
Ниже представлен начальный фрагмент Лекции 1 Стэнфордского курса CS193P Весна 2023 «Разработка iOS приложений с помощью SwiftUI«. Целиком конспект Лекции 1 можно прочитать на Google Doc здесь. Код находится на GitHub.
С полным перечнем Лекций и Домашних Заданий на русском языке можно познакомиться здесь.
Введение
Привет, Интернет, и добро пожаловать на курс CS193P Стэнфордского университета Весна 2023: Разработка приложений для iOS с использованием SwiftUI.
Я — Пол Хегарти. Я веду этот курс уже 13 или 14 лет, и время от времени я записываю его и выкладываю в Интернет на всеобщее обозрение, чтобы вы могли видеть, чем мы занимаемся здесь, в Стэнфорде.
К сожалению, в этом семестре я этого не сделал. Мы вернулись в кампус после пандемии и я не установил все необходимые камеры для этого, так что прошу прощение за это. Тем не менее, я записал скриншоты экрана своего ноутбука. Мне пришлось это сделать, потому что моим студентам при выполнении Домашних Заданий 1 и 2 необходимо следить за тем, что я делаю, иногда им нужно иметь возможность вернуться назад и увидеть код демо-версии. Это хорошо и для вас, потому что вы можете делать то же самое. Это также очень хорошо для моих основных слайдов, где я рассматриваю некоторые концепции SwiftUI и т. д. А еще я весь семестр держал в ухе этот AirPod, так что, надеюсь, звук во всем этом будет довольно хорошим.
Однако есть вещи, которые вы не увидите на экране. Например, для карточной игры, которую мы разрабатываем на этом курсе, я сделал несколько настоящих карточек.
Я также довольно часто использую LEGO (Лего) в качестве аналогии SwiftUI. Вы не сможете увидеть мой вертолет LEGO и мою печально известную сумку LEGO …
… но обязательно услышите о них, когда будете слушать демонстрационные примеры.
А еще у нас есть совершенно замечательный большой проекционный экран, и я обычно ходил перед ним и жестикулировал при написании кода. Очевидно, вы не увидите на видео моих жестов. Надеюсь, что шрифты будут достаточно большими, чтобы вы могли их увидеть на небольшом устройстве, но если нет, то вам, возможно, придется перейти на iPad или что-то в этом духе. Но я думаю, что в целом все будет очень хорошо.
Итак, это университетский курс. Лекции курса CS193P Spring 2023 читаются каждую неделю в течение 10 недель. Мы пытаемся понять не только то, как разработать приложение для iOS, но и то, как работает система SwiftUI в целом?
Это может быть то, что вас интересует или не интересует, но что бы вас ни интересовало в разработке для iOS, вам определенно захочется перейти на сайт cs193p.stanford.edu. На этом сайте вы найдете ссылки на эти видео, а также Домашние Задания, которые я настоятельно рекомендую вам выполнить, чтобы изучить этот материал. На сайте есть также демо-код. Я заставляю студентов печатать код только в течение первых нескольких недель, а после этого я публикую весь демо-код для всех демо-версий, которые присутствуют в моем курсе.
Еще одна вещь, на которую следует обратить внимание: этот курс читался в весеннем семестре 2023 года, и прямо сейчас, пока мы говорим, Apple проводит WWDC23, Всемирную конференцию разработчиков 2023 года.Они, вероятно, изобретают множество новых замечательных возможностей для SwiftUI и iOS. И некоторые из этих изменений могут немного выйти за рамки того, что мы изучаем в этом семестре. Так что, если вы смотрите этот курс в конце 2023 года, а тем более в 2024 году и позже, то вам придется проявить немного осторожности, чтобы посмотреть, a не изменилось ли что-то по сравнению с тем, что есть в курсе. Это вводный курс, поэтому я не думаю, что что-то сильно изменится, но на это стоит обратить внимание.
Это все, что я могу сказать. Надеюсь, вам понравится смотреть эти видео, и желаю вам удачи в качестве разработчика iOS.
Итак, добро пожаловать на стэнфордский курс CS193P 2023. Это похоже на то, как пилот говорит, что мы летим в Кливленд, убедитесь, что вы находитесь в правильном месте. То, чем мы занимаемся: это разработка приложений для iOS с использованием SwiftUI.
Я собираюсь потратить всего пять минут на слайды, и мы сразу же погрузимся в нашу основную проблему. Я думаю, что вы лучше всего усвоите материал, если я просто буду показывать вам, как писать код, а не демонстрировать слайды. Но есть несколько вещей, для которых мне придется использовать слайды, например, чтобы поговорить о концепциях и о чем-то подобном.
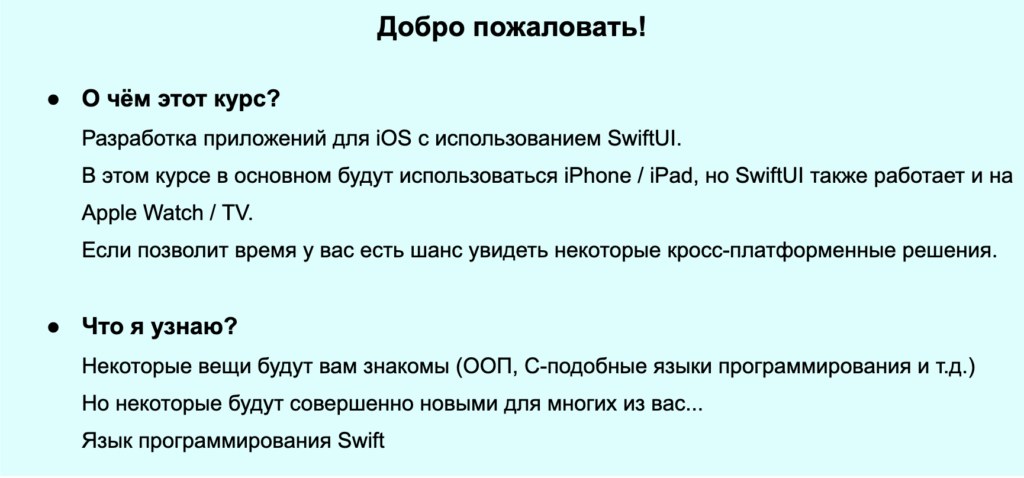
Так о чем этот курс?

В частности, этот курс посвящен SwiftUI. В основном мы собираемся разрабатывать приложения для iOS первые семь-восемь недель. Ближе к концу семестра я собираюсь показать вам, как использовать то, что вы изучили в SwiftUI, для создания приложения для Mac OS или даже для Apple Watch или Apple TV. Они все одинаковые. SwiftUI используется для любого из них.
Чему же вы научитесь?
Некоторые вещи будут вам знакомы, например объектно-ориентированное программирование, язык программирования похожий на C. Но на самом деле нам вряд ли понадобится объектно-ориентированное программирование. Так что для вас это всего лишь своего рода опыт, который поможет вам изучить что-то новое.
И это новое включает в себя:
- Совершенно новый язык функционального программирования Swift вместо объектно-ориентированного программирования.
- Функциональное программирование. Сколько людей писали код на языке функционального программирования? На самом деле достаточно много. Я имею в виду, что за прошедшие годы, когда я впервые спросил об этом, был ноль. В следующем году, может быть, один или два. И вот теперь — уже несколько человек. Итак, вы знаете, что такие языки, как Haskell и им подобные, — это языки функционального программирования. У большинства из вас, как я вижу, не было опыта программирования на них. Я собираюсь познакомить вас с функциональным программирование, предполагая, что вы ничего не знаете о нём.
- Концепция создания пользовательского интерфейса (UI), которая называется Reactive. Сколько людей занимались Reactive программированием пользовательского интерфейса? Примерно столько же, меньше трети. Так что я не буду предполагать, что вы что-то об этом знаете.
- А в конце семестра мы поговорим об объектно-ориентированных базах данных.
И, вероятно, самое лучшее, что вы получите от этого курса, — это то, что вы увидите практическое применение всех тех вещей, которые вы изучаете на других курсах. Я перечислил здесь некоторые темы, но это действительно одна из лучших особенностей этого курса: просто интеграция всего, что перечислено на слайде.
Предварительные требования.
Кто-то спрашивал об этом раньше.
- Опыт написания кода (100% работы на этом курсе связано с программированием)
- Обязательны CS106A+B (или X) и CS107 или CS108 (ООП); большой плюс: CS43, CS110 и т.д. — просто замечательно!
