
Добро пожаловать на курс Стэнфорда CS193P. Это курс “Разработка iOS 10 приложений на Swift 3” Winter 2017.
Лекция 1 и слайды на английском языке находятся на iTunes название “1. Introduction to iOS 10, Xcode 8, and Swift 3.”
На сайте представлен полный неавторизованный хронометрированный конспект Лекции 1 на русском языке.
Первая часть — 0 — 40 минута находится в этом посте,
Вторая часть — 40 — 85 минута — находится здесь.
Этот же конспект можно посмотреть в PDF файле:
Код демонстрационного примера для Лекции 1 находится на Github в папке Calculator I.
На Лекции 1 профессор Пол Хэгерти представляет этот курс, озвучивает каковы предварительные требования для его успешного прохождения и дает беглый обзор iOS 10. Затем полностью погружается в очень большой и продолжительный демонстрационный пример.
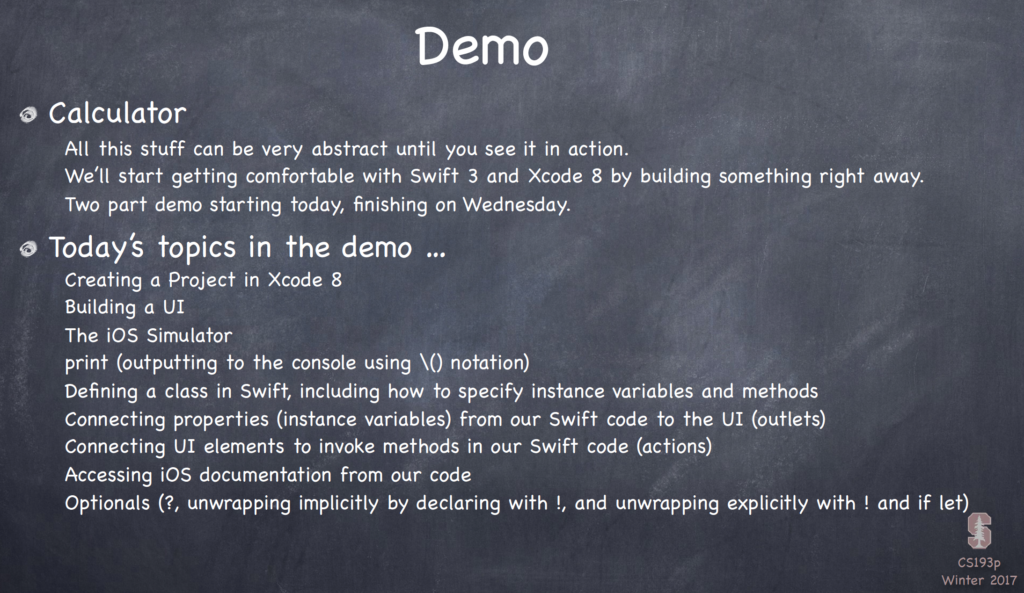
Темы демонстрационного примера:
- Создание проекта Project в Xcode 8
- Построение пользовательского интерфейса (UI)
- iOS симулятор
- print (вывод на консоль, используя \( ) нотацию)
- Определение класса в Swift, включая определение переменных экземпляра класса и методов
- Связывание свойств (переменных экземпляра класса) в Swift коде с элементами пользовательского интерфейса UI (Outlets)
- Привязка элементов UI к методам в коде Swift (Actions)
- Доступ к iOS документации из кода
- Optionals (?, неявное развертывание путем декларирования со знаком !, явное развертывание с помощью ! и if let)
- Вычисляемые свойства (computed property)
За этими сухими пунктами скрывается блестящее изложение основных синтаксических конструкций Swift, начиная от самых элементарных и заканчивая такими сложными и непривычными как Optional и неявно развернутое Optional (implicitly unwrapped Optional). Очень небольшое количество языков программирования имеет концепцию Optional. Это действительно крутая концепция, которую обязательно нужно понять, ибо в Swift она встречается повсюду, ей пронизаны всех iOS APIs. Но требуется некоторое время, чтобы к ней привыкнуть и эффективно ее использовать.
В заключении профессор показывает, как с помощью вычисляемой переменной (computed property) можно превратить неуклюжий традиционно написанный код в шедевр минималистического стиля.
Поэтому для начинающих изучать Swift (а не программирование как таковое) Лекции 1 и 2 являются must have. В Лекции 2 продолжится демонстрационный пример, начатый на этой Лекции.
—————— НАЧАЛО КОНСПЕКТА ——————————————
Добро пожаловать на курс Стэнфорда CS193P. Это курс “Разработка iOS 10 приложений на Swift” Winter 2017, и сегодня мы поговорим о том, что собой представляет этот курс и каковы предварительные требования для его успешного прохождения. Очень быстро я расскажу о том, что собой представляет iOS. Затем я полностью погружусь в очень большой и продолжительный демонстрационный пример.

Сегодня
|
В этом демонстрационном примере вы достаточно быстро увидите, что такое реальная разработка на iOS, и сможете решить, подходит вам это или нет.
Мы будем изучать, как создавать замечательные iOS приложения. Чем они так замечательны?
По ряду причин.
Во-первых, они могут располагаться в вашем кармане или рюкзаке, и вы можете показывать их своим друзьям на вашем iPhone. Большинство этих приложений настроены на работу в интернете и являются приложениями типа социальных сетей, так что использование их доставит вам много удовольствия. Кроме того, если вы решили превратить свое приложение в продукт, то сможете очень легко разместить его в AppStore для своих потребителей. Вам даже не нужно упаковывать его в коробку и размещать на полку какого-то магазина. Ваши потребители могут добраться до него очень быстро.
Вы также увидите, что в настоящее время можно очень легко и очень быстро разработать очень сложное iOS приложение. Так что вы практически мгновенно получаете удовлетворение от разработки iOS приложений. Для тех из вас, кто изучает Информатику (Computer Science) есть возможность увидеть в реальной жизни системы, построенные с использованием объектно-ориентированного программирования. И не только объектно-ориентированного программирования, но мы также будем использовать в этом курсе базы данных, графику, некоторые мультимедийные вещи, многопоточность, анимацию, работу с интернетом и многое другое. И вы увидите как все это функционирует вместе в реальной среде. Возможно, что вы уже прошли многие курсы по этим отдельным направлениям и у вас возникло ощущение оторванности изучаемого предмета от реального мира. На этом курсе вы увидите все это в действии. Поэтому этот курс — своего рода «синтез» других курсов для создания реальных приложений.
Что я узнаю на этом курсе?
|
Предварительные требования в этом курсе действительно важны. Но они достаточно простые — вы должны иметь очень хорошие навыки объектно-ориентированного программирования.
Требования
|
Я не буду на этом курсе учить вас объектно-ориентированному программированию, я буду предполагать, что вы полностью и в полном объеме его знаете. И не только знаете, но и имеете некоторый опыт практического использования. Именно поэтому Стэнфордские курсы CS106A&B или CS106X — это обязательное предварительное требование. Вам абсолютно необходимо пройти оба этих курса, оба они являются объектно-ориентированные курсами и кроме того, вы получите на этих курсах небольшой опыт объектно-ориентированного программирования.
Затем я должен быть уверен, что у вас есть опыт программирования как такового или вы уже что-то программировали за пределами школы, или вы уже прошли курсы CS107 или CS108 или CS110. Если вы возьмете курс CS108, то вы будете прекрасно подготовлены для нашего курса, так как это курс объектно-ориентированного программирования. Если у вас есть возможность взять курс CS108, то пройдите сначала его, а затем уже наш курс, когда он будет предложен в следующий раз.
Что содержится в iOS, каковы ее части? Их огромное количество и они не поддаются классификации, но я все же разделил их на 4 слоя.
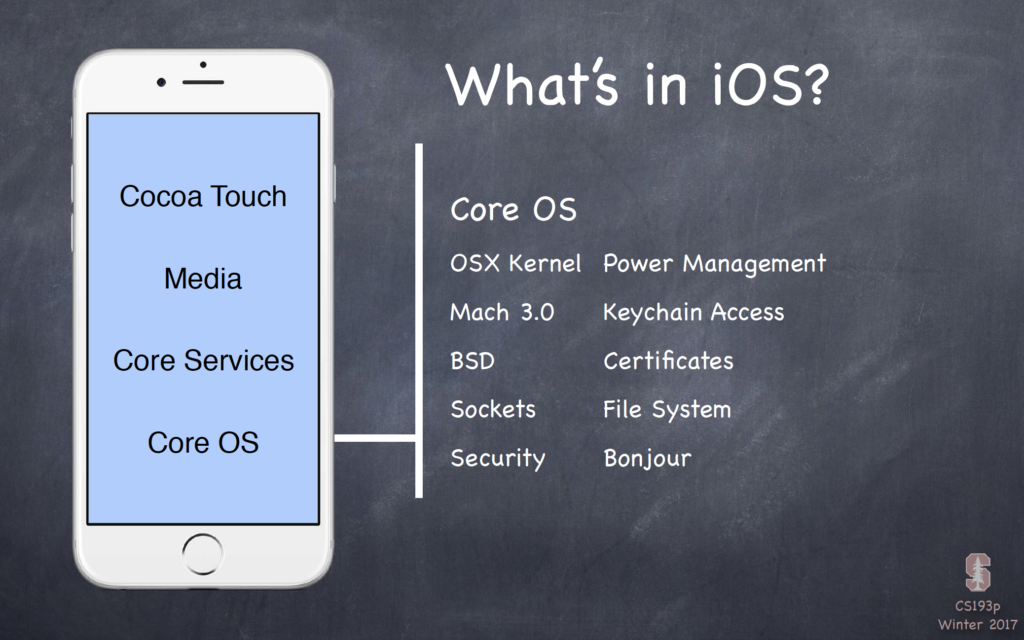
Вот группы, на которые Apple часто подразделяет iOS. Всего 4 слоя:
- Core OS — очень близка к hardware,
- Core Services — объектно-ориентированная надстройка над Core OS,
- Media — потому что для устройства, особенно iPod с iPhone, да и для iPad, это важный раздел
- Cocoa Touch — слой пользовательского интерфейса (UI)
От API, близкого к hardware, наш путь лежит наверх, к API слоям, близким к пользователю, а точнее к пользовательскому интерфейсу (UI): кнопки (buttons), ползунки (sliders) и другие подобные вещи.
Но реально разделение iOS на слои реализуется не очень строго. И все из-за слоя Media. Часть элементов этого слоя может находиться в более низком слое, близком к hardware. А часть, например, видео, — в более высоком слое, близком к пользователю.
В любом случае, это дает только основное представление о том, из чего состоит iOS.
Давайте посмотрим из чего состоит каждый слой.
В слое Core OS, который ближе всех к hardware, находится ядро UNIX. Большинство людей даже не представляют, что их телефон работает под управлением операционной системы UNIX, да, это форматBSD UNIX, именуемый Mach — та же основная технология, что и в Mac OS X, но вы можете делать под ней то же, что и под UNIX: полная многозадачность, файловая система Unix, все, что необходимо. Большая часть Core OS такая же, как и в MacOS, но оптимизированная для мобильных устройств с их ограниченной батареей. Вы получаете всю ее мощь UNIX при разработке iOS приложений. Она включает в себя все, что показано на слайде. Но есть вещи, специфические для мобильных устройств — например, управление питанием (Power Management), что очень важно для мобильных устройств. Компонент Keychain Access делает недоступными некоторые вещи на iPhone, если им не разрешено и т.д. Но здесь UNIX присутствует во всем своем величие на самом нижнем уровне. На этом уровне программные API не являются объектно-ориентированными, сам UNIX написан на C, так что преимущественно это программирование на С. На этом уровне мы не будем программировать на этом курсе. Наш курс полностью ориентирован на объектно-ориентированное программирование.
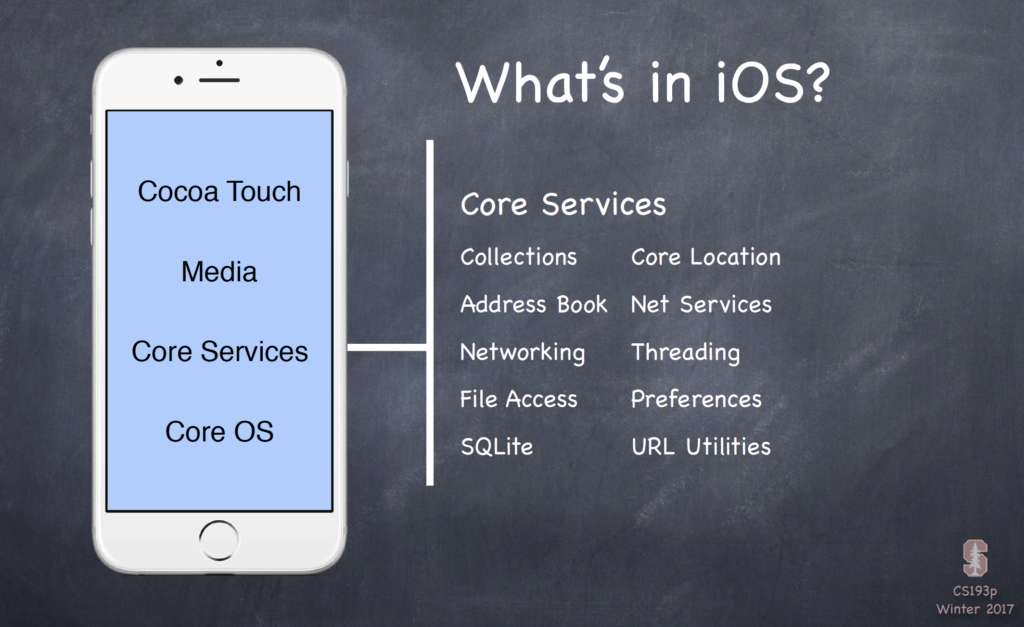
Давайте поднимемся на один уровень абстракции выше, Core Services.
Иногда люди ссылаются на этот слой как на Foundation, но здесь есть много других вещей помимо Foundation. И есть объектно-ориентированный слой, выстроенный поверх всех этих вещей. Вы можете работать с «сетью» (networking), с многопоточностью (multithreading), с файловой системой, используя объектно-ориентированное API. Но в этом слое еще нет никаких элементов пользовательского интерфейса (UI). Это базовый слой и он ближе к hardware. Я буду учить вас программировать, используя возможности этого слоя, потому что вам необходимо делать то, о чем я упомянул выше. И мы будем много на нем программировать и изучать.
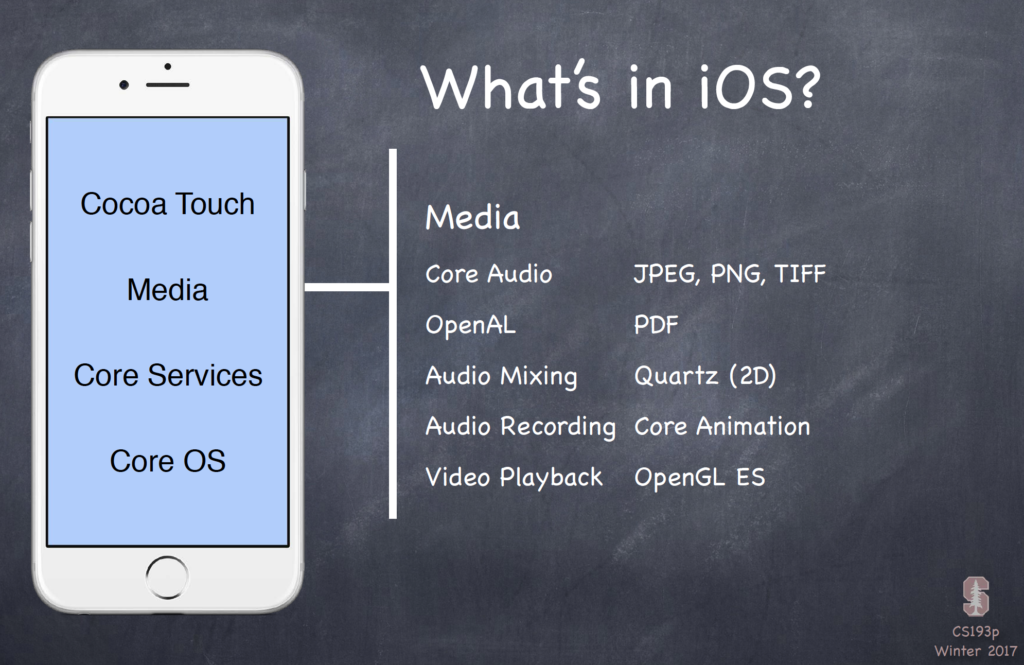
Следующий слой — Multimedia. Это огромный слой, который включает в себя 3D графику, различные аудио фреймворки, обработку изображений, видео и много всего другого.
К сожалению, у меня нет времени остановиться на этом слое подробно, хотя большая часть того, что делает iOS устройство, находится именно на этом уровне.
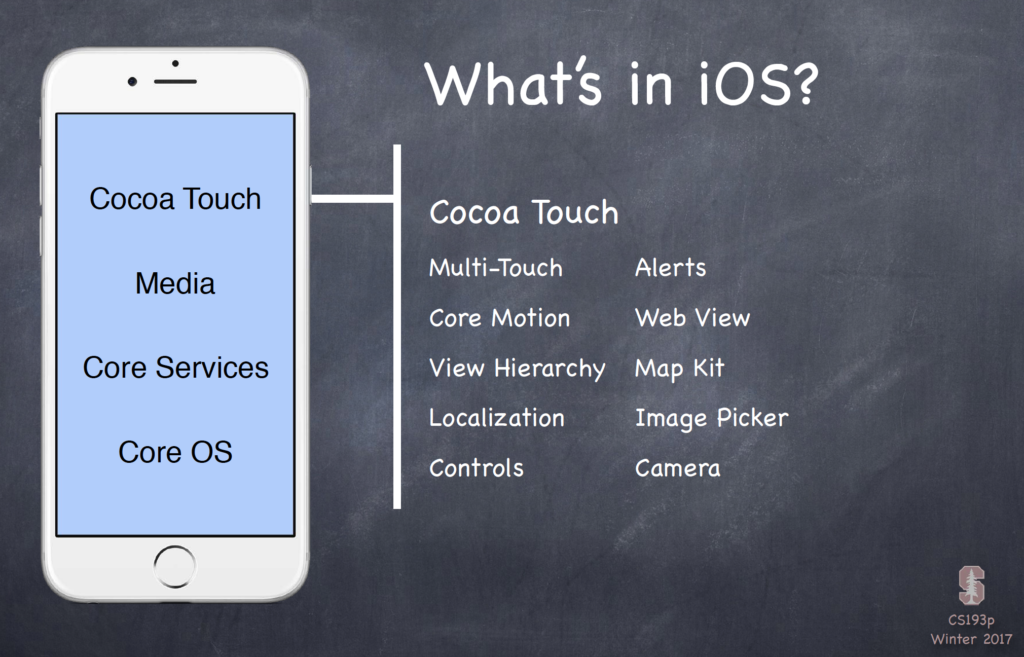
И, наконец, на топовом уровне находится слой, в котором мы будем проводить большую часть нашего времени, — это Cocoa Touch.
Это объектно-ориентированные APIs для построения пользовательского интерфейса (UI). Именно на этом слое находятся кнопки (Button), текстовые поля (TextField) и другие элементы пользовательского интерфейса (UI), но есть и очень мощные объекты, такие, как “карта Мира” (Map). В слое Cocoa Touch объект “карта Мира” (Map) представляет собой целое Maps приложение на iOS устройстве, так что в своем приложении вы можете разместить “карту Мира” в любой прямоугольной области, вообще не выполняя никакой работы. Это очень мощный объект. Так что большую часть времени мы будем проводить на слое Cocoa Touch, создавая пользовательский интерфейс для наших приложений.
Это очень грубый обзор iOS. Невозможно рассказать об iOS за 2 минуты, но у вас уже создалось определенное представление о том, что мы будем делать на этом курсе.
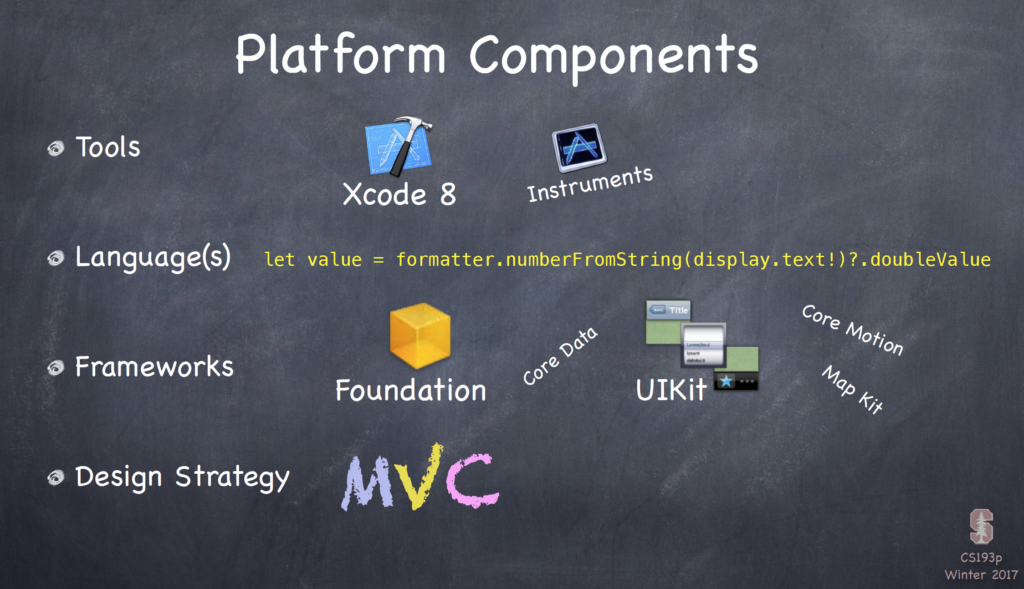
Мы будем использовать все представленные ниже компоненты для выполнения разработки приложений:
Во-первых, это инструменты ( Tools), у нас несколько инструментов, но реально Xcode 8 — это то, что будем использоваться в 99% случаев на этом курсе. Это и редактор, и отладчик, у него есть управление версиями исходного кода, все это находится в Xcode 8. Есть еще небольшое дополнительное приложение Instruments, который позволяет измерять производительность и много всего другого, но в основном мы будем работать в Xcode 8.
——— 5 -ая минута лекции ———
Во-вторых, я буду учить вас новому языку программирования. Все вы изучаете Информатику (Computer Science) и знаете, что изучение различных языков программирования — это очень ценный навык. Не потому, что есть необходимость использовать все языки программирования, возможно, некоторые из них вы вообще никогда не будете использовать. А из-за возможности увидеть, как разработчики языка программирования выбирают те или иные синтаксические конструкции и дают в ваше распоряжение те или иные возможности; это очень ценно. Я думаю, у вас будет возможность увидеть это на этом курсе. Swift — это великолепный язык, он был изобретен всего два-три года назад и вобрал в себя все самое лучшее из других языков программирования. Я собираюсь провести для вас блицкриг по изучению этого языка программирования в течение первой пары недель.
Третьим элементом платформы являются Frameworks. iOS наполнено множеством frameworks и мы рассмотрим их. Основной framework — это UIKit. Он связан с пользовательским интерфейсом, это в основном библиотеки объектов, которые вы используете как строительные блоки для создания вашего приложения: кнопки, метки, текстовые поля и другие элементы UI. Фреймворк Foundation — это библиотека слоя Core Services, о котором я говорил, но есть еще множество других : CoreMotion — для отслеживания движений самого прибора c помощью гироскопа и акселерометра, CoreData — для объектно-ориентированной базы данных, которую вы будете использовать в Задании 5. Я говорил вам о картах — это фреймворк MapKit для работы с картами. Я покажу вам, как можно больше frameworks, но их слишком много, чтобы рассмотреть подробно в течение 10 недель.
И, наконец, последняя, но действительно очень важная часть платформы — это стратегия проектирования iOS приложений, которая называется MVC (Model View Controller). Она используется также и на других платформах. Кто из вас когда-либо на какой-то платформе использовал MVC прежде? Приблизительно половина.
Так как только половина из вас знакома с MVC, то первую половину лекции в Среду я буду рассказывать о том, что представляет собой MVC и как применить эту методологию в разработке iOS приложений. Это очень важная вещь, и в 100% случаев мы должны использовать MVC для разработки iOS приложений. Нет других способов это сделать. В противном случае вы будете “плыть против течения”, против самой сути iOS. И закончите полной неразберихой в своем приложении. Так что мы будем изучать методологию MVC.
Демонстрационный пример, который я вам сейчас буду показывать, — это Калькулятор (Calculator). Это замечательное приложение. У него очень простой пользовательский интерфейс (UI), но внутри имеется достаточно сложная вычислительная часть, достаточно насыщенная, чтобы показать вам, как работает MVC, а также различные возможности языка программирования. Но не настолько сложный, чтобы не сделать полный Калькулятор от начала до конца за две лекции.
Ниже представлен такой слайд, к которому вы, вернувшись после Лекции сегодня, должны убедиться, что вы все поняли в этом демонстрационном примере.
Демонстрационный пример
|
Итак, я не собираюсь возвращаться к слайдам после демонстрационного примера, так что позвольте мне рассказать, что вас ждет в ближайшее время.
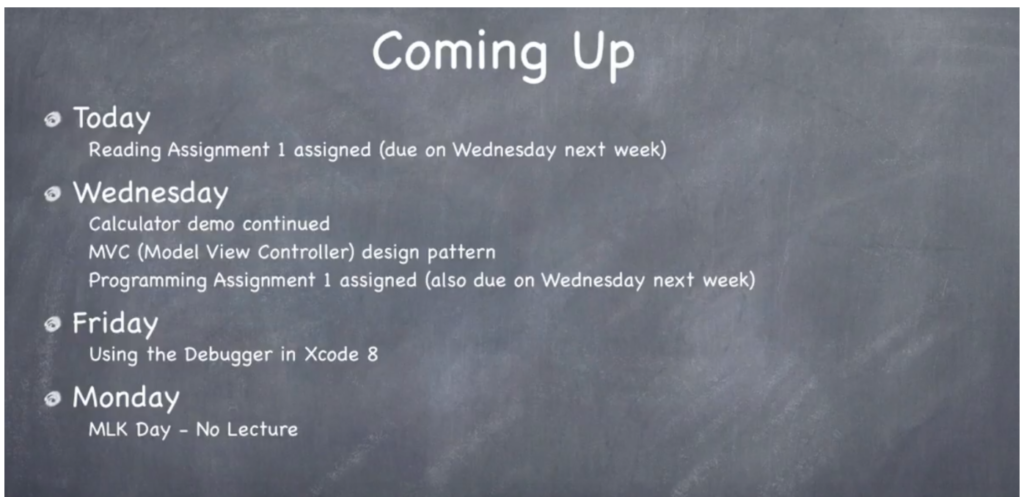
Что нас ожидает?
|
В Среду я продолжу демонстрационный пример, начатый сегодня. Но вначале я буду говорить об MVC и применять MVC к построению iOS приложения Калькулятора. Вам будет выдано Задание на программирование № 1, которое нужно выполнить через неделю, в следующую Среду. Но это в значительной степени просто повторение того, что я буду делать сегодня и в Среду. У вас будет видео моего демонстрационного примера и вы можете смотреть его при выполнении Задания на программирование №1.
В Пятницу у вас необязательная секция, время и место будут объявлены дополнительно. На этом курсе каждую Пятницу, или почти каждую Пятницу, будут проводится необязательные секции, вы можете не ходить на них, если не хотите, но там всегда будет представляться очень нужная и ценная информация. Например, в ближайшую Пятницу будет рассматриваться отладчик (debugger), который очень нужен при написании кода. Если у вас нет опыта работы с отладчиком в Xcode 8, то вам следует посетить эту пятничную секцию.
Не забудьте, что в следующий Понедельник у нас праздник, так что Лекции не будет. Следующая наша встреча после этой Среды состоится в Среду через неделю.
Давайте приступим к демонстрационному примеру. Как я и обещал, это будет Калькулятор.
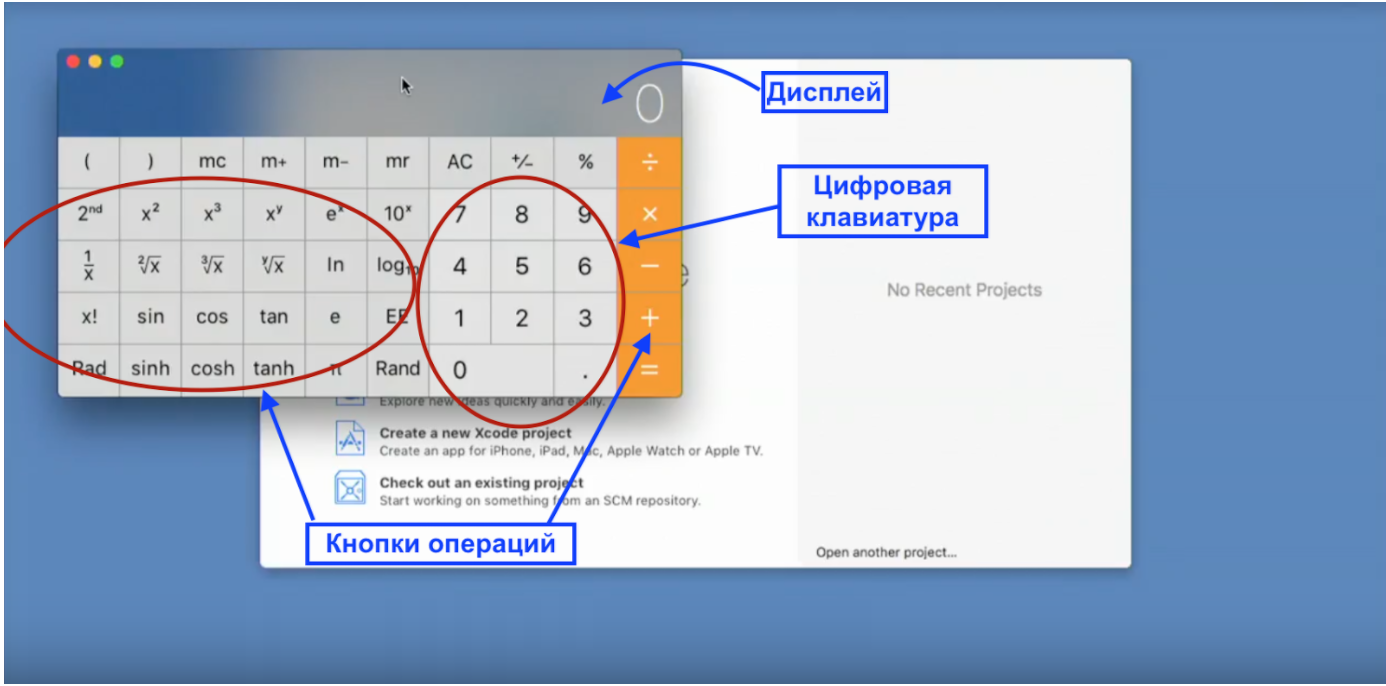
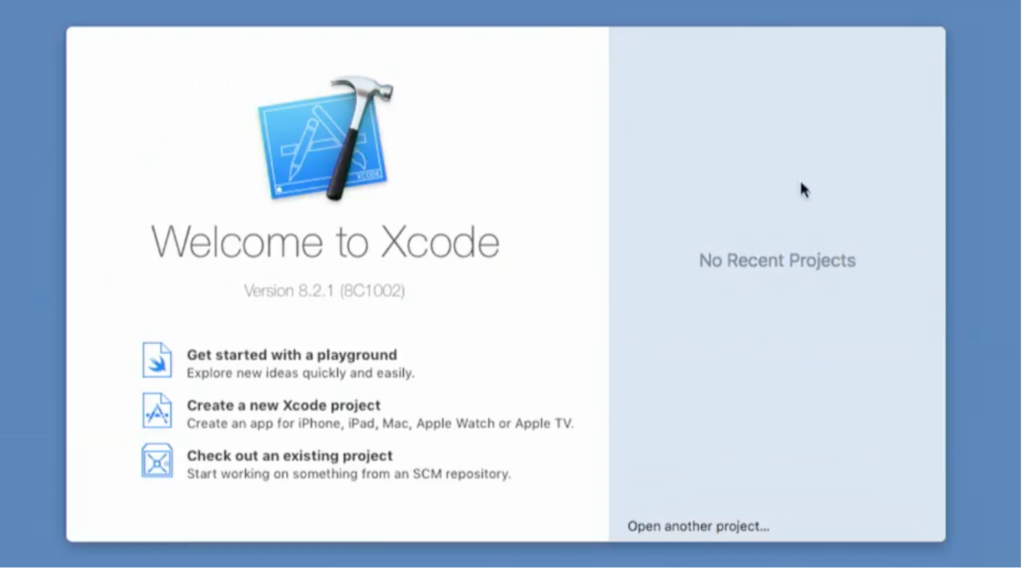
Я показываю вам Калькулятор, который существует на Mac OS. Наш Калькулятор будет очень на него похож. В верхней части у нас будет дисплей, у нас будет цифровая клавиатура для ввода чисел и кнопки для операций. Вы можете набрать любое число, затем знак “x” умножения, затем “8” и знак равенства ”=” для получения результата. Наш Калькулятор будет выглядеть не точно также, но похоже с учетом некоторых особенностей iOS устройств. Я вам обещаю, что все время, пока мы разрабатываем Калькулятор, мы будем проводить в Xcode. В настоящий момент Xcode — это приложение, которое вы можете получить, зайдя в Mac AppStore и загрузив его на ваш компьютер. Оно бесплатное. Когда вы первый раз запускаете Xcode, появляется следующий экран «заставки»:
Все ваши проекты начинают аккумулироваться справа в серой области. У нас нет этого списка, потому что мы только что начали наш семестр. Но каждую неделю там будет появляться все больше и больше проектов. У вас есть три варианта попасть в Xcode.
Первый Вариант — вы можете использовать playground, и я покажу вам playgrounds в Среду. Playground дает вам возможность писать код без создания приложения. Вы можете вызывать любые APIs, размещать любые вещи на экране, рисовать и т.д. Это своего рода «игровая площадка» для iOSпрограммирования.
Третий вариант, в самом низу списка, — вы можете сделать Сheck out существующего проекта в системе управления версиями исходного кода ( Source Code Management). Мы еще не говорили о системе управления версиями кода проекта SСM, хотя, возможно, мы посвятим этой теме одну из наших пятничных секций.
Второй средний вариант создает новый проект в Xcode, новое приложение и именно этот вариант нам сейчас и нужен. Мы будем создавать приложение «с нуля». Большинство моих демонстрационных приложений предполагают создание приложения «с нуля». Этот способ будет легче для восприятия, ибо не будет ничего «волшебного», чтобы происходило бы «за кулисами», когда некоторые вещи появлялись бы неизвестно откуда. Кликаем на втором варианте.
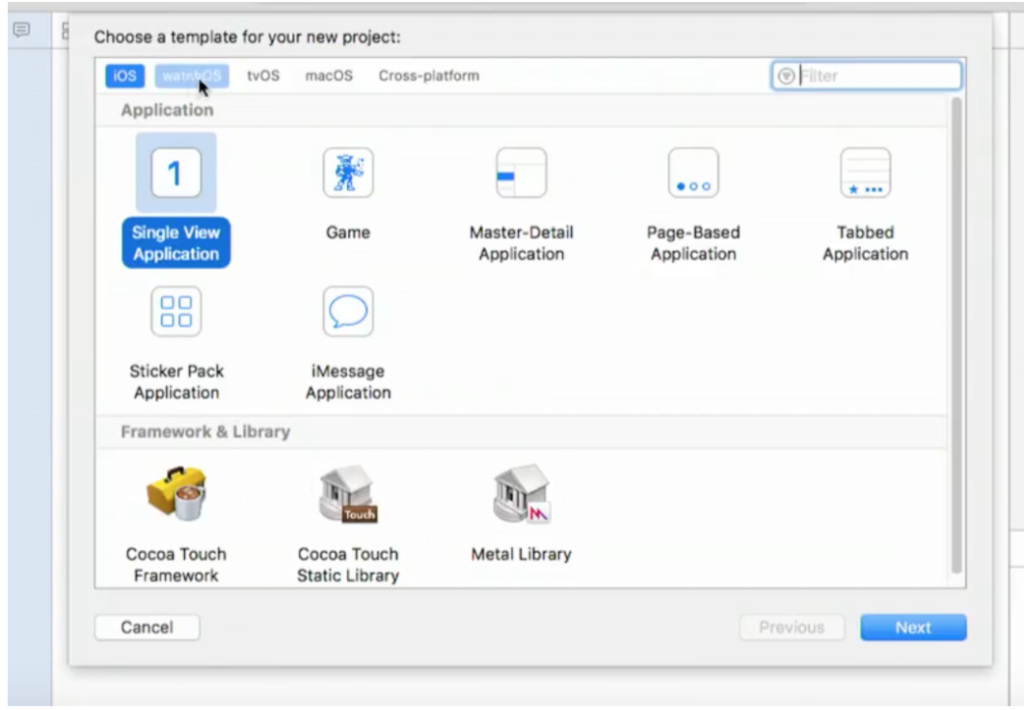
Вы видите Xcode хочет создать приложение для меня и задает мне некоторые вопросы. Он хочет знать какого типа приложение я хочу создать.
——— 10 -ая минута лекции ———
Я хочу создать iOS приложение. Убедитесь, что вы кликнули iOS Application. Не watchOS, не tvOS и не macOS приложение. Нам не нужно ни одно из вышеупомянутых приложений. Нам нужно iOS приложение.
Фактически, мы в большинстве случаев будем выбирать шаблон Single View Application. Это простейший шаблон и дает наименьшее количество кода при старта, другие шаблоны имеют значительно больше готового кода. Я действительно хочу показать вам, как самим писать код вместо того, чтобы иметь уже готовый код в шаблоне. Поэтому мы выбираем шаблон Single-View Application и кликаем “Next” кнопку.
