
Лекция 1 и слайды на английском языке находятся на iTunes название “1. Course Overview and introduction to iOS, Xcode, and Swift.”
Ниже представлен неавторизованный русскоязычный конспект Лекции 1, который состоит из двух частей:
Первая часть — 0 — 60 минута находится в этом посте,
Вторая часть — 60 — 77 минута — здесь.
Код демонстрационного примера для Лекции 1 находится на Github для Xcode 7 и Swift 2.2. Если вы установили Xcode 8, то для Swift 2.3 код находится на Github, а для Swift 3 — также на Github.
————————————————————————————————-
Добро пожаловать на курс Стэнфорда CS193P. Это версия Spring 2016, и сегодня я собираюсь рассказать вам очень быстро о том, что собой представляет этот курс, чтобы вы были уверены, что находитесь в нужном месте.

Сегодня
|
Я буду говорить о предварительных требованиях, потому что это супер важно для успешного прохождения этого курса.
Затем я дам вам очень короткий обзор того, что представляет собой iOS. Большую часть этого вы знаете, потому что у вас есть iPhones или iPads или еще что-то подобное, поэтому я не буду тратить на это много времени.
И дальше мы с вами погрузимся в очень большой демонстрационный пример, который будет заключаться в построении нашего первого приложения. У нас только 10 недель на изучение iOS. Это очень короткий промежуток времени для изучения такой супер мощной системы.
Что мы будем изучать в этом курсе?
Мы будем изучать, как создавать замечательные приложения. iOS приложения -действительно замечательные. Чем они так замечательны?
Они могут располагаться в вашем кармане, и вы можете показывать их своим друзьям.
Они действительно очень легко распространяются. Если вы создали приложение, то размещаете его в AppStore без каких-либо дополнительных усилий, и — Бум! — оно попадает к вашим потребителям.
Кроме того, сообщество по разработке iOS приложений очень «живое» и отзывчивое, так как многие занимаются разработкой iOS приложений, и это очень вдохновляет. Приложения, которые вы будете создавать имеют анимацию, множество возможностей интерактивного взаимодействия с пользователями, так что создание таких приложений — это просто одно удовольствие. Возможно, вы все это знаете, именно поэтому вы здесь.
Что я узнаю на этом курсе?
|
Другое направление, которое мы собираемся изучать в этом курсе, — это реальное объектно-ориентированное программирование. iOS полностью сконструирована как объектно-ориентированная вещь. Весь код, который вы должны будете написать — это объектно-ориентированное программирование. И вы получите колоссальный опыт создания реальных приложений с использованием объектно-ориентированного программирования, которое является великой парадигмой программирования. И некоторые вещи, которые вы будете, например, изучать, используя объектно-ориентированное программирование, это объектно-ориентированные базы данных, выполнение графических работ с использованием объектно-ориентированного программирования. Очевидно, что это некоторые мультимедийные вещи, многопоточность, анимация, работа с интернетом. То есть все, что вы изучали на других курсах по информатике, на этом курсе вы сможете применить в реальной жизни. Поэтому этот курс — своего рода » синтез» других курсов или практический «синтез» курсов для создания реальных приложений.
Предварительные требования в этом курсе действительно важны. Основное требование — это объектно-ориентированное программирование. У меня действительно нет времени в пределах 10 недель уделить первостепенное внимание объектно-ориентированному программированию, но вы должны знать, что оно будет очень интенсивно использоваться. В терминах Стэнфордский курсов это означает, что вы должны пройти курсы CS106A&B или CS106X. Это абсолютно необходимо, кроме того, вы получите на этих курсах опыт программирования на Java, небольшой опыт объектно-ориентированного программирования.
Затем очень важно взять курс, в котором требуется выполнить очень большой объем программирования. Например, курс CS107 не является курсом с объектно-ориентированным программированием, но там очень много программирования.
Курс CS108 — прекрасное средство для предварительной подготовки для нашего курса. Он основан на объектно-ориентированном программировании. Если вы возьмете курс CS108, то вы будете прекрасно подготовлены для нашего курса. Курс CS110, опять, не является в действительности курсом с объектно-ориентированным программированием, но там предполагается огромная работа по программированию как таковому. Кроме того, вы можете взять другие CS курсы, где вам придется писать огромное количество кода, потому что я предупреждаю вас, что мы на этом курсе будем очень много программировать.
Все Домашние Задания (assignments) связаны с кодированием. Вам придется писать тонны кода в этом курсе. Если вы чувствуете себя недостаточно комфортно при написании такого количества кода, то вам придется сильно поработать. Возможно, вы будете чувствовать, что «тонете» в этом количестве кода.
Итак, будьте готовы к написанию огромного количества кода, причем основанного на объектно-ориентированном программировании, следовательно, вы должны очень четко понимать все приведенные термины.
Требования
|
Вы не должны смотреть на superclass, и не понимать, что это такое. Если это так, то вам не следует быть на этом курсе. Вам лучше взять другие курсы, а затем вернуться сюда. Этот курс высшего уровня из курсов по информатике (CS), это не курс уровня CS106 или CS107. Это следующий уровень. Так что если вам не приходилось до этого писать действительно сложные приложения, то вам придется очень много работать. Итак, это предварительные требования к данному курсу. Убедитесь, что вы готовы для изучения этого курса. Если нет, то возьмите указанные выше предварительные курсы и возвращайтесь.
Что содержится в iOS, каковы ее части? Большинство из вас знают, что находится в IOS с точки зрения пользователя. Вы все использовали
iOS. А что внутри? Каковы APIs для программирования? Все знают как расшифровывается API? Это программный интерфейс приложения (Application Programming Interface), то есть это функции, методы и классы, которые мы используем, чтобы заставить работать iOS приложение. Итак, какие же APIs мы используем? Их огромное количество и они не поддаются классификации, но я все же разделил их на 4 слоя.
——————————————————
- Сore OS, — очень близка к оборудованию (hardware),
- Core Services — объектно-ориентированная надстройка над Core OS,
- Media — потому что для устройства, особенно iPod с iPhone, да и для iPad, это важный раздел
- Cocoa Touch — слой пользовательского интерфейса (UI)
Слой Сore OS очень близок к оборудованию (hardware), слой Cocoa Touch близок к пользователю, но есть еще слои между ними.
От API , близкого к hardware, наш путь лежит наверх, к API слоя, близкого к пользователю , а точнее, к пользовательскому интерфейсу (UI): кнопки (buttons), ползунки (sliders) и другие подобные вещи.
Но реально это, конечно, не очень строгий стэк слоев, из-за слоя Media, который находится посередине, из-за video, которое в действительности находится не на середине. Некоторые из них находятся ближе к пользователю, в то время как другие — ближе к hardware.
В любом случае, это дает только основное представление о том, из чего состоит iOS.
Давайте посмотрим из чего состоит каждый слой.
В слое Core OS, который ближе всех к hardware, находится ядро Unix. Большинство людей даже не представляют, что их телефон работает под управлением операционной системы UNIX, да, это формат BSD UNIX, именуемый Mach — та же основная технология, что и в Mac OS X , но вы можете делать под ней то же, что и под UNIX: полная многозадачность, файловая система Unix, все, что необходимо. Большая часть Core OS такая же, как и в Mac OS X, но оптимизированная для мобильных устройств с их ограниченной батареей. Вы получаете всю ее мощь при разработке iOS приложений. Она включает в себя все, что показано на слайде. Но есть вещи, специфические для мобильных устройств — например, управление питанием (Power Management), что очень важно для мобильных устройств. Компонент Keychain Access делает недоступными некоторые вещи на iPhone, если им не разрешено и т.д. Но здесь
Unix присутствует во всем своем величия на самом нижнем уровне.
—————— 5-ая минута Лекции ——————
Следующий уровень — Сore Services.

Так как мы хотим программировать по возможности объектно-ориентированным способом, то существует слой, который написан на объектно-ориентированном языке, поверх Unix так, что вы можете получать такие вещи, как работа с «сетью» (networking) и многопоточность (multithreading), некоторые установки для приложения (preferences) и SQL для баз данных. Вы можете получать все эти вещи, используя объектно-ориентированные APIs. Наверху слоя Сore Services находится объектно-ориентированный слой. Но в этом слое еще нет никаких элементов пользовательского интерфейса (UI). Это базовый слой.
Следующий слой — суперважный. У меня нет времени говорить здесь об этом. Я просто даю вам знать, что существует что-то очень гигантское, в которое вы должны погрузиться зависимости от того, что вам нужно будет делать. Это слой Multimedia.

Здесь находится Видео, различные аудио фреймворки, конечно, изображения типа JPEGs, все, что связано с 2D рисованием — Quartz API. OpenGL для 3D рисования. Здесь очень много чего находится. Естественно, у меня нет времени в течение 10 недель учить вас OpenGL, вы можете это выучить на графических курсах, но вы можете все, что здесь находится, использовать для своих приложений.
И, наконец, на топовом уровне находится слой, в котором мы будем проводить большую часть нашего времени, — это Cocoa Touch.

Это объектно-ориентированные APIs для построения пользовательского интерфейса (UI). Пользовательский интерфейс — это не только кнопки (buttons) и ползунки (sliders) на экране. Но это и то, что вы делаете, когда трясете (shake) ваш iPhone, или меняете ориентацию iPhone. Сюда также включена анимация, потому что в iOS множество приложений используют анимацию. Это только часть того, из чего вы можете построить ваше приложение. Это действительно самый верхний уровень APIs. Там есть такие объекты , которые позволяют разместить вам целый Safari браузер внутри прямоугольной области вашего приложения. Вы просто перетягиваете этот объект на ваш UI — и Бум! — у вас полноценный Safari браузер.
Все, что вам, может быть, придется сделать, — это подсоединить back кнопку, и все работает. То же самое с картами. Вы можете видеть полные 3D карты и все, что с ними связано. И опять, это делается простым перетягиванием карты на UI, и вы получаете в вашем приложении полную функциональность объекта «Карта». Это супер мощные объекты. Но учитывая, что наш курс длится только 10 недель, я смогу показать только основы всего этого. Для тех вещей, которые я выбрал для изучения, у нас будут парадигмы их использования . И вы сможете применить их к тому, на что у меня не хватит времени. Я попытаюсь научить вас основам того, как заставить все это работать в вашем приложении. Это поможет вам в изучении других новых вещей. Вот что можно сказать об iOS в течении 3-х минут или меньше.
Компоненты платформы, на которой мы собираемся вести разработку следующие:

Во-первых, это инструменты ( Tools), у нас несколько инструментов, но реально Xcode 7 — это то, что будем использоваться в 99% случаев на этом курсе. Это и редактор, и отладчик, у него есть управление версиями, все это находится в
Xcode 7. Есть еще дополнительный элемент Instruments, который является своего рода plugs внутри Xcode 7 для выполнения таких вещей, например, как измерение производительности, но в основном мы будем работать в Xcode 7.
Вторым элементом являются языки (Languages), теперь имеется два языка для разработки iOS приложений. Мы будем учить вас более современному, который называется Swift. Но есть и другой язык, который называется Objective C, о котором я не собираюсь говорить на этом курсе, по крайней мере не на лекциях. Итак, вы будете изучать новый язык, я уверен, что никто из вас не знает Swift, а если и знаете, то потому что вы уже знаете iOS. Так как Swift будет новым для вас языком, который вы должны выучить, то я проведу первые две недели так, чтобы попытаться разогнать изучение этого нового языка до скорости ракеты.