- Знание некоторых “структурированных” парадигм программирования, например, ООП (Объектно-Ориентированное Программирование) или Функциональное Программирование
- Предпочтительно знание более одного языка программирования ( потому что вы будете изучать на этом курсе еще один новый язык программирования!)
Обязательным условием, условием номер один нахождения на этом курсе является некоторый опыт написания кода, потому что этот курс — сплошное написание кода. Все ваши Домашние задания, ваш финальный проект — это всё написание кода. Я не собираюсь спрашивать вас, устраивать опросы (quizzes) по основным концепциям. В течение семестра вы покажете мне, что знаете, как это нужно делать.
Так что, если вы за свою жизнь не писали много кода, вам может показаться, что кода слишком много, хотя в каждом Домашнем Задании не так уж много кода. Некоторые из этих Домашних Заданий, например первое, могут состоять из дюжины строк кода, но постепенно количество кода будет нарастать. Но даже самое большое Задание, которое вы будете делать, вероятно, третье Задание, может состоять из сотни строк кода. Это кажется много, если вы никогда не написали много кода. Так что требование номер один — это опыт.
Поэтому я поставил в качестве обязательных курсов CS106A и B, а затем CS107, и еще CS108, например. Я включил это в качестве обязательных условий, просто чтобы убедиться, что у вас есть хотя бы некоторый опыт прежде, чем вы придете на этот курс. Возможно, вы взяли только курс CS106A, и это весь код, который вы когда-либо писали. Хорошо. Может быть, в старшей школе вы изучали информатику или что-то в этом роде. Это действительно причина для того, чтобы вы сюда попали.
Я также хочу, чтобы вы изучили некоторые методологии “структурированного” программирования, такие как объектно-ориентированное программирование, хотя мы не собираемся здесь заниматься объектно-ориентированным программированием. По крайней мере, когда я буду преподавать вам функциональное программирование, у вас возникнет представление: «О да, это что-то вроде структуры. В объектно-ориентированном программировании есть классы, наследование и экземпляры. В функциональном программировании тоже есть много концептуальных вещей, похожих на эти. Вы понимаете, что я имею в виду? И поэтому я хочу, чтобы у вас был этот опыт. Вот почему CS107 и CS108 являются отличным условием для этого курса из-за объектно-ориентированного программирования,
Например, курс CS43, который является курсом функционального программирования, я считаю отличным предварительным требованием для этого курса, но далеко не у многих он есть.
Еще одним довольно сложным условием является то, что я надеюсь, что вы уже выучили более одного языка. Например Python или Java или C++ или какой-нибудь другой язык, просто чтобы вы при изучении здесь нового языка программирования не оказались в ситуации, когда это только второй ваш язык программирования. Понимаете, каждый раз, когда вы изучаете новый язык, вы начинаете видеть, что общего у этих языков и чем они отличаются. При изучении любого языка программирования есть кривая обучения, верно? Она довольно крутая. И чем больше языков программирования вы изучили, тем больше она выравнивается, когда изучение нового языка программирования требует меньше усилий. Если на этом курсе вы будете изучать только ваш второй язык программирования, то вы находитесь на крутой части кривой, верно? Если это третий или четвертый язык программирования, то вы начинаете этот курс на более сглаженной части кривой. Поэтому я поместил этот пункт в предварительные требования.
Чем больше у вас будет из перечисленного, тем легче будет этот курс для вас. И, соответственно. чем меньше, тем сложнее для вас будет проходить этот курс.
Как курс работает?
- Canvas и Ed Discussion ( идите туда и используйте их на протяжении всего семестра)
- Демонстрационные примеры (очень очень много внутри постоянно нарастающего «повествовательного» контекста.)
- «Повествовательный» (Narrative) способ обучения против «виньеточного» (Vignette).
- Слайды к Лекциям (в основном для объяснения концепций)
- Задания на чтение (для изучения языка программирования Swift; только первые 4 недели)
- Домашние Задания на программирование (6 в первые 7 недель)
- Финальный проект (последние 3 недели)
Давайте начнём!
Мы начнем с того, что вместе создадим приложение в течение первых нескольких недель
Начинаем прямо сейчас…
Ну, номер один, который я здесь перечисляю, — это обсуждение на Canvas и Ed Discussion. Не стесняйтесь, если у вас есть вопрос или вы делаете Домашнее Задание или что-то еще, касающееся этого.
На лекциях в основном будут демо-версии. Я собираюсь провести вас через код этих демо-версий. Здесь говорится о большом количестве кода в постоянно растущем “повествовательном” контексте.
Что я имею в виду под постоянно растущим “повествовательным” контекстом?
Я буду говорить о “повествовательном” (Narrative) способе обучения работе с такой системой, как SwiftUI, по сравнению с тем, что я называю «виньеточным» (Vignette) способом.
“Повествовательный” способ заключается в том, что вы изучаете всех “персонажей” и настройки SwiftUI, попутно следуя какому-то сюжету, но в основном вы познаете мир, вы строите новый мир.
И мы делаем это, рассказывая историю разработки приложения на SwiftUI. Мы проведём первые пять недель в этом классе, создавая одно большое приложение, в котором есть анимация и все прочее. Это обеспечит нам тот контекст, в котором вам будет очень комфортно, когда я постепенно добавляю в него все новые и новые кусочки. Вы узнаете код. Вы будете знать, что я делаю по существу. А еще, в конце курса вы увидите, что значит создавать большое приложение, в котором много интересных возможностей SwiftUI. <ик>Такой способ обучается отличается от “виньеточного” (Vignette) способа обучения, к которому прибегают многие люди, когда учатся программированию на SwiftUI, когда вы просто фрагментарно что-то пытаетесь выяснить.
Например, вам нужно выполнить операцию Drag & Drop, и вы интересуетесь, как это сделать? Вы заходите в Google и ищите все, что начинается с Drag & Drop. Далее вы заходите на какой-нибудь веб-сайт, при поиске вы получаете несколько фантастических сайтов. И они скажут: вот небольшой пример с Drag & Drop, вот функции, которые вы вызываете и вот, что вам нужно реализовать. Таким образом, вы научитесь этой маленькой “виньетки” о том, как выполнить Drag & Drop. Почему это “виньетка”? Потому что такой подход не пытается рассказать вам большую историю, он просто рассказывает вам маленькую историю о Drag & Drop или об анимации вполне определенным образом.
Итак, какой из этих способов обучения лучше?
Победитель очевиден — комбинация этих двух подходов.
Вы получите от меня “повествовательный” подход в ближайшие девять-десять недель. После этого вы будете полностью готовы к использованию “виньеток” для изучения того, что вы уже знаете из “повествовательной” истории.
Вы уже будете знать настройки. Вы уже будете знать“персонажей”. Так что любые маленькие “сюжеты” в “виньетках” вы будете готовы воспринять. Это ответ.
Важны оба подхода к изучению SwiftUI.
А “виньетки” в Интернете — просто фантастические. Я не буду называть кого-то конкретно, потому что я не хочу пренебрегать другими, но некоторые действительно замечательные люди в сети делают фантастические “виньетки”.
A вы получите “повествовательный” подход. И именно поэтому мы собираемся делать одно большое приложение за первые пять недель. Затем мы собираемся сделать еще одно большое приложение, примерно такого же размера, но всего за три недели, потому что вы уже будете знать гораздо больше из первого приложения. А потом вы сделаете третий и свой последний проект на этом курсе. На это у вас тоже будет три недели.
Далее, я иногда делаю такие слайды, но не часто. Опять же, в основном только для концепций.
Есть еще Задания по чтению. По сути, есть один документ — Справочное руководство по программированию на Swift (Swift Programming Reference Guide). Вы прочитаете его целиком. Да, это слишком много. И я дам вам на это четыре недели. На самом деле я проведу вас через этот документ. Я укажу вам, какие главы нужно прочесть в первую очередь, a какие пропустить или вернуться к ним позже, чтобы вы могли справиться с таким огромным материалом. Я не собираюсь задавать вам вопросы по этому документу. Я вовсе не ожидаю, что вы будете знать все до единого. Самое важное, чтобы вы узнали, прочитав этот документ, что там находится. Потому что, когда вы обратитесь к отдельным “виньеткам” или позже в этом курсе попытаетесь что-то сделать, вы просто должны знать, что там что-то было, например, про Optional. Вы должны уметь вернуться к этому документу, найти это и прочитать. Если вы не будете выполнять эти Задания по чтению усердно, прочитывая каждую строчку, вы действительно не будете знать, что там находится.
