На сайте представлен полный неавторизованный хронометрированный конспект на русском языке Лекции 1 Стэнфордского курса CS193P Spring 2020 “Разработка iOS с помощью SwiftUI ”.
Первая часть — 0 — 35 минута находится в этом посте,
Вторая часть — 35 — 62 минута — находится здесь.
Код демонстрационного примера для Лекции 1 находится на Github в папке Memorize L1.
SwiftUI — это совершенно новая вещь, которой всего несколько месяцев от роду. Но это самый передовой край технологий, которые, наконец, добрались до разработки приложений на iOS.
На Лекции 1 после обсуждения порядка прохождения этого курса в условиях пандемии и беглого обзора среды разработки Xcode 11 и симуляторов, профессор Пол Хэгерти погружается в очень большой и продолжительный демонстрационный пример создания iOS приложения с помощью SwiftUI. А именно карточной игры на совпадение, которой он дал название Memorize.
Те из вас, кто смотрел предыдущую версию этого CS193P курса для iOS 11, знают её. Но, конечно, приложение в этом курсе — это абсолютно новое приложение, полностью написанное на SwiftUI.
Как всегда профессор Пол Хэгерти на протяжении первых 4-х Лекций очень подробно вплоть до объяснения ключевых слов языка программирования Swift и очень тонких нюансов декларативного описания UI рассматривает все концепции, заложенные в SwiftUI. Он медленно, но настойчиво погружает вас в декларативное описание UI, которое проповедует SwiftUI, и которое выполняется с помощью обычных cинтаксических конструкций языка программирования Swift, языка в первую очередь предназначенного для объектно-ориентированного программирования, а не для функционального программирования. Ему это хорошо удаётся и это очень важно для понимания последующих более сложных конструкций SwiftUI.
Поэтому для начинающих изучать SwiftUI (а не программирование как таковое) Лекции 1 и 2 являются must have. Но даже если вы опытный разработчик iOS, вы все равно обнаружите в Лекции 1 очень много концептуально нового для себя. В Лекции 2 продолжится демонстрационный пример, начатый на этой Лекции.
—————— НАЧАЛО КОНСПЕКТА ——————————————
Добро пожаловать на курс Стэнфорда CS193P. Это семестр Весна 2020 (Spring 2020). Это курс “Разработка iOS приложений с помощью SwiftUI.” Я — Пол Хэгерти, и я буду вашим проводником в увлекательном путешествии в Мир разработки приложений для iOS с помощью SwiftUI. В этом семестре это будет необычное приключение, потому что вы не находитесь здесь, в кампусе, вместе со мной, что очень печально. Так что это будет немного странно для всех нас. Но, хотите верьте, хотите — нет, но это не сильно повлияет на наш курс, потому что большая часть наших взаимодействий будет происходить через форум, организованный на Piazza для этого курса. Так что вам определенно нужно попасть на Piazza и задавать там все интересующие вас вопросы, не стесняйтесь. Вы сможете там также задавать вопросы своим однокурсникам и внимательно следите за тем, что я вам посылаю, потому что все материалы, все объявления будут сделаны через Piazza. Не пропустите эту важную часть взаимодействия.
Все Лекции записаны заранее, как та, которую вы слушаете сейчас. Я думаю, что это удобно для вас, потому что после того, как они окажутся в вашем распоряжении, вы можете смотреть их в удобное для вас время и в удобном для вас темпе, пропуская в быстром темпе то, что понятно, и возвращаясь к тому, что непонятно. Это особенно важно, потому что я собираюсь показать вам множество демонстрационных примеров в этом курсе.
Кроме того, это важно потому, что у нас есть давняя традиция выкладывать этот курс для всеобщего доступа совершенно бесплатно. Так что люди по всему миру могут смотреть его и “шпионить” за тем, как мы читаем этот курс в Стэнфорде. Но мы всё равно опять выложим этот курс на всеобщее обозрение после того, как добавим стандартные субтитры и проведём некоторые редакционные работы. Так что если вы смотрите меня за пределами Стэнфорда, то добро пожаловать на курс “Разработка iOS приложений с использованием SwiftUI.”
Но, конечно же, вы не сможете принять участия в дискуссиях на форуме Piazza наряду с другими студентами Стэнфорда, потому что вы будете смотреть видео немного позже. Но есть множество других ресурсов, на которых вы можете задавать относящиеся к этому курсу вопросы. Например, Stack Overflow. Так что вам определённо нужно познакомится с этими ресурсами.
SwiftUI — это совершенно новая вещь, которой всего несколько месяцев от роду. Но это самый передовой край технологий, которые, наконец, добрались до разработки приложений на iOS.
По мере того, как вы будете изучать SwiftUI в этом курсе, вы обнаружите, что некоторые вещи вам хорошо знакомы.
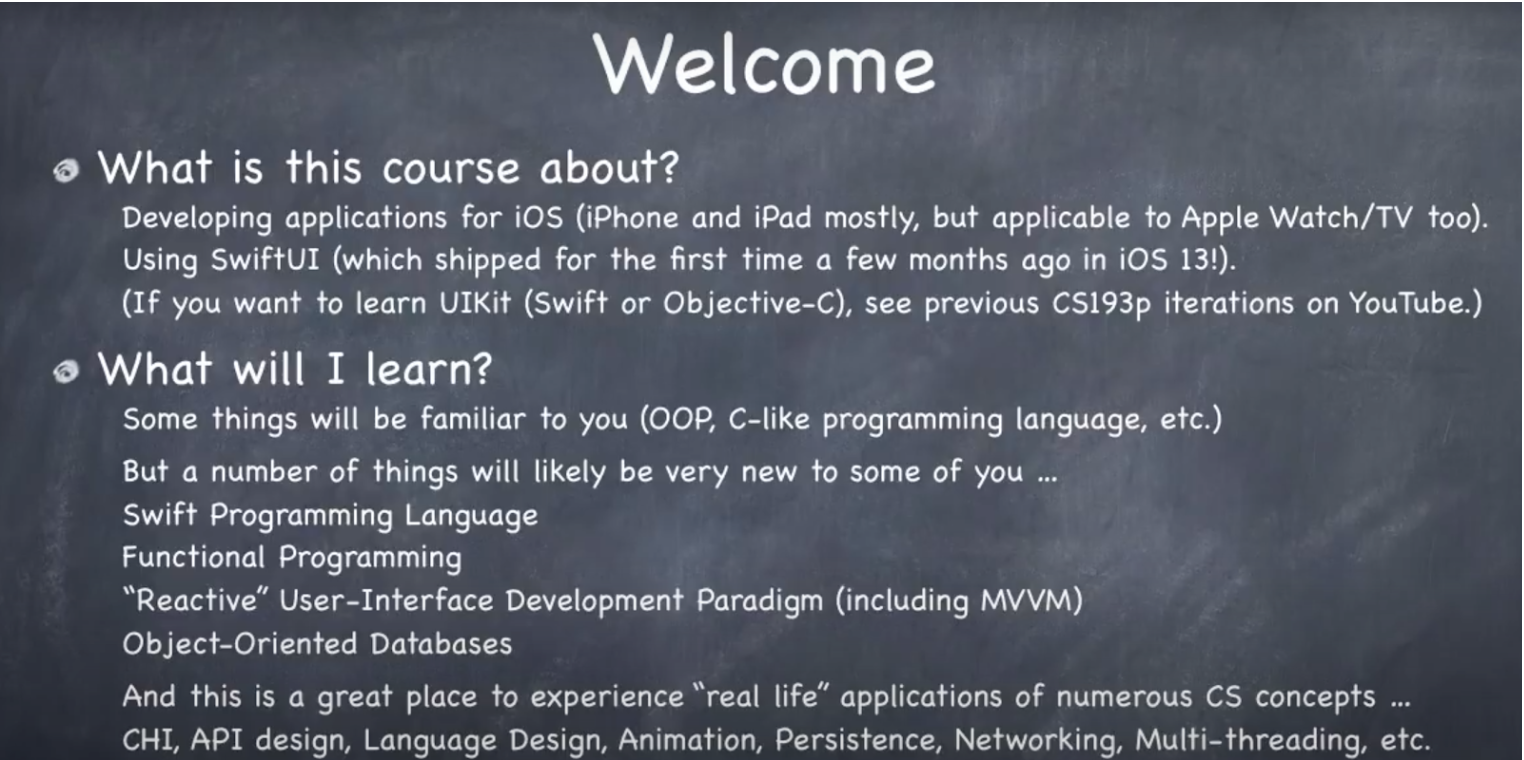
Добро пожаловать!
|
Например, в этом курсе будет немного Объектно-Ориентированного Программирования (ООП), будет язык программирования, имеющий некоторые черты С языка программирования и с синтаксисом, схожим с синтаксисом языка Java, который вам также хорошо знаком.
Но вы также будете изучать много чего совершенно нового, незнакомого для вас. И это, конечно, прежде всего новый язык программирования Swift. Для большинства из вас, я уверен, это совершенно новый язык программирования. Этот язык программирования поддерживает Объектно-Ориентированное Программирование (ООП), но он также поддерживает совершенно другого рода способы программирования, такие как Функциональное программирование (ФП) или Протокол — Ориентированное Программирование (ПОП). Я не думаю, что вы знаете, что это такое. Я собираюсь учить вас этому по ходу дела.
Мы также будем изучать также концепцию создания пользовательского интерфейса, которая называется Reactive. Она имеет декларативную природу в отличие от императивной. И я собираюсь объяснить вам, что всё это значит. Так что это будет совершенно новым для вас.
Вы также встретитесь в этом курсе с другими совершенно новыми темами. Например, я собираюсь рассказать вам об iOS объектно-ориентированной базе данных, и это действительно очень крутая технология.
В любом случае, всё, что вы будете изучать в этом курсе — это ещё и своего рода “синтез” реального применения того, что вы изучали на других CS (Computer Science) курсах. Это и интерфейсы человек-машина CHI (computer-human interfaces), и конструирование программного интерфейса приложения API (Application Programming Interface), и конструирование языка программирования, и анимация, и постоянное хранение (persistence), и интернет (networking), и многопоточность (multithreading), и много других вещей, перечисленных в списке на слайде. Все они включены в этот курс. Вы увидите их все во взаимосвязи в приложениях из реальной жизни.
Теперь давайте поговорим о том, как будет организован этот курс.
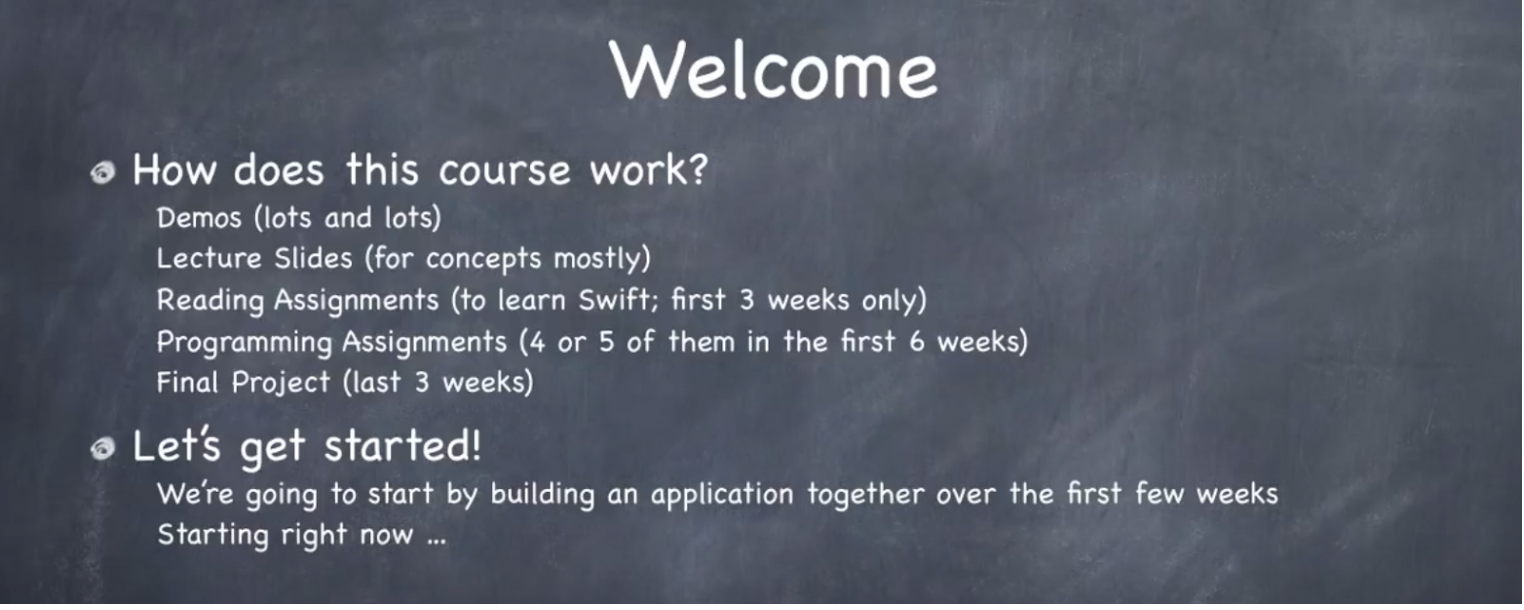
Добро пожаловать!
|
В этих заранее записанных лекциях я постараюсь потратить большую часть времени на демонстрационные примеры. Я действительно верю в то, что демонстрационные примеры являются прекрасным способом обучения, потому что они позволяют конкретизировать любую теоретическую концепцию. Так что 2/3 времени я потрачу на демонстрации.
Но иногда я буду обращаться к слайдам, на которых буду рассказывать о некоторых концепциях, и если вы не поймёте их, то демонстрационные примеры не будут иметь для вас никакого смысла.
Например, в начале 2-ой Лекции я буду рассказывать о MVVM, парадигме проектирования, которую мы используем для организации нашего кода.
Я также расскажу о системе ТИПОВ в языке программирования Swift, потому что критически важно для понимания того, как вообще работает Swift.
Но повторюсь, я всегда буду склоняться к демонстрациям, так как хочу потратить наше время на разработку iOS приложений. И именно это мы здесь изучаем.
——— 5 -ая минута лекции ———
С вашей стороны необходимо будет читать документацию по Swift в течение первых 3-х недель, чтобы прилично выучить язык программирования Swift. Для этого существует online документация по Swift, и с помощью Заданий на Чтения (Reading Assignments) я проведу вас по ней в течение 3-х первых недель наиболее эффективным способом, ибо объём документации очень большой, и я не хочу, чтобы вы тратили на её изучение непомерно много времени. Но в тоже время вы должны знать язык программирования Swift, чтобы начать что-то делать на SwiftUI.
Также в этом курсе будут Домашние Задания на программирование (Programming Assignments). Обычно требуется неделя на их выполнение. В этом курсе будет 4 или 5 таких Домашних Заданий на программирование. Этот семестр немного короче обычного, так как мы начали на неделю позже. Все эти Домашние Задания на программирования необходимо выполнить в течение первых 6-ти недель.
Последние 3 недели курса я оставим вам для работы над финальным проектом. Финальный проект — это кульминация всего, что вы выучили, поэтому никаких Заданий на программирование в течение последних 3-х недель не будет.
На online форум этого курса я послал очень много информации, в том числе подробную учебную программу, так что вам необходимо со всем этим познакомится, если вы ещё этого не сделали.
Давайте начнем создавать наше первое приложение. У меня есть очень короткое видео, которое я сделал для того, чтобы вы увидели наше первое приложение в действии, то есть на что оно похоже.
Так вот как это выглядит.
Это карточная игра на совпадение. Те из вас, кто смотрел предыдущую версию этого CS193P курса для iOS 11, узнали её. Но, конечно, это приложение, которое я демонстрирую вам сейчас — это абсолютно новое приложение, полностью написанное на SwiftUI.
У этого нового приложения много тех же возможностей, что были у предыдущей версии игры, но некоторые вещи намного проще сделать в SwiftUI.
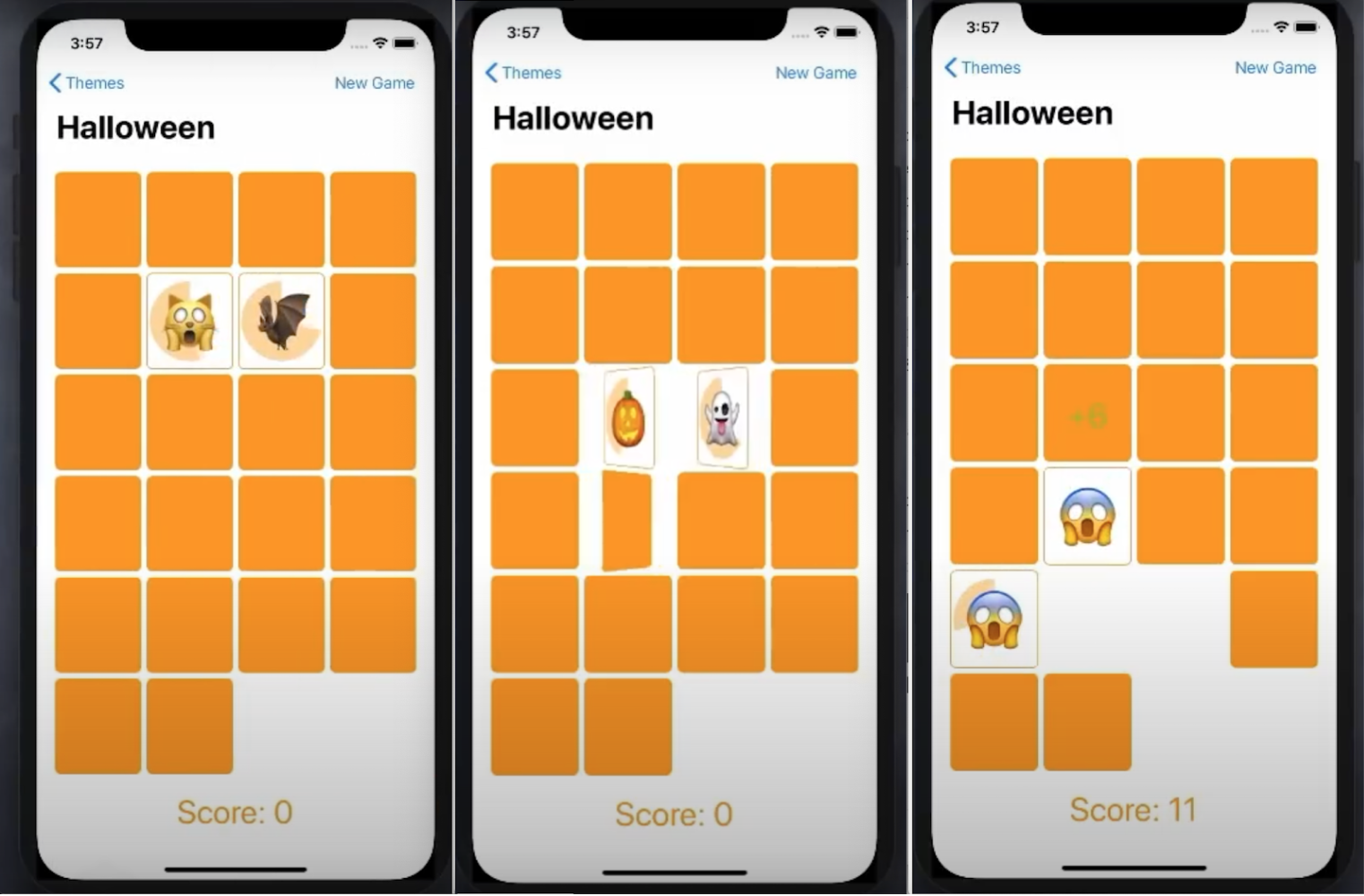
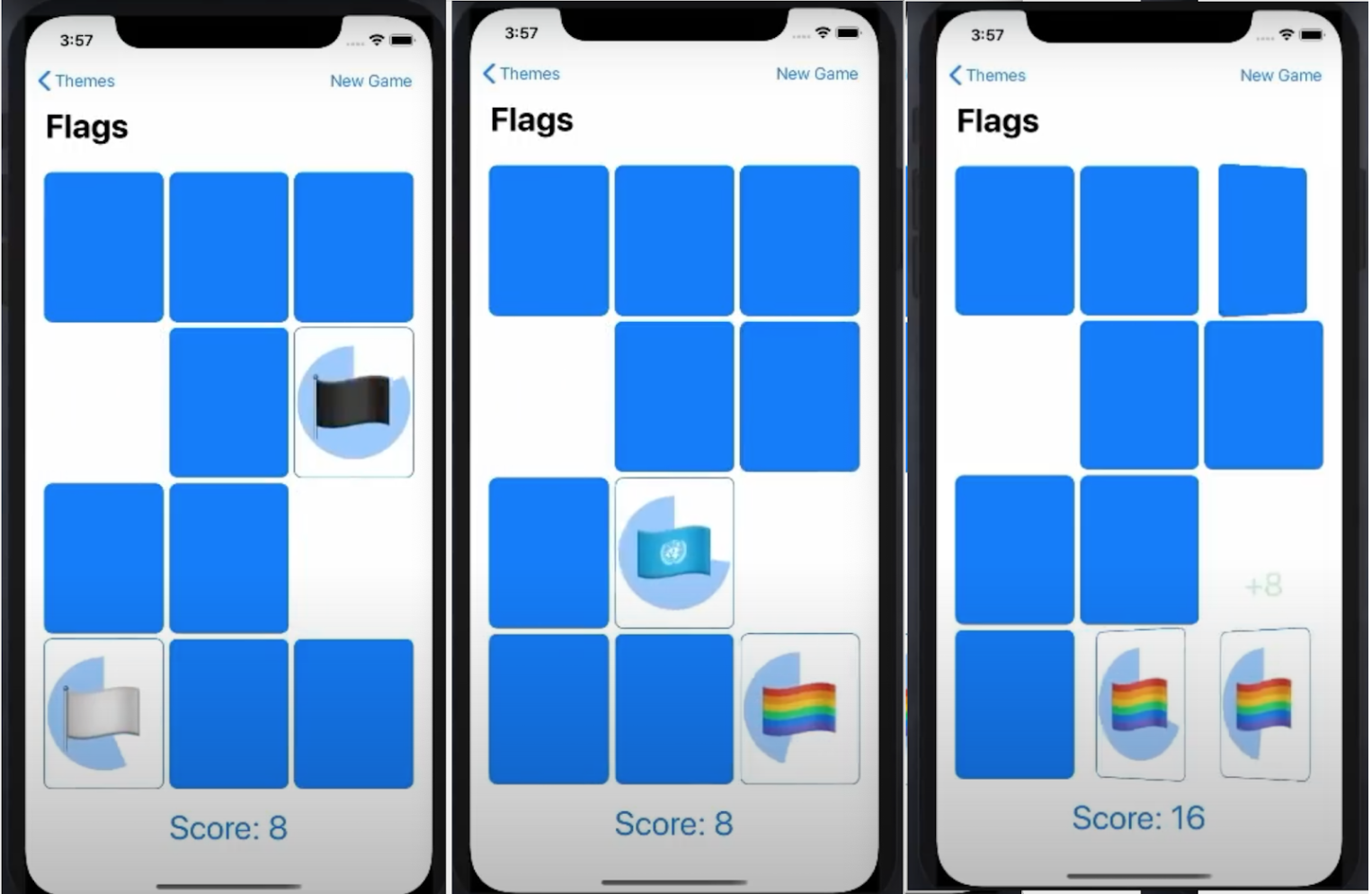
Вы видите здесь много анимации. Эти карты переворачиваются, у нас есть числа, которые летают вверх и вниз, если карты совпали или не совпали. У нас есть небольшое цветное кольцо, которое специальным образом “растворяется” на заднем плане. В этом курсе мы будем создавать множество анимаций. Дело в том, что анимация — это очень важная часть мобильного UI.
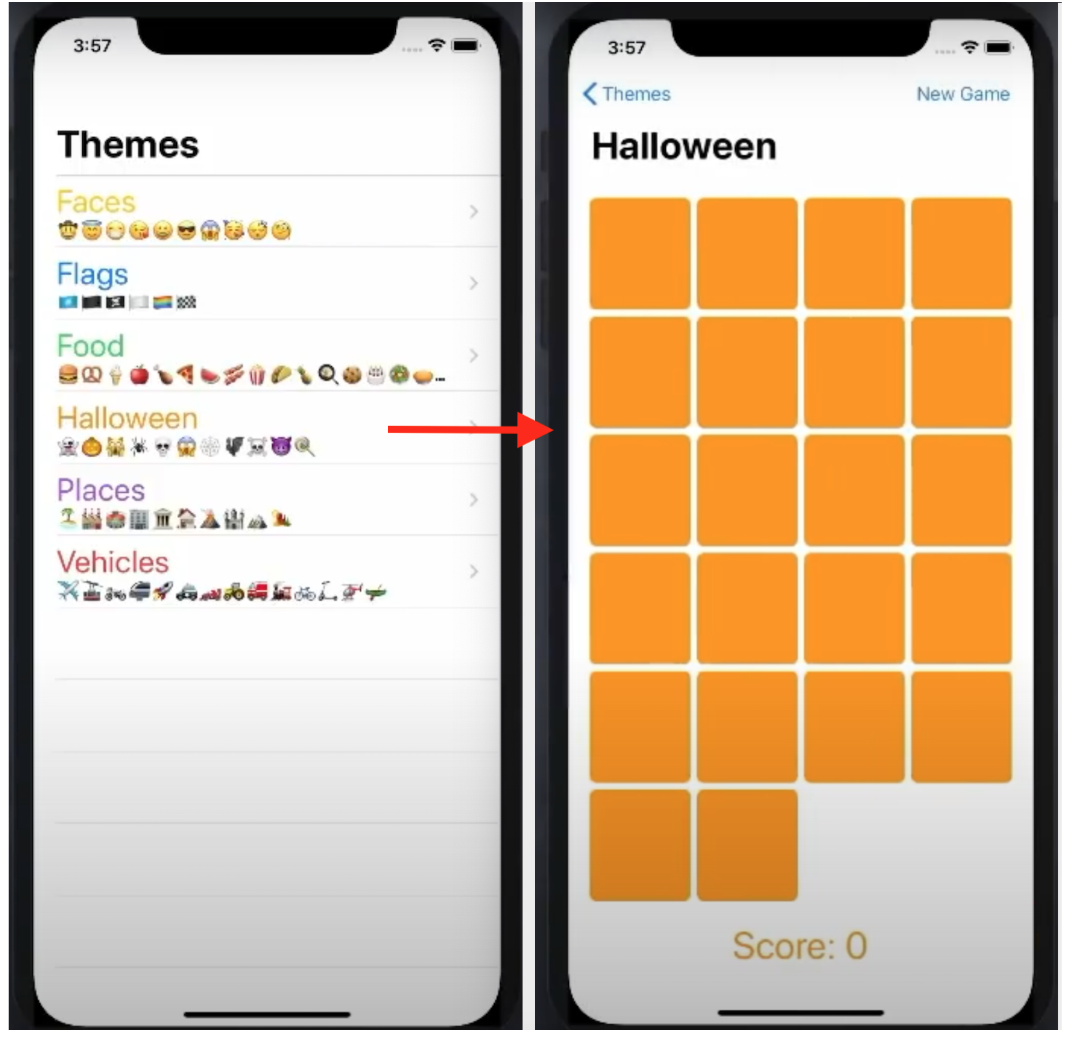
Вы видите, что в этом приложение множество тем с различными цветами. Например, есть тема “Хэллоуин” (Halloween), есть тема “Флаги” (Flags) :
Наши карты просто показывают эмоджи.
Очевидно, что на своём маленькое видео я очень быстро кликаю на картах, но раз вы смотрите видео, то можете просто вернуться назад, сделать паузу и внимательно рассмотреть некоторые из этих анимаций и то, что там происходит.
Это то, на что мы собираемся потратить первые две или три недели, создавая этот демонстрационный пример на Лекциях и совершенствуя его в вашем Домашнем Задании.
Между прочим, возможно, вы меня не увидите на экране оставшуюся часть семестра, потому что делаем запись экрана, вы просто будете слышать мой “бездушный” голос, который звучит немного по-другому, потому что я использую AirPods при записи экрана и режим “Активное шумоподавление”, который уменьшает громкость клика “мышки” и нажатия клавиатуры, а также подавляет другие шумы. Так что если вы меня больше не увидите на экране до конца семестра, то наслаждайтесь моим “бездушным” голосом.
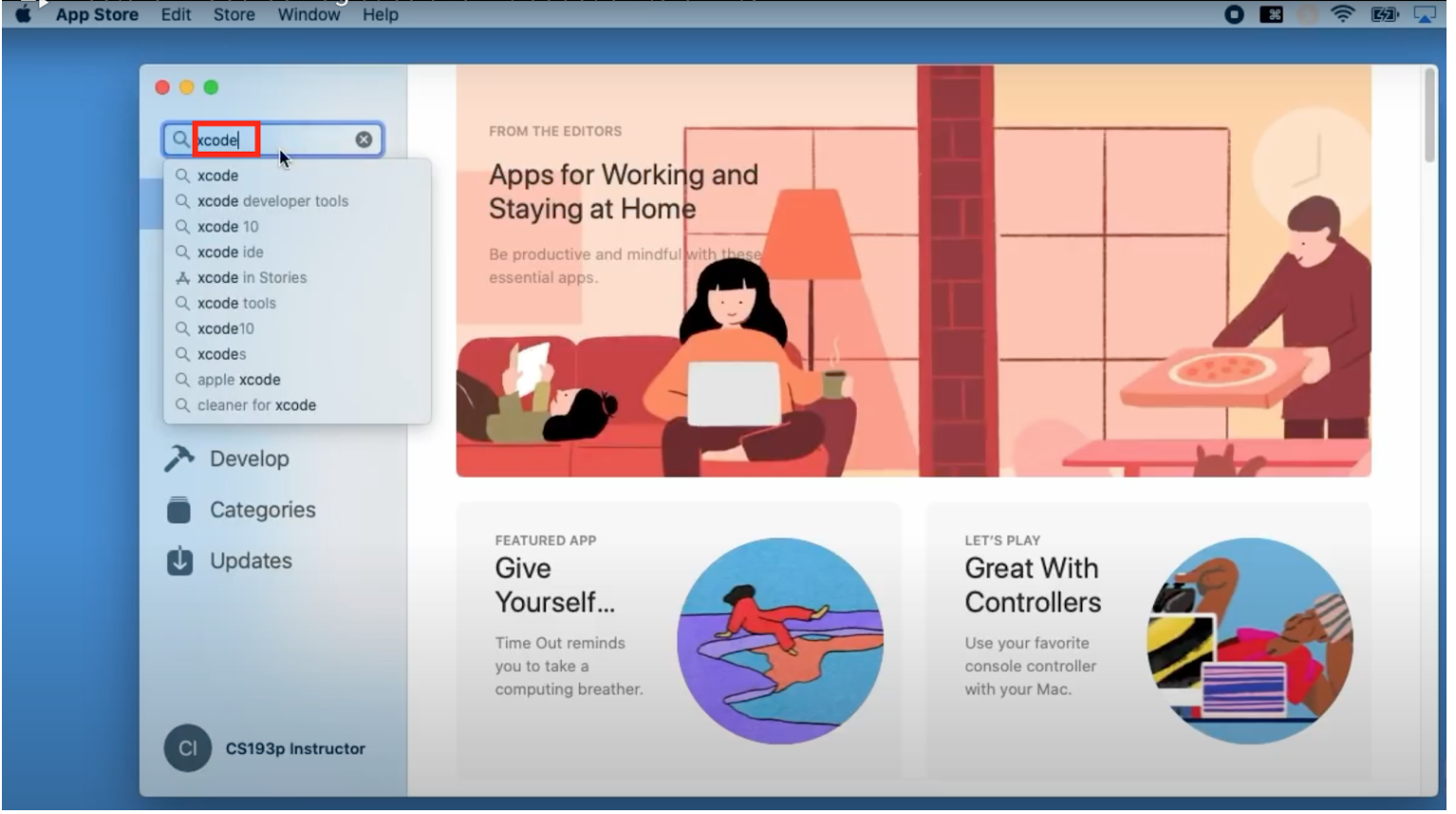
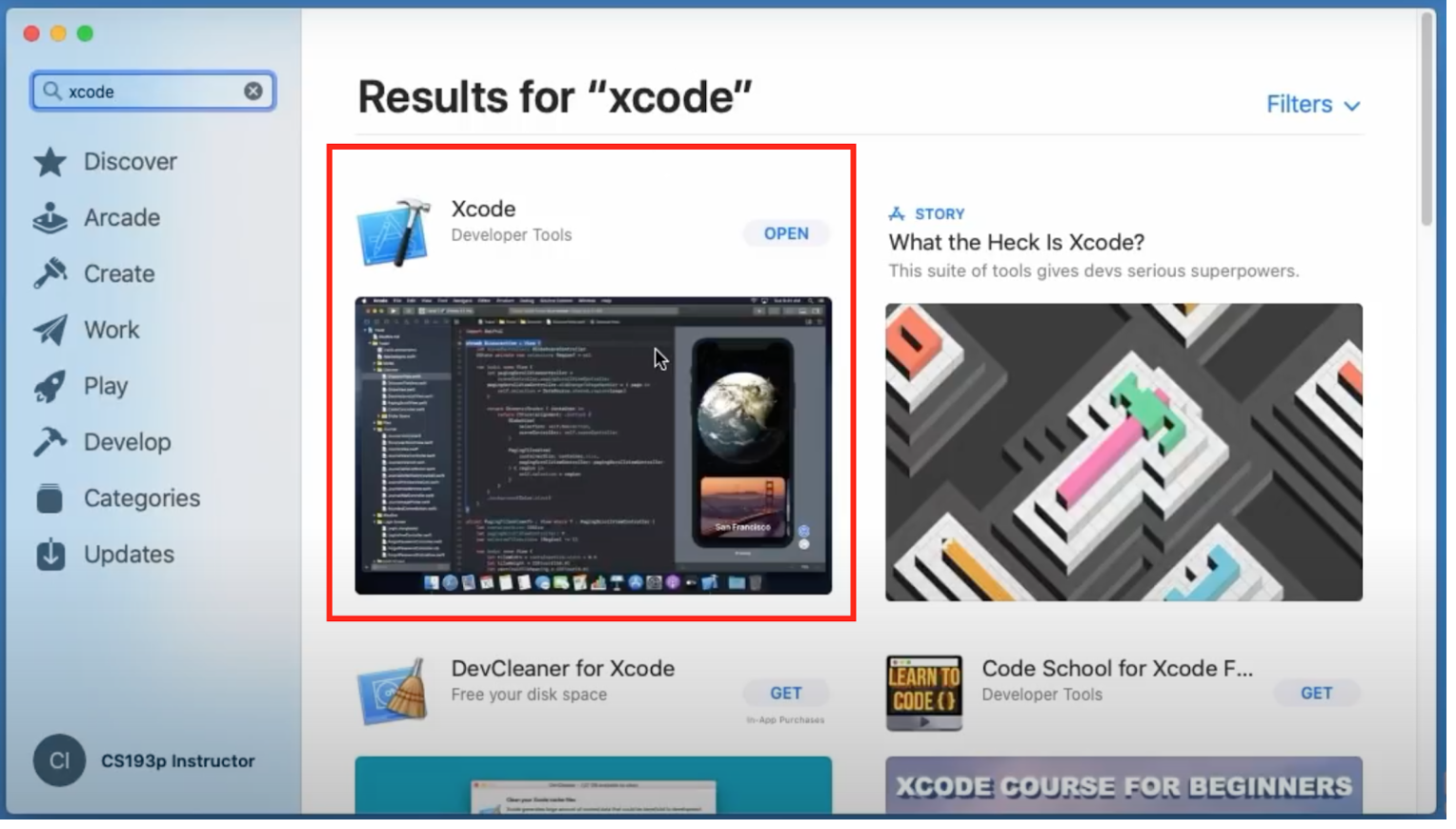
Всю работу, которую нам предстоит проделать, мы будем выполнять в приложении, которое называется Xcode. Это среда для разработки iOS приложений, и она включает в себя всё: редактор для исходного кода, компилятор, отладчик, и всё это в одном месте. Мы можем получить приложение Xcode совершенно бесплатно в App Store на вашем Mac. Достаточно пойти в приложение App Store и задать в строке поиска Xcode.
Самое первое совпадение и будет нужным нам приложением Xcode.
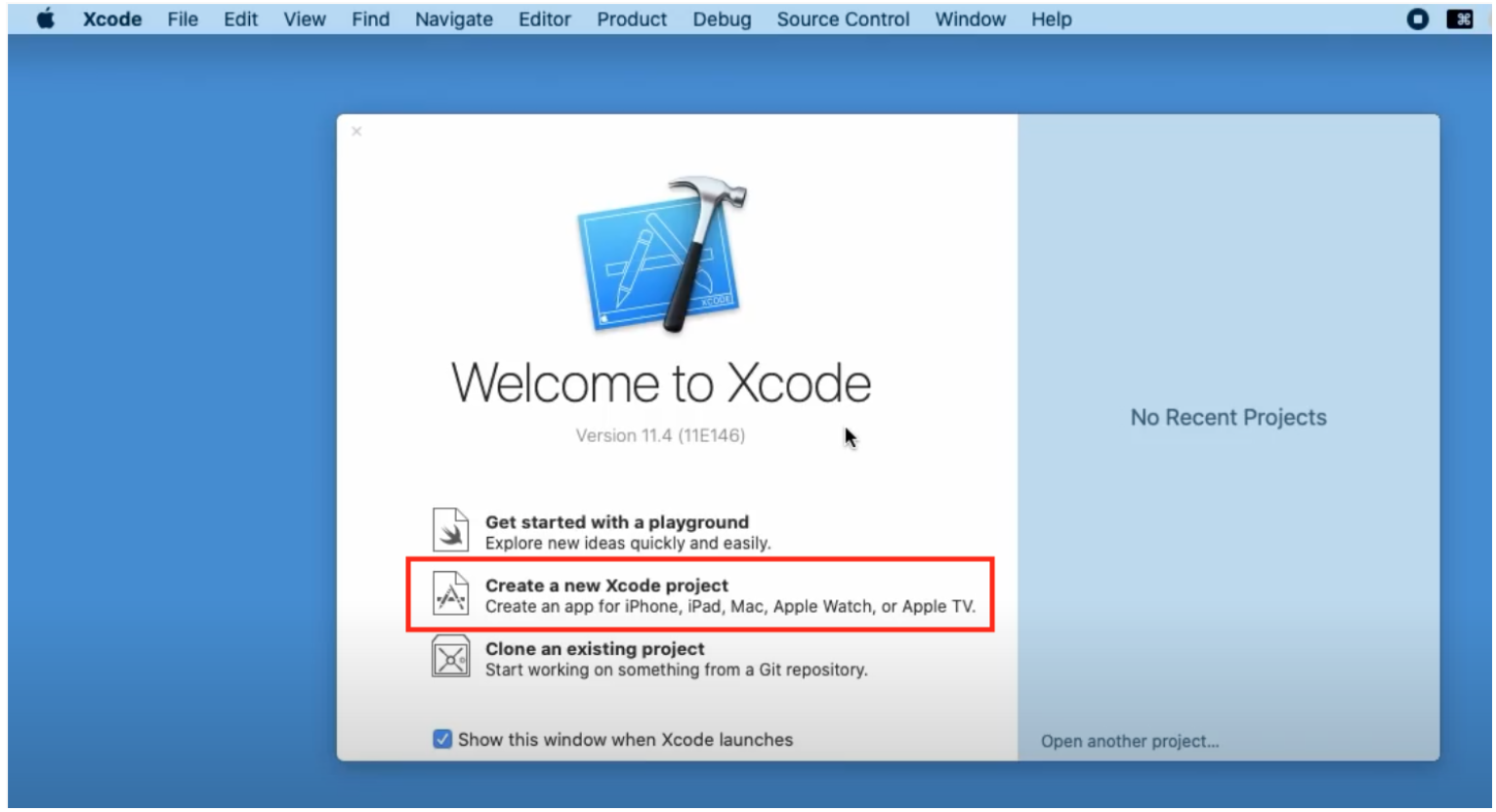
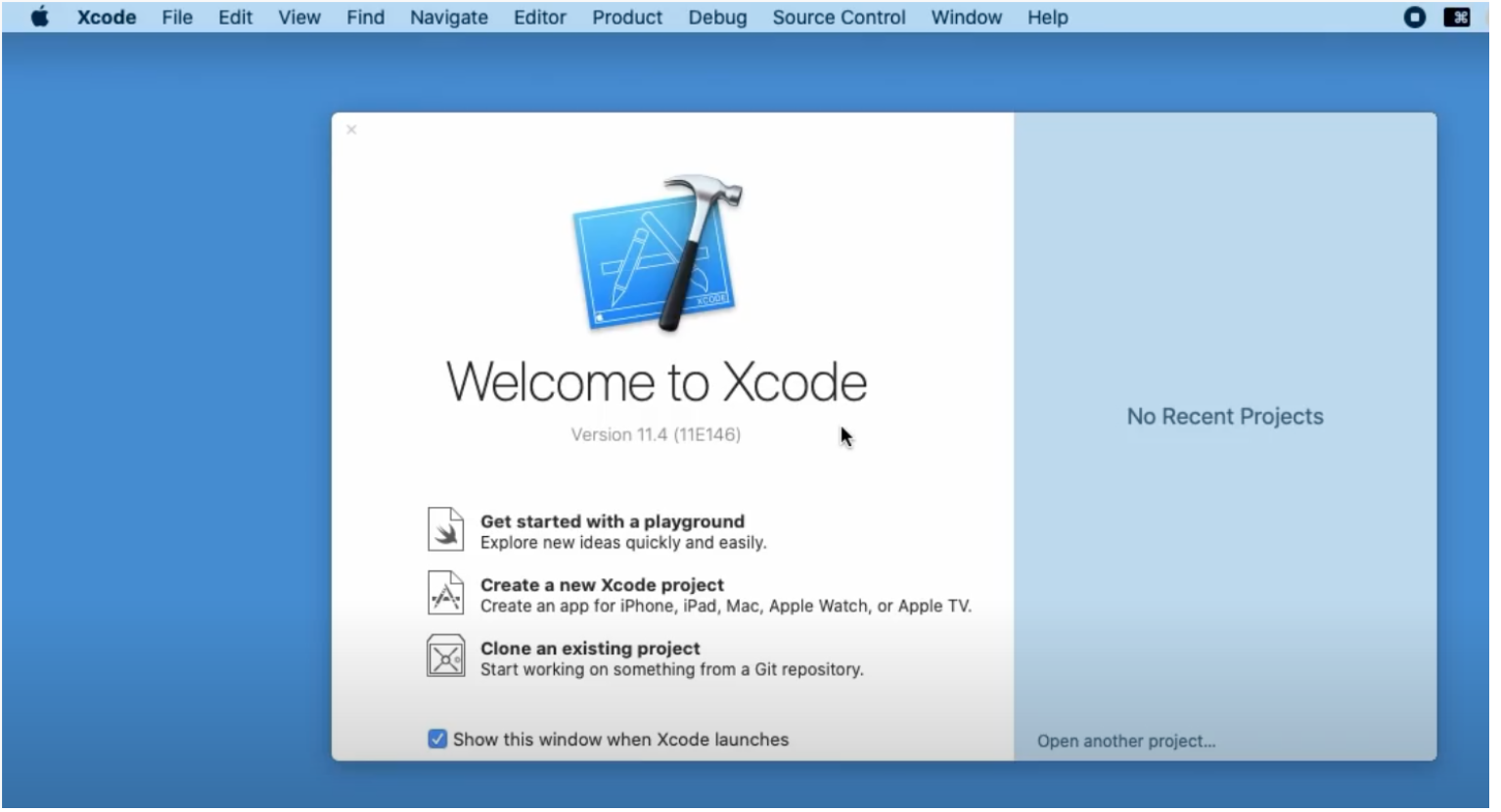
Если мы запустим приложение Xcode, то оно будет выглядеть так:
Первым обязательным пунктом в вашем первом Домашнем Задании на программирование будет воспроизвести всё, что я делал на первых двух Лекциях.