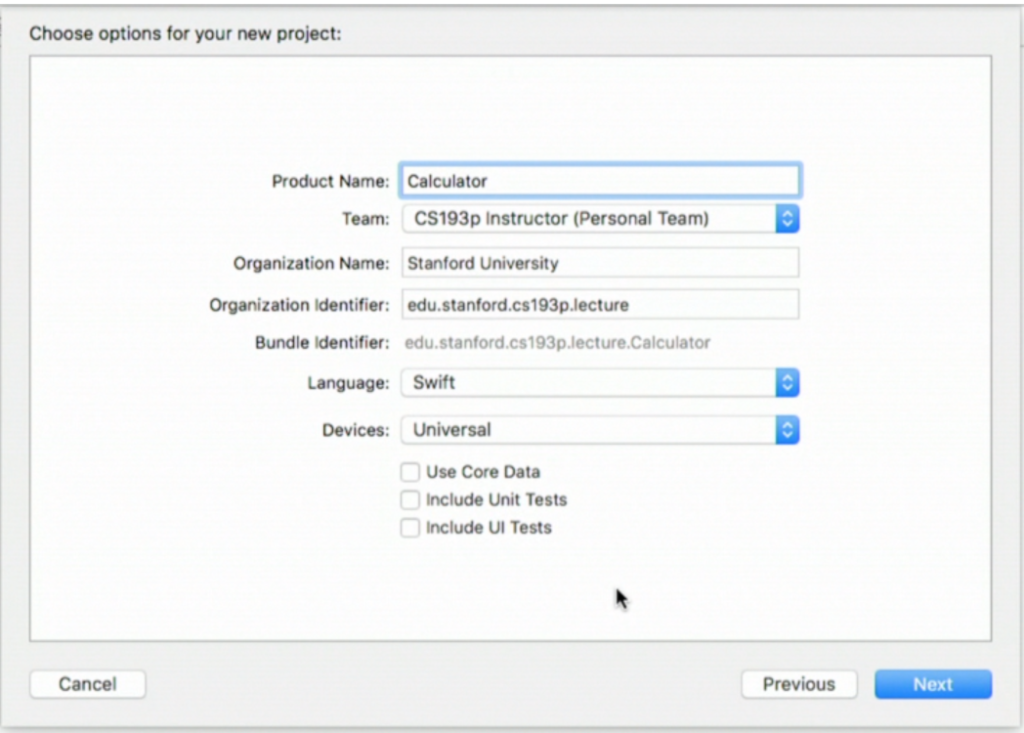
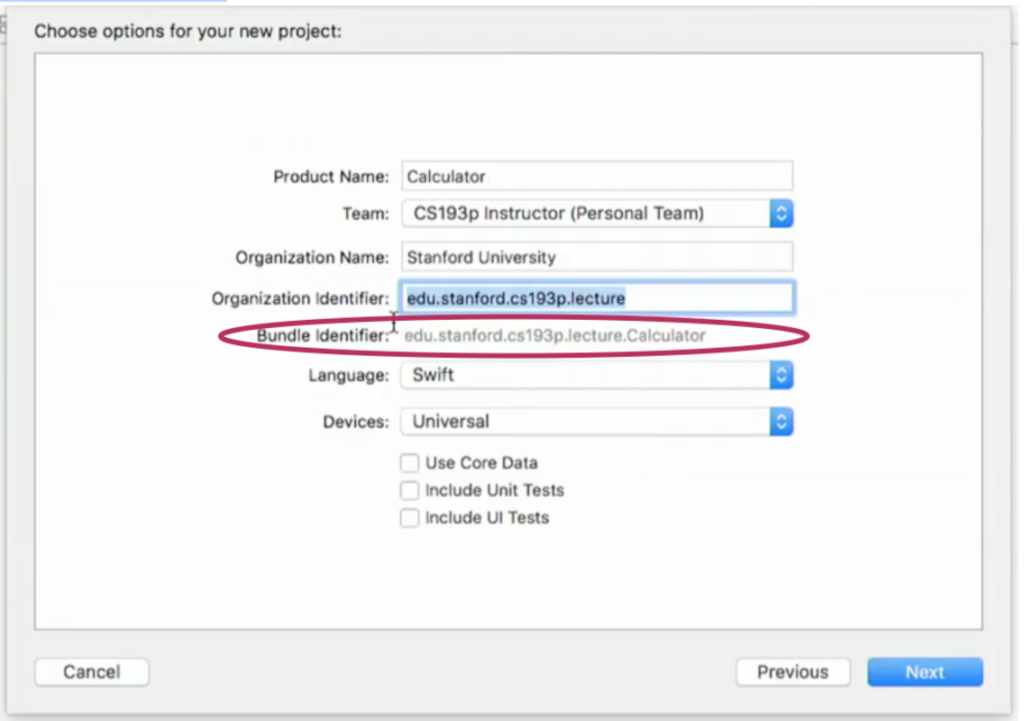
Теперь от нас еще хотят узнать несколько особенностей относительно нашего приложения и самое главное находится в самом верху — это имя приложения (Product Name). Приложение, которое мы будем создавать сегодня, — это Калькулятор. Поэтому я назову приложение Calculator.
Во второй строке нужно заполнить поле Team — это команда разработчиков, работающих над этим проектом. Команда может состоять из одного человека, которым являетесь вы. Вполне возможно, что при запуске Xcode не будет выпадающего списка в строке Team, а будет кнопка с заголовком “Add Account<” или что-то типа “Add Team”. Вы кликаете на ней и все, что вам нужно сделать, это указать любой AppleID, который можно получить совершенно бесплатно. Вам придется пройти через диалог и вы добавите себя в качестве Team.
Есть еще имя организации (Organization Name), которое может быть любым.
Имя организации появляется только как copyright символ (права авторства) в верхней части вашего исходного кода и все.
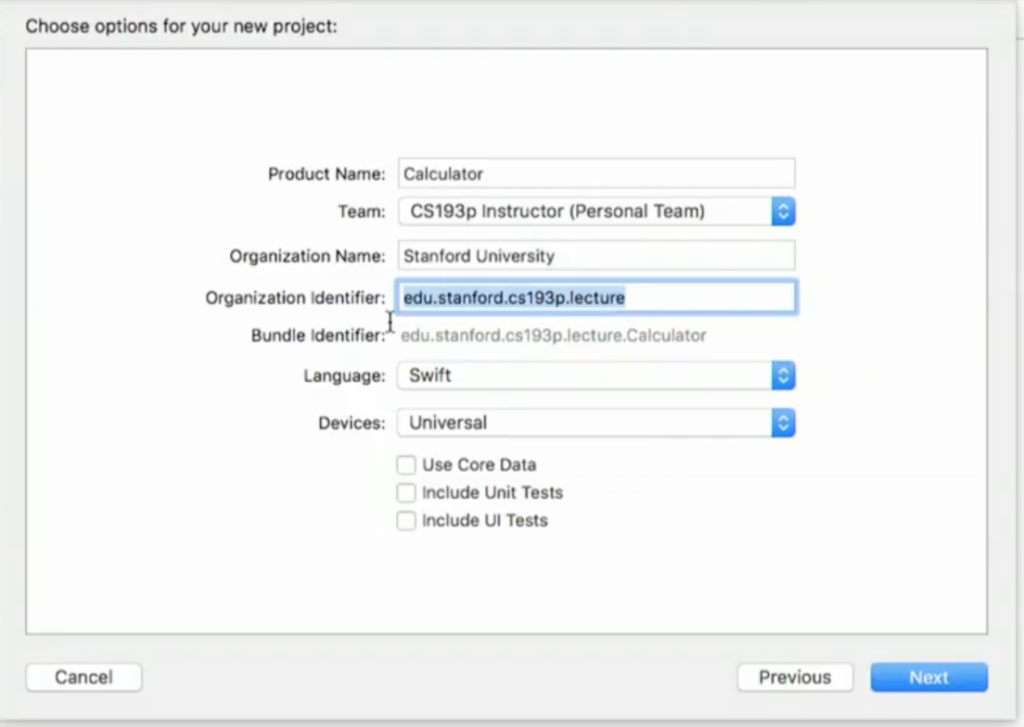
Но следующая четвертая строка имеет поле Organization Identifier, которое супер важно и представляет собой ВАШ уникальный идентификатор как разработчика.
Я настоятельно рекомендую использовать edu.stanford.cs193p. + ваш SUNet ID. Если вы разместите это, то я почти наверняка гарантирую уникальность, если вы — студент Стэнфорда. Если вы не являетесь студентом Стэнфорда и изучаете курс по iTunes U, то можете выбрать что-то уникально идентифицирующее вас. Хорошим стилем является использование здесь обратной DNS нотации, которая, надеюсь, также будет хорошо работать в ваших обстоятельствах.
Путем комбинации уникального идентификатора разработчика и имени приложения создается уникальный идентификатор для вашего приложения, который автоматически размещается в поле Bundle identifier.
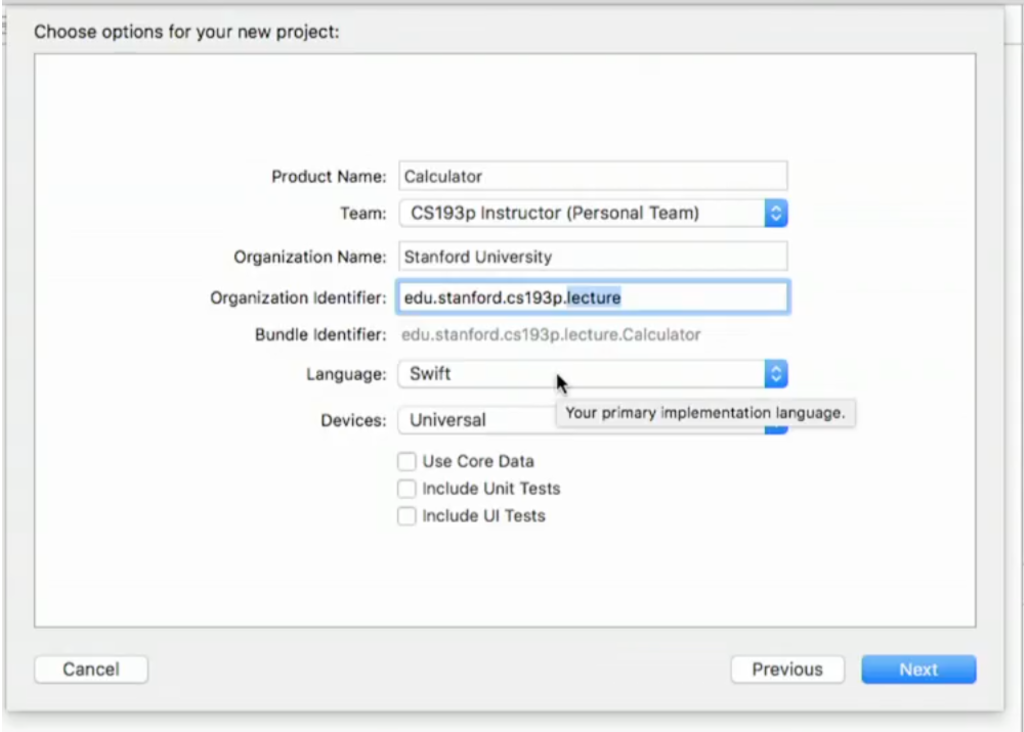
Затем вы должны выбрать язык, на котором будете программировать, и этим языком будет Swift.
iOS изначально была написана на другом языке, который называется Objective-C. Оказывается, вы можете использовать Objective-C и Swift в одном и том же приложении. Они используют тот же самый базовый iOS API. Так что все, что вы изучите на этом курсе на Swift, вам пригодится, если вы решите продолжить изучать и Objective-C. Потому что фактически эта та же самая кодовая база, хотя и не тот же самый API. Swift был разработан так, чтобы быть максимально совместимым с APIs языка Objective-C. В последнюю пару лет был существенно улучшен и Objective-C с целью вобрать в себя некоторые продвинутые возможности, которые умеет делать Swift.
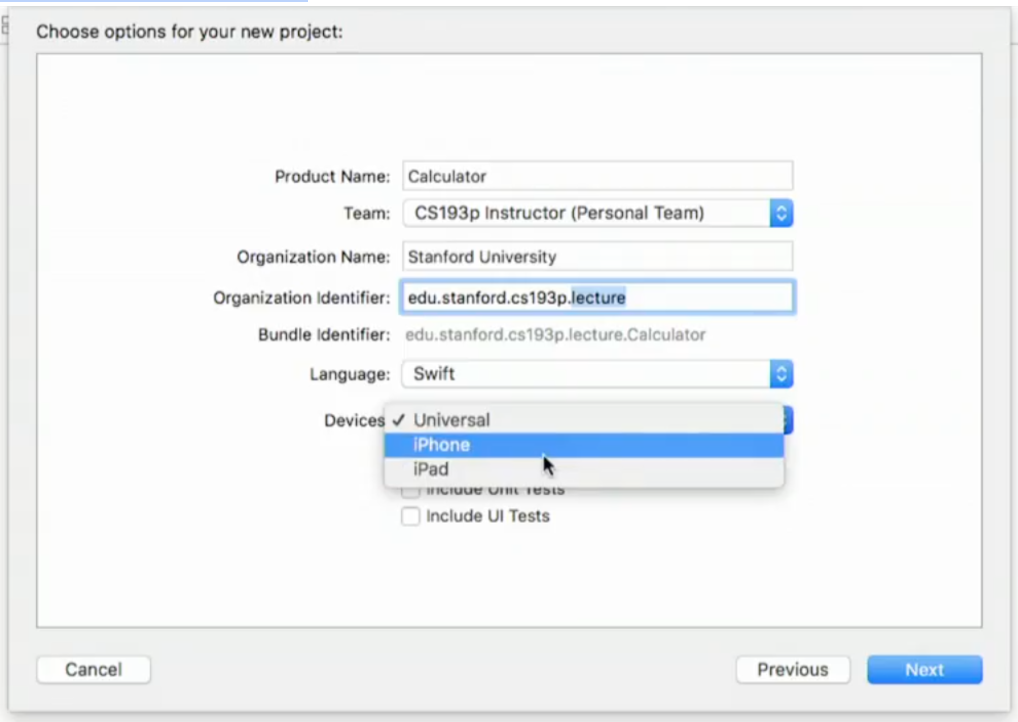
В поле Device мы должны указать, хотим ли мы создать калькулятор только для iPhone, или только для iPad или у нас будет универсальный (Universal) калькулятор, который будет работать как на iPad, так и на iPhone.
Приложение, которое мы будем создавать будет универсальным (Universal), то есть оно будет работать как на iPhone, так и на iPad. Первую пару недель оно будет работать только на iPhone, но в дальнейшем мы добавим также поддержку iPad.
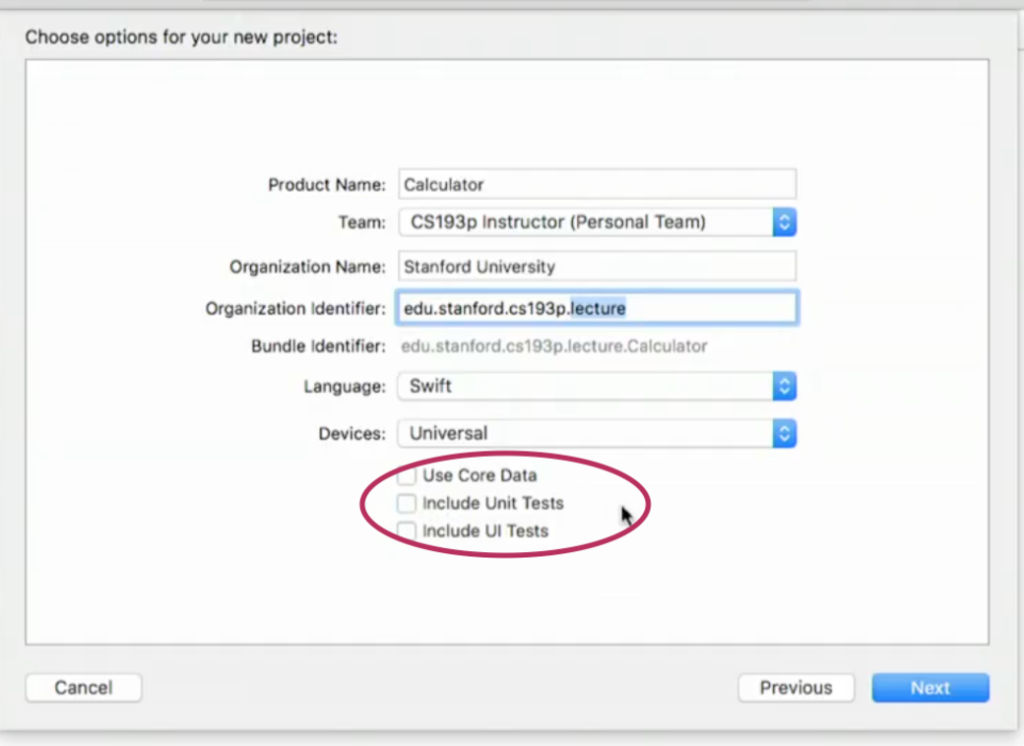
Мы не будем в нашем приложении использовать базу данных Core Data, но она понадобиться нам в Задании 5.
Тестирование супер важно. Я надеюсь, что у нас будет пятничная секция, посвященная тестированию, особенно тестированию пользовательского интерфейса (UI), это действительно великолепный фреймворк, надеюсь, что у нас будет шанс показать вам его.
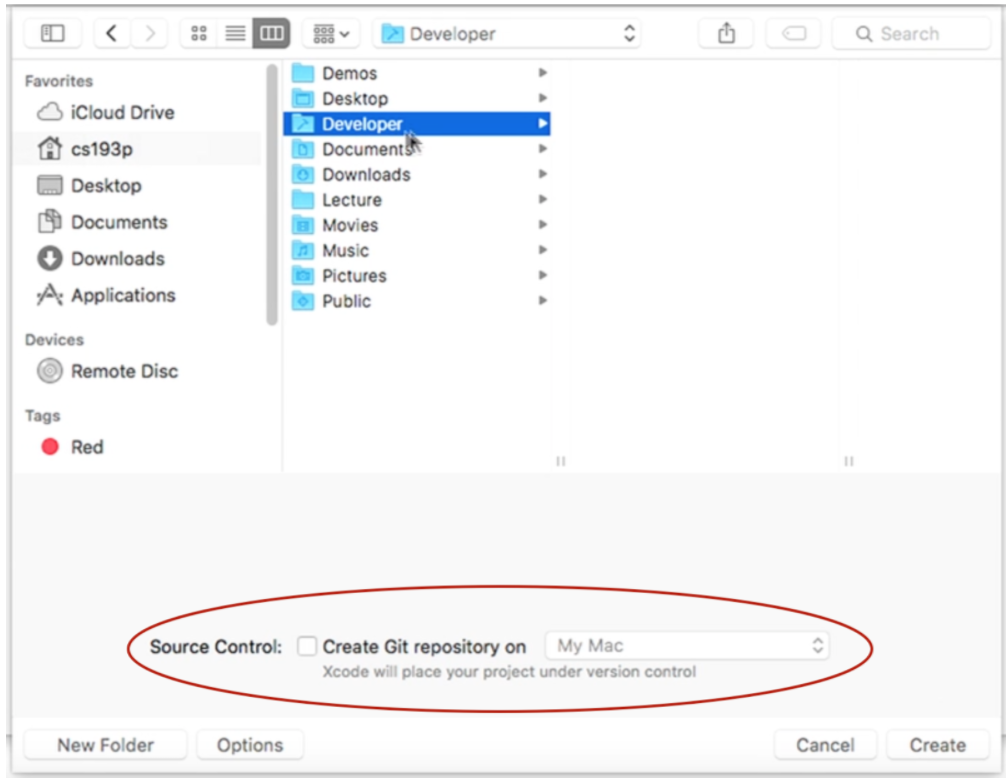
Теперь я кликаю Next, и меня спрашивают, где я хочу разместить свой проект? Я размещаю мой проект в моей Home директории, в папке с именем Developer, и я настоятельно рекомендую вам делать то же самое. Home /Developer является каноническим местом для размещения приложений, так что все ваши приложения можно посмотреть в одном месте.
В нижней части можно указать вещи, связанные с управлением версиями исходного кода (Source Control), о котором я много говорил, и которое больше относится к работе команды разработчиков. Мы собираемся работать индивидуально, так что Source Controlоставляем не помеченным.
Нажимаем Create (Создать) для нашего первого приложения. Это наше первое iOS приложение.
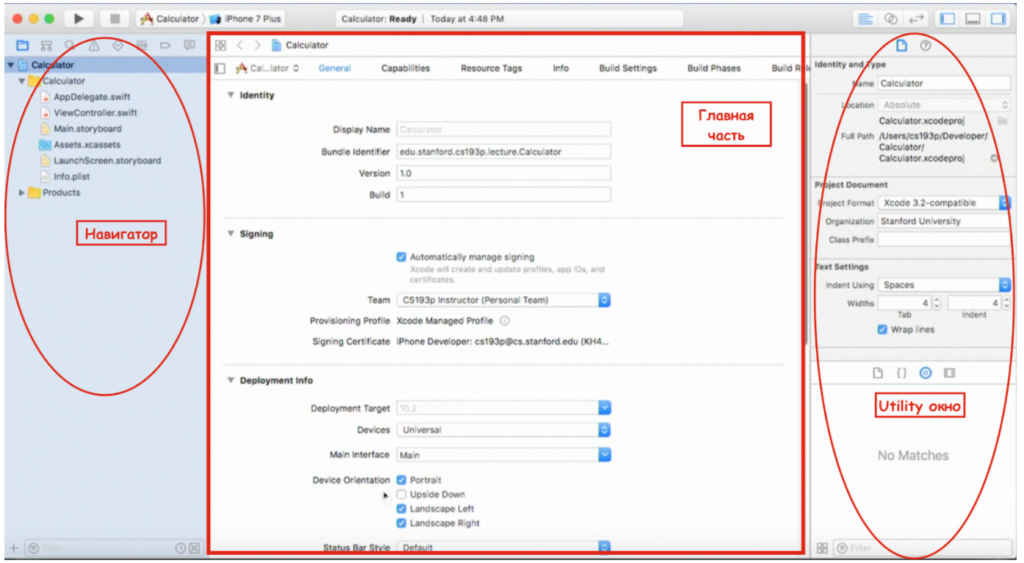
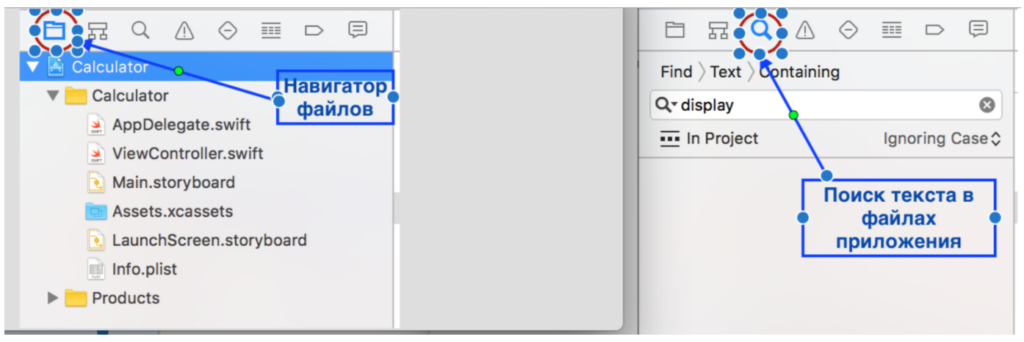
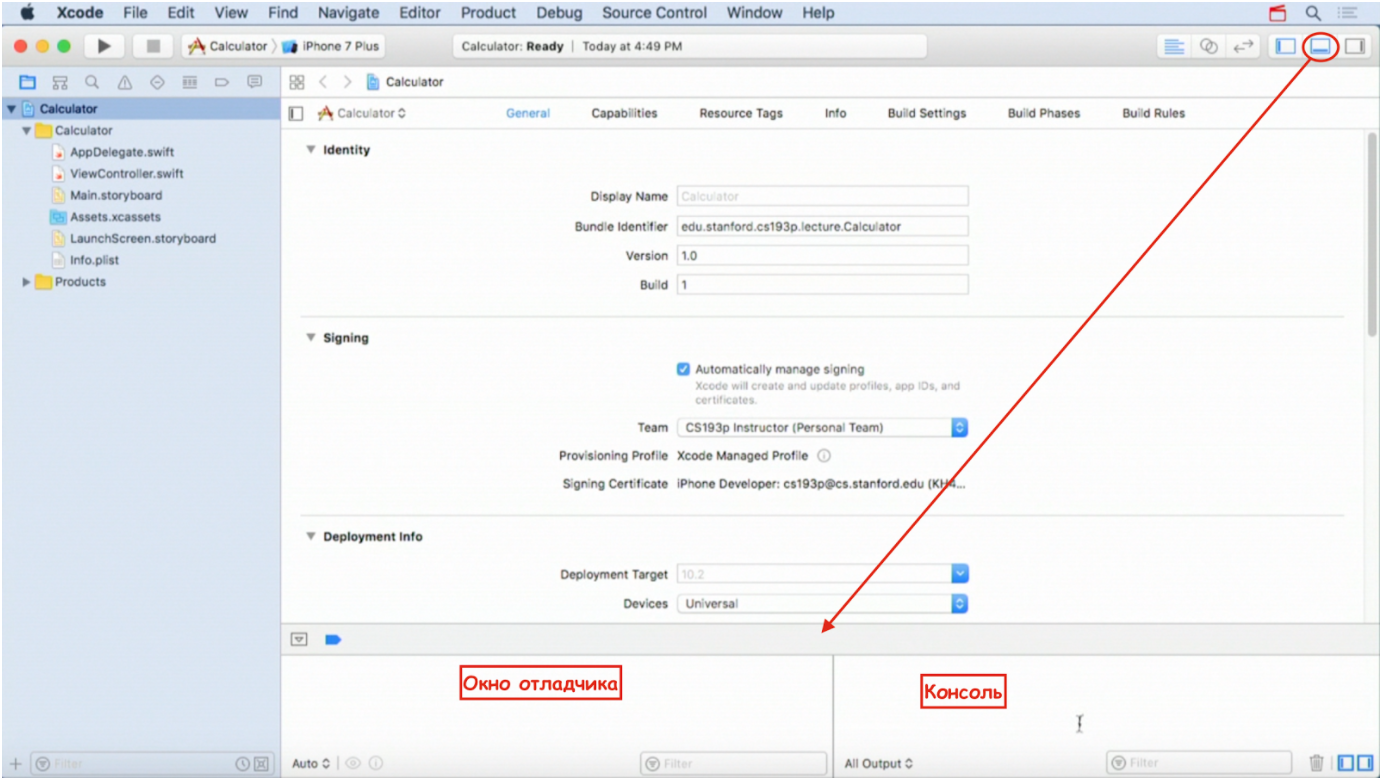
Давайте я расскажу немного об Xcode и объясню, как там все располагается, если вы еще не видели. Кто использовал раньше Xcode в других курсах или где-либо еще? Приблизительно половина. Для тех, кто еще не видел Xcode я дам небольшие пояснения относительно пользовательского интерфейса Xcode. Весь экран в Xcode разделен на 3 основные секции: средняя секция — основная, именно в ней мы будем редактировать исходный код и делать всю основную работу. Секция слева называется “Навигатор” (Navigator) и предназначена для навигации по вашему проекту. Вы можете работать с “Навигатором” в разных режимах. Основной режим — это показ файлов проекта. Вы можете организовывать файлы в различные папки, которые имеют чисто логическую цель и не совпадают с папками на диске, но это просто файлы в вашем приложении.
Вы можете осуществлять навигацию и путем поиска определенного текста в вашем приложении.
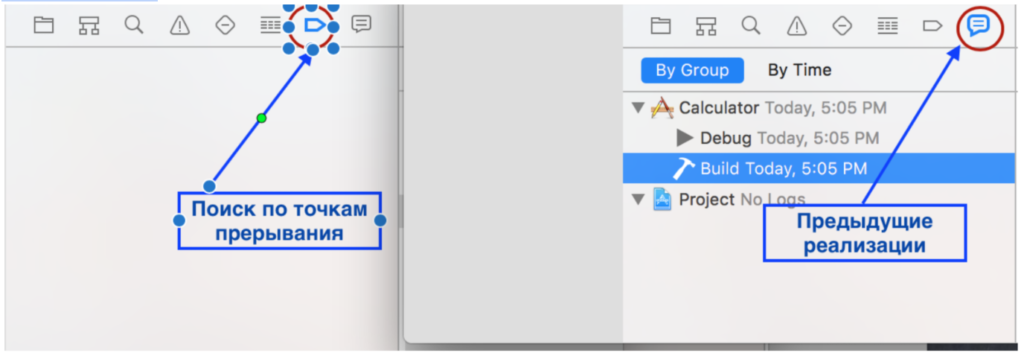
Вы можете осуществлять навигацию по точкам прерывания (breakpoints), если вы отлаживаете ваше приложение.
Можно вернуться назад и посмотреть на все ваши старые варианты приложения на предмет каких-либо ошибок или предупреждений, даже если вы их уже исправили, вы все равно можете на них взглянуть.
Таким образом, с помощью Навигатора вы можете следить за тем, что происходит в вашем приложении. По мере продвижения этого курса вы можете изучать различные способы навигации.
Справа в Xcode находится Область Утилит (Utilities Area). Мы будем подробно говорить об этой области через 5 минут, мы будем очень интенсивно ее использовать и вы узнаете все ее детали.
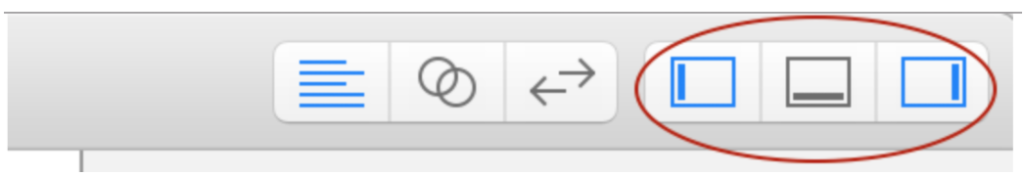
Я хочу вам показать, как вы можете управлять пространством, занимаемым каждой секцией. Если вы посмотрите на верхний правый угол, то увидите там эти кнопки, с помощью которых сможете показывать и скрывать правую и левую сторону пользовательского интерфейса Xcode.
Самая правая кнопка управляет появлением и исчезновением Области Утилит (Utilities Area). Самая левая кнопка управляет появлением и исчезновением “Навигатора”.
Есть еще одна кнопка — в середине. Она отвечает за появлением и исчезновением некоторой области внизу, в которой слева находится “окно отладчика”, а справа — консоль, куда выводится печать.
Вы все это увидите через секунду.
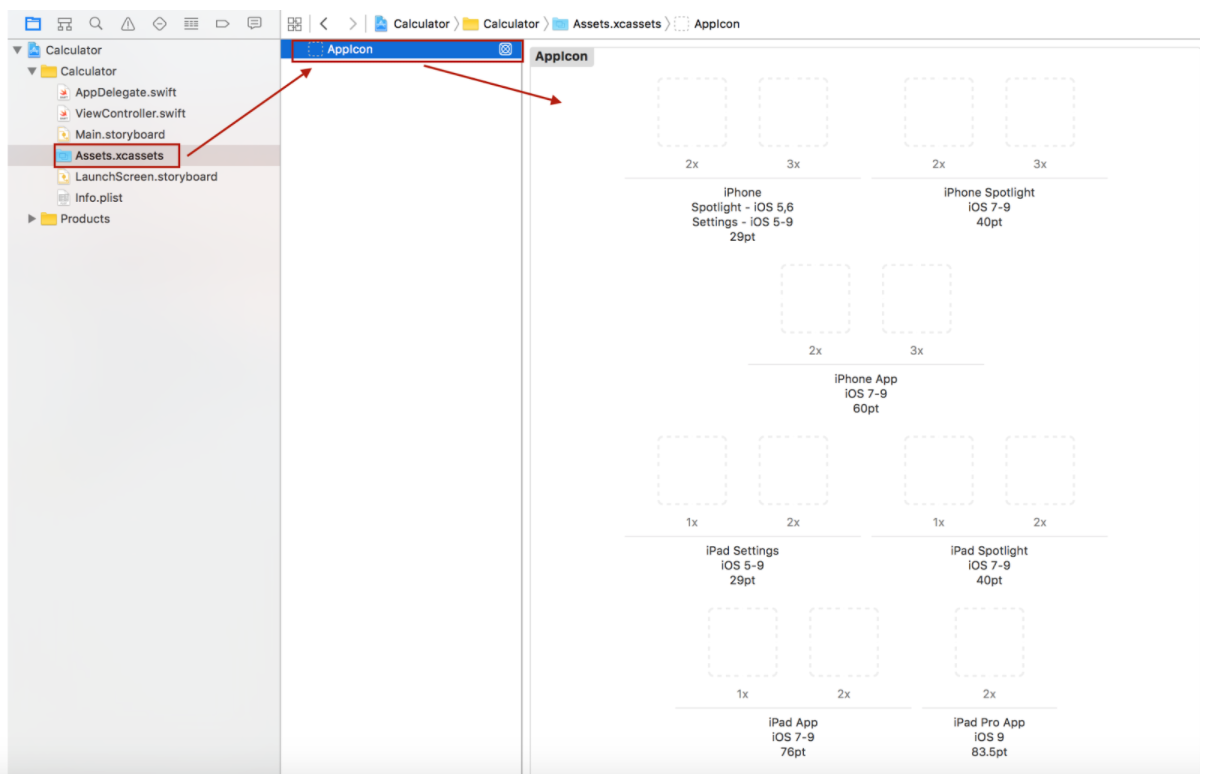
Давайте посмотрим на файлы в навигаторе. Этих файлов 6, но 4 из них — действительно просто вспомогательные файлы и мы даже не будем их видеть в Calculator. Мы взглянем на пару из них по мере того, как наш семестр будет двигаться к концу, но все равно это не главные файлы.
——— 15 -ая минута лекции ———
Например, одним из этих файлов является файл Assets.xcassetts<. Он содержит все media имущество приложения. Все видео, изображения, звуки, иконки и подобные этому вещи, которые могут быть вставлены в ваше приложение. Вот как выглядят иконки приложения AppIcon, которые я не установил и все эти «кармашки» пустые.