Вот в чем суть задания по чтению. Очень важно. Вы должны выполнять их только в течение первых четырех недель семестра.
И, конечно же, есть Задания по программированию.
Шесть из них в первые семь недель, по одной неделе на каждое задание. Большинство из них должны быть сделаны к Средам. Итак, одно Задание у вас будет послезавтра, срок сдачи — в следующую Среду. Второе задание является исключением. Срок сдачи будет в понедельник, через полторы недели. А потом третье задание продлится еще полторы недели, и вы возвращаетесь к сдаче Домашних Заданий по Средам для оставшихся Домашних Заданий.
Третье Домашнее Задание в этом курсе похоже на промежуточный экзамен. Обязательно запланируйте себе время для работы над третьим заданием. Это первое приложение, которое я попрошу вас написать самостоятельно.
Первые два Задания вы будете создавать на основе того, что я даю вам на лекциях.
Третье Задание покажет мне, что вы можете самостоятельно создать целое приложение. По сути, это похоже на то, что мы делаем в первые две недели, но вы остаетесь один на один с третьим Заданием.
И, наконец, будет финальный проект, на который вам отведено три недели. В качестве темы финального проекта вы можете выбрать все, что хотите.
Будет рубрика, очень четкая рубрика, которая расскажет вам, чего я от вас ожидаю. Вы представите мне предложения о том, что вы хотите сделать. Я взгляну на это, и мы обсудим, будет ли это соответствовать объему того, о чем говорится в рубрике? Некоторые идеи легче реализовать, с помощью определенных подходов вам будет легче удовлетворить критериям финального проекта.
Но вы уже сейчас можете начать думать о том, что вы будете делать в финальном проектом. У вас есть только три недели, чтобы поработать над этим. Когда я говорю “только”, то имею в виду, что три недели кажутся достаточно долгим сроком, но в каком-то смысле это очень короткий срок.
Одна вещь, которую я скажу об оценках. Вы знаете, что этот курс не дает зачетных баллов. Прохождение его означает, что вы доказали мне, что можете написать приложение для iOS. Именно это означает, что вы успешно прошли этот курс. И вы делаете это двумя способами. Во-первых, вы выполняете все Задания на программирование. По крайней мере, покажите мне, что вы хотя бы минимально понимаете, что я прошу вас делать во всех этих случаях. И еще вы сдаете финальный проект. И это означает успешное завершение этого курса.
Не думайте, что вы сможете просто выполнить все еженедельные Задания на программирование, а затем “провалить” финальный проект. Или наоборот, что вы сможете “провалить” Задания на программирование, а затем просто успешно сдать финальный проект и это будет успешное завершение курса. Нет, мне нужно увидеть, как вы справляетесь с обеими этими вещами.
Есть документ с подробными сведениями о курсе, который находится на Canvas. Прочитайте каждую его строчку. Там описана вся логистика курса CS193P. Я просто остановился здесь на паре вещей. Это предварительные требования и Домашние Задания с финальным проектом, на остальном я останавливаться не буду.
Есть ли у кого-нибудь вопросы по логистике курса, прежде чем я погружусь в его содержание?
Хорошо. Давайте начнем.
Настройка Xcode.
Я вижу, что почти половина из вас выполнила нулевое Задание, которое состоит в том, чтобы установить приложение Xcode на Мас и подключить его.
Если мы перейдем к настройкам (Settings) Xcode …
… то увидим несколько вещей, которые нужно настроить:
Это Apple ID и соединение с GitHub.
Итак, вам нужны эти две вещи. С помощью GitHub вы будете посылать все ваши Домашние Задания по программированию. И я покажу вам, как это работает, в своих демо-версиях.
Apple ID просто требует Apple.
Это ничего не стоит. Ни то, ни другое не требуют от вас никаких затрат.
Учетная запись в GitHub — абсолютно бесплатная.
Что касается Apple ID, то вы можете создать свою собственную бесплатную учетную запись и получить Apple ID, в этом случае вам ничего не нужно платить.
Но у вас может быть и платная учетную запись разработчика Apple. Она понадобится вам только в том случае, если вы собираетесь использовать серверные технологии Apple, такие как Game Center, или собираетесь разместить приложение в App Store. Все это использует пространство на серверах Apple. И они берут с вас 99 долларов в год. Это плата для разработчиков приложений на Apple устройствах.
На этом курсе вам не придется ничего этого делать.
Итак, идем дальше.
Когда вы запускаете Xcode, появляется этот экран-заставка:
А справа вы увидите все проекты, над которыми мы будем работать в этом семестре.
Мы начнём с создания нового проекта. Для этого на экране-заставки я могу выбрать опцию Create а new Xcode project (Создать новый Xcode проект).
Или я могу пойти в меню File -> New -> Project:
В любом из этих двух вариантов мы попадаем на следующий экран:
Я не буду подробно останавливаться на всех опциях, потому что все это описано в нулевом Задании.
Мы будем создавать приложение для iOS: следовательно, выбираем iOS / App. Позже в этом семестре мы создадим приложение для документов Document App. А на все остальное, игры и все прочее, у меня просто нет времени на их описание. Но это дает вам представление о том, как много возможностей есть в SwiftUI. Есть так много разных вещей, которые вы можете сделать.
Опять же, я просто рассказываю вам основную историю, а именно определяю «персонажей» и установки для основной истории. Итак, мы выбираем iOS / App и на следующем экране нам задают ряд вопросов.
Итак, мы готовы создать наше первое приложение.
Логика игры Memorize в физическом исполнении.
Я собираюсь показать вам, какое приложение мы собираемся создать, в его физической версии.
Это карточная игра. Она называется “Concentration” (“Концентрация”) или «Memorize» (“Запоминание”).
Примечание переводчика. Поскольку в той части видео Лекции 1 CS193P 2023, где демонстрируется физическая версия игры «Memorize«, фактически нет видео, a присутствует только голосовое сопровождение, я заимствую визуальную часть из 1-ой Лекции курса CS193P 2017 Fall iOS 11.
На этих картах, которые лежат “рубашкой” вверх, находятся рисунки, и цель игры заключается в том, что вы должны открыть карты, рисунки которых совпадают. У меня 12 карт, то есть 6 пар рисунков. За один раз я могу выбрать и открыть две карты, и если их рисунки совпадают, то я выиграл, и карты удаляются из игры. Если карты не совпали, то карты обратно переворачиваются “рубашкой” вверх, и я могу снова выбрать другие две карты. Эта игра называется “Concentration”, потому что я должен сконцентрироваться и запомнить те карты, которые не совпали, чтобы позже, когда я вернусь в игру, я смог бы использовать эту информацию для выбора совпадающих карт.
Давайте попробуем поиграть и перевернем несколько карт.
Я начинаю с одной карты. В действительности я не знаю, какие рисунки на этих картах, но давайте посмотрим:
На этой карте пара фиолетовых летучих мышей.
Далее я попытаюсь найти другую пару фиолетовых летучих мышей, давайте попробуем:
Я нашел их практически сразу. Эти две карты совпадают, и я получаю некоторое количество очков, а совпавшие карты «уходят» из игры:
И теперь я могу снова приступить к поиску совпадающих карт.
Давайте попробуем эту карту:
Это Привидение. Давайте попробуем найти подходящую ему карту:
Нет совпадения. Карта похожа на Роршаха, но это ведьма, которая летит на помеле, если приглядеться внимательнее.
Совпадения нет, я не получаю никаких очков, и переворачиваю недоспавшие карты обратно “рубашкой” вверх, они остаются в игре:
И мы опять приступаем к поиску других двух совпадающих карт. Надеюсь, вы сконцентрированы и помните, какие уже переворачиваемые карты где находятся.
Я переверну эту карту:
Это симпатичная кошка. Давайте попробуем найти ей пару и выберем эту карту:
Это тыква! На самом деле это плохо, потому что мы получили еще одно несовпадение, но в некотором смысле это и хорошо, потому что мы получили дополнительную информацию о тех картах, на которых мы должны сконцентрироваться, теперь их уже 4.
Не совпавшие карты переворачиваются обратно “рубашкой” вверх:
Я выберу новые карты, и я собираюсь выбрать карты, которые я до сих пор не видел, потому что я знаю теперь, где они находятся.
Я выберу эту карту:
Это ведьма!
Теперь я должен сконцентрироваться и вспомнить, а где же находится ведьма?
Я думаю, что здесь:
ДА! Это ведьма! У нас совпадение, и эти карты покидают игру.
И игра продолжается.