Третьим элементом платформы являются Frameworks -это в основном библиотеки объектов, которые вы используете как строительные блоки для создания вашего приложения. iOS наполнено множеством frameworks и мы рассмотрим их. Основной framework — это UIKit. Он связан с пользовательским интерфейсом. Framework Foundation — это библиотека слоя Core Services, о котором я говорил, но есть еще множество других : Core Motion — для отслеживания движений самого прибора c помощью гироскопа и акселерометра, Core Data — для Объектно-Ориентированной базы данных, Map Kit — для работы с картами. Я покажу вам как можно больше frameworks, но их слишком много, чтобы рассмотреть подробно в течение 10 недель.
И действительно важная часть платформы — это стратегия проектирования или методология проектирования, которая для iOS называется MVC. Она используется также и на других платформах. Кто из вас когда-либо на какой-то платформе использовал MVC прежде? Приблизительно половина.
Так как только половина из вас знакома с MVC, то начало лекции в Среду я посвящу объяснению того, что представляет собой MVC. Что такое MVC и как применить эту методологию в разработке приложений в iOS. Это очень важная вещь, и я собираюсь немного упомянуть об этом в сегодняшнем демонстрационном примере. Я дам вам 10 секундный обзор MVC, потому что я реально не могу вам что-либо показывать в демонстрационном примере, не поговорив об MVC.
—————— 10-ая минута Лекции ——————
Следующий слайд дает вам краткое изложение того, что я буду показывать сегодня в демонстрационном примере. Вам необязательно читать его сейчас, мои слайды будут вам посланы, и вы всегда сможете к ним вернуться. Это такой слайд, к которому вы, вернувшись, должны убедиться, что вы все поняли в этом демонстрационном примере. Кроме того, у вас будет видео моего демонстрационного примера и вам не нужно сейчас судорожно писать заметки или пытаться тут же понять, что я делаю. Вы можете смотреть видео позже в удобное для вас время.

Демонстрационный пример
|
Итак, я не собираюсь возвращаться к слайдам после демонстрационного примера, так что позвольте мне рассказать, что вас ждет в ближайшее время.

Что нас ожидает?
|
Затем остаток нашей лекции будет посвящен демонстрационному примеру. Сегодня я пошлю вам через Piazza Задание на чтение № 1 (reading assignment). В этом курсе все Задания на чтение направлены на изучение Swift. У вас будет 3 Задания на чтение и все 3 Задания на чтение будут проводить вас по всему Руководству по языку Swift.
В Среду я продолжу демонстрационный пример, начатый сегодня. Я буду говорить об MVC, как я и сказал, и вам будет выдано Задание на программирование № 1, которое нужно выполнить через неделю, перед Лекцией в следующую Среду.
В Пятницу у вас необязательная секция, время и место будут объявлены дополнительно. Каждую Пятницу, или почти каждую Пятницу, будут проводится необязательные секции, но там будет представляться очень нужная информация. Например, в ближайшую Пятницу будет рассматриваться отладчик (debugger), который очень нужен при написании кода.
В Следующий Понедельник мы будем делать то же, что и сегодня, то есть работать со Swift и Xcode 7. Вы получите сегодня Задание на чтение № 1, которое должны выполнить к следующему Понедельнику, затем вам будет представлено Задание на чтение № 2, которое также нужно выполнить через неделю. Так что Задания на чтения первые 3 недели будут превалировать над Заданиями на программирование. Первые два Задания на программирование — достаточно легкие. Так что у вас не возникнет проблем, что предпочесть: Задания на чтение или Задания на программирование. Задание на программирование № 3 отличается резким увеличением сложности.
Вопросы?
ВОПРОС: В задании на программирование вас просят решить вполне определенную задачу или они имеют свободный характер?
ОТВЕТ: Задания на программирования имеют очень четко определенные обязательные задания, которые вы должны выполнить. Вы можете выполнять их любым способом, но вы должны удовлетворять обязательным требованиям. Свободный характер имеет финальный проект, который вы должны выбрать и конкретизировать через 3 недели. Вы можете выбрать абсолютно все, что хотите. Если вы почитаете документ на Piazza, то он объясняет все это. Для тех, кто попал на этот курс немного позже, читайте документы на Piazza, оставайтесь на Piazza, все взаимодействия на этом курсе осуществляются через Piazza.
Сейчас я приступаю к демонстрационному примеру.
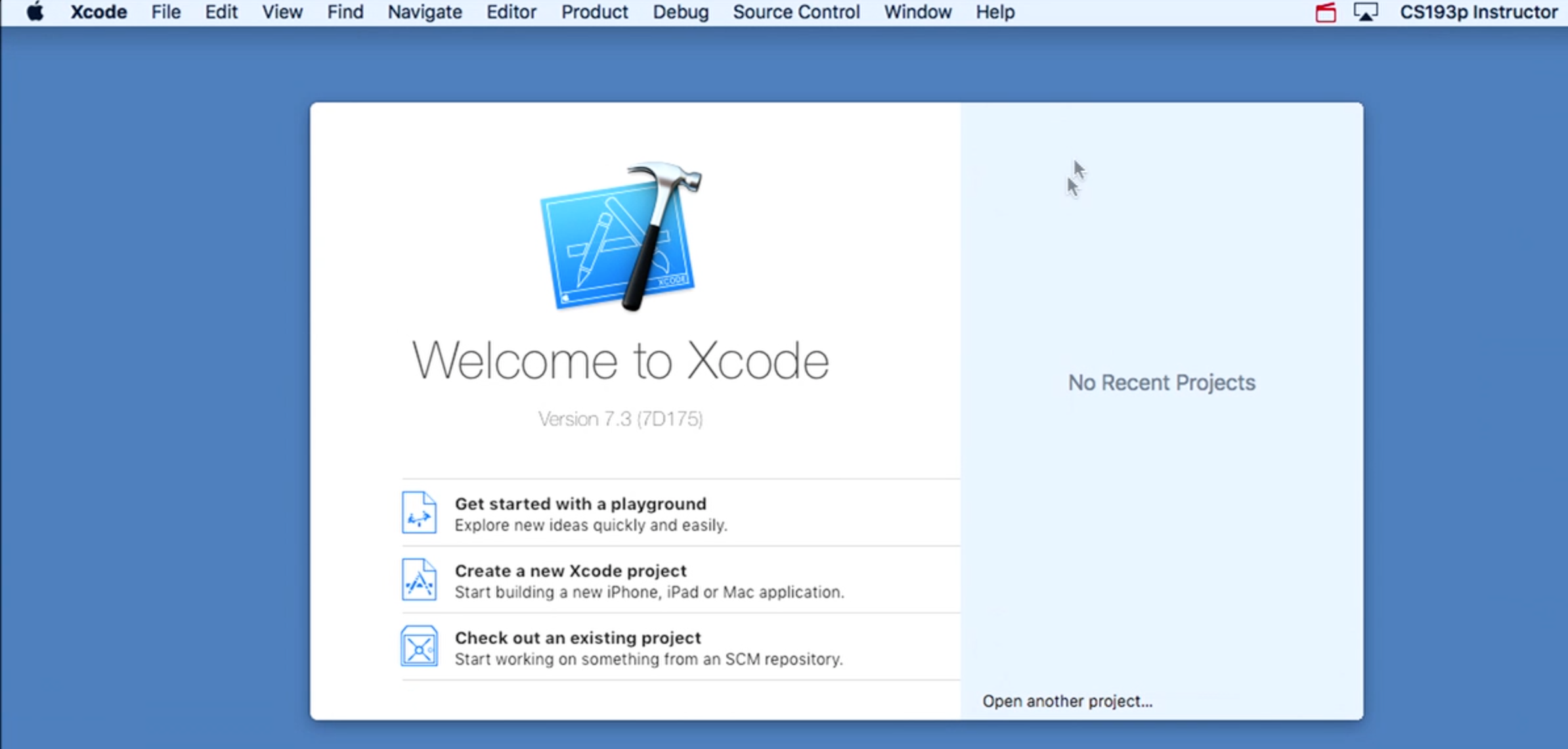
Мы начинаем с запуска Xcode. Xcode — бесплатный, и вы можете загрузить его через Mac AppStore. Если вы запустите его, то получите следующий экран «заставки»:
У экрана «заставки» справа имеется список всех проектов, над которыми вы работаете в данный момент — у нас нет этого списка, потому что мы только что начали наш семестр. Но каждую неделю там будет появляться все больше и больше проектов.
У вас есть три варианта попасть в Xcode.
Первый Вариант — это playground, который дает вам возможность писать код для iOS приложений и играть с Xcode без создания приложения. Вы можете вызывать любые APIs, размещать любые вещи на экране, рисовать и т.д. Это своего рода «игровая площадка» для игр с iOS. Я не буду использовать ее слишком часто при создании демонстрационных приложений в этом курсе, но вы, определенно, можете ее использовать для игр с Xcode и это приветствуется. Это среда для развлечений.
Третий вариант, в самом низу списка, — это Сheck out an existing project, то есть это работа с уже существующим iOS проектом, который находится в системе управления версиями кода ( Source Code Management). Мы будем говорить о системе управления версиями кода проекта SRM, возможно, на пятничной секции, но не в начале этого курса. Но система управления версиями кода проекта, SRM, — это основной способ, с помощью которого вы можете зарегистрировать свой код при работе в команде, когда каждый делает свои изменения, а затем эти изменения сливаются для получения окончательной реализации проекта.
Второй средний вариант создает новый проект в Xcode, новое приложение и именно этот вариант нам сейчас и нужен. Мы будем создавать приложение » с нуля». Большинство моих демонстрационных приложений предполагают создание приложения » с нуля». Потому что для вас этот способ будет легче для восприятия, ибо не будет ничего «волшебного», что бы происходило «за кулисами», когда некоторые вещи появлялись бы неизвестно откуда. Кликаем на втором варианте.