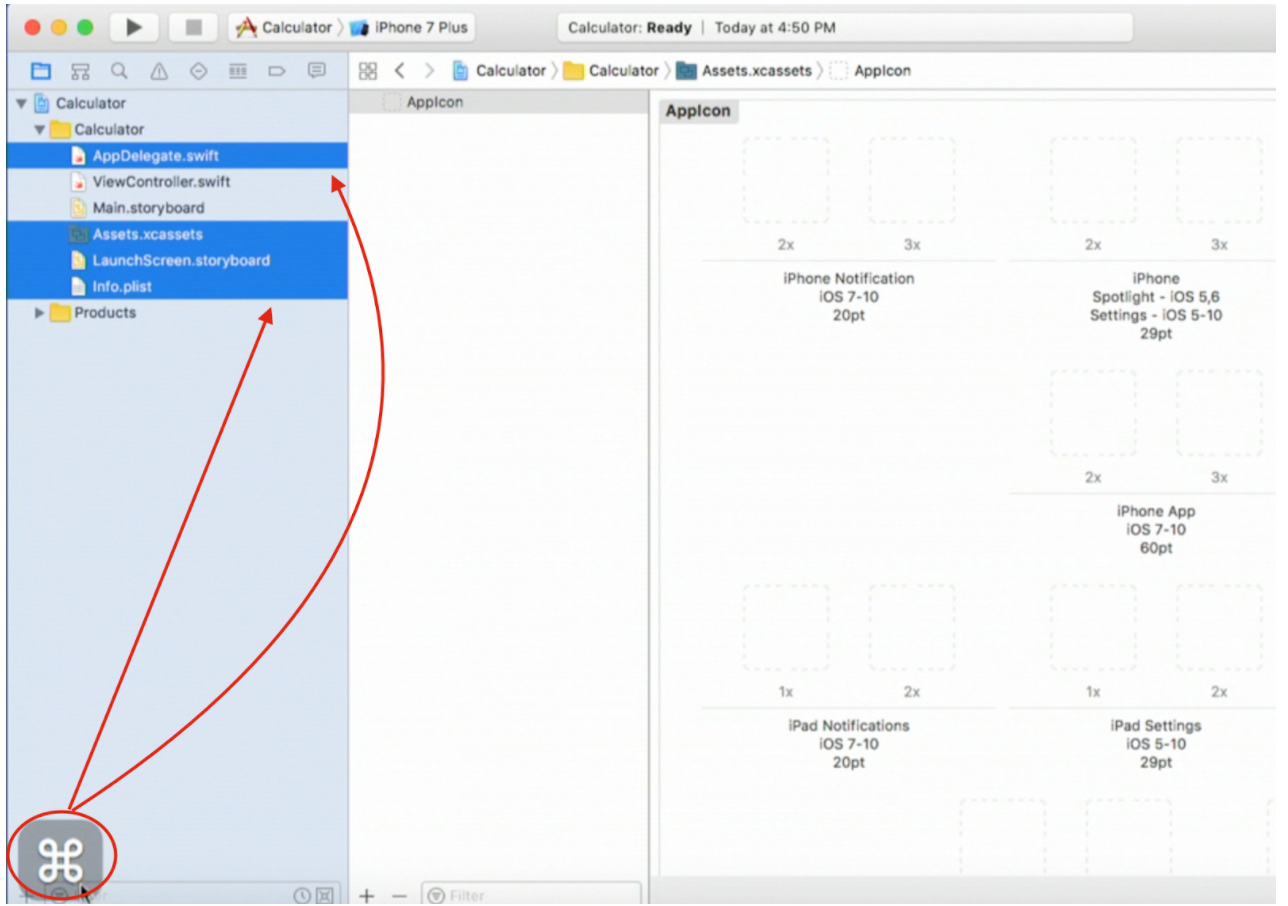
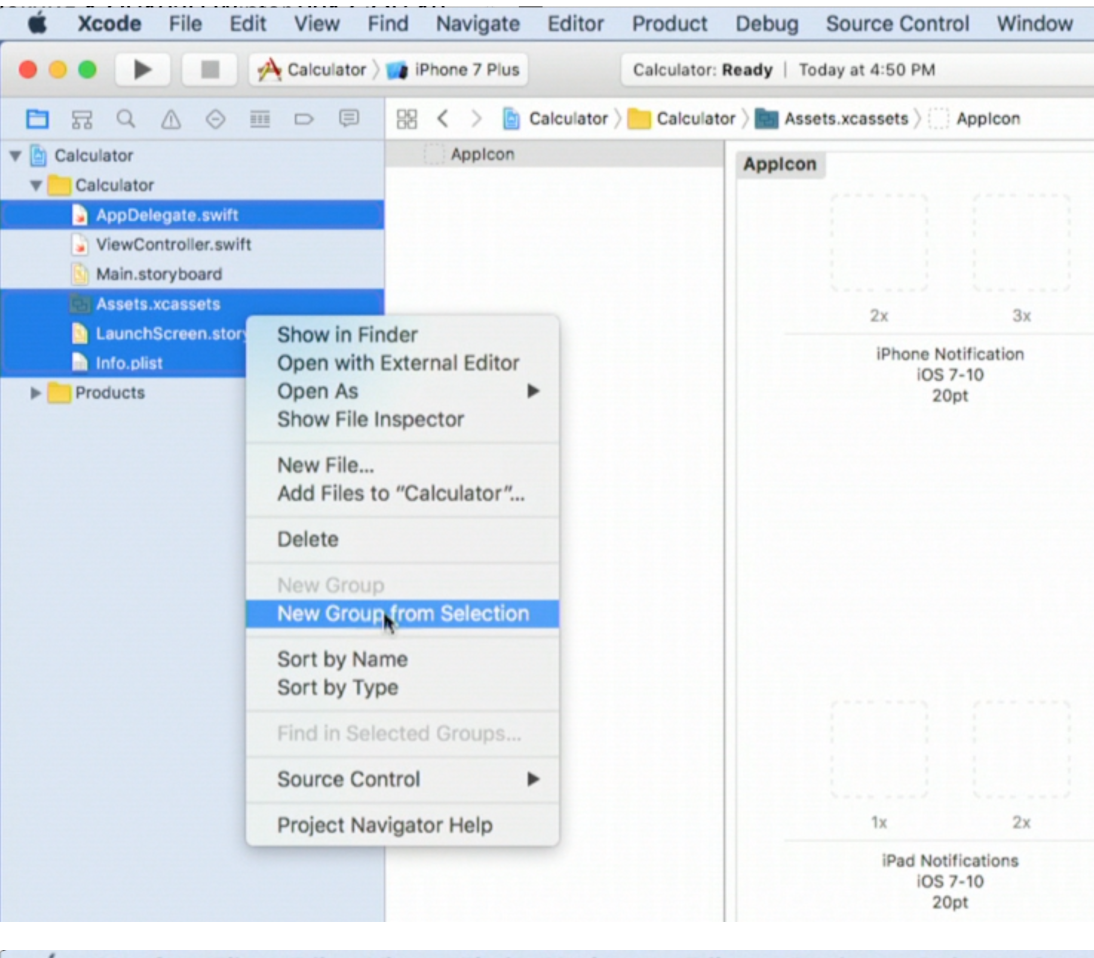
Итак, выделяем файлы Assets.xcassetts, LaunchScreen.storyboard, Info.plist и этот AppDelegate.swift. Между прочим, я выделяю их все с помощью нажатия клавиши command, которую вы видите в нижнем левом углу, потому что вы сможете увидеть любые командные клавиши, которые я нажимаю при выполнении определенных действий. Итак с помощью клавиши command, я выделяю 4 файла:
После выбора файлов, я кликаю правую клавишу мыши (CTRL-клик) и выбираю во всплывающем меню New Group From Selection для размещения выделенных файлов в отдельной папке:
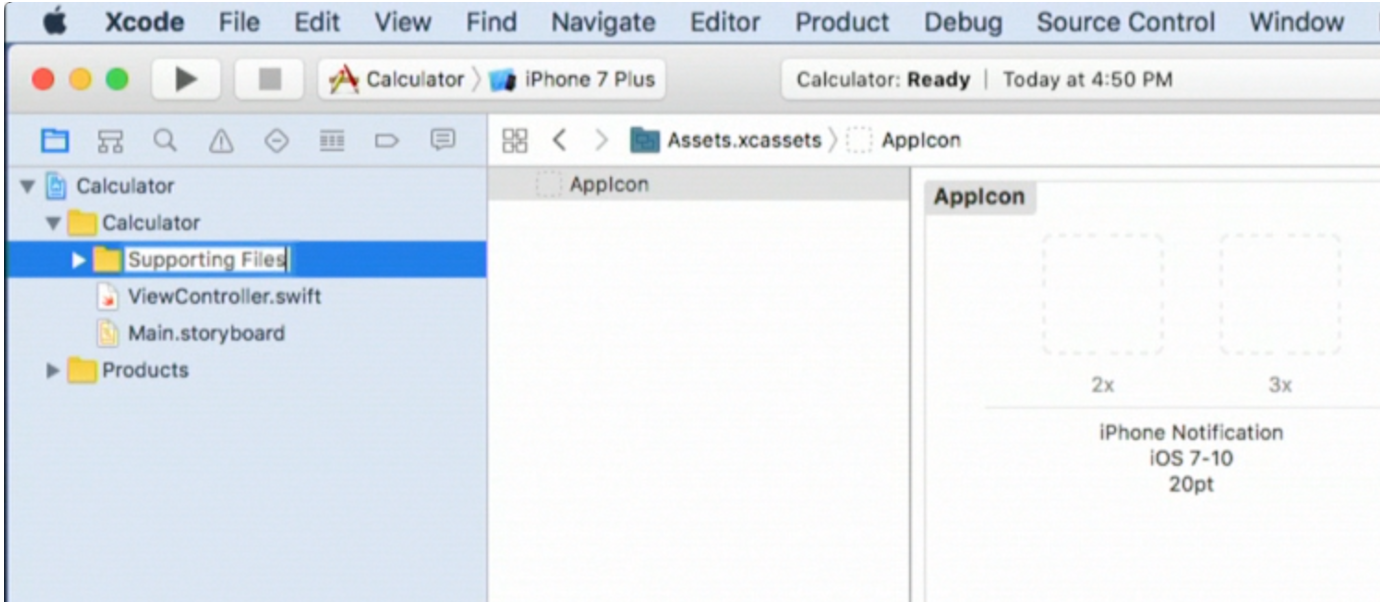
Эту папку я назову “Supporting Files”, потому что эти файлы действительно поддерживают мое приложение. Вы видите, что они все они скрылись в этой папке, теперь мы не будем их видеть. Мы сфокусируемся на двух файлах, которые являются наиболее важными для сегодняшнего демонстрационного примера.
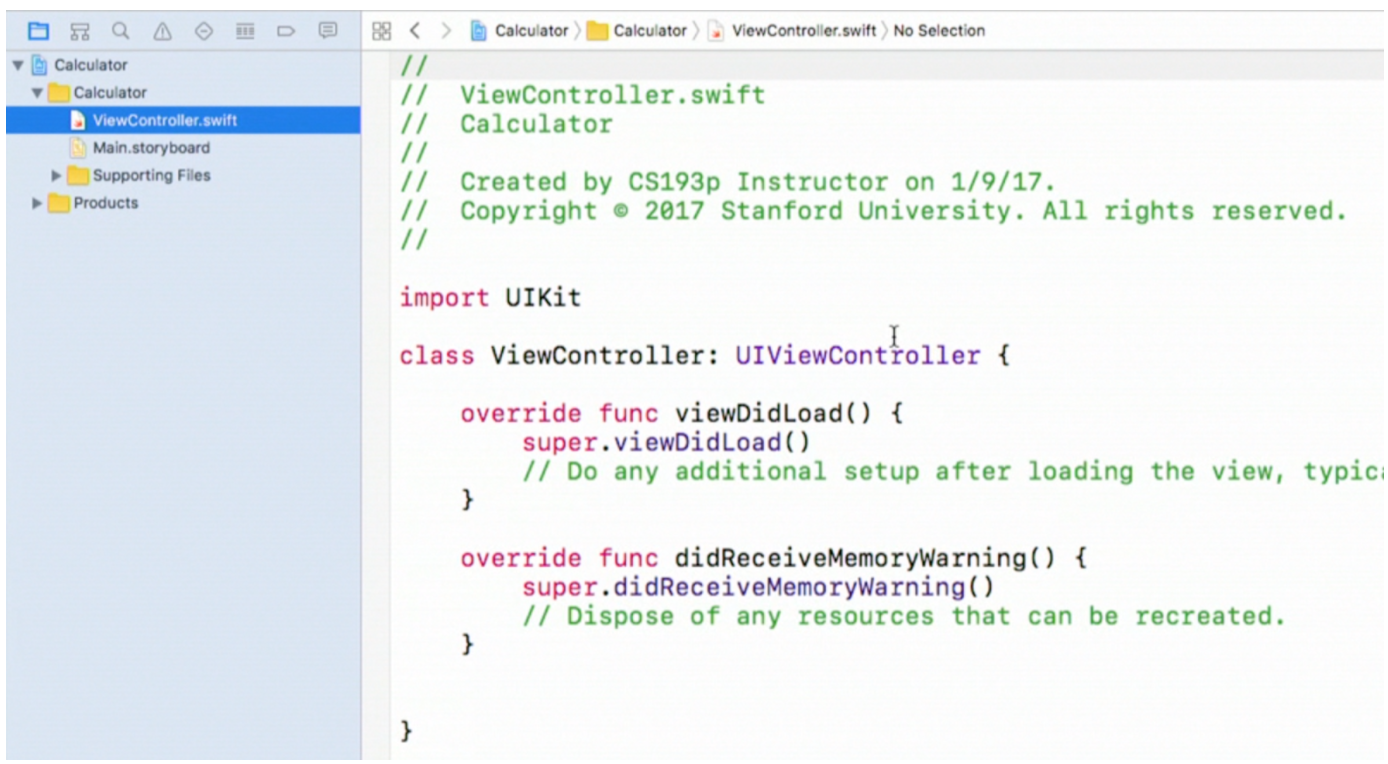
Файл ViewController.swift — это ваш первый взгляд на Swift.
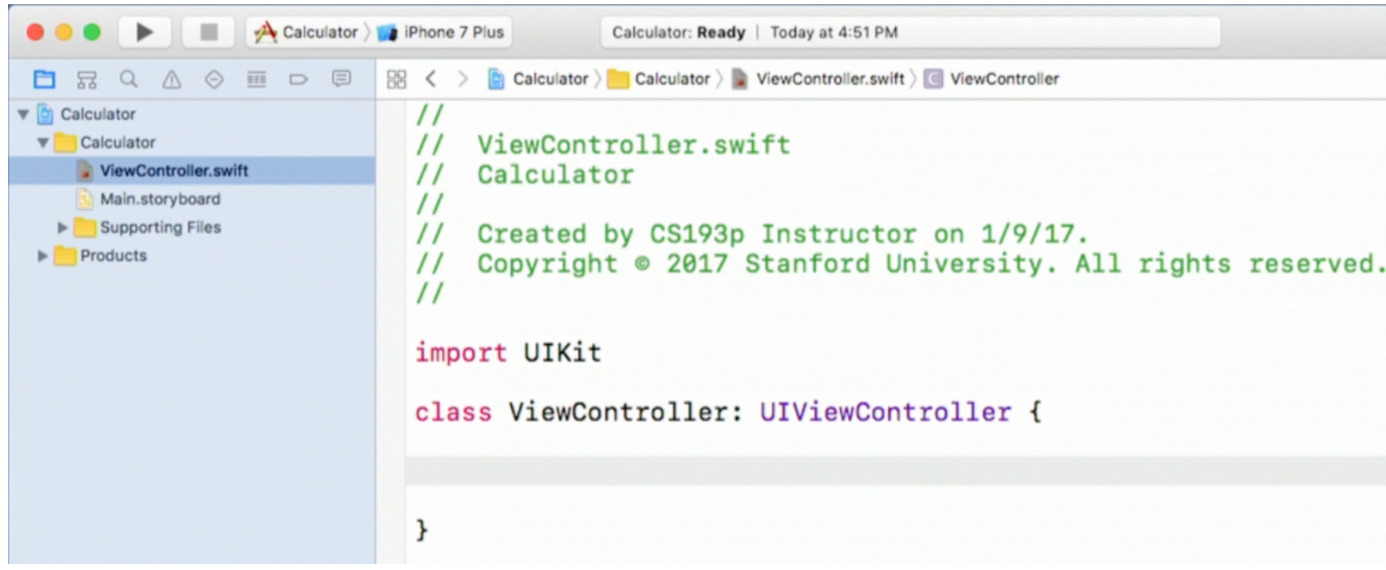
Этот класс получил из шаблона код для очень важных методов, и я удаляю этот код, хотя факт удаления не делает их менее важными.
Это означает, что мы не будем изучать их в ближайшие две недели, мы не будем их использовать в Calculator. Через мгновение я расскажу детально о Swift коде в этом классе, но вначале я сосредоточусь на файле Main.storyboard.
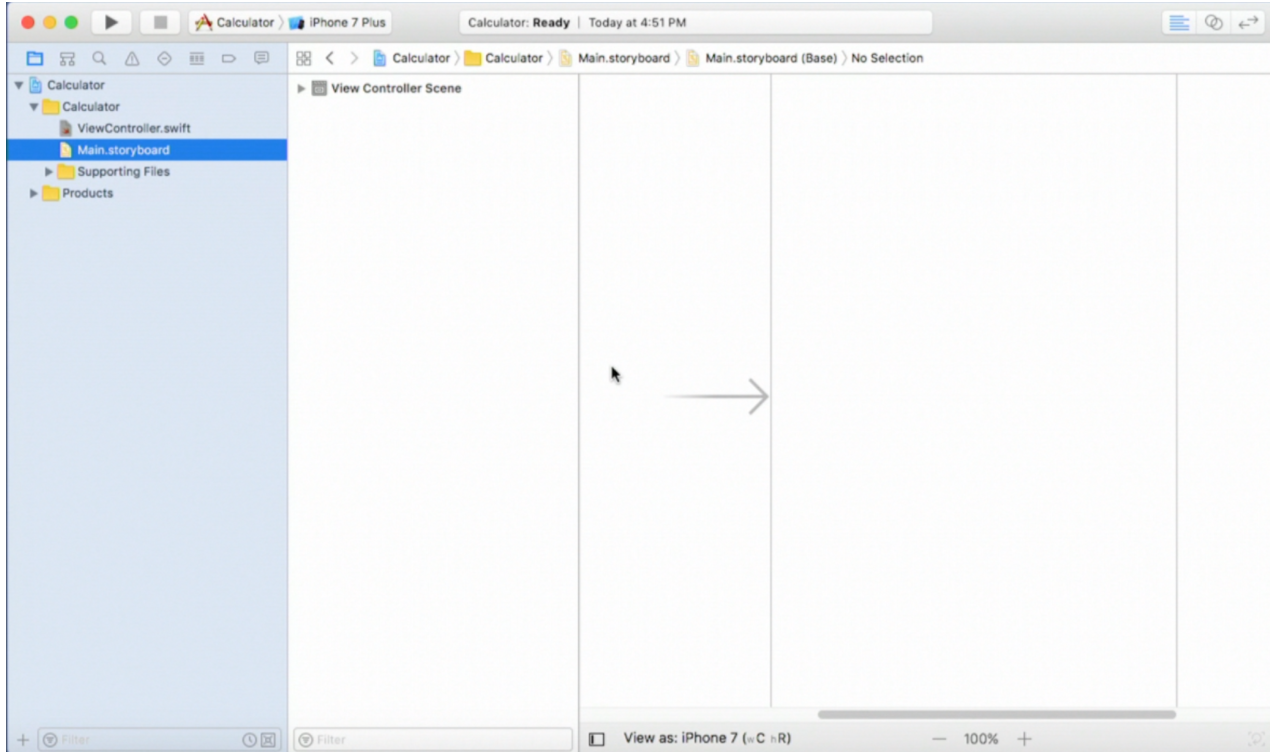
Это ваш пользовательский интерфейс (UI),UI Калькулятора. Вы, наверно, заметили одну особенность, когда я кликнул на файл Main.storyboard. В нем нет кода. Когда вы строите пользовательский интерфейс в iOS приложении в Xcode, то вам не нужно писать код. Вы будете строить его с помощью “мышки”. Мы будем перетаскивать с помощью “мышки” различные объекты >UI туда, куда мы хотим, мы будем инспектировать эти объекты и устанавливать их свойства также с помощью “мышки”. Вот как мы будем строить пользовательский интерфейс. Код, который вы только что видели, управляет поведением UI. То есть что происходит, если вы нажмете на кнопку. Код управляет подобными вещами. Поведение UI управляется кодом, а реальное взаимное расположение UI объектов — всех этих кнопок, меток, текстовых полей — выполняется в графическом виде здесь, на storyboard.
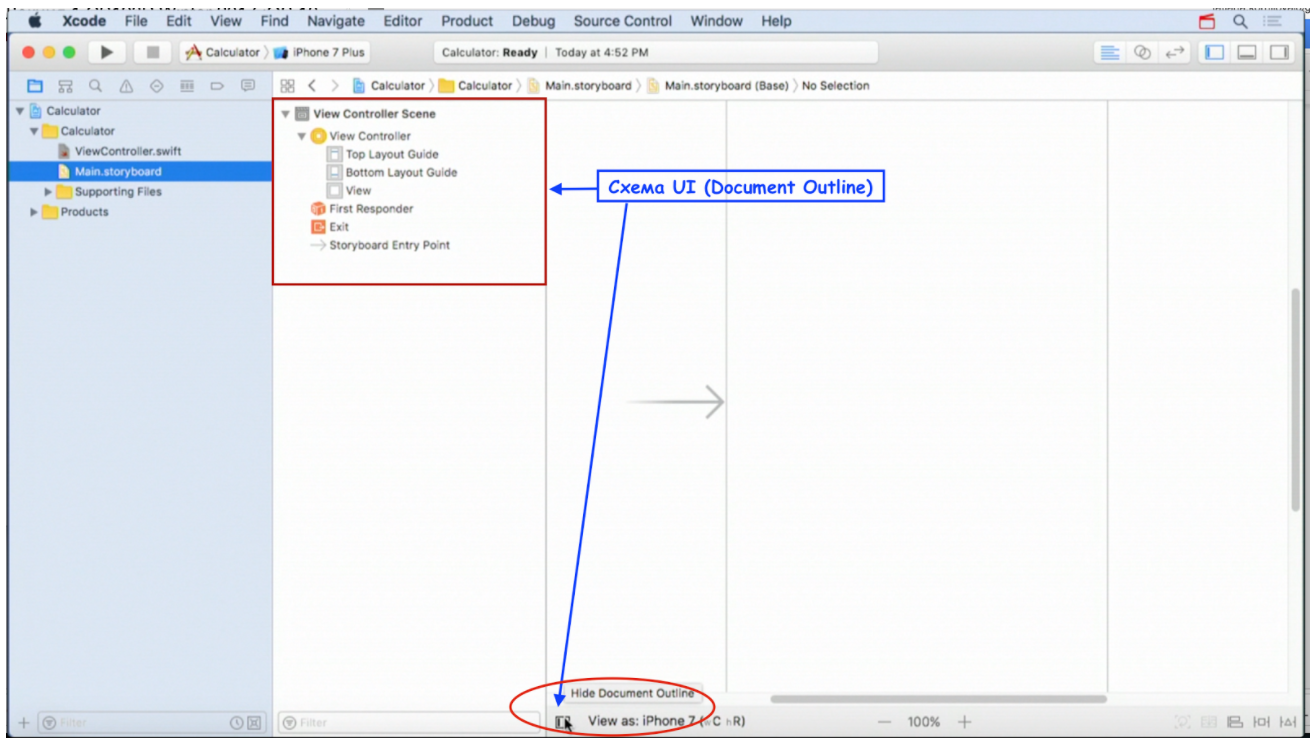
Слева от UI вы видите небольшую область, называемую Схема UI (Document outline). Внизу находится маленькая кнопочка, которая показывает и скрывает Схема UI (Document outline).
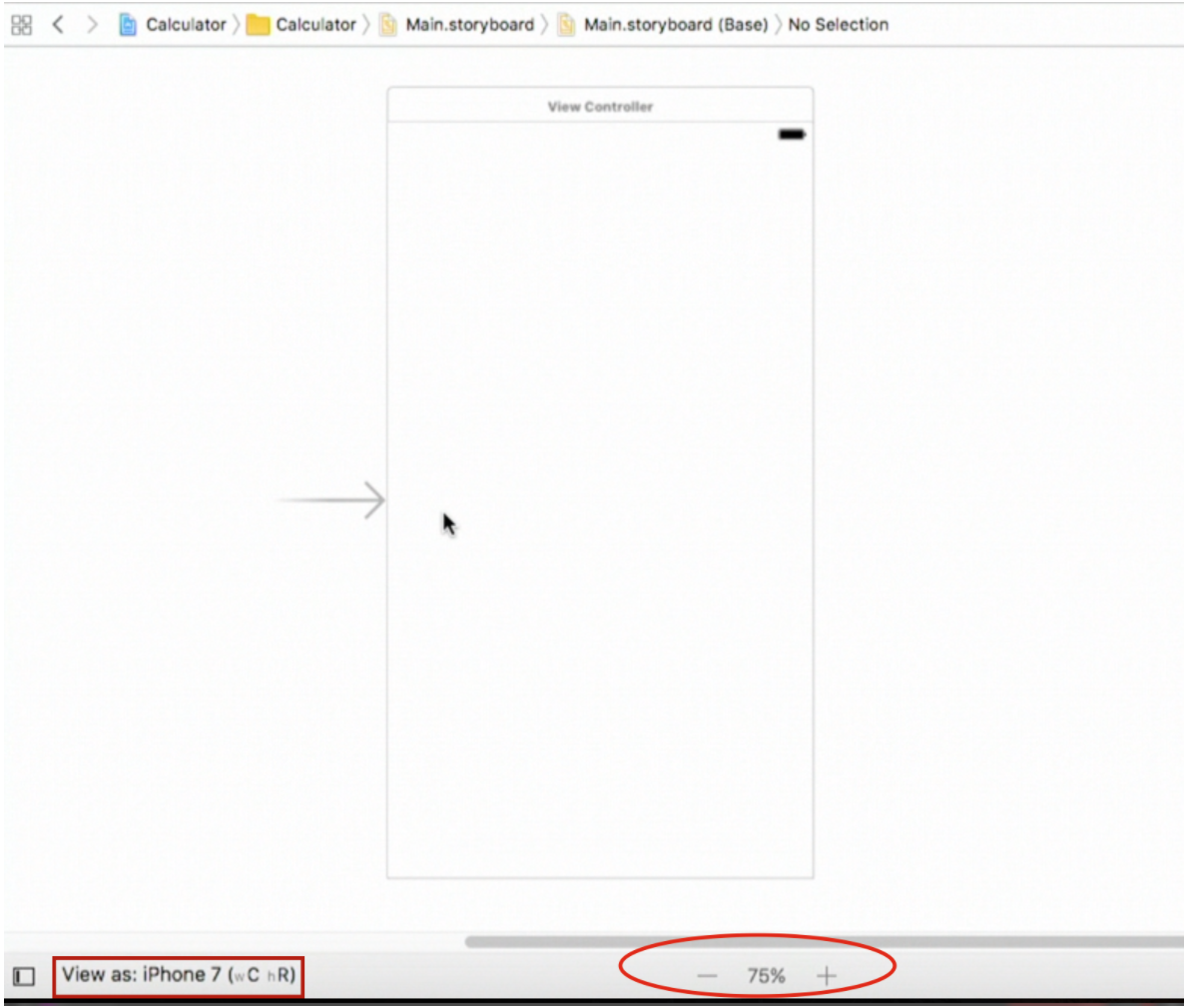
В схеме UI (Document outline) представлены все элементы пользовательского интерфейса, и это часто оказывается очень полезным для разработчика, нам она понадобится позже в этом семестре. А сейчас я ее скрою с помощью маленькой кнопки, расположенной внизу, для того, чтобы дать больше пространства для UI. Если я к тому же изменю немного масштаб нашего UI, то мы увидим что-то похожее на iPhone.
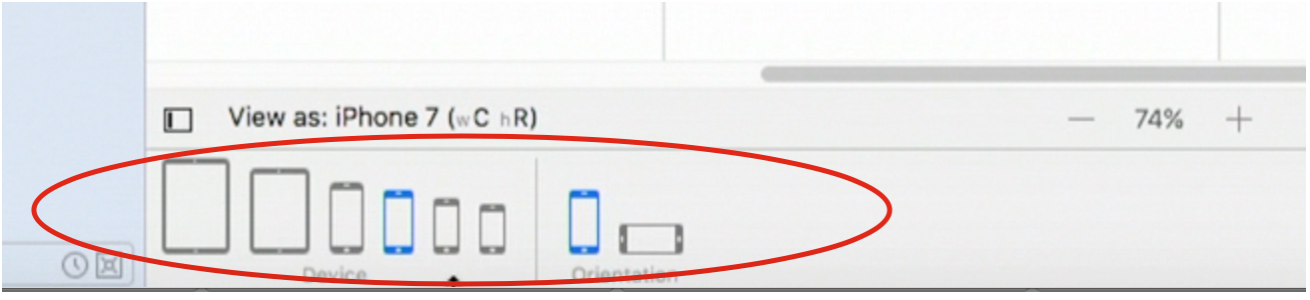
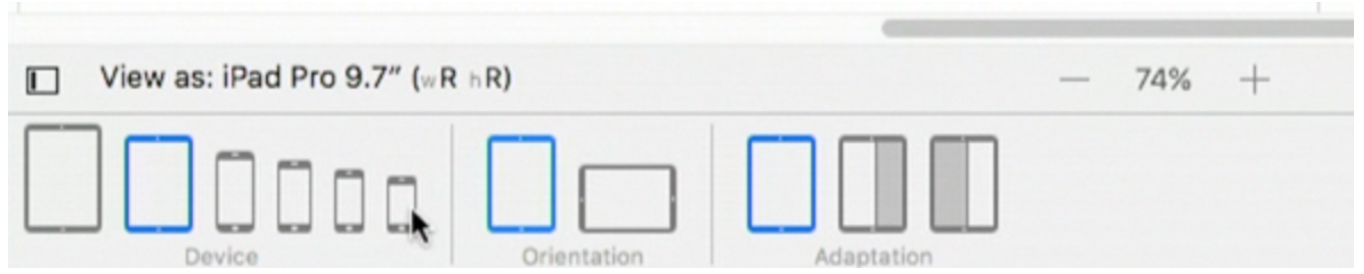
Это напоминает форму iPhone, и я могу, между прочим, удерживая клавишу Option и используя “колесико” “мыши” увеличивать и уменьшать масштаб UI (zoom in и zoom out). Это выглядит как iPhone 7. Вы видите внизу написано: View as iPhone 7 (выглядит как iPhone 7) и если вы кликните на этой надписи, то появятся все другие iOS устройства:
Вы можете выбрать, например, iPads:
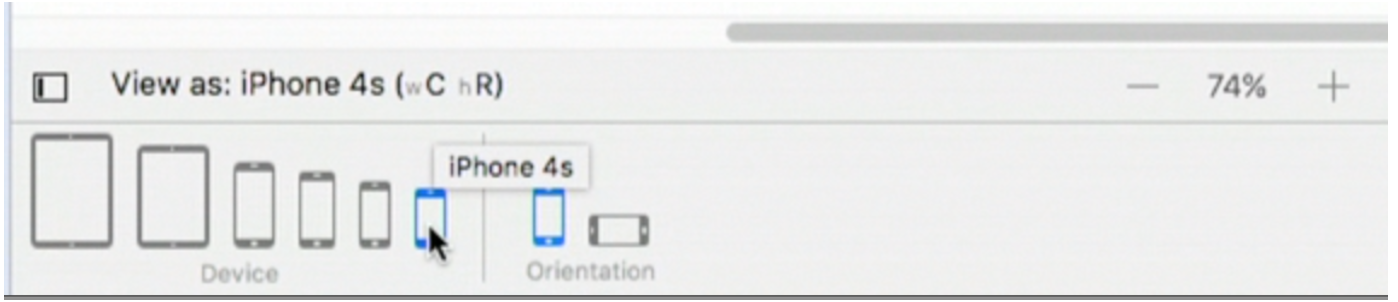
Или старые iPhone 4s, которые реально выглядят очень маленькими:
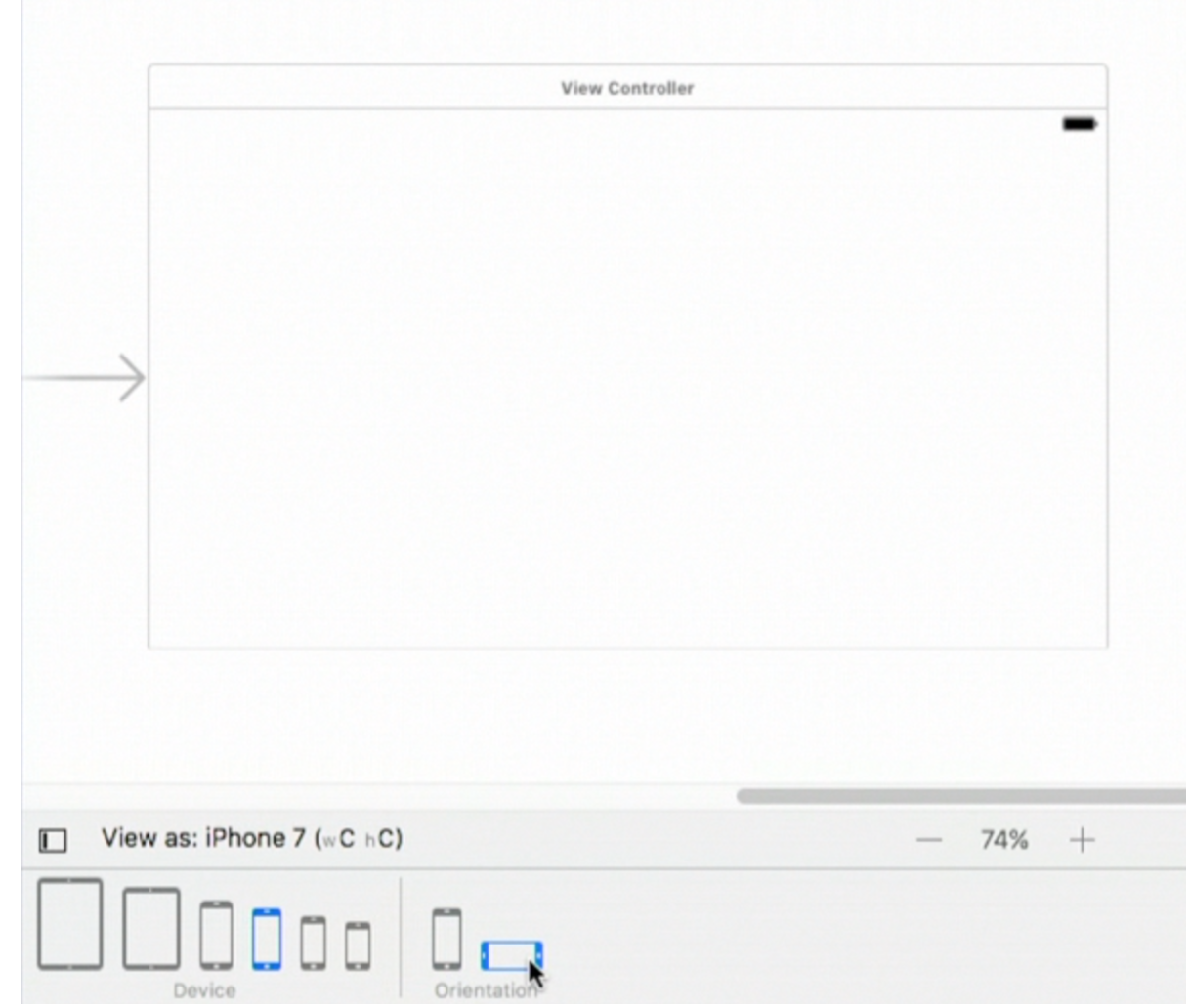
И не только различные устройства, но вы можете также переключать ориентацию iOS устройства:
Когда вы разрабатываете iOS приложение, вы хотите, чтобы пользовательский интерфейс (UI) выглядел прекрасно на всех iOS устройствах. Вы не хотите писать множество конструкций if … повсюду, чтобы заставить все их работать.
Перед вами находится целая система построения UI, которая называется Interface Builder. Это часть Xcode, называемая Interface Builder, с широкими функциональными возможностями ориентирована на однократное построение UI, который будет прекрасно работать на всех устройствах. Однако этим я не буду заниматься до конца следующей Лекции в Среду.
Сейчас мы будем создавать наш UI, который будет немного беспорядочным. Мы будем размещать кнопки там, где хотим, и наш UI реально не будет работать в ландшафтном режиме также хорошо, как в портретном. Он также не будет адаптироваться к маленьким или большим устройствам. Мы сейчас не будет придавать этому значение. Но я вам рассказал о том, что вы захотите выполнить предварительный просмотр вашего UI (preview) при построении универсального (universal) UI, чтобы убедиться, что он работает на всех iOS устройствах.
Итак, перед нами iPhone 7. Мы начинаем строить наш UI.
Что нам необходимо?
Нам необходимы кнопки (buttons) и в верхней части экрана — дисплей.