Очевидно, что чем меньше карт вы выбираете меньшее число раз, тем больше будет ваш выигрыш.
Например, мы опять выбираем кошку. Где у нас соответствующая ей другая кошка?
Я думаю здесь, внизу:
Но это не кошка, а паук с паутиной, который не совпадает с кошкой.
И за такое несовпадение мне, возможно, следует выписать огромный штраф, потому что я выбрал кошку, которую уже выбирал прежде, и должен был найти ей пару, чего тоже не случилось, следовательно я плохо сконцентрировался.
Будем оценивать такие действия некоторым счетом score. И частью вашего Домашнего Задания будет то, как вы оцениваете каждое действие игрока. И этот подсчет очков может быть очень сложным, а не просто очки за “совпадение” и штраф за “несовпадение”, но может приниматься во внимание время, которое требуется игроку для открытия следующей карты. Например, чем быстрее вы их выберете, тем больше очков вы получите или что-нибудь в этом роде.
Я буду использовать эти карточки в качестве реквизита в течение всего семестра, чтобы поговорить о функциях и прочем, что мы можем делать в SwiftUI.
Вот для этой игры мы создадим с вами iOS приложение. Понятно? Простая игра, но мы собираемся создать игру со всеми видами анимации. Карты перемещаются, анимируют, переворачиваются и все такое.
Возвращаемся к Xcode.
Первое приложение — игра Memorize.
И мы назовем это приложение Memorize.
Строкой ниже нужно заполнить поле Team — это команда разработчиков, работающих над этим проектом. Команда может состоять из одного человека, которым являетесь вы.
Вполне возможно, что при запуске Xcode не будет выпадающего списка в строке Team, а будет кнопка с заголовком “Add Account” или что-то типа “Add Team”. Вы кликаете на ней и все, что вам нужно сделать, это указать любой Apple ID, который можно получить совершенно бесплатно. Вам придется пройти через диалог, и вы добавите себя в качестве Team.
На следующей строке имеетcz поле Organization Identifier (Идентификатор организации), которое супер важно и представляет собой ВАШ уникальный идентификатор как разработчика.
Я предлагаю сделать здесь обратную запись DNS и просто указать свой идентификатор SU (Stanford University) net ID прямо здесь. Это почти наверняка однозначно идентифицирует вас.
И далее мы используем в качестве interface (интерфейса) SwiftUI и в качестве языка программирования Language Swift.
Остальным — Use Core Data и Include Tests — мы не собираемся заниматься, по крайней мере, не в начале семестра.
Теперь я кликаю кнопке Next (следующий), и меня спрашивают, где я хочу разместить свой проект?
Я выполнил нулевое Задание. Вот мой репозиторий, который я клонировал с GitHub:
Если вы еще не выполнили нулевое задание, а именно просмотр этого видео урока, вы точно не поймете, что я имею в виду. Я собираюсь разместить мой первый проект в этом клонированном репозитории, в котором на данный момент ничего нет. И это то место, куда вы отошлете (submit) свое первое Задание на программирование, которое будет доступно сегодня и которое вы должны завершить в Среду. Можете посмотреть. Вы должны повторить то, что я буду делать сегодня и в Среду, затем добавить туда что-то, и это покажет мне, что вы понимаете, что я делаю.
Теперь я кликаю на кнопке “Create” (Создать), что означает создать наш первый проект.
Вот наш первый проект. Я увеличу его, чтобы вы могли видеть, что здесь происходит.
Я также собираюсь спрятать кое-что из этого и вернуть обратно, чтобы мы могли об этом поговорить.
Я собираюсь всё это отрегулировать.
Я установлю это таким образом:
И Xcode — огромен. У него так много функций. Я имею в виду, если вы посмотрите на меню, то там столько подменю и в них множество пунктов.
Если бы я сегодня рассказывал про Xcode, я бы даже не закончил. Мы все равно собираемся сделать это в Среду. Таким образом, вы узнаете большую часть того, что есть в Xcode, когда вы начнете с ним работать.
Кроме того, на Лекциях вы будете видеть, как я использую возможности Xcode.
Но все же я расскажу вам о нескольких важных вещах.
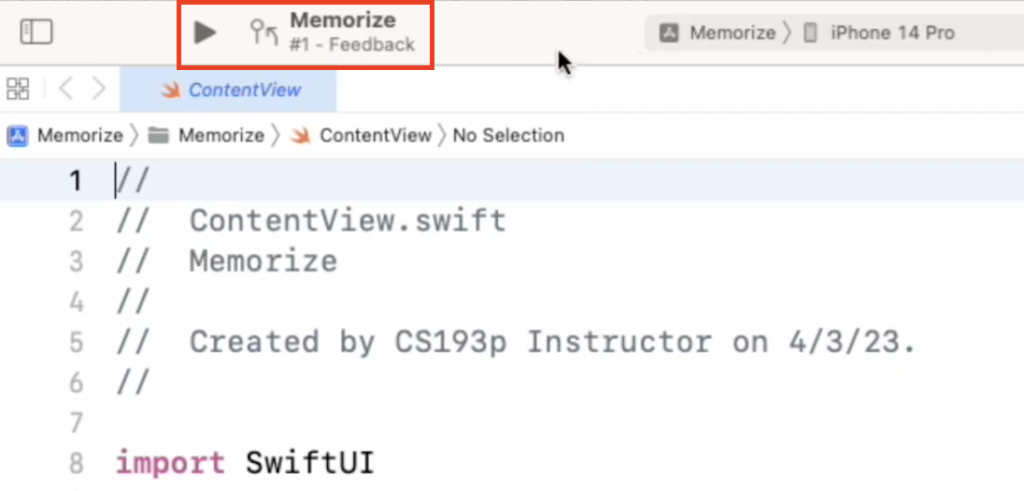
Начнем прямо сверху.
Интерфейс Xcode.

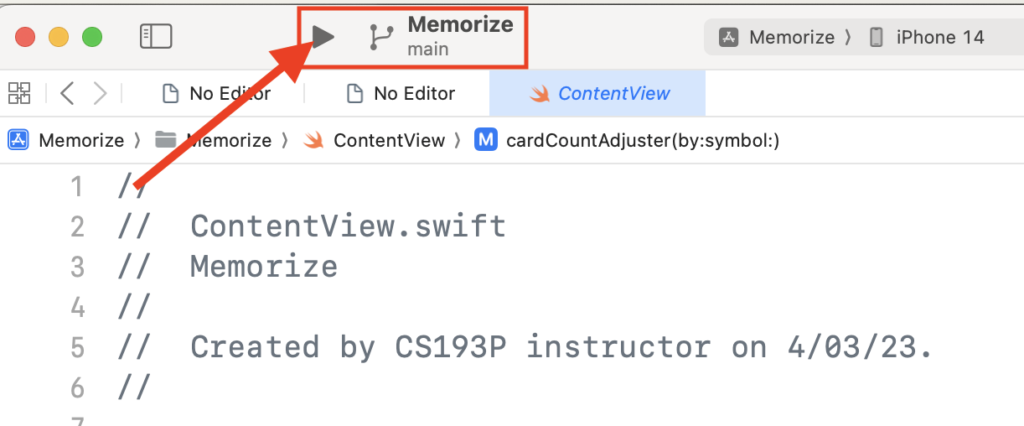
Слева вверху находится такая маленькая кнопка воспроизведения ▶️, и рядом указано название приложения — Memorize.