Так что вы можете сейчас остановить видео и скачать Xcode на ваш Mac для того, чтобы быть готовым следовать дальше за мной.
Или вы можете просто посмотреть это видео на досуге, просто пытаясь понять всё это, а затем вернуться к нему в другой раз и перематывать его назад и вперед с тем, чтобы выполнить ваш первый обязательный пункт вашего первого Домашнего Задания;
Когда вы первый раз запускаете Xcode, появляется экран «заставки», который разделён на две половины:
Правая половина — это недавние проекты Recent Projects, которые вы будете создавать по мере прохождения этого курса. В левой половине указаны способы, с помощью которых можно попасть в проект.
Мы выберем второй способ, а именно создание нового проекта в Xcode.
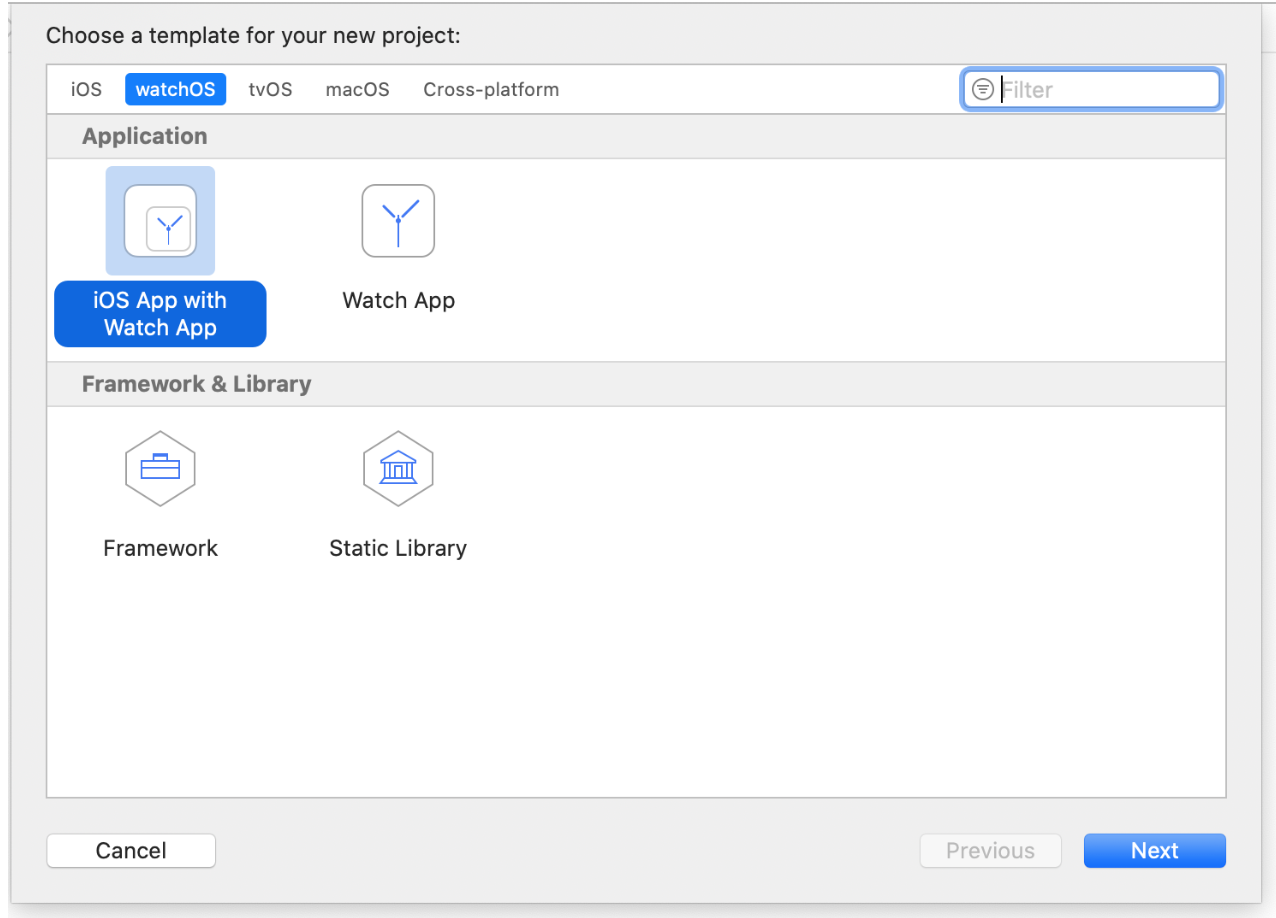
Как мы упоминали ранее, Xcode можно использовать не только для создания iOS приложений, но также Watch приложений:
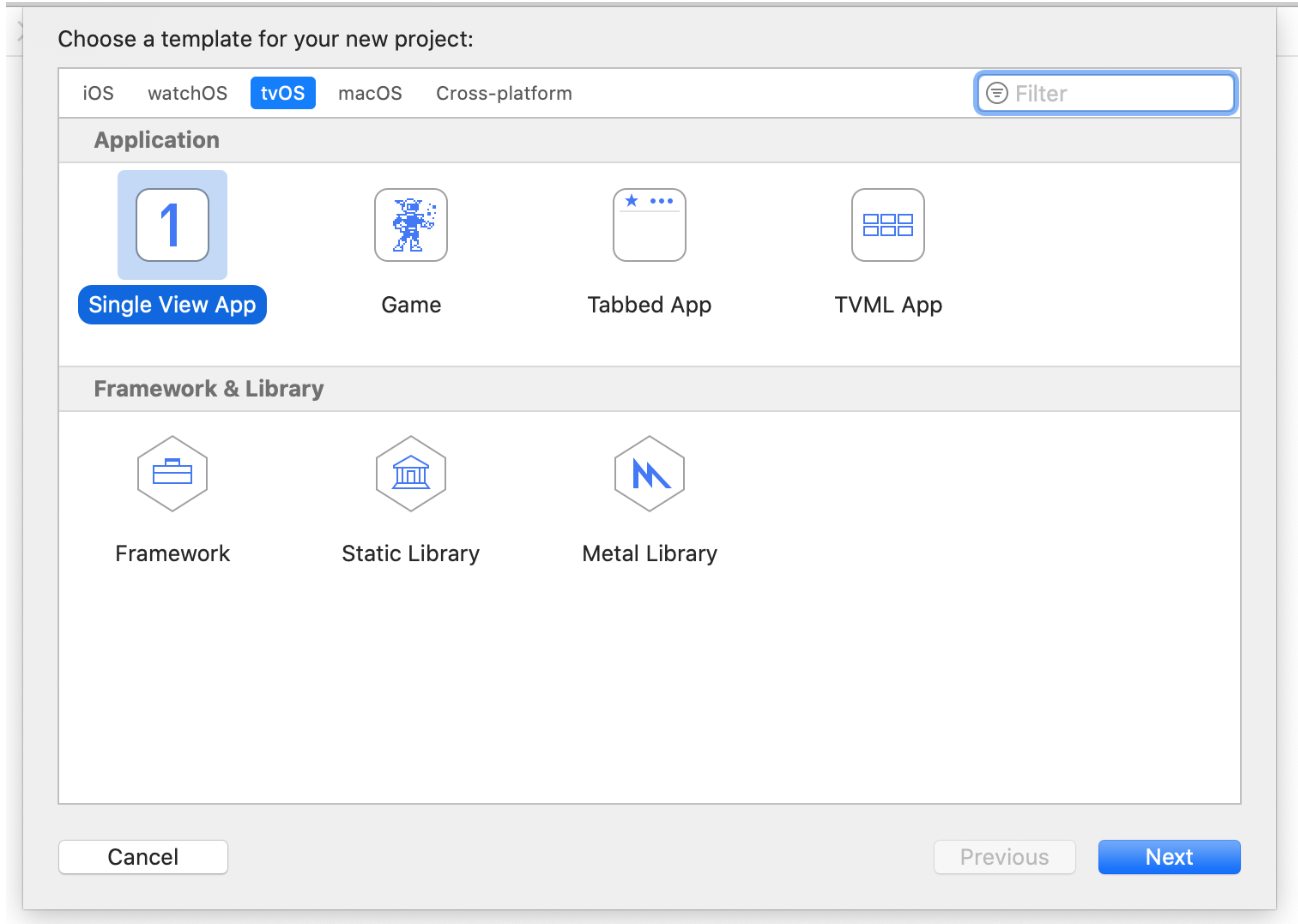
А также Apple TV приложений:
И даже Mac приложений:
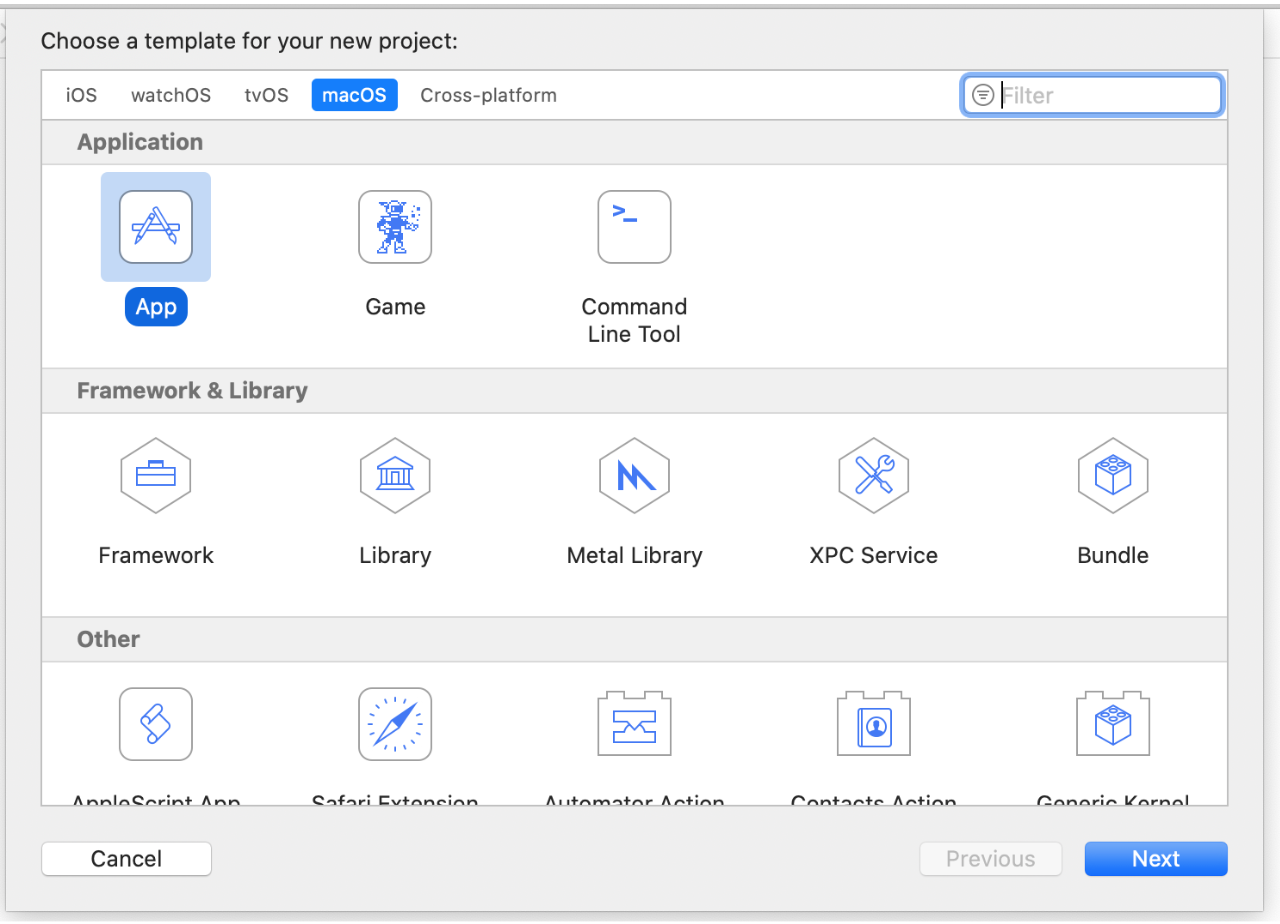
Но в этом курсе мы сфокусируемся на создании iOS приложений:
Однако все, что мы узнаем в этом курсе о SwiftUI, применимо также и ко всем этим платформам.
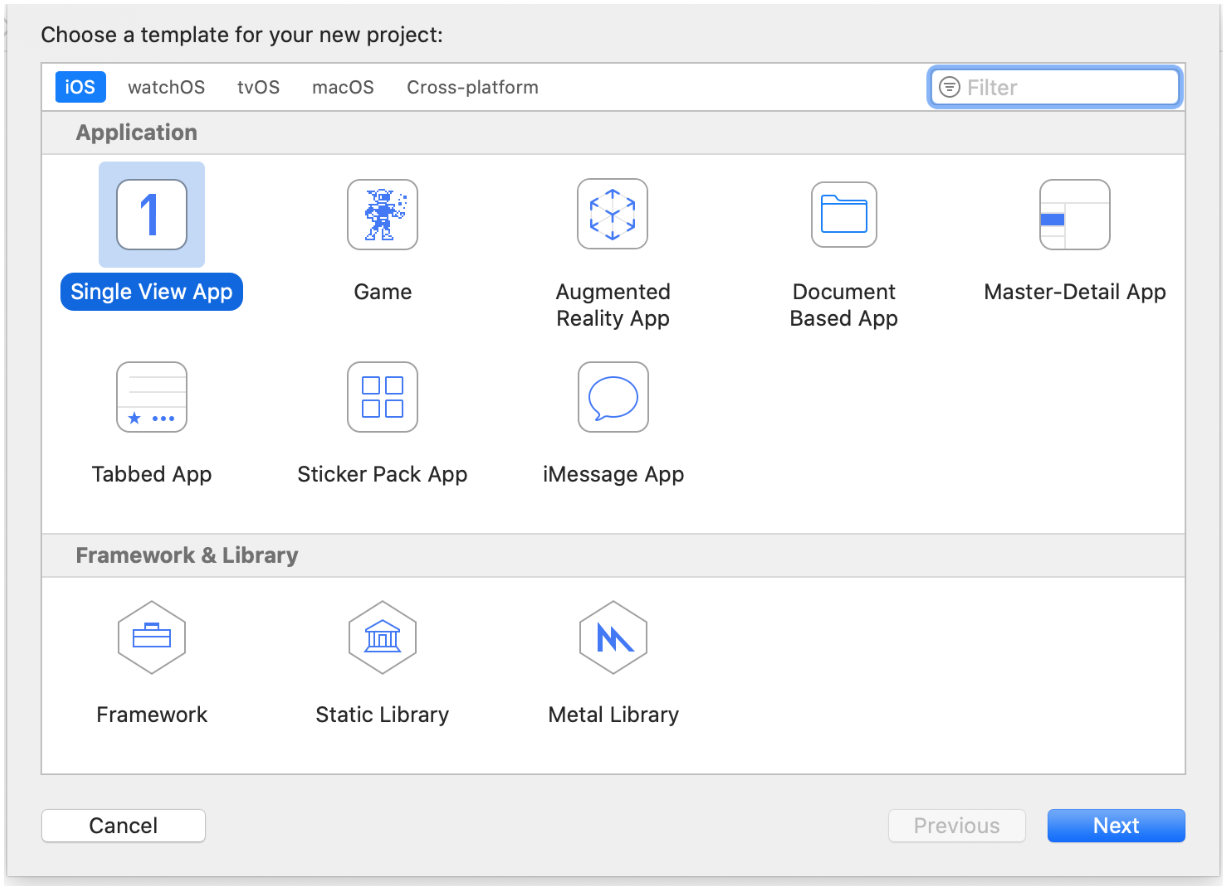
Все иконки, представленные на этом рисунке, соответствуют различным шаблонам, которые представляют собой заранее заготовленные кусочки кода, необходимые для того чтобы начать разрабатывать приложения определённого типа.
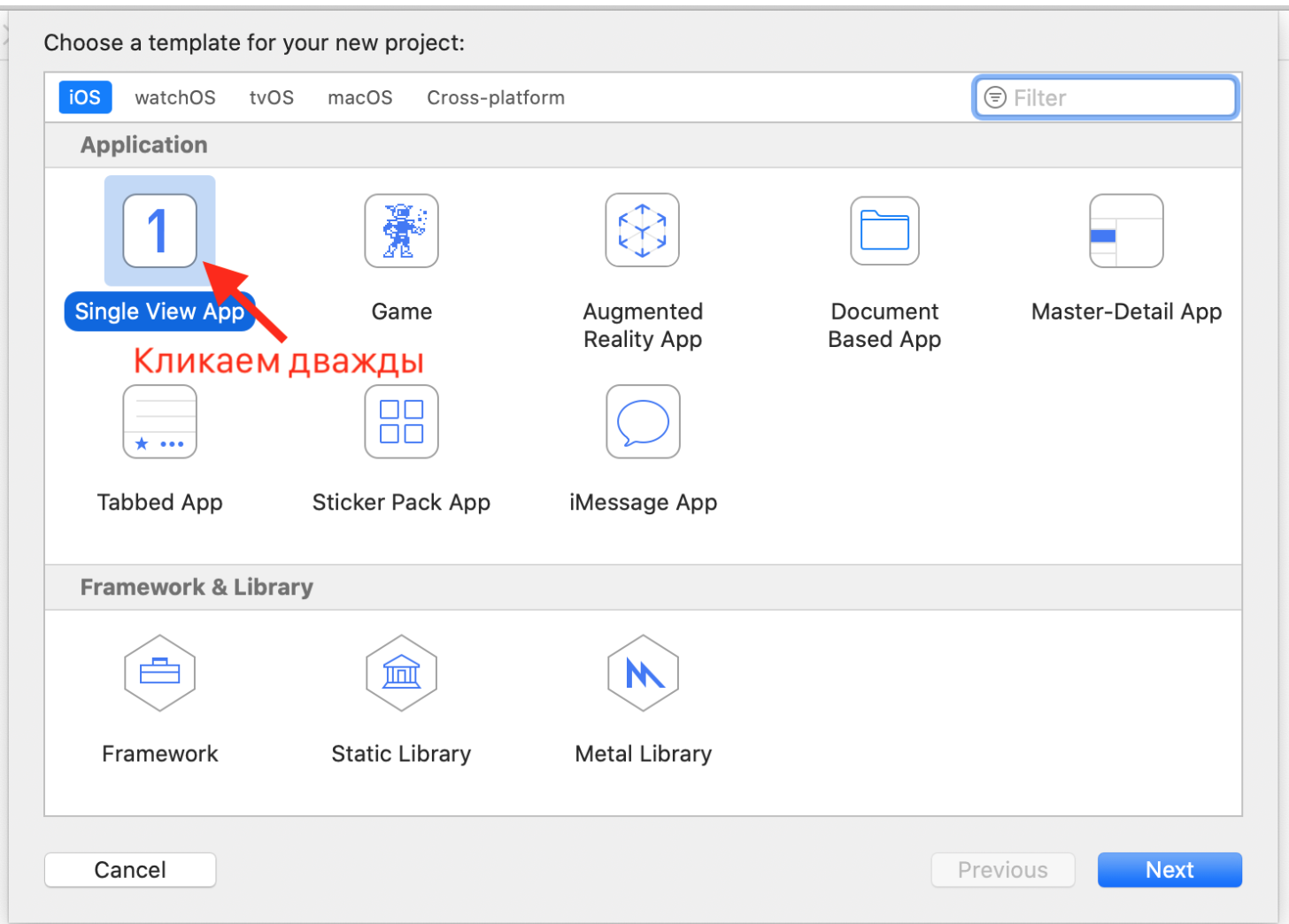
Мы выберем Single View App шаблон. Я думаю мы будем выбирать его для всех приложений, разрабатываемых в этом семестре. Он самый простой из всех представленных здесь шаблонов здесь, и вы увидите, что он не генерирует слишком много кода для того, чтобы начать разработку приложения
Дважды кликаем на шаблоне Single View App.
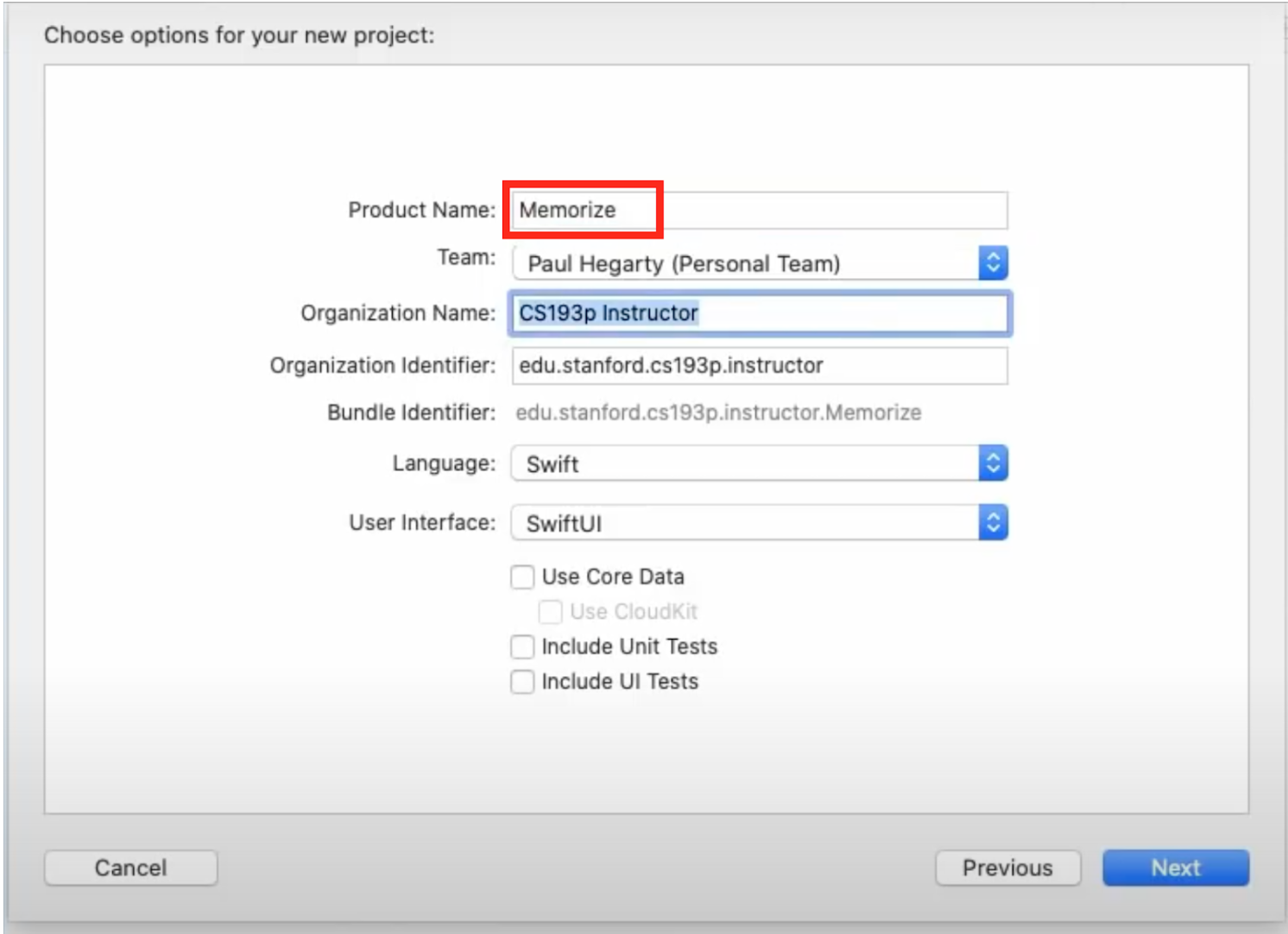
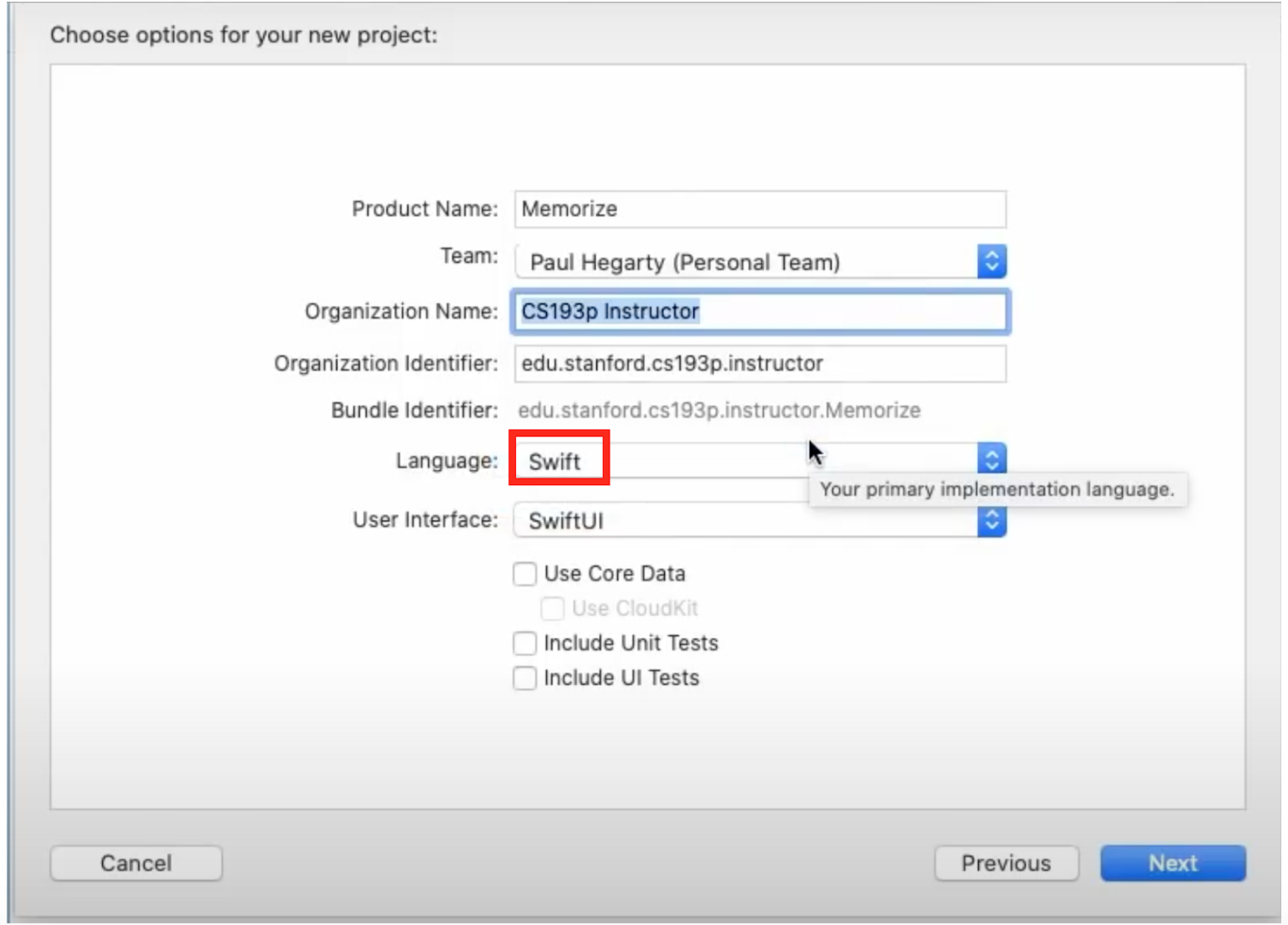
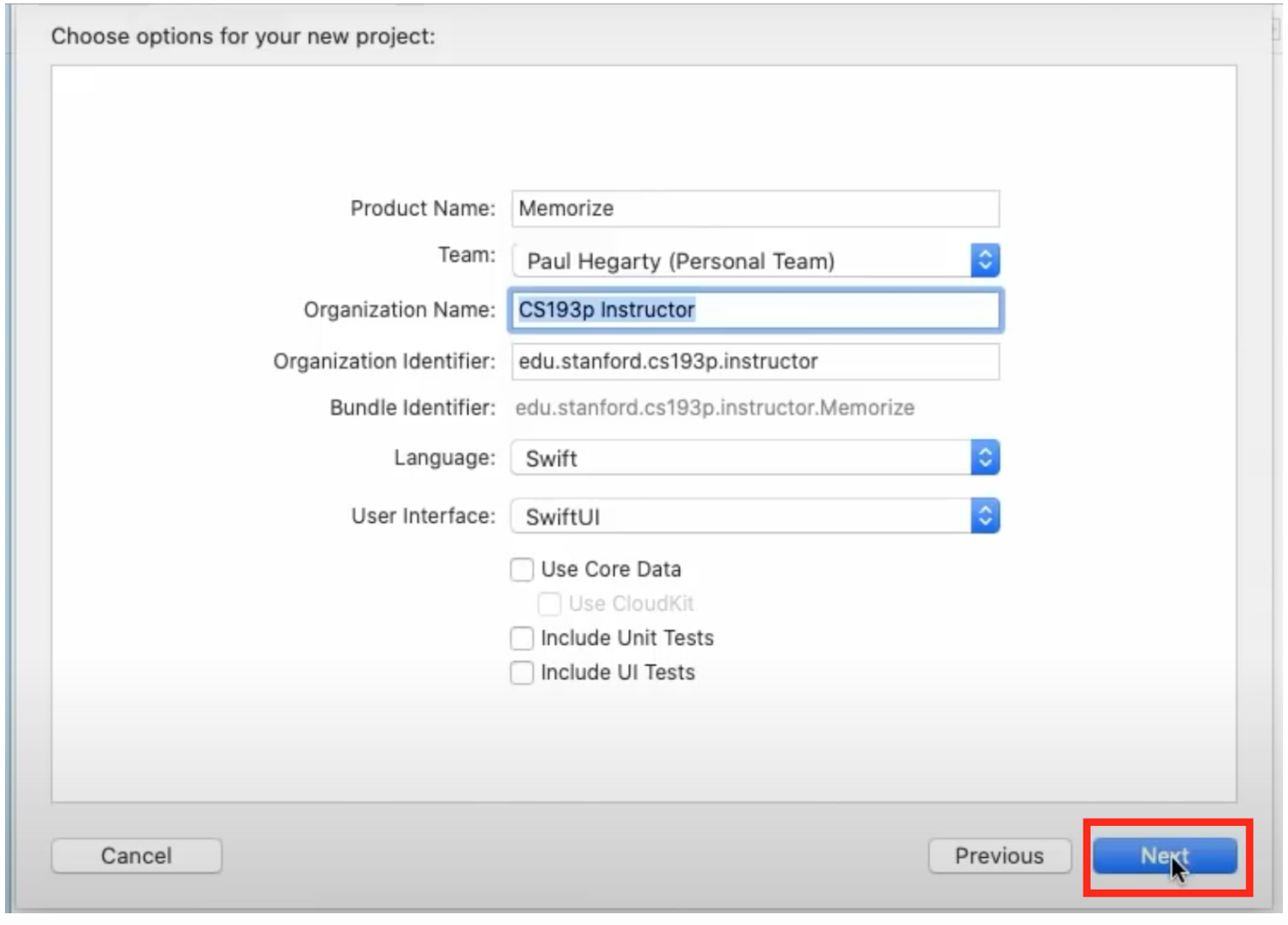
И нам задают ряд интересных вопросов относительно нашего приложения, наиболее значимым из которых является вопрос об имени приложения. Я назову свое приложение Memorize.
——— 10 -ая минута лекции ———
Для тех кто смотрит это видео и видел видео предыдущих версий курса CS193P курса для iOS 11, знает, что я уже создавал подобную карточную игру на совпадение прежде, но, конечно же, не в SwiftUI, поскольку это совершенно новый продукт Apple. В предыдущих версиях CS193P курса для iOS 11 эта игра называлась Concentration, а не Memorize. Я намеренно назвал новую игру другим именем, чтобы вы могли ссылаться на нее по имени и понимать, о какой игре идет речь. Если я говорю об игре Concentration, то я имею в виду старую НЕ-SwiftUI версию.
Создание семантически того же самого приложения в SwiftUI позволит тем из вас, кто знаком с UIKit и имеет некоторый опыт его использования, сравнить и понять различие разработки iOS приложений в SwiftUI и UIKit.
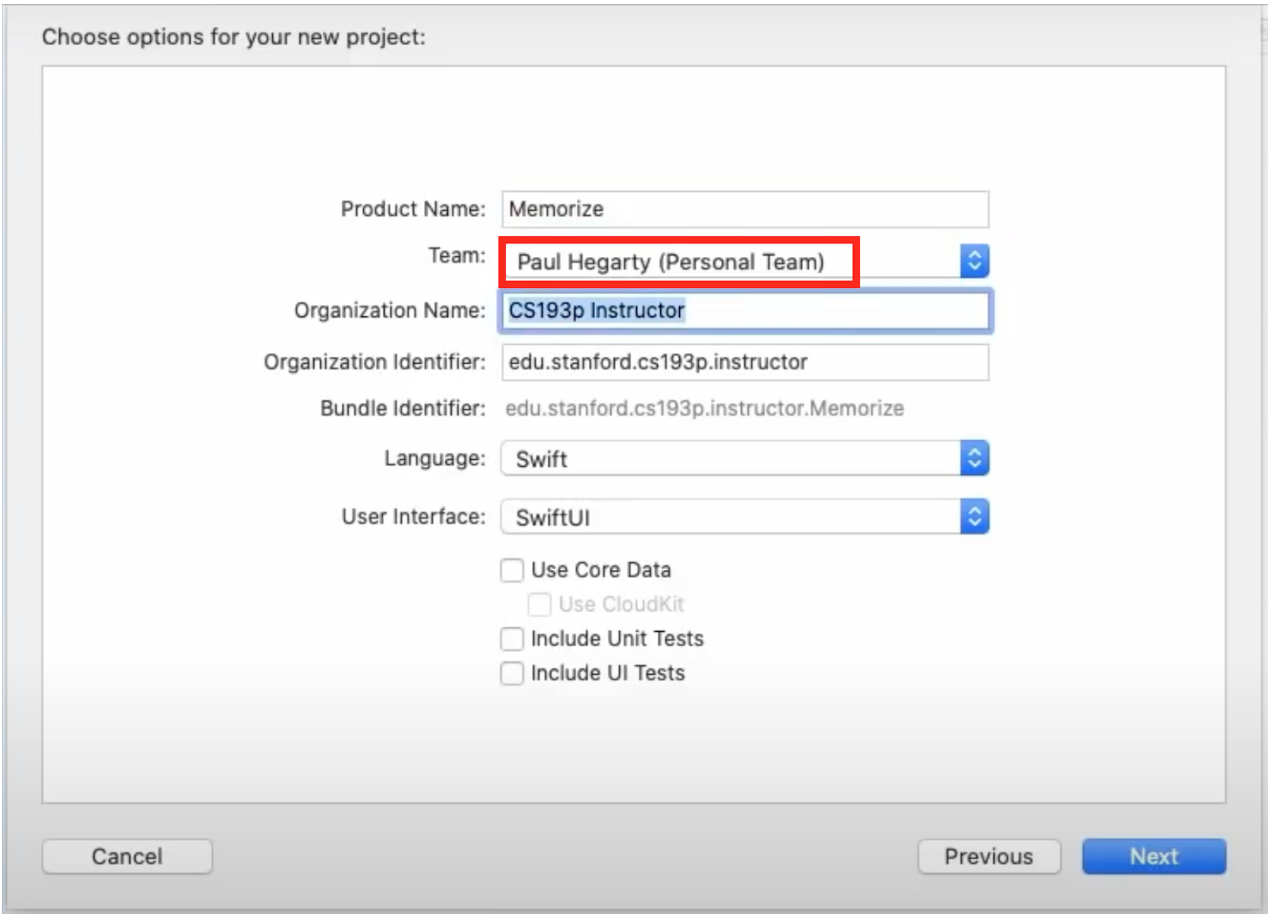
Вторая строка нашей формы с вопросами — это Team (Команда разработчиков):
В данном случае это личная команда, состоящая только из меня одного.
Когда вы запускаете Xcode, возможно, вас попросят добавить команду Add Team. Если вы кликните на этой кнопке, то всё, что вам требуется, это указать любой Apple ID и таким образом вы создаете свою собственную команду разработчиков. Если вы работаете в какой-нибудь компании, то в этой строке следует указать команду разработчиков этой компании.
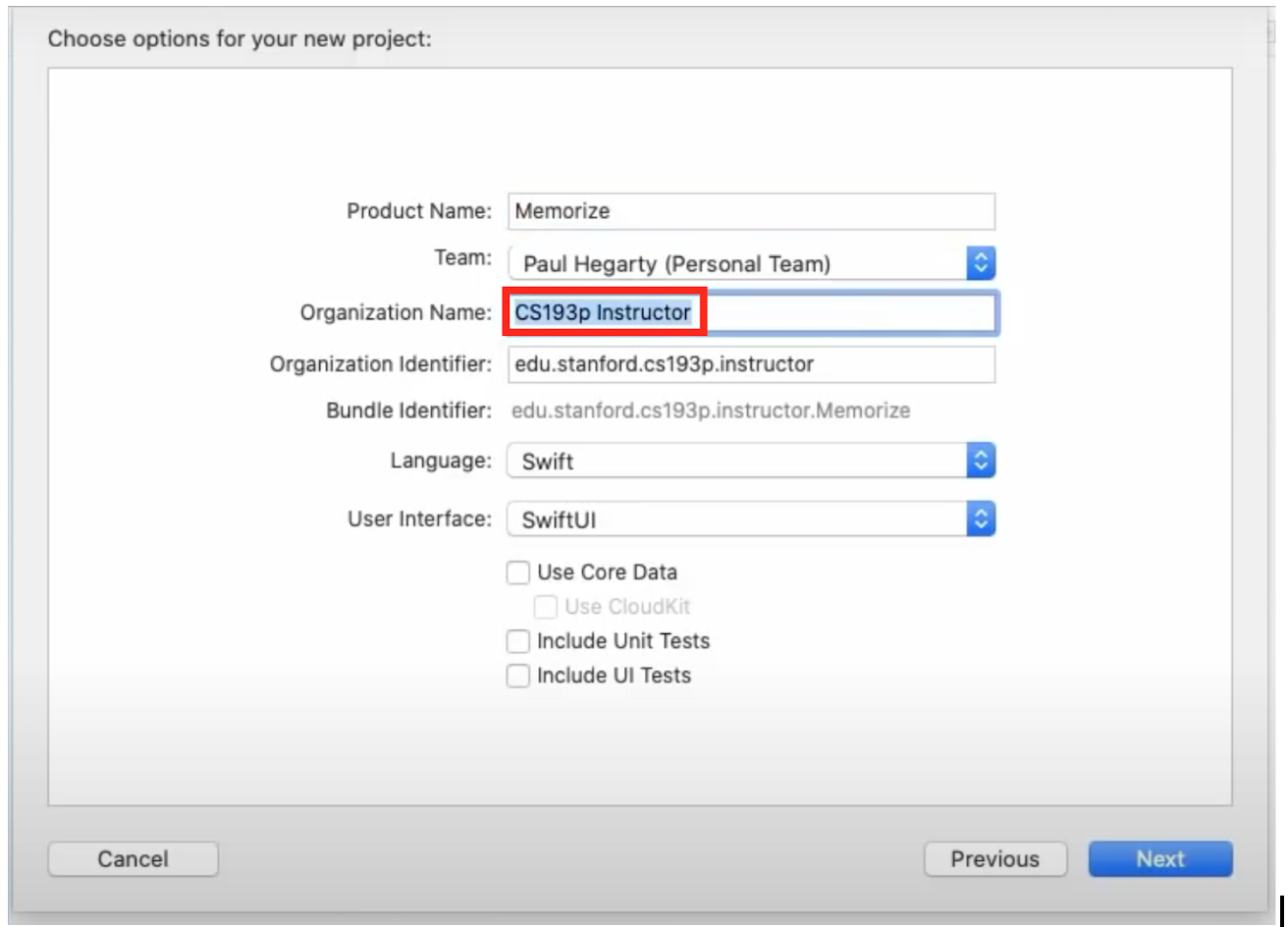
Следующая строка — Organization Name (название организации), это может быть просто ваше имя, оно будет появляться в верхней части всех ваших файлов :
Я написал CS193p instructor. Но вы можете разместить здесь просто ваше имя.