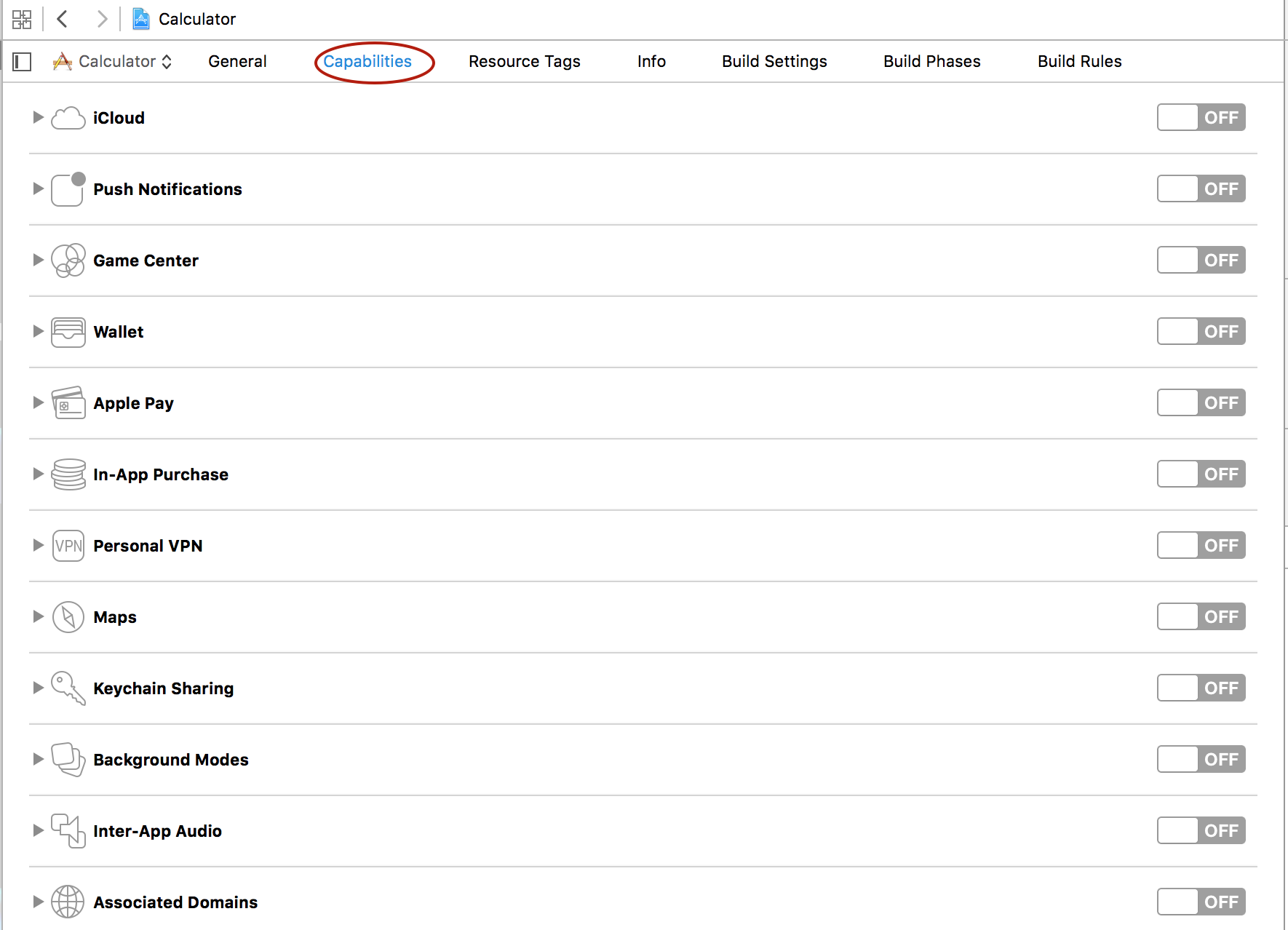
Вы видите Xcode хочет создать приложение для меня и задает мне некоторые вопросы. Он хочет знать какого типа приложение я хочу создать.

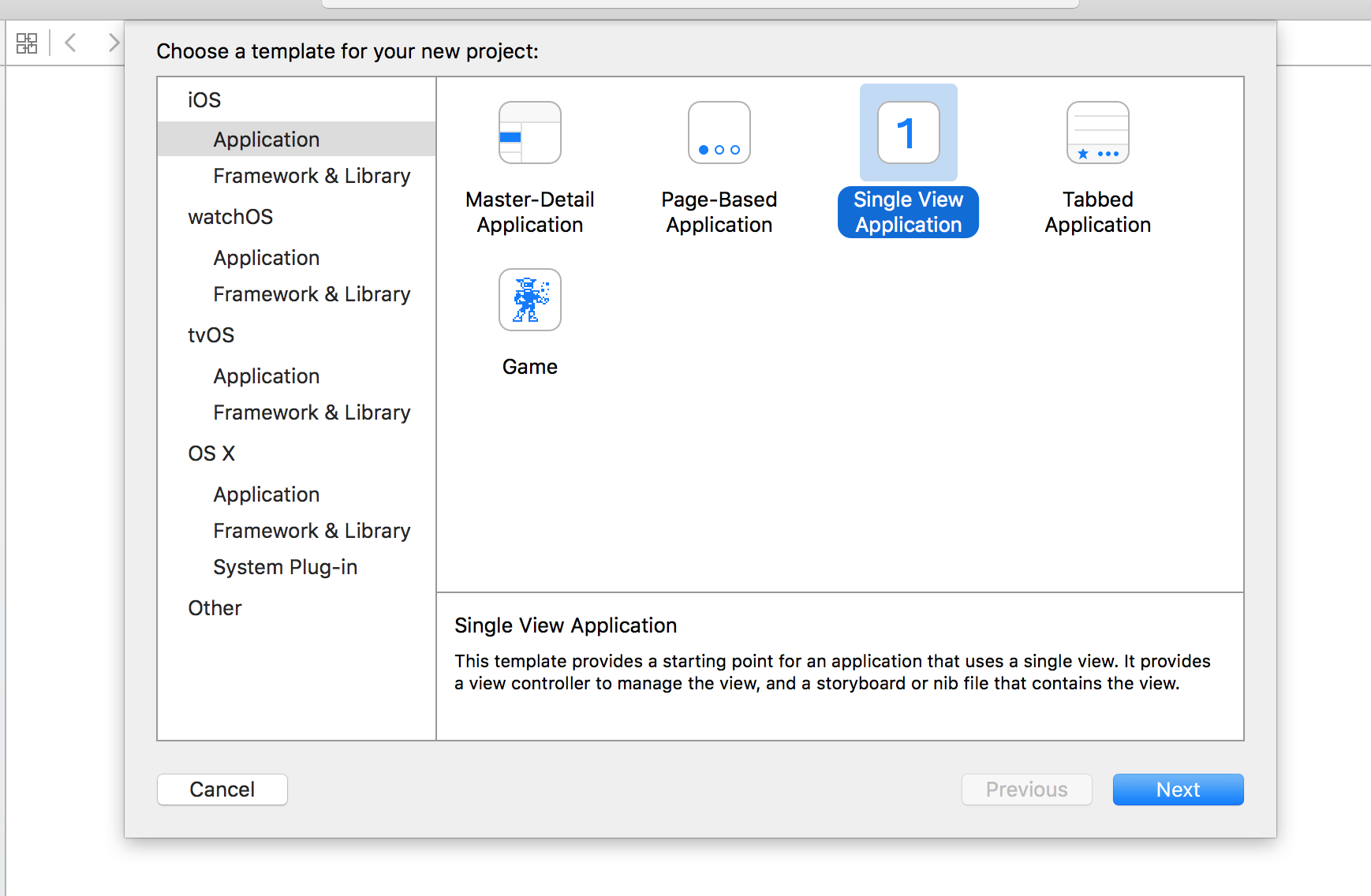
Я хочу создать iOS приложение. Убедитесь, что вы кликнули iOS Application. Не
watchOS приложение, не Apple tvOS приложение и не OS X приложение. Нам не нужно ни одно из вышеупомянутых приложений. Нам нужно iOS приложение.
Внутри раздела iOS Application есть несколько вариантов для выбора типа iOS приложения: Game (игра), Master-Detail Application, которое обычно используется для работы с базой данных. Но в большинстве случаев мы будем выбирать Single-View Application. Под View здесь понимается View, которое присутствует в шаблоне проектирования MVC, Model View Controller. Для этой методологии проектирования, Single-View Application представляет собой основной шаблон, который дает нам наименьшее количество кода для старта, а именно это нам и надо, так как мы учимся кодировать и хотим сами писать код. Мы не хотим, чтобы кто-то за нас писал код. Итак, мы выбираем шаблон Single-View Application.

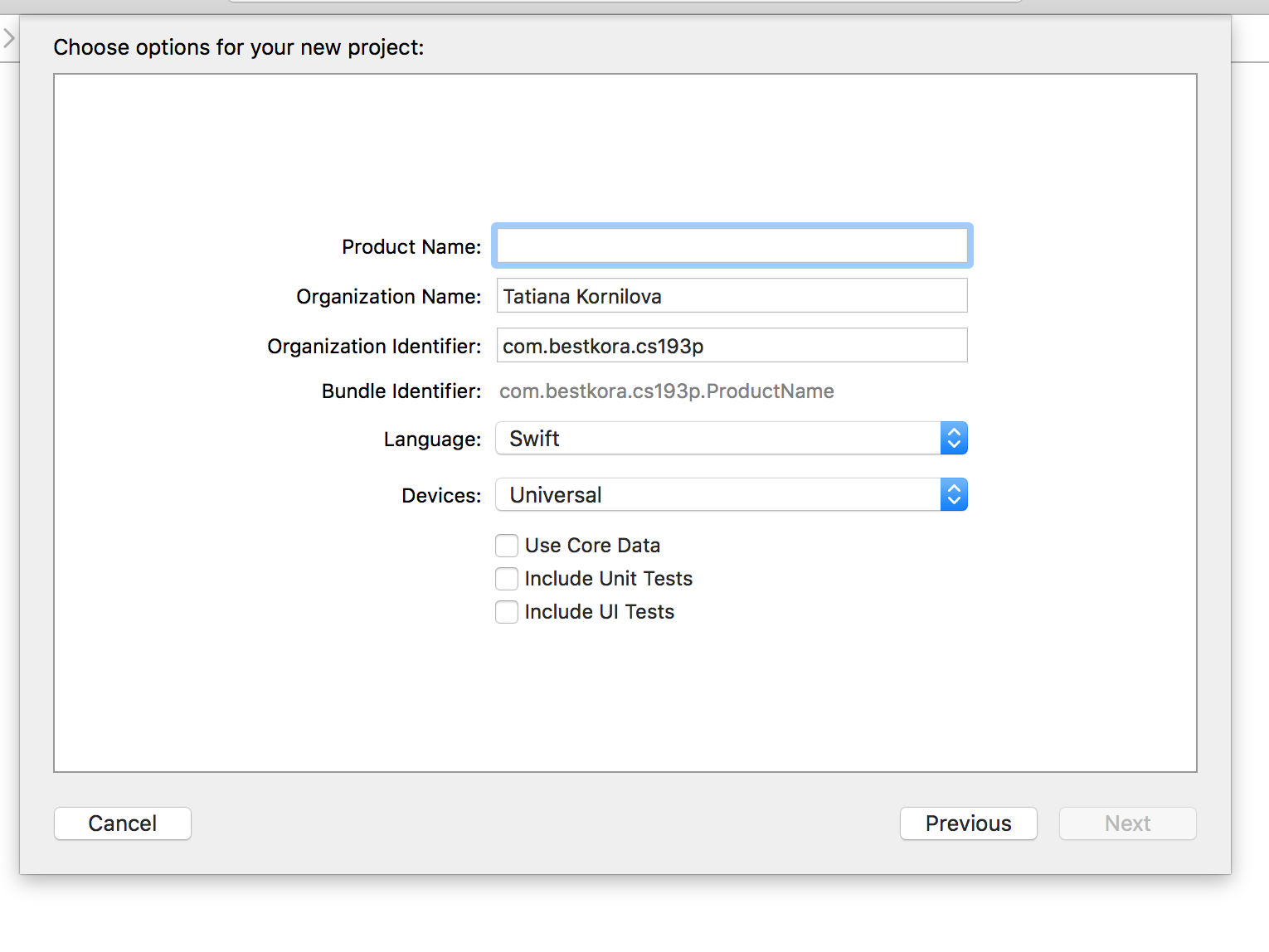
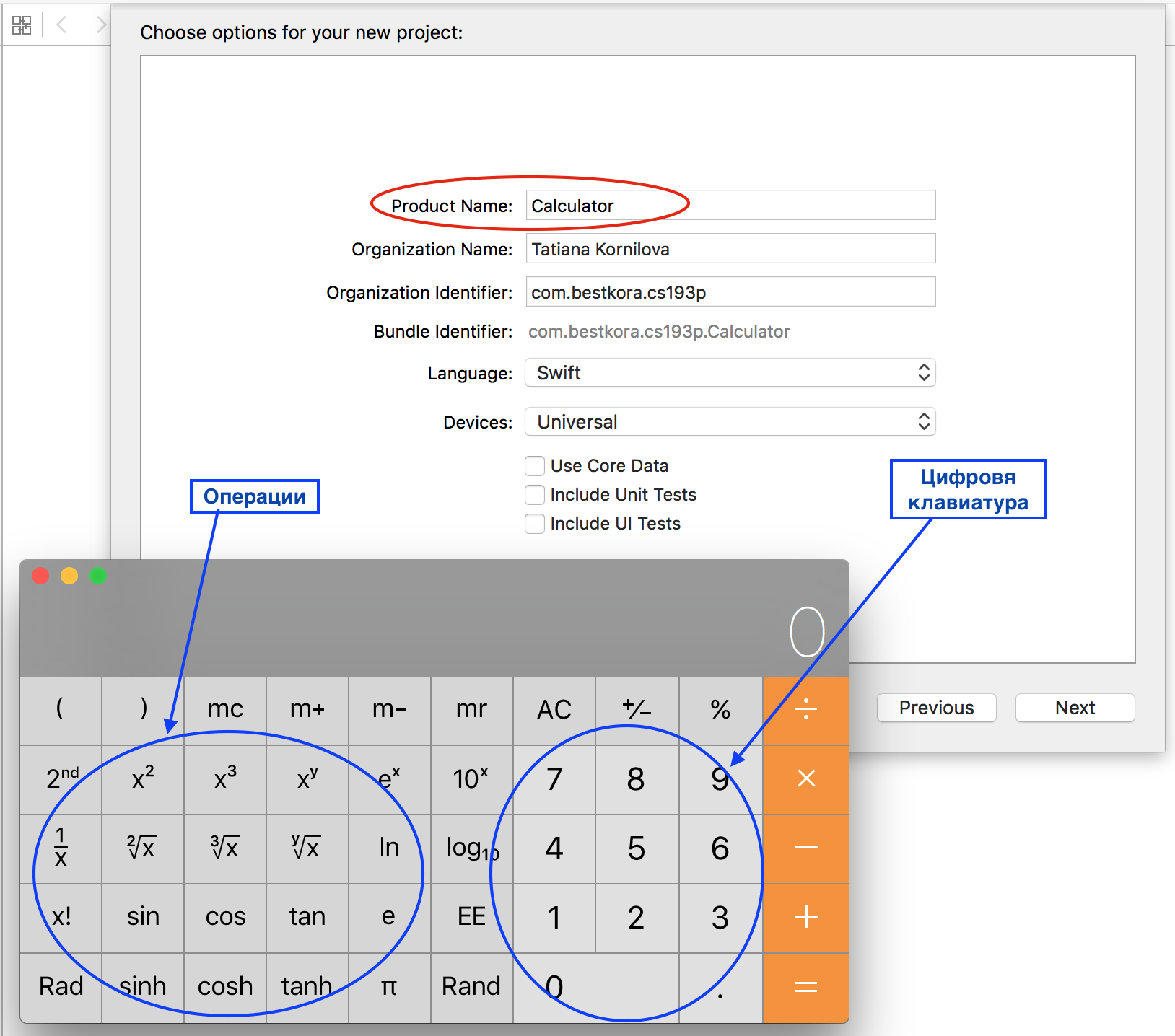