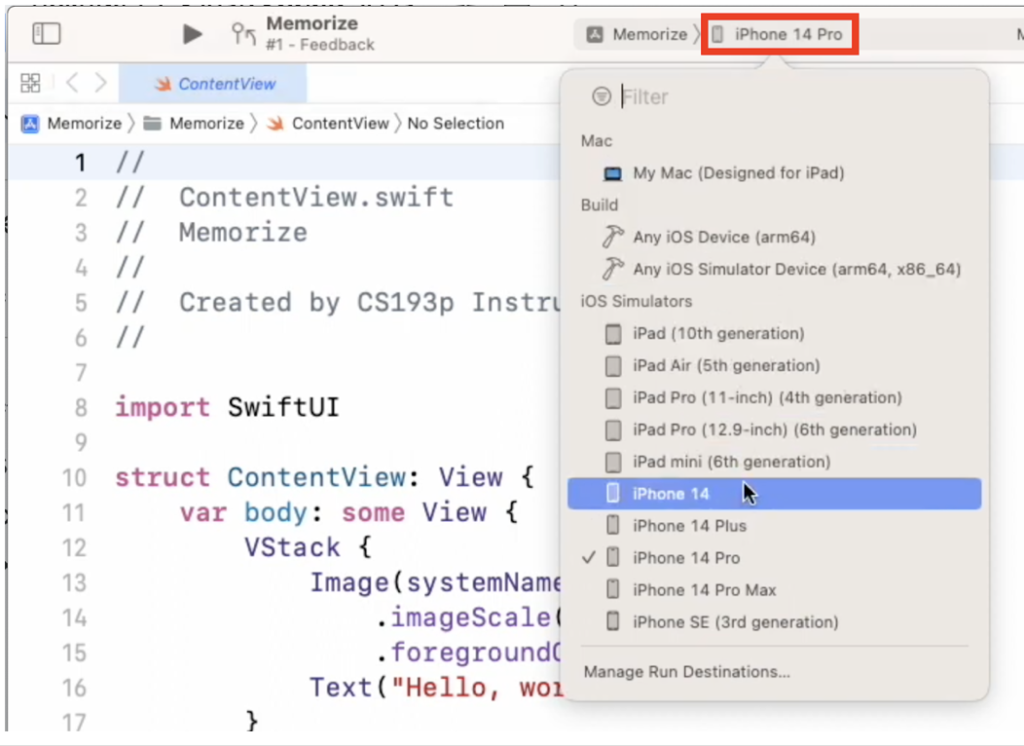
Очень важно место, где указано, что это iPhone 14 Pro.

Это симулятор, и вы можете выбрать самые разные устройства. Их больше, чем здесь перечислено. Скажем, я выберу iPhone 14.

Фактически вас спрашивают: на каком симуляторе вы хотите запускать свое приложение, когда нажимаете кнопку воспроизведения?
Итак, давайте нажмем кнопку воспроизведения ▶️ и посмотрим, что здесь произойдет. Эта кнопка запустит другое приложение, приложение-симулятор iPhone.


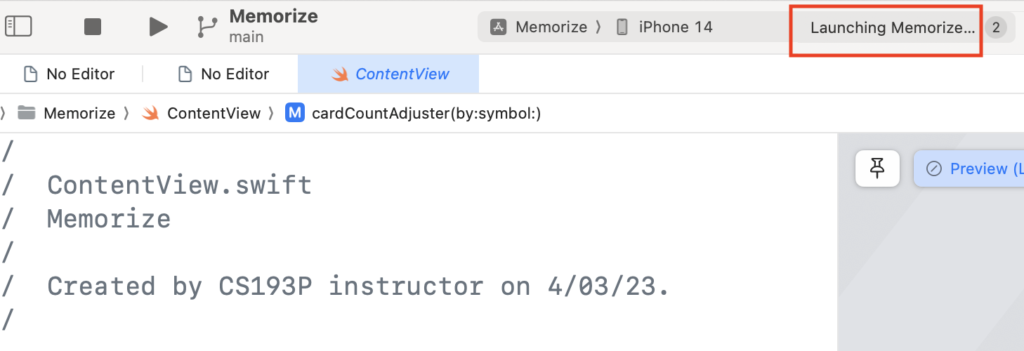
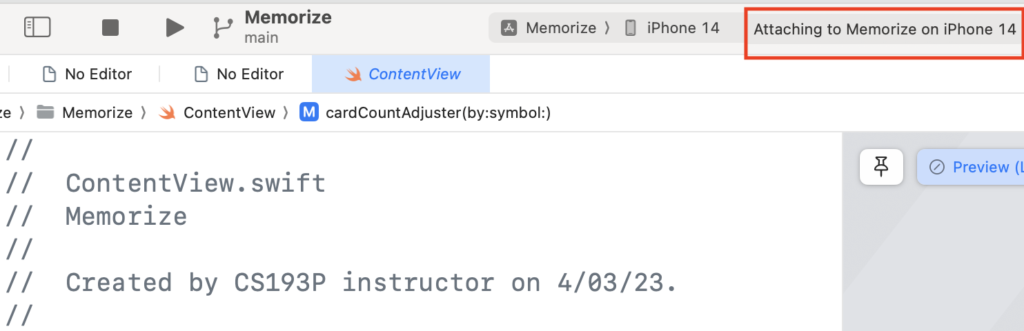
Видите справа статусную строку?
Сначала “Launching Memorize” (запуск Memorize), затем “Attaching to Memorize on iPhone 14” (прикрепление к Memorize на iPhone 14”)?
Статусная строка будет сообщать вам обо всем, что делает Xcode.
Приложение Memorize запущено Xcode.
Вот оно.
“Hello, World!” (“Привет, Мир!”).
То же самое вы видели в предварительном просмотре Xcode.
Круто в симуляторе то, что это фактически симуляция всего устройства.
Если я выполню жест смахивания Swipe снизу вверх, то смогу пойти в приложение Settings (Настройки) и установить нужные мне настройки, и это хорошо, потому что вы можете запустить свое приложение с определенными настройками.
Например, Dark Mode (Темный режим отображения) или что-то в этом роде, просто чтобы посмотреть, как работает ваше приложение. Или, может быть, ваше приложение использует почту. Здесь, на симуляторе, есть почта. Вы можете это проверить.
Понятно, что я говорю?
Симулятор — просто отличный.
Предварительный просмотр Preview
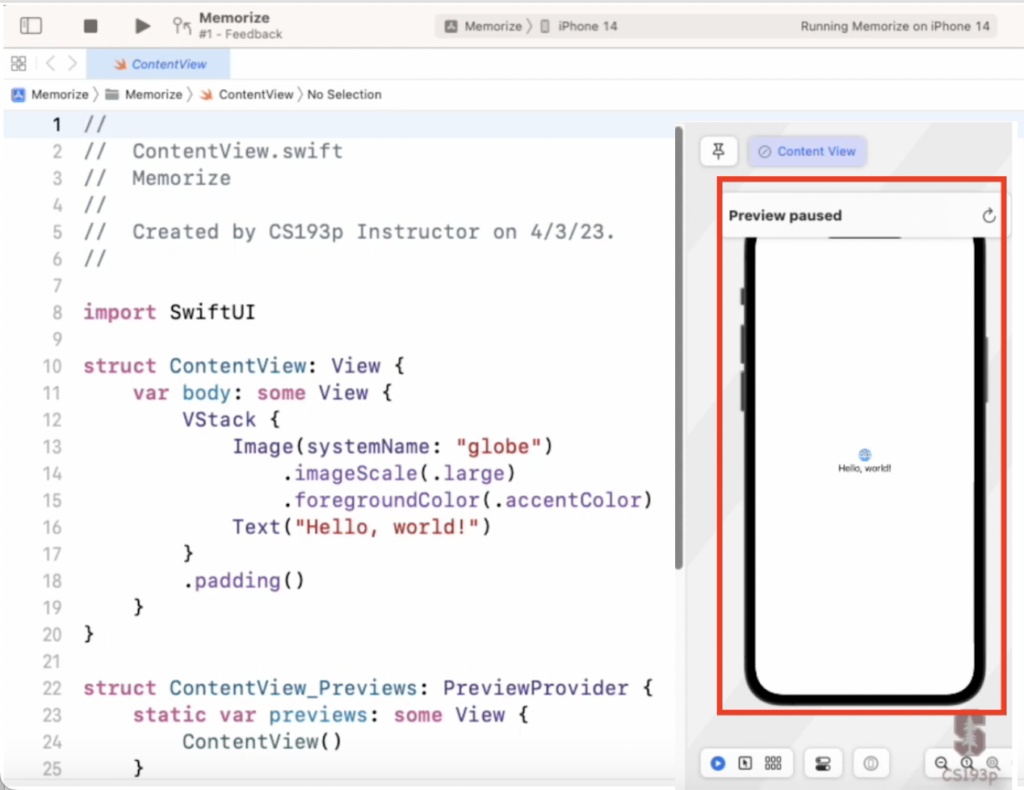
Однако, если мы вернемся в Xcode, то, наверно, вы все заметили, что здесь тоже есть что-то похожее на iPhone с экраном “Hello, World!” (“Привет, Мир!”).

Это называется панелью предварительного просмотра Preview и является предварительным просмотром кода, который находится на левой стороне. Мы видим код ContentView, а справа, видим надпись “Hello, World!” ( «Привет, мир»). Через секунду мы рассмотрим весь этот код.
Но это не просто предварительный просмотр Preview, он происходит в реальном времени. Иногда предварительный просмотр останавливается (Preview paused), например, когда вы выходите из приложения и возвращаетесь в Xcode.