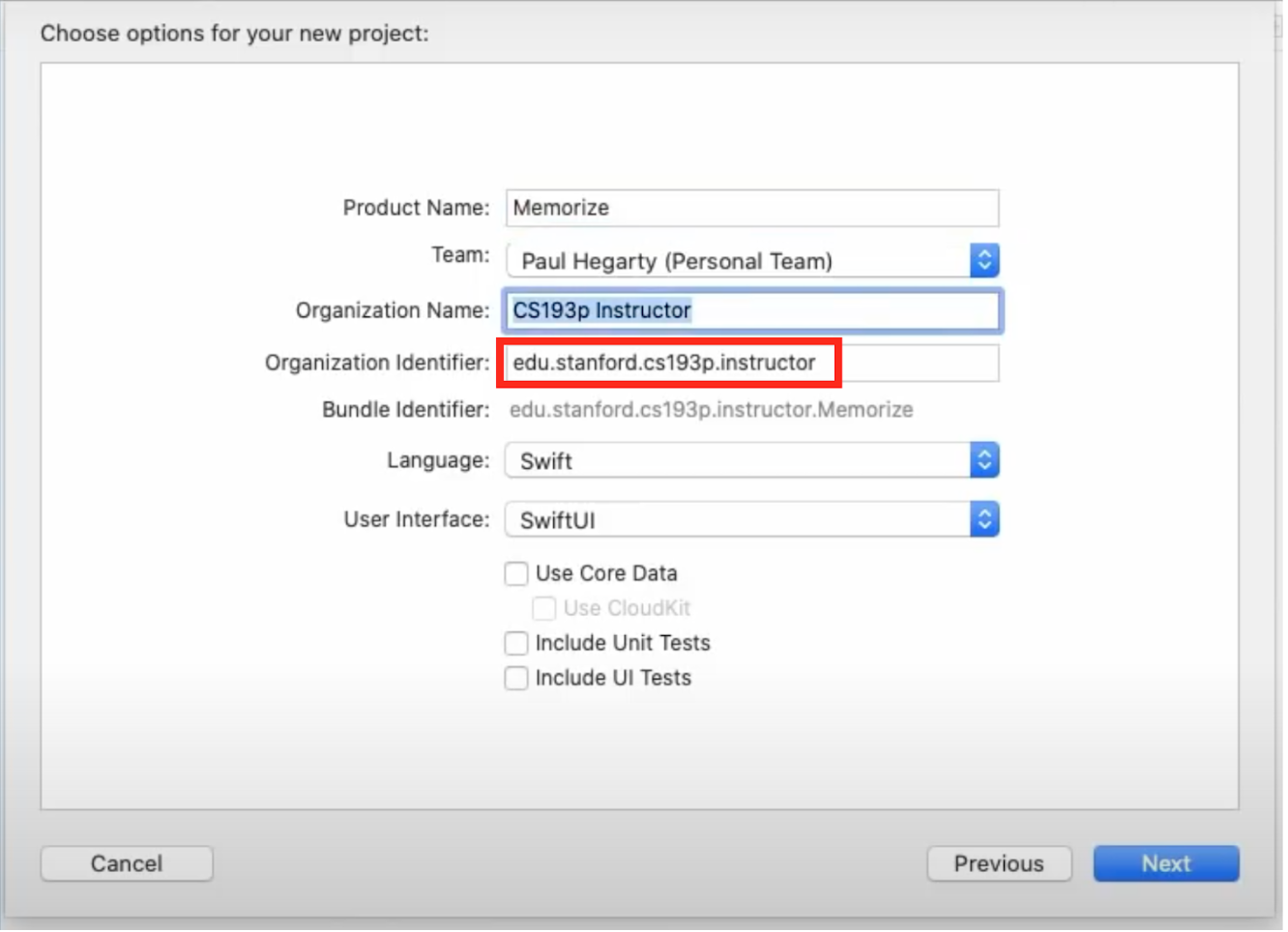
В строке Organization Identifier (Идентификатор организации) должен располагаться строго уникальный идентификатор, который представляет собой ВАШ уникальный идентификатор как разработчика.
Если вы студент Стэнфорда, то рекомендую использовать обратную DNS нотацию edu.stanford.yoursunetid, этого, возможно, будет достаточно, чтобы идентифицировать вас.
Вы можете также добавить cs193p, если хотите, и получить edu.stanford.cs193p.yoursunetid.
Если вы не являетесь студентом Стэнфорда и смотрите это видео, то можете использовать свой почтовый адрес email в обратной нотации или почтовый адрес вашей организации в обратной нотации. Вы просто должны убедиться, что это уникальный идентификатор и вы не выберете что-то, что уже было кем-то использовано.
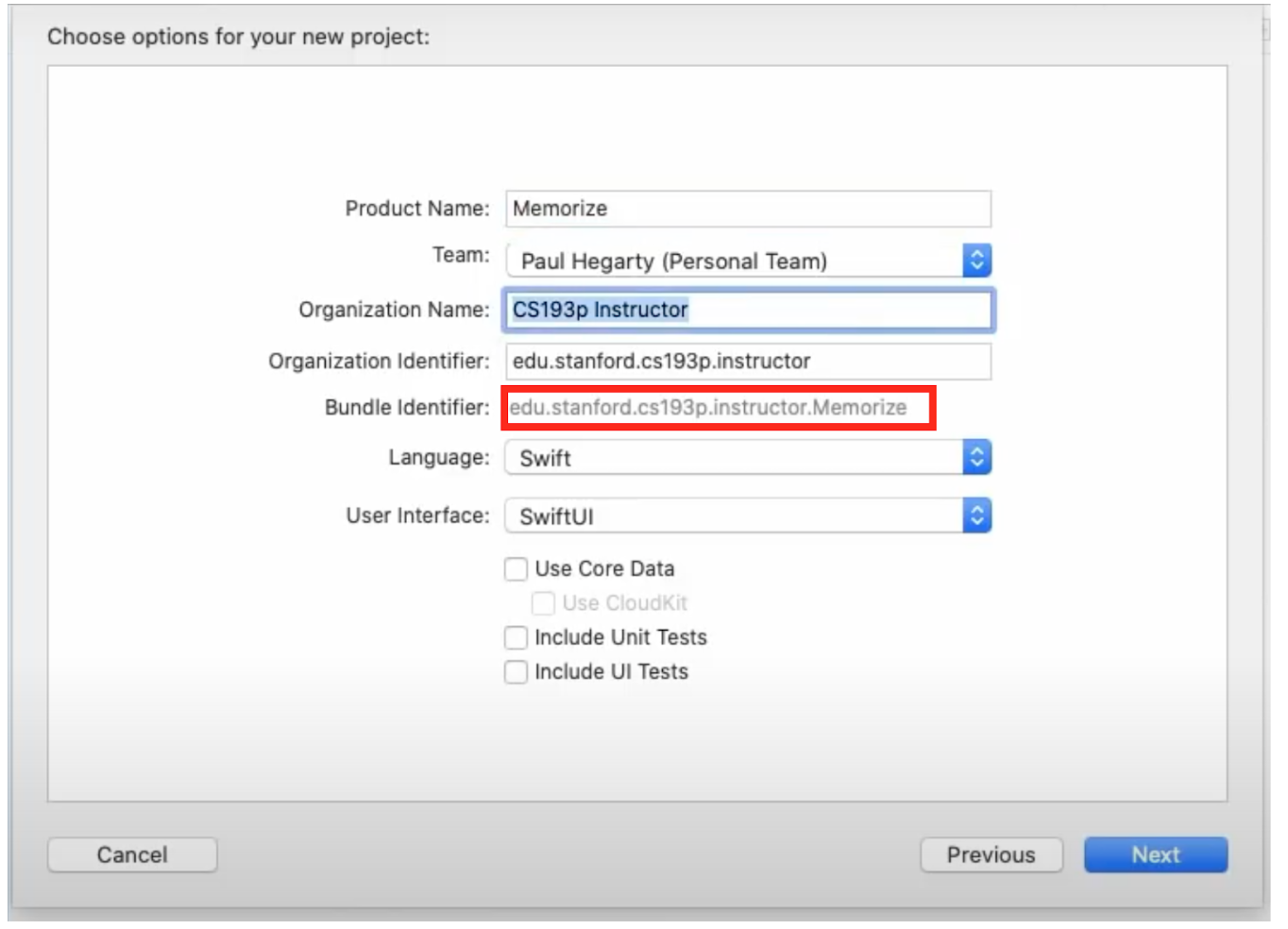
Вы видите, что Xcode создал путем комбинации уникального идентификатора разработчика и имени приложения уникальный идентификатор для вашего приложения, который автоматически размещается в поле Bundle identifier.
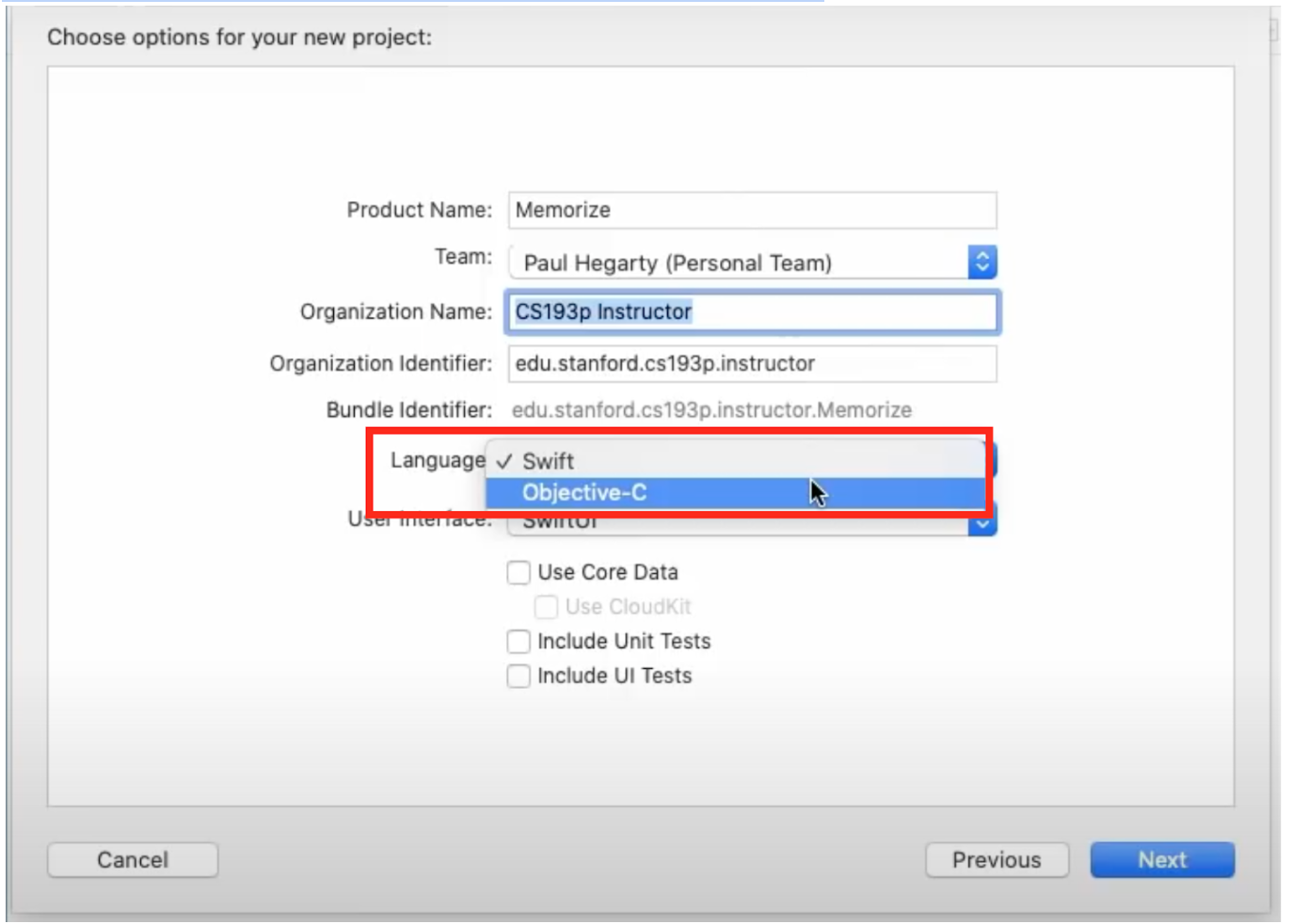
Затем мы выбираем язык программирования Language.
Основы того, что есть в iOS, было написано на языке программирования Objective-C, который является объектно-ориентированной версией языка программирования C.
Но лет пять или шесть назад Apple предложила разработчикам новый язык программирования, Swift. Это здорово, потому что Swift полностью совместим с Objective-C и все существующие до появления языка Swift библиотеки до сих пор прекрасно работают. Но Swift добавил много современных языковых возможностей, особенно поддержку функционального программирования в отличие от объектно-ориентированного программирования.
Swift поддерживает обе концепции программирования: и функциональное программирование, и объектно-ориентированное программирование, и вы увидите это в SwiftUI, потому что SwiftUI основан на функциональном программировании, а не на объектно-ориентированном программировании.
У меня нет ни возможности, ни времени учить вас сразу двум языкам программирования — Swift и Objective-C. Я едва успеваю научить вас одному новому языку программирования — Swift. Так что мы будем программировать только на Swift. И, конечно, SwiftUI использует исключительно Swift, он основан на Swift.
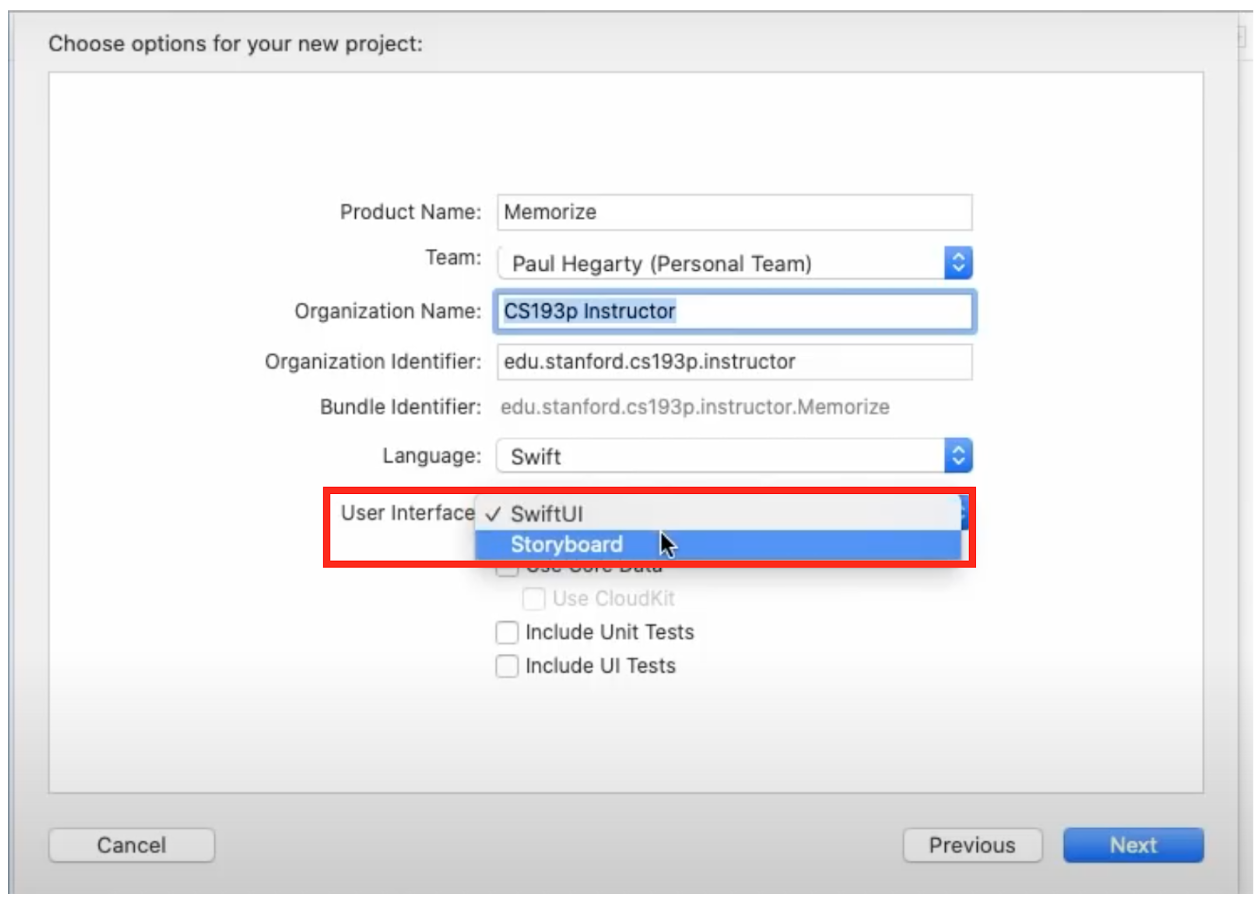
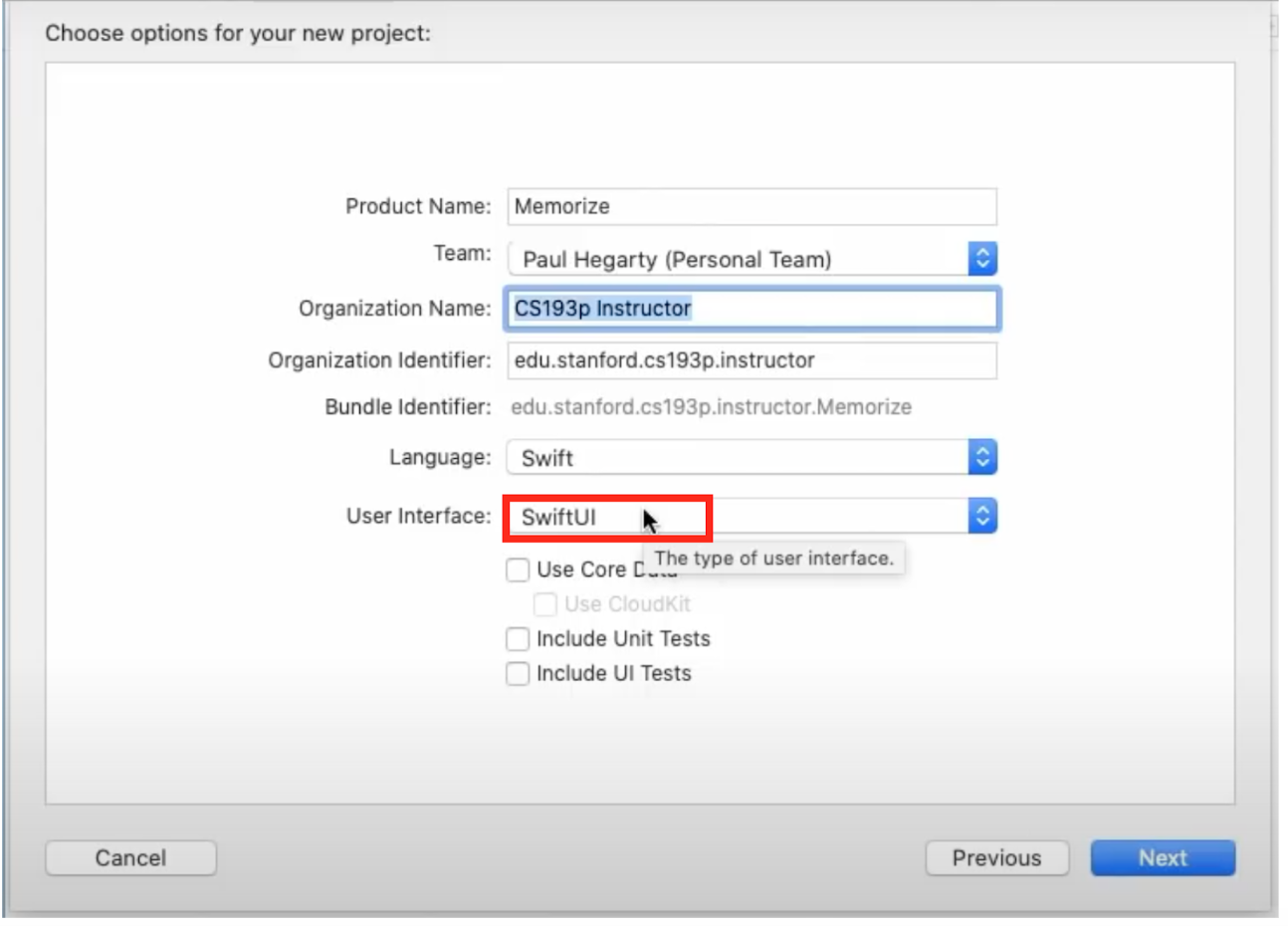
В строке User Interface (пользовательский интерфейс) у вас также есть выбор:
Вы можете выбрать старый способ разработки пользовательского интерфейса (UI), основанный на Storyboard и UIKit, это НЕ-SwiftUI способ. Я буду называть его UIKit способ в противоположность SwiftUI способу разработки UI.
Мы будем проводить разработку UI в SwiftUI, хотя последнюю неделю или две этого семестра, если, надеюсь, у меня хватит времени, я покажу вам, как интегрировать старый UIKit способ разработки UI в SwiftUI, потому что в настоящий момент SwiftUI пока не покрывает все возможности старого UIKit. Это здорово, что мы можем их “склеивать” друг с другом. Но в SwiftUI разработан специальный “клей” для внедрения UIKit разработок.
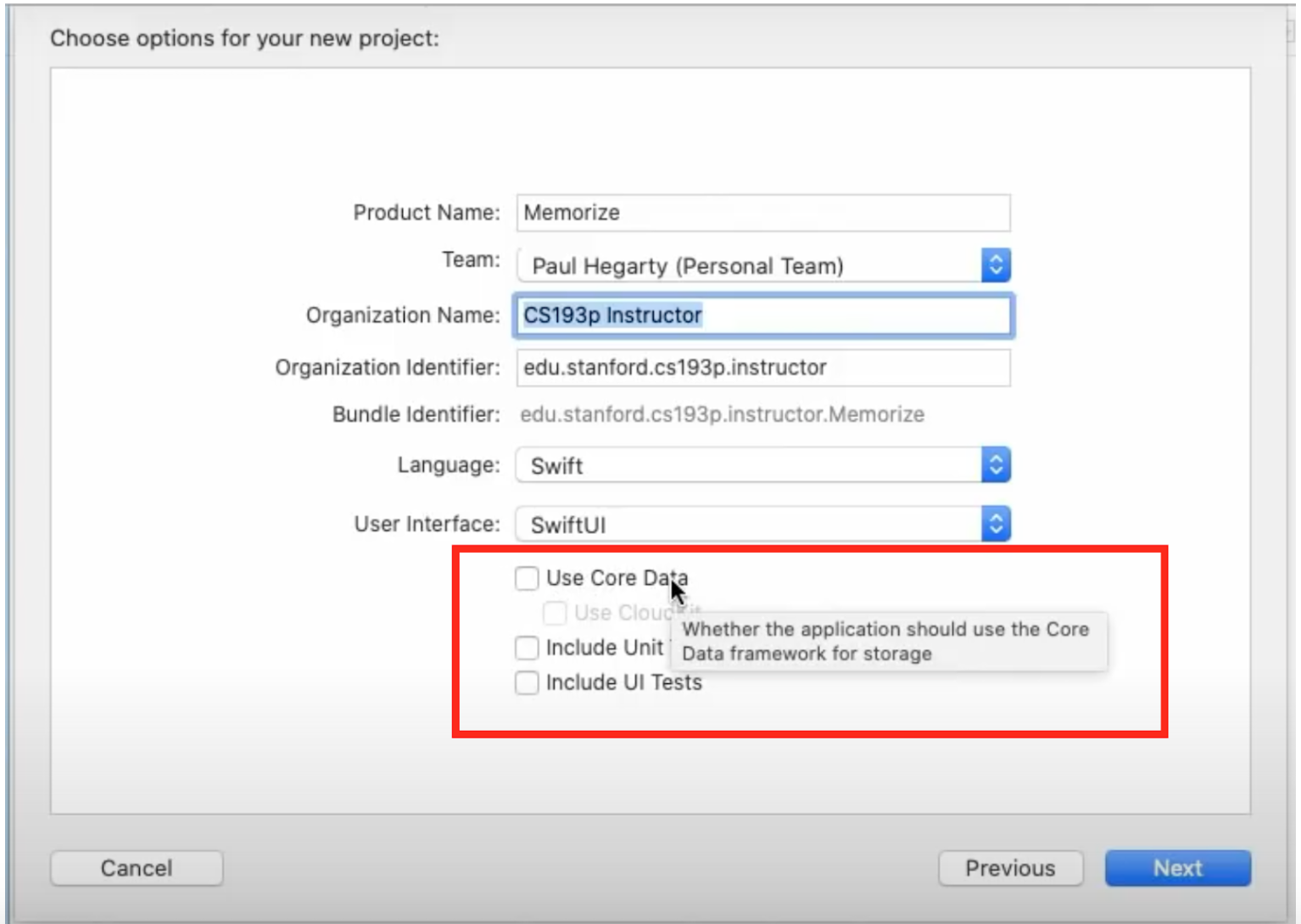
Внизу нашей формы с вопросами есть некоторые переключатели:
В конце этого семестра мы уделим внимание Core Data. Это объектно-ориентированная база данных, и, надеюсь, у меня хватит на неё времени.
К сожалению у меня совсем не будет времени на изучение тестирования, что вовсе не означает, что это тестирование не так уж и важно.
Тестирование супер ВАЖНО!
Но ты реально не можешь что-то тестировать, если не будешь знать, как это разработать. Но у нас не хватит времени на то, чтобы после разработки вернуться к нашему приложению и заниматься его тестированием. В вашем первом Домашнем Задании на программирование мы не будем выполнить ничего из тестирования, так что соответствующие тестированию переключатели остаются не выбранными.
Мы кликаем на кнопке “Next” (Далее):
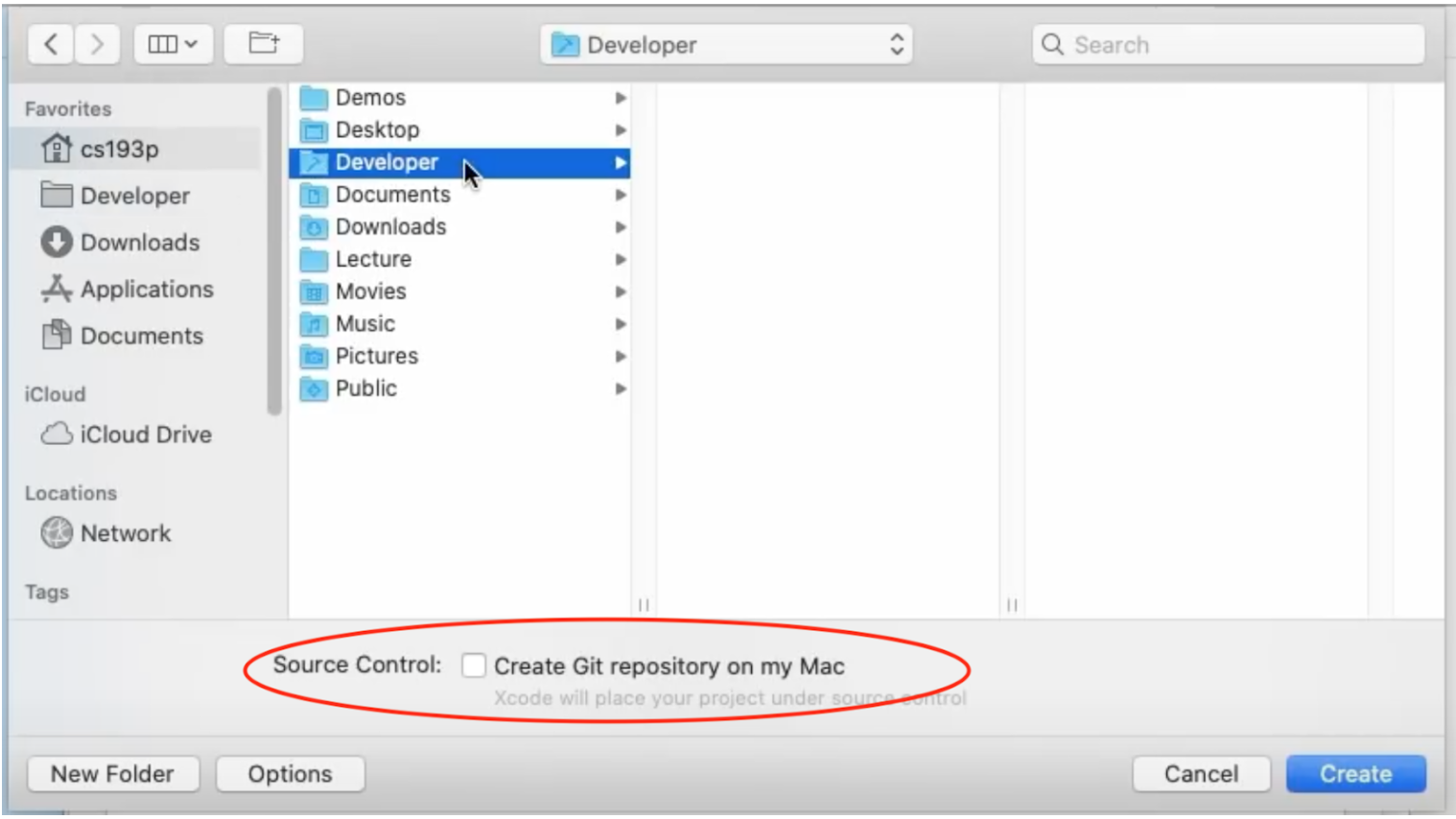
И у нас хотят узнать, ГДЕ мы хотим разместить наше приложение?
Я настоятельно рекомендую располагать приложение в папке с именем Developer в вашей Home директории:
Это каноническое место для размещения приложений, и я настоятельно рекомендую делать именно так.
В нижней части вы видите Source Control (Управление исходным кодом). Source Control (Управление исходным кодом) для тех из вас, кто не знаком с этим, — это способ управлять изменениями в исходном коде. Это особенно ценно, если вы ведете разработку в команде, которая работает над одним и тем же кодом. В этом случае изменения в исходном коде могут конфликтовать с теми изменениями, который сделал в исходном коде другой член команды. Так что вам нужен механизм для арбитражной проверки внесенных изменений.
Вы можете поставить “галочку” в поле Source Control, если хотите управлять исходным кодом.
Я не буду отмечать поле Source Control в этом приложении, я поставлю здесь “галочку” позже и постараюсь показать вам некоторые возможности Source Control, интегрированного в Xcode. Это действительно очень круто!
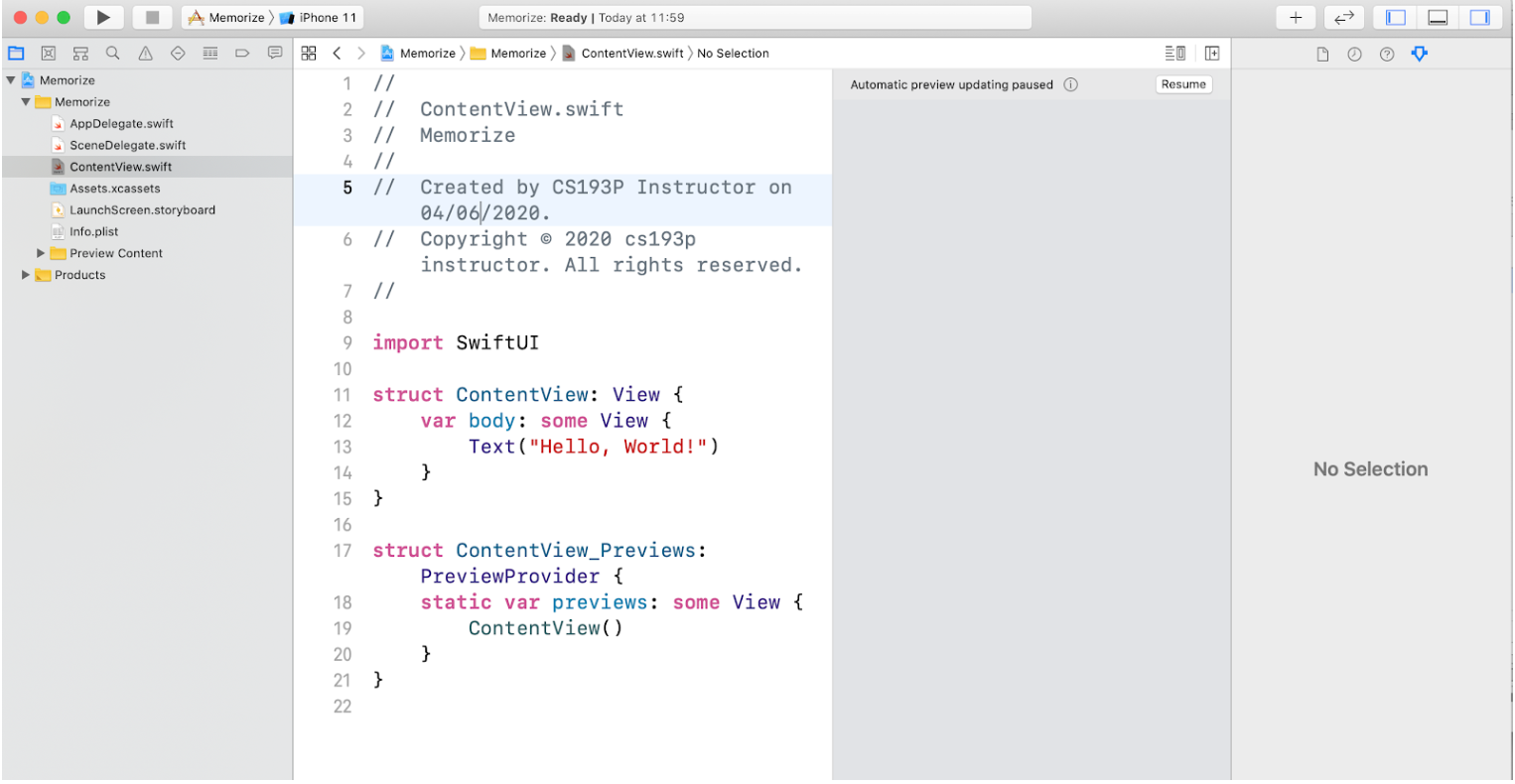
Кликаем на кнопке Create (Создать) и наше первое приложение будет создано:
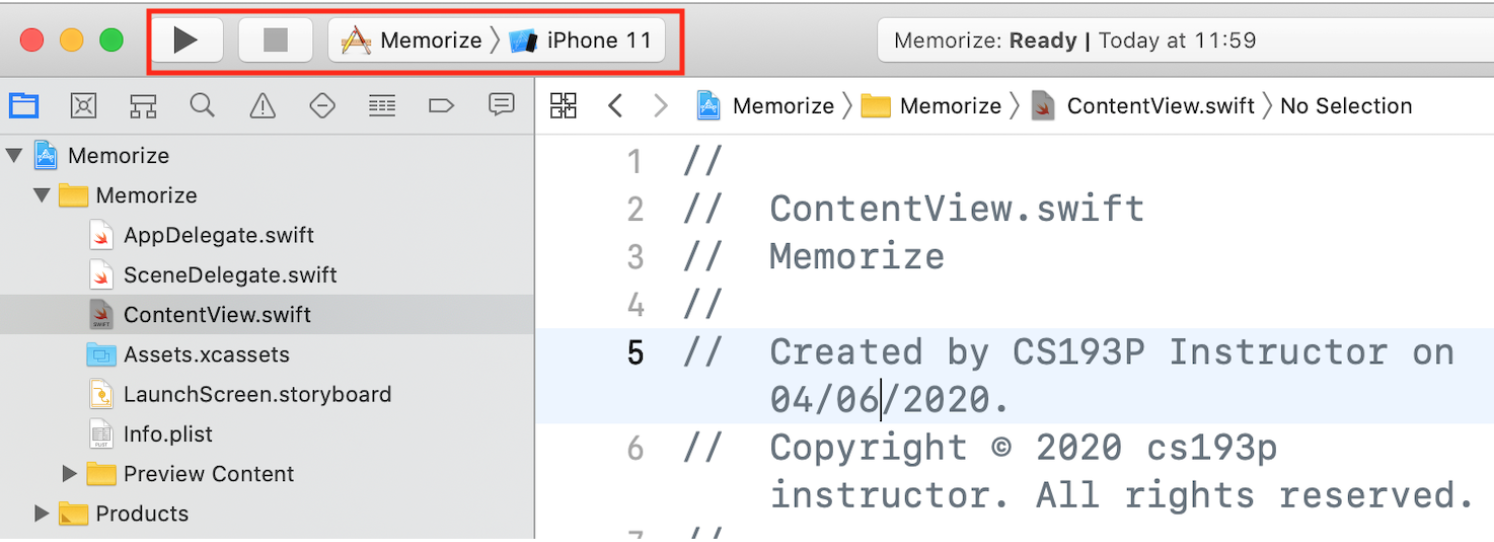
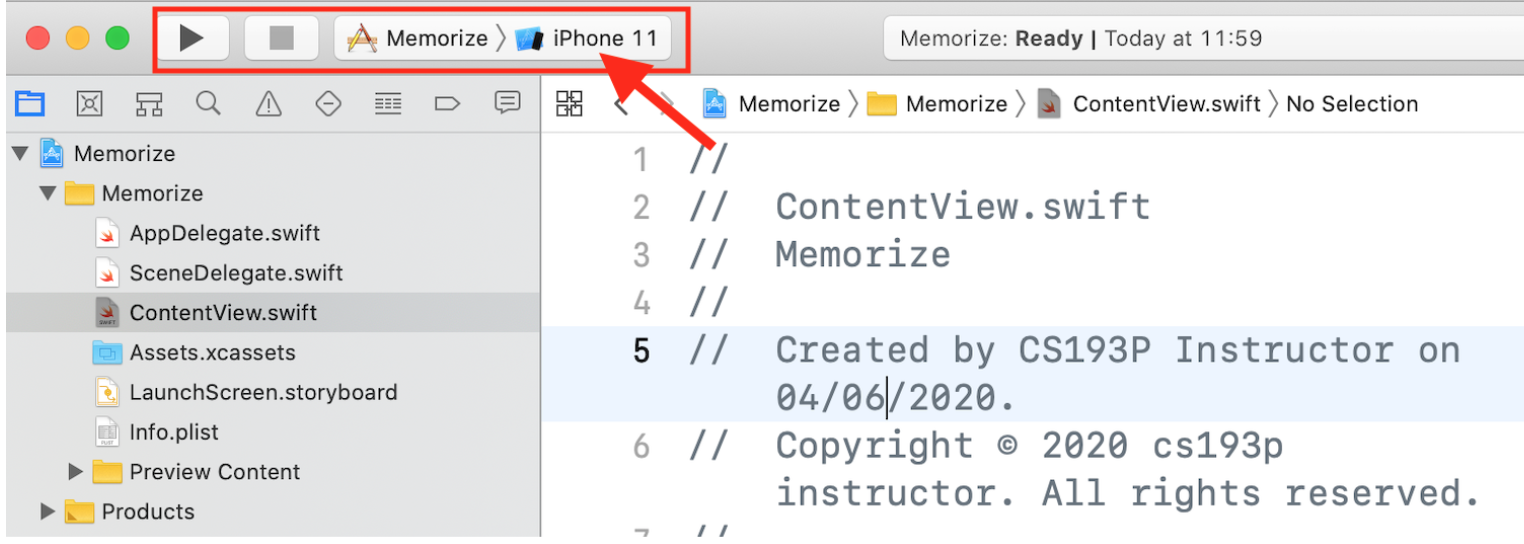
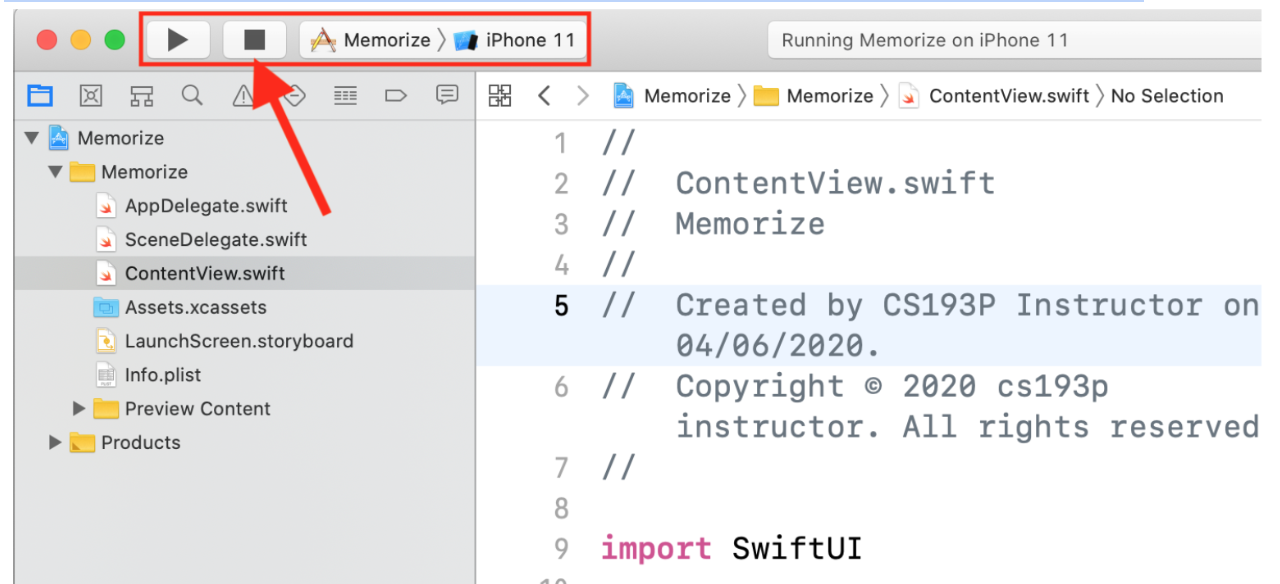
Большинство из вас не знакомо с пользовательским интерфейсом Xcode. Я быстренько промчусь по нему и начну с левого верхнего угла с небольшим рядом кнопок:
——— 15 -ая минута лекции ———
Они предназначены для запуска нашего приложения. Если вы кликните на самой правой кнопке:
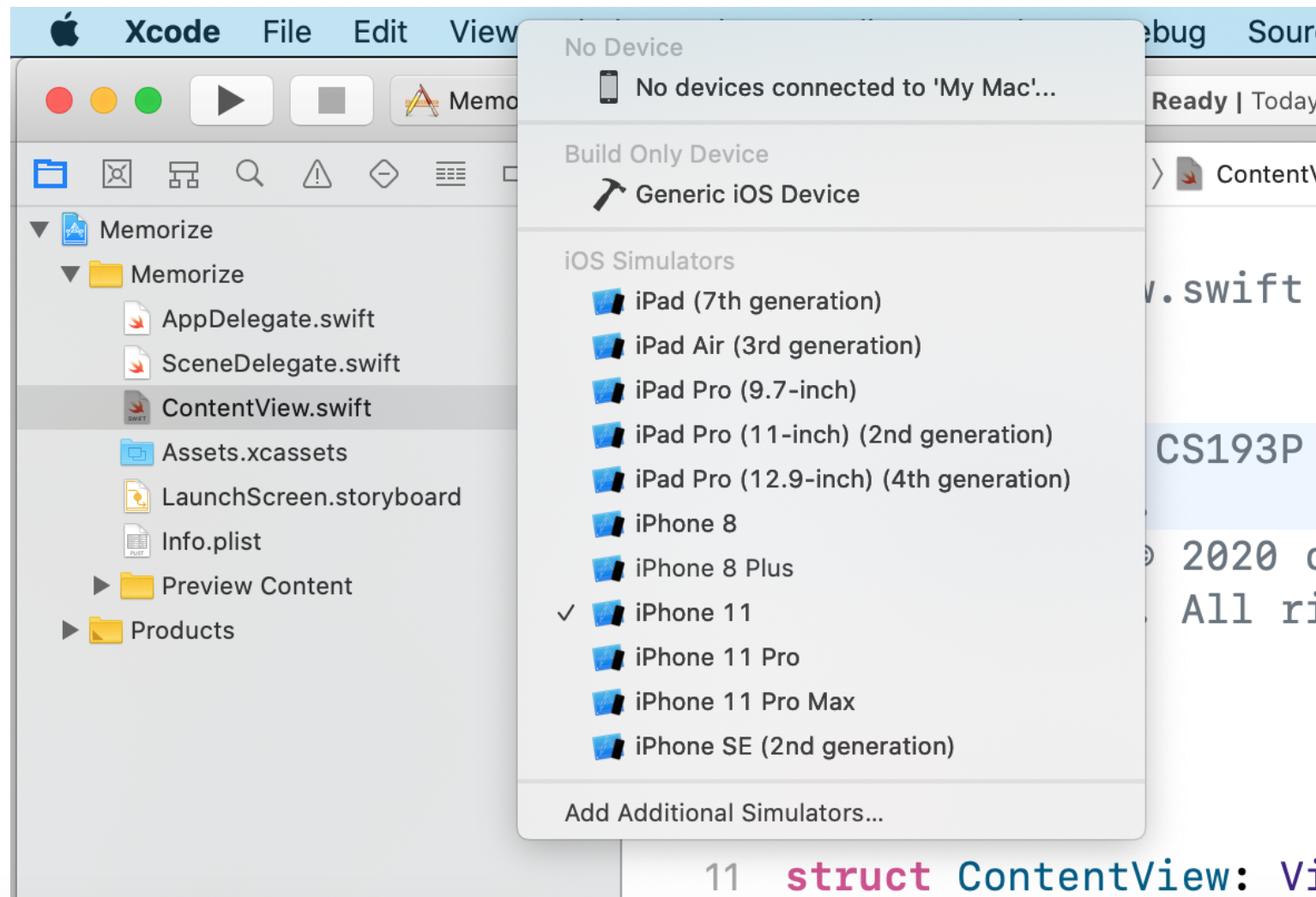
… то увидите:
… что сможете запустить ваше приложение на устройстве (Device), если к вашему Mac оно подсоединено. Но к моему Mac в данный момент не подсоединено никаких устройств.