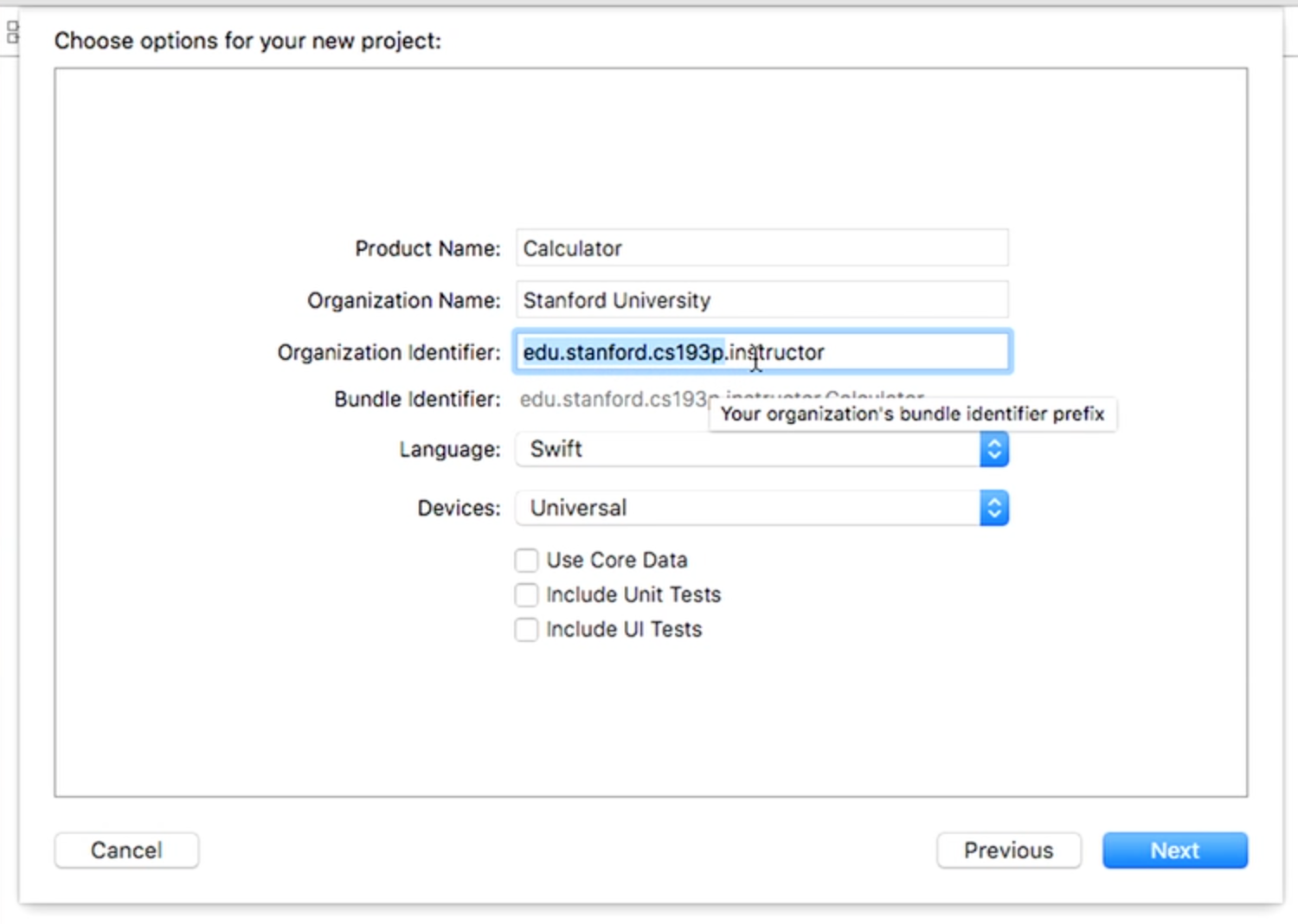
Теперь от нас еще хотят узнать несколько вещей относительно нашего приложения: какое имя имеет приложение (Product Name) и т.д. Приложение, которое мы собираемся построить сегодня — это калькулятор. Наш калькулятор будет похож на обычный калькулятор, но не совсем то же самое.
—————— 15-ая минута Лекции ——————

Это основной калькулятор, который приходит вместе с Mac OS и выглядит он так, как показано на рисунке. У него есть цифровая клавиатура, есть большое количество операций и маленький дисплей для показа результата. Нечто подобное мы и собираемся создать, поэтому мое приложение будет называться Сalculator. Если я буду смотреть на мой iPhone, то имя приложения будет Сalculator.
Есть еще имя организации (Organization Name), которое вы можете заполнить как хотите.

Имя организации появляется как copyright (права авторства) в вашем коде.
Когда вы пишите код, то в верхних строках кода как комментарий появляется copyright, которое вы указали в имени организации. Размещайте в этом поле что хотите: ваше имя или что-то еще.
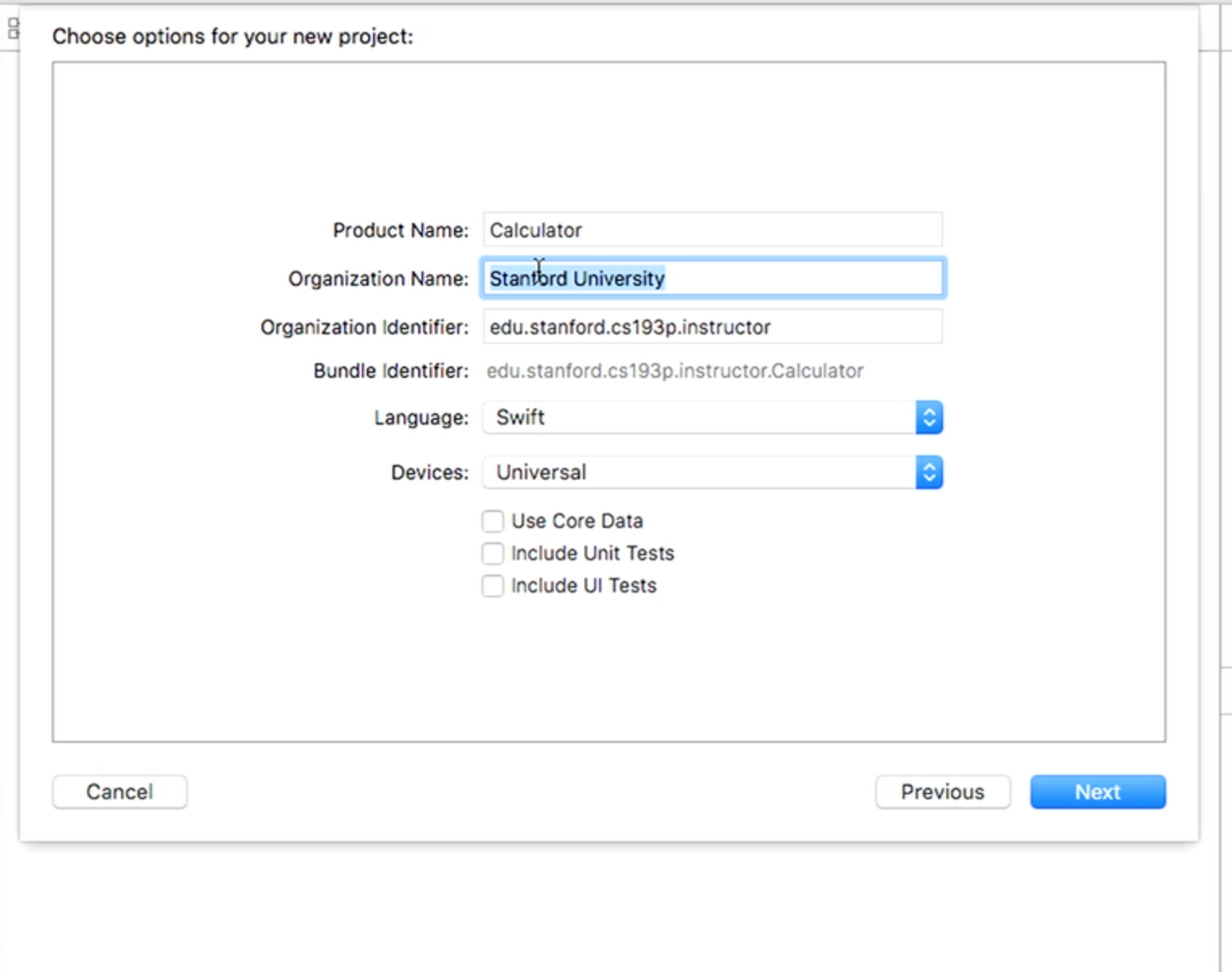
В поле Organization Identifier размещается ваш уникальный идентификатор как разработчика.