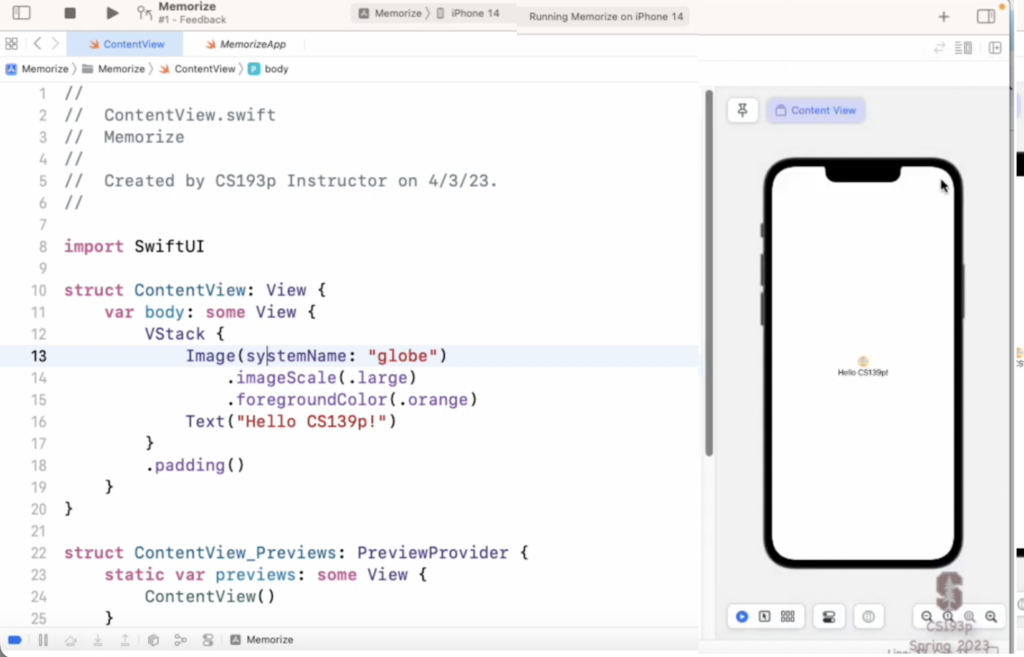
Мы выведем Preview из состояния паузы.
Теперь он работает в режиме реального времени:
Итак, мы видим надпись “Hello, World!” ( «Привет, мир»).
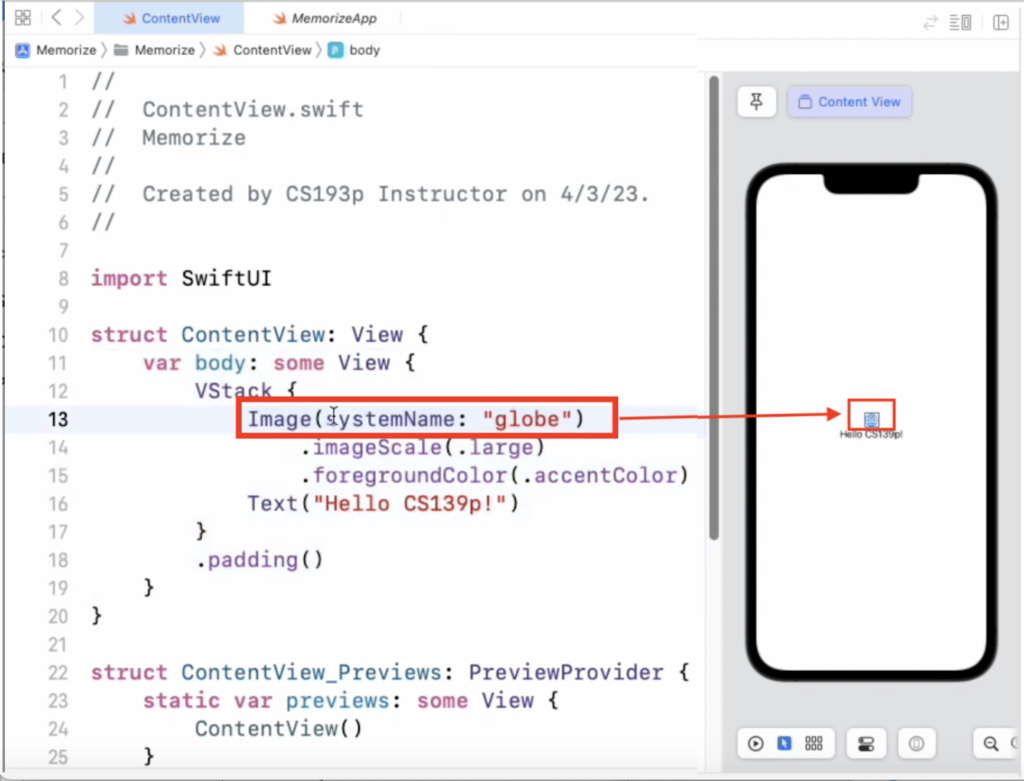
Если я перейду к коду и начну изменять Text ( “Hello, World!” ) на Text ( “Hello, CS193P!” ) («Привет CS193P!»), то вы можете видеть, что на самом деле, когда я печатаю символы, Preview обновляет их.
Это действительно фантастика. Реально здорово.
И даже если вы сделаете здесь большие изменения, Preview в основном поспевает за вами. Иногда на нем появляется маленький крестик, который говорит: “Я не могу понять, что вы делаете, потому что вы еще не закончили печатать или что-то в этом роде”, но это действительно потрясающая система. Вернемся к этому через секунду.
Навигатор в Xcode.
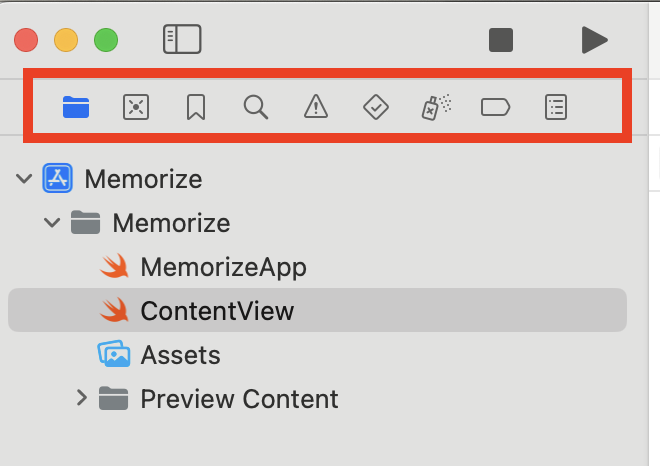
В самом верху слева расположена маленькая кнопка — это навигатор:
А навигатор может показать вам ваш проект множеством разных способов.

Самая левая вкладка — это файловый навигатор. Он показывает вам все файлы вашего проекта. Когда вы создаете новый проект, то получаете эти три файла бесплатно.
Один из них называется ContentView, это код, который вы видите здесь и который мы сегодня подробно рассмотрим.
Есть еще один файл MemorizeApp.
Это ваша основная программа. Видите там есть строчка @main”? Мы рассмотрим этот код чуть позже. Как видите, это довольно простой код.
Еще есть эта вещь Assets (Активы).
Здесь вы можете разместить такие ресурсы, как видеофайлы, звуковые файлы, иконки, изображения. Здесь находится иконка вашего приложения. Вы можете перетащить её сюда.
Вот что такое ваши активы, а точнее медиа-активы.
Это все, что есть в этом проекте, больше ничего нет.
Навигатор также может показывать вам такие вещи, как ваш репозиторий с исходным кодом:
Вот репозиторий, который находится на GitHub.
Я вижу там Remotes ( удаленные репозитории ), и среди них есть origin, a внутри main.
Навигатор также дает вам возможность искать нужный текст — закладка Search:
Вы также можете найти Find и заменить Replace определенный текст в коде. Правда режим Replace скрыт в данный момент на экране, но если вы нажмете Find («Найти»), то увидите два режима: Find («Найти») и Replace (“Заменить”) и сможете выбрать нужный вам режим.
Есть закладка “Покажите мне все ошибки”:
Если я занимаюсь отладкой, то определенная закладка покажет все мои точки останова.
Я также могу видеть все свои прошлые сборки, все возникшие ошибки и т. д.
Это навигатор.
С его помощью вы будете ориентироваться в вашем проекте.
Что интересно, вы можете подумать: “О, навигатор — это очень важно, и важно, чтобы он был открыт.
