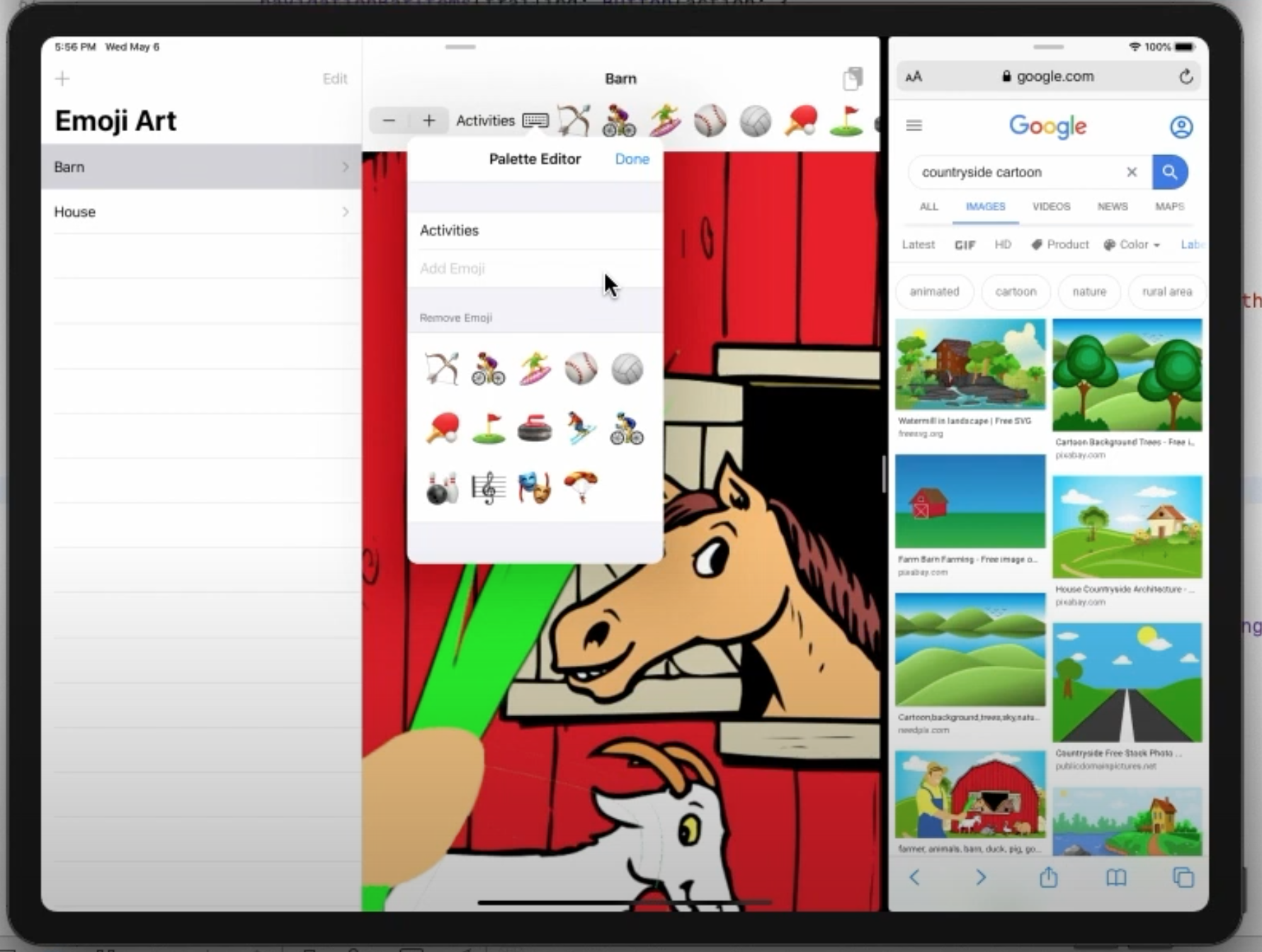
Ну и отдельное спасибо профессору за вариант приложения Emoji Art для SwiftUI 2.0 с использованием нового шаблона документо- ориентированных приложений DocGroup.
Код демонстрационного примера для Лекции 10 находится на сайте курса CS193P и на Github для iOS 13 в папке Memorize L10.
Русскоязычный неавторизованный конспект Лекции 10, хронометрированный через каждые 5 минут, и представленный в виде PDF-файла, который можно скачать и использовать offline, а также в формате Google Doc доступны на платной основе.