И хорошим стилем является использование здесь обратной DNS нотации, например edu.stanford.cs193p и затем вместо instructor можно использовать ваш SU net ID. Потому что ни у кого, кроме вас, не будет такого идентификатора. Это должен быть уникальный идентификатор в обратном порядке.
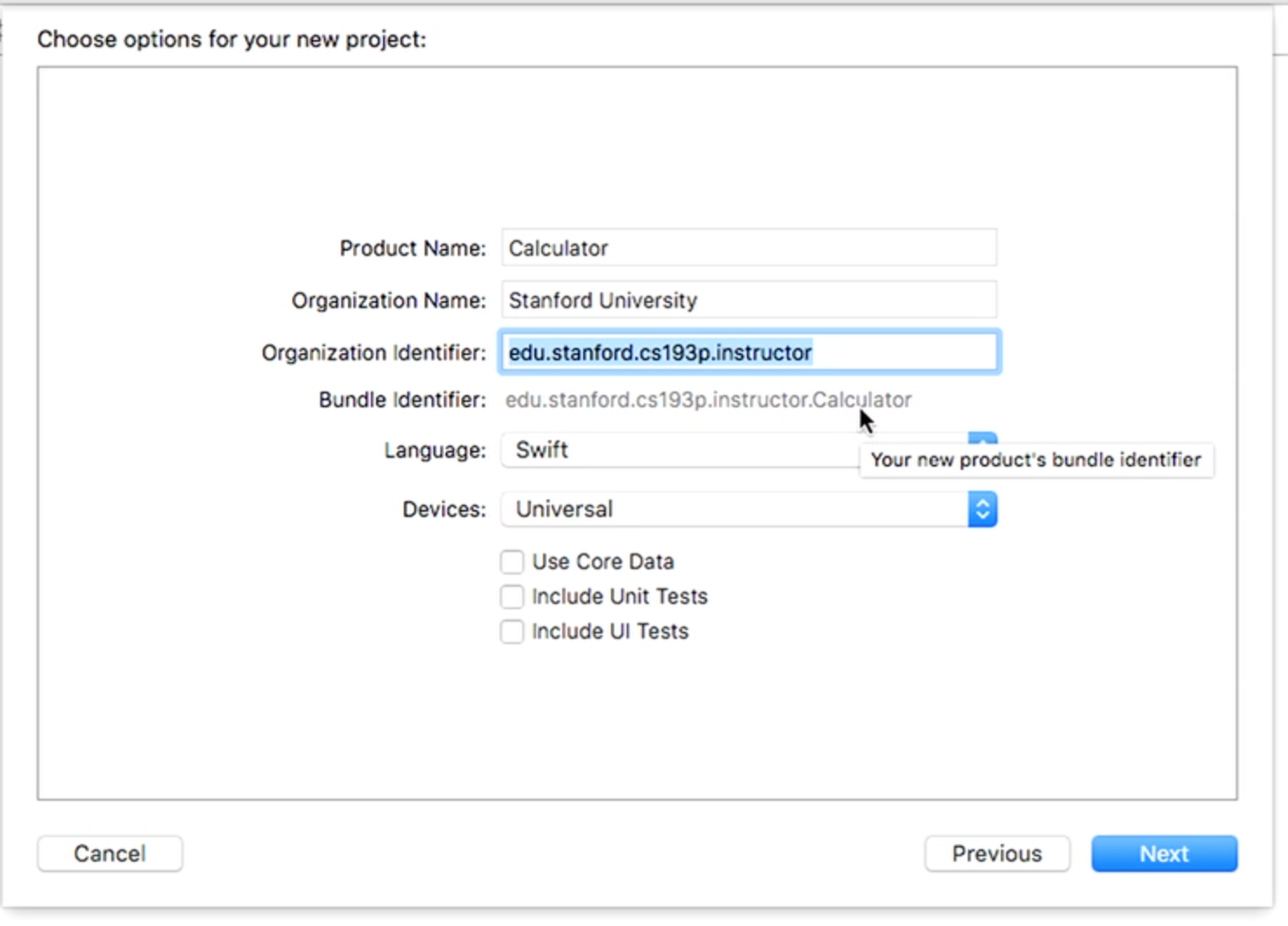
Путем комбинации уникального идентификатора разработчика и имени приложения создается уникальный идентификатор для вашего приложения, который автоматически размещается в поле Bundle identifier.
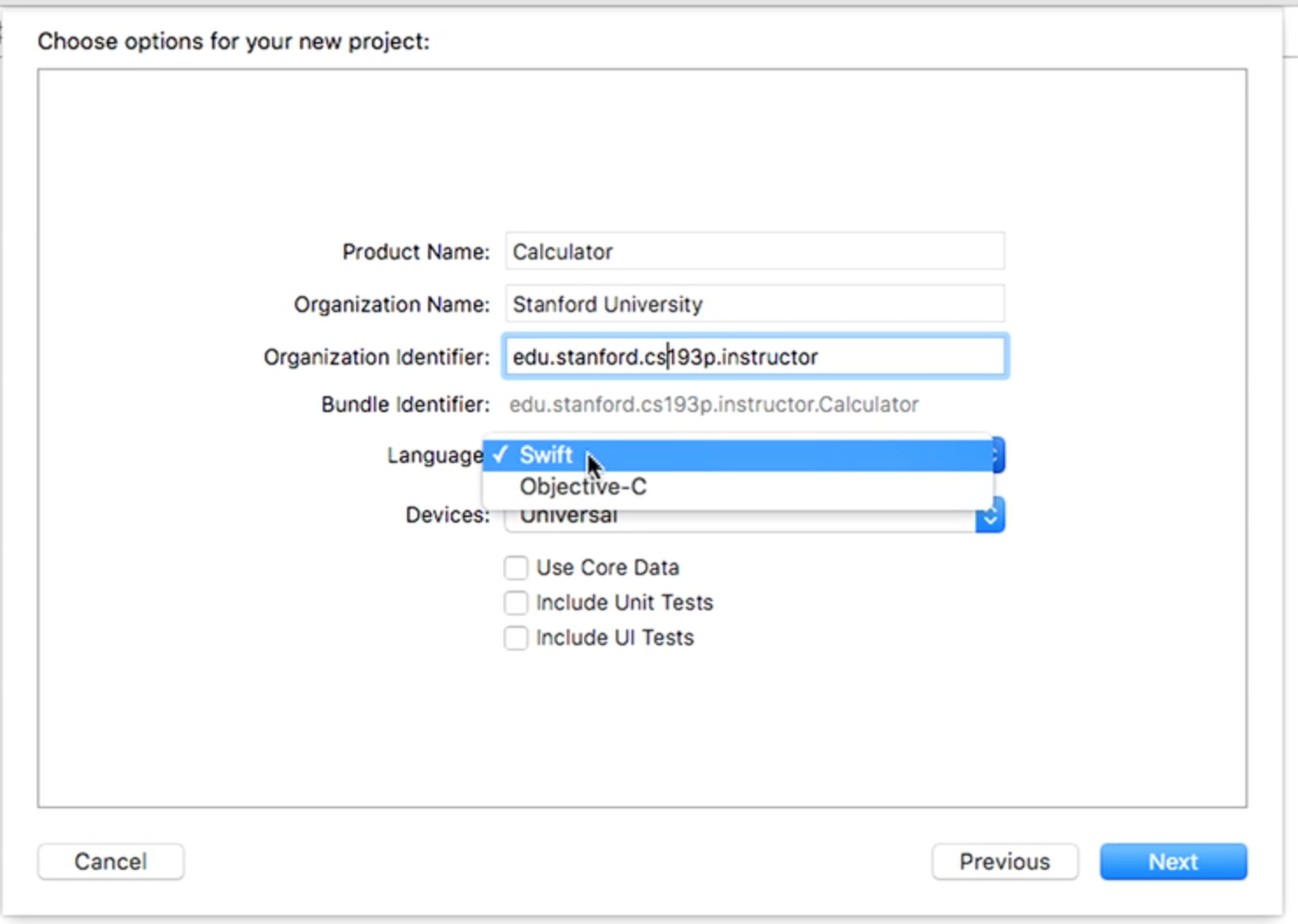
Затем вы должны выбрать язык, на котором будете программировать. На самом деле не имеет значения, что вы выберите, потому что это только создаст минимальный стартовый код шаблона на том языке, который вы здесь указали. Вы совершенно свободно можете перемешивать использование Objective C и Swift при создании iOS приложений.
Вы можете менять языки в любом направлении, вы никак не привязаны накрепко ни к одному из языков программирования. На этом курсе все программирование будет выполняться на языке Swift.