Навигация с помощью вкладок
Но для навигации мне почти никогда не нужно открывать навигатор.
Вот так будет лучше:
И причина в том, что вверху есть пара интересных вещей.
Это закладки ко всему, что вы открываете, и вы можете очень быстро вернуться к тому, что вы открывали, с помощью этих закладок.
Количество этих закладок будут расти по мере того, как я открываю все больше и больше файлов.
Но даже более удобным инструментом к доступу файлов является эта линия.
На ней показан путь к тому месту, где находится в данный момент ваш курсор.
На самом деле, это полный путь к курсору. Я нахожусь в проекте Memorize, в папке Memorize, то есть в папке. где хранятся файлы проекта. Я нахожусь в одном из этих файлов с именем ContentView. Кстати, этот маленький значок в виде птички означает, что это файл Swift. И я нахожусь в переменной var body, где, собственно, я и нахожусь.
Эта строка сверху не только показывает вам путь к вашему курсору, вы можете использовать её для попадания в нужный вам файл проекта Memorize.
Я хочу перейти к MemorizeApp:
Я хочу опять вернуться к ContentView и так далее.
Итак, именно это вы будете использовать для навигации по своим файлам, a не тот навигатор, который имеет множество закладок. Но навигатор с закладками «всплывает”, когда у вас ошибка. Например, вы запускаете программу и индекс массива у вас выходит за пределы. Эта ошибка появится в навигаторе с соответствующей закладкой и вам покажут, в чем проблема.
Инспектор и редактор свойств
Есть еще правая верхняя кнопка…
… которая регулирует появление инспектора:
И это на самом деле инспектор, но он еще дает вам пользовательский интерфейс для редактирования всего, что вы выбрали на предварительном просмотре Preview.
Вы видели, что Preview работает в реальном времени: когда я набрал “CS193P!”, он сразу же обновился. Это произошло потому, что Preview. находился в режиме запуска. Видите эту маленькую кнопку Live:
Можно переключиться в режим Selection (Выбор).
Когда вы находитесь в этом режиме и кликаете на чем-то в своем коде, оно выбирается в вашем Preview:

Видите, как выбранный в коде элемент UI обрамлен маленькой синей рамкой в Preview?
И в то же время, если вы посмотрите в инспектор, расположенный справа, на самой правой закладке, то он покажет вам все, что вы можете редактировать, например, его цвет Color.
Это одновременно и редактор, и инспектор.
Зачем нам это?
Ну, этому есть пара причин.
Во-первых, я собираюсь научить вас, как использовать инспектор на этом курсе. Вы будете программистами и вы будете работать с этим инспектором.
Вы можете спросить: “A зачем мне вообще изучать этот инспектор, если я могу задать цвет одной строкой кода:
Ну, ответ в том, что вы, возможно, с этим инспектором будет работать не программист.
Возможно, вы передали этот ContentView своим дизайнерам пользовательского интерфейса (UI), и они хотят немного поиграть с расположением вещей или чем-то ещё, например, с цветами.
Или вы отправили его своим локализаторам, людям, которые локализуют ваше приложение, в том числе ContentView на другие языки, и они хотят самостоятельно устанавливать сами тексты прямо здесь. Они ведь на самом деле не программисты. Возможно, они бы что-то здесь поправили и отправили обратно вам.
Давайте посмотрим, что произойдет, если я изменю цвет Accent Color на Orange (оранжевый).
Это изменило не только Preview, но и код:
То есть эти 3 вещи связаны: код, Preview и инспектор. Preview всегда показывает то, что вы редактируете в инспекторе, и это редактирование также меняет код.
Но вы, ребята, — программисты, поэтому большую часть времени вы не будете открывать инспектор.
Вот как вы будете работать в Xcode большую часть времени:
Отладчик и консоль
Внизу есть еще одна вещь. Мы вытянем её снизу.
ТНа самом деле в этом “окне” у нас две вещи.
Слева — отладчик, a справа — консоль:
Вам не придется много заниматься отладкой на этом курсе в первые несколько недель. Однако, возможно, вы будете печатать на консоли, которая находится справа.
Еще одна замечательная вещь: если в коде вы размещаете оператор печати для вывода на консоль, то это окно” автоматически “всплывет” и вы увидите, что туда поступают выходные данные.
На этом — все.
Это большой тур по основным частям Xcode.
Скрыть Preview
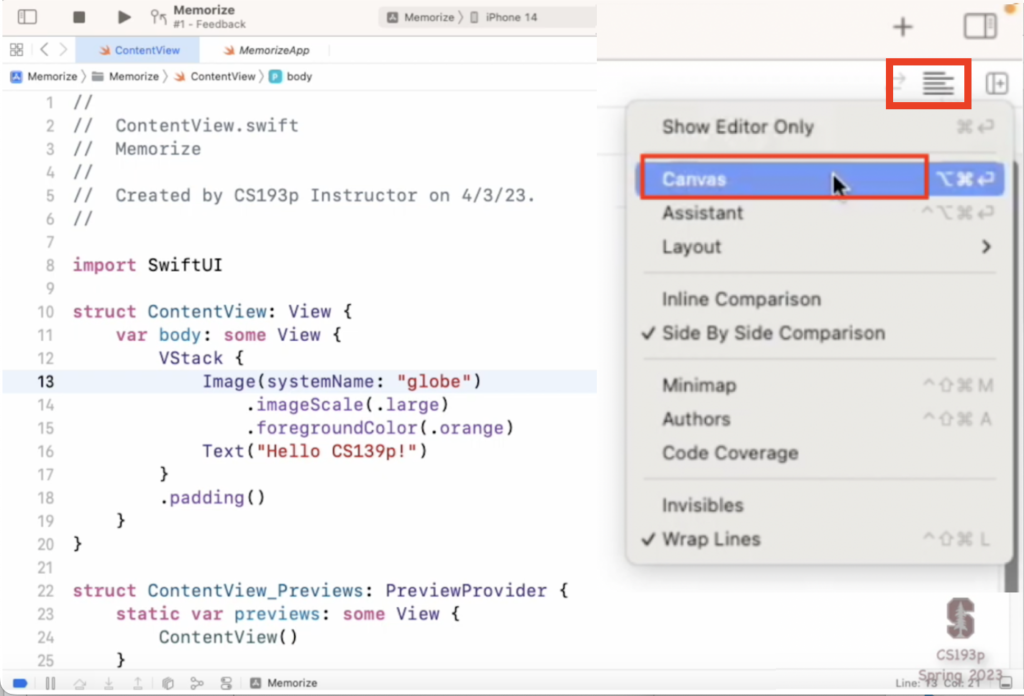
Я покажу вам еще одну вещь, которая скрывает Preview.
Сейчас вы видите этот предварительный просмотр Preview справа. Если вы не хотите, чтобы он там появлялся, нажмите эту кнопку справа и выберите опцию “Show Editor Only” («Показать только редактор»):
И, действительно, будет показан только редактор.
Чтобы вернуть обратно на экран Preview, выберите Canvas:

Вот как они называют окно предварительного просмотра Preview — Canvas. Я не знаю, почему они решили так назвать Preview.

Думаю, мне больше нечего вам показать в Xcode, так что пора приступить к рассмотрению этого кода.
И первый код, который я рассмотрю, находится в самом низу.
Там написано ContentView_Previews.
Здесь мы создаем то, что называется ContentView.
Это слишком общее название — ContentView. Шаблон выдумал его просто потому, что не знал, что мы создаем карточную игру. Он не знал, как назвать эту структуру struct, которую он нам предоставил, чтобы вывести на экран сообщение “Hello, World!” (“Привет, Мир!”). Эту структуру struct с таким же успехом можно было бы назвать HelloWorldView или что-то в этом роде.
ContentView_Previews — это то, что связывает ContentView с предварительным просмотром Preview, то есть описывается то, что показывает предварительный просмотр Preview.
Посмотрите, он показывает ContentView(), то есть именно эту структуру.
Обычно с ContentView_Previews вам не придется возиться. Я покажу вам, как с ним обращаться, когда он нам реально понадобится, a сейчас я собираюсь убрать его с нашего поля зрения (просто опущу его сильно вниз), чтобы он нас особенно не беспокоил. Он не имеет ничего общего с тем, над чем мы сейчас будем работать, и вы тоже можете это сделать, если хотите.
Давайте пройдемся по коду строка за строкой.
Код — строка за строкой
Начнем сверху: import
import SwiftUI — импортируем SwiftUI.
Это похоже на include или import , которое вы увидите в других языках программирования.