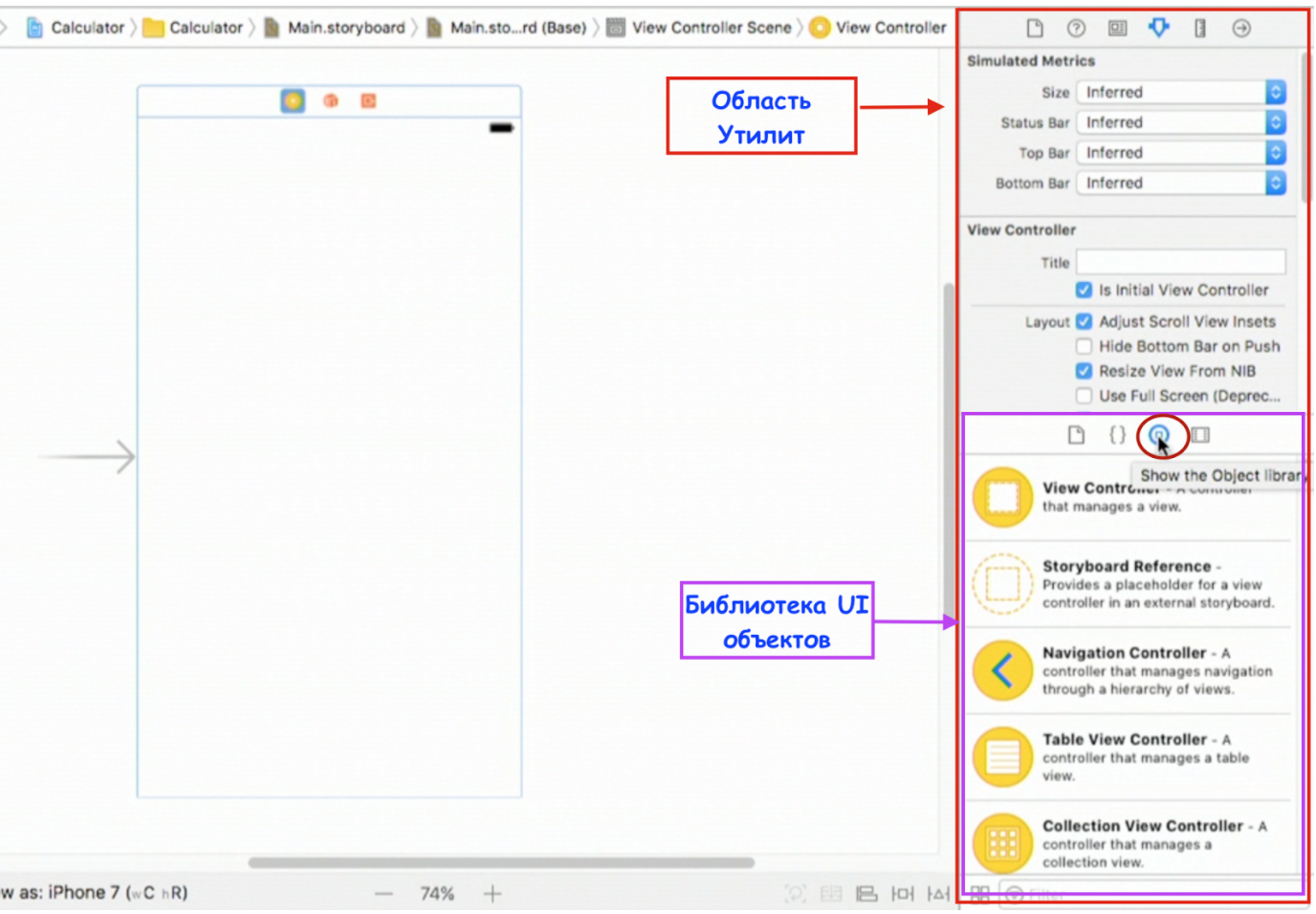
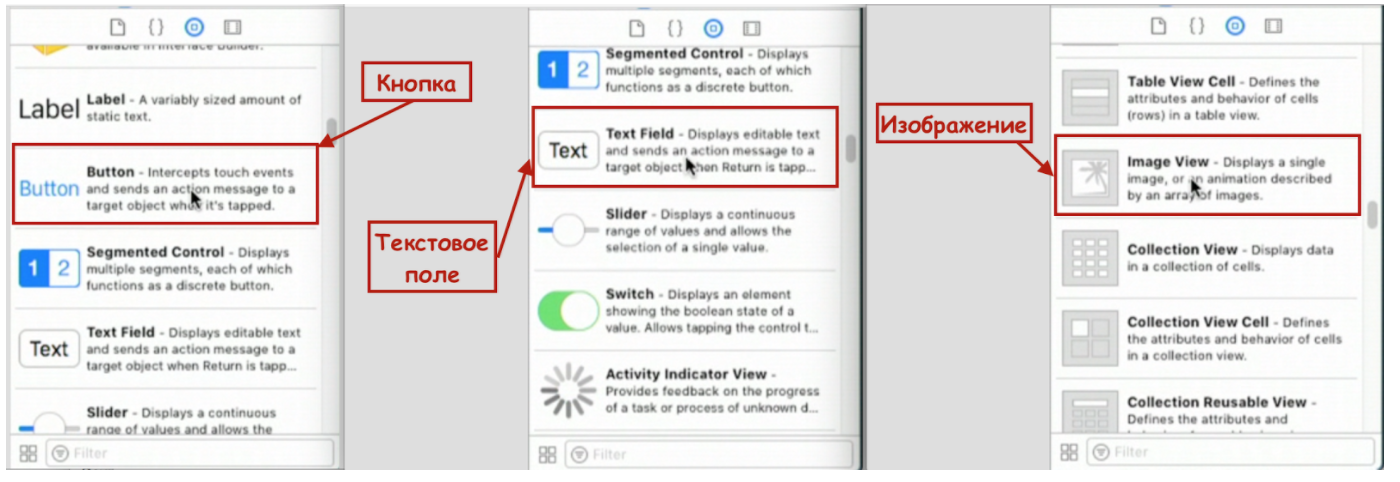
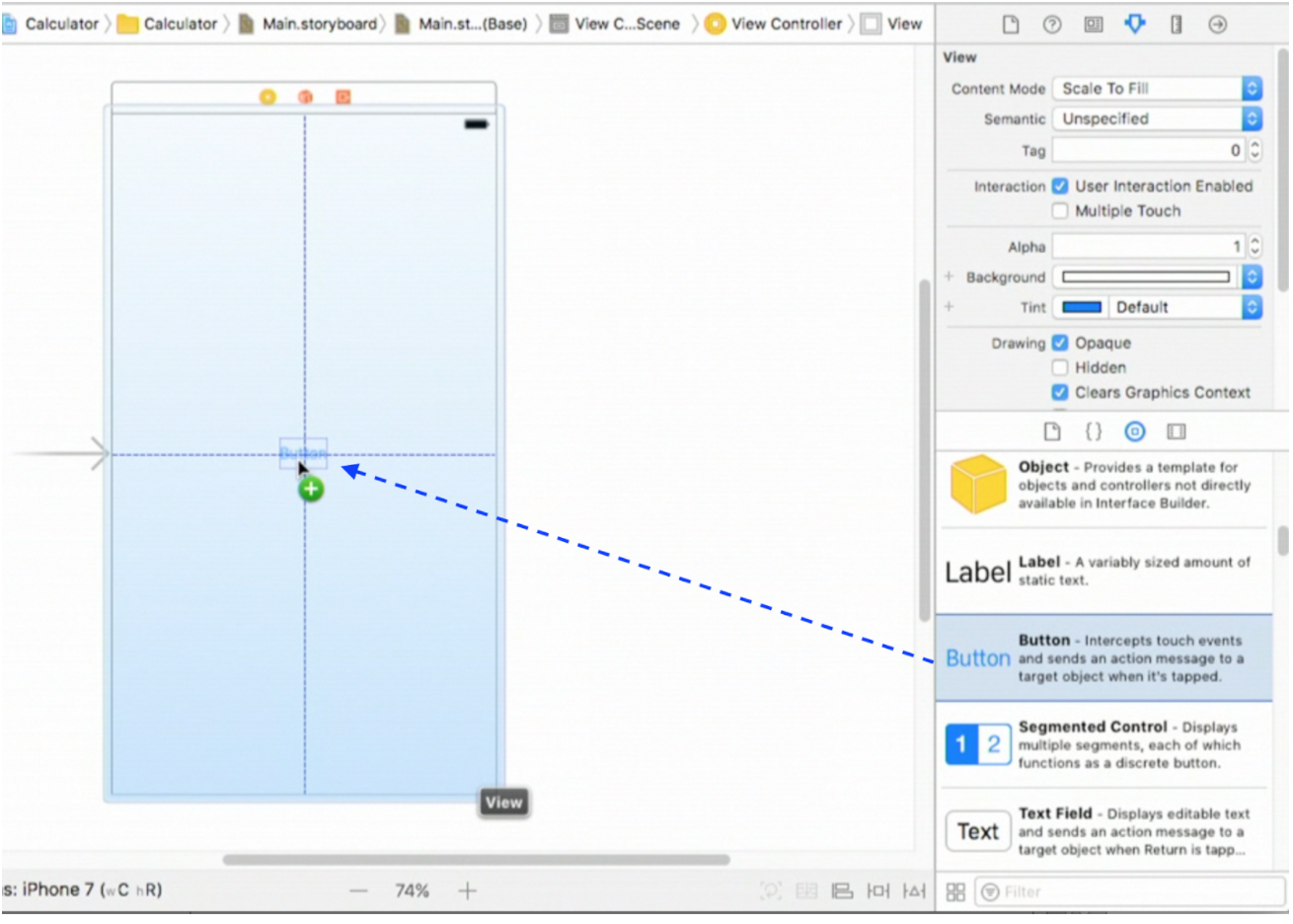
Давайте начнем с кнопок. Где мы возьмем эти кнопки? Как я и обещал, прямо сейчас поговорим об Области Утилит (Utilities Area). У этой области есть верхняя и нижняя части. В нижней части в разделе, называемом “Object Library” располагается библиотека iOS объектов (будем называть ее Палитра Объектов), из которых создается UI приложения:
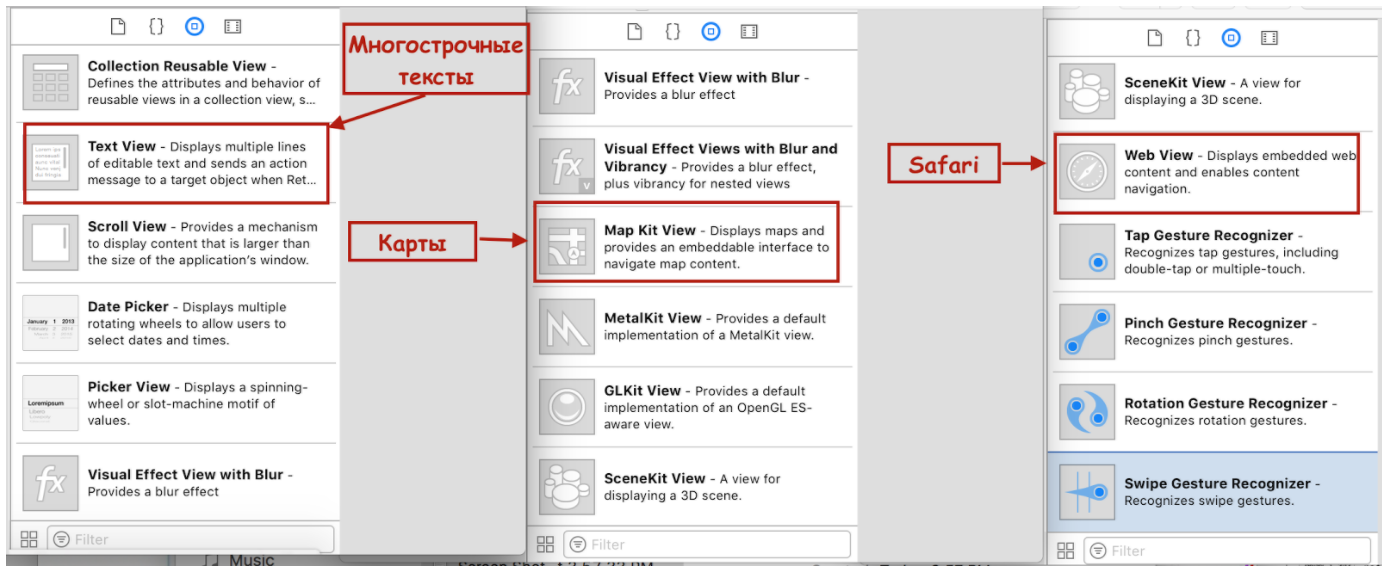
Здесь есть кнопки (Button), текстовые поля (Text Field), есть и более сложные элементы — изображения (Image View) и тексты (Text View), которые представляют собой многострочный редактируемый текст. Есть даже такие объекты как карта (Map Kit View), о которой я рассказывал, и даже целое Safari (Web View) можно разместить в небольшой прямоугольной области:
——— 20 -ая минута лекции ———
В библиотеке множество очень мощных объектов и большую часть мы рассмотрим на этом курсе, но там их реально очень много, так что останутся не рассмотренные.
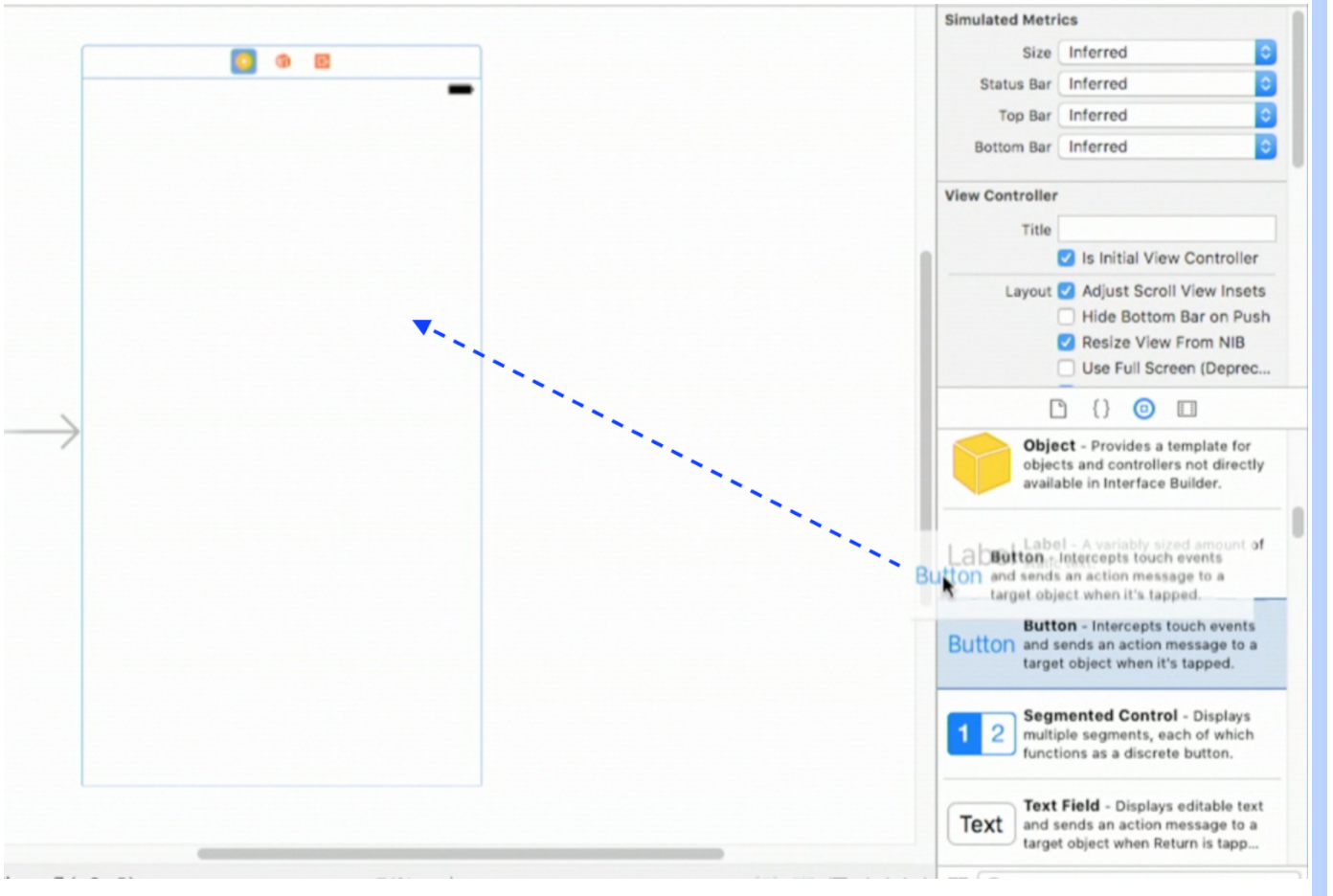
Начнем с простейшего — с кнопки Button. Я хочу перенести кнопку на мой UI.
Я подцепляю “мышкой” кнопку
И перетягиваю ее на UI:
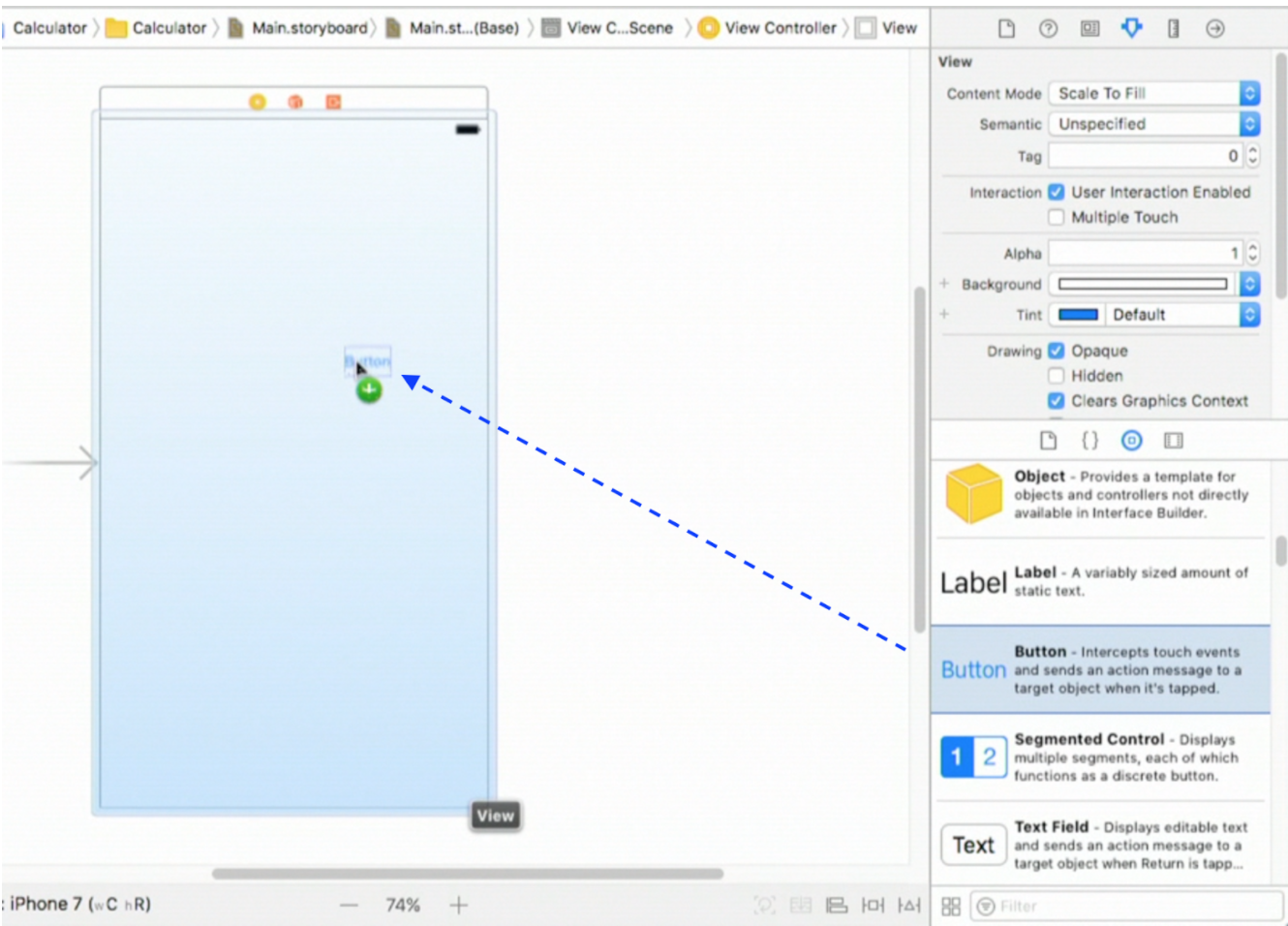
В процессе перемещения кнопки по экрану появляются пунктирные голубые линии, которые помогают мне найти правильное место размещения:
Видите? Прямо сейчас мы не будем обращать на это внимание, потому что я говорил вам, что сейчас мы не будем строить UI, который работает на всех устройствах. Но как только вы начнете думать о создании UI, работающего на всех устройствах, вы начнете очень интенсивно использовать направляющие голубые пунктирные линии. Например, в представленном выше случае направляющие голубые линии говорят о том, где находится центр (center) любого устройства. То есть мы можем разместить кнопку в центре любого устройства, независимо от размера экрана. Видите? Голубые линии помогают нам взаимодействовать с Interface Builder, вы как бы говорите ему, что хотите, чтобы кнопка располагалась точно посередине экрана.
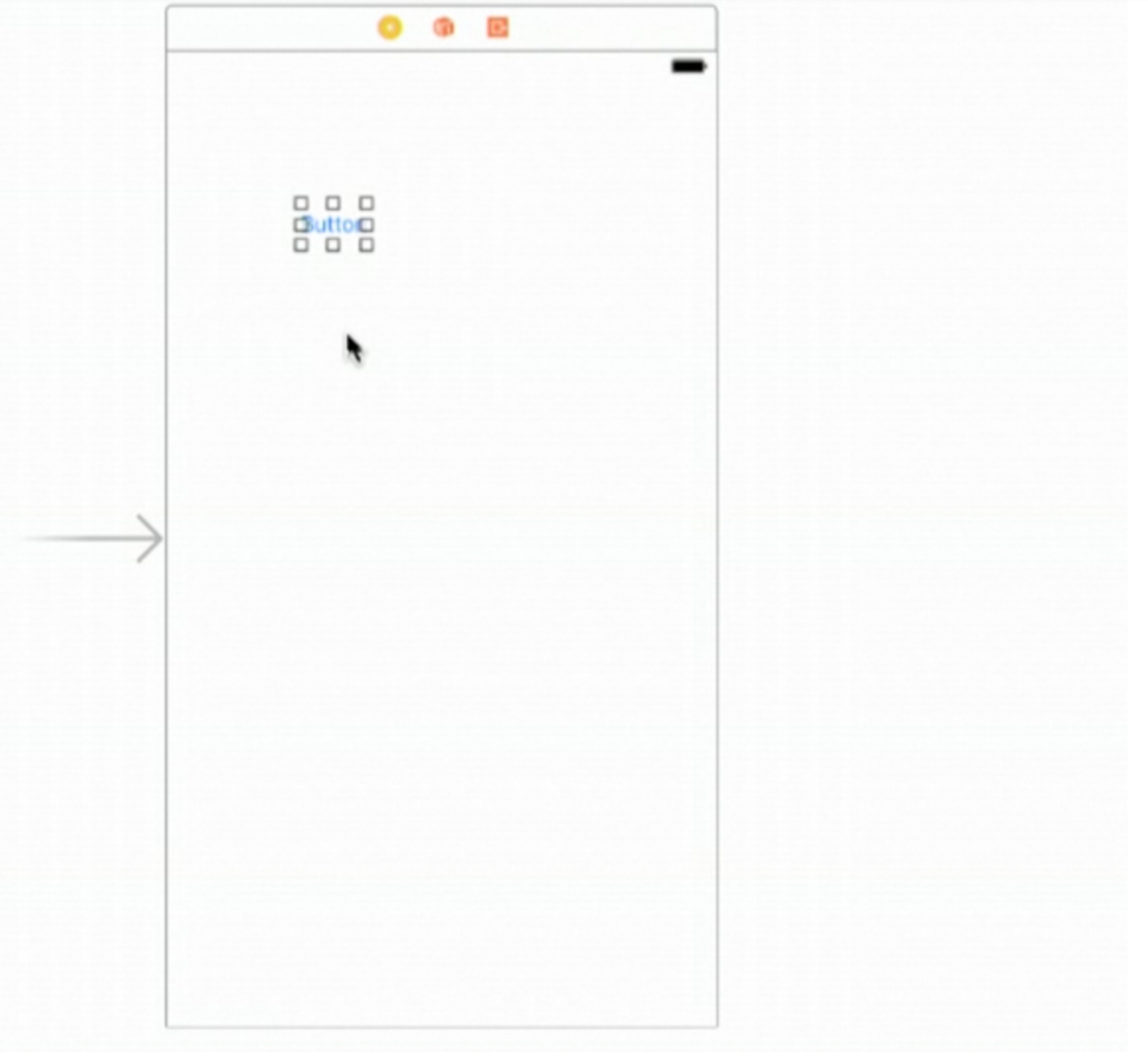
Но опять, сейчас мы на это не обращаем внимания, и я могу “бросить” кнопку прямо в середине или где-то еще.
И все таки хочу повторить еще раз. Голубые линии — это очень важные “дорожные знаки”.
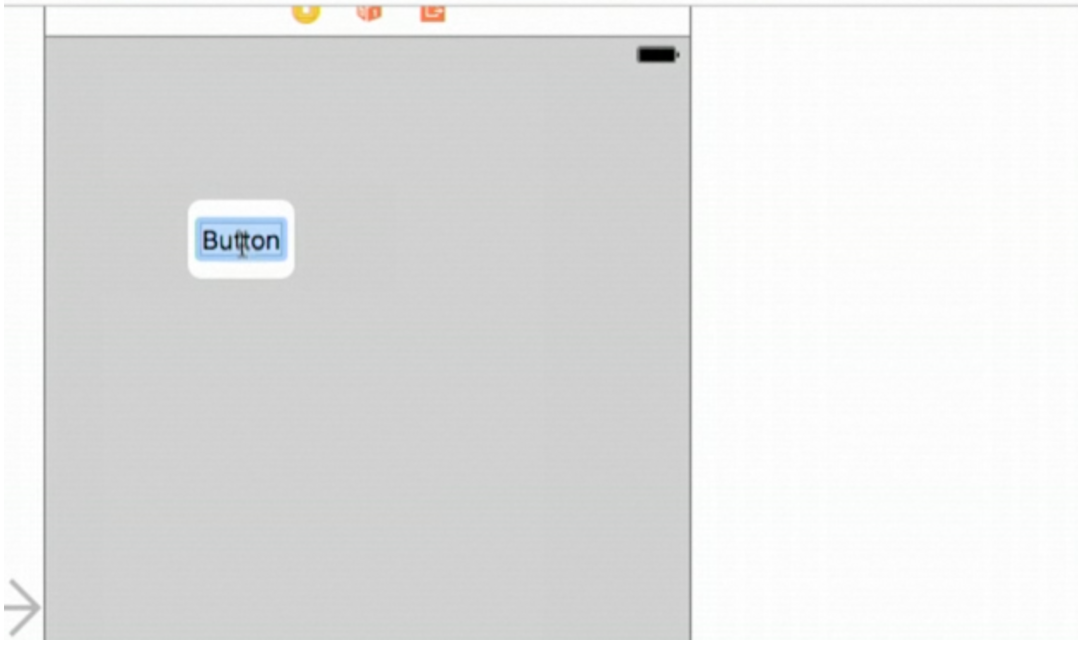
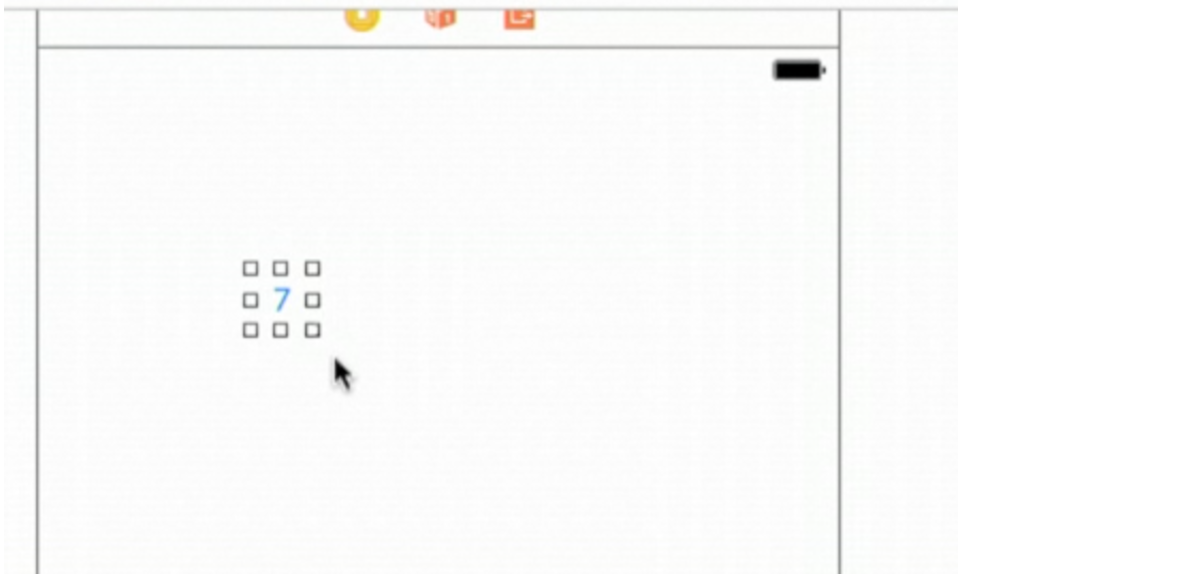
Итак, мы получили кнопку, но она слишком маленькая, да и на ней написано “Button”, а мы хотим, чтобы это была какая-нибудь цифра. Для того, чтобы изменить заголовок кнопки, мы дважды кликаем на ней
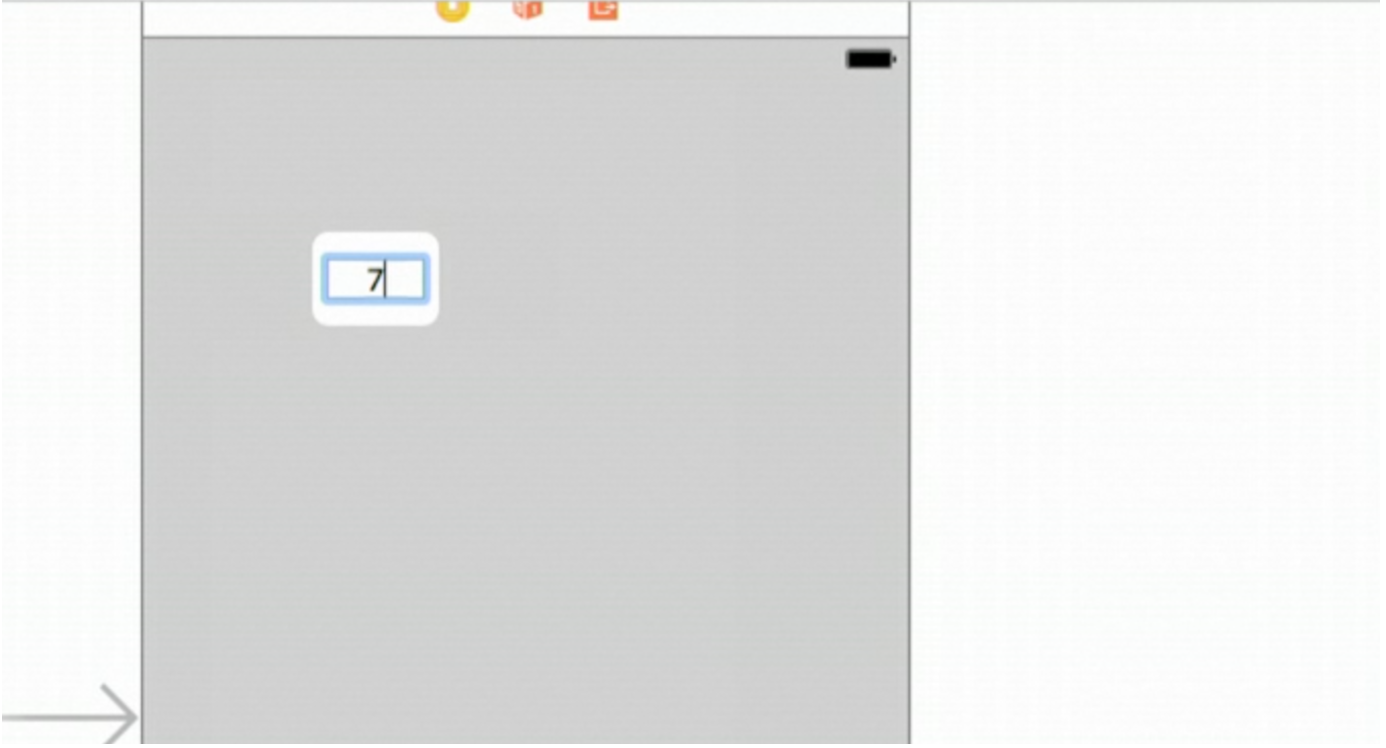
И набираем цифру “7”. Теперь это будет цифра 7 в моем Калькуляторе:
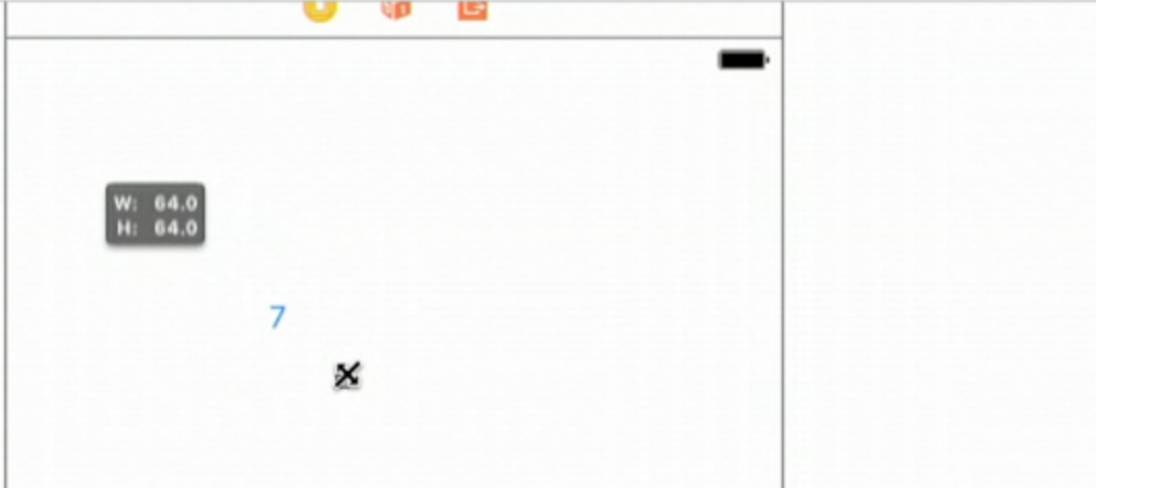
Я могу изменить размер этой кнопки. Если я ее выберу, то появятся маленькие “ручки”, за которые можно тянуть в разные стороны и добиться того размера, который вам нужен:
Мне нужен размер 64 x 64. Когда я буду тянуть маленькие “ручки”, на экране будет высвечиваться размер кнопки.
По большому счету конкретный размер не имеет значения, потому что на маленьких устройствах типа iPhone 4 кнопка будет сжиматься, а на больших — расширяться. Но мы выбрали какой-то разумный размер кнопки для iPhone 7.
Но шрифт написания заголовка кнопки “7” маловат. Нам нужно больше.
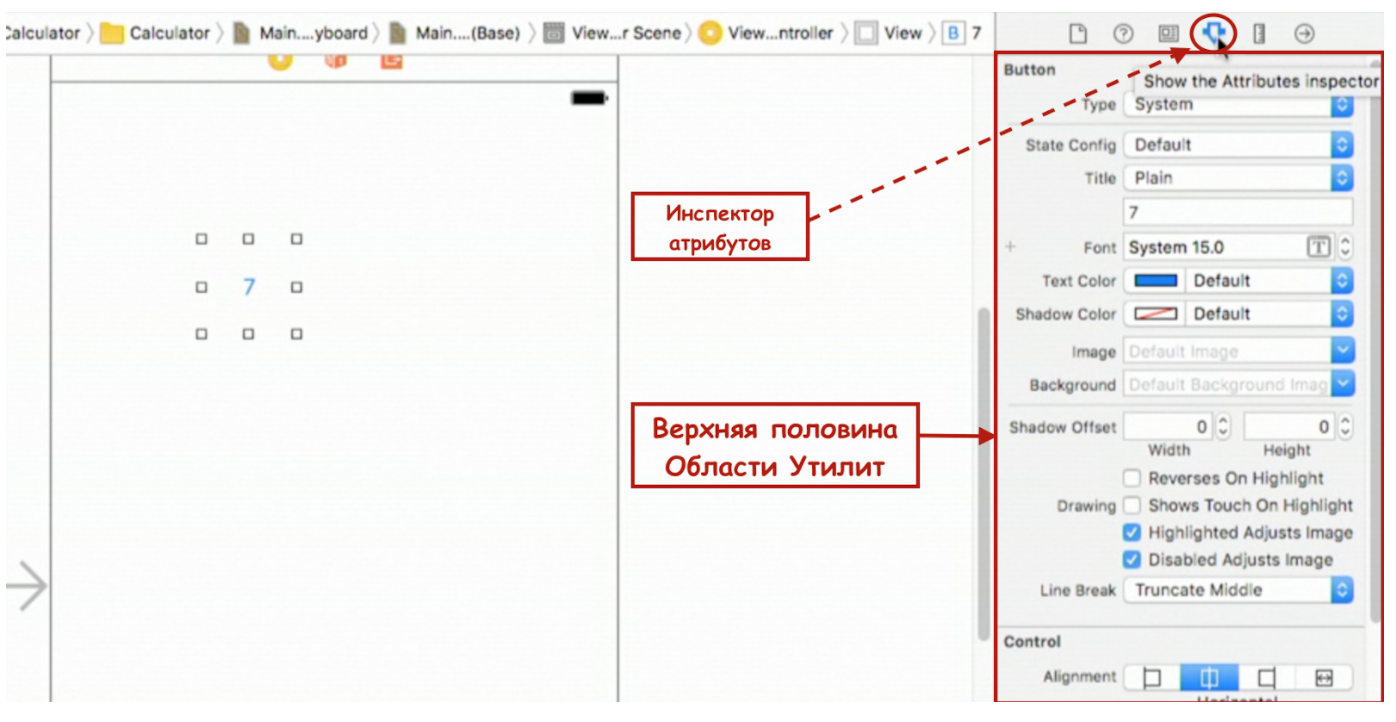
Когда мы хотим делать подобные настройки, мы должны использовать верхнюю половину Области Утилит. Я могу вообще избавиться от нижней половины Области Утилит, задвинув ее в самую нижнюю часть Области Утилит. В самом верху Области Утилит находится панель с маленькими кнопками, соответствующими различным инспекторам. Мы собираемся использовать Инспектор Атрибутов (Attribute Inspector):
Еще у нас есть Инспектор Размера (Size Inspector):
Вместо того, чтобы изменять размер кнопки ее растяжением или сжатием, можно просто напечатать размер. Например, вместо 64 x 64 напечатать какие-то другие числа.
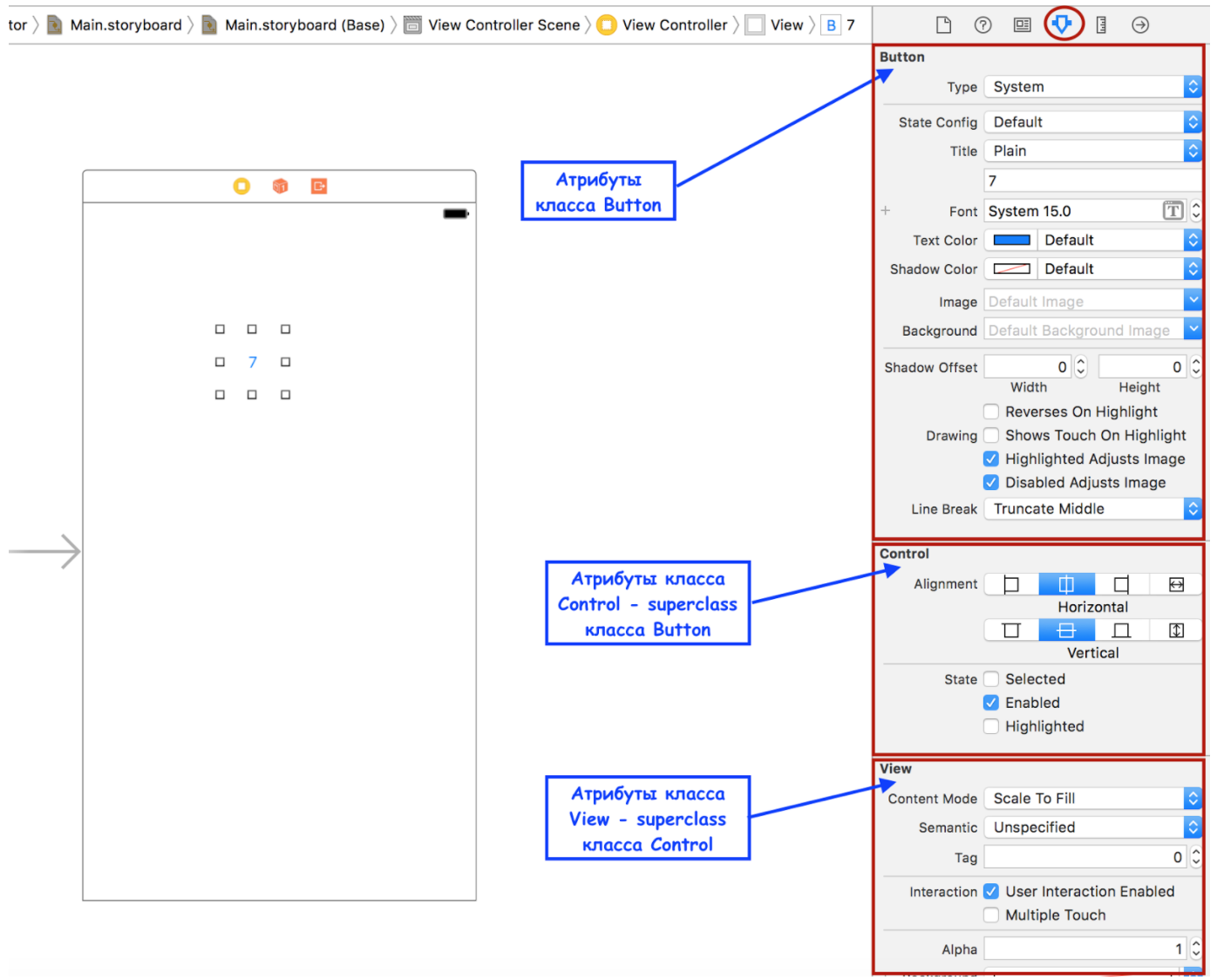
Инспектор атрибутов имеет объектно-ориентированную природу:
Здесь я могу устанавливать атрибуты того, что выбрано, то есть кнопки Button, но Button — это обычный объектно-ориентированный класс, который наследует от класса Control, и мы можем видеть атрибуты объекта Control, который является superclass класса Button. В свою очередь объект Control, наследует от объекта View, который является superclass Control. И мы можем видеть атрибуты объекта View. Таким образом, благодаря объектно-ориентированной природе Инспектора Атрибутов мы можем инспектировать атрибуты не только самого объекта, но и целой иерархии наследования.