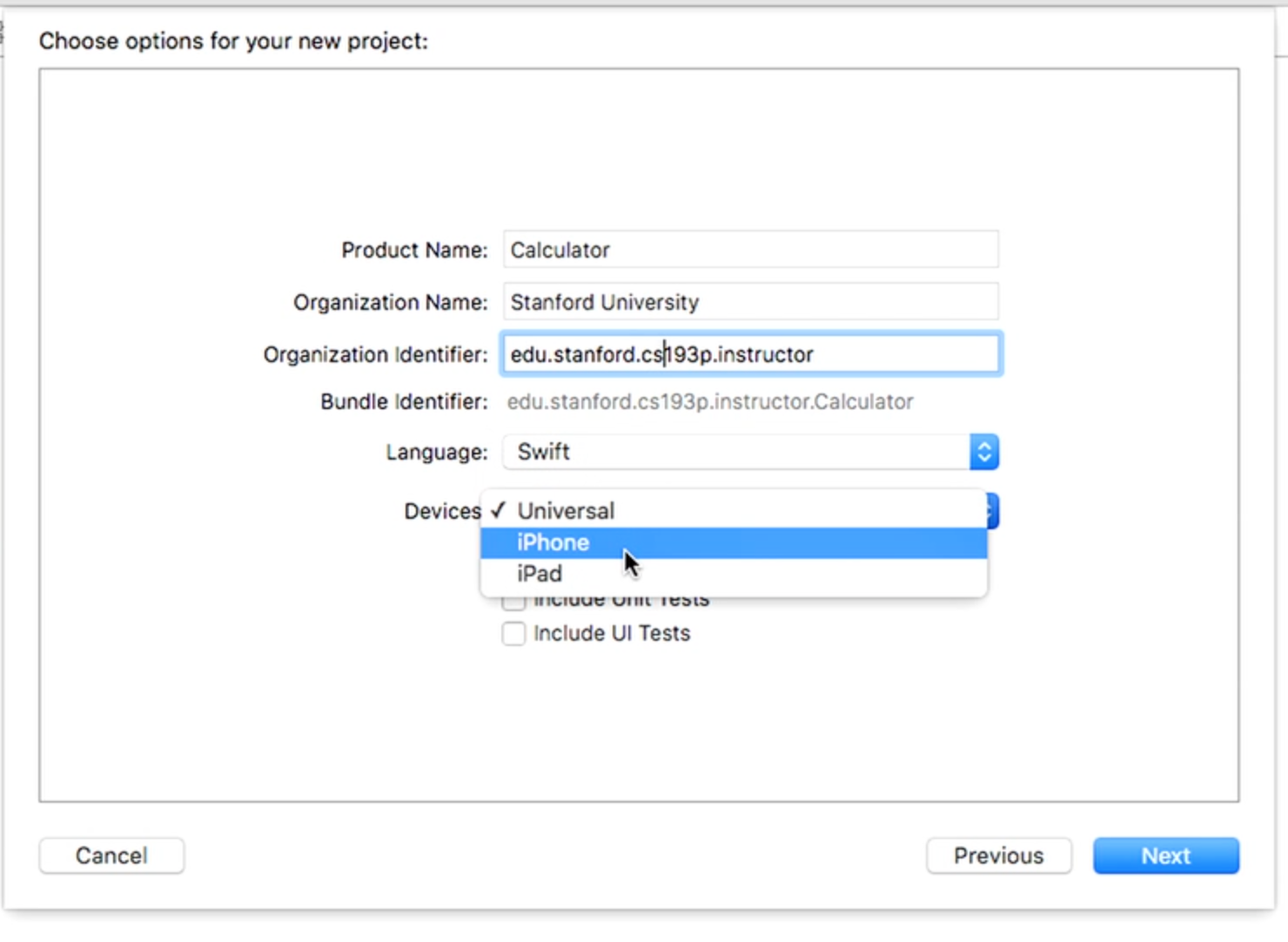
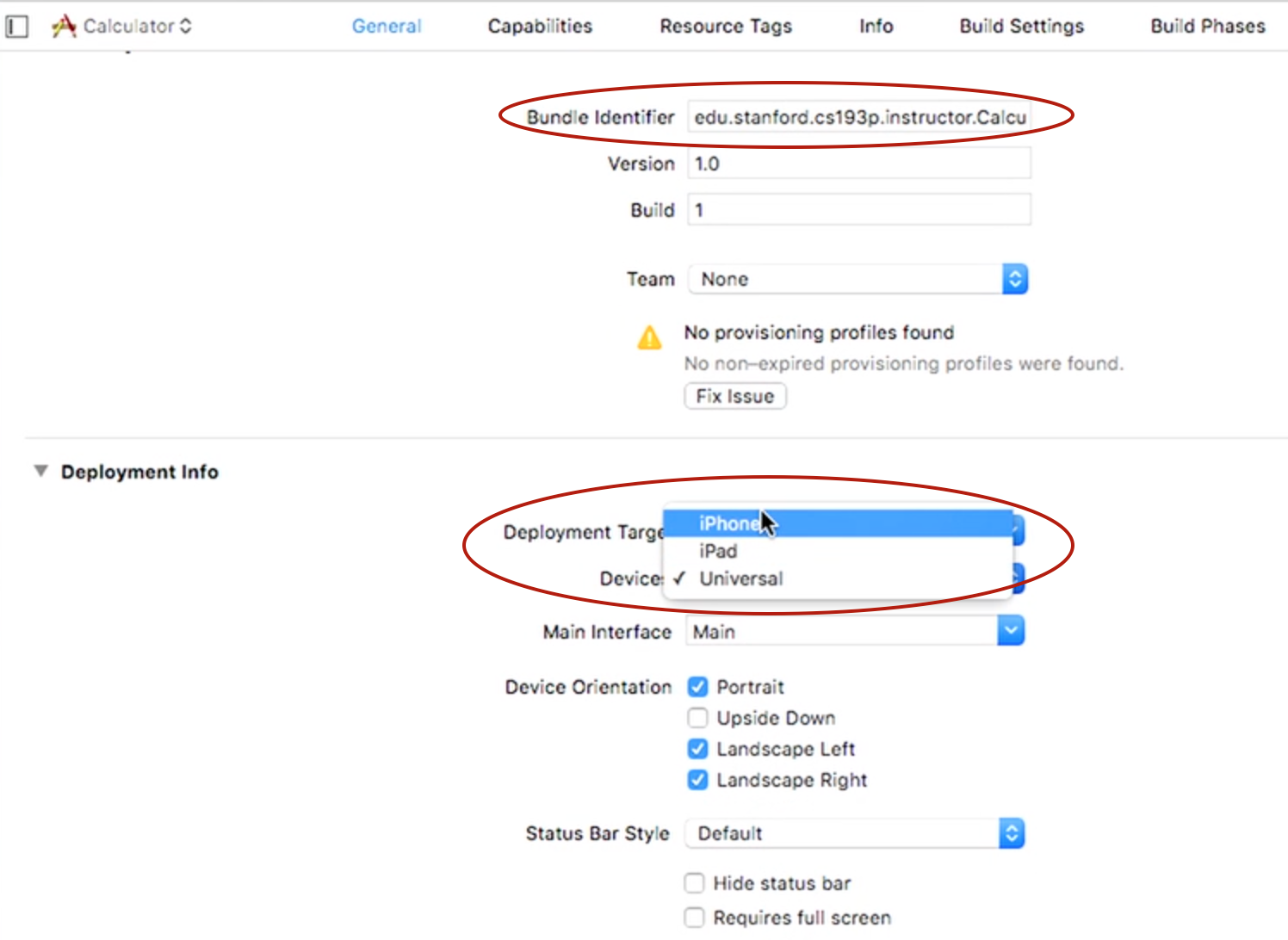
В поле Device мы должны указать, хотим ли мы создать калькулятор только для iPhone, или только для iPad или у нас будет универсальный (Universal) калькулятор, который будет работать как на iPad, так и на iPhone.
Мы укажем Universal, хотя мы не собираемся первые две недели создавать универсальное приложение, а сфокусируем только на iPhone. На третьей неделе мы расширим возможности нашего Калькулятора до работы также и на iPad.
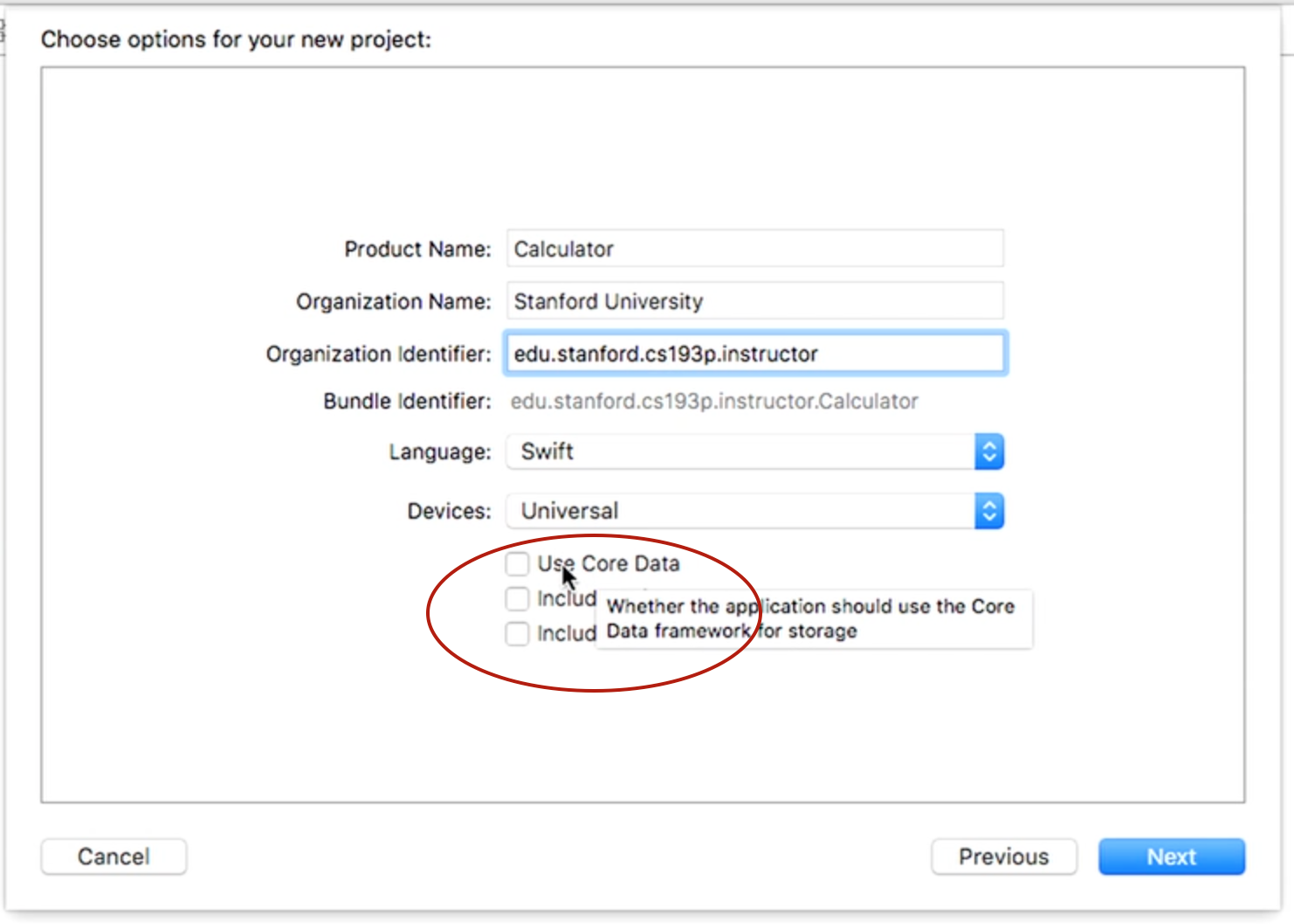
Мы не будем использовать базы данных вплоть до 6-ой недели и о тестировании будем говорить несколько позже в этом семестре, возможно, на пятничной секции, но в любом случае мы не будем это делать сейчас, поэтому мы не будем отмечать эти возможности.