Хотите — верьте, хотите — нет, но мы не всегда будем импортируем SwiftUI, потому что мы собираемся отделить наш пользовательский интерфейс UI от серверной части (backend) и логики. Как и в нашей игре, есть часть. которая решает, совпадают ли две карты, и сколько баллов дать, это не относится к UI. Эта решающая часть приложения будет выделена в свой собственный мир, и она не будут импортировать SwiftUI. Обычно такие части приложения импортируют Foundation:
import Foundation
То есть массивы, словари и тому подобное, для этого не требуется импортировать SwiftUI.
С другой стороны, всегда, когда мы разрабатываем UI, необходимо импортировать SwiftUI.
Есть и другие вещи, которые мы могли бы импортировать, например, когда мы создаем объектно-ориентированную базу данных. В этом случае мы будем импортировать CoreData:
import CoreData
CoreData — это модуль, содержащий всю объектно-ориентированную базу данных. Вы увидите это позже в этом семестре.
Теперь давайте посмотрим на суть того, что заставляет наше маленькое сообщение “Hello, World!” (“Привет, Мир!”) появляться на экране.
struct
Первое, что вы видите, это слово struct .
Это просто ключевое слово в Swift, означающее, что это структура. Сейчас почти во всех языках есть структуры. В языке программирования C структура struct — это всего лишь такая маленькая вещь, которая содержит переменные.
В SwiftUI структуры struct очень важны. Они — основа всего, что мы делаем в SwiftUI. Практически всё в SwiftUI является структурой struct. Конечно, структуры struct в Swift могут содержать переменные, но они также могут иметь и функции. Когда я говорю, что у них есть переменные и функции, то некоторые из вас сразу думают: «О, это как класс class». Класс class и объектно-ориентированная программирование (ООП), в которой есть и переменные, и функции, но у нас определенно не объектно-ориентированное программирование, и НЕ класс class.
Это просто структура struct, в которой есть переменные и функции. Так что никакого наследования здесь НЕТ, и это НЕ объектно-ориентированное программирование.
Но есть ключевое слово class, и это действительно класс, который является принадлежностью объектно-ориентированного программирования. Мы почти не будем использовать ключевое слово class на протяжении всего семестра.
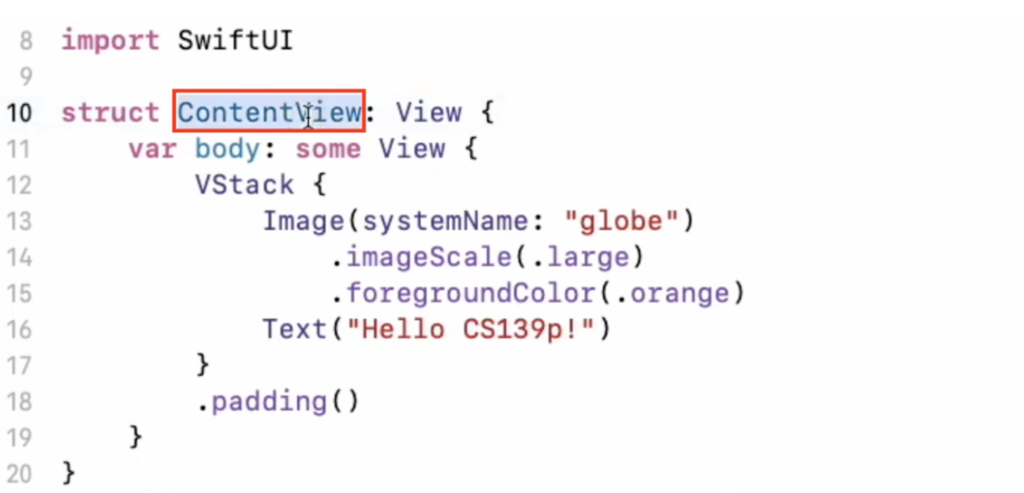
Вторым словом является ContentView:

Это просто имя этого ТИПа.
Здесь мы объявляем ТИП — структура struct, и он называется ContentView. И опять же, это имя структуры выбрал вместо нас шаблон iOS приложения, потому что он не знает, что за приложение мы создаем. Структура struct ContentView — это содержимое нашего приложения, отсюда и его обобщенное имя — ContentView. Мы собираемся переименовать этот View на следующей неделе или через неделю во что-то вроде MemorizeGameView, потому что в конечном итоге это действительно будет View для игры MemorizeGame.
Но самое важное из из того, что вы увидите сегодня, следует за названием ContentView:
И это ваш путь к пониманию того функционального программирования, о котором я вам сейчас рассказываю. Кстати, иногда вместо термина “функционального программирование” вы можете услышать термин «протокольно-ориентированное программирование».
Так что же это значит?
Теперь я собираюсь представить вам кое-что, что я собираюсь сделать, чтобы помочь вам узнать, что это действительно важно. A именно, если я буду говорить о чем-то действительно важном, то я буду записывать это на доске в виде цитат, и вы можете сфотографировать это позже. Такой прием просто помогает вам понять, что это важно.
“Ведет себя как» View
Первое, что я собираюсь написать: “behave like a …” (“ведет себя как … ”):
Это фундаментальное утверждение для функционального программирования.
. . . . . . . . . .
Это начальный фрагмент Лекции 1 …
Далее на Лекции 1 рассматриваются следующие вопросы:
- Вычисляемое свойство var body
- some View
- Аналогия LEGO и Views
- Создание экземпляров структур struct
- Именованные параметры
- Значения параметров по умолчанию
- Функциональное программирование
- @ViewBuilder
- View Модификаторы
- Создание карты для игры Memorize
- Работа с эмодзи (смайликами)
- Геометрические фигуры Shape
- ZStack
- Модификатор strokeBorder
- Варианты отображения UI на Preview
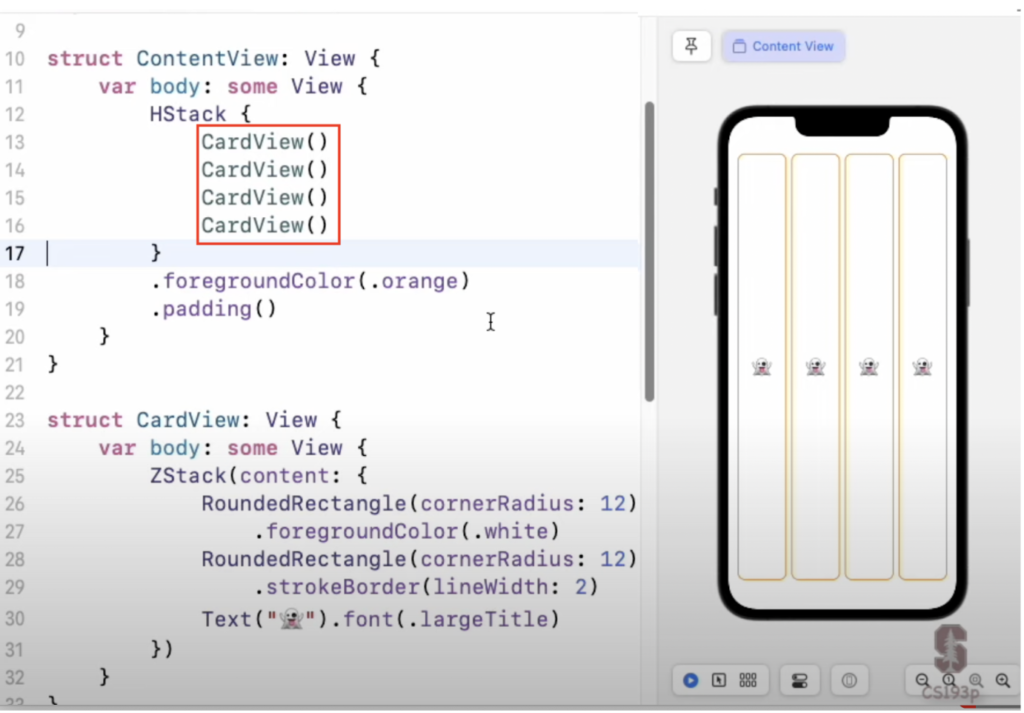
- Множество карт и HStack
- Отдельная структура CardView для карты
- Аргумент isFaceUp для карты CardView
- Условное выражение в ZStack
Целиком русскоязычный конспект Лекции 1 можно прочитать на Google Doc здесь. Код находится на GitHub.
С полным перечнем Лекций и Домашних Заданий можно познакомиться здесь.