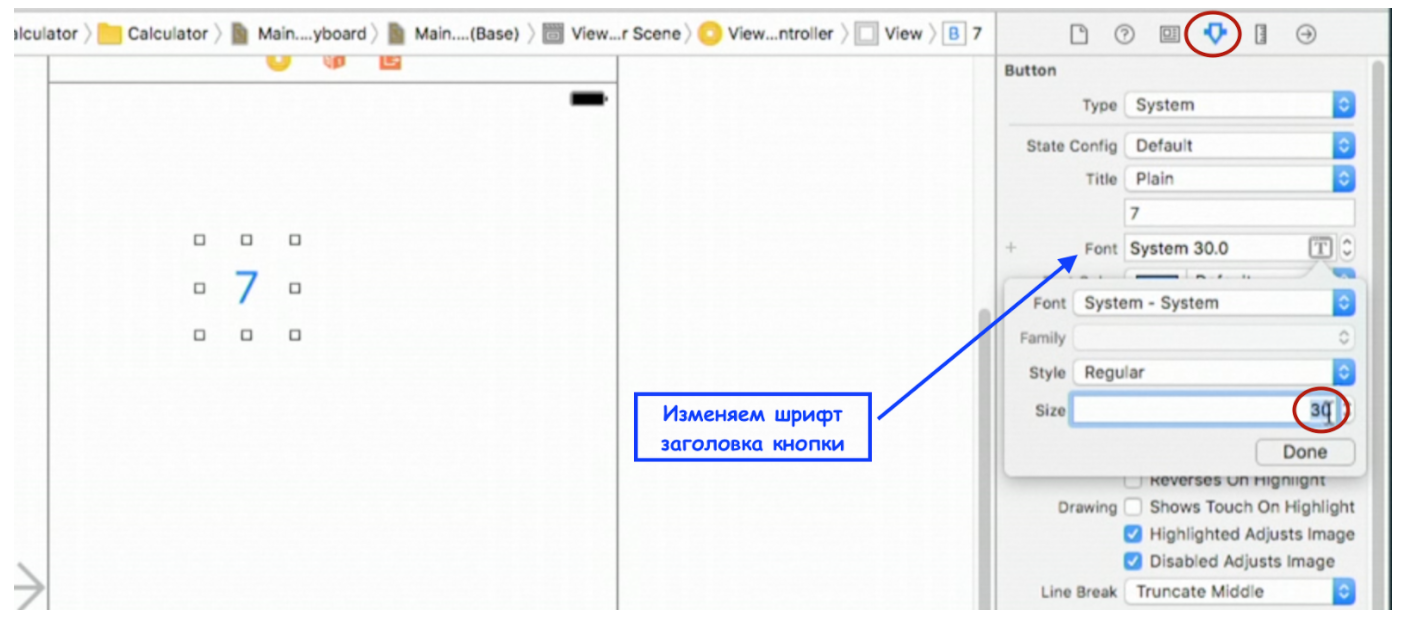
Если я хочу изменить размер шрифта, то нахожу поле Font, кликаю и изменяю размер на 30.
Выглядит хорошо.
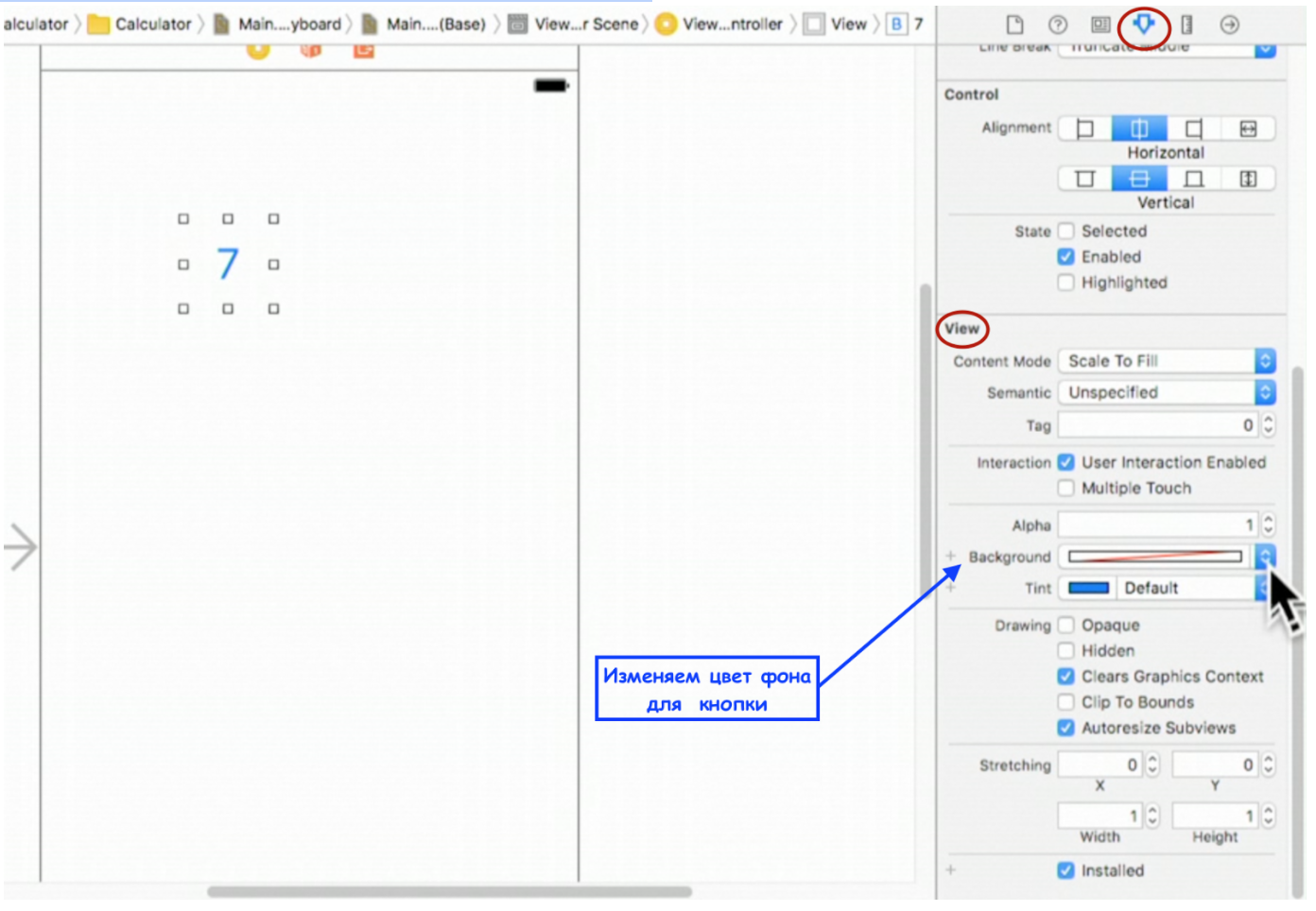
Теперь я хочу изменить цвет фона для моей кнопки, но я не нахожу поля Background Color в объекте Button. Оно есть только в объекте View:
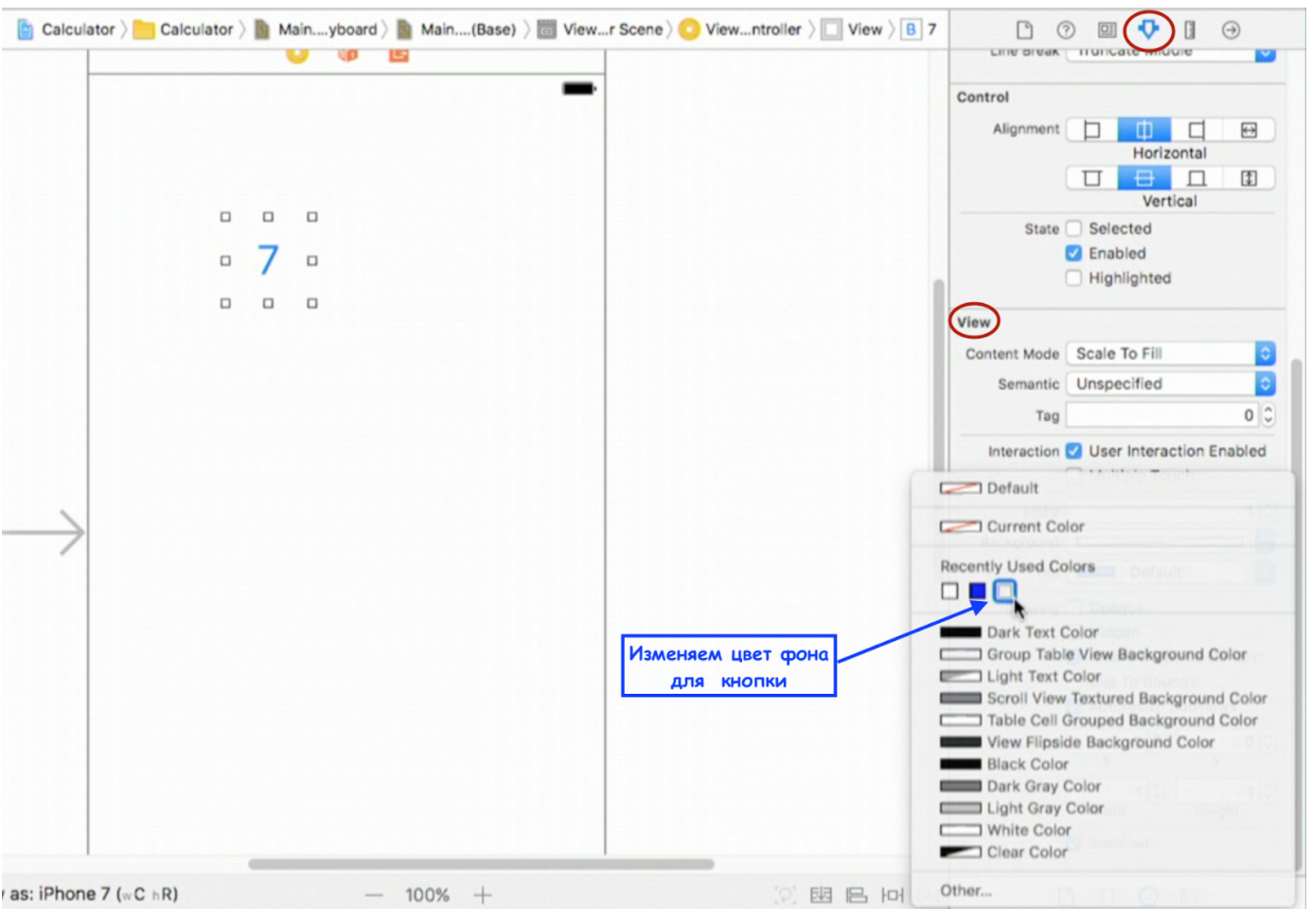
Я кликаю на этом поле и выбираю один из предопределенных цветов, например, Light Gray (светло серый):
С серым цветом фона кнопка выглядит прекрасно:
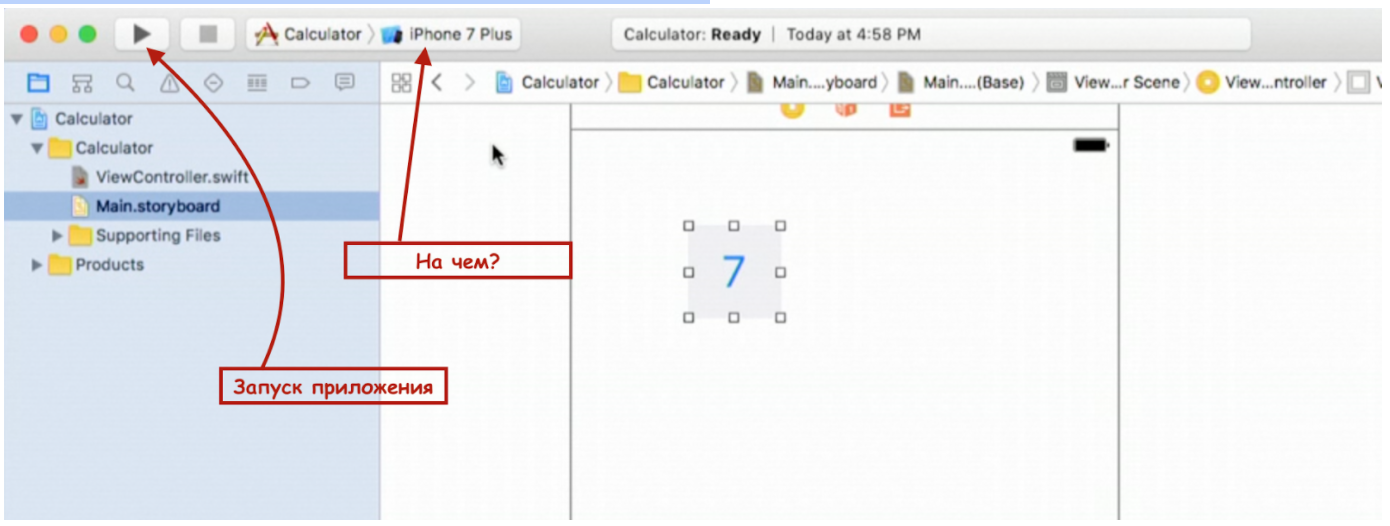
Фактически, мы можем запустить наше приложение с одной кнопкой и посмотреть, на что это похоже. Но сначала мы должны решить, где мы будем запускать нашу программу, потому что ее можно запустить на вашем реальном устройстве или вы можете запустить ее на симуляторе. Первые несколько недель мы будем использовать симулятор. К концу курса я попрошу вас запускать приложения на вашем реальном устройстве так, чтобы вы также привыкли и к этому.
Кстати, выбор, где запускать приложение вы делаете в верхней левой части Xcode, там, где написано Calculator iPhone 7 plus.
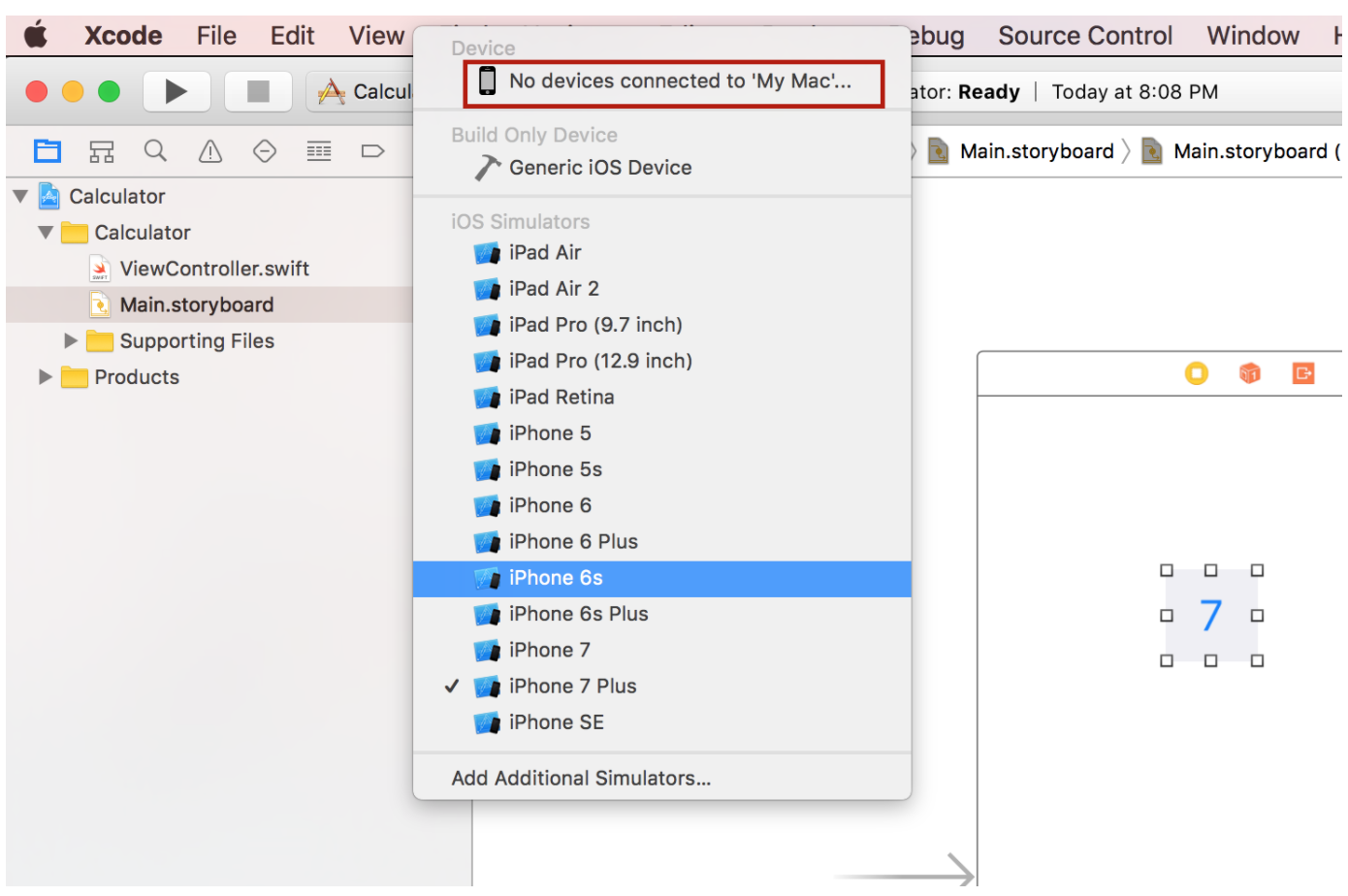
Вы кликаете на этом, и появляется целая куча симуляторов на выбор.
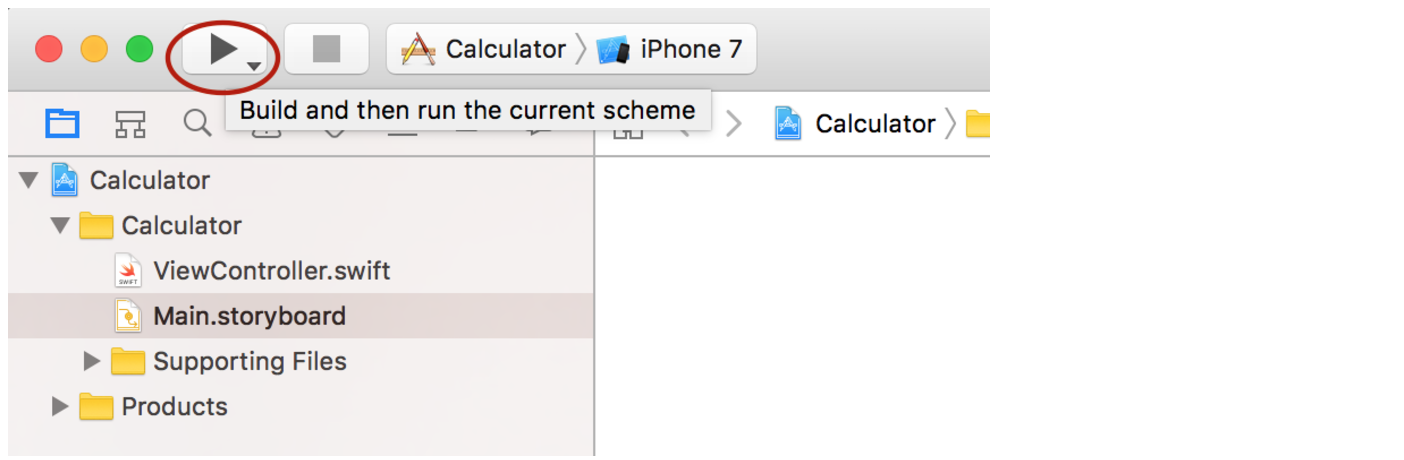
Здесь представлен список симуляторов всех устройств, на которых вы можете запустить iOS 10 приложение. В самой верхней строке вы можете выбрать реальное устройство, если оно подсоединено к вашему Mac, то есть вы можете выбрать физическое устройство. Через пару недель я покажу вам, как это делается. Но сейчас просто выберем iPhone 7 и нажмем кнопку “Play” для запуска приложения:
Таким образом мы запустим наше приложение на симуляторе iPhone 7. Это полный симулятор iPhone, а не просто запуск приложения в отдельном окне.
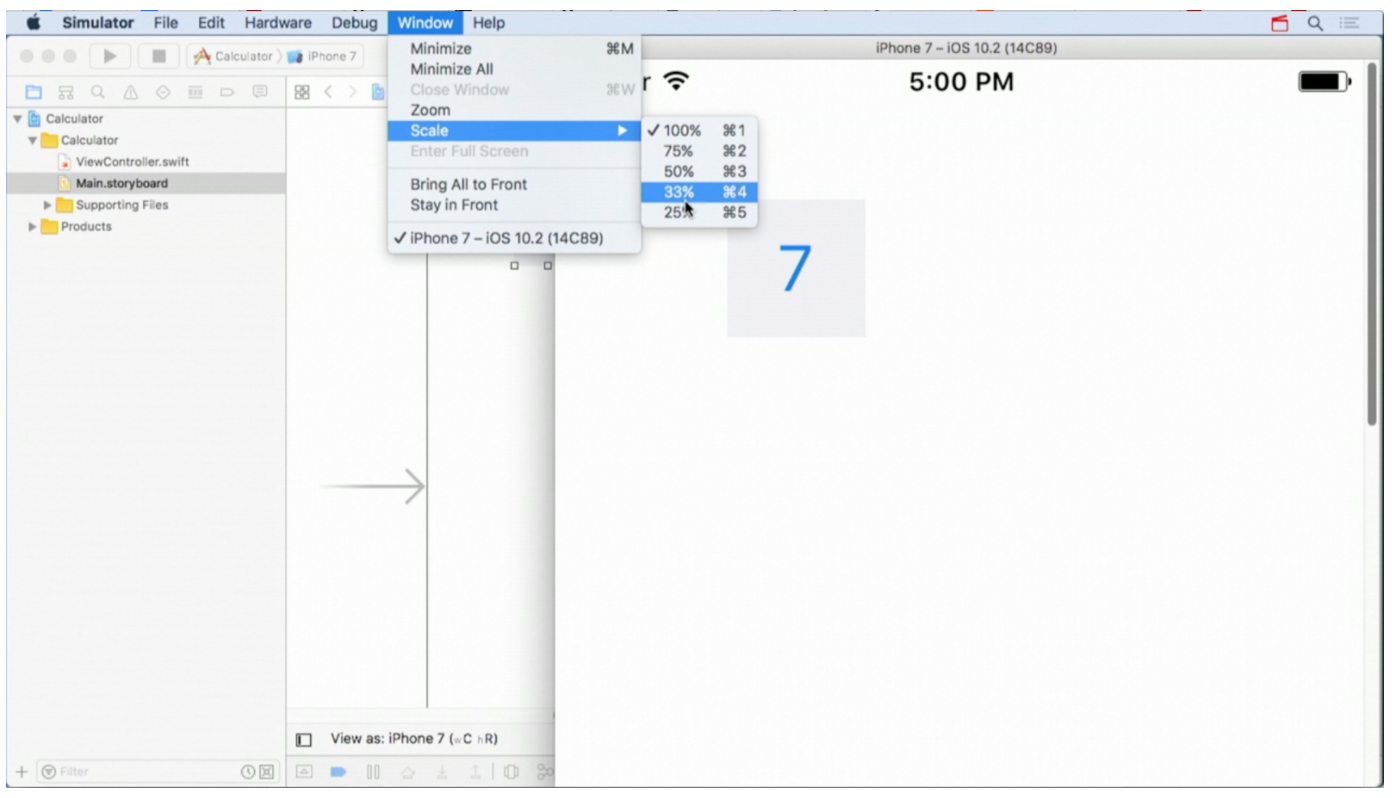
Мы получили слишком большой симулятор, вы видите, что масштаб сильно увеличен, так как iPhone 7 имеет очень высокое разрешение, а я запускаю на экране с маленьким разрешением, но мы можем уменьшить масштаб:
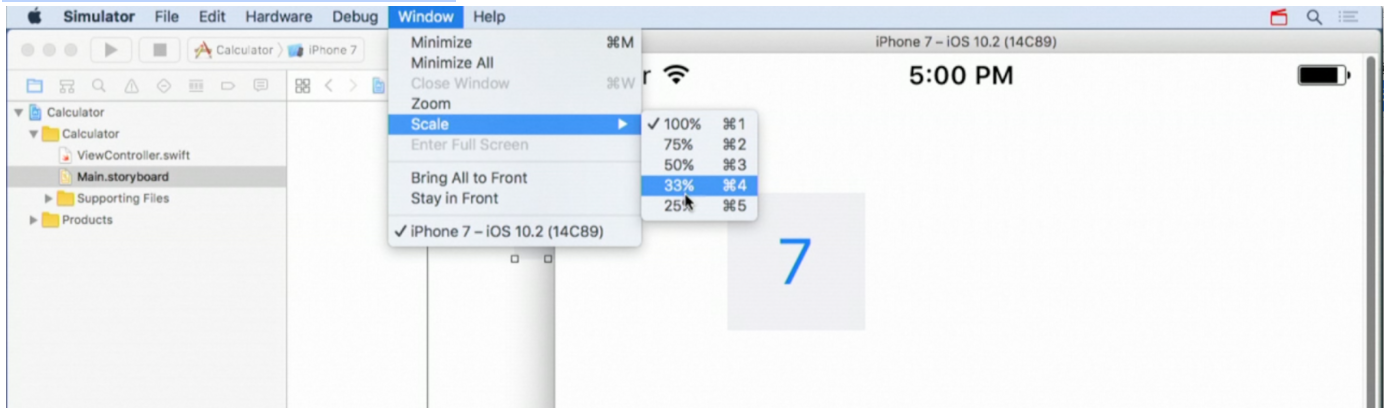
33% — слишком маленький, сделаем 50% размера iPhone 7.
——— 25 -ая минута лекции ———
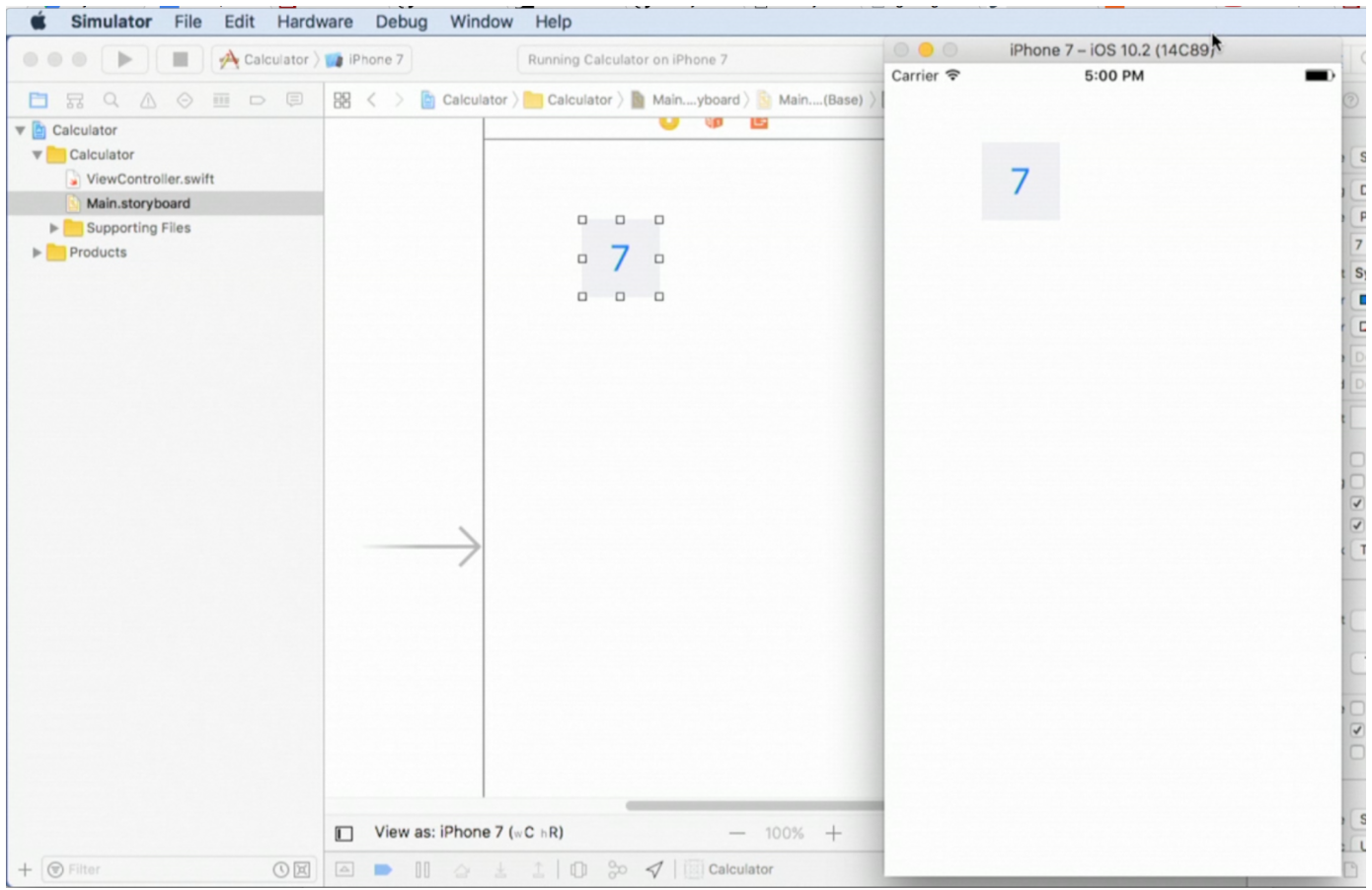
Это наша кнопка “7”.
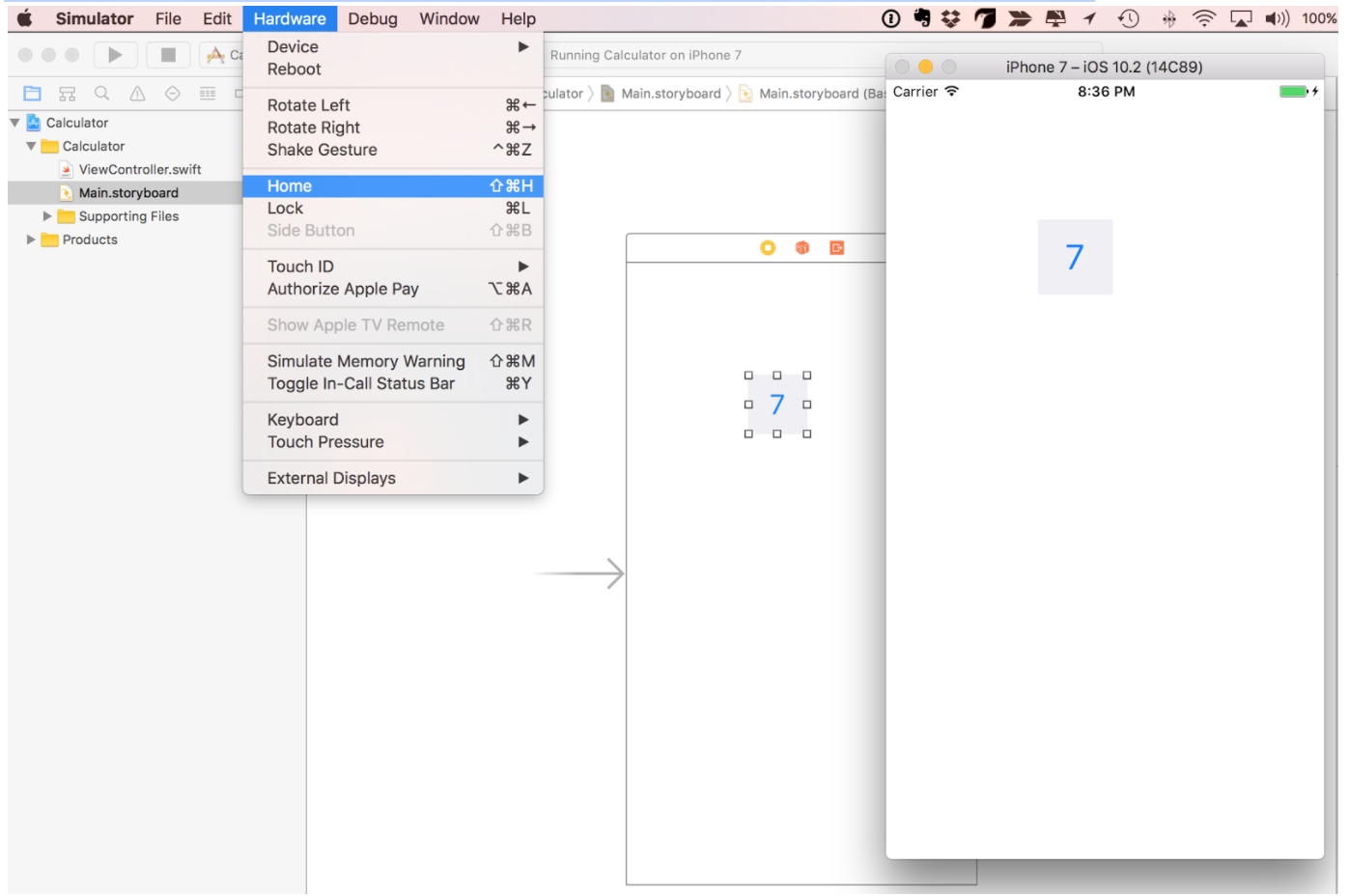
Мы можем нажать Home кнопку на iPhone 7 с помощью меню Hardware > Home.
И смотрите, что произойдет:
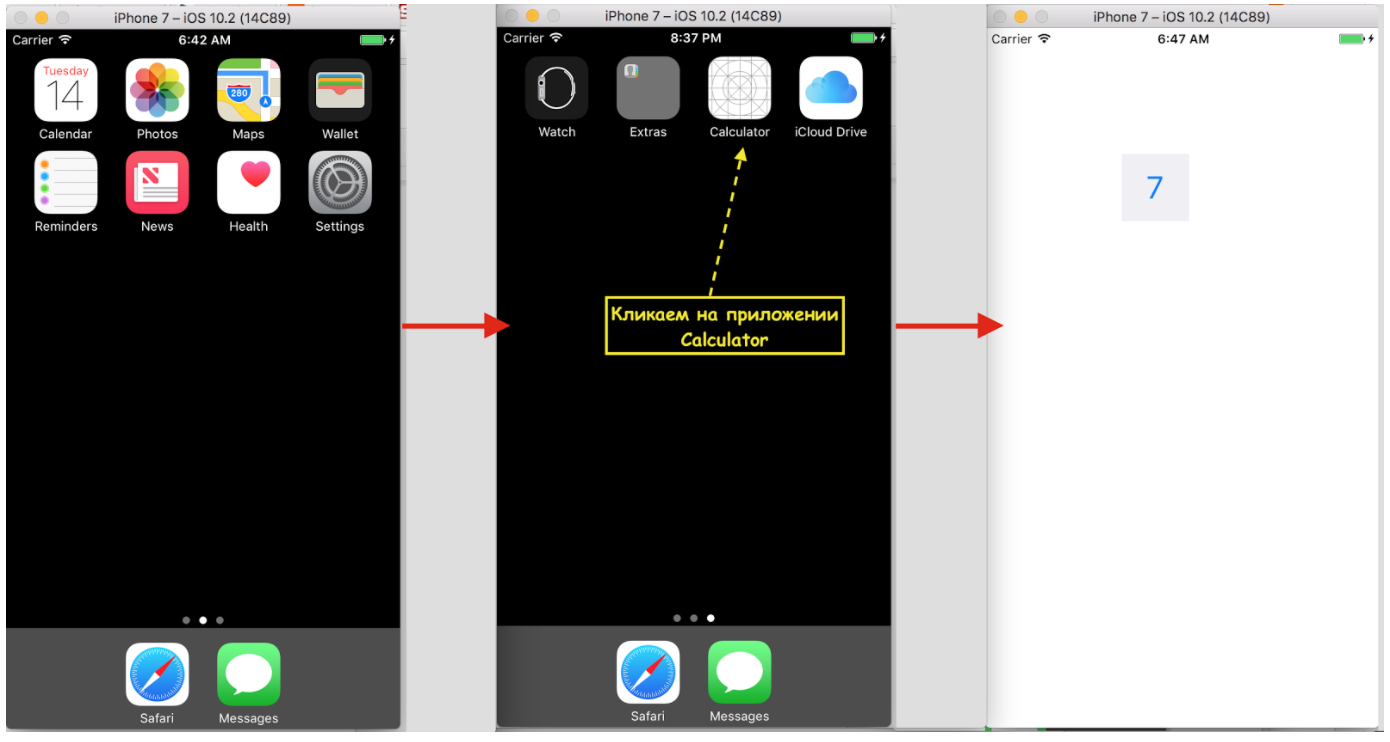
Симулятор выглядит абсолютно как iPhone. У вас даже есть Установки (Settings). Вы можете войти в Установки (Settings) и, например, авторизоваться в Twitter. Если вы используете опять клавишу Нome (Cmd+Shift+H), то вернетесь обратно к приложениям. Выбираем только что созданное вами приложение Сalculator, кликаем на нем и оказываемся внутри приложения.