Вы также можете запустить приложение на симуляторе (iOS Simulator). Эти симуляторы совершенно замечательные. Это практически полная симуляция и я покажу вам это через секунду.
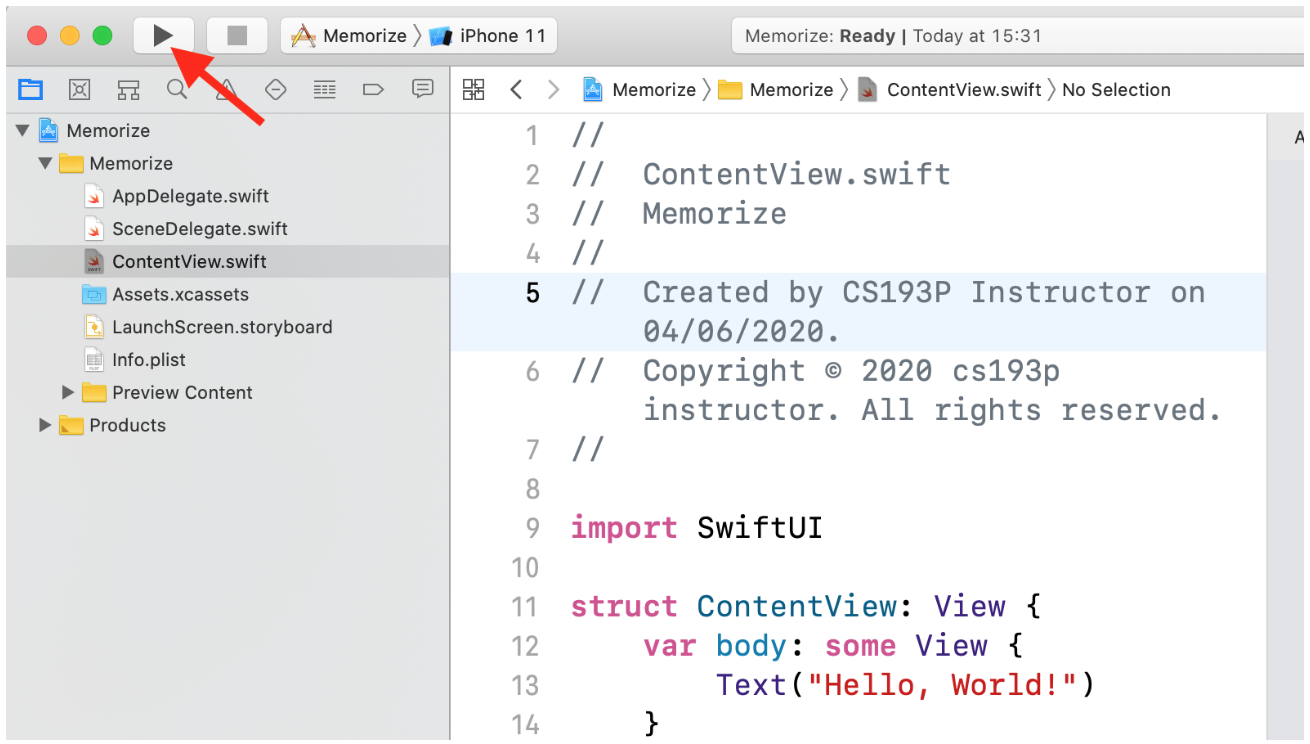
Я выбираю iPhone 11 в качестве моего симулятора. Теперь я могу запустить свое SwiftUI приложение, полученное с помощью шаблона, если кликну на кнопке “Play”:
Когда я кликаю на кнопке “Play”, то запускается симулятор. Когда он запускается первый раз, то требуется некоторое время, так как он полностью симулирует устройство (в нашем случае iPhone 11).
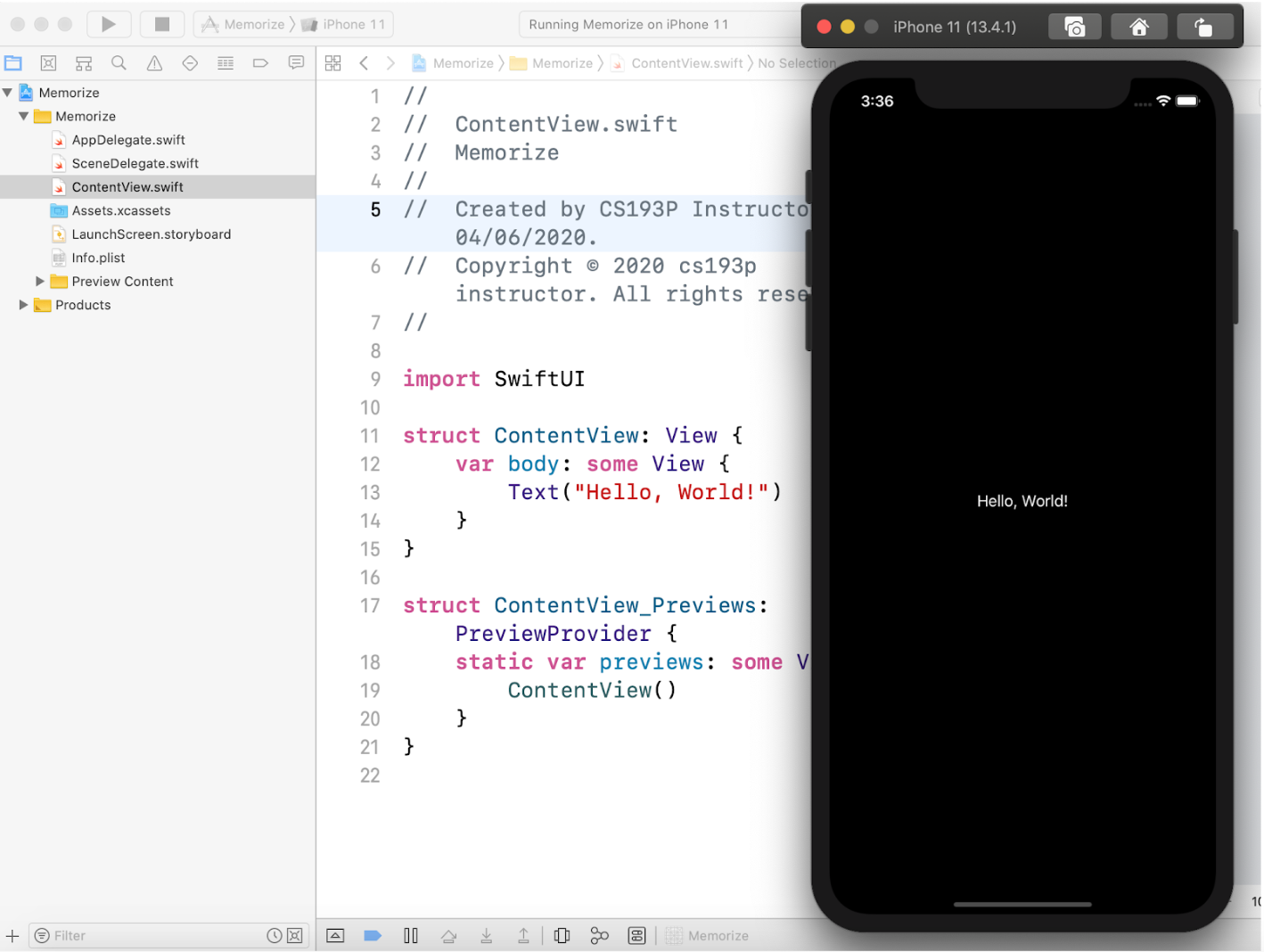
Итак, это наше приложение с текстом «Hello, World!» в середине экрана:
Об этом можно догадаться, глядя на код нашего первого приложения. Оно действительно размещает текст «Hello, World!»
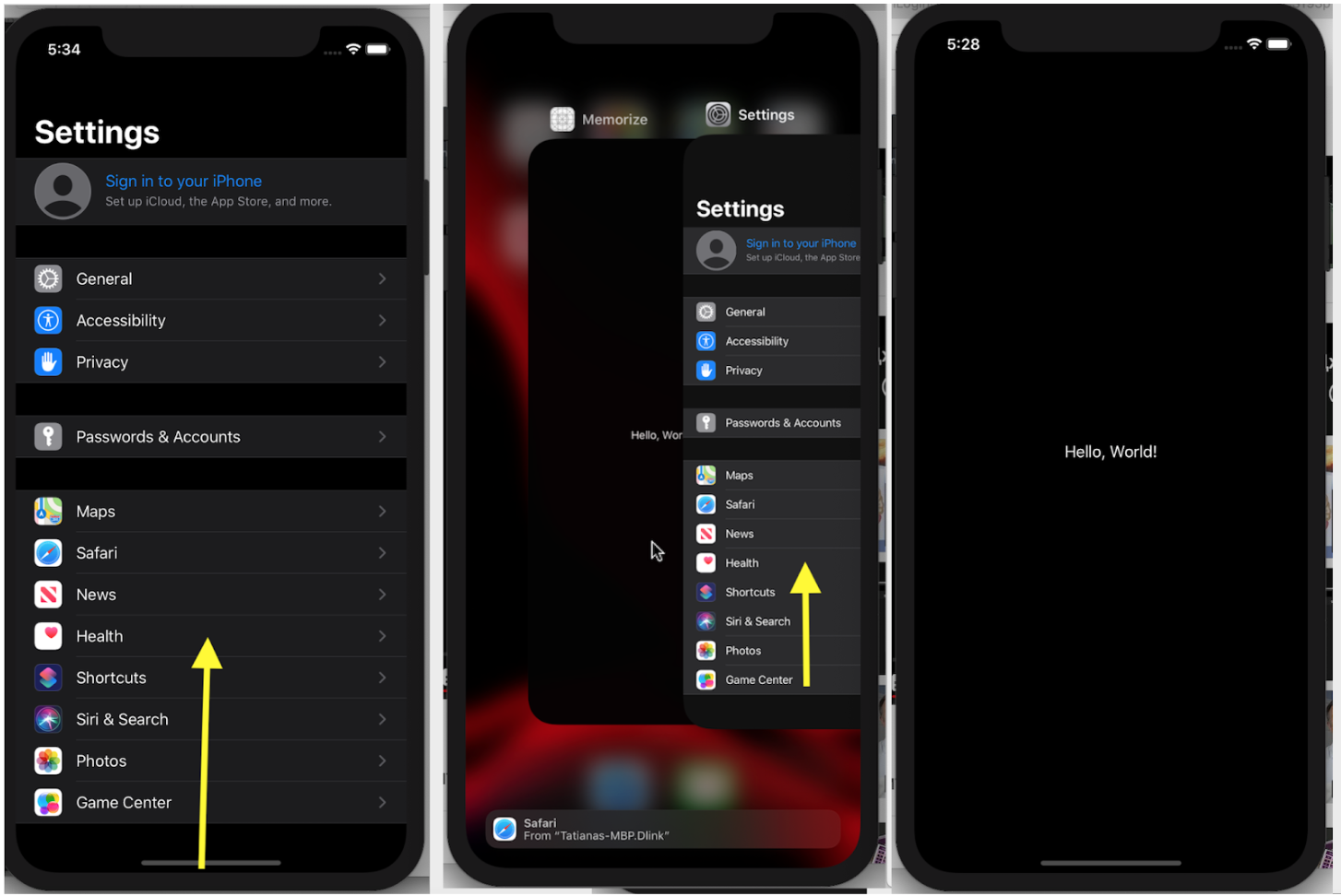
Если мы потянем снизу вверх как на реальном устройстве, то увидим, что работает App Switcher (“Быстрое переключение между загруженными приложениями”), и мы сможем, как и на реальном устройстве, перейти в приложение Settings (Установки).
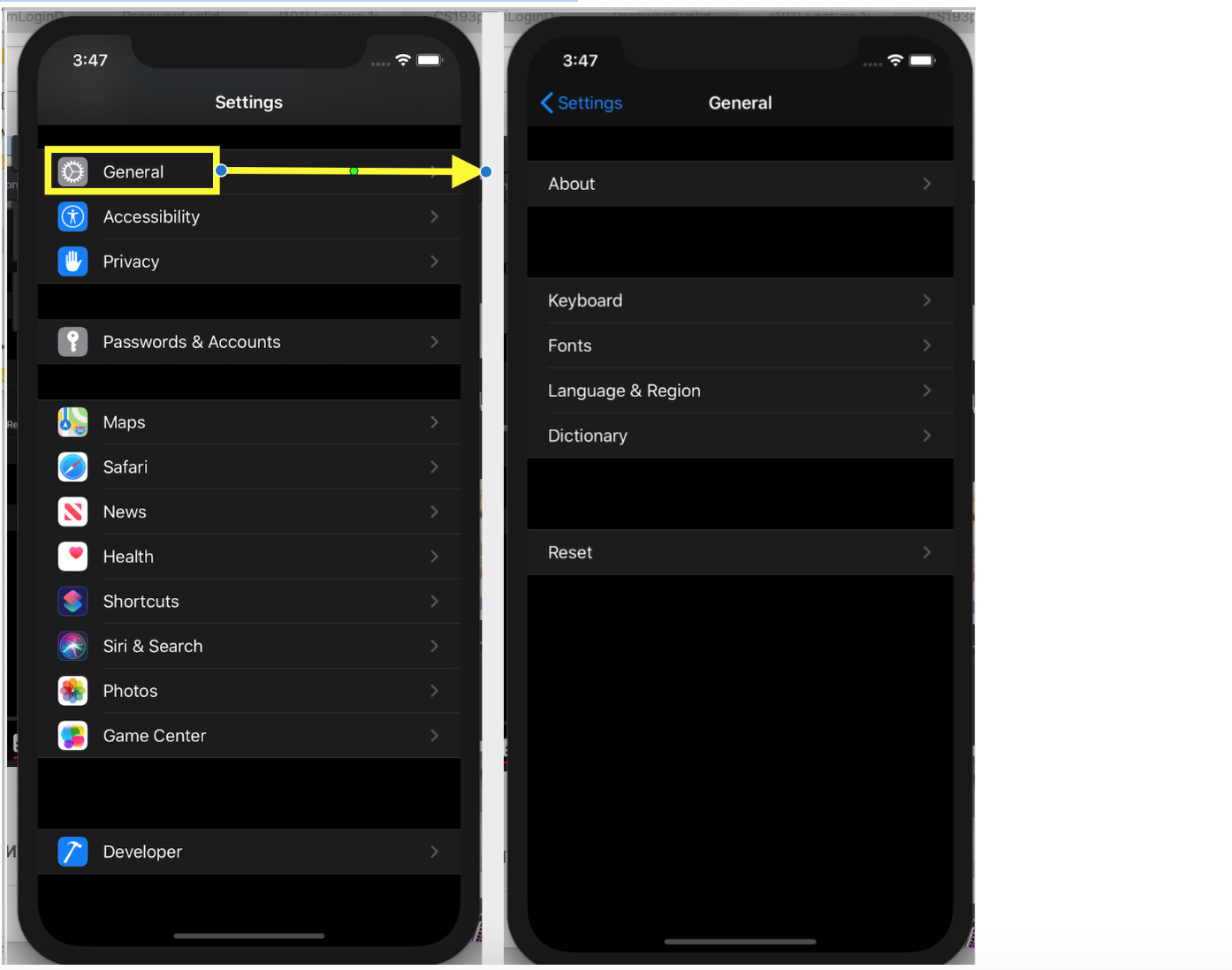
Это приложение Settings (Установки), и я могу выбрать опцию General для получения информацию об этом устройстве в About:
НЕ 100% симуляция устройства, но имеем очень хорошую симуляцию тех частей реального устройства, которые помогут нам убедиться, что наше приложение действительно работает. Не знаю, заметили ли вы, что наш симулятор работает в режиме Dark Mode? Этот режим появился только в iOS 13.
Я оставлю мой симулятор iPhone 11 в Dark Mode, потому что мы хотим посмотреть на наше приложение как в Dark Mode, так НЕ- Dark Mode. SwiftUI может этим управлять.
Если мы опять потянем снизу вверх, то вернемся к переключателю приложений App Switcher и сможем вернуться к нашему приложению Memorize.
Наше приложение размещает текст «Hello, World!» в середине экрана. Давайте вернемся в код и посмотрим, как ему это удается.
Для этого я нажимаю на квадратной кнопке в левой верхней части экрана:
Это останавливает симулятор.
Давайте продолжим знакомиться с пользовательским интерфейсом Xcode.
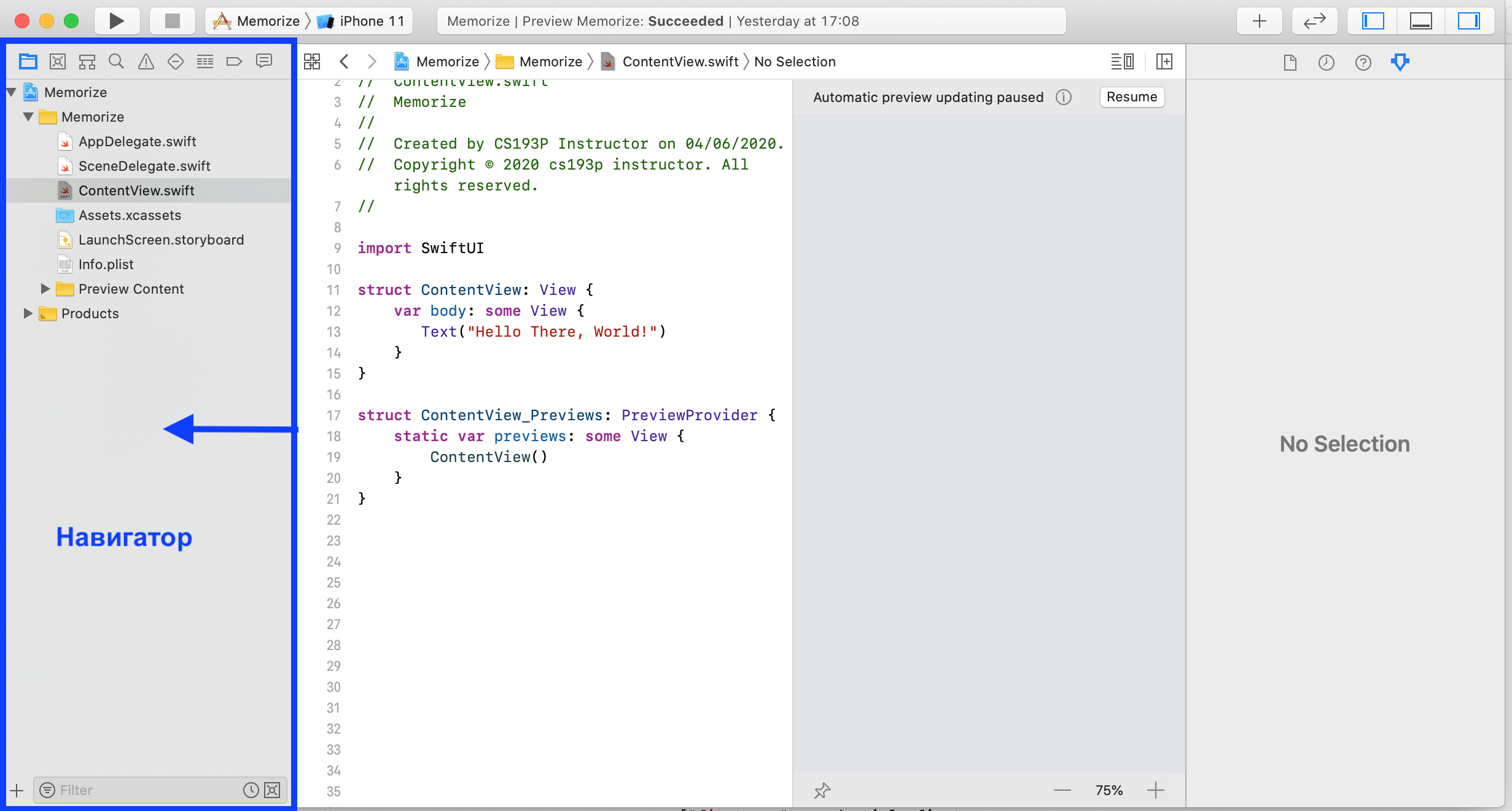
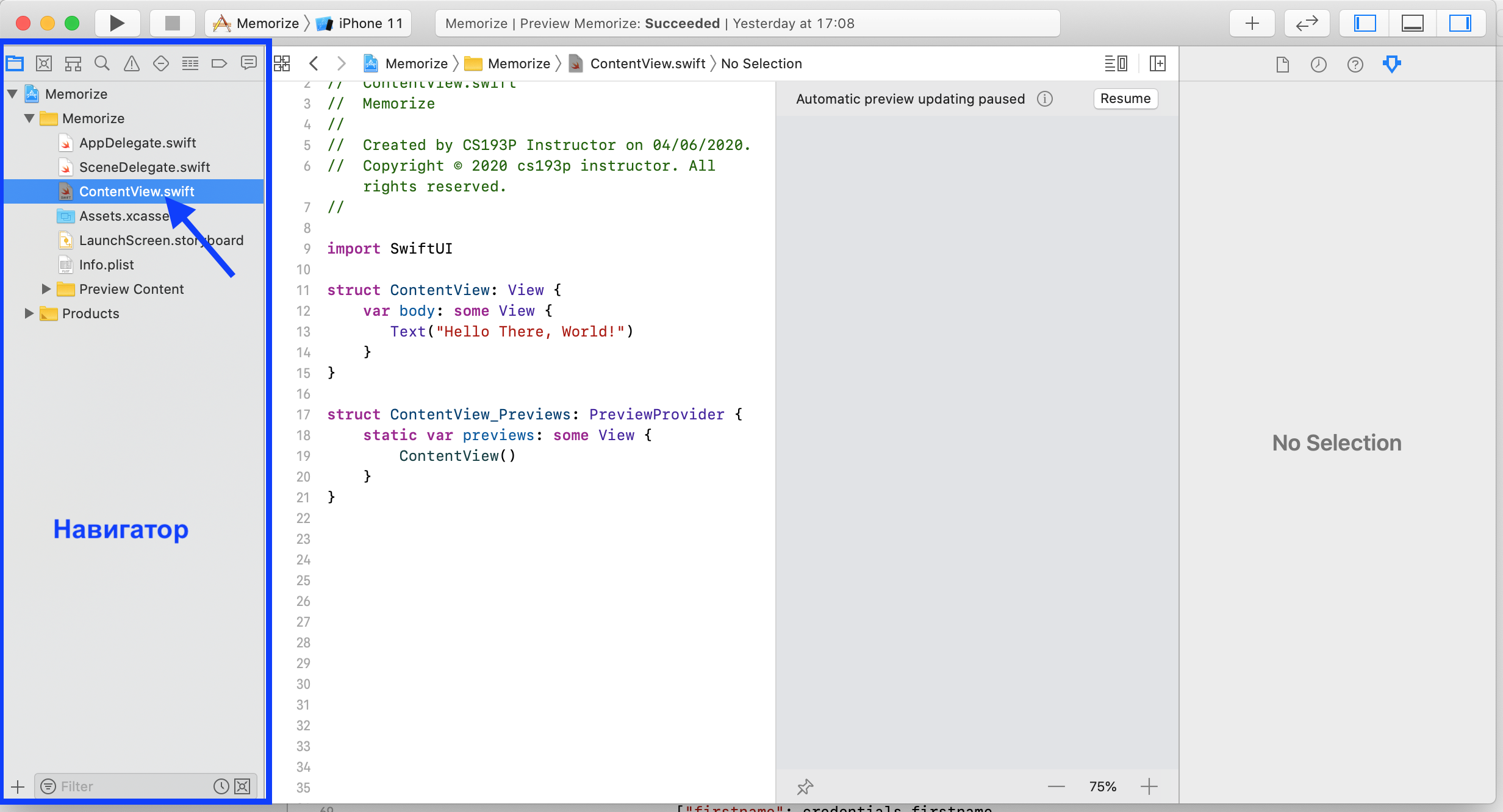
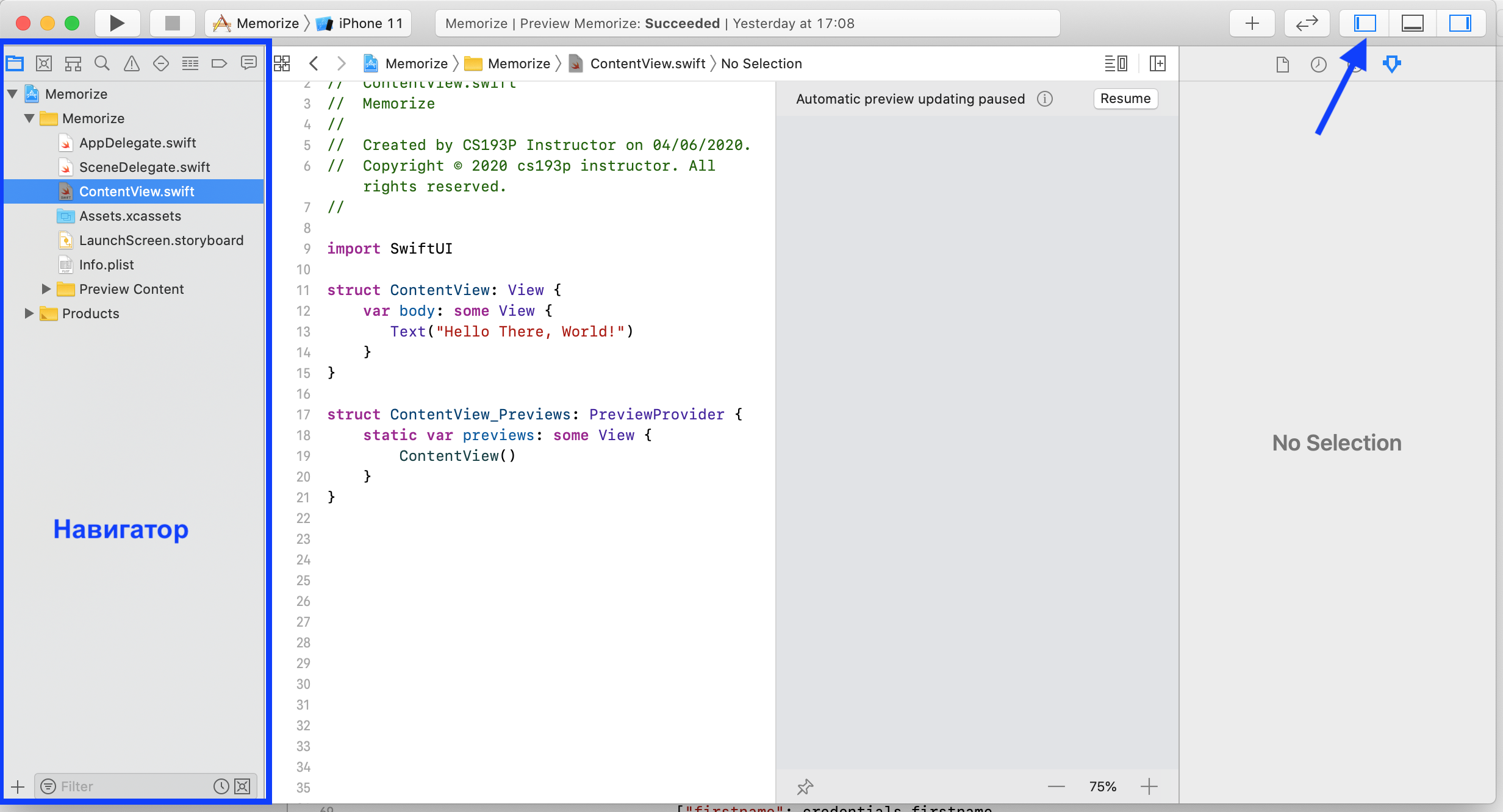
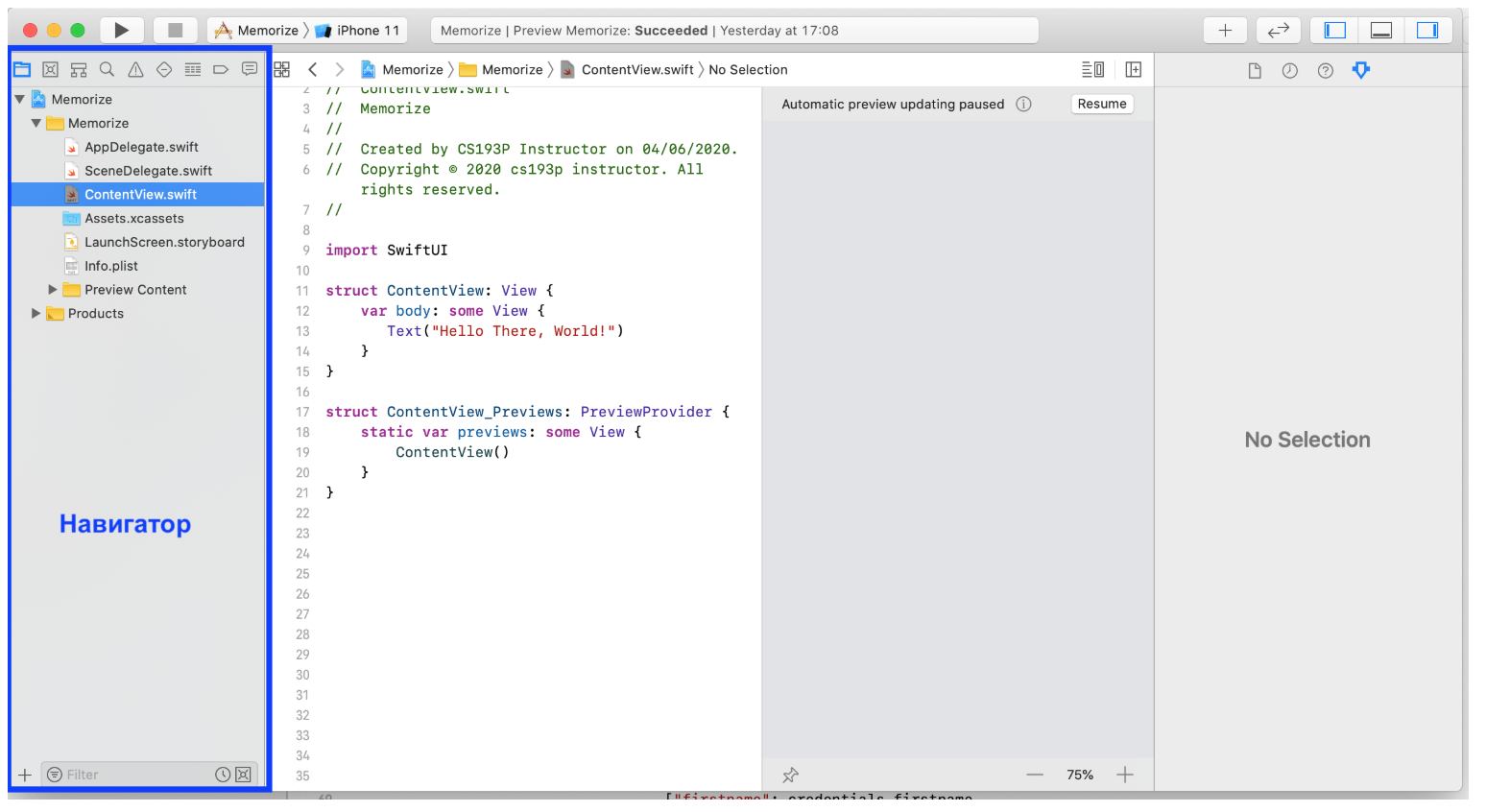
В ЛЕВОЙ части экрана расположена небольшая область, размер которой вы можете менять. Она называется Navigator (Навигатор):
Навигатор позволяет вам осуществлять навигацию по файлам, кликнув на любом из них:
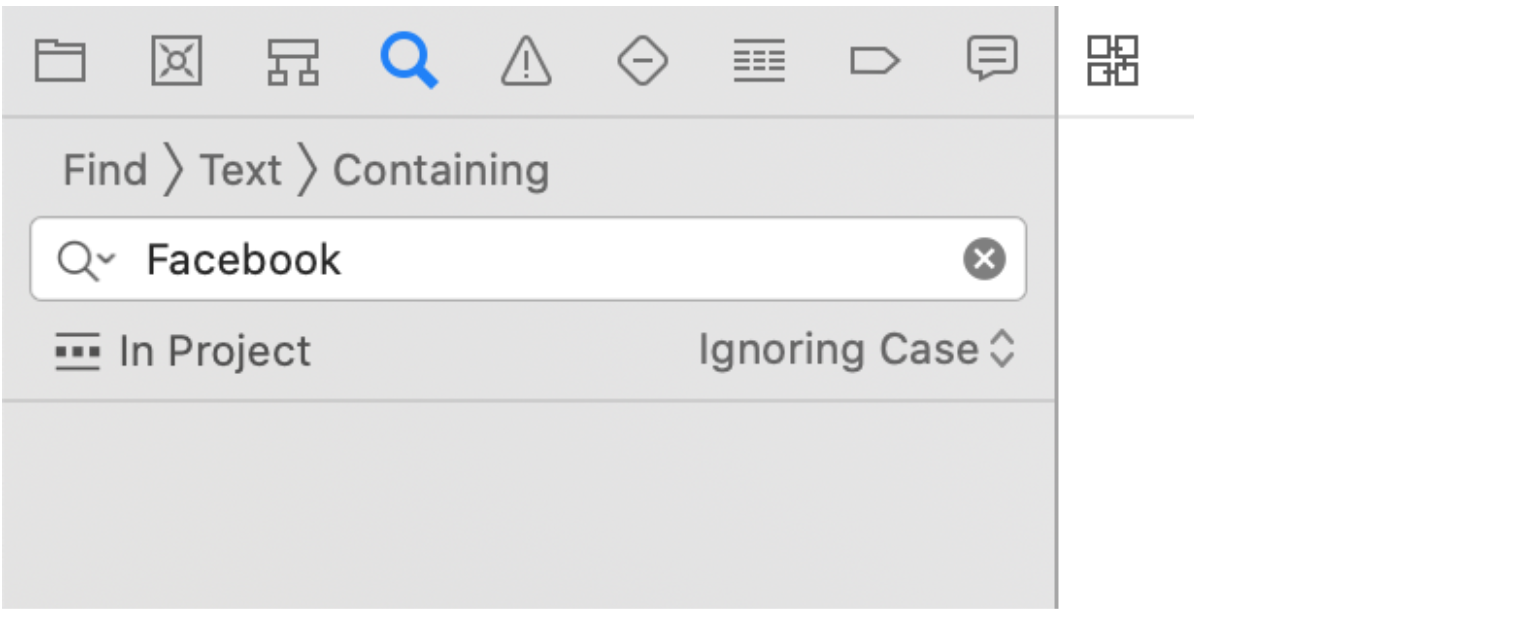
Но вы можете также осуществлять навигацию другими способами. Для этого в верхней части области Navigator имеются различные закладки. Например, вы можете осуществлять навигацию путем поиска:
Вы можете осуществлять навигацию ваших точек прерывания breakpoints в отладчике:
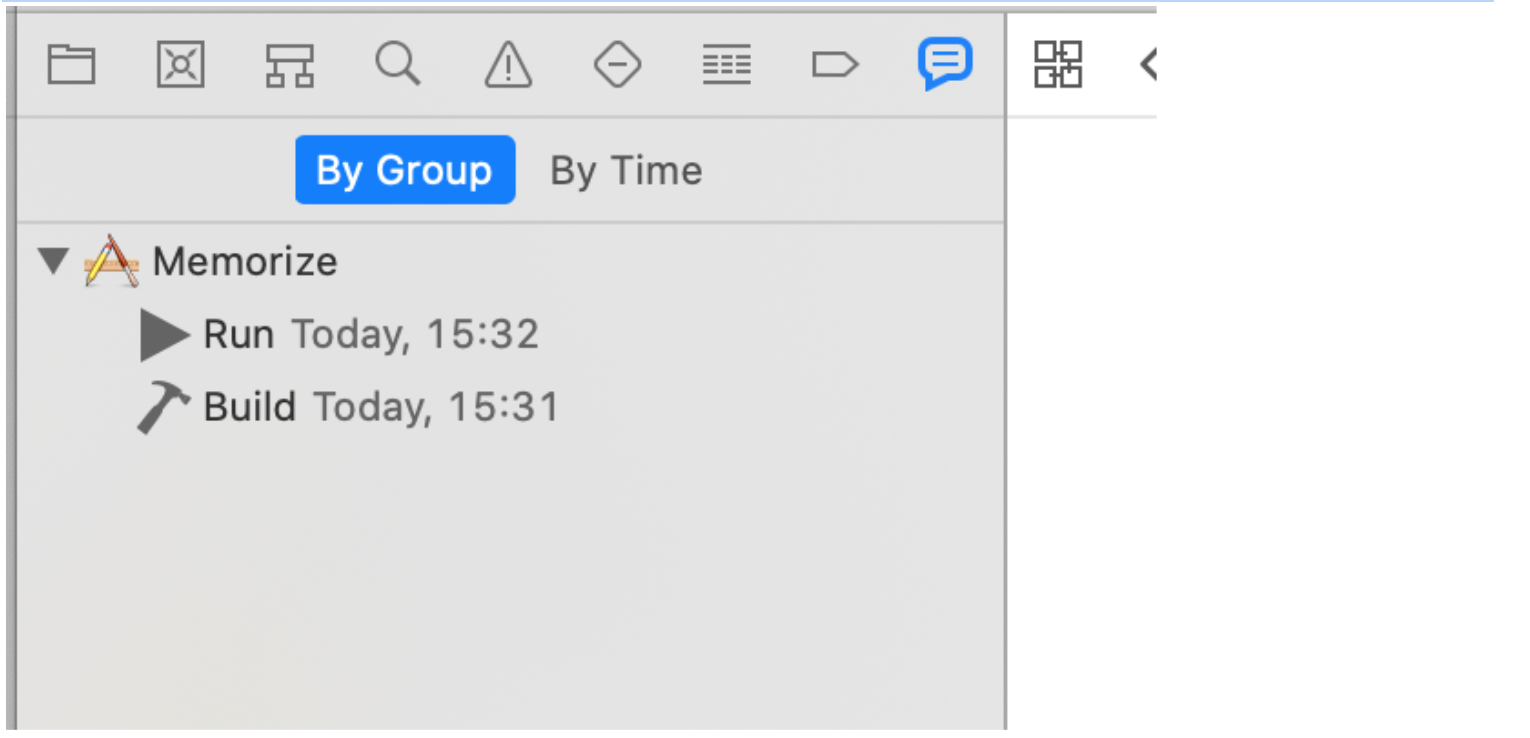
Вы можете осуществлять навигацию через все ваши старые сборки, выходы старых сборок и т.д.:
Все они используются для перемещения внутри вашего приложения и поиска того, что вам нужно.