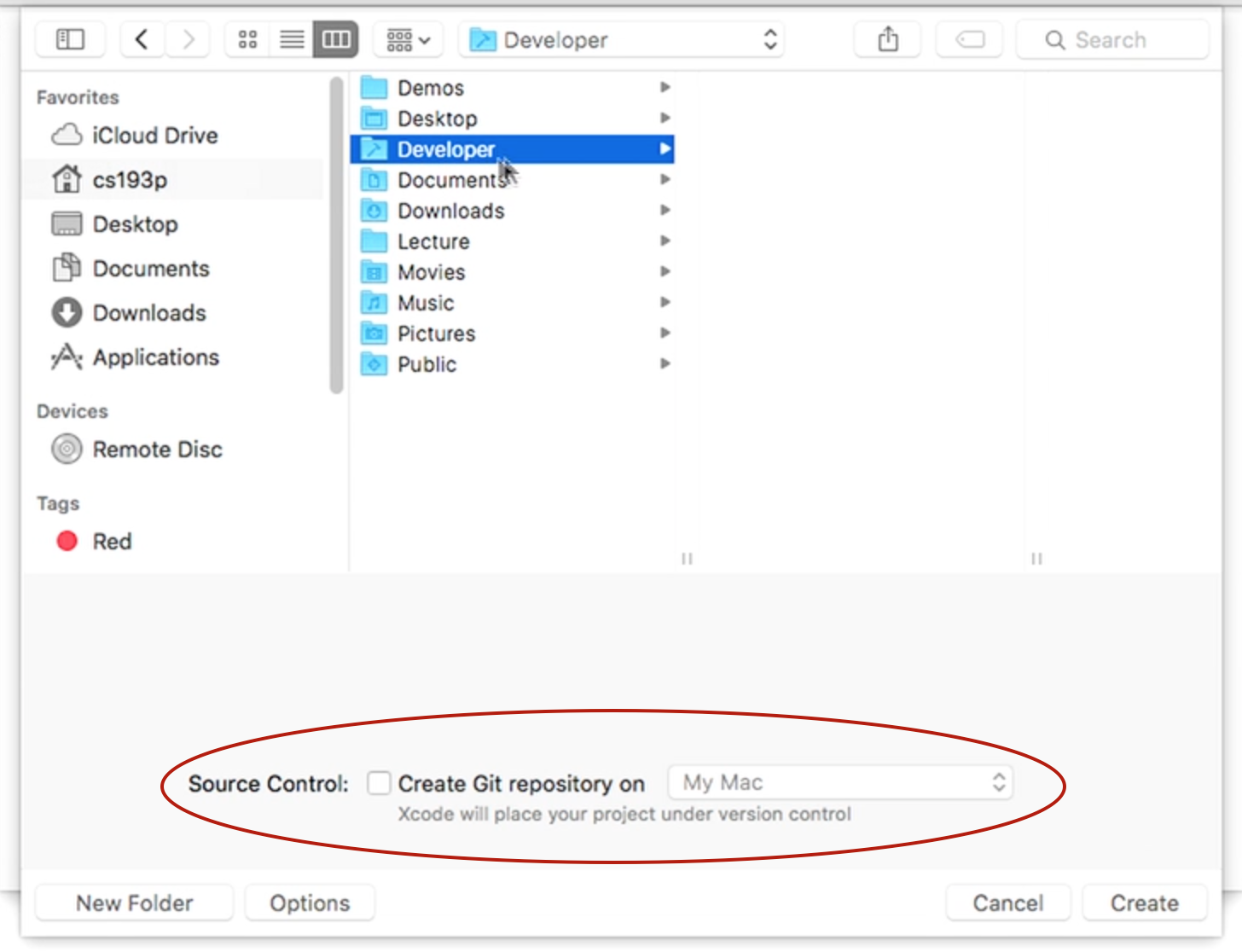
Теперь я кликаю Next, и меня спрашивают, где я хочу разместить свой проект ? Я размещаю мой проект в моей Home директории, в папке с именем Developer, и я настоятельно рекомендую вам делать то же самое. Home Directory Developer, так что все ваши приложения можно посмотреть в одном месте.

В нижней части можно указать вещи, связанные с управлением версиями исходного кода (Source Control), о котором я много говорил, но мы не будем это использовать в самом начале, так что я оставляю все не помеченным.
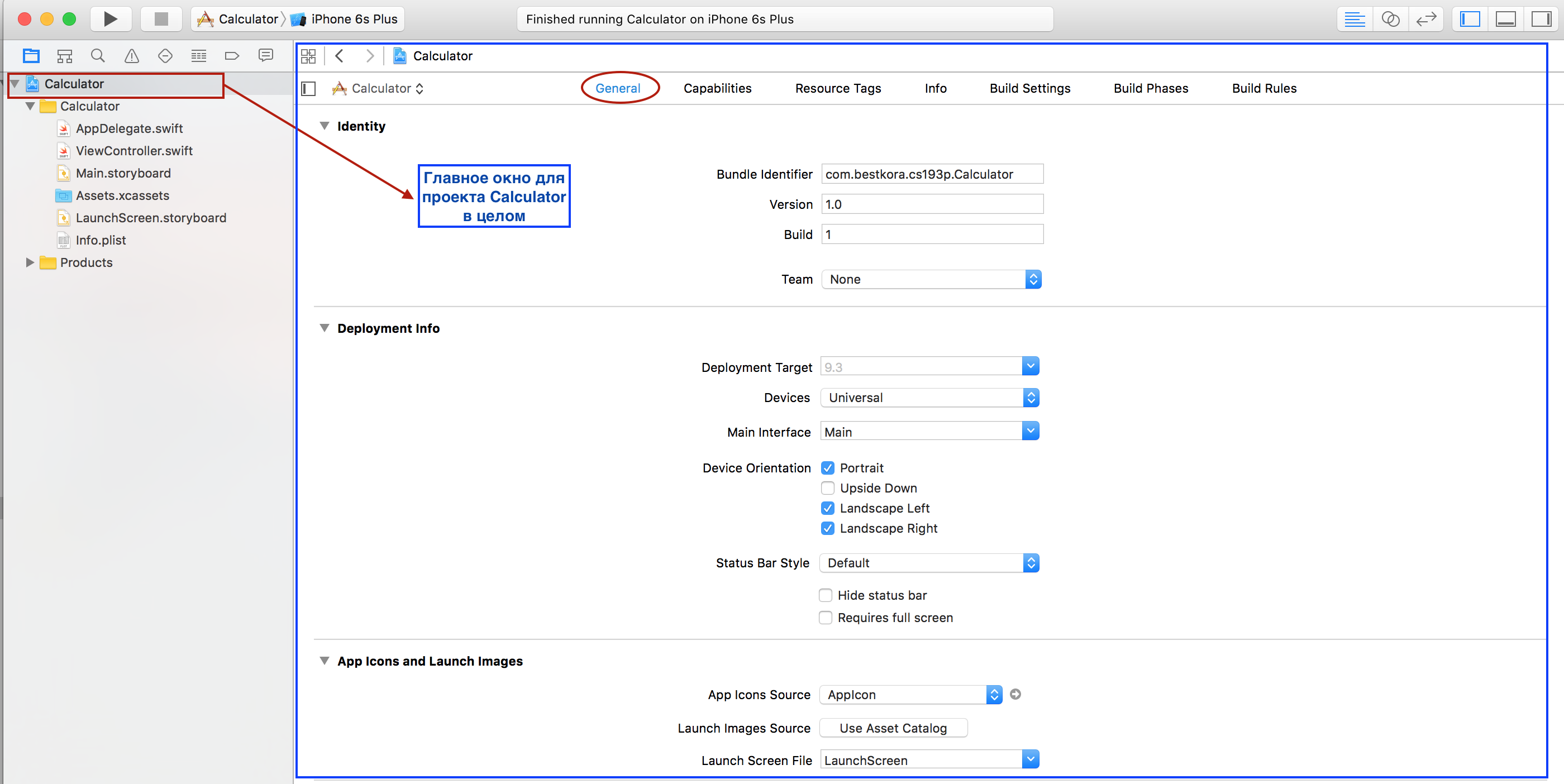
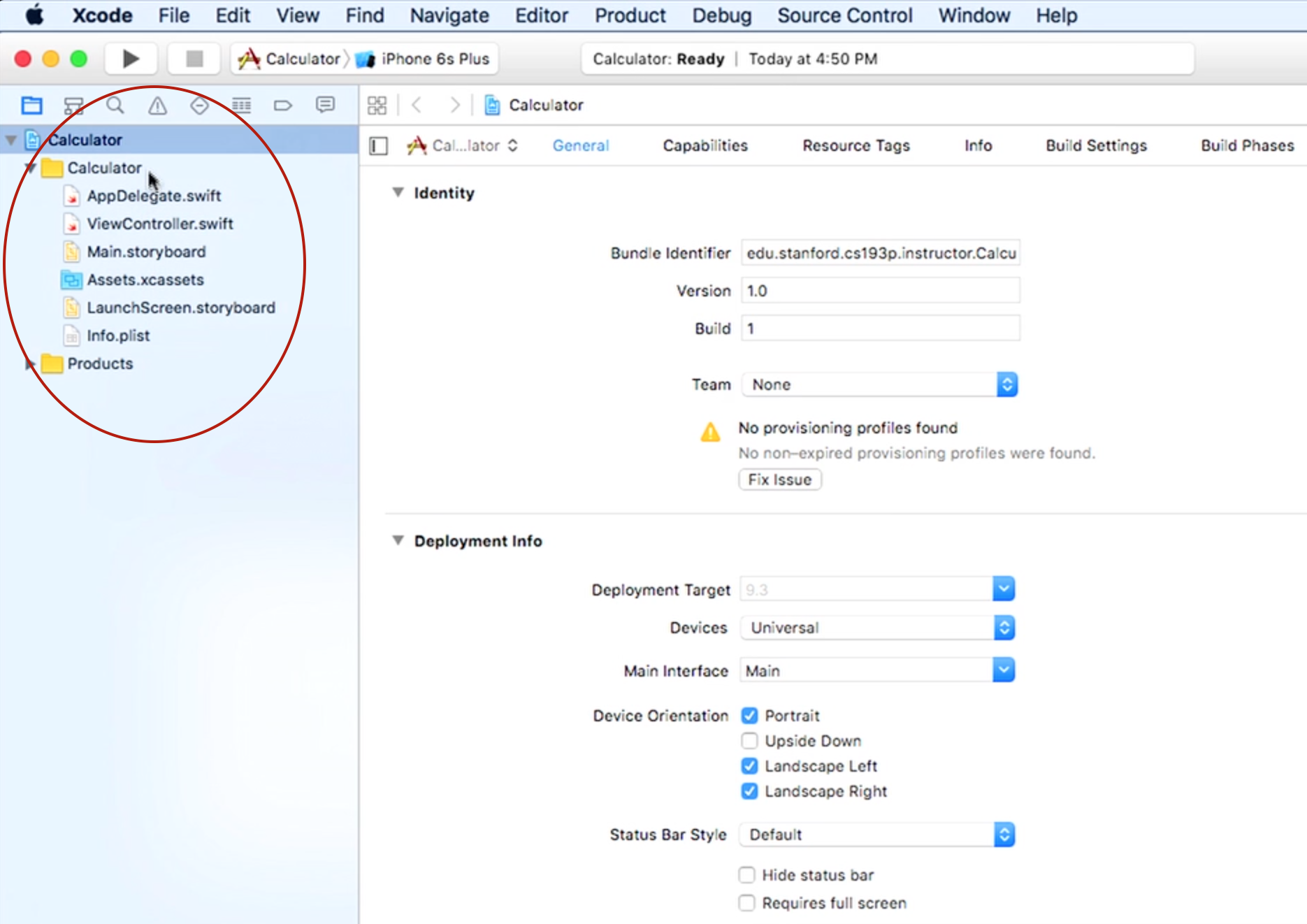
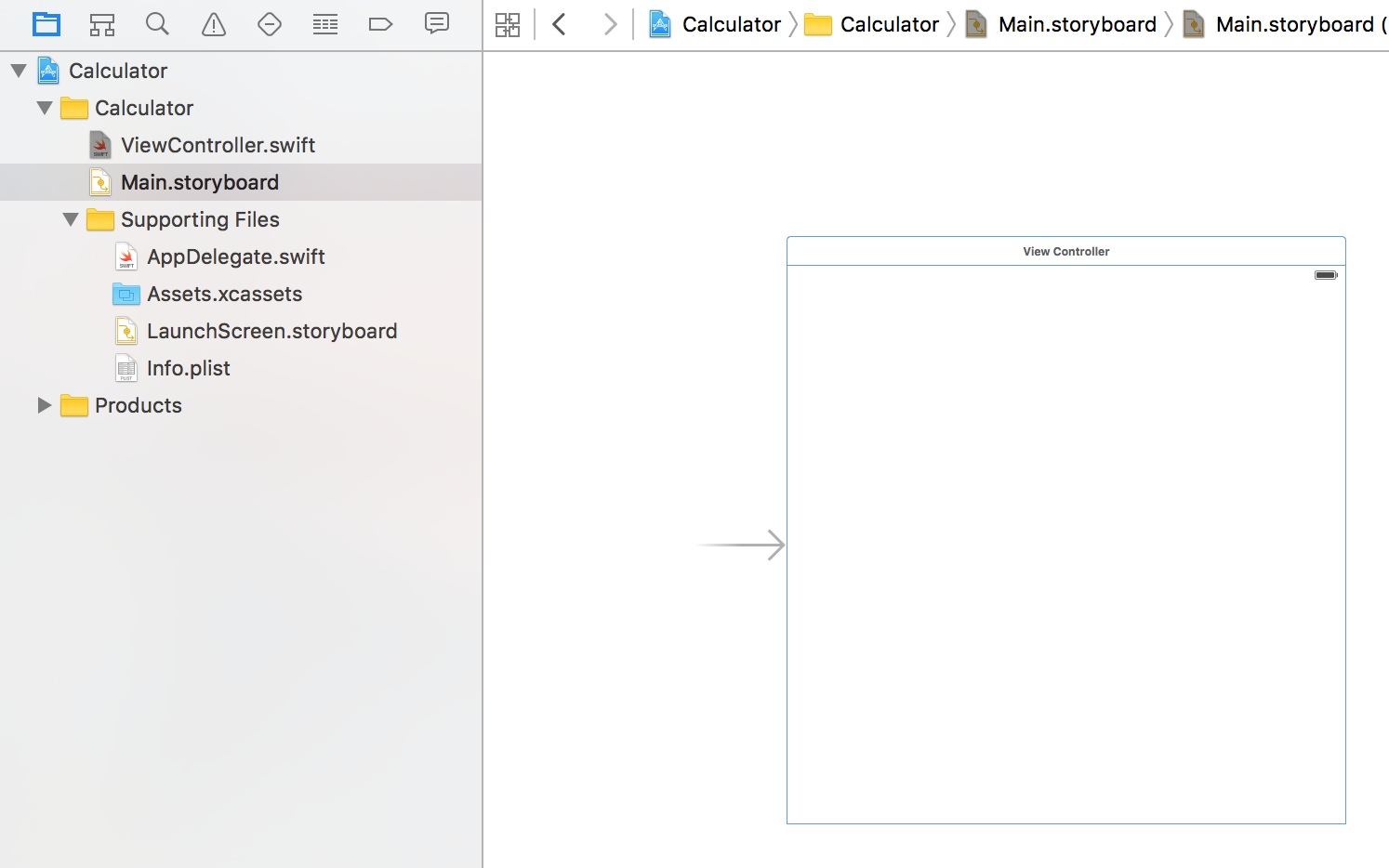
Нажимаем Create (Создать) для нашего первого приложения. И действительно, создается 6 файлов, которые показаны слева.