Вы можете написать приложение, которое использует GPS. В этом случае вам нужно пойти в Установки ( Settings) и разрешить GPS определять ваше местоположение. Вы сможете сделать это здесь, на симуляторе.
Итак, у нас есть кнопка “7”. Давайте кликнем на ней. Она мигает и по-видимому работает, но, конечно, ничего не делает. Мы же не сказали кнопке, что ей нужно делать, поэтому она и не делает ничего. Давайте заставим ее что-то делать. Я говорил вам, что поведение UI описывается кодом.
И здесь нам поможет ViewController.swift, в котором мы можем написать код, который будет определять поведение кнопки.
Но как нам подцепить UI на storyboard и код в ViewController.swift ?
Для того, чтобы это сделать, нам нужно вначале расположить их на экране одновременно. И сделаем это мы с помощью кнопки Ассистента Редактора (Assistant Editor) в правом верхнем углу экрана:
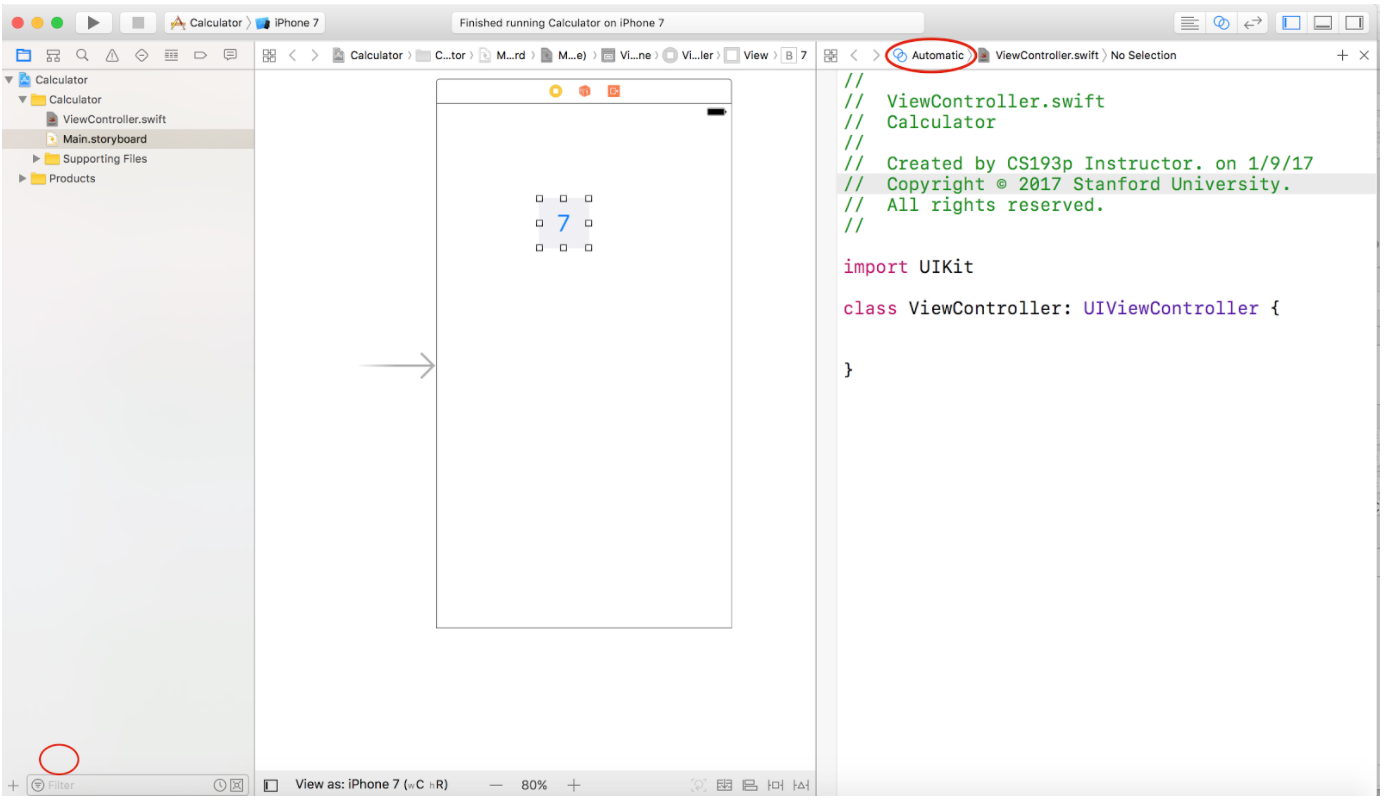
Я кликаю на ней, мы получаем их два файла на экране. Если на одной стороне я показываю свой UI, то на другой стороне автоматически показывается код, потому что Xcode уже знает, что мне, возможно, может понадобиться.
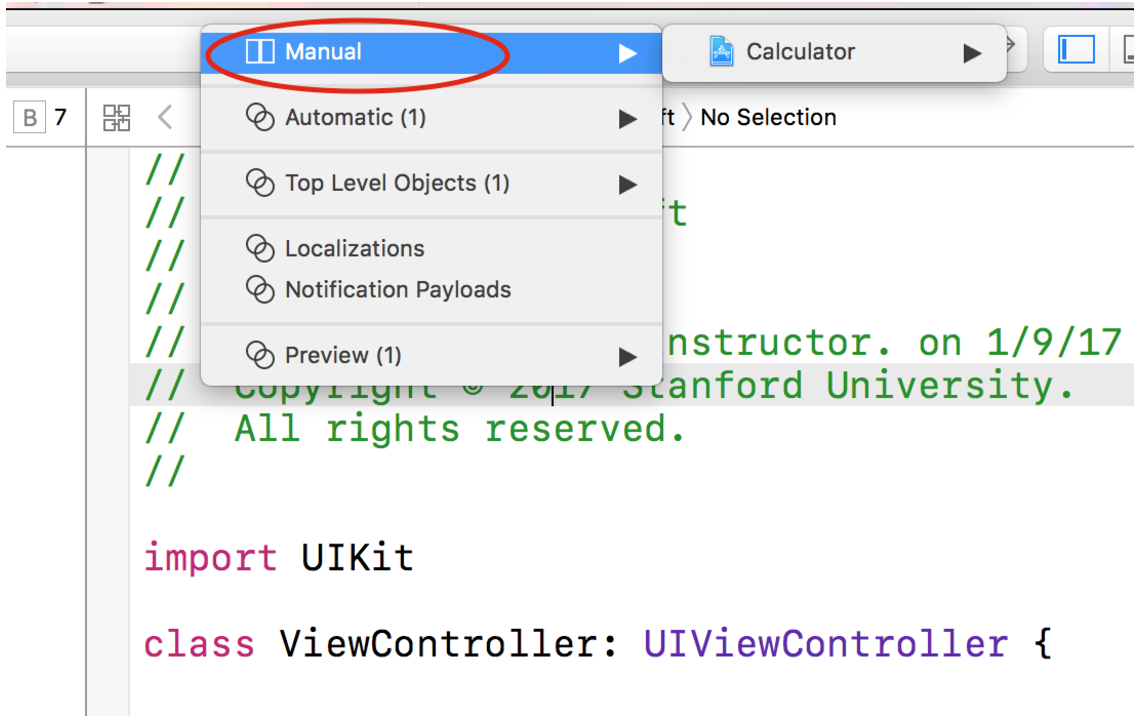
Xcode поступает так, потому что видите? Вверху написано Automatic. Этот файл справа выбран автоматически. Вы можете кликнуть на Automatic. И заменить режим показа на Manual и выбрать тот файл, который вы хотите показать на этой стороне:
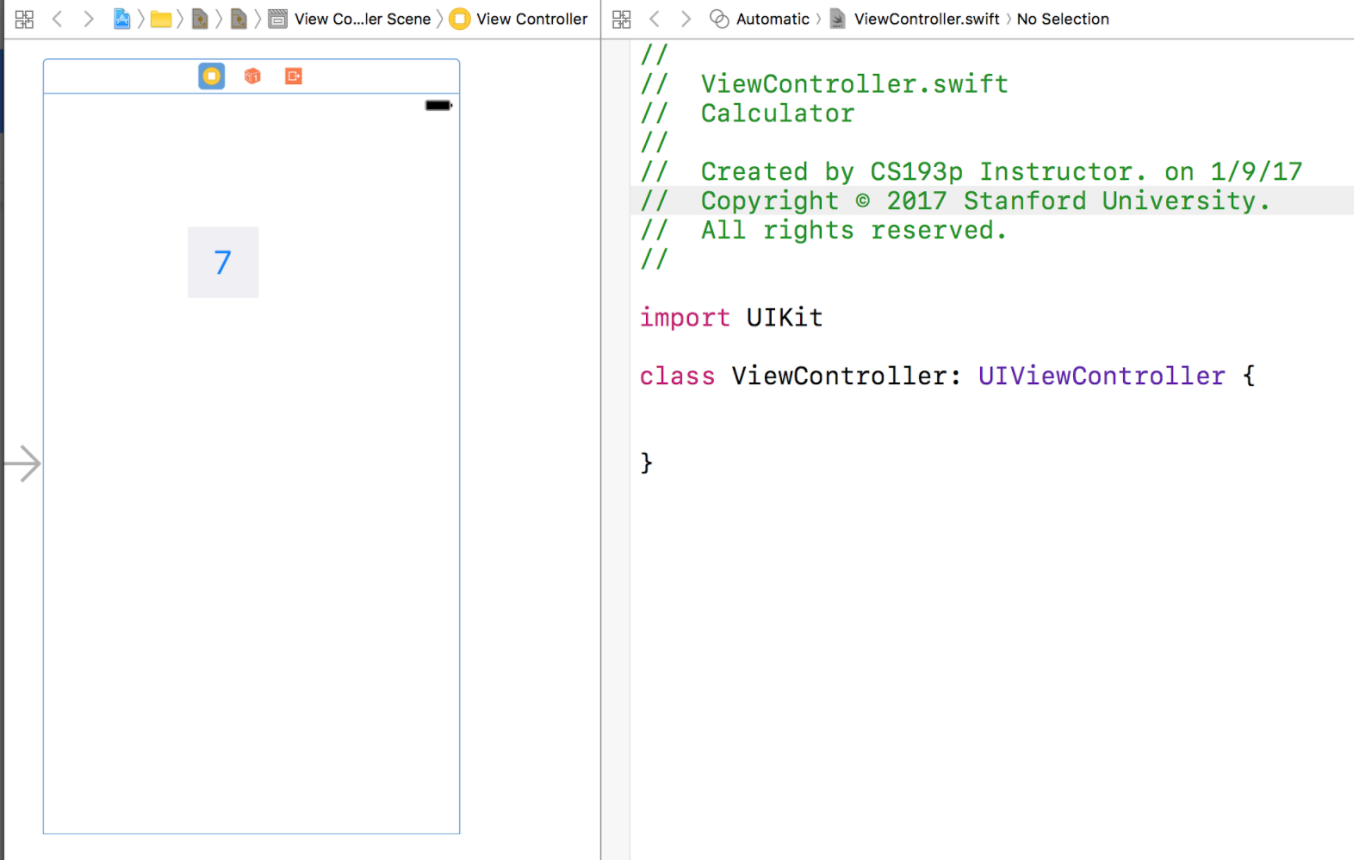
Но в большинстве случаев вы захотите оставить режим Automatic и сохранить чувствительность правой части к выбору файла в левой части.
Давайте освободим больше пространства для кода и посмотрим на Swift, который вы видите сейчас впервые:
Swift — действительно прекрасный язык, потому что он очень лаконичный и очень понятный, благодаря правильному выбору ключевых слов.
Слово import — это как include в большинстве языков, оно просто говорит о том, что я хочу использовать фреймворк с именем UIKit.
Наш код будет управлять поведением пользовательского интерфейса (UI), поэтому, конечно, нам нужно использовать UIKit. Если мы будем писать объект, который похож на “внутренность” Калькулятора, которая не зависит от UI, то мы будем импортировать Foundation вместо UIKit. Помните? Foundation соответствует слою Core Services, который не связан с UI. Вы никогда не будете импортировать UIKit в одном из таких НЕ-UI классов. Вы все это увидите в Среду, когда мы будем применять MVC. Конечно, возможно, что мы захотим импортировать еще что-то, например, MapKit.
Здесь вы видите первую декларацию Swift класса:
Конечно, ключевое слово class. Затем имя этого класса. ViewController — это имя класса, слишком общее (generic) имя, не отражающее специфики того, что делает этот класс. Возможно, следует придумать более подходящее имя для класса, если у вас есть такая возможность, но в нашем случае мы получили такое имя из шаблона.
К сожалению, мы не можем переименовать этот класс, просто перепечатав имя, потому что он уже связан с UI. Позже я покажу вам, как это сделать корректно. А в данный момент вы “привязаны” к этому обобщенному имени. Затем следует двоеточие : и UIViewController. Это означает, что наш класс ViewController наследует от UIViewController. Это объектно-ориентированное программирование и это — наследование (inheritance). Повторяюсь, если вы сидите в этой комнате, значит вы знаете объектно-ориентированное программирование и вы знаете, что означает наследование. Swift — язык программирования с единичным наследованием. Вы можете наследовать только от одного класса и в нашем случае класс ViewController наследует только от UIViewController. Возможности класса UIViewController состоят в том, что он знает, как управлять (control) пользовательским интерфейсом (UI). Поэтому он и называется UIViewController, он знает как управлять View — это то, что находится слева, когда на экране были и код, и UI.
Наш класс ViewController наследует всю функциональность класса UIViewController, то есть способность управлять UI. Что совершенно замечательно, потому что именно этого мы и хотим добиться.
И затем в круглых скобках мы хотим разместить все наши переменные экземпляра класса (instance variables) и методы (methods). Надеюсь, что все знают, что такое переменные экземпляра класса (instance variables)? Переменные экземпляра класса (instance variables) — это “хранилище” переменных внутри нашего класса, а методы — это просто функции внутри класса.
>Между прочим, в Swift мы называем Переменные экземпляра класса (instance variables) свойствами (properties). Поэтому если вы услышите от меня термин “свойства (properties)”, имейте в виду, что я говорю о переменных экземпляра класса (instance variables). Ну а методы мы называем методами.
В действительности я хочу, чтобы при нажатии на кнопку у меня срабатывал метод моего класса. Я хочу, чтобы при нажатии на кнопку вызывался метод, и это было бы прекрасно, потому что в этом методе я могу разместить какой угодно код. А мне это и нужно.
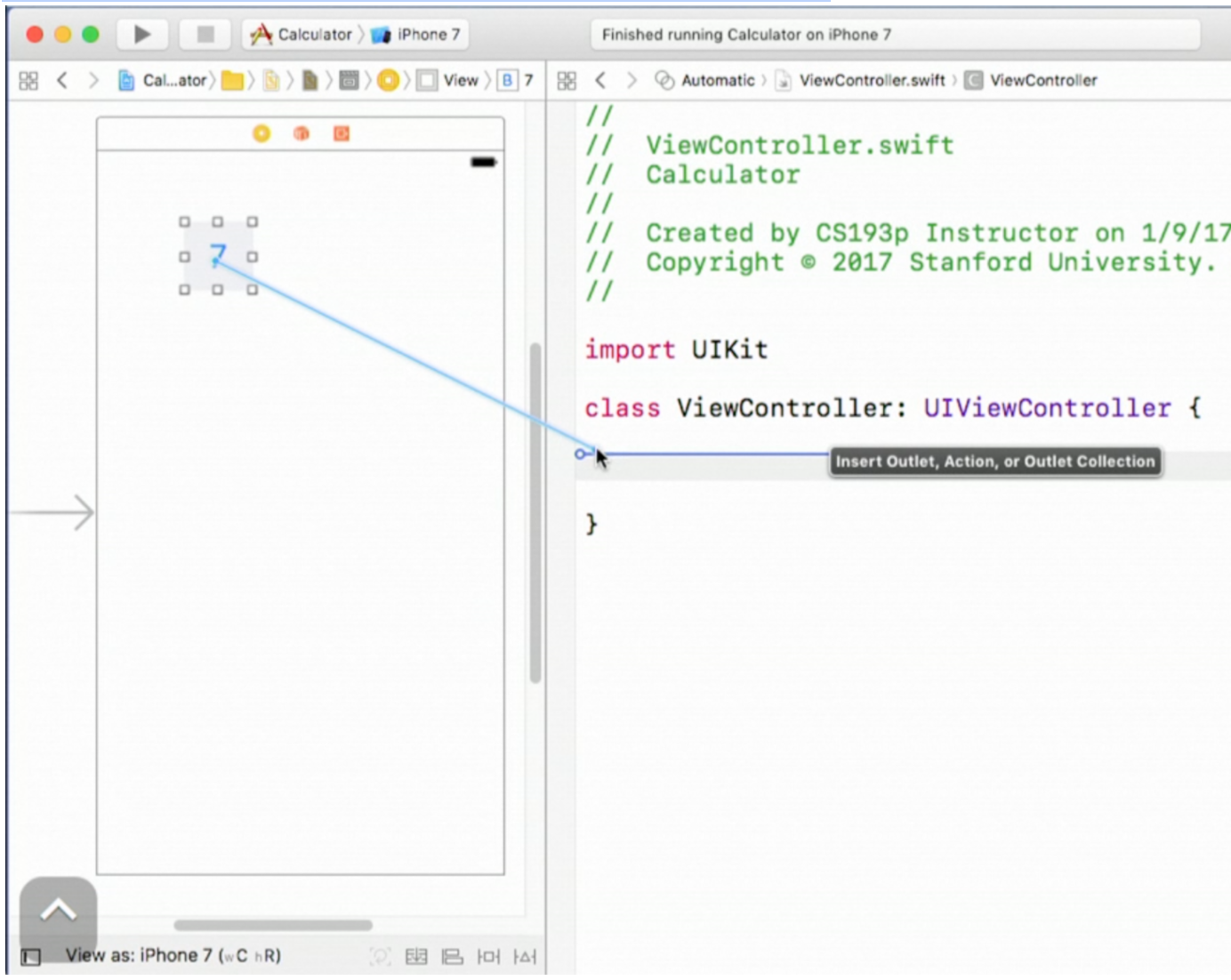
Способ, каким мы будем это делать, несколько замысловатый. Я буду удерживать нажатой клавишу CTRL и буду тянуть от моей кнопки в код, собираясь их соединить:
Вы видите на экране фиксируется, что нажата клавиша CTRL. И, когда я отпускаю клавиша CTRL, у вас появляется возможность осуществить взаимосвязь между вашим UI и кодом:
——— 30 -ая минута лекции ———
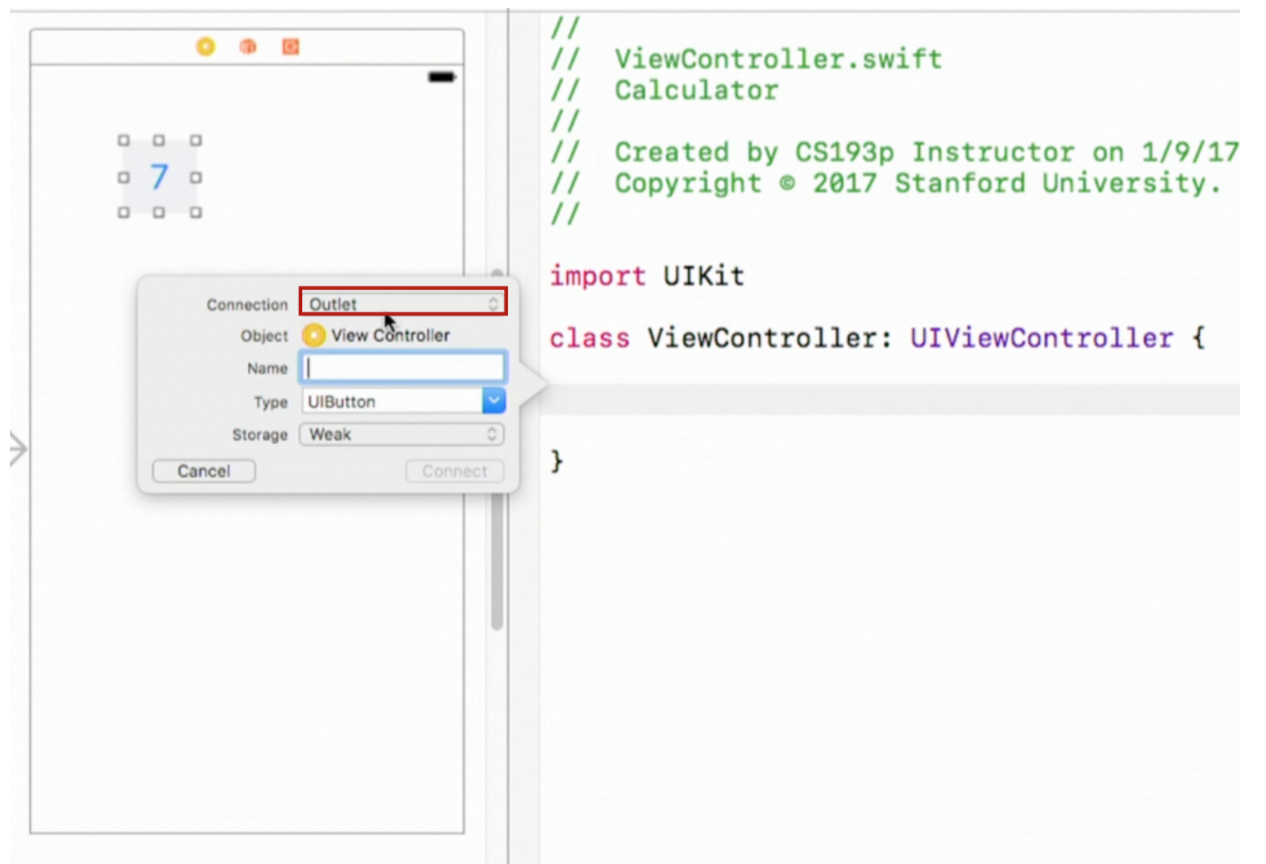
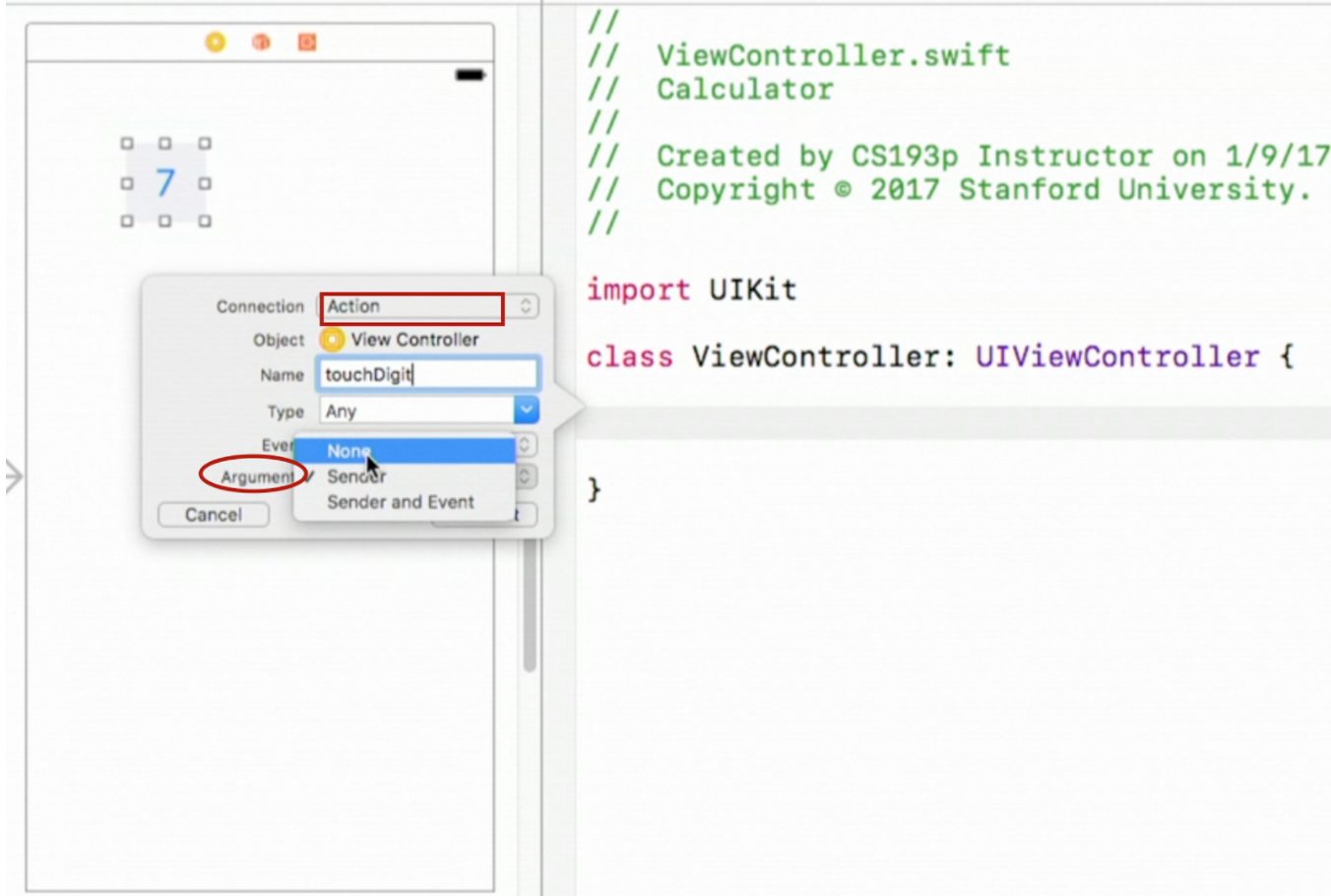
Нас спрашивают, какого типа взаимосвязь нам нужна? И у нас два выбора. Здесь представлена связь типа Outlet, что означает создание свойства или переменной экземпляра класса (instance variable), которая указывает на кнопку и я смогу “разговаривать” с кнопкой.
А еще есть связь типа Action, что означает создание метода, который вызывается при нажатии на эту кнопку.
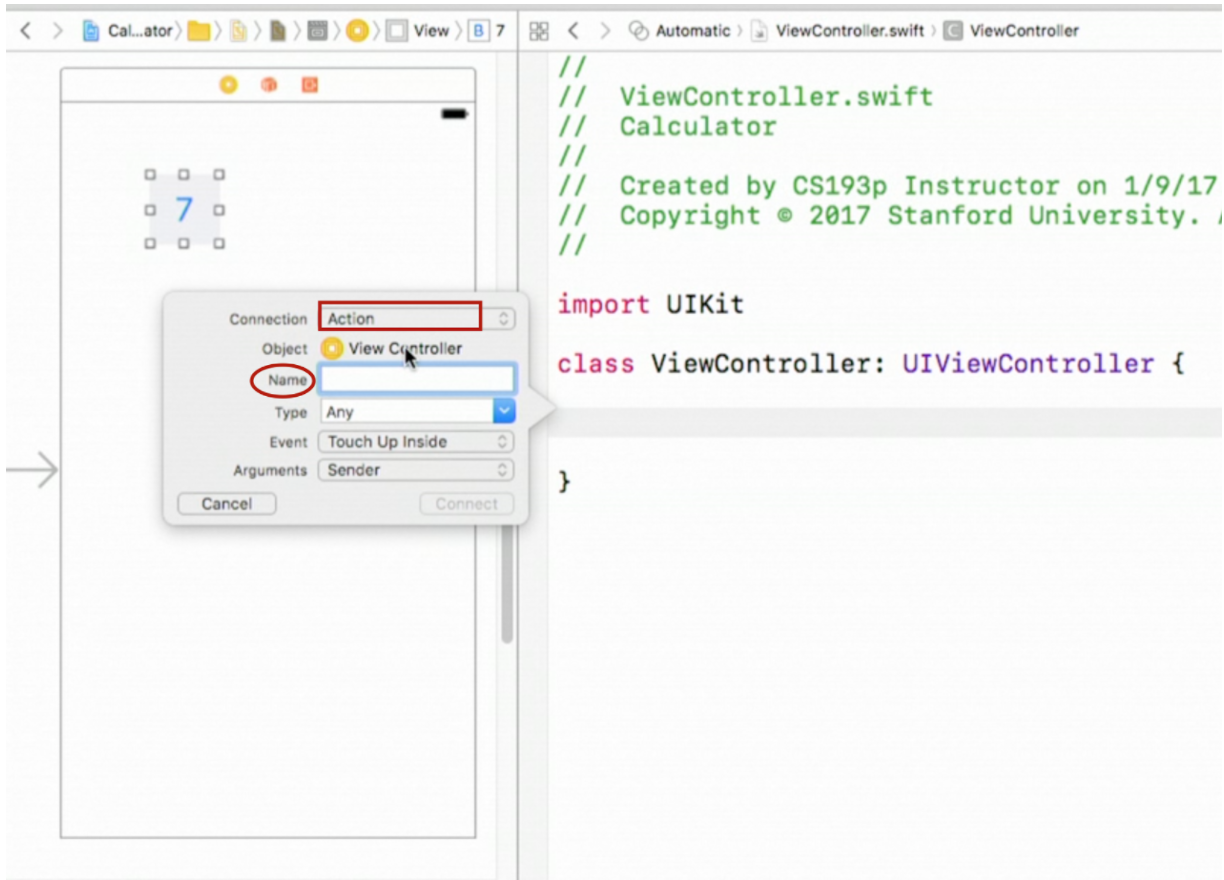
Всем понятно? В этом случае запрашивается имя метода в поле Name и я назову мой метод touchDigit.
Метод может иметь аргументы. Он может вообще не иметь аргументов, а может иметь один аргумент, которым является кнопка, посылающая мне это сообщение. В нашем случае мне нужен аргумент, потому что я хочу иметь один метод для всего набора кнопок. Следовательно, я вынужден спрашивать кнопку, посылающую мне сообщение, кто ты такая? Какой у тебя заголовок? Ты кнопка “7”? Или ты кнопка “5”? Поэтому мне нужен Sender.
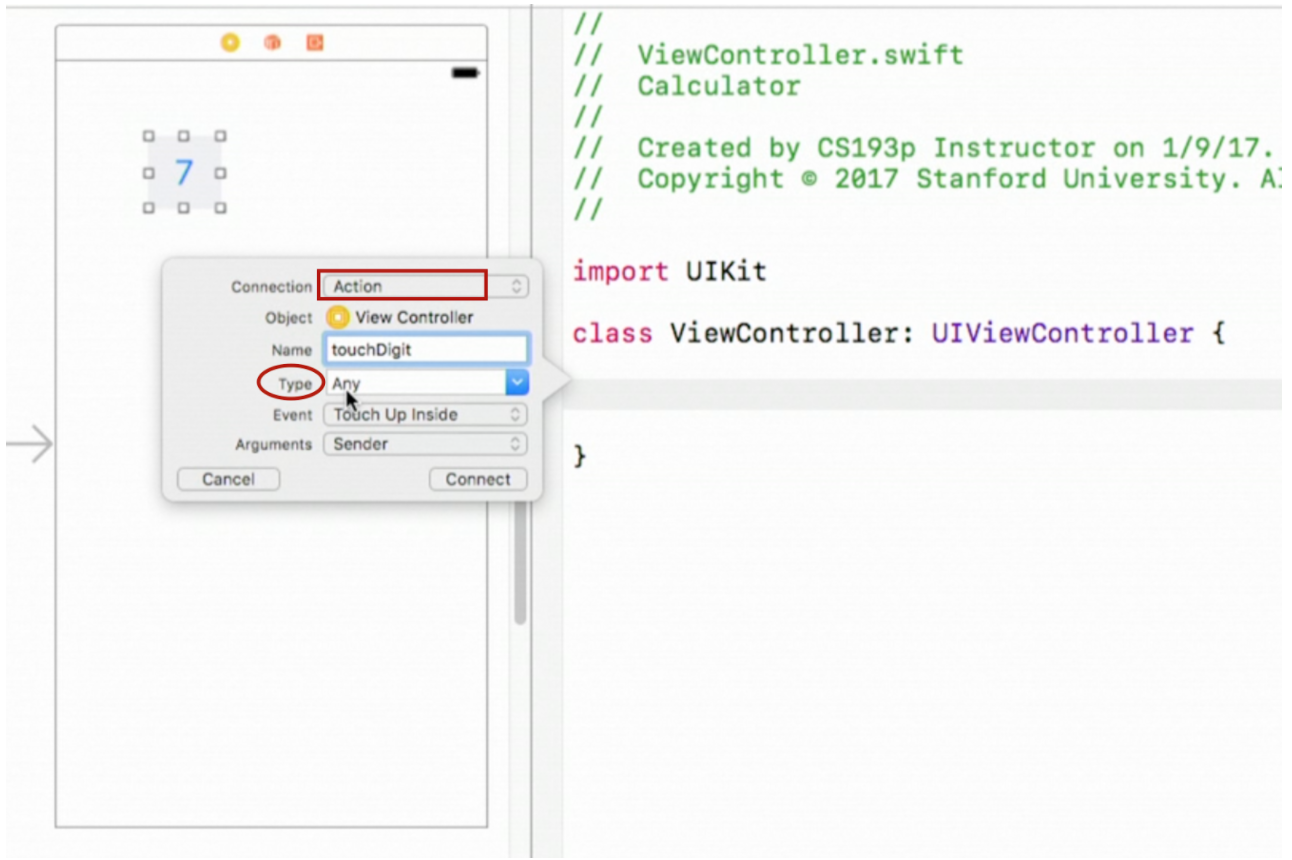
В поле Type стоит Any, это тип аргумента. Пора проснуться, если у вас дневной сон, и обязательно запомнить, что при выполнении Домашнего Задания вы не должны оставлять в этом поле Any. Потому что мы точно знаем тип объекта, посылающего нам это сообщение. Это UIButton, так что вам нужно заменить Any на UIButton.
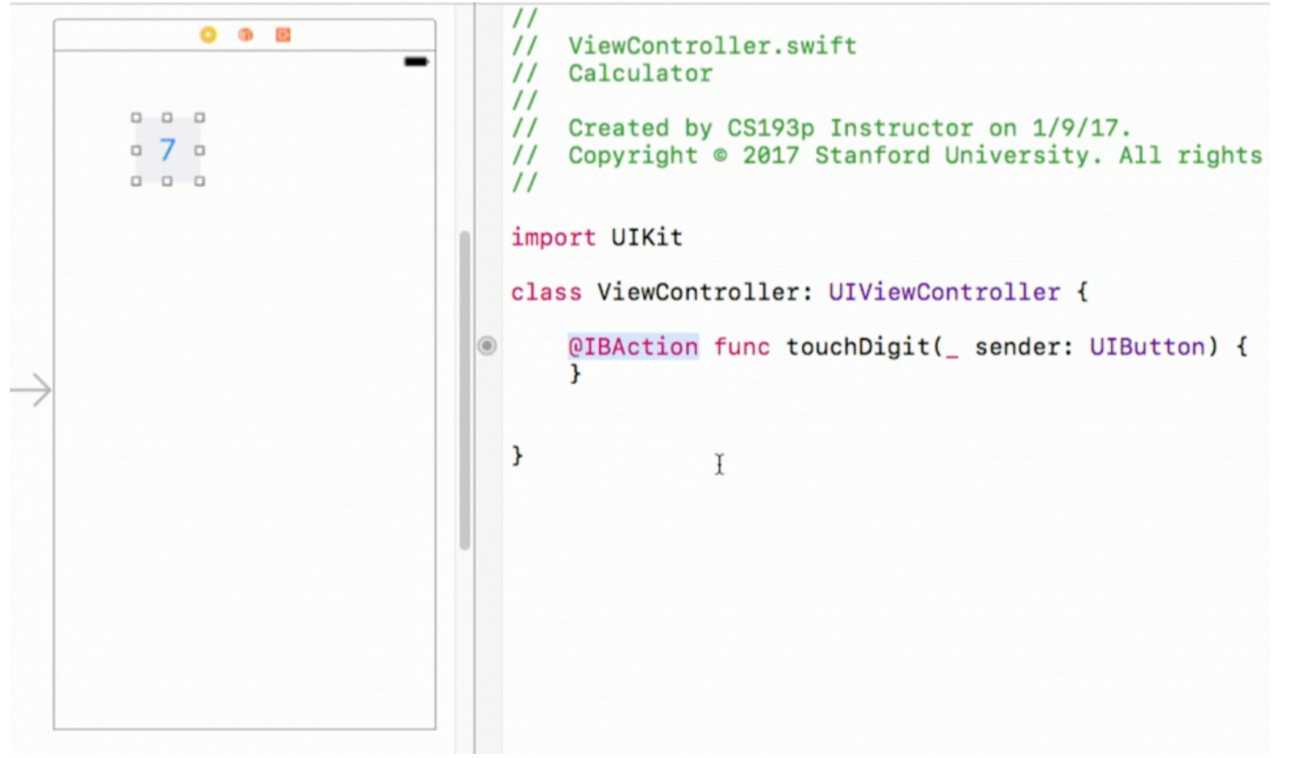
Если вы пропустите этот шаг, то ваш код испортится, потому что типом аргумента sender будет Any, что практически всегда означает, что тип не определен. А это плохо. Так что убедитесь, что вы заменили Any на UIButton. Когда мы нажимаем “Connect”, то создается метод.