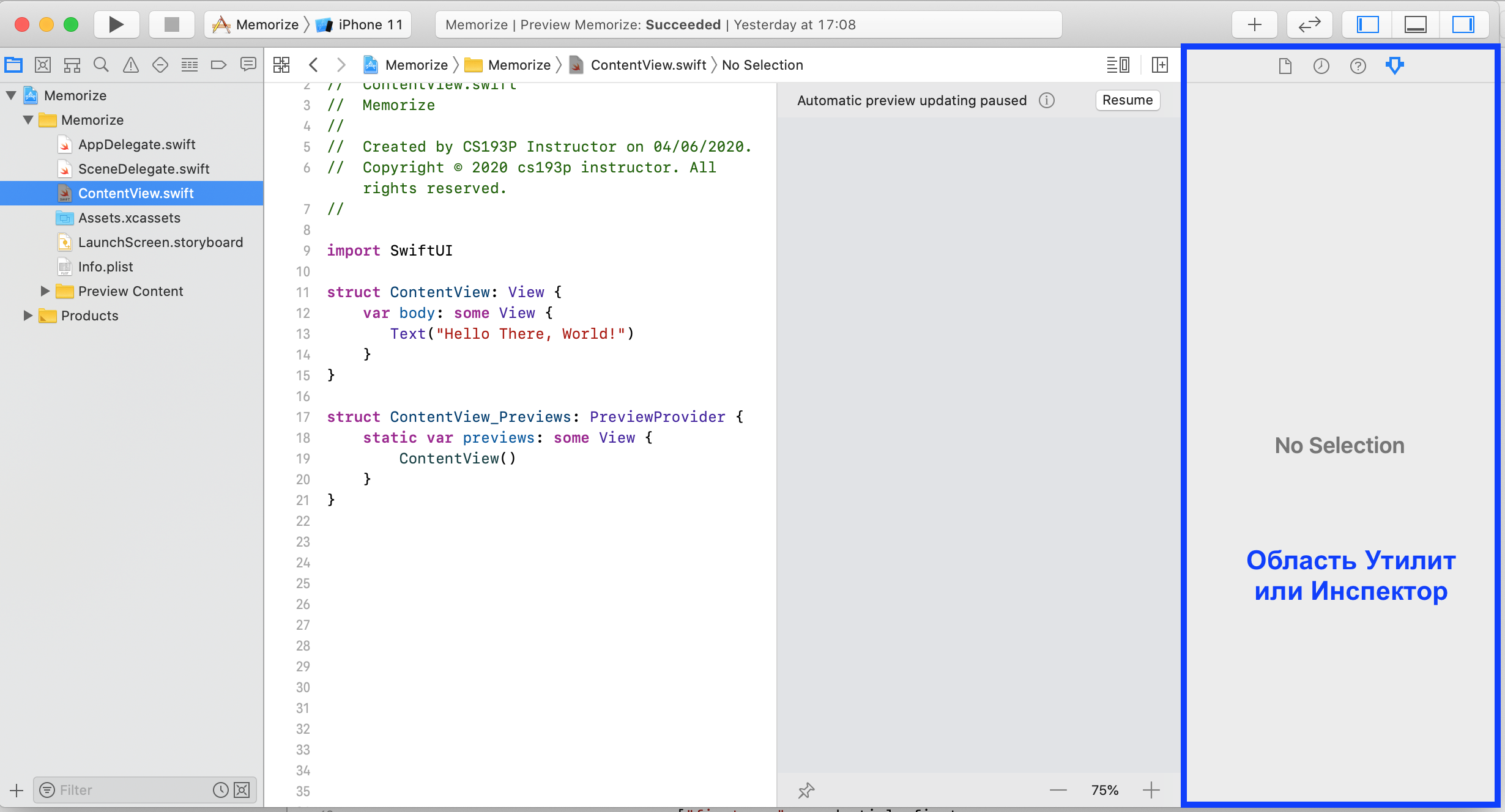
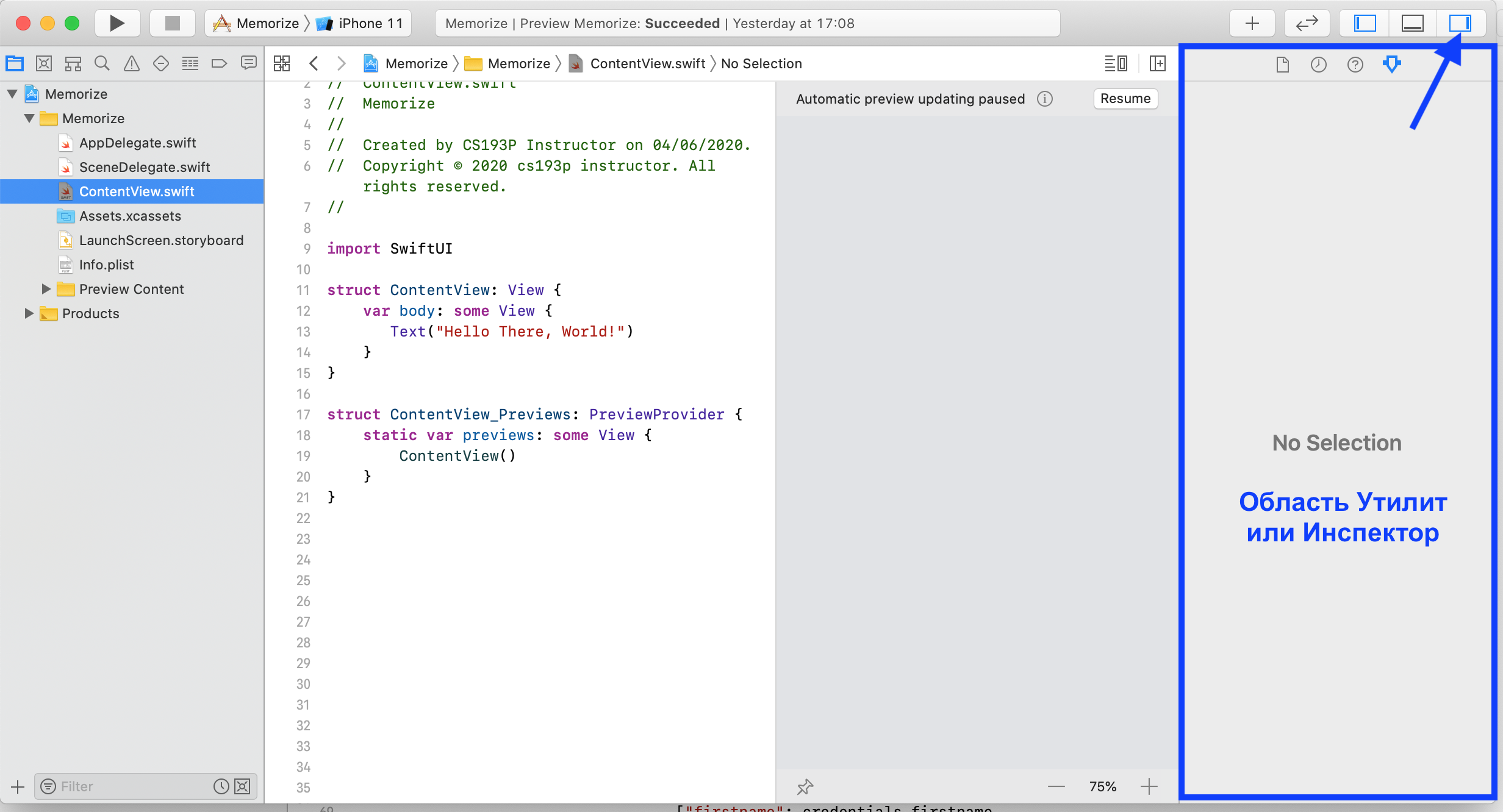
В ПРАВОЙ части экрана расположена серая область, которая называется Областью Утилит (Utilities) или иногда мы называем эту область Инспектор (Inspector):
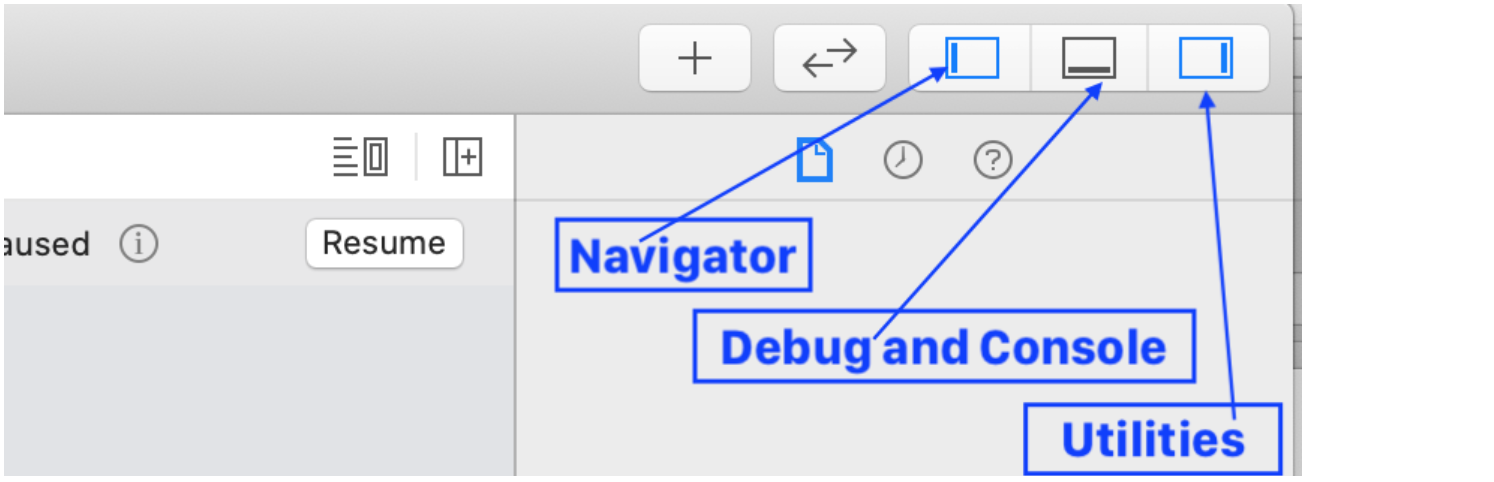
В действительности она нам не понадобится на паре первых Лекций. И я воспользуюсь этой возможностью, чтобы показать вам, как мы можем скрывать Область Утилит (Utilities). Для скрытия / показа областей используются 3 кнопки, расположенные в правом верхнем углу:
С помощью ЛЕВОЙ кнопки мы можем скрывать / показывать Навигатор (Navigator):
Навигатор (Navigator) скрывается, и опять кликаем на той же самой кнопке:
Навигатор (Navigator) опять появляется:
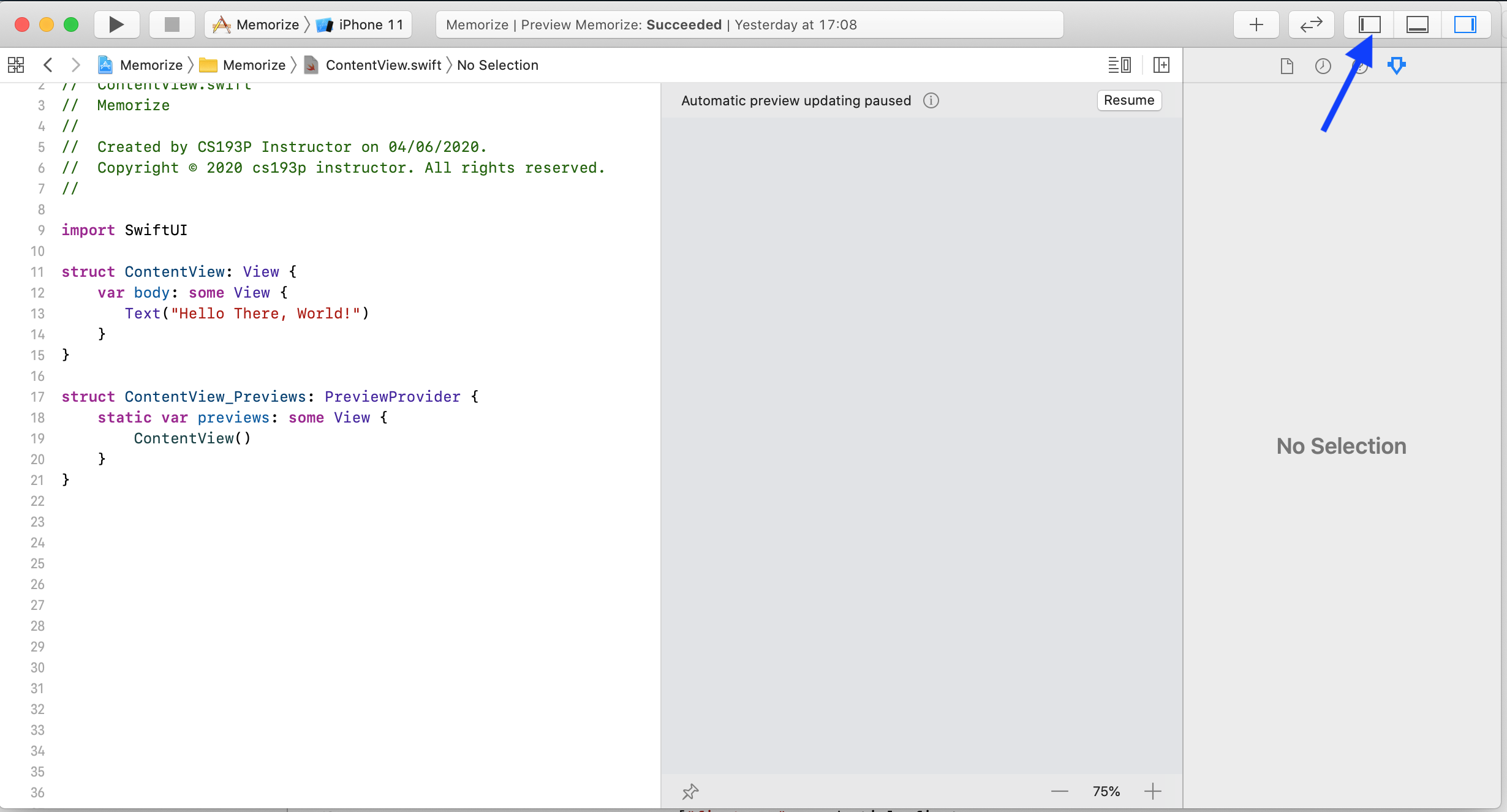
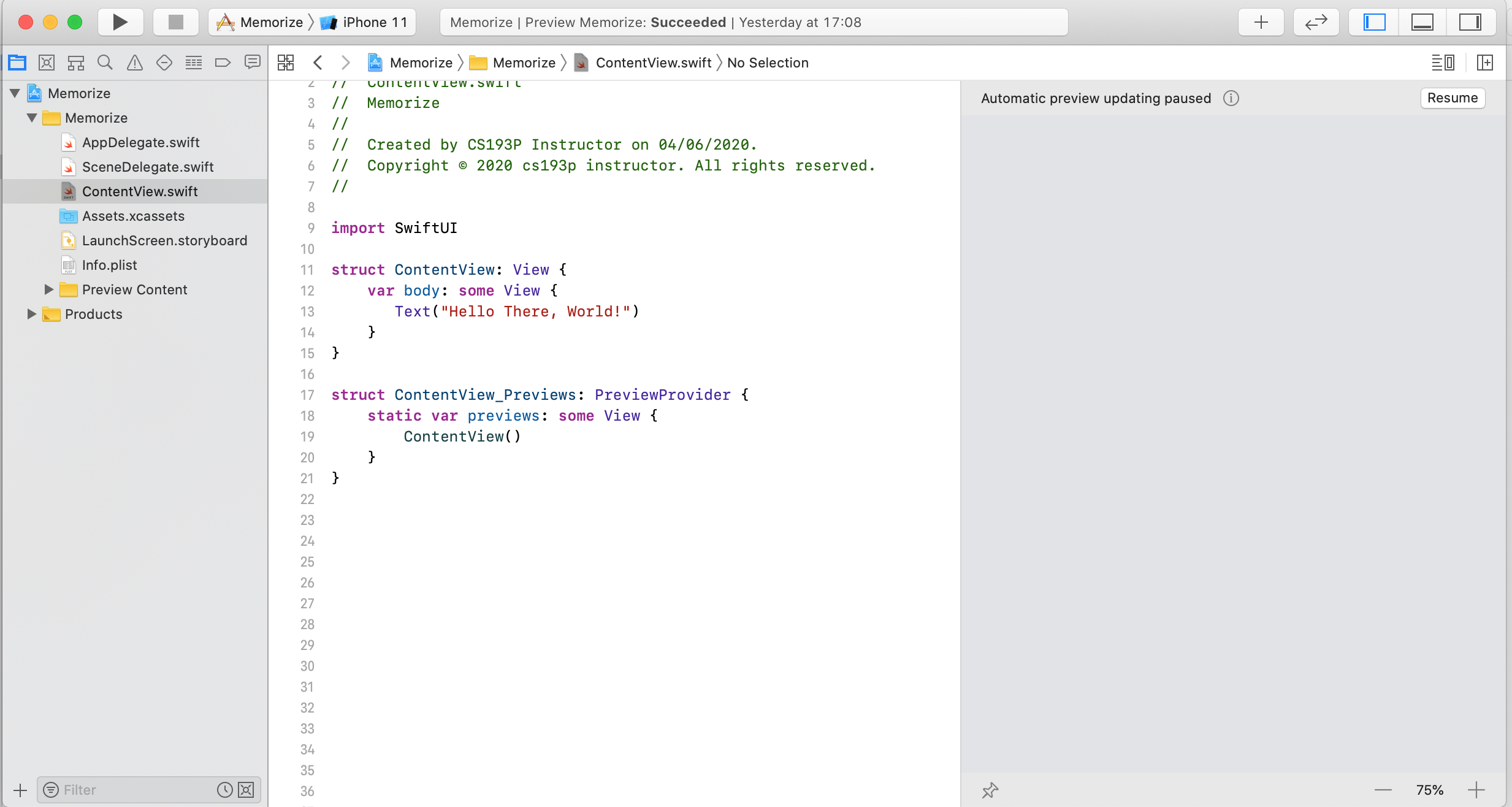
С помощью ПРАВОЙ кнопки мы можем скрывать / показывать Область Утилит (Utilities):
Область Утилит (Utilities) скрывается:
Я, пожалуй, оставлю скрытой Область Утилит (Utilities), потому что на первых 2-х Лекциях она нам не понадобиться.
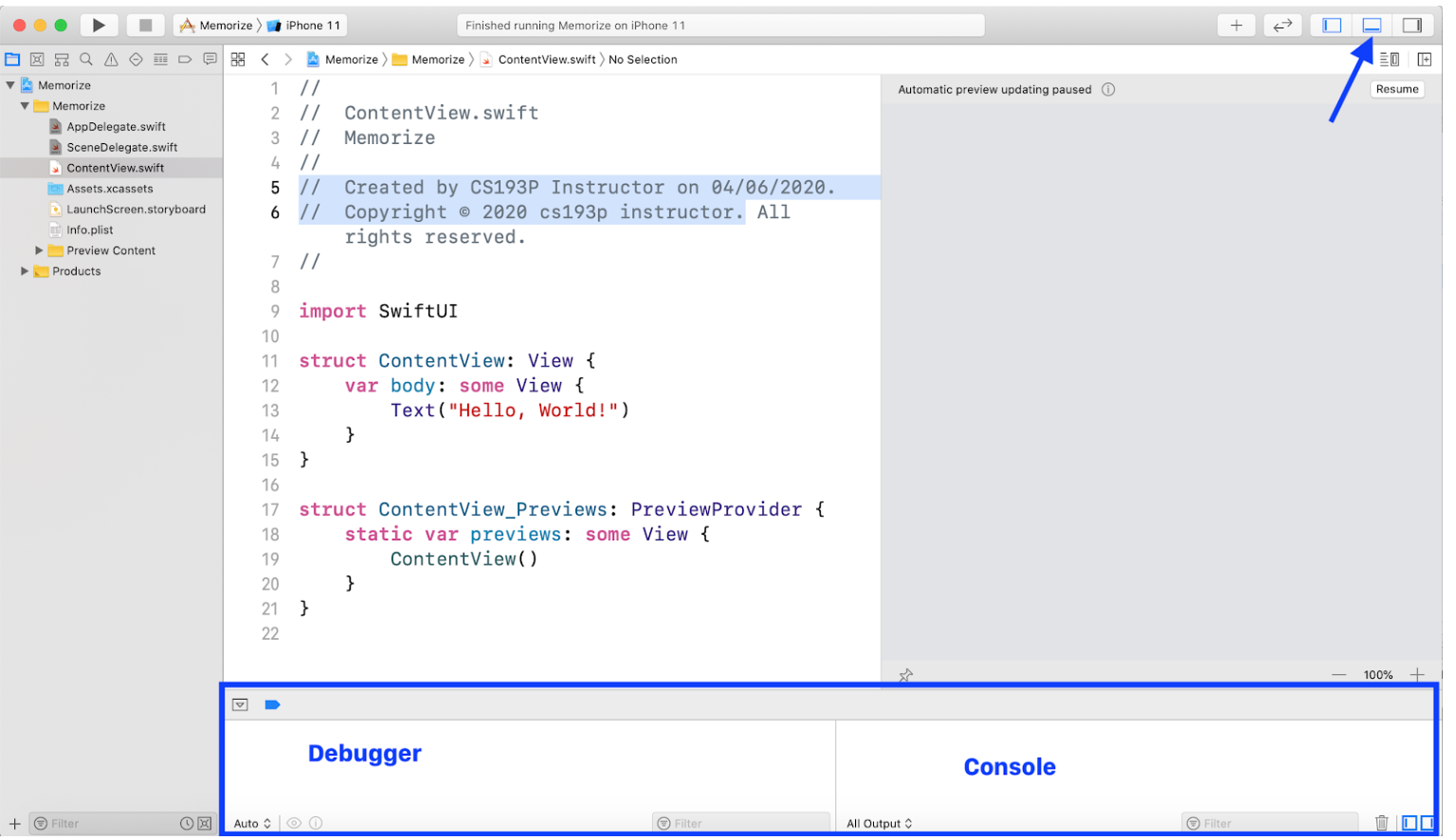
Но есть ещё третья, ЦЕНТРАЛЬНАЯ кнопка, она показывает область, которая поднимается снизу. Это область Отладчика (Debugger) и Консоли (Console), она появляется снизу:
Если ещё раз кликнуть на этой кнопке, то Область Отладчика и Консоли скрывается:
Я склонен оставлять область Отладчика (Debugger) и Консоли (Console) за кадром потому, что они зря занимают место на экране, если я не провожу отладку и не вывожу ничего на консоль. Обычно они автоматически появляются по своему усмотрению. Например, если у вас есть точка прерывания (breakpoint) в отладчике или что-то выводится на консоль.
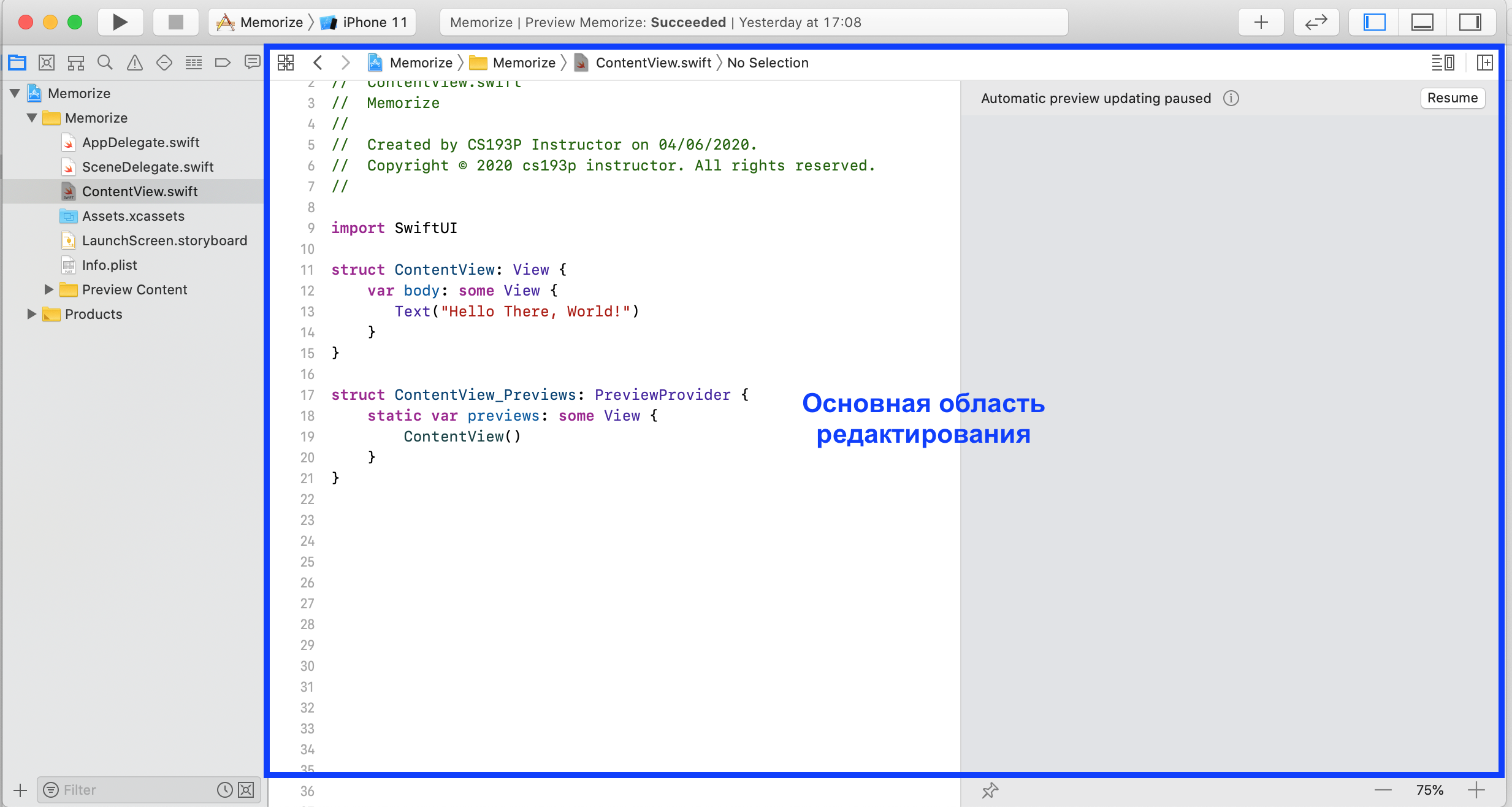
В ЦЕНТРАЛЬНОЙ части экрана расположена главное окно редактирования, которое в данный момент разделено на две части:
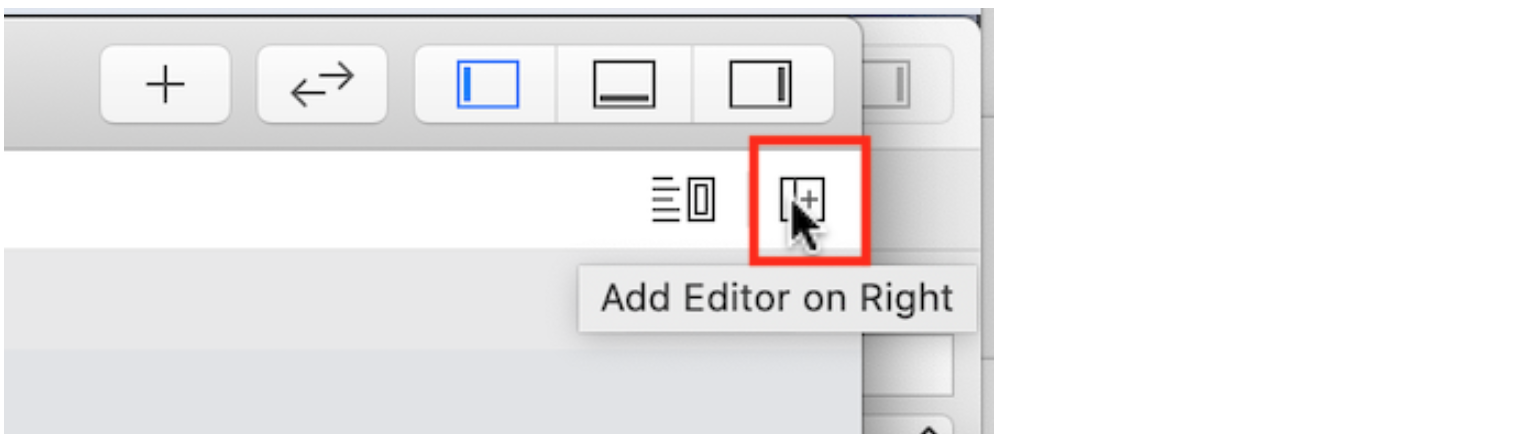
Вы можете разделить эту область на разные области редактирования многими другими способами с помощью маленькой кнопочки в правом верхнем углу:
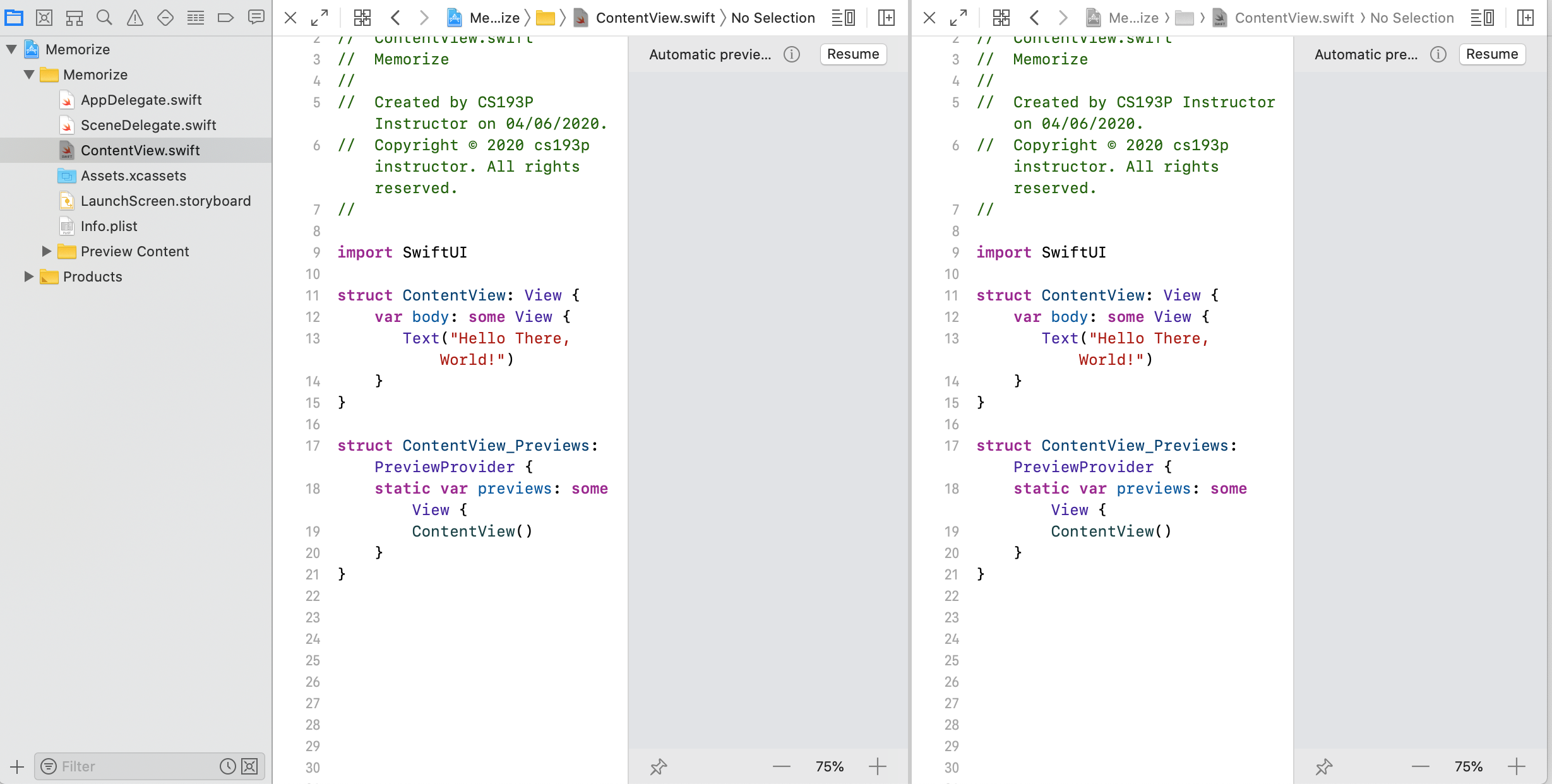
Если вы кликните на ней, то она добавит ещё один редактор Editor СПРАВА:
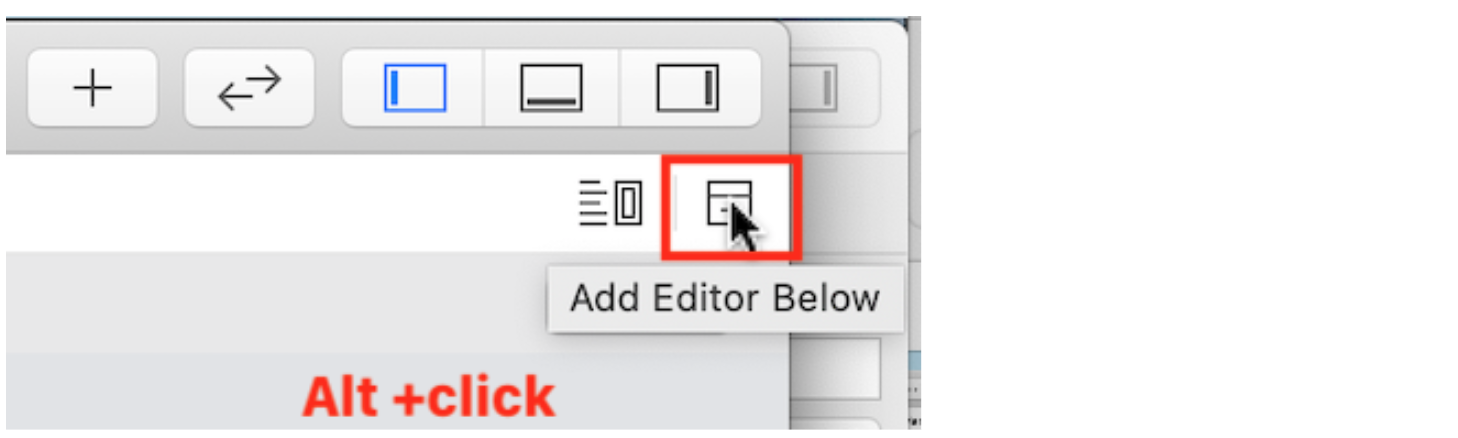
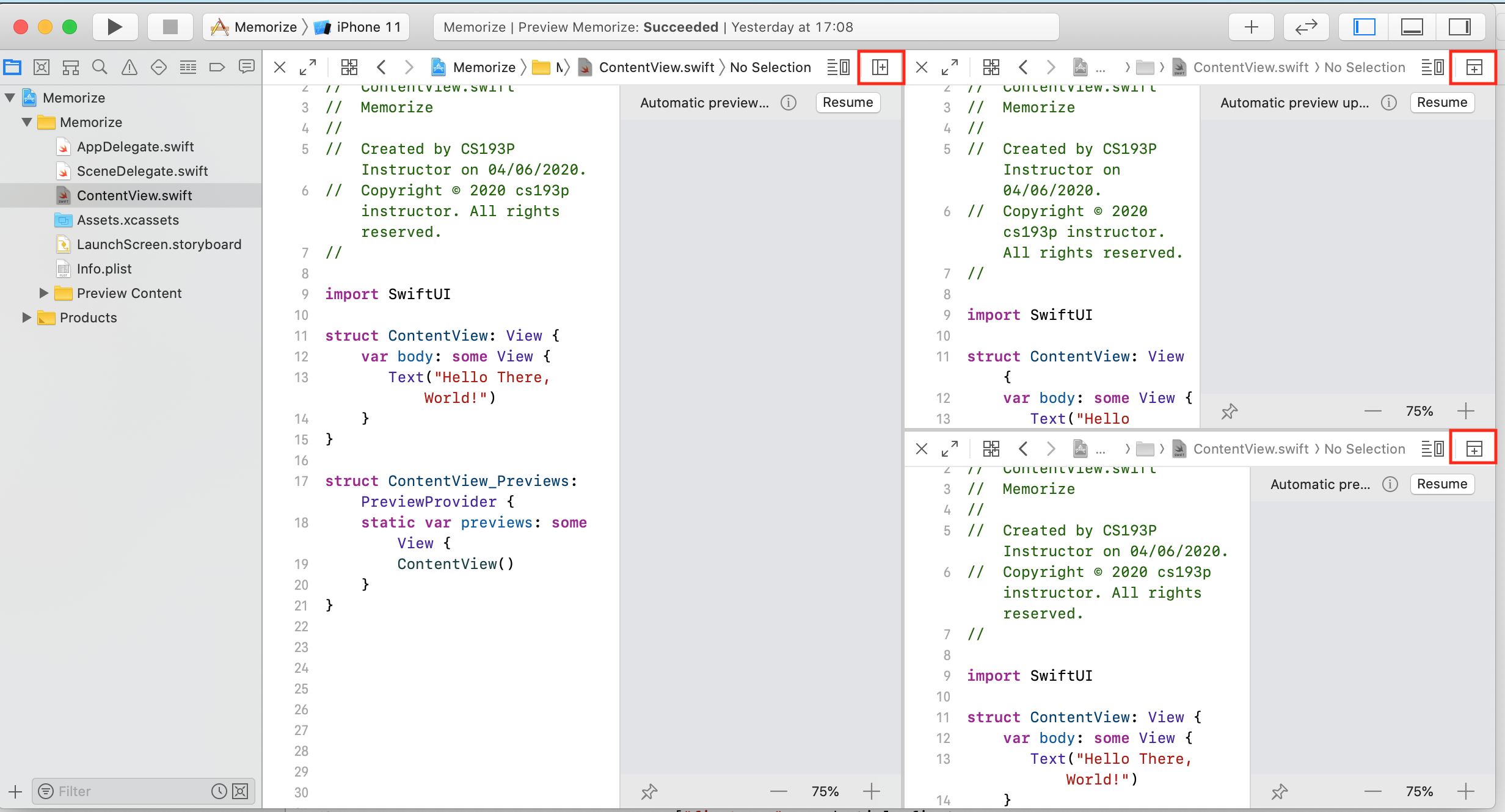
Но если вы будете удерживать клавишу Alt (option), то эта же маленькая кнопка с “+” в правом верхнем углу изменит свой внешний вид и предназначение и позволит добавить редактор Editor СНИЗУ:
Если вы кликните на этой кнопке, то редактор Editor добавится СНИЗУ:
Так что вы можете получить любую конфигурацию редакторов в основной области Редактирования.
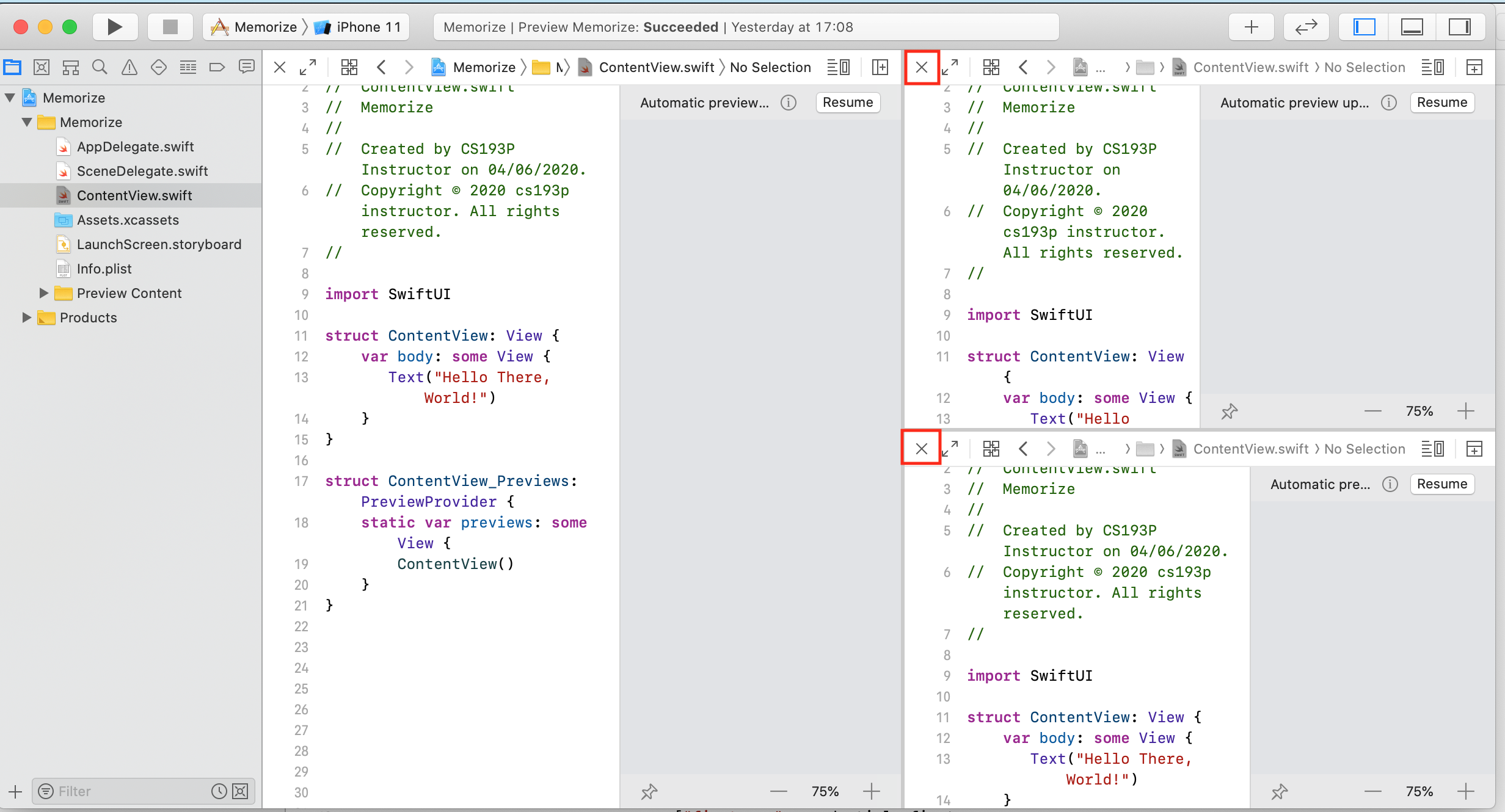
Для того, чтобы убрать лишние редакторы, достаточно кликнуть на кнопке “X” в верхней левой части редактора:
И мы вернемся к нашей первоначальной конфигурации редакторов в основной области редактирования:
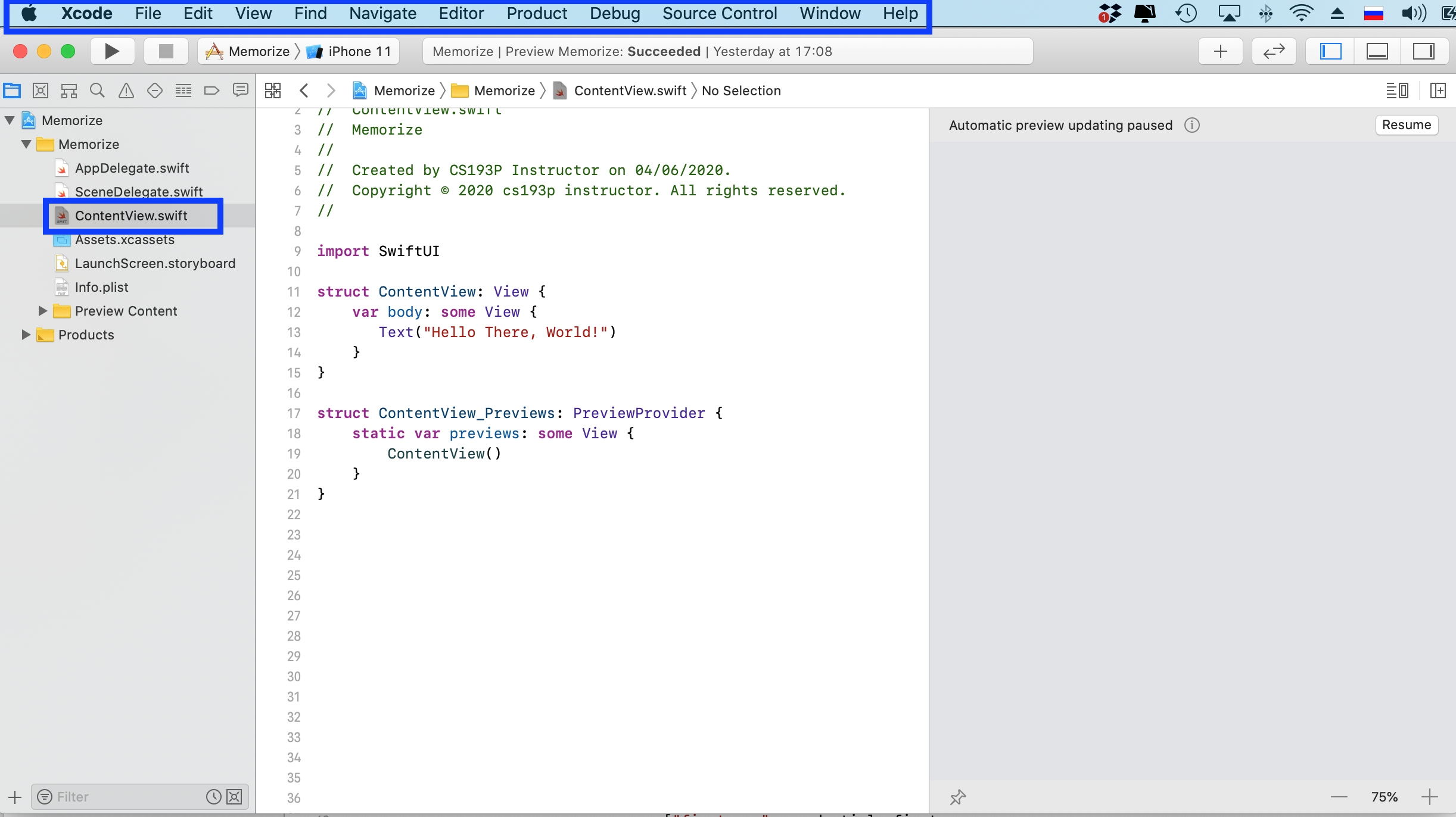
Это своего рода экскурсия по интерфейсу Xcode. Кроме этого, у Xcode есть ещё множество пунктов меню, которые мы будем изучать по мере продвижения по этому курсу.
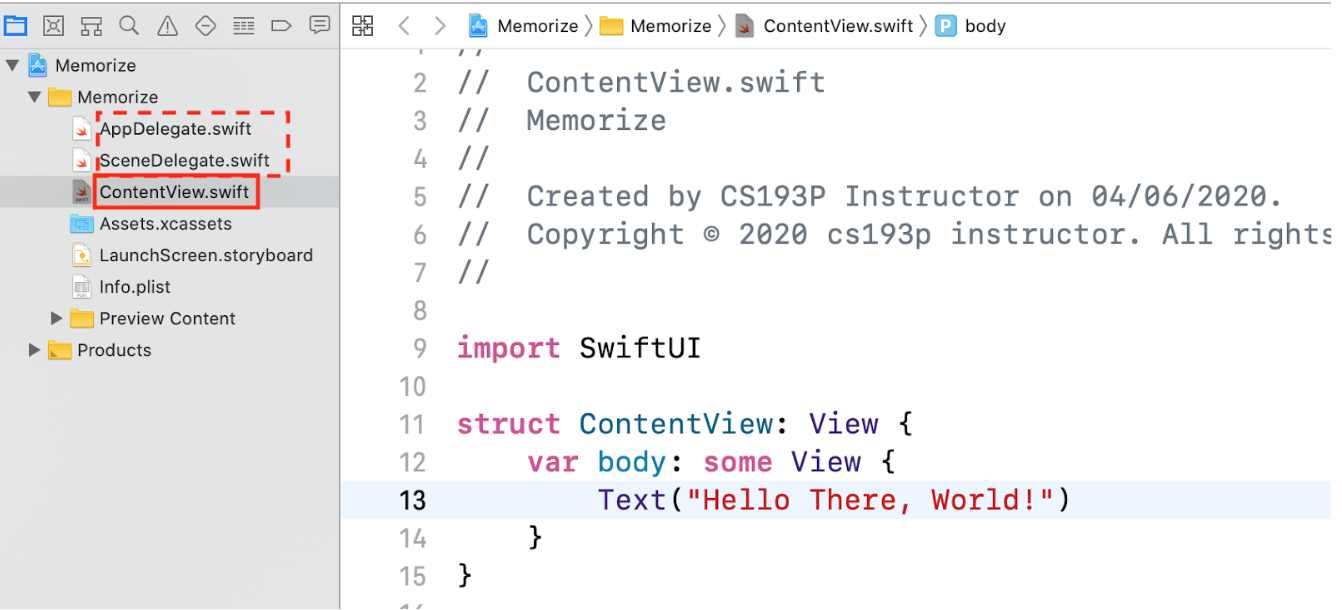
Давайте вернемся к нашему основному окну редактирования и посмотрим, что в нем находится. Мы видим, что это файл ContentView.swift. Это ваш первый файл, содержащий код, написанный на языке программирования Swift.
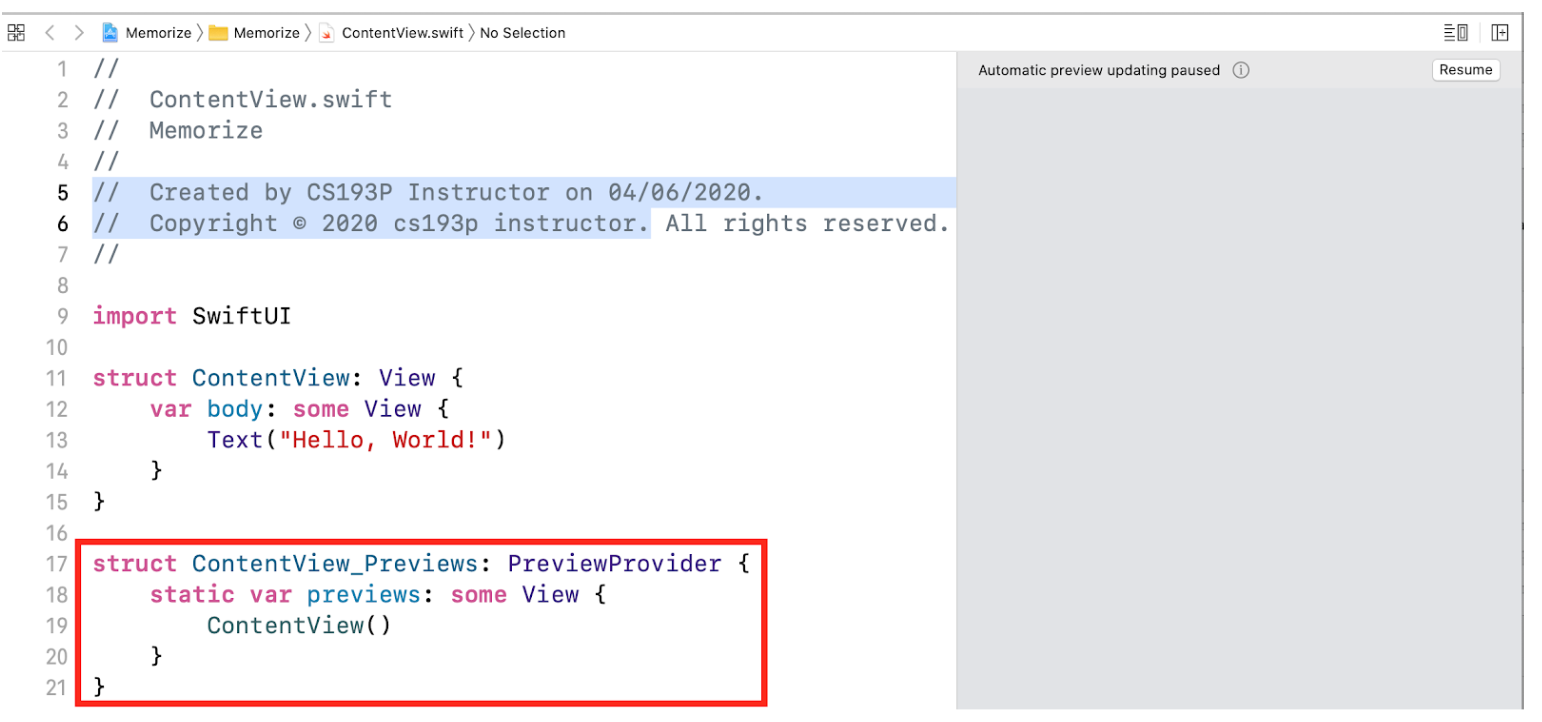
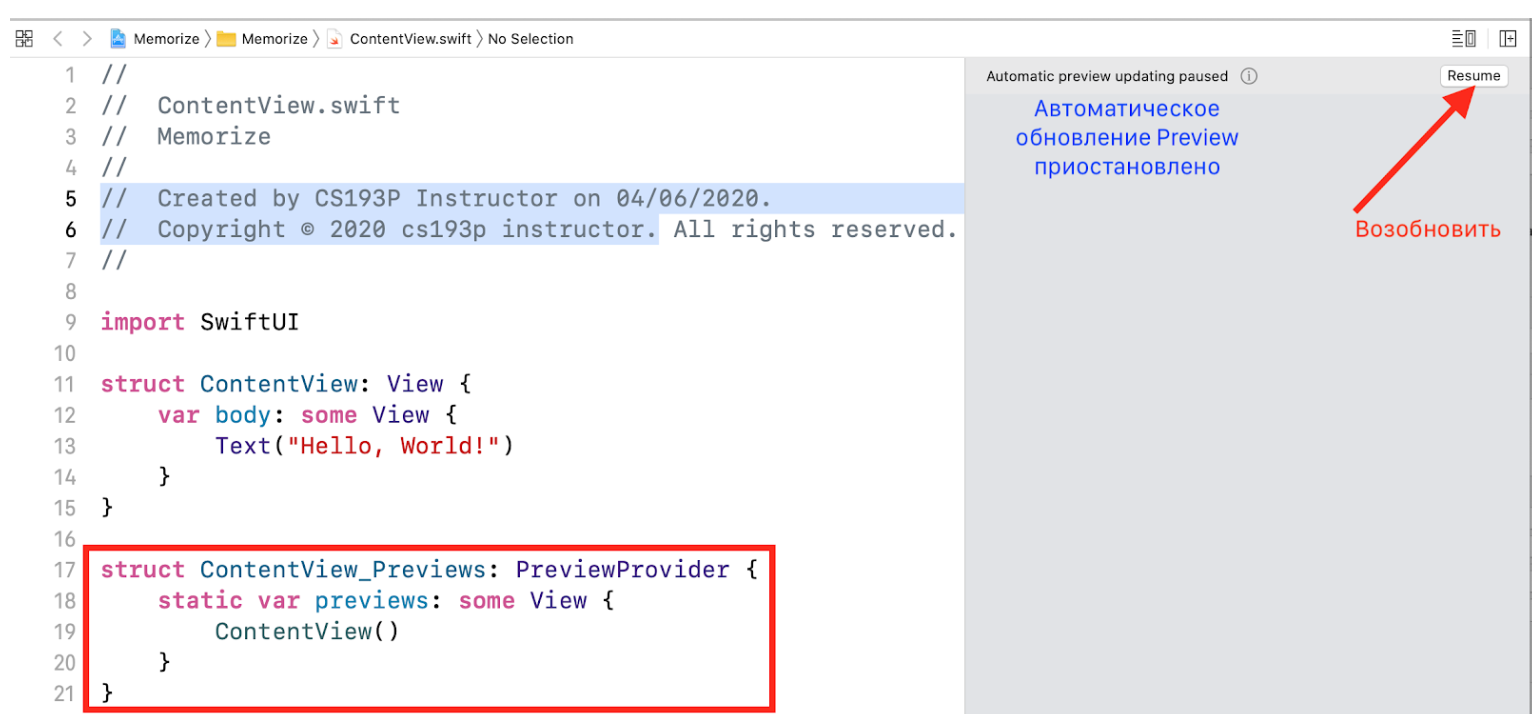
Я начну с совсем маленького кусочка кода, расположенного в нижней части файла:
Что этот кусочек кода делает?
Он обеспечивает связь между вашим кодом, который вы пишете и областью справа, которая называется Preview (окном предварительного просмотра).
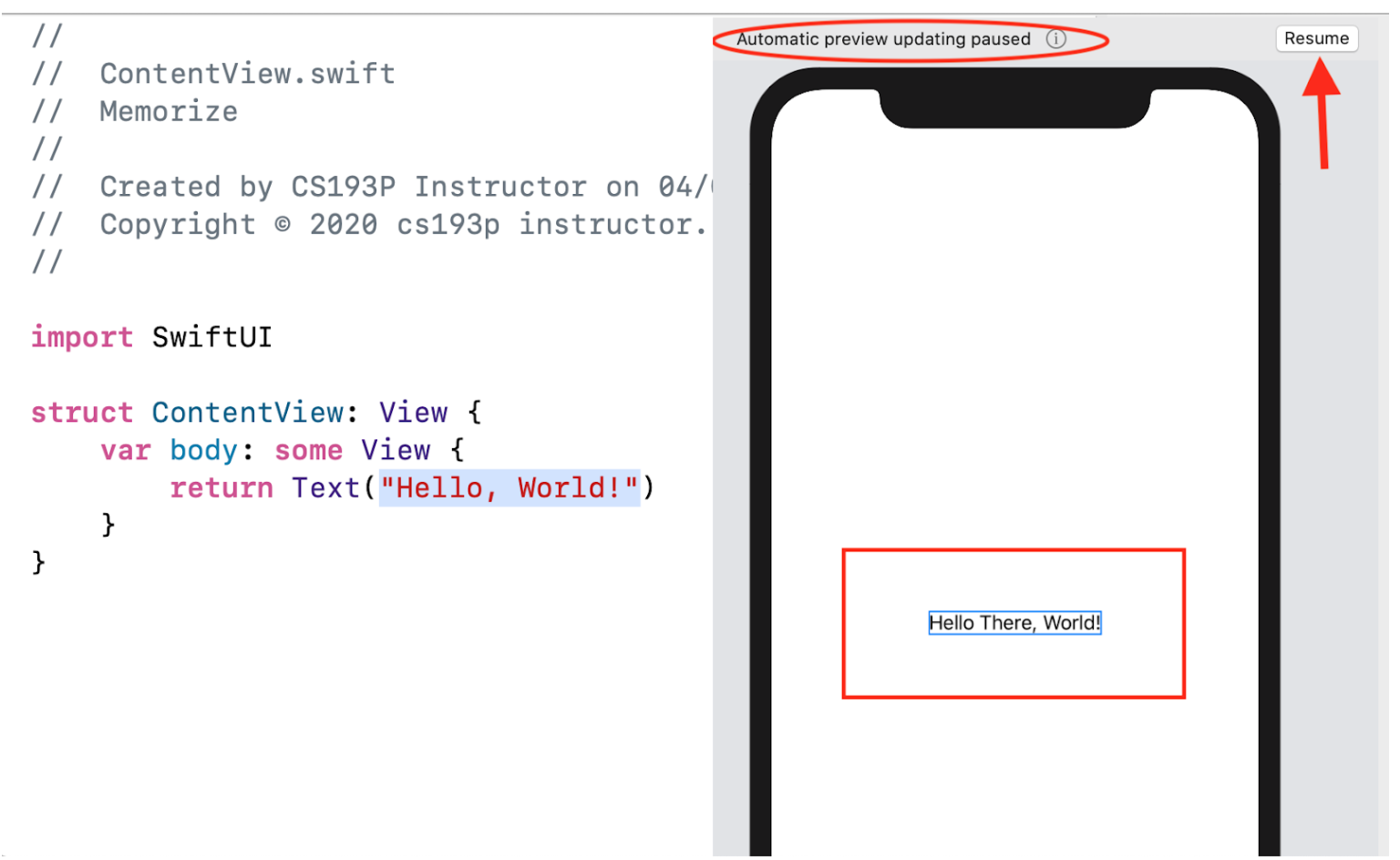
В окне предварительного просмотра выводится сообщение о том, что режим автоматического обновления Preview поставлен на “паузу”.
Конечно, у нас есть симулятор, который мы запускаем, когда хотим посмотреть, как выглядит наше приложение. Но мы также знать, что происходит с UI нашего приложения в реальном времени, и для этого нам достаточно кликнуть на кнопке “Resume” (Продолжить):
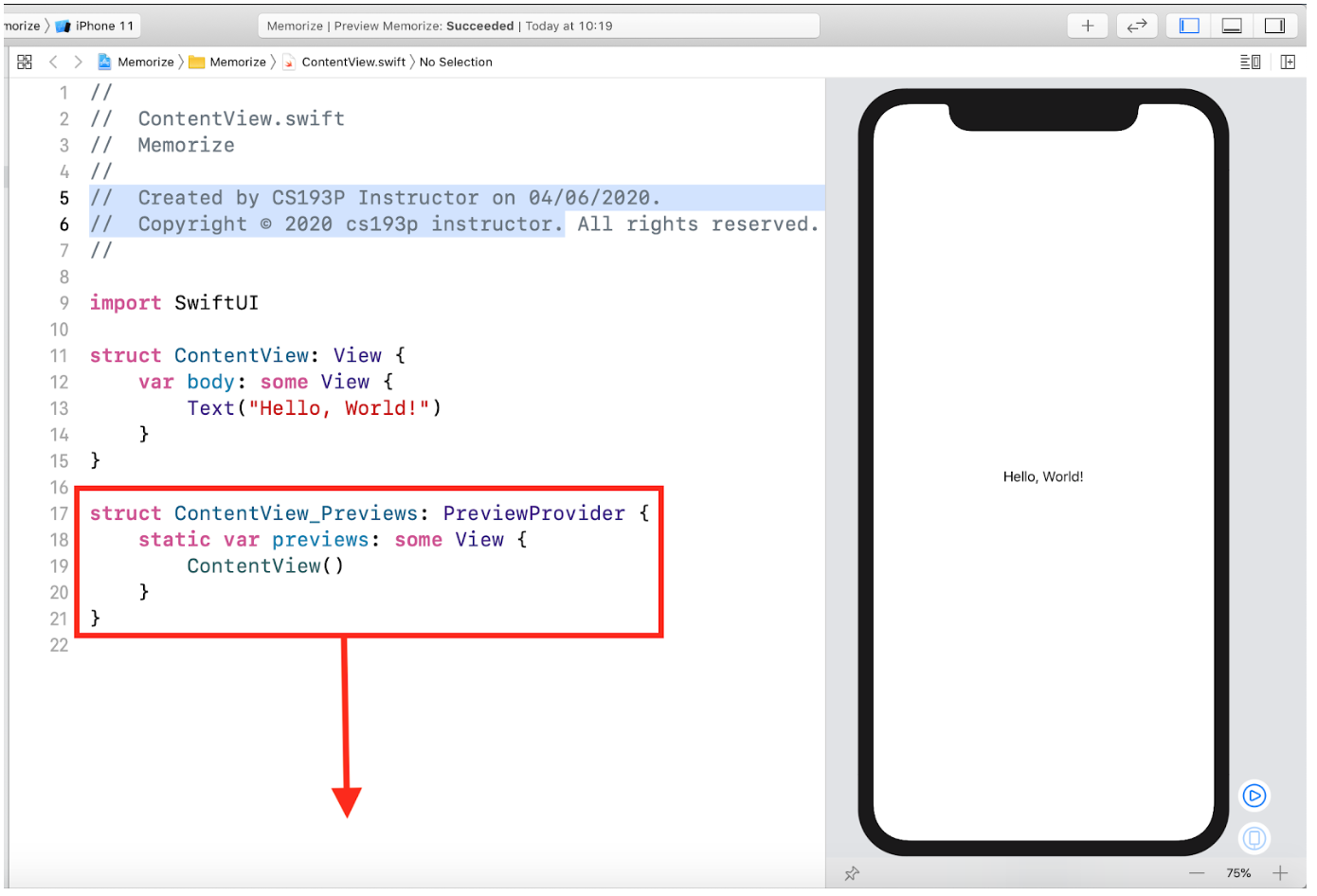
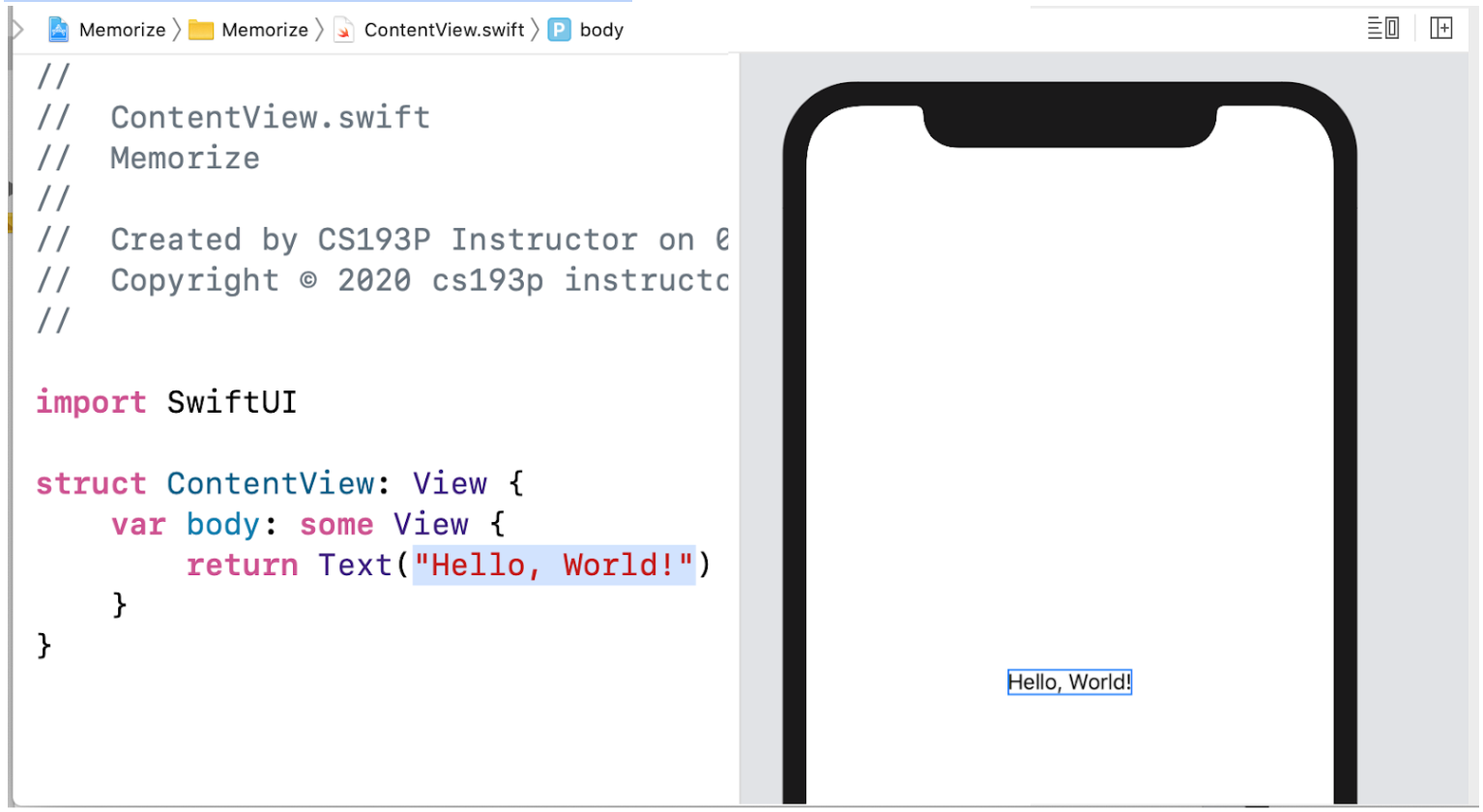
Что происходит? Наш код компилируется и, по сути, запускается прямо здесь. Появляется такой маленький iPhone:
Заметьте, что он НЕ в Dark Mode, так как мы видим черный текст на белом.
Это происходит автоматически, и об этом заботится SwiftUI.
Вы можете изменять размер Preview, чтобы освободить больше места для кода.
——— 20 -ая минута лекции ———
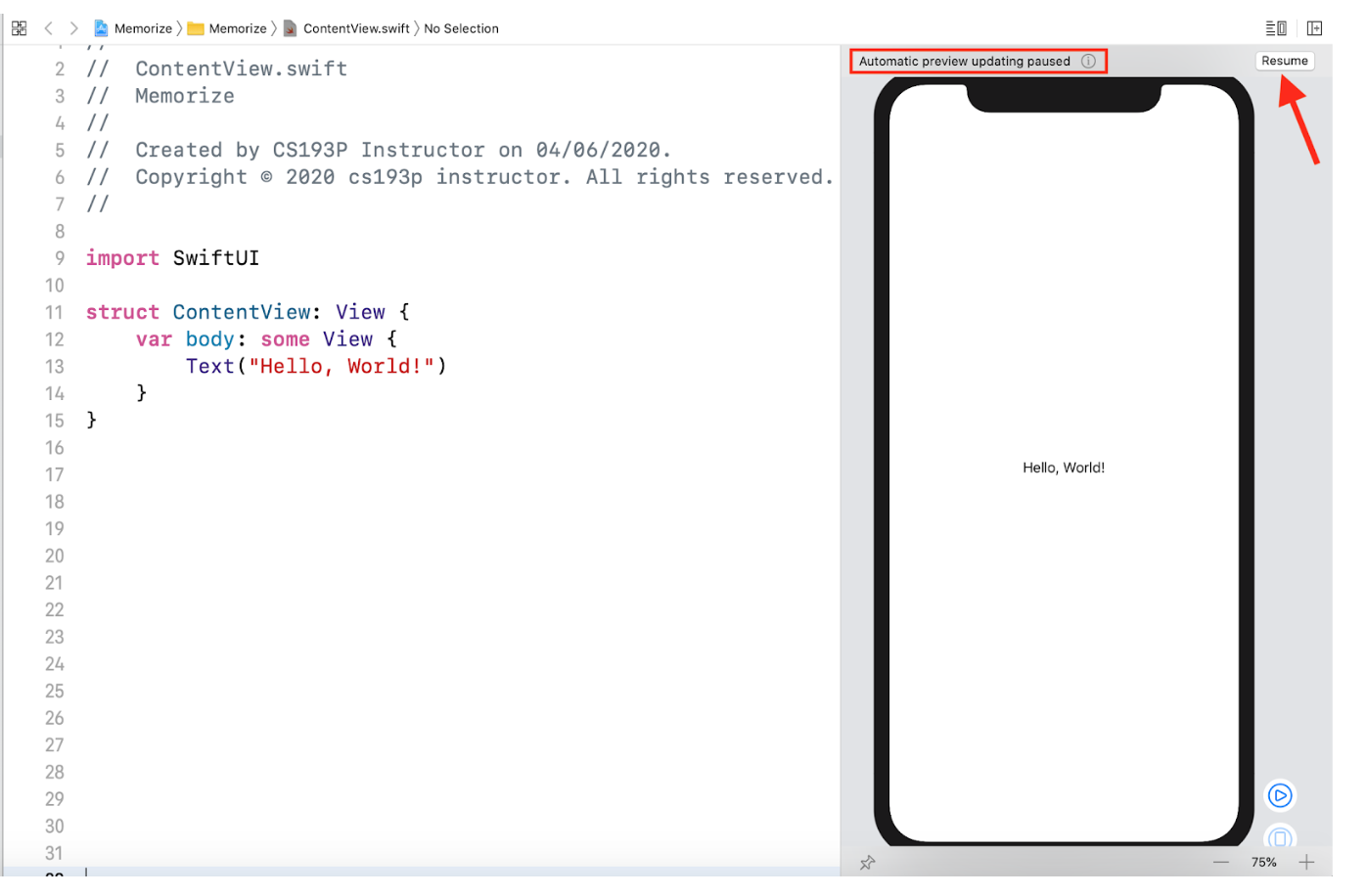
Этот маленький кусочек кода отвечает за отображение в Preview, но я не хочу уделять слишком большое внимание этому коду и перемещу его глубоко вниз, чтобы его не было видно в области редактирования:
Иногда, когда вы выполняете большое редактирование кода или перемещаете код, Preview (Предварительный просмотр) может “встать на паузу”.
Видите?
У нас опять “пауза”, но “нет проблем” — мы кликаем на кнопке “Resume” (Продолжить) и все изменения, которые мы делаем в коде, будут в реальном времени отображаться на Preview.
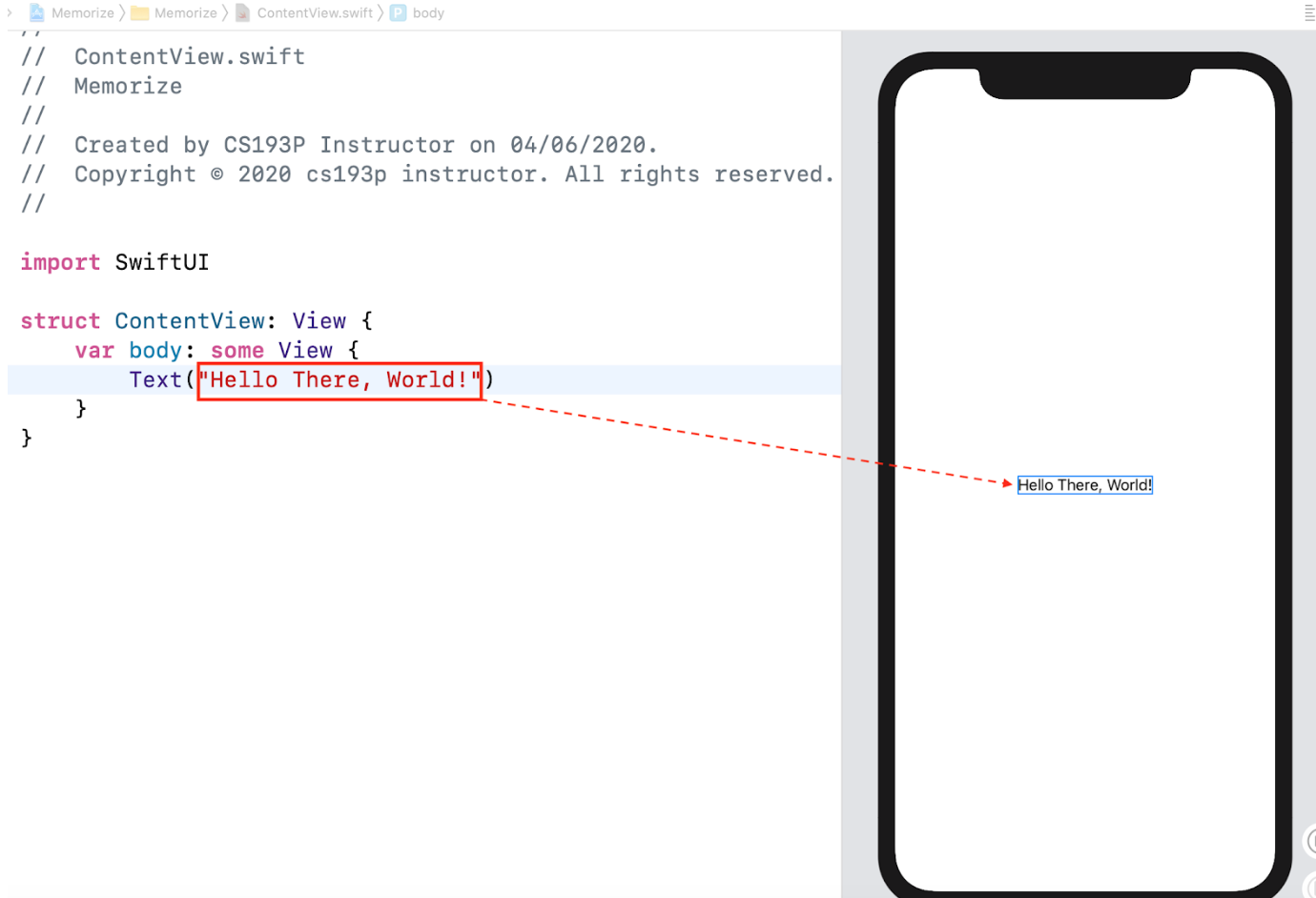
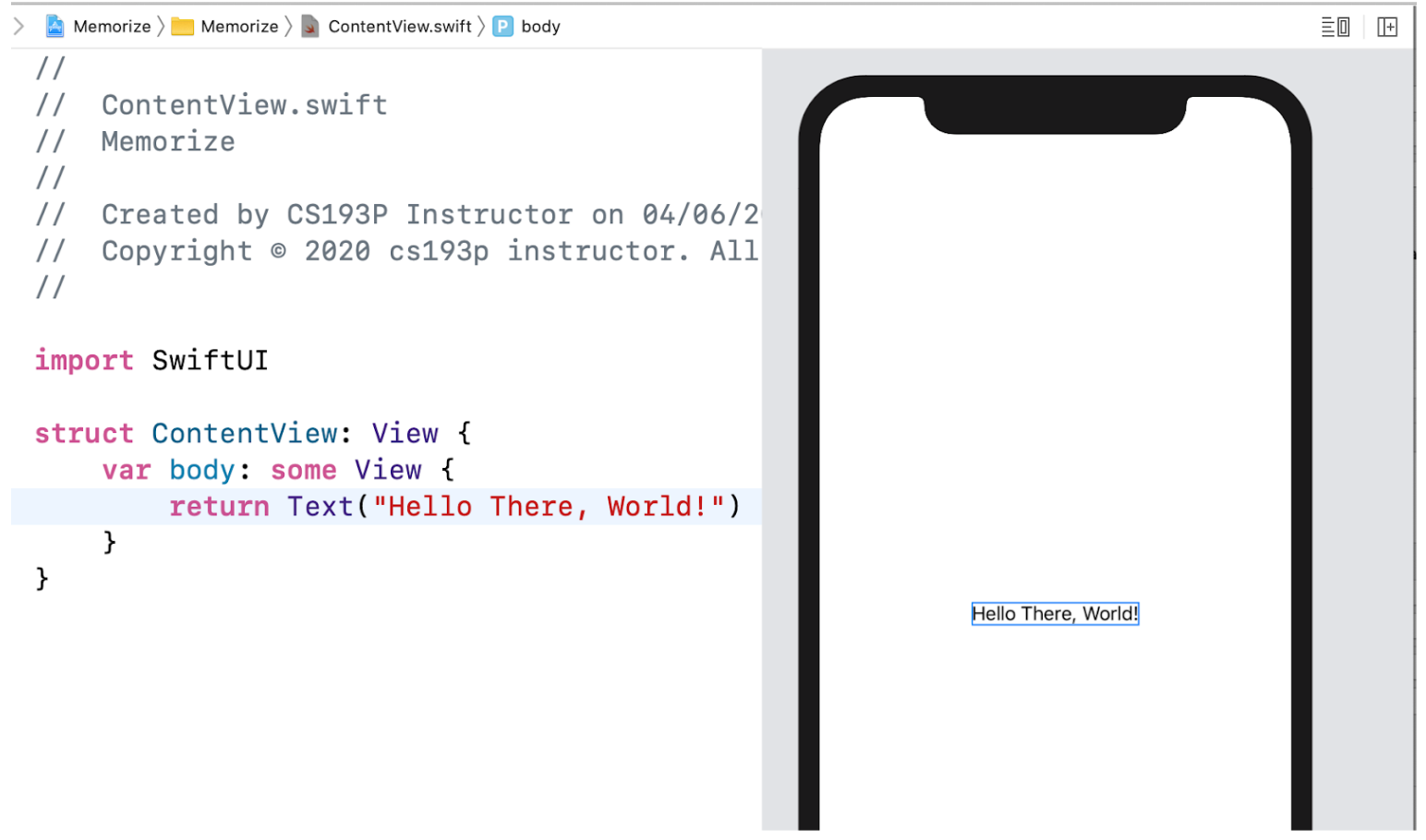
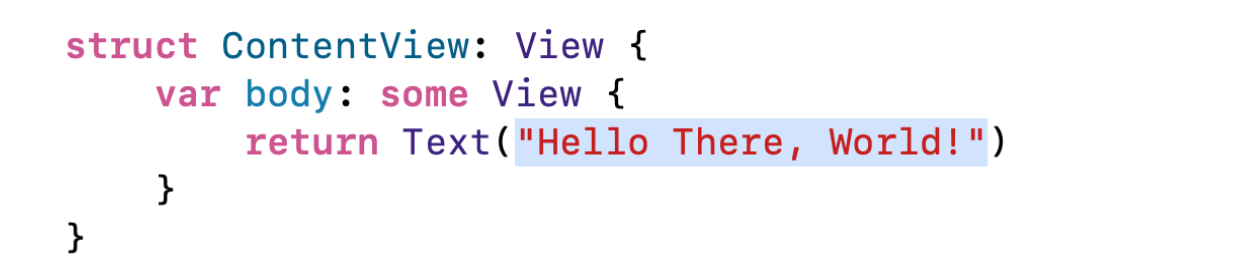
Например, мы изменим текст «Hello, World!» на «Hello There, World!», и он действительно изменился в реальном времени:
Будет ли он обновляться UI в режиме реального времени зависит от вида изменений, которые вы вносите в свой код.
В любом случае вы можете воспользоваться симулятором, особенно, если вы хотите узнать, как выглядит ваш UI на различных устройствах. Симулятор всегда к вашим услугам.
Давайте взглянем на наш Swift код. Собственно практически весь Swift код нашего приложения разместился в файле ContentView.swift:
Есть ещё пара файлов — AppDelegate.swift и SceneDelegate.swift, но мы взглянем на них немного позже.