В дальнейшем на этом курсе я покажу вам, что означают все эти шесть файлов, но сегодня мы сфокусируем только на двух из них. Кто использовал раньше Xcode в других курсах или где-либо еще? Треть. Поэтому я дам небольшие пояснения относительно пользовательского интерфейса Xcode.
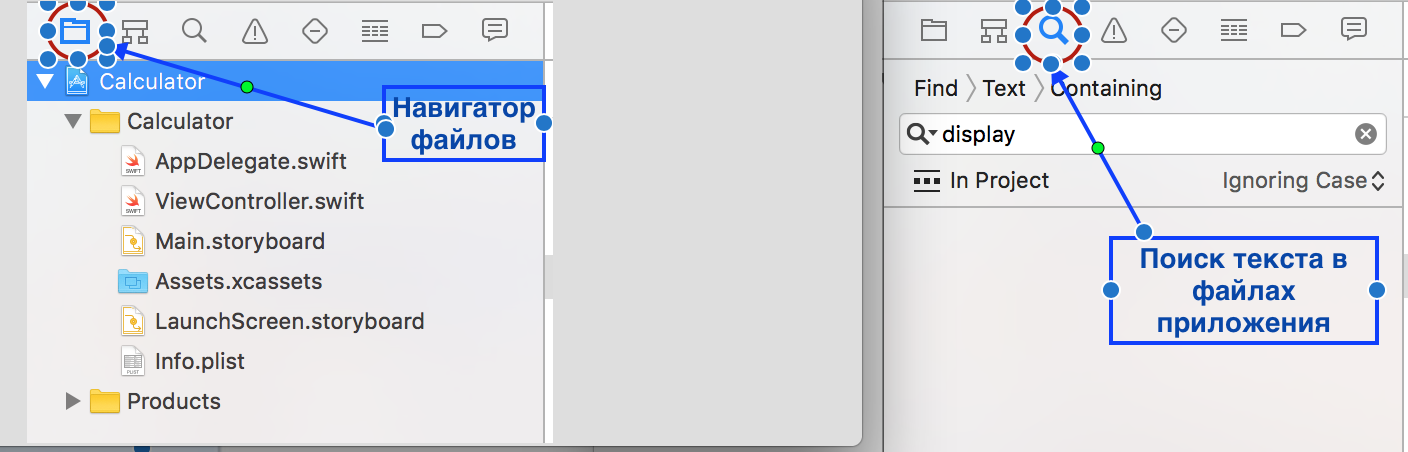
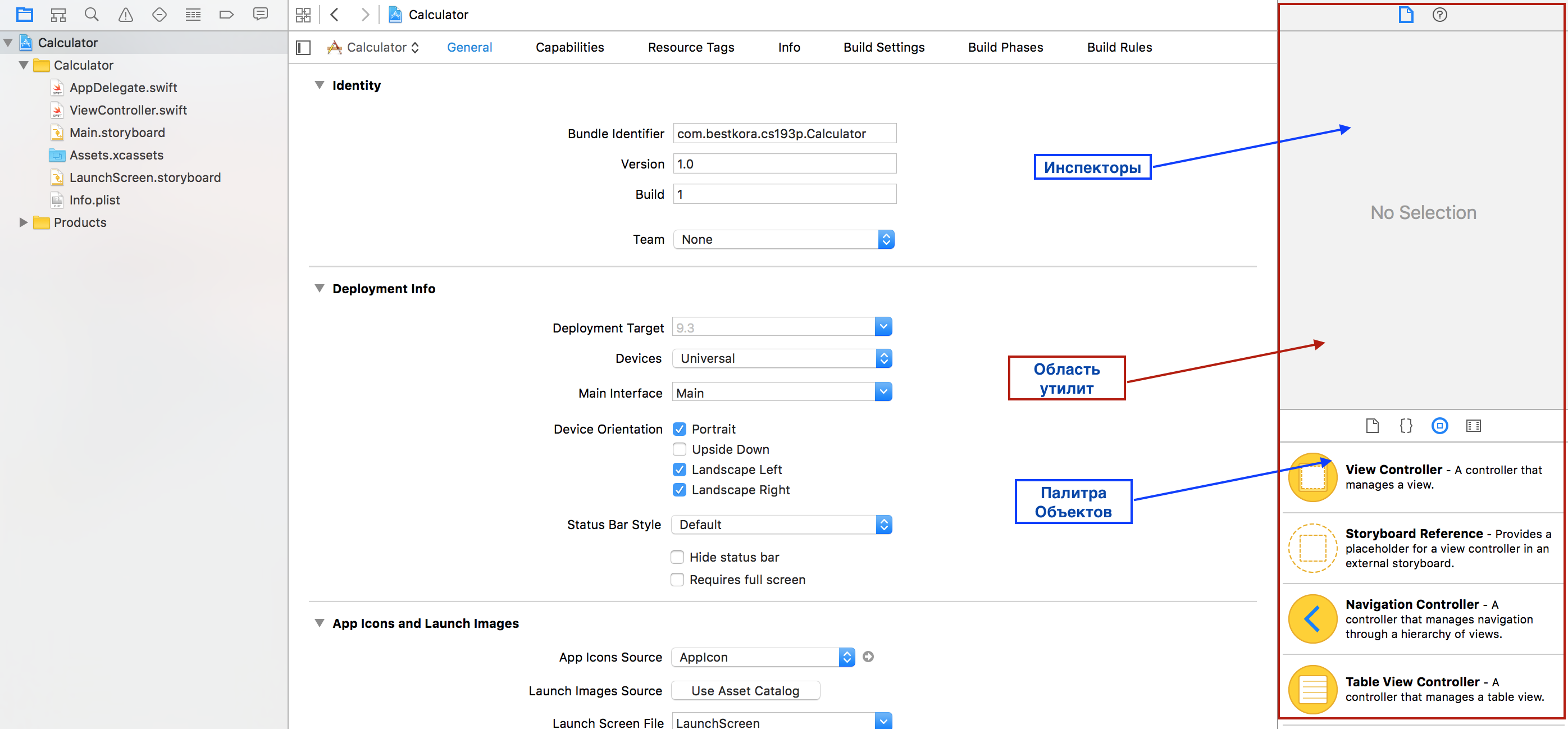
Слева вы видите голубую область. Она называется Навигатором (Navigator) и предназначена для навигации по вашему проекту. Вы можете работать с ней в разных режимах. Основной режим — это показ файлов проекта. Вы можете организовывать файлы в различные папки, которые имеют чисто логическую цель и не совпадают с папками на диске, но это просто файлы в вашем приложении.
Но вы можете осуществлять навигацию и путем поиска определенного текста в вашем приложении.
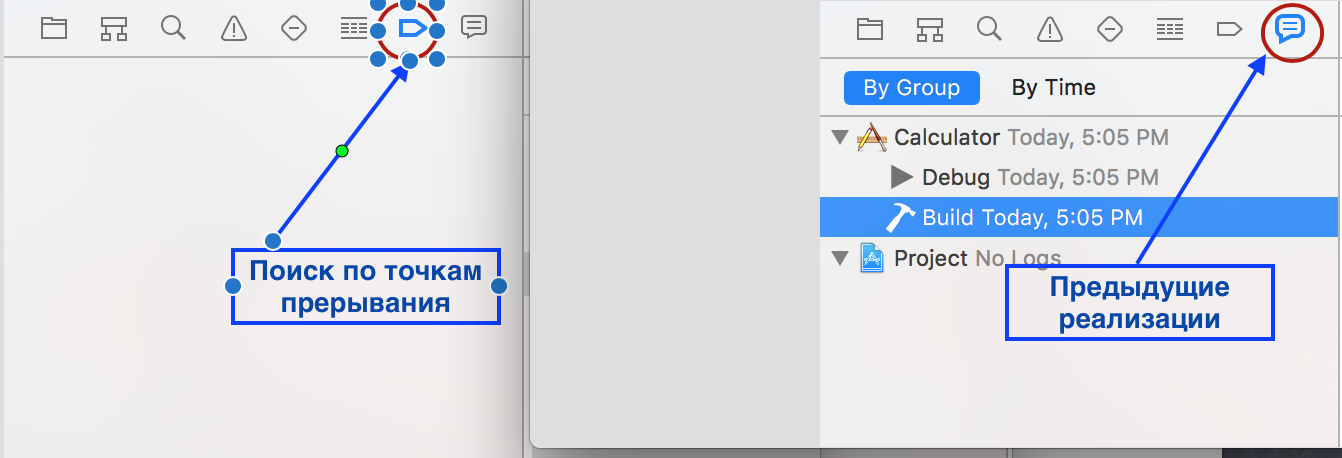
Вы можете осуществлять навигацию по точкам прерывания (breakpoints), если вы отлаживаете ваше приложение.
Можно вернуться назад и посмотреть на все ваши старые варианты приложения на предмет каких-либо ошибок или предупреждений, даже если вы их уже исправили, вы все равно можете на них взглянуть.
Таким образом, с помощью Навигатора вы можете следить за тем, что происходит в вашем приложении.
Справа в Xcode находится Область Утилит (Utilities Area), которая представляет собой