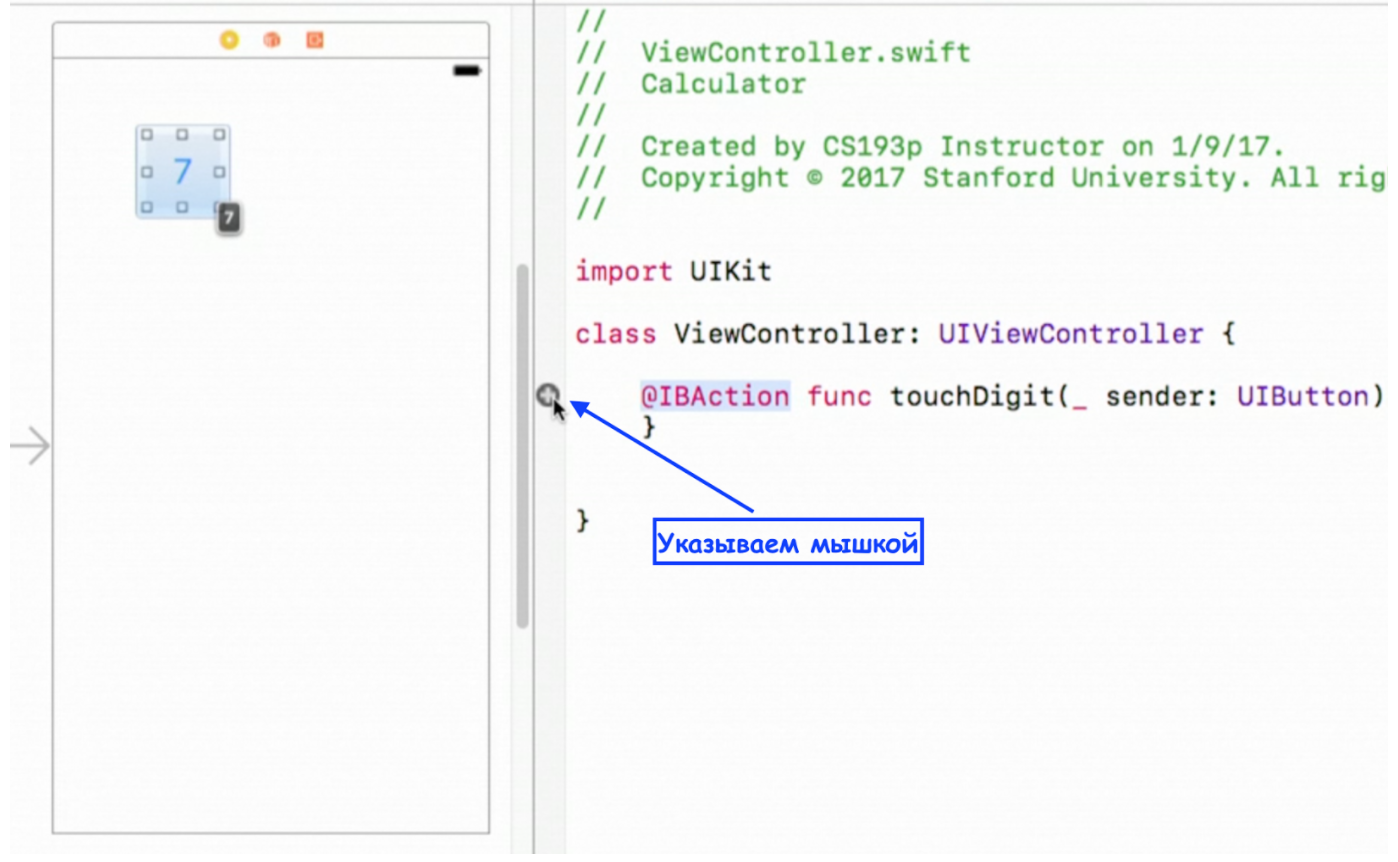
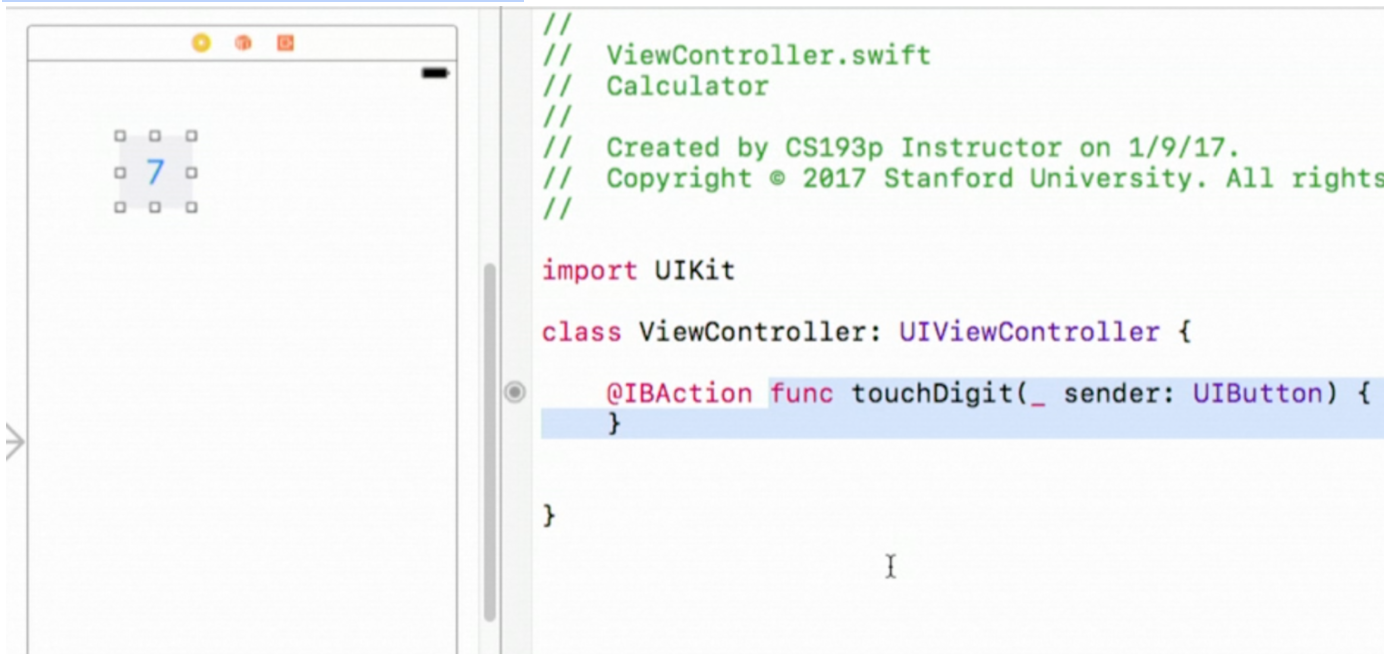
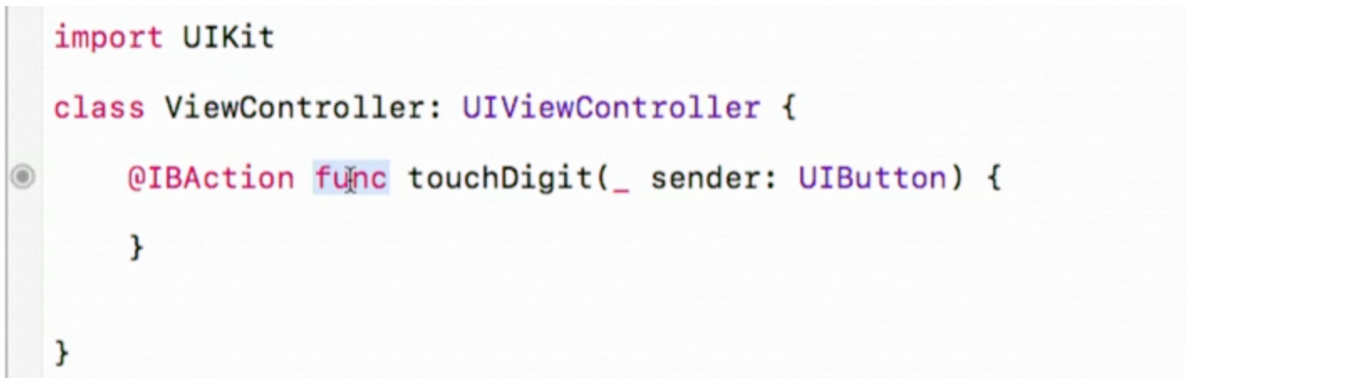
Вы получили первый Swift метод. Выражение @IBAction в действительности не является частью языка Swift. Это не часть метода. Просто Xcode разместил здесь что-то для себя. Слева от него появился маленький кружок. Если вы наведете на него “мышку”, не кликая, то смотрите, что происходит. Вам покажут к чему на UI«подцеплен» ваш метод.
Другими словами, выделяется элемент пользовательского интерфейса, который посылает мне это сообщение. Так что это не элемент языка Swift, это принадлежность Xcode.
Оставшаяся часть — это Swift метод.
Давайте посмотрим на части метода Swift, на его синтаксис, чтобы лучше его понимать.
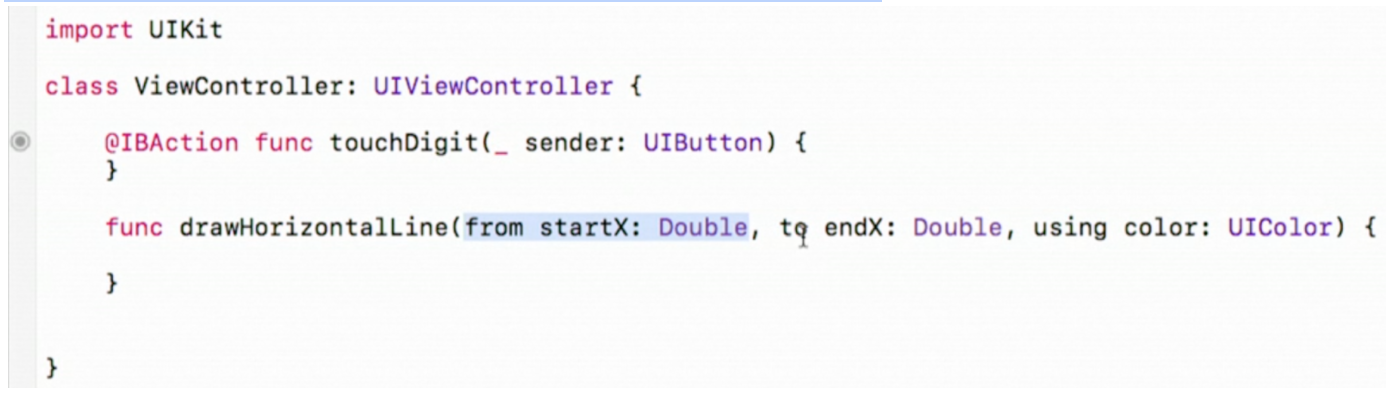
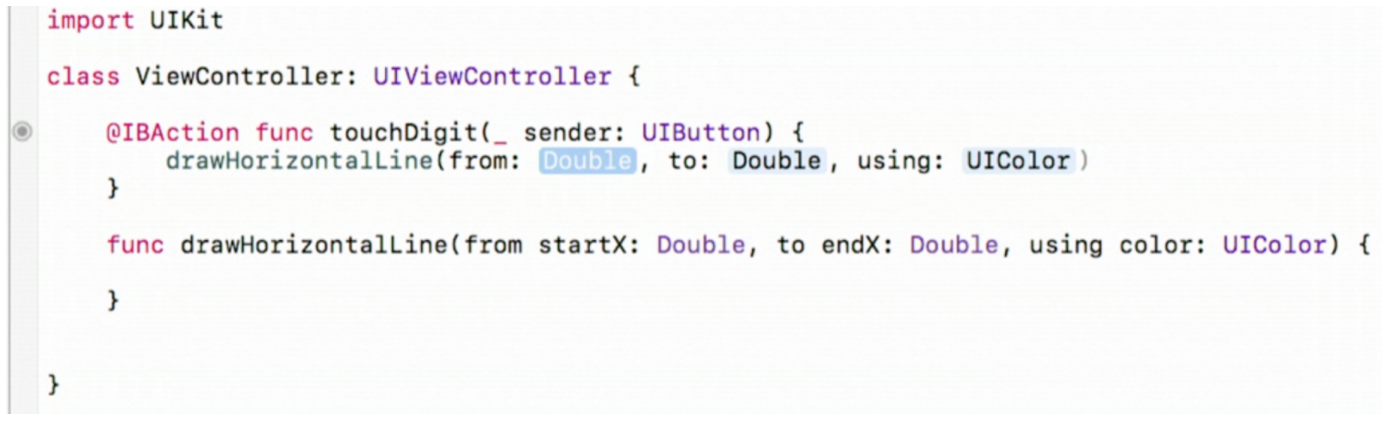
Я приведу здесь другой метод, не связанный с нашей задачей:
Это пример метода Swift. Заметьте, что у него три параметра. Видите? Часть «: Double» — это тип параметра. В данном случае параметр имеет тип Double — число двойной точности с плавающей точкой. Второй параметр также имеет тип Double, а третий параметр имеет тип UIColor, это совершенно другой тип, описывающий цвет. Интересно, что каждый параметр имеет два имени:
from startX, to endX, using color, у каждого параметра два имени. Зачем нам нужны эти два имени? Первое имя — это внешнее (external) имя параметра, а второе — внутреннее (internal) имя параметра.
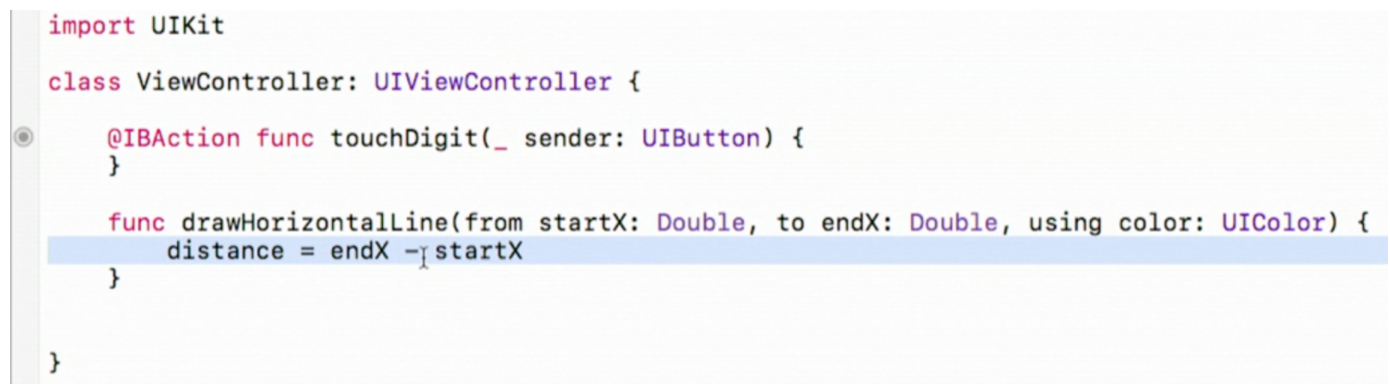
Внутренние имена, такие, как startX, endX и color будут использовать в вашем коде внутри этого метода. Например, я могу написать:
Видите? Я использую endX и startX внутри этого метода. Это часть его реализации (implementation).
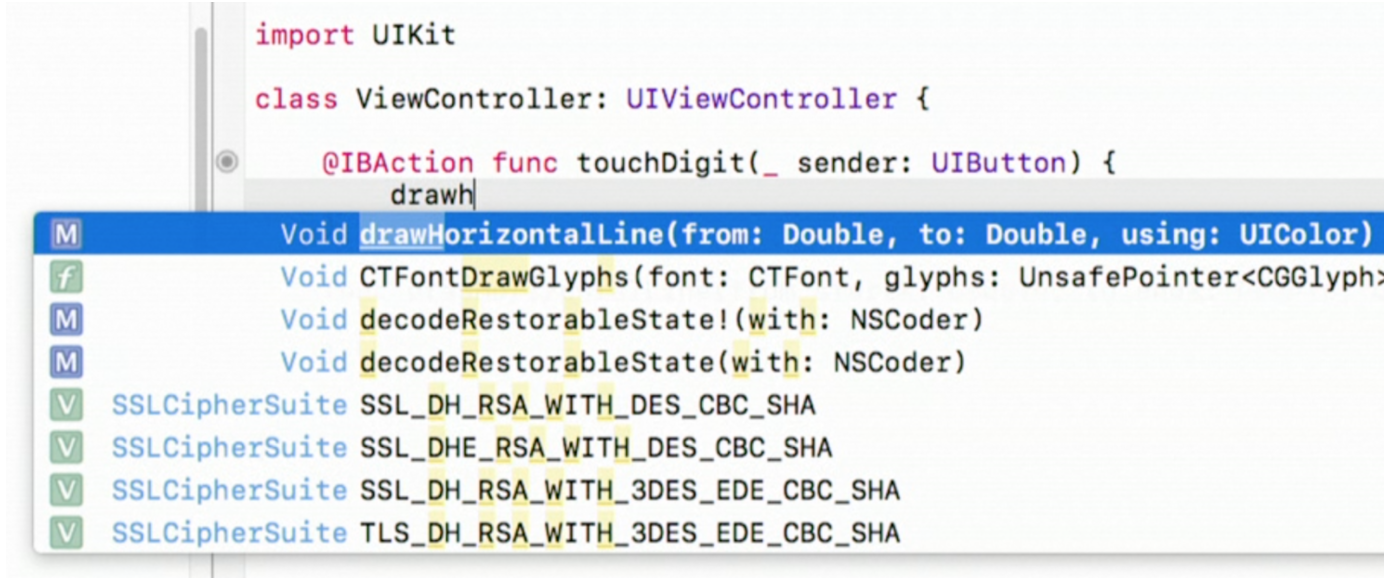
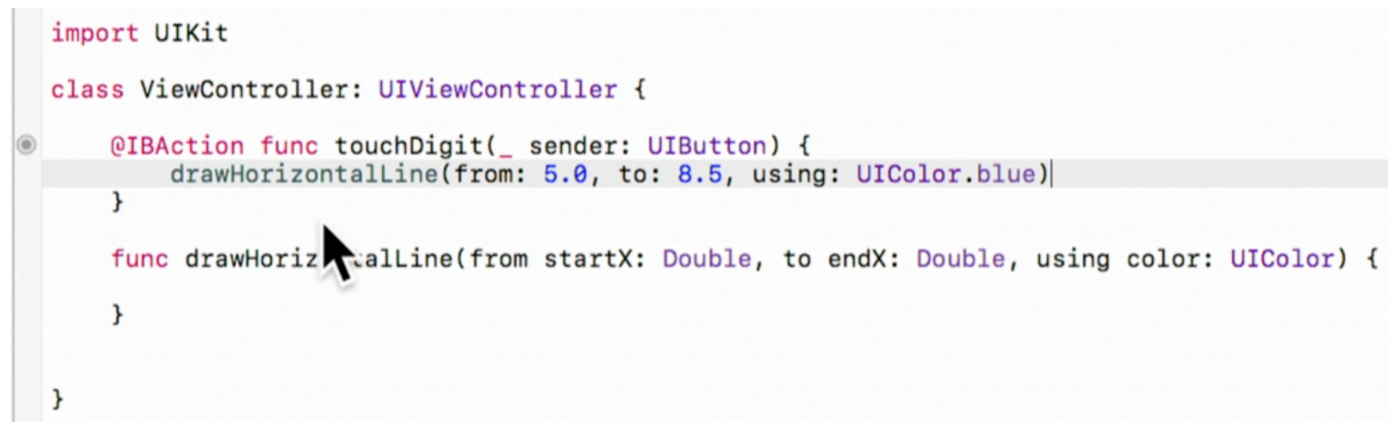
Внешние имена используются теми, кто вызывает этот метод. Например, я могу вызвать метод drawHorizontalLine из метода touchDigit:
Между прочим, Xcode любит печатать с целью подсказки. Я просто напечатаю “drawH” и нажимаю Tab и еще раз Tab, и Xcode не только заполняет мне полное имя метода, но и показывает все аргументы, по которым я могу передвигаться с помощью Tab и начинать их печатать.
Заметьте, что для параметров остались только внешние имена: from, to и using. Поэтому вы можете для них использовать значения — from: 5.0, to: 8.5, using: UIColor.blue
Имена from, to и using — вот что используют вызывающие функции. Заметьте также, что все эти имена являются обязательными.
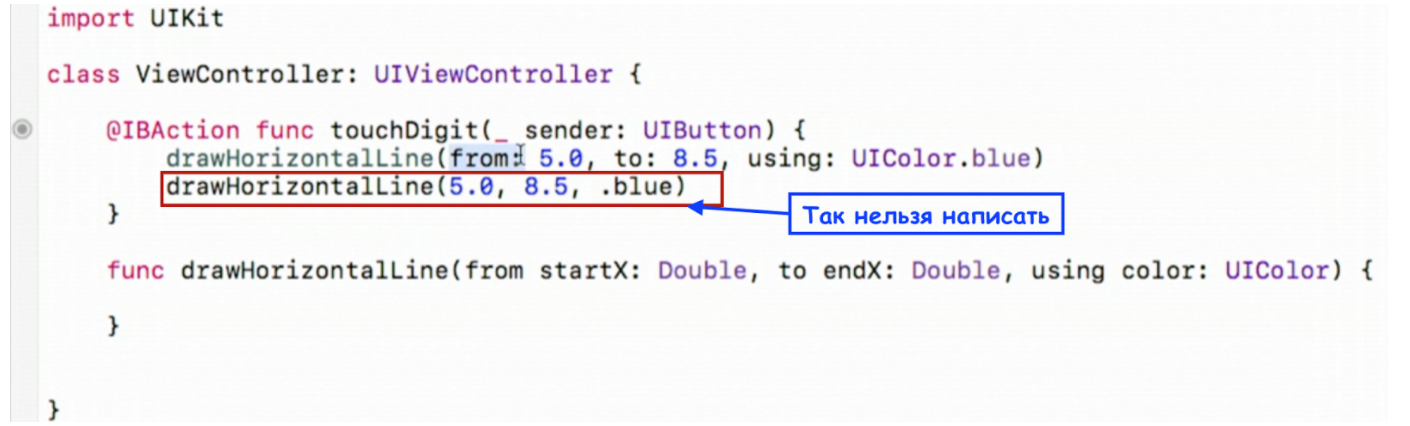
Вы не можете их опустить и написать так, как это принято в других языках:
Вы должны использовать внешние имена для функции drawHorizontalLine. Заметьте также, что имена внешних параметров подобраны так, чтобы фраза целиком правильно читалась по-английски: “Draw a horizontal line from 5.0 to 8.5 using blue” (Нарисовать горизонтальную линию от 5.0 до 8.5 используя голубой).
——— 35 -ая минута лекции ———
Swift максимально стремится представить название метода в сочетании с внешними именами параметров как разговорный Английский, если это в его силах.
Итак, это своего рода ускоренный курс. Вы будете читать обо всем этом в вашем Задании на чтение, там об этом написано более подробно.
Между прочим, если ваша функция что-то возвращает, то это оформляется в виде “стрелочки”:
В данном случае возвращается строка String.
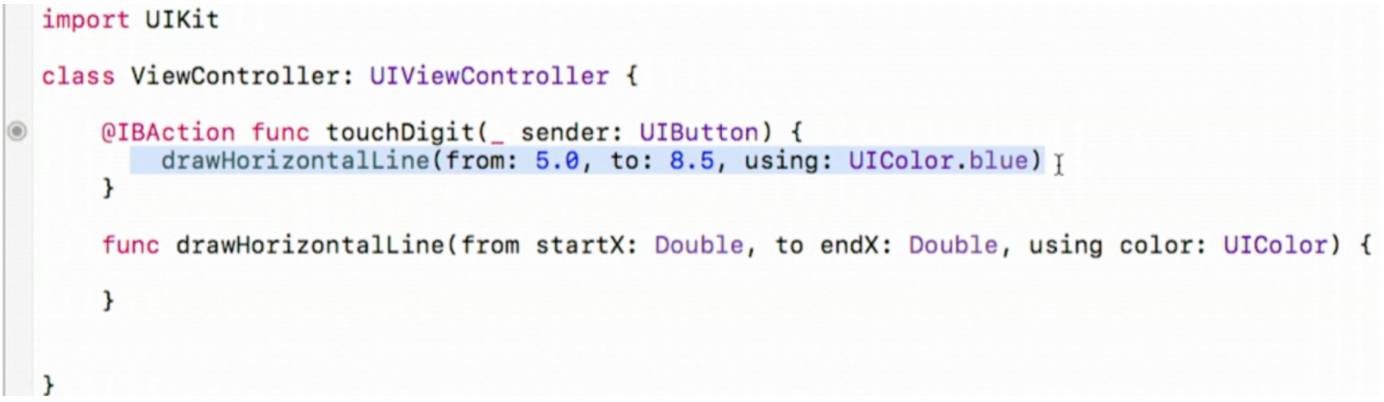
Однако вернемся к нашему первоначальному виду функции touchDigit:
Она кажется странной из-за двух вещей.
Во-первых, вместо внешнего имени параметра стоит знак “подчеркивания” “_”.
Означает ли это, что я могу вызвать функцию как touchDigit (_:что-то)? Нет, присутствие знака “подчеркивания” означает, что у параметра вообще нет внешнего (external) имени. Таким образом, вы можете вызвать функцию touchDigit так:
В качестве аргумента используется объект someButton типа UIButton. В этом случае вам не нужно имя параметра. Если бы вместо знака “подчеркивания” “_” стояло имя foo, то вам пришлось бы указать его при вызове функции touchDigit:
Но там нет foo, вместо него стоит знака “подчеркивания” “_” , так что вам не нужно задавать имя параметра при обращении к функции touchDigit:
Почему нам иногда не нужно внешнее имя первого параметра? Потому что иногда оно неявно указывается либо в имени функции, либо в типе аргумента, который вы предположительно передаете, и получается, что вы не нуждаетесь во внешнем имени первого параметра. Между прочим, знак “подчеркивания” “_” практически никогда не используется ни для второго, ни для третьего или четвертого аргумента.
Время от времени используется для первого аргумента, но не всегда, только изредка. Но никогда ни для второго, ни для третьего, четвертого, пятого или еще следующего. НИКОГДА. В вашем Задании на чтение (reading assignment) я указываю вам на документ, в котором объясняется, как следует именовать аргументы, какие существуют правила, когда следует использовать знак “подчеркивания” “_” , а когда — нет. Его нужно прочесть и он будет оставаться для вас главным до конца семестра, если вы хотите называться профессиональным iOS разработчиком. Он является ключом к пониманию этого.
Очевидно, что метод имеет ключевое слово func, потому что это функция в этом классе:
Затем следует имя метода. Параметры заключаются в круглые скобки и могут разделяться запятой, если их более одного. У нас единственный параметр, который имеет тип UIButton, потому что это сообщение нам посылает кнопка. И sender — это внутреннее имя, которое мы можем использовать внутри метода для доступа к кнопке.
Но прежде, чем начать это делать, давайте сделаем что-то очень простое, например, распечатаем на консоле текст «touchDigit was called«:
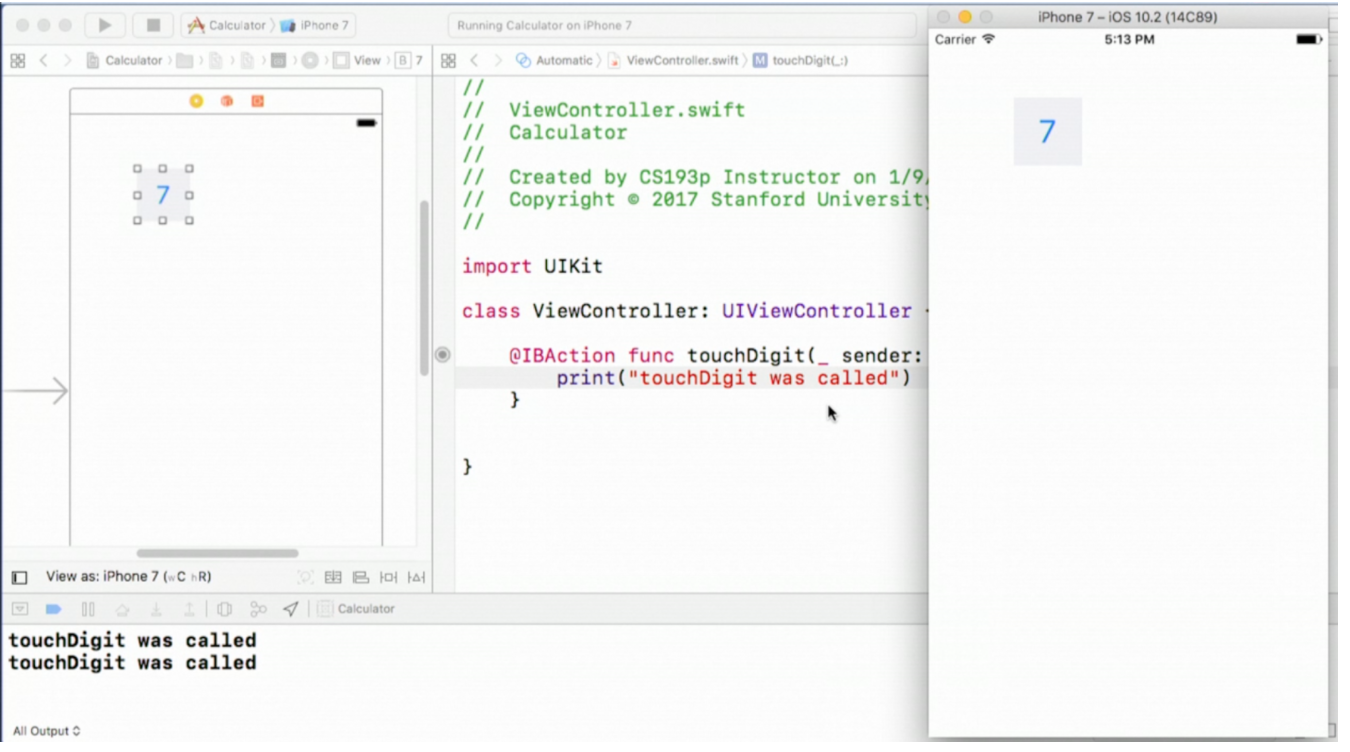
Как только мы нажимаем на кнопку, будет срабатывать этот метод и мы получим печать на консоли.
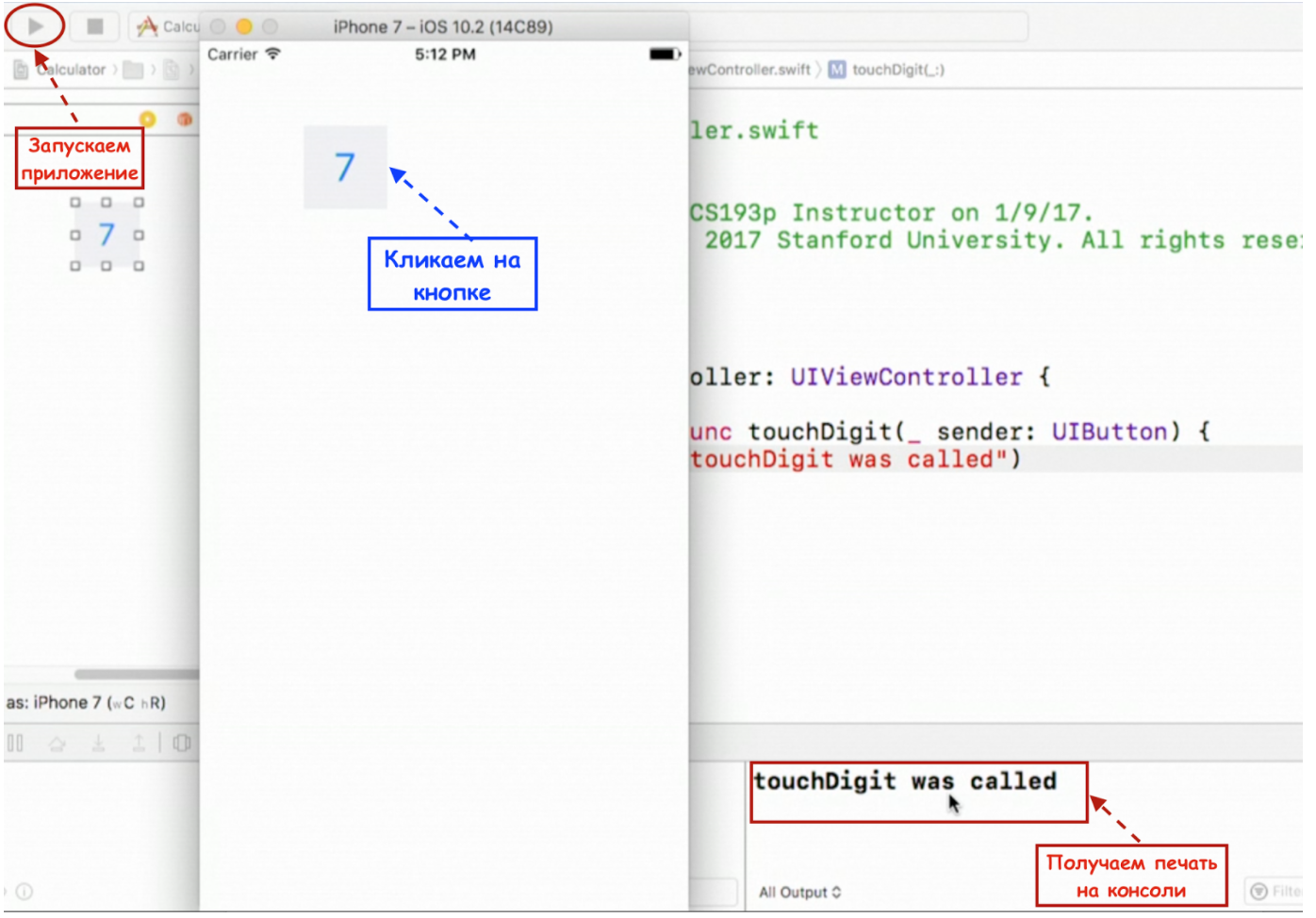
Давайте запустим приложение. Это наш UI на iPhone 7. Кликаем на кнопке, срабатывает метод touchDigit и текст появляется на консоли внизу:
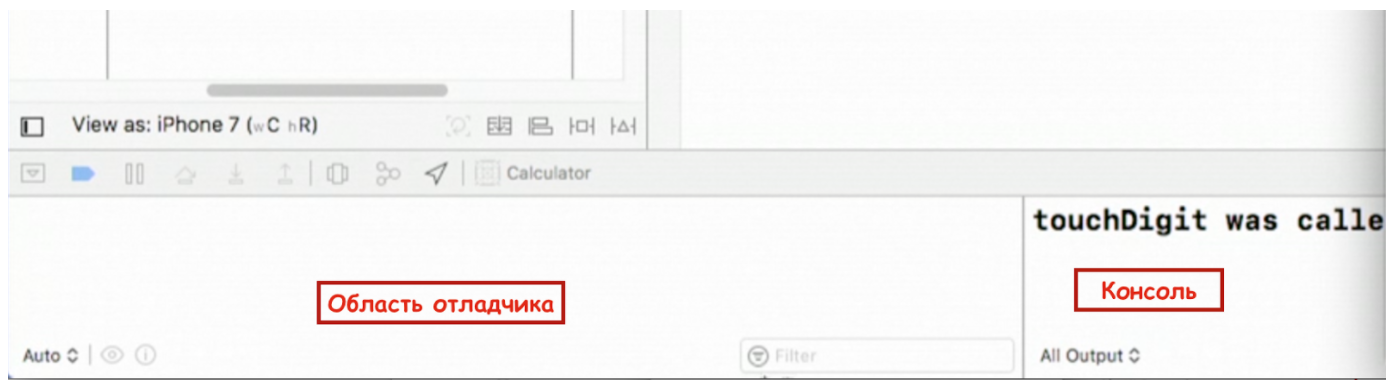
Консоль делит пространство с отладчиком (debugger) в нижней части экрана Xcode: левая область принадлежит отладчику, а правая — консоли.
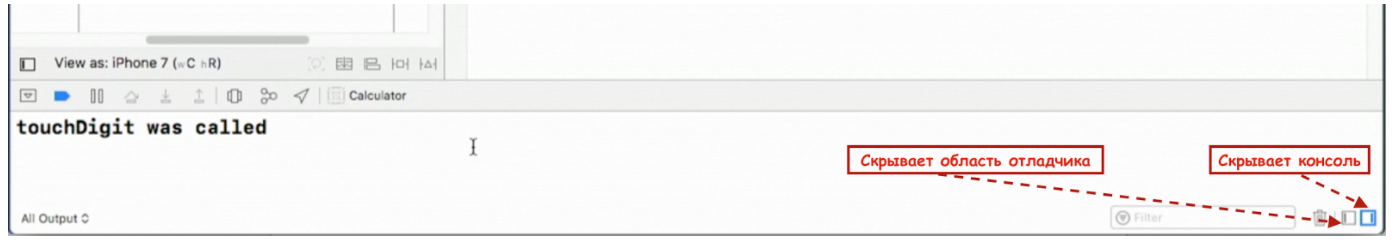
Мы можем менять соотношение между этими областями, мы можем также полностью скрыть одну из областей с помощью маленьких кнопок, расположенных справа:
Мы оставим только консоль и вернемся к нашему симулятору. И каждый раз, когда мы нажимаем на кнопку “7”, наш метод touchDigit распечатывает нам текст снова и снова.
Все понимают, что здесь происходит? Как мы “подцепили” метод touchDigit к кнопке? Реально очень просто.