Но в принципе всё, что связано с выводом на экран текста «Hello, World!», располагается непосредственно прямо здесь, в файле ContentView.swift.
Давайте более детально посмотрим на наш Swift код.
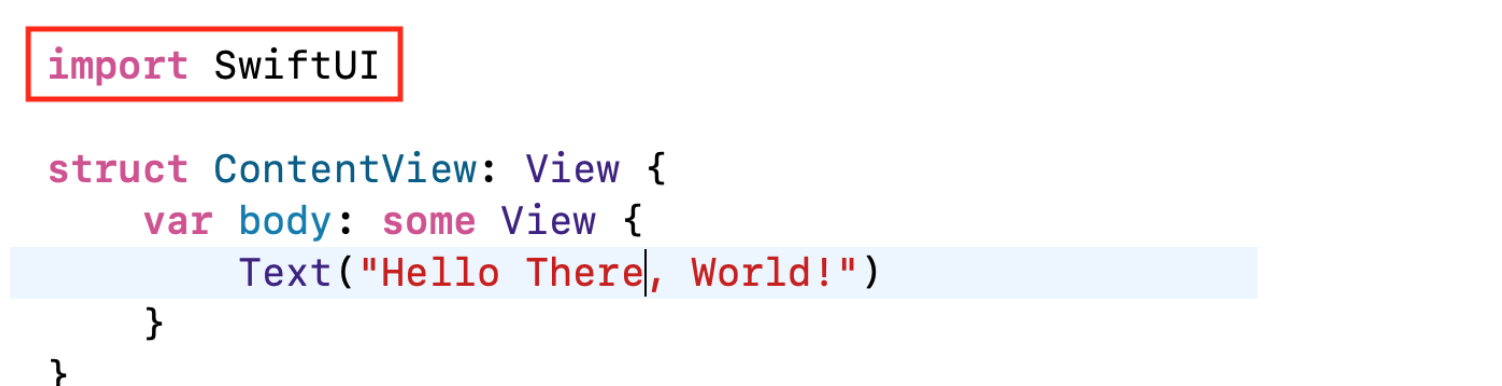
Во-первых, у нас есть import SwiftUI:
Уверен, что вы все догадались, что это такое. Это наподобие include или import в других языках программирования. Это импортирует то, что в Swift называется package (библиотека). Этот package (библиотека) называется SwiftUI. SwiftUI — это огромный package (библиотека), который поставляется Apple и делает возможным выполнение любых работ, связанных со SwiftUI.
Если вы пишите код для создания пользовательского интерфейса (UI), вы всегда должны импортировать package (библиотеку) SwiftUI.
Иногда вы будете писать код, который не связан с UI, то есть намеренно UI независимый код. В этом случае вы не будете импортировать SwiftUI. Вы будете импортировать другой package (библиотеку) с именем Foundation.
Библиотека Foundation отвечает за массивы Array, словари Dictionary, строки String и т.д. Библиотека SwiftUI зависит от библиотеки Foundation. Но если вы импортируете SwiftUI, то автоматически получаете и Foundation.
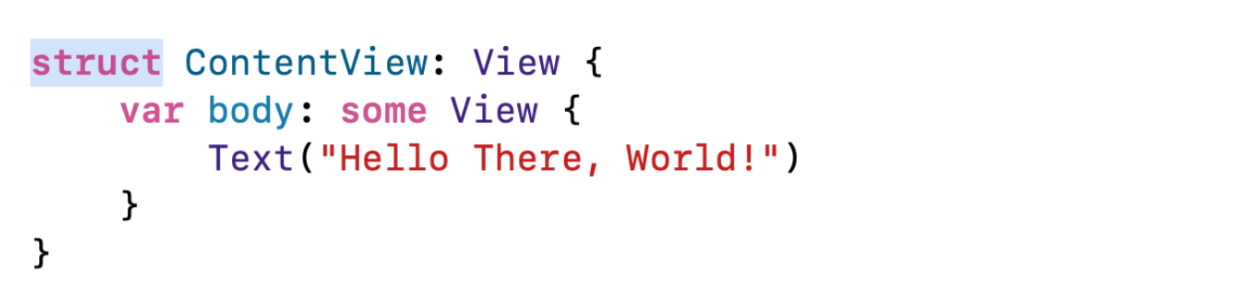
Весь код, исключая фигурные скобки, — это всего 3 строки. Давайте посмотрим на него.
Первое ключевое слово struct имеет пурпурный (magenta) цвет:
Заметьте, что все ключевые слова Swift имеют пурпурный (magenta) цвет. Благодаря этому вы всегда будете видеть различие между ключевыми словами Swift и другими вещами, которые мы будем здесь делать.
Итак, struct — это структура, просто декларируется структура. Я уверен, что вы знаете языки программирования, которые имеют структуры. C, C++ , эти языки имеют структуры.
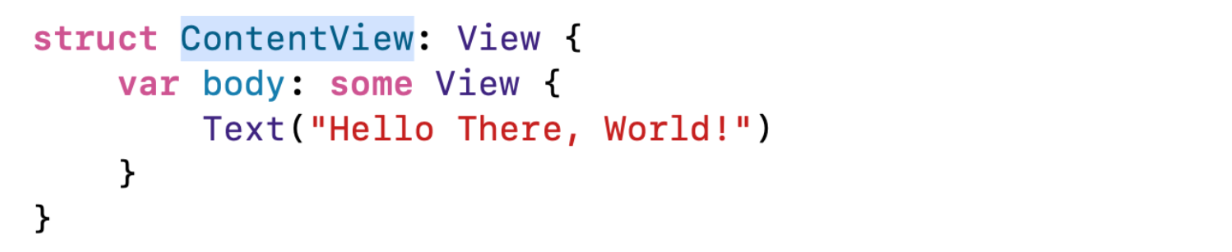
Структуры struct в Swift, также как и в других языках, являются контейнерами для некоторых переменных. Но структуры struct в Swift намного мощнее структур в других языках. Структуры struct в Swift могут иметь не только переменные, но и функции, а также “поведения” (behaviors), которые мы увидим прямо сейчас. Итак, это структура struct и её имя ContentView :
Имена идентификаторов представлены зелёным цветом.
Идентификаторы встроенных в Swift ТИПОВ — фиолетового (purple) цвета:
а ключевые слова — пурпурные (magenta):
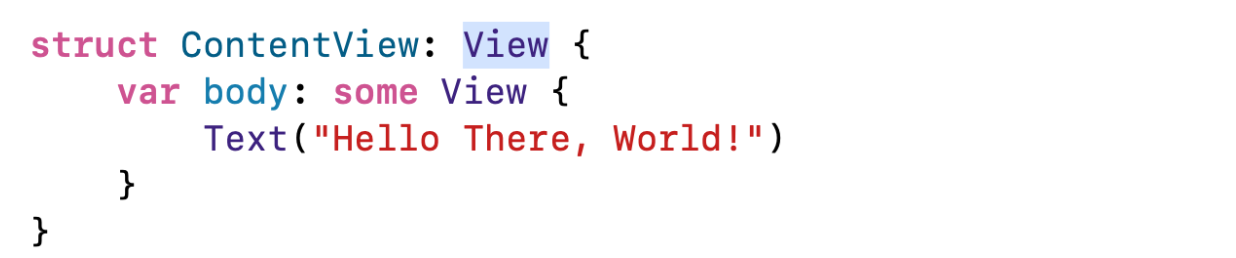
Итак, имя нашей структуры ContentView. А это очень интересный маленький кусочек декларирования структуры struct ContentView :
По сути это означает, что структура ContentView будет вести себя как View. Или можно сказать, функционировать как View. Или даже некоторые скажут: “Это View”. Хотя, если я скажу, что ContentView — “это View”, то люди могут подумать, что это объектно-ориентированное программирование, и View — это superclass или что-то подобное.
Но это НЕ ТАК. Это НЕ объектно-ориентированное программирование.
Это функциональное программирование.
Именно поэтому более правильно говорить, что структура ContentView функционирует как View или ведет себя как View.
Это СУПЕР ВАЖНО!
“Поведение” (behavior) View имеет решающее значение в том, как всё работает в SwiftUI, и мы это увидим. Вы даже не можете себе представить, какое множество Views мы будем использовать в течение нескольких последующих недель.
Используя слайды в начале Лекции 2, мы будем подробно говорить о всех концепциях, основанных на спецификации “поведения” View.
А пока мы просто попытаемся понять, что значит “ContentView ведет себя как View”.
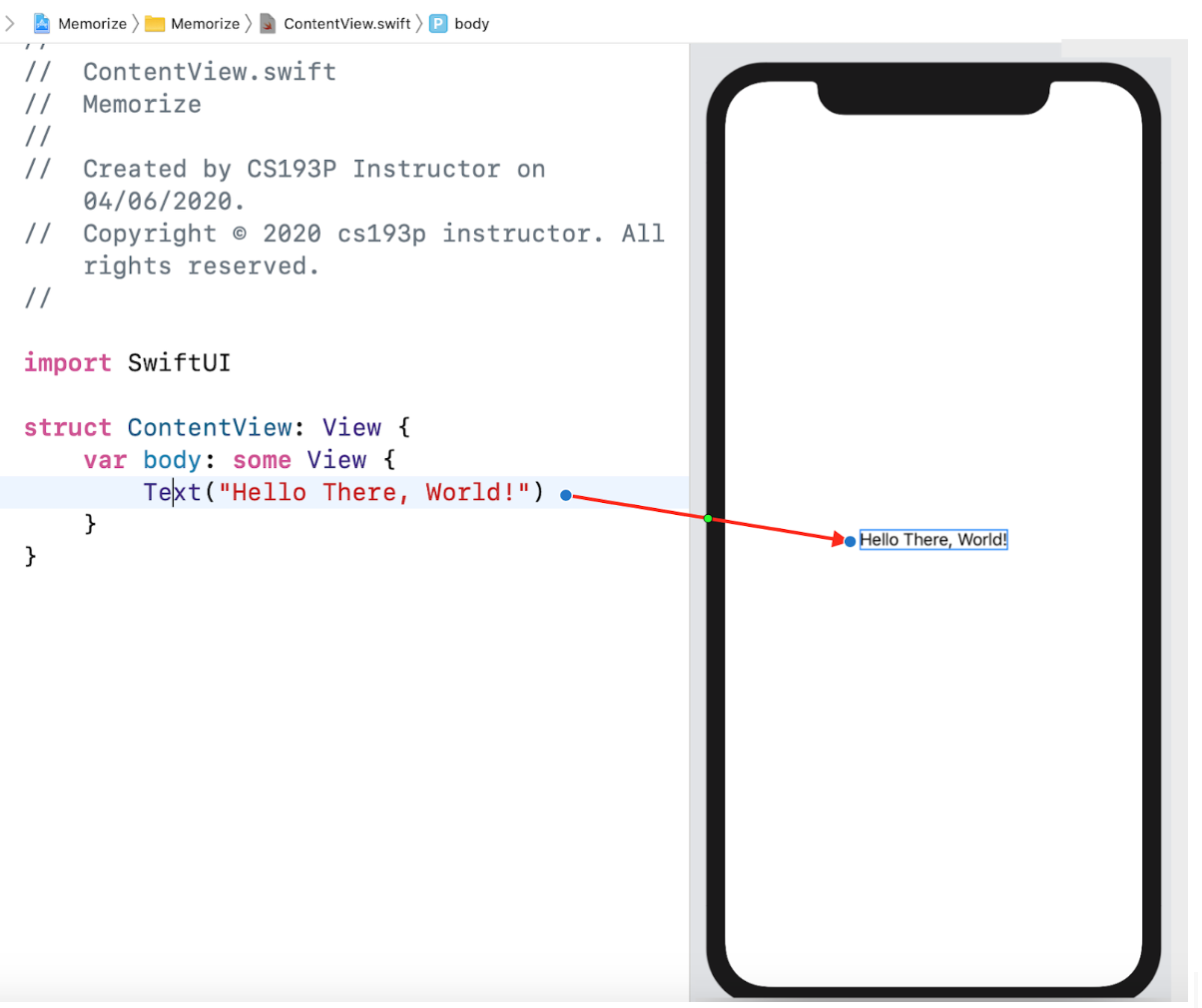
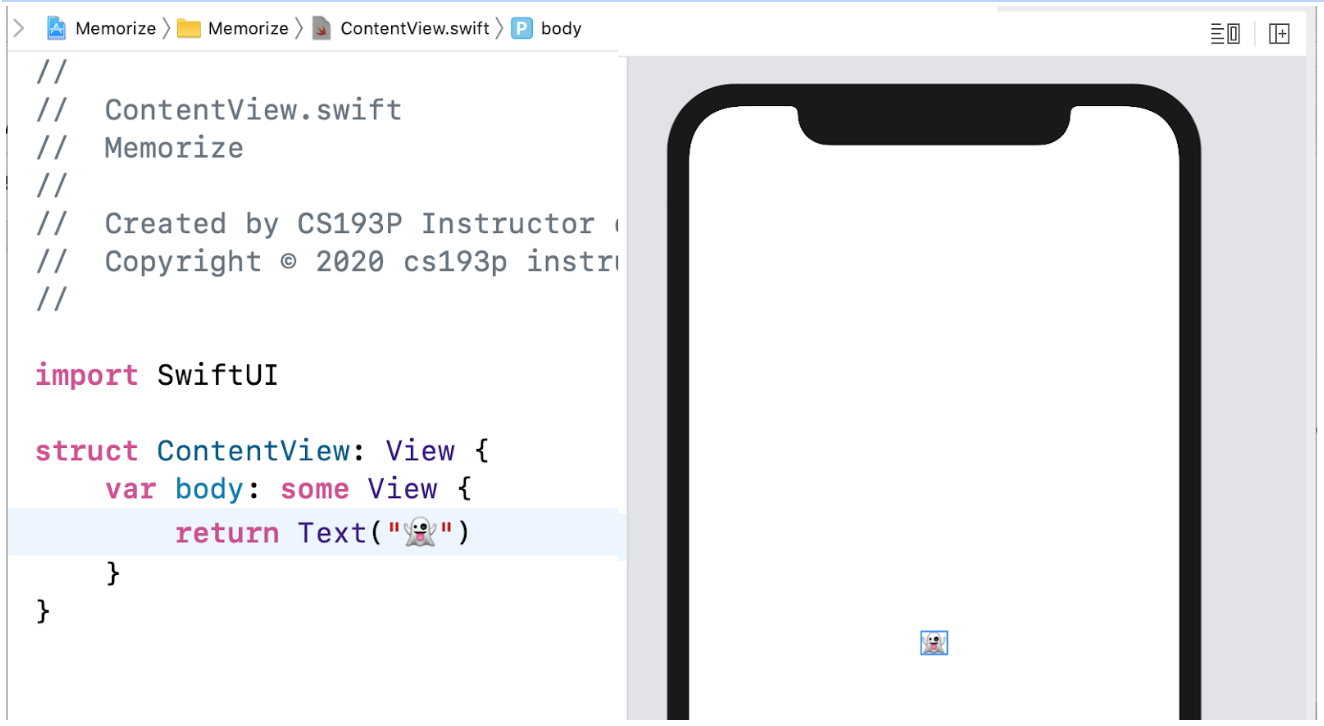
View — это просто квадратная область на экране. Если я размещу “мышку” на Text в коде, то эта квадратная область будет указана с помощью голубой границы в Preview области, которая обрамляет Text:
Text также ведет себя как View, и голубая граница показывает его. Так что Text — это View, и мы это видим.
Все Views — это прямоугольные области на экране, пригодные для рисования и для “жестов” (multi-touch). Для таких “жестов” как “смахивание” Swipes, “удары” Taps, “стягивание и разведение пальцев” Pinches, которые выполняются пользователем в пределах этих прямоугольных областей.
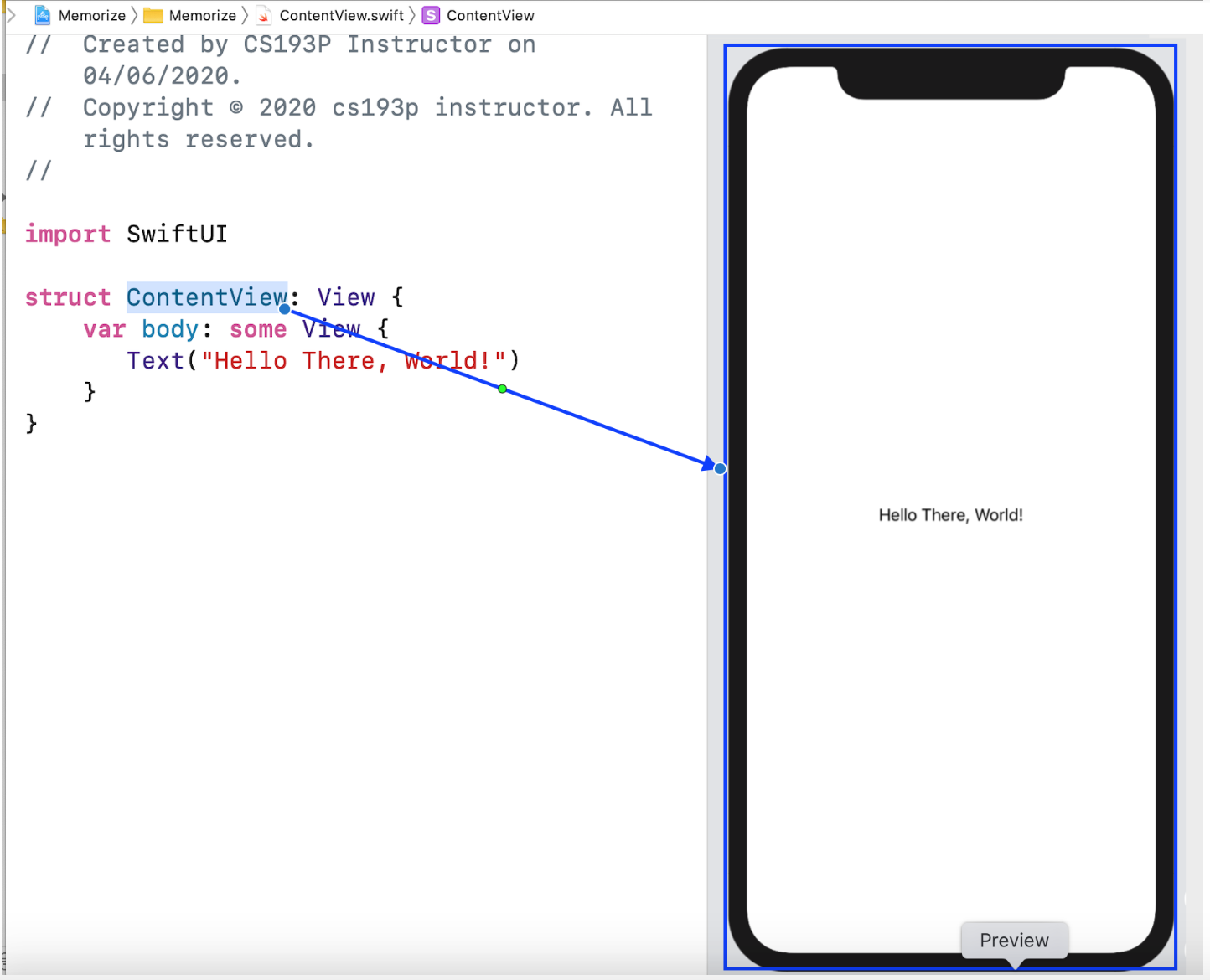
Вот что собой представляет View. Если что-то ведет себя как View, то это прямоугольная область на экране. Наша структура struct ContentView, которая ведет себя как View, занимает всю прямоугольную область нашего экрана:
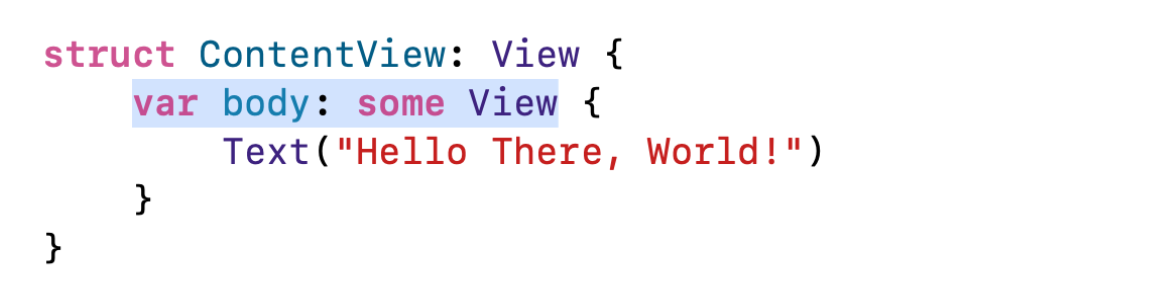
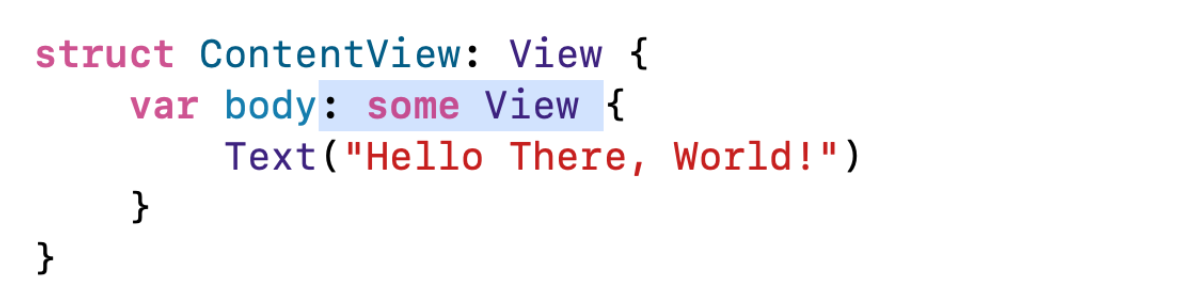
Если вы хотите сказать, что что-то, как структура struct ContentView, ведет себя как View, то в вашей структуре struct должна быть переменная var с именем body:
—— 25 -ая минута лекции ———
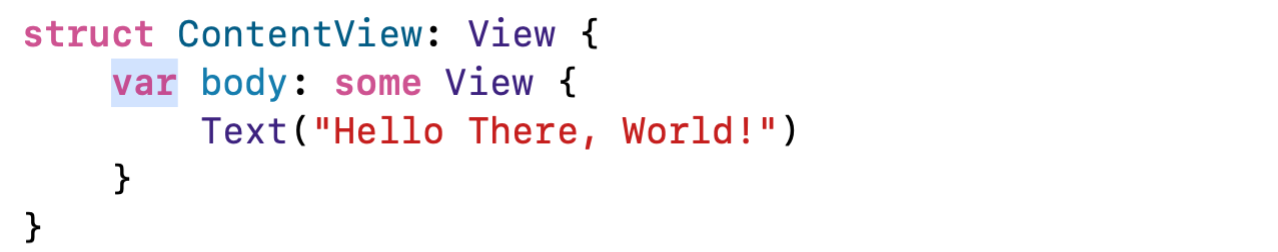
Это декларация переменной var body. Это Swift переменная, у неё есть ключевое слово var, сокращение от variable. Хотя мы не намерены называть переменными такие vars внутри структуры struct, мы называем их свойствами (properties). Вы всё время будете слышать от меня это слово “свойство” (property). Это просто означает var внутри структуры struct или класса class.
Когда мы занимались объектно-ориентированным программированием, мы также называли vars свойствами (properties).
Синтаксис для свойств (properties) очень простой — у них есть ключевое слово var:
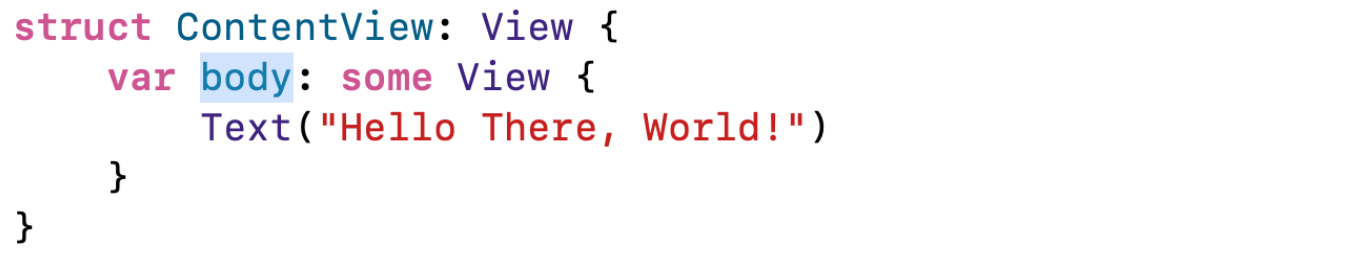
Затем следует имя свойства, оно зелёного цвета:
Это то, что мы можем выбирать, правда не в этом случае с body.
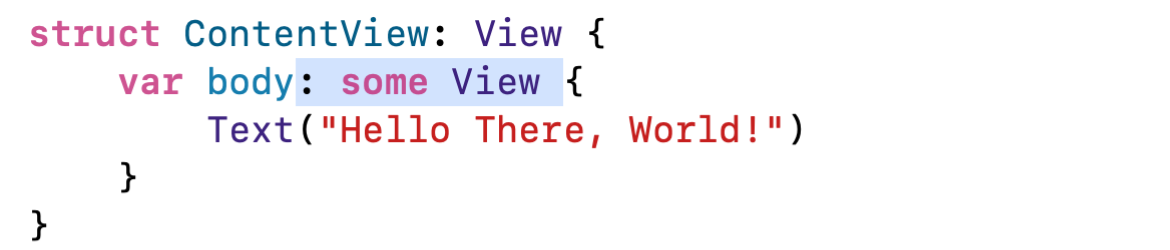
А затем следует то, что называется ТИПОМ свойства (property) или переменной var :
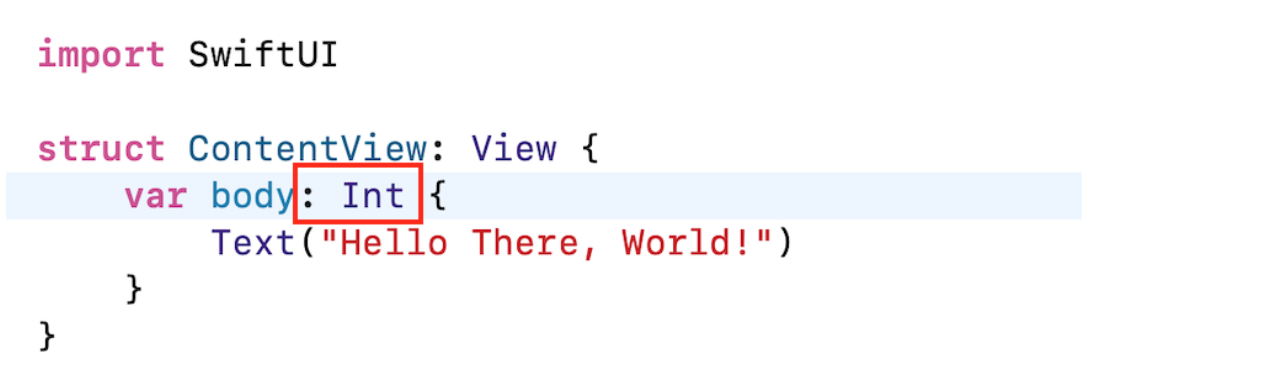
Это довольно интересный ТИП, даже для Swift, из-за пурпурного ключевого слова some в середине. Обычно ТИП выглядит, например, как Int:
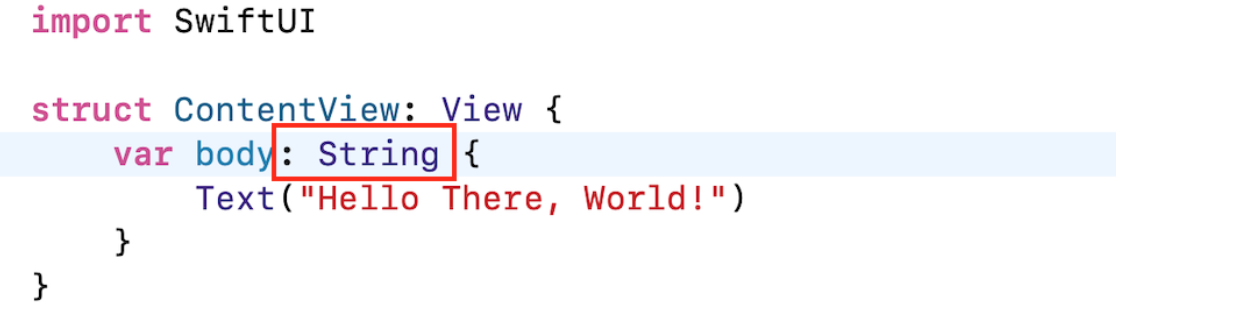
… или String :
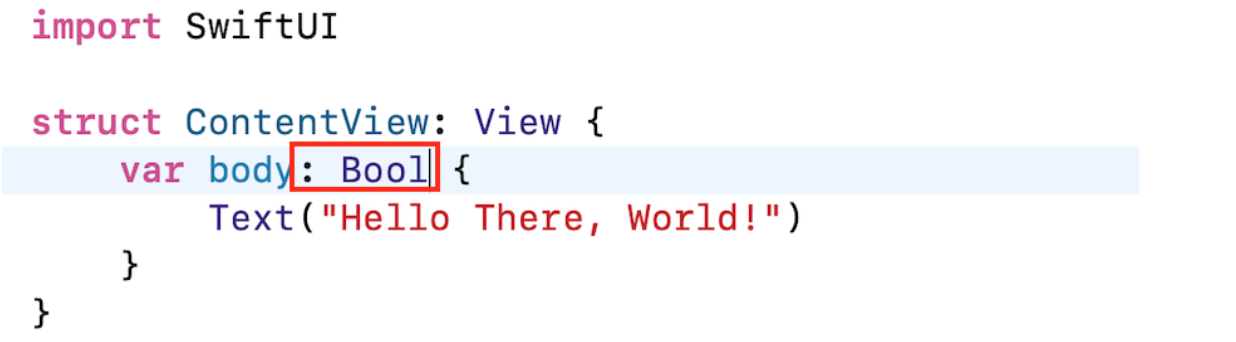
… или Boolean значение :
… или, может быть, массив Array, или что-то ещё.
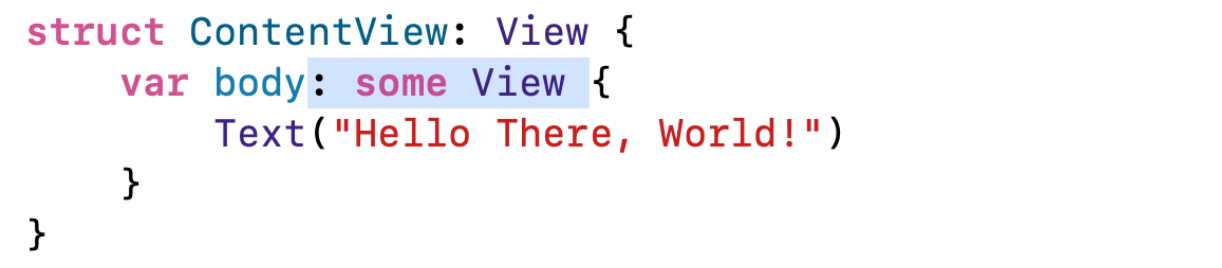
В нашем случае — это some View, весьма интересный ТИП:
По сути это означает, что ТИП этой переменной var, этого свойства, — это любой ТИП, любая структура struct, которая ведет себя как View, то есть some View.
Вот что означает этот странный ТИП.
Итак, если вы хотите вести себя как View, то вы ДОЛЖНЫ иметь переменную var с именем body и ТИПОМ some View.
Вы можете подумать: ”Что? Ерунда какая-то. Для того, чтобы быть View, я должен иметь var ТИПа some View в качестве body? Бессмыслица какая-то.”
Но вам следует думать о Views, как об элементах Лего. Существуют некоторые базовые кирпичики Лего наподобие Text. Можно складывать эти базовые кирпичики и получать что-то, что также будет новым элементом Лего, но более сложным, составным, объединенным Лего.
Например, если вы строите Лего Дом, то, возможно, вы будете обставлять его Лего Мебелью: Лего Диваном, Лего Кухонным Столом и всякими другими Лего элементами.
Если вы считаете ваш Диван и Кухонный Стол кирпичиками Лего, то сложив их все вместе, вы получите Дом как Лего элемент. Вы можете таким же образом получить Лего Соседа, Лего Мир, Лего Вселенную.
Вот так мы хотим думать о создании Views.
Различие между Лего и View заключается в том, что существуют специальные типа Views, которые нужны для объединения (combine) других Views. У нас есть View-кирпичики подобные Text, но есть и другого типа Views — View-объединители (View combiner), которые мы будем в дальнейшем использовать и которые рассмотрим более подробно.
Именно поэтому body возвращает нам ЕДИНСТВЕННОЕ некоторое some View, которое может быть View-объединителем, и внутри у него находятся тонны других Views.
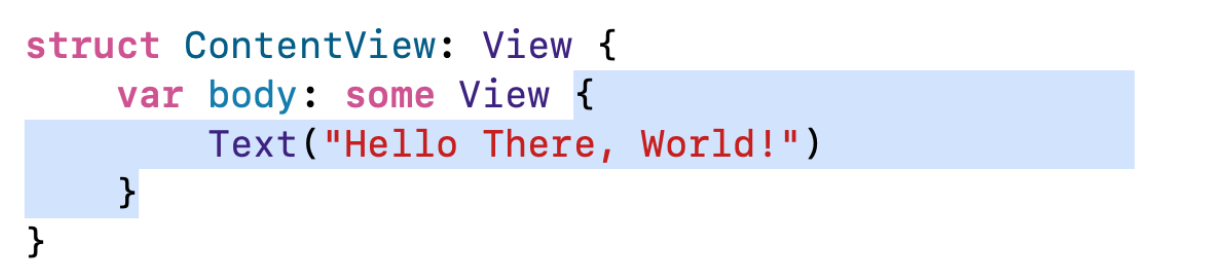
Но переменная var с именем body и ТИПОМ some View ещё интересна тем, что у неё есть фигурные скобки после декларирования:
Это говорит о том, что значения этой переменной var не сохраняются в памяти. Эта переменная var является вычисляемой (computed).
Каждый раз, когда кто-то запрашивает такую переменную var, код в фигурных скобках выполняется. Чтобы не возвращал этот код, это и будет значением для переменной var body. И каждый раз, когда мы обращаемся к переменной var body, код в фигурных скобках вычисляется снова и снова.
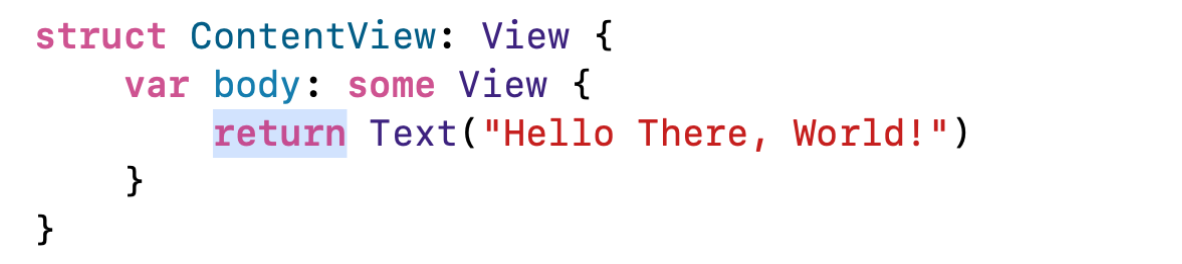
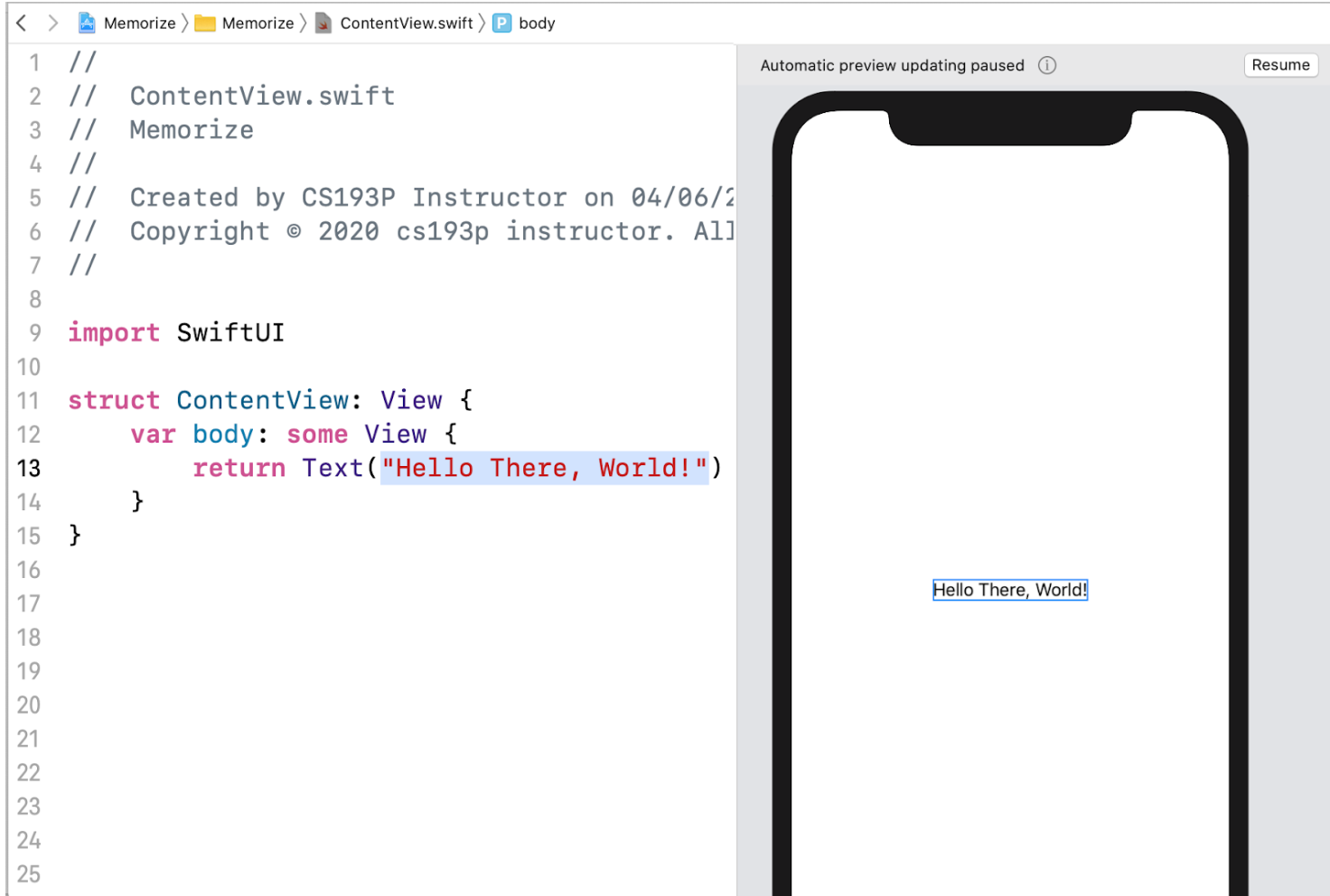
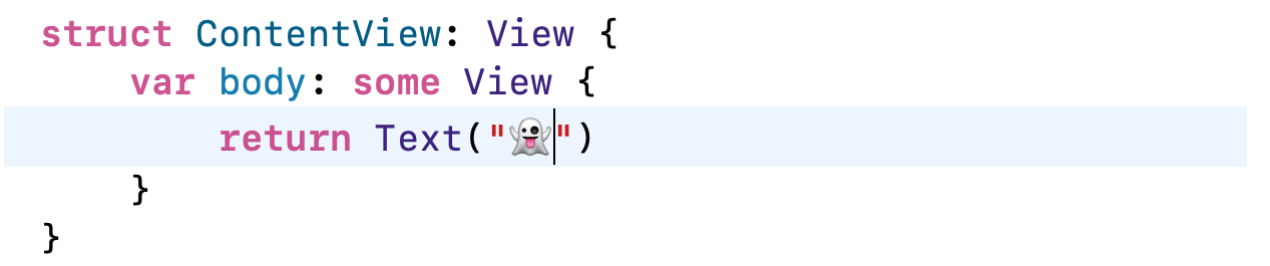
В фигурных скобках представлен минималистичный вариант кода, и мы можем придать ему сейчас больше смысла, если я размещу ключевое слово return :
Вы видите, что ключевое слово return окрашено в пурпурный цвет, это означает, что return — ключевое слово языка программирования Swift. Оно означает возврат значения из этого маленького куска кода, заключенного в фигурные скобки.
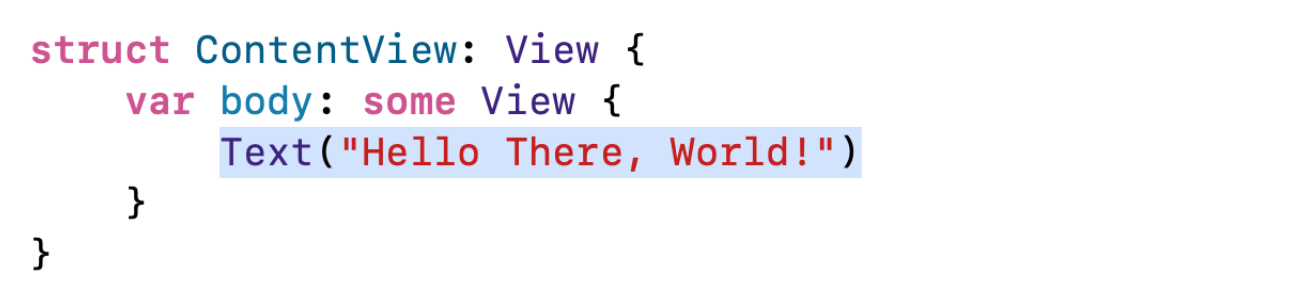
Но у нас его не было в первоначальном коде, потому что Swift “любит” убирать некоторые вещи и делать код как можно короче. Вы ещё увидите это позже.
И действительно, если функция, состоящая из одной строчки кода, как в нашем случае, возвращает какое-то значение, в данном случае Text («Hello There, World!»), то return убирается из кода :
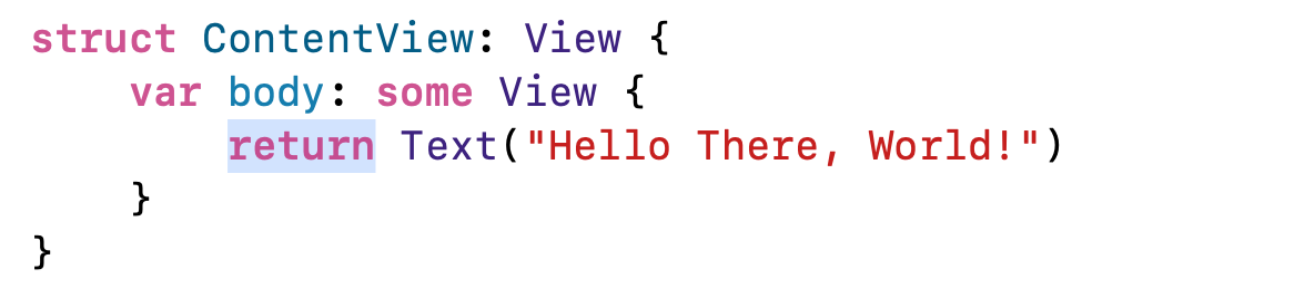
Но я всё-таки оставлю return, потому что я хочу, чтобы вы понимали, что здесь происходит :
У нас есть маленький кусочек кода, который возвращает Text («Hello There, World!»), так что значением переменной var body ВСЕГДА будет Text. Каждый раз, когда кто-то захочет получить значение body, будет выполнен этот код и вернётся Text.
Теперь что касается ТИПА возвращаемого значения, то это, как вы помните, some View.
А вы говорите, что возвращается Text ?
Что вообще происходит?
——- 30 -ая минута лекции ———
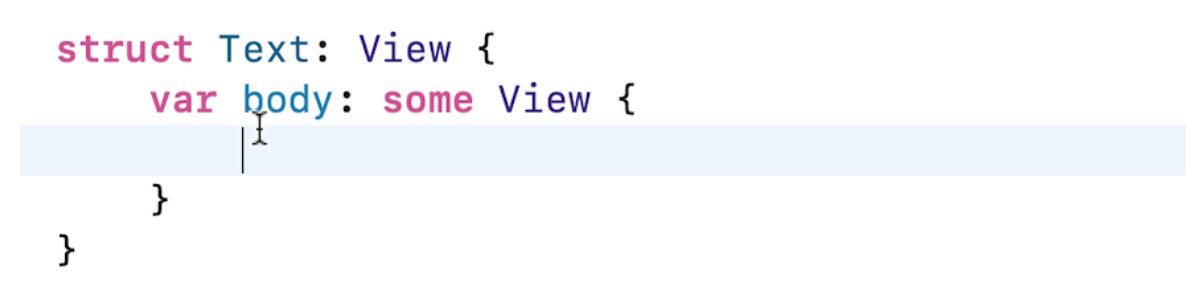
Да, конечно, вы возвращается Text, который ведет себя как View. Это и означает some View. Другими словами, где-то в коде, предоставленном Apple, есть такая строка кода:
Которая и означает, что Text, который ведет себя как View. Вот почему мы можем вернуть Text, в качестве значения переменной var body. Потому что это некоторое View.
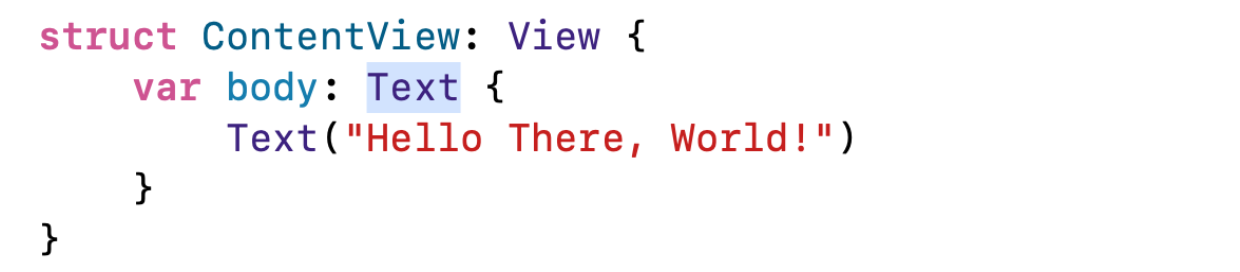
На самом деле мы могли бы написать в качестве возвращаемого ТИПА просто Text:
И это было бы совершенно правильно, потому что Text, который ведет себя как View, а наша структура struct ContentView ведет себя как View и её переменная var body должна возвращать что-то, что является View. Конечно, Text является View, и всё вроде бы сходится.
Почему же мы НЕ указываем ТИП Text?
Почему нам нужен именно ТИП some View?
По мере того, как наш body, как View, становится всё сложнее и сложнее и начинает уже использовать View-объединители (View-combiners), мы должны были бы постоянно менять возвращаемый ТИП переменной var body и указывать, КАКОЙ именно View мы возвращаем.
Прямо сейчас это Text, но в конце концов мы придем к использованию View-объединителей (View-combiners).
Мы хотели бы, чтобы все эти постоянные изменения ТИПА делал КОМПИЛЯТОР вместо нас.
И ТИП some View именно об этом и сообщает КОМПИЛЯТОРУ: “ Посмотри мой код и определи, какой ТИП возвращается. Убедись, что возвращаемый ТИП ведет себя как View и используй его в качестве возвращаемого ТИП переменной var body.”
Пройдя этот курс, вы обнаружите, что Swift — это то, что называется очень строго типизированный язык программирования. Это означает, что абсолютно каждая переменная в Swift имеет свой ТИП. В Swift ТИПы работают НЕ так, как в JavaScript или других языках программирования, когда переменная зависит от того, что ей присвоят.
В Swift каждая переменная var имеет свой определённый ТИП и своё значение.
Это фундаментальные основы языка программирования Swift.
Давайте взглянем на Text в этом коде:
Мы создает этот Text. Каждый раз, когда мы что-то создаем, любую структуру struct, а Text — это просто структуру struct, которая ведет себя как View. Каждый раз, когда мы что-то создаем, мы в круглых скобках указываем, какая информация требуется для его создания.
Очевидно, что для создания Text нам необходима строка (String), именно поэтому на экране отображается «Hello There, World!»:
Заметьте, если я начинаю редактировать строку текста (убираю слово There), то ничего не меняется на экране:
Потому, что мы “стоим на паузе” обновления экрана в Preview области.
Но если я кликну на кнопке “Resume” (Возобновить), то всё заработает, и я смогу менять текст в строке, а он мгновенно будет отображаться на экране:
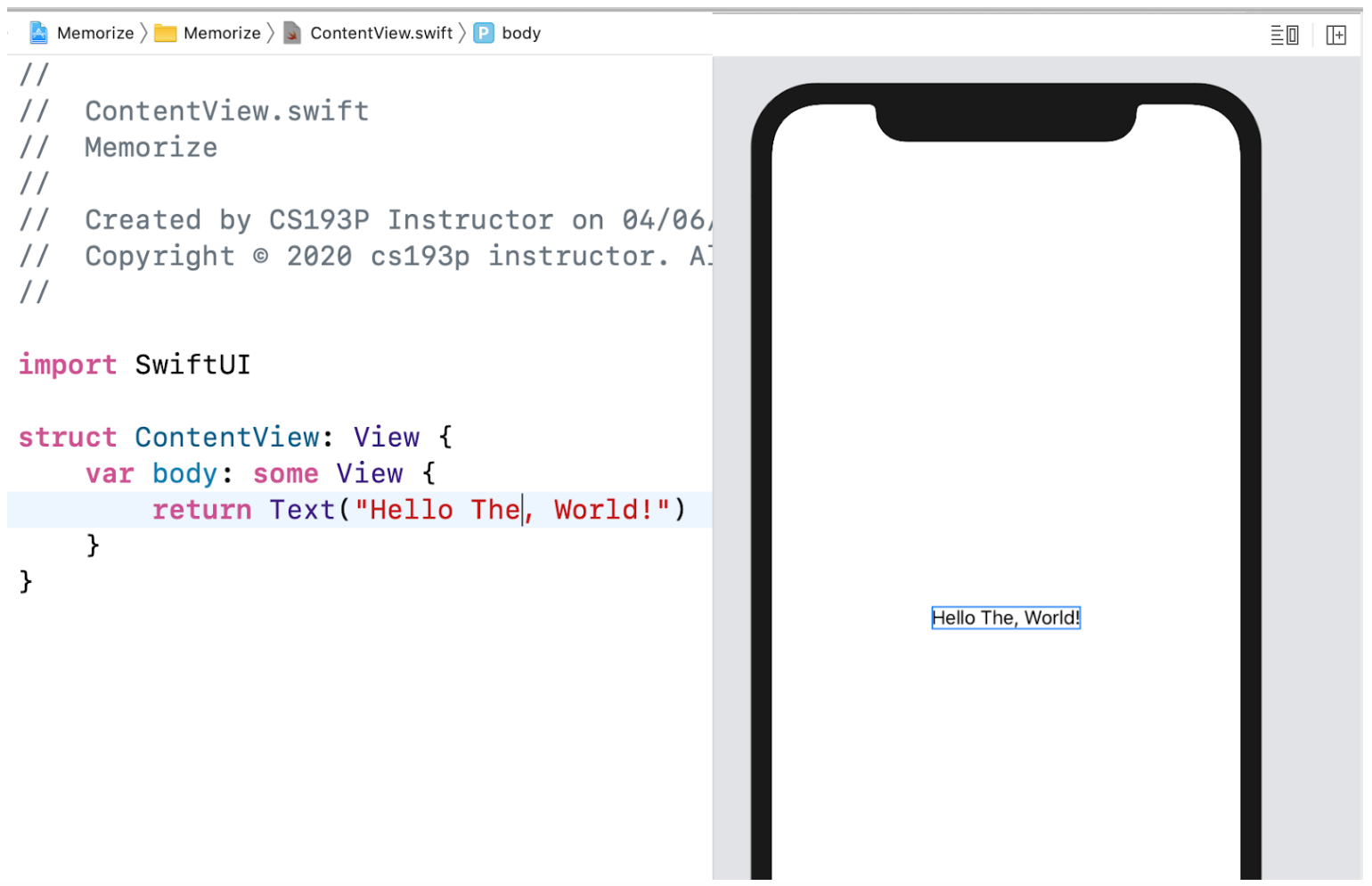
Добавим текст “The” и увидим, что всё отображается в реальном времени:
Ещё Добавим текст “re” и также видим, что всё работает:
Но вернемся к созданию Text с помощью круглых скобок:
Именно так мы всегда будем создавать любые структуры struct. Ставим после имени структуры круглые скобки и размещаем те аргументы, которые ей нужны. Иногда при создании структур могут понадобиться различного ТИПА аргументы, и мы скоро это увидим.
Давайте начнем создавать пользовательский интерфейс (UI), который немного больше напоминает нам карту. Сейчас у нас отображается строка «Hello, There World!»
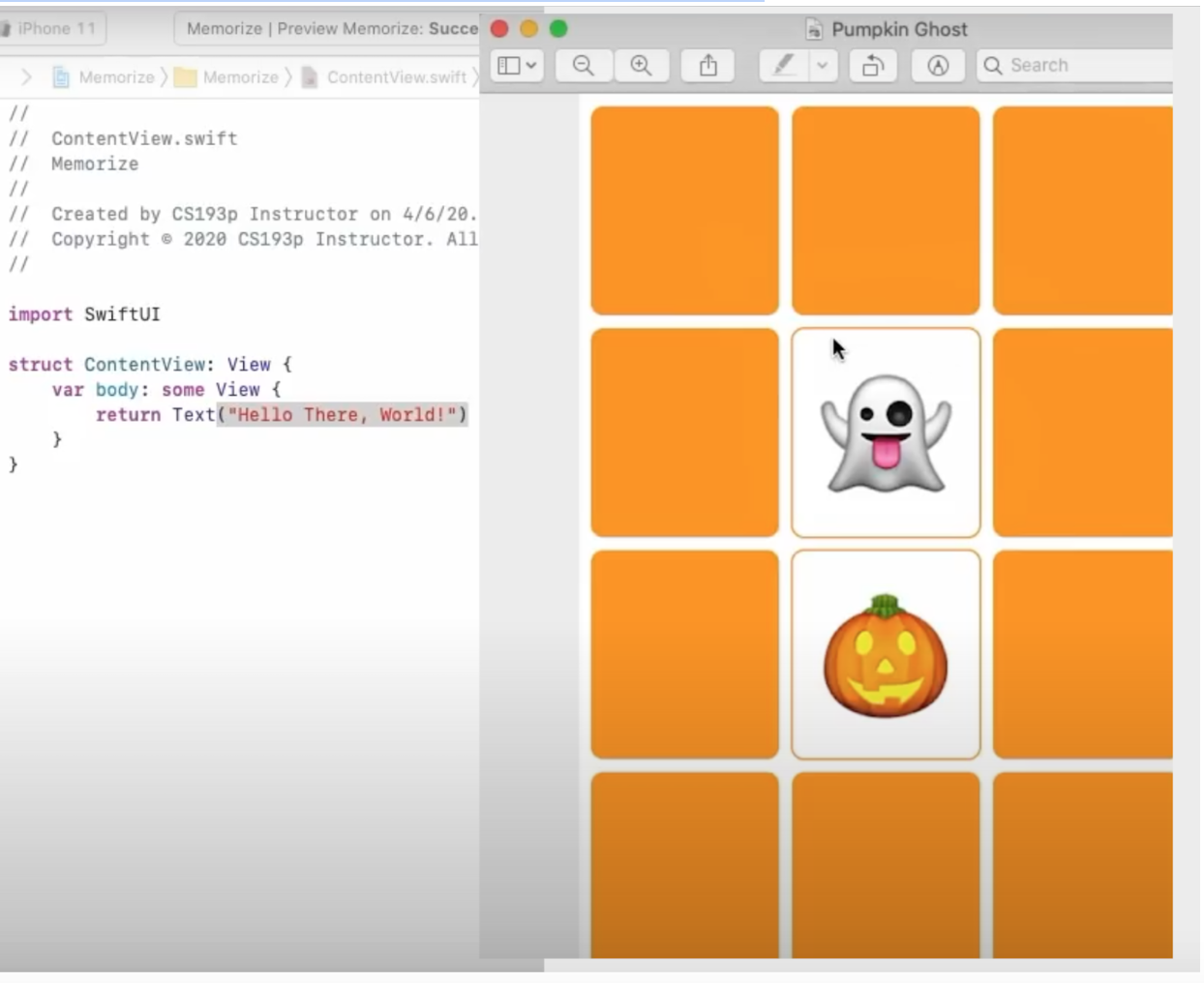
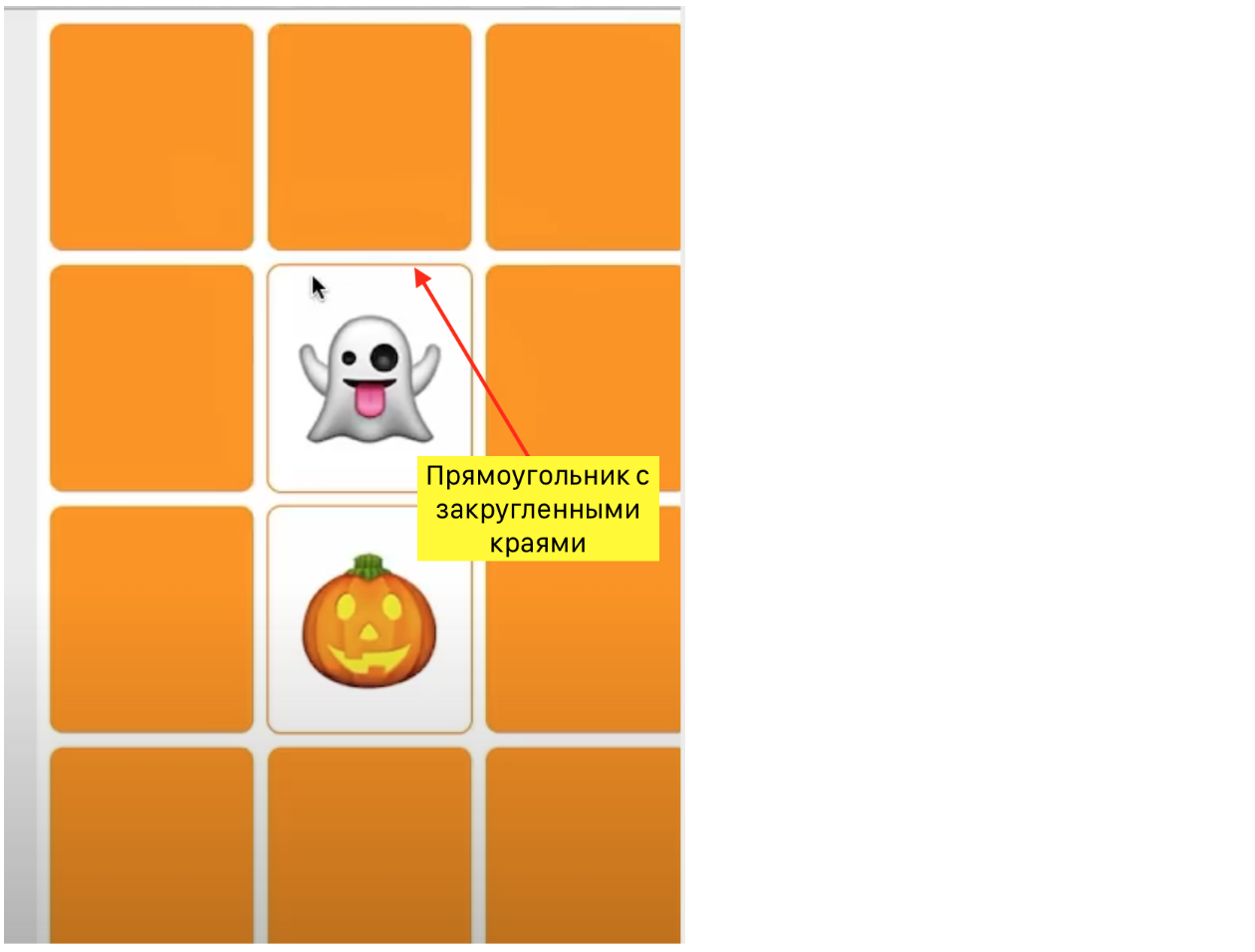
Я хочу напомнить вам, какой UI мы хотим получить:
Это просто скриншот экрана игры, которую я вам демонстрировал в начале этой Лекции.
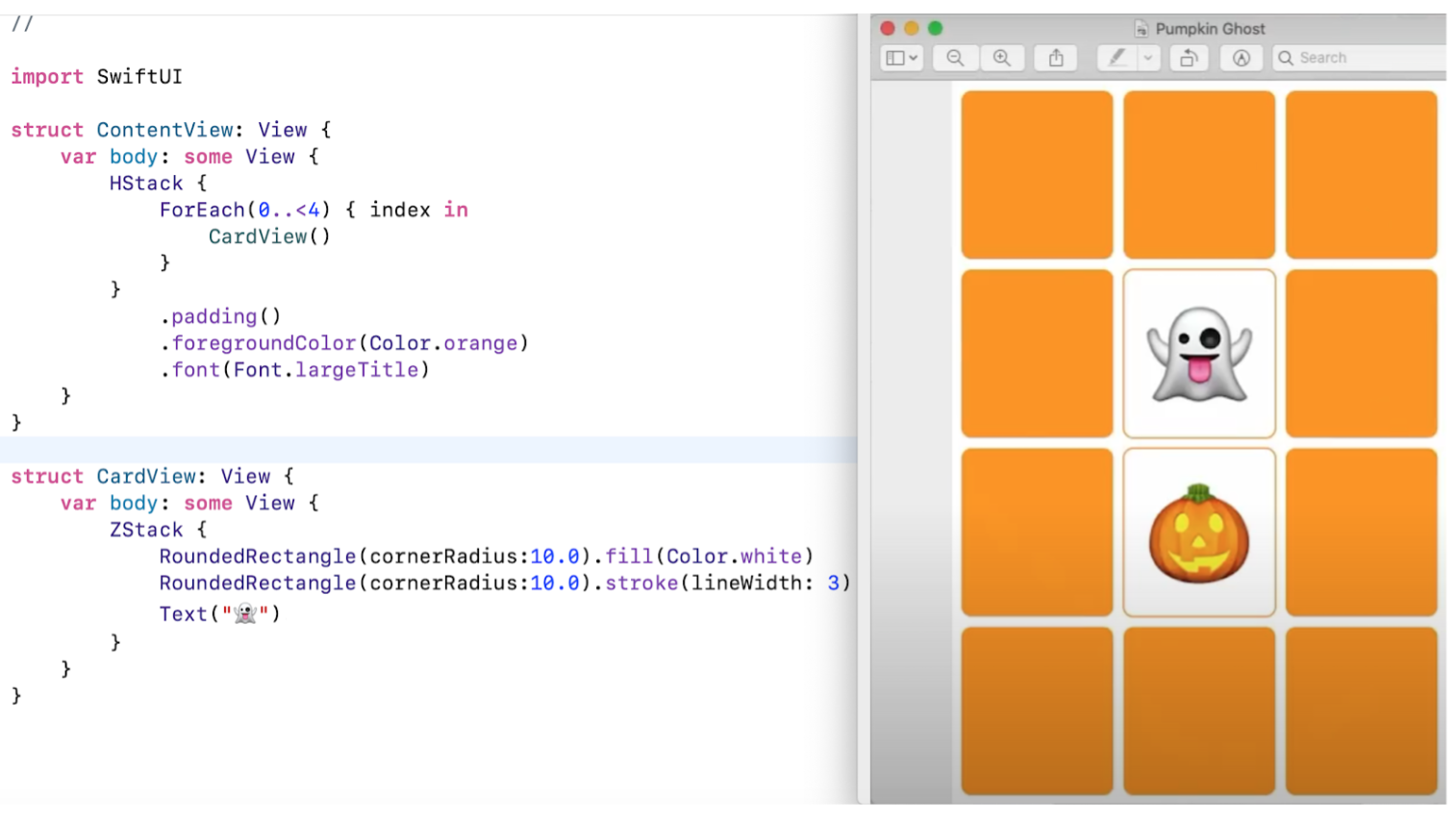
Наши карты представляют собой прямоугольники с закругленными углами. Видите? На лицевой стороне карты края обведены линией, фон карты — белый и эмоджи в середине.
Давайте разместим все эти элементы на нашем UI, и начнем с эмоджи, потому что это очень просто, ведь эмоджи — это кусочек текста.
Давайте удалим текст «Hello, There World!» и попробуем вместо него вставить эмоджи.
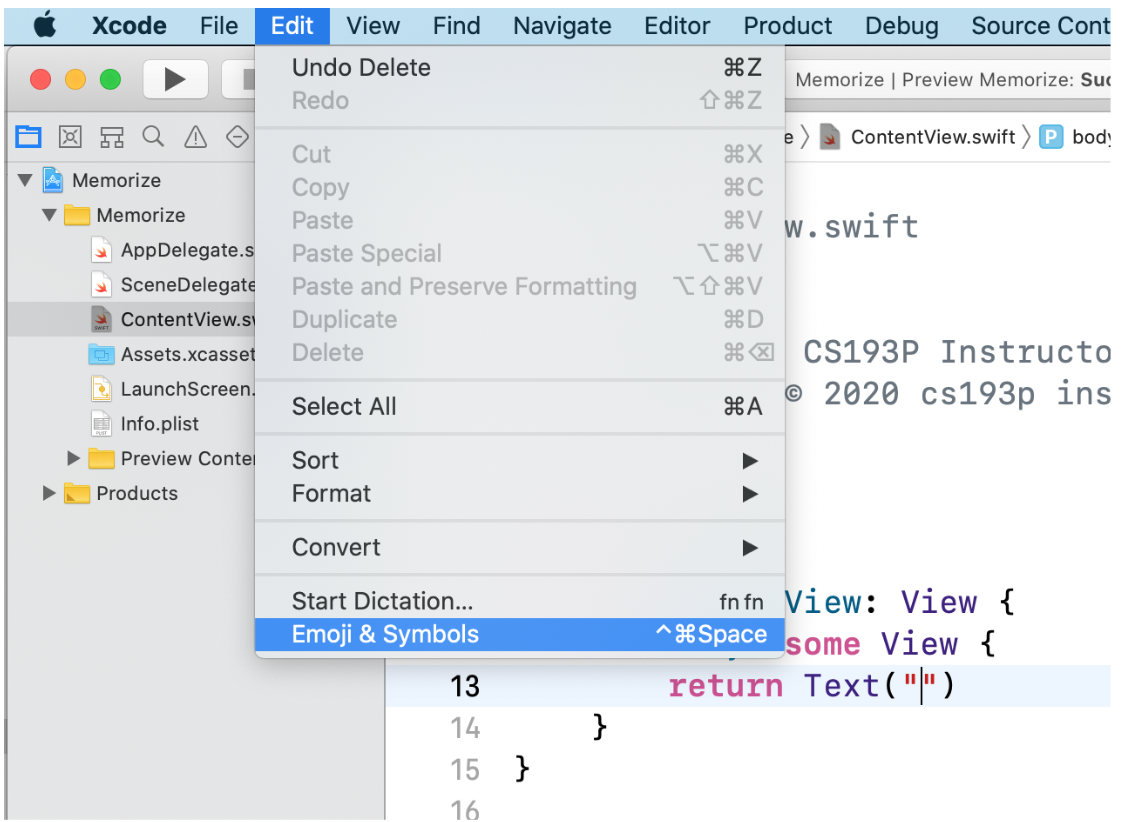
Я не знаю, знаете ли вы, но в любом Mac приложении ( в том числе и Xcode) в пункте меню Edit в самом низу есть опция Emoji & Symbols.
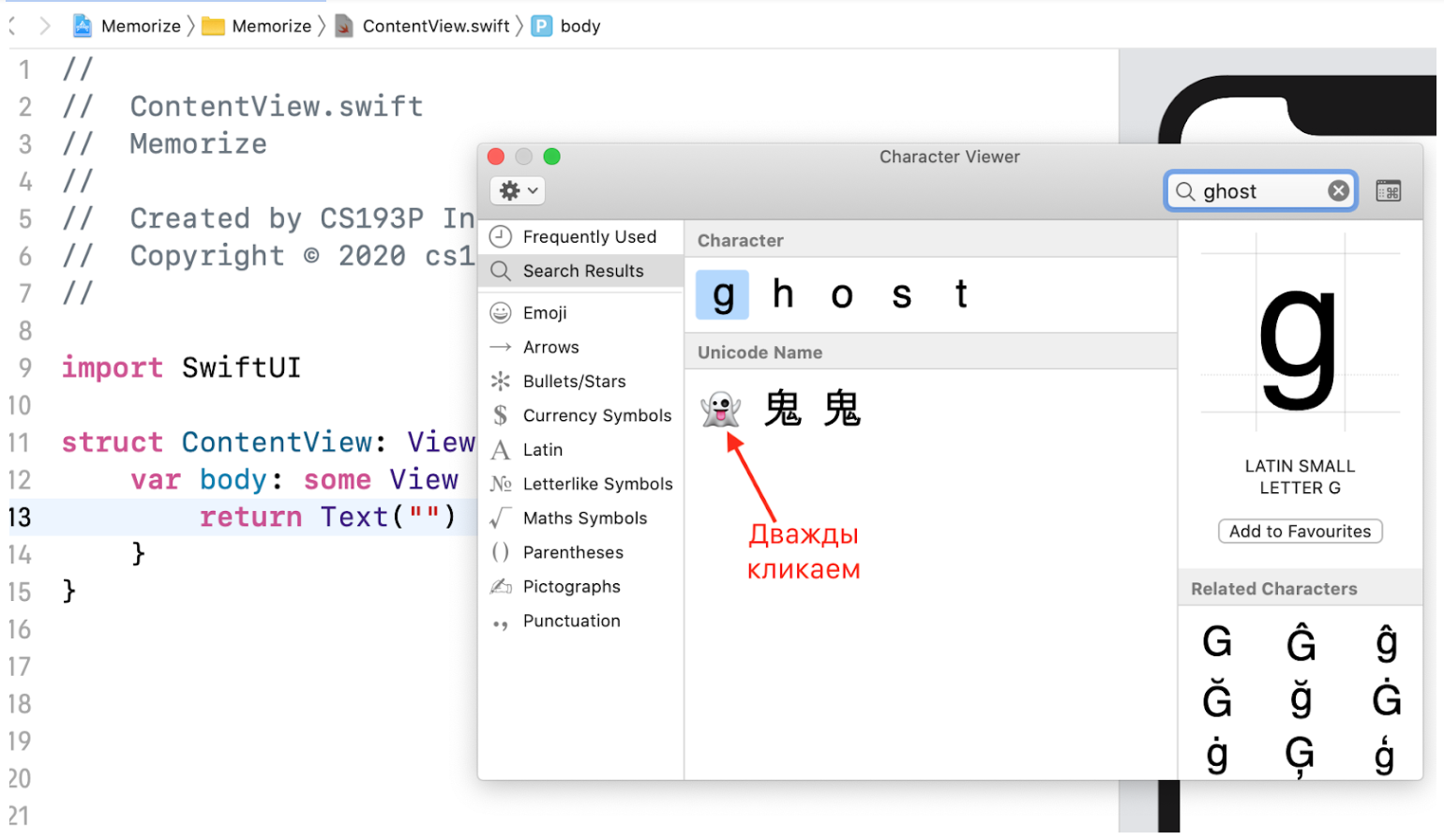
Здесь я могу получить эмоджи и даже осуществить поиск нужного мне эмоджи, например, “Привидения” (ghost):
Давайте дважды кликнем на нем и получим его в нашем коде:
Но если мы взглянем в Preview область, то обнаружим, что оно реально очень маленького размера:
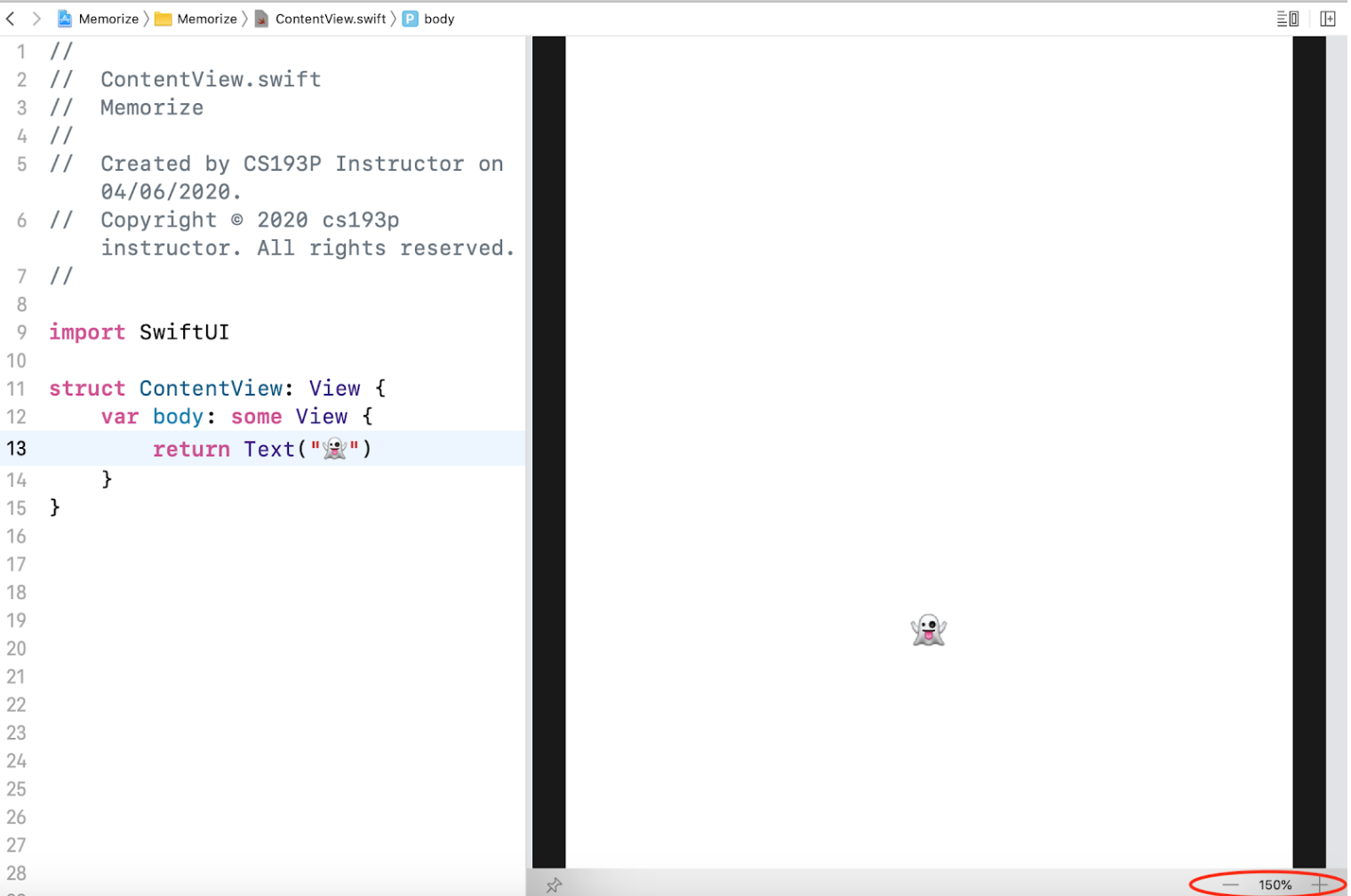
Хотя мы мы можем увеличить масштаб и увидеть его:
В будущем нужно будет исправить эту ситуацию со слишком маленьким размером эмоджи, так как она недопустима для наших карт. Но не сейчас.
Следующим UI элементом карты является прямоугольник с закругленными углами:
…и, к счастью, такая возможность есть в SwiftUI.
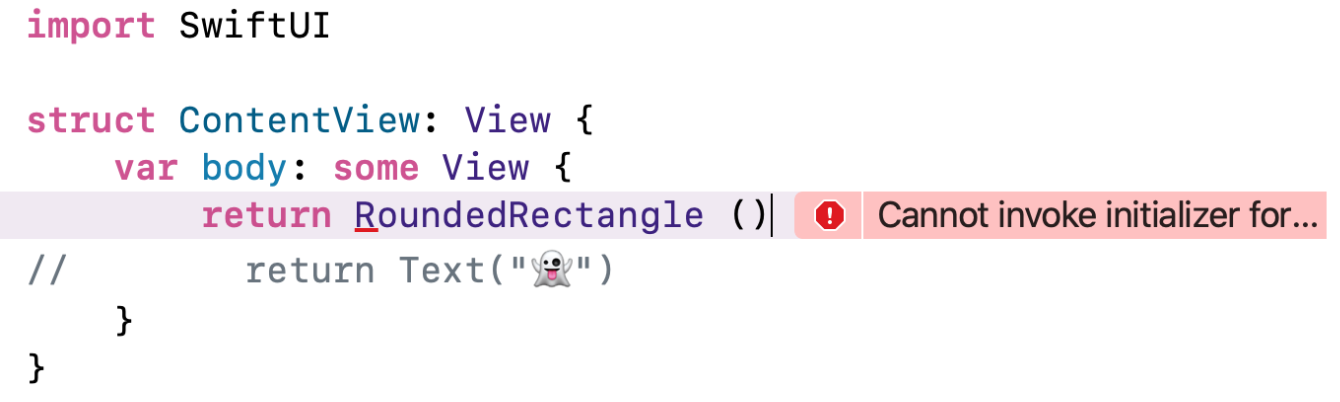
Давайте закомментируем Text («👻«) двумя слэшами, которые, между прочим, можно получить с помощью сочетания клавиш Command + /, и вместо него добавим прямоугольник с закругленными углами RoundedRectangle () :
И опять, точно также, как при создании Text, мы должны обеспечить RoundedRectangle в круглых скобках некоторой информацией, необходимой для его создания.
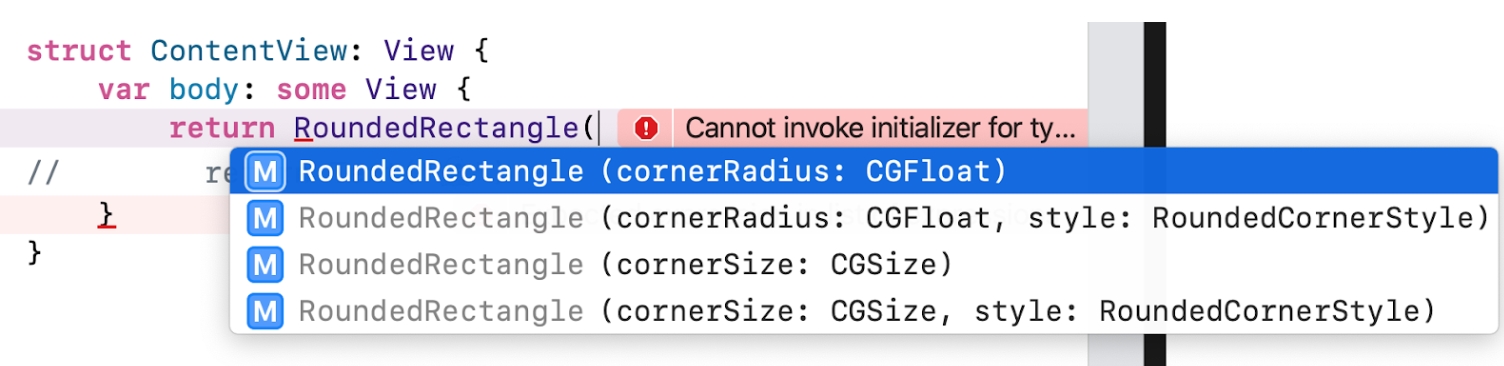
Между прочим, мы можем очень легко получить эту информацию, если напечатаем только открывающую круглую скобку (. В этом случае Xcode покажет нам все возможные способы создания:
В данном случае для прямоугольника с закругленными углами RoundedRectangle существуют 4 различных способа создания.
Вы можете определить радиус закругления краев cornerRadius или размер угла cornerSize, задав ширину width и высоту height закругленного угла.
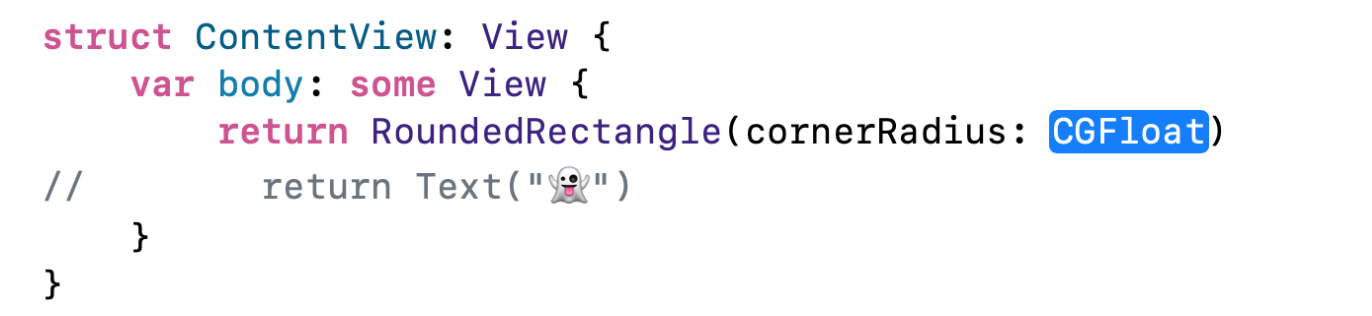
Я выбираю cornerRadius. Для этого достаточно нажать клавишу Tab или дважды кликнуть на нужной вам опции создания:
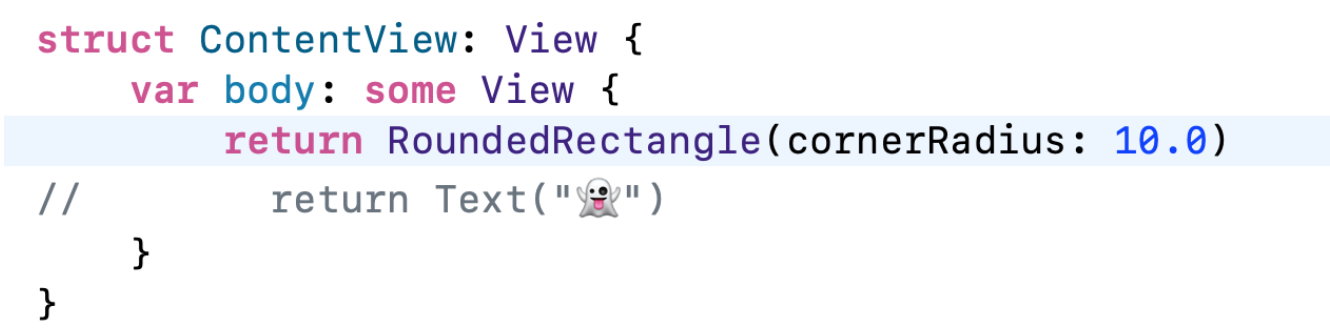
Этот способ создания RoundedRectangle требует радиуса cornerRadius в точках points. Я задам 10 points:
Это те же самые points, что задаются при определении размера шрифта. Например, шрифт размером 10-points.
——- 35 -ая минута лекции ———
Продолжение находится здесь …