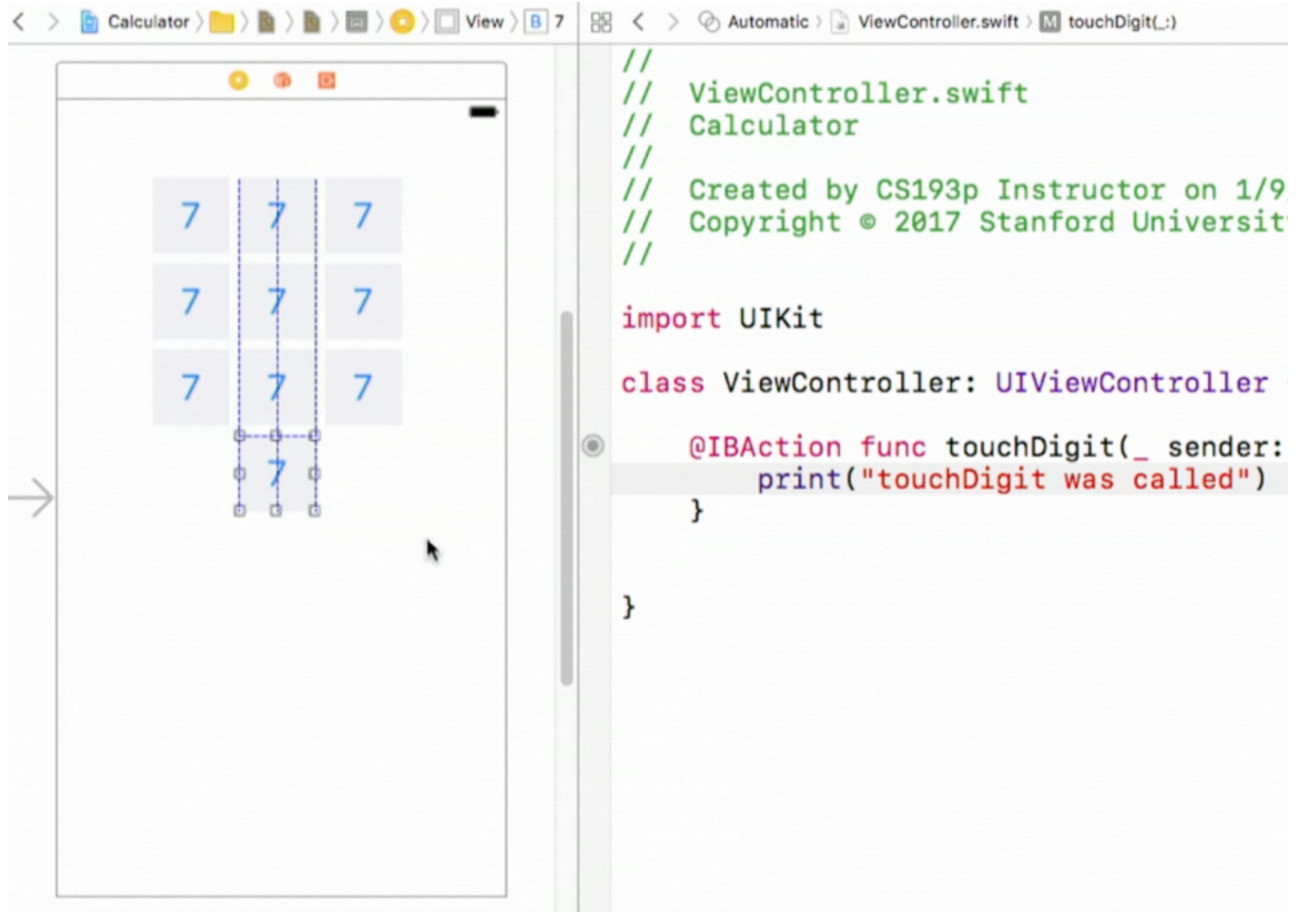
Теперь у нас кнопка работает, но мы знаем, что нам нужно больше кнопок, нам нужна целая цифровая клавиатура кнопок. Я хочу, чтобы другие кнопки выглядели точно также, поэтому я буду использовать “копирование и вставку”:
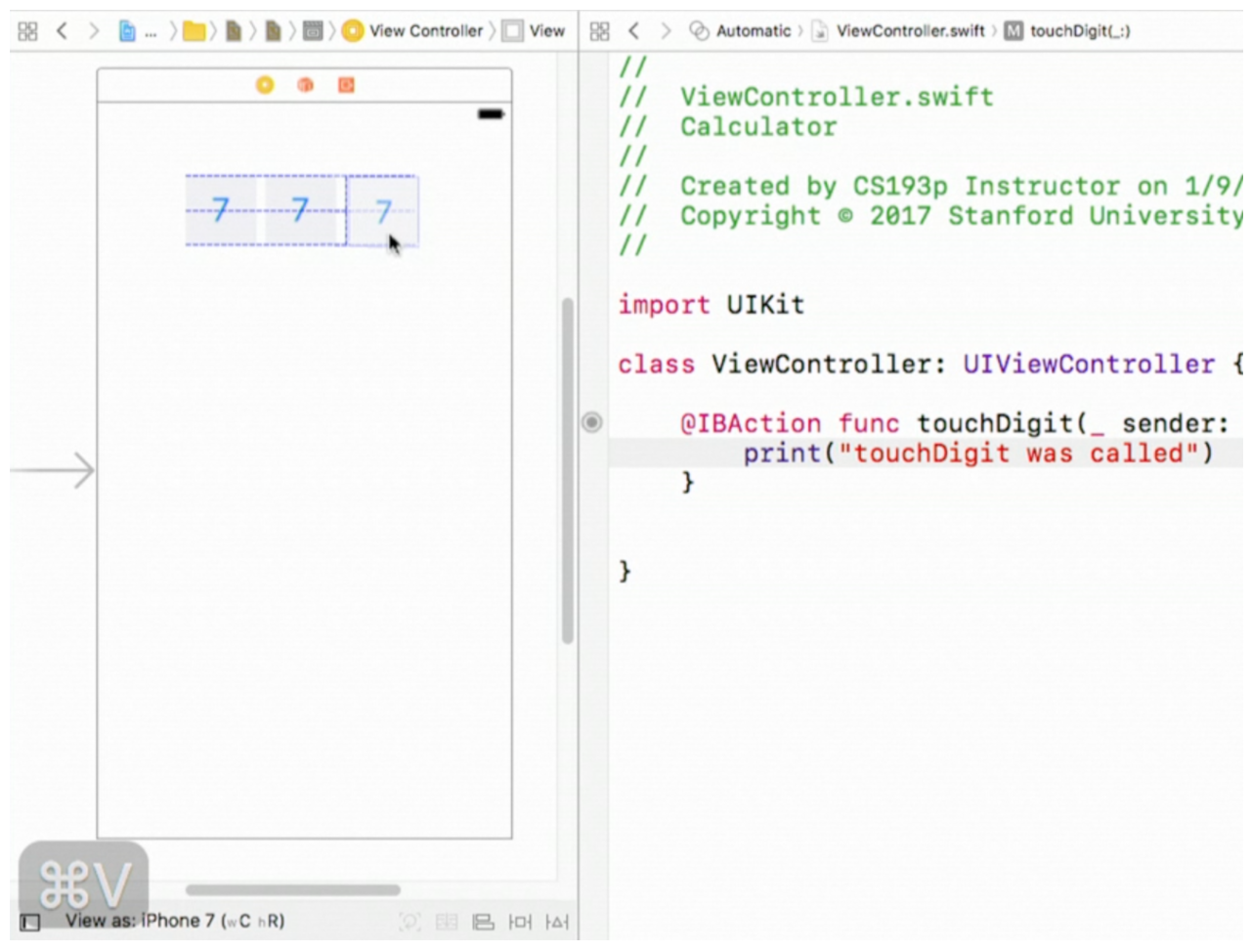
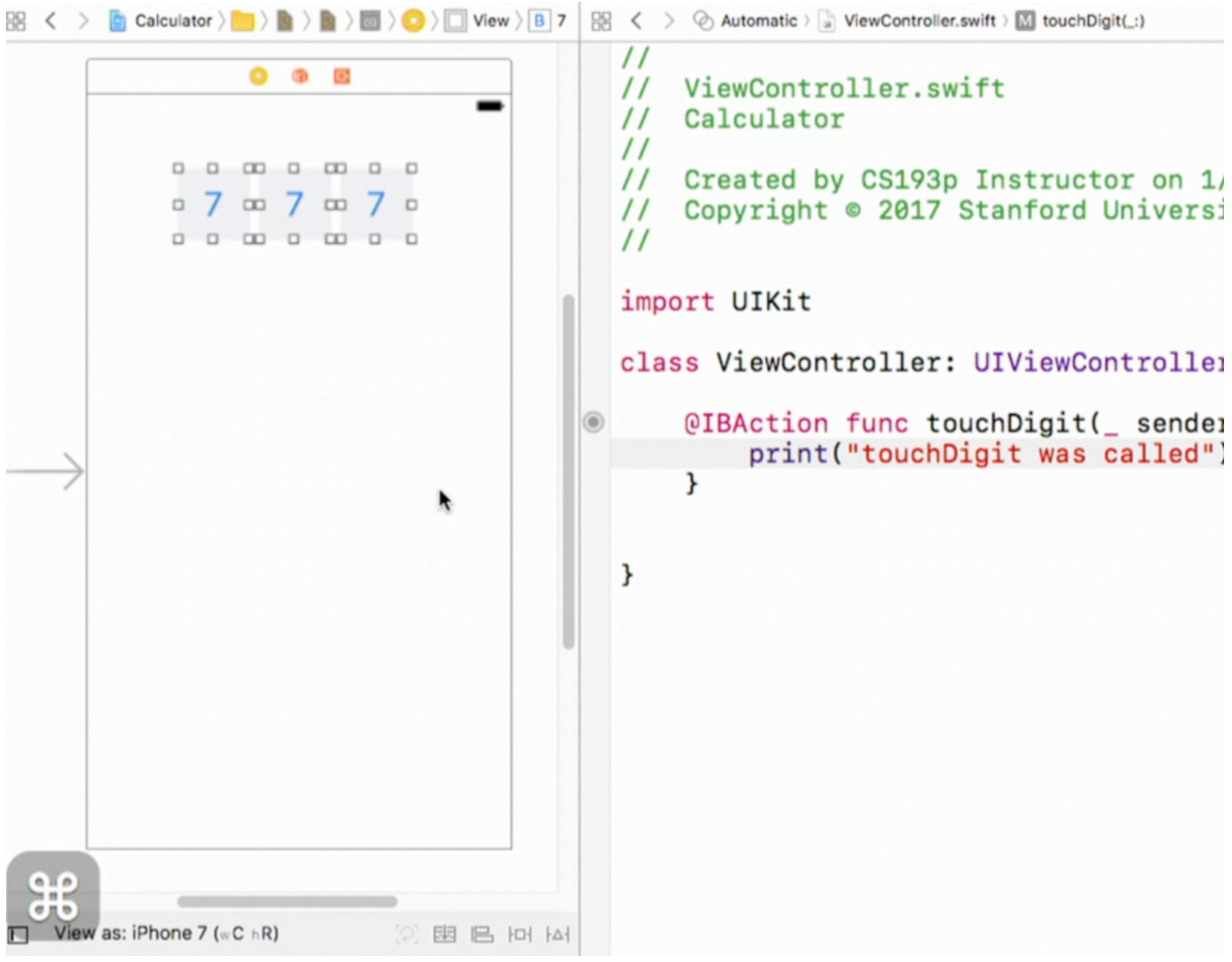
Я могу даже выбрать сразу 3 кнопки за раз
и вставить:
Заметьте, что я использую голубые пунктирные линии для их выравнивания. Голубые линии работают великолепно:
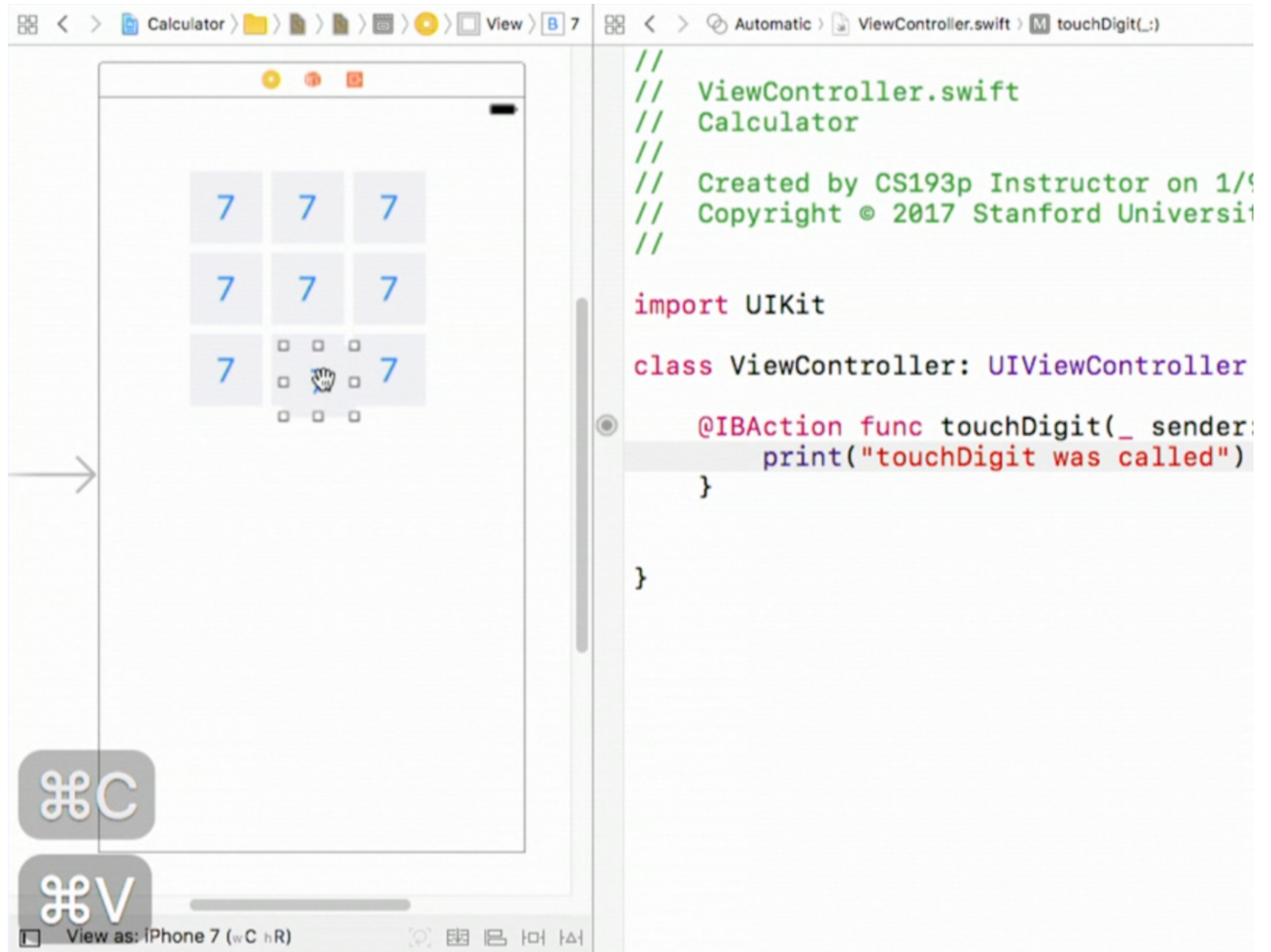
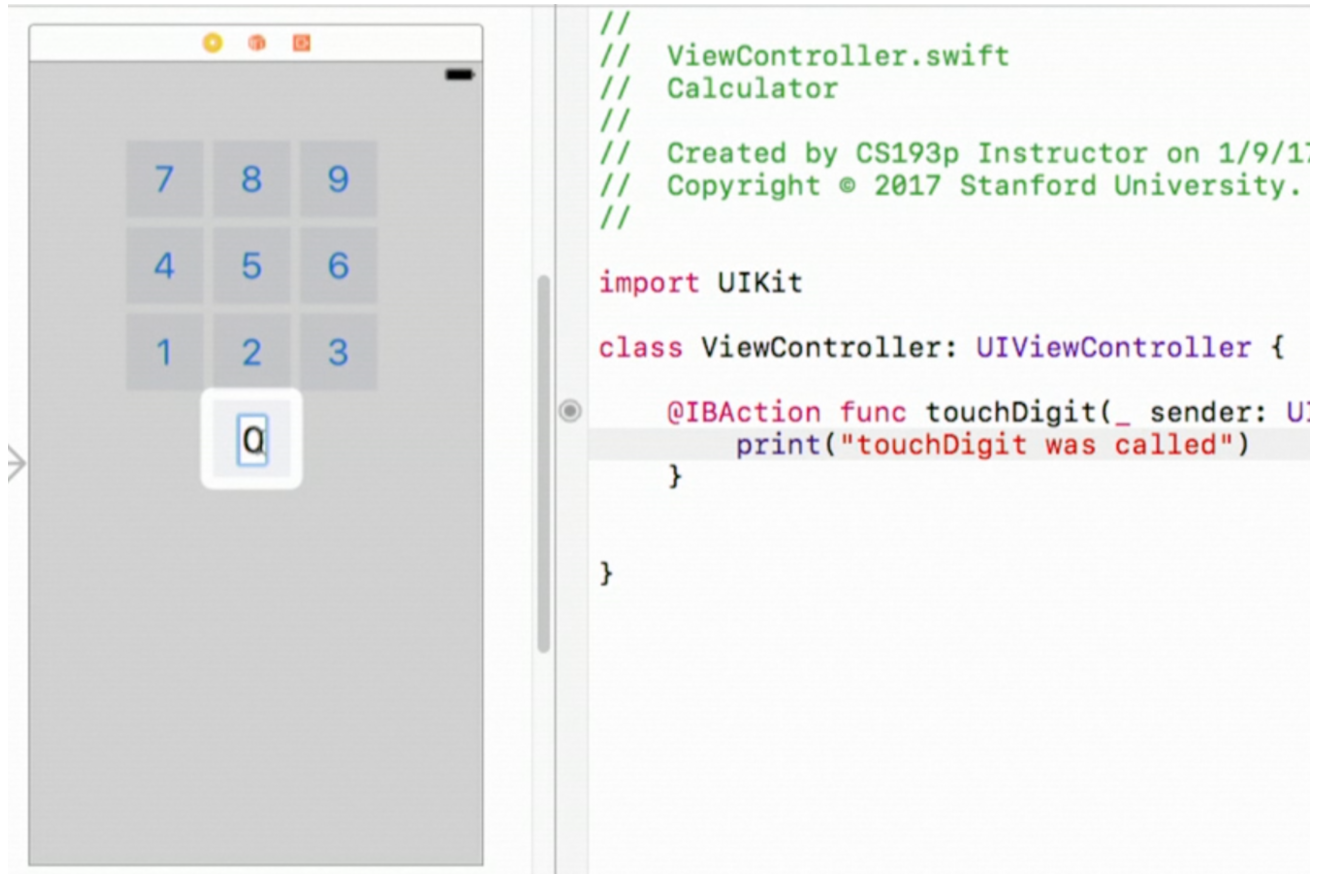
Теперь я просто переименую эти кнопки, дважды кликая на них:
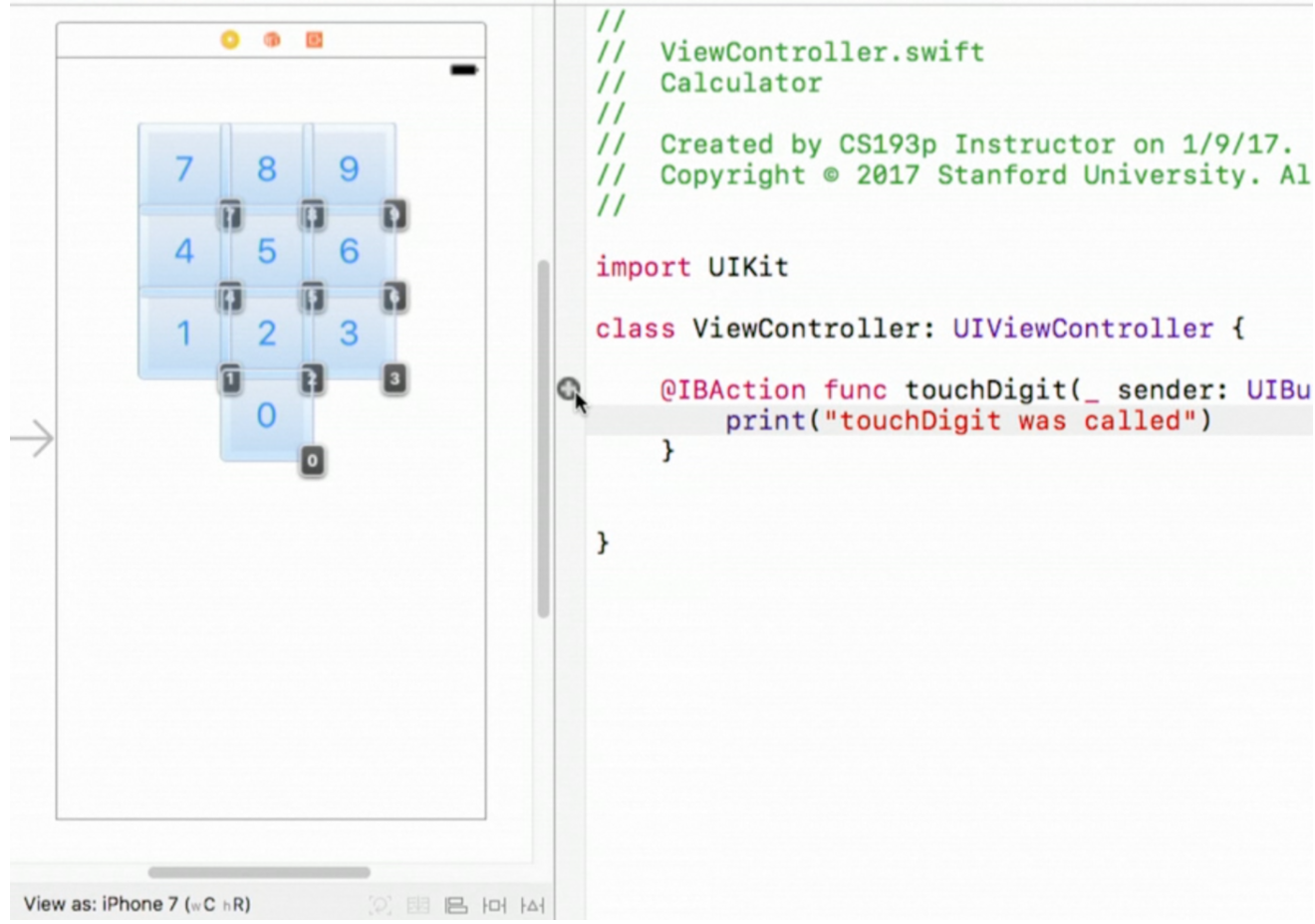
У меня получилась прекрасная клавиатура, и самое замечательное то, что метод touchDigit оказался “подцепленным” ко всем кнопкам.
Это произошло потому, что при копировании и вставке сохраняется связь с любым методом, у которого была связь с источником копирования. Это замечательно. Таким образом, все эти кнопки будут посылать нам сообщение touchDigit.
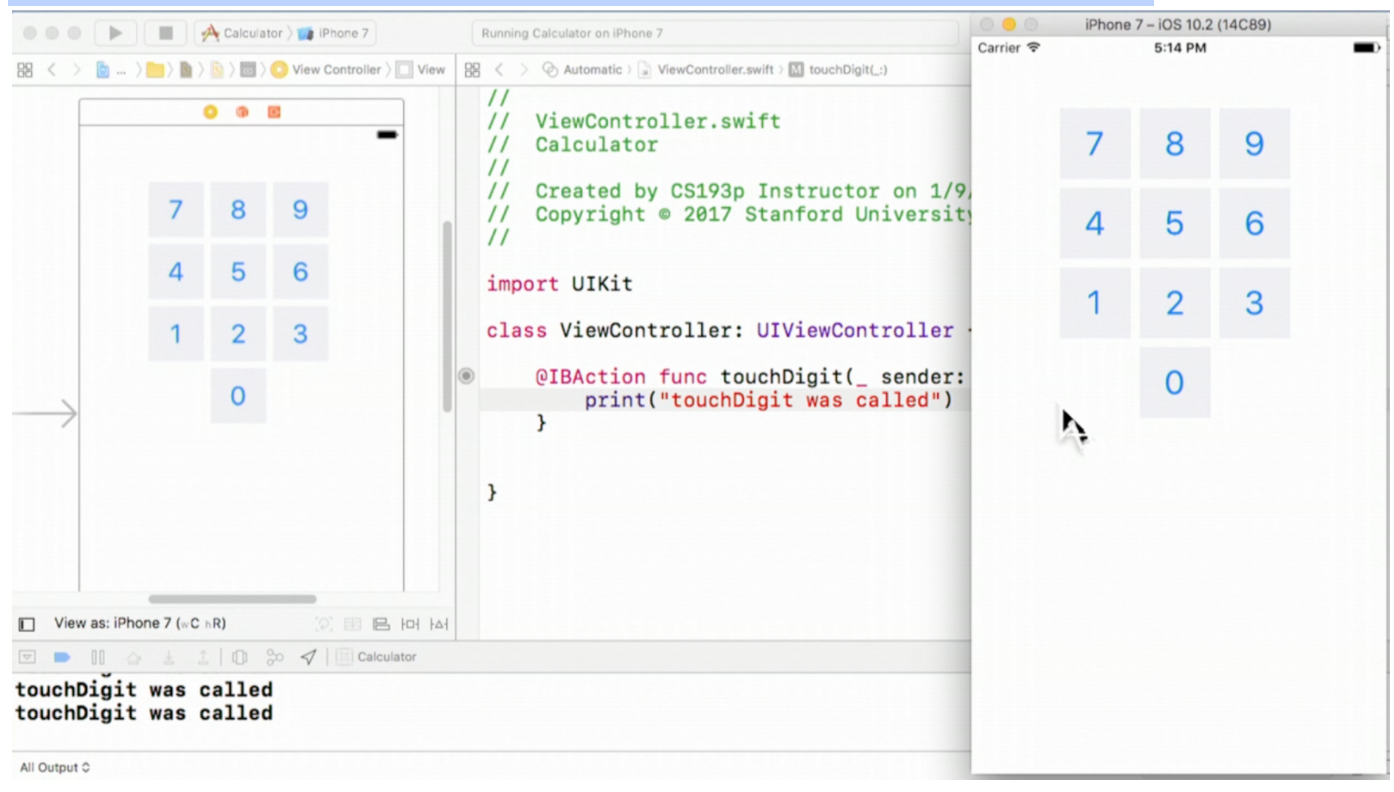
Теперь. Если я запущу приложение и буду нажимать на любые кнопки — не только на 7, но и на 5, на 0 — то будет вызываться метод touchDigit и мы будем получать печать на консоли.
Это замечательно, но, конечно, мы хотим знать, какая кнопка послала нам это сообщение. И мы можем это узнать, потому что у нашего метода есть аргумент sender.
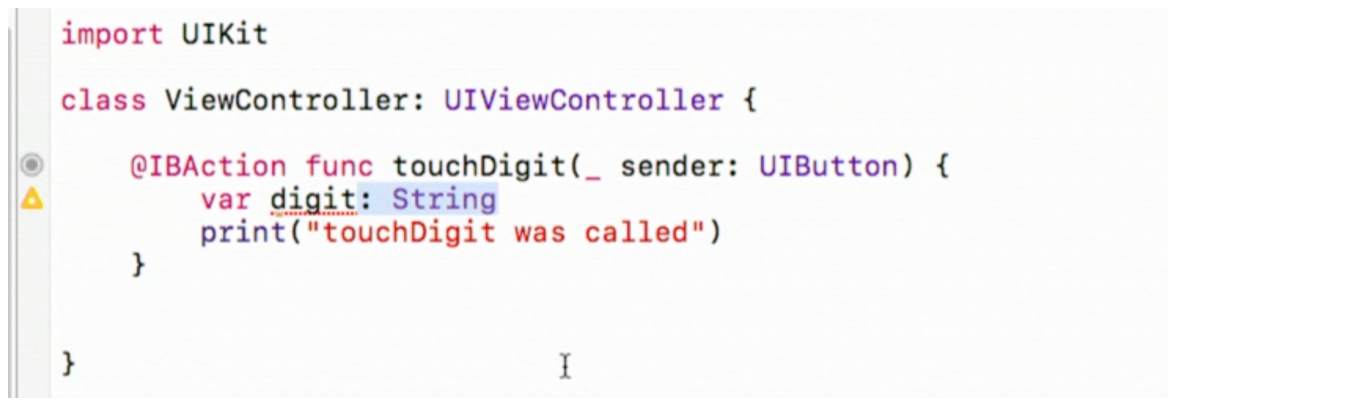
Давайте добавим локальную переменную:
——— 40 -ая минута лекции ———
Вы впервые видите локальную переменную var digit в Swift. Ключевое слово var означает, что это локальная переменная. Ее имя — digit. Если вы хотите указать тип этой переменной, например, String, то вам нужно разместить после имени переменной тип : String точно также, как это сделано для аргумента sender.
Но в Swift мы обычно этого не делаем,
потому что Swift — строго типизированный язык программирования, другими словами, вы везде должны определять тип. Он хочет знать типы всего, чего угодно. Он может “выводить” (infer) тип прямо из контекста и очень часто это делает. Это своего рода компромисс. Если у нас действительно сильно типизированный язык программирования, то вы вынуждены указывать тип абсолютно везде. Но совершенно прекрасно, когда компилятор может определить для вас какой тип имеет тот или иной элемент. Поэтому мы перестаем указывать тип, если это возможно.
При определении аргумента sender функции touchDigit мы не можем этого сделать, потому что мы должны знать, что ожидается на входе этого метода. Но для локальных переменных мы практически всегда можем не указывать тип.
Итак у нас есть локальная переменная digit, и я хочу установить ее равной чему-то.
Чему она должна быть равна?
Я хочу, чтобы она была равна заголовку (title) кнопки sender, которая послала мне сообщение touchDigit. Я хочу спросить у кнопки sender, какой у нее заголовок.
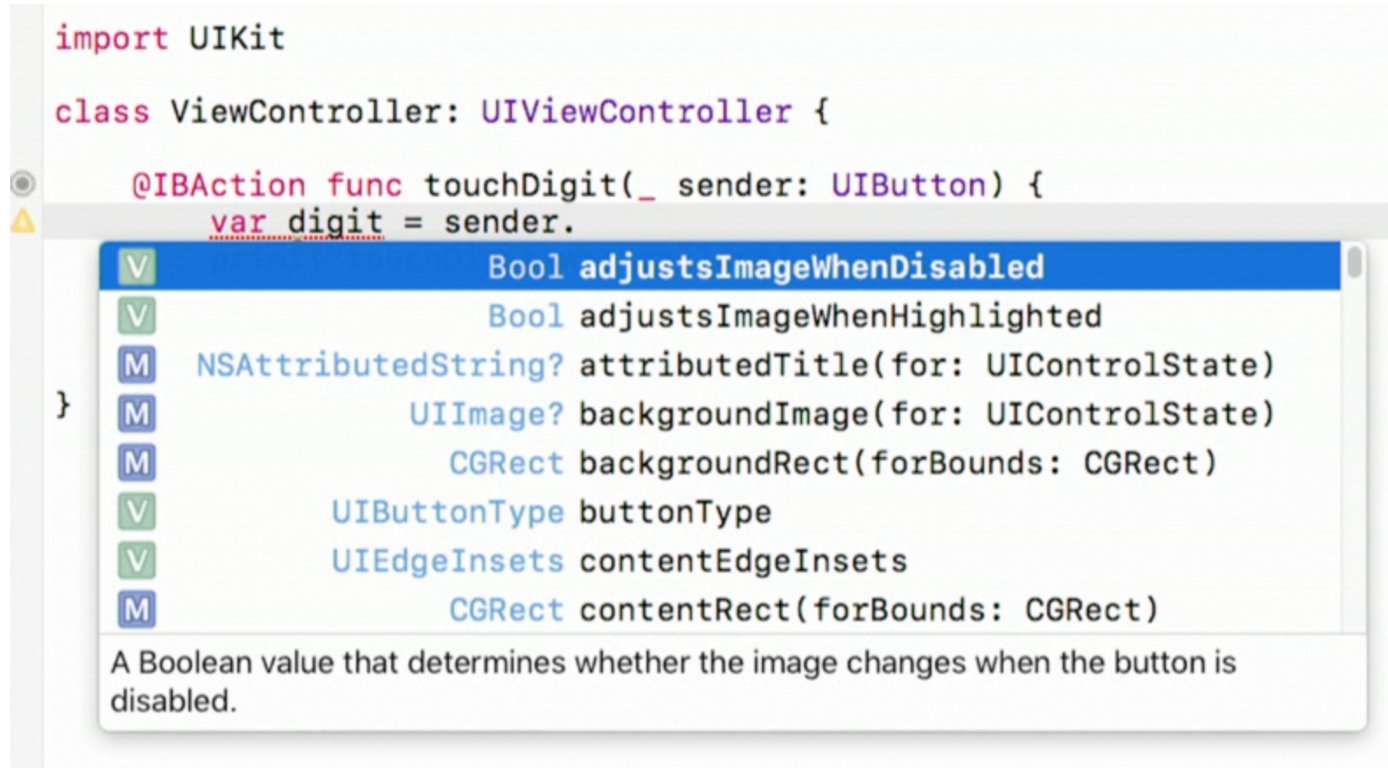
Как вы можете послать сообщение другому объекту в Swift?
Вы просто печатаете объект, которому хотите послать сообщение и добавляете точку “.” :
Продолжение находится здесь…










































































































Татьяна, Спасибо Вам огромное что Вы взялись переводить эти курсы, мне они очень помогают.
Скажите, пожалуйста когда Вы планируете перевести оставшуюся часть?
Есть так же предложение — было бы здорово получить видео с этими курсами на русском. На ютубе есть возможность организовать платный доступ к видео.
Лекции будут выкладываться по мере готовности.
Озвучивать профессора бессмысленно, даже если вы не очень с английским, то при изучении конспекта смотрите параллельно видео. Каждая Лекция — маленький спектакль. В youtube пытаются читать по его слайдам по-русски — тоска зеленая.
Попробуйте русские титры.
Спасибо за Ваши труды!
Огромное спасибо Татьяне за проделанную работу.
Сравнил с оригиналом и понял, что перевод еще более адаптирован для начинающих.
Это не механический перевод, а полноценный авторский материал.
Еще раз спасибо.
Татьяна, очень признателен Вам за перевод, скажите может не имеет смысла ждать перевод всех частей, ведь я так понимаю они будут к концу весны а просто взять и пройти iOS 9 + Swift 2.2 + Swift 3, каково Ваше мнение? Спасибо, ожидаю Ваш ответ.
Владимир, этот курс устроен таким образом, что читается несколько Лекций ( в нашем случае Лекции 1 и 2), затем выдается Задание на чтение № 1, в котором профессор дает разделы документации по Swift, которые нужно прочесть в первую очередь, во вторую и можно пока отложить. Затем вам дается Задание на программирование №1, которое во-первых, заставит вас набрать код, который был на Лекциях №1 и №2, а во-вторых, добавить на UI метку и код, что сделать не так-то легко. Кроме того, в Задании №1 есть дополнительные пункты, в которых задействованы синтаксические конструкции, о которых профессор вообще не рассказывал, например, кортежи. Так что сразу же после Лекции №2 у вас появится много работы. Выполнять Задания чрезвычайно важно.
И курс идет такими «волнами» — часть Лекций, Задание на чтение, Задание на программирование.
Первая часть курса iOS 10 очень похожа на курс iOS 9, и код для Калькулятора iOS 9 практически не содержит изменений для Swift 3, кроме того все примеры и решения Заданий курса iOS 9 адаптированы к iOS 10 и Swift 3 — https://github.com/BestKora.
Так что, если не хотите ждать перевода курса iOS 10, то можно изучать и по курсу iOS 9 (Весна 2016). Но это касается только первой части курса (Лекции 1-9), со второй частью это не получится, так как у Core Data в iOS 10 другой API, но я думаю когда вы дойдете до Core Data, перевод iOS 10 уже будет готов. Потому что Задания 2, 3 и 4 — очень сложные, правда варианты решения их есть на этом сайте.
Решение за Вами.
Спасибо огромное
Курс бесподобен. Спасибо за Ваши труды по переводу. Давно искал что то подобное, но не думал что ват так найду уникальное
Татьяна, спасибо большое за Ваш труд, действительно очень толковый перевод -адаптация!! Скажите а когда цикл закончится?
Пока в iTunes выложены 15 Лекций из 18 и 5 Заданий из 6. Я не знаю, когда Стэнфорд выложит остальное.
Выложены все 17 Лекций и все 5 Заданий.
Добрый день, Хэгерти упоминает о дополнительных лекциях по пятницам, которые не обязательные, но полезные. Они есть в курсе? Я что то не могу найти. Или это чисто факультатив, который не вошёл в курс вообще?
Да, это небольшие на 30 минут факультативные занятия, которые Стэнфорд не выкладывает на iTunes. Но часть этих материалов содержится в Лекциях предыдущих курсов. Например, если CloudKit для курса iOS 10 был факультативным, то для курса iOS 9 — это полноценная Лекция 16.
Татьяна, оплатил полный курс, но никаких полей для указания почты в оплате не было. Как быть?
Вам высланы все необходимые приглашения по этой почте.
Наткнулся случайно, это просто клад!
Большой спасибо за ваш труд! Он огромен!
весь курс стоит 1500р?
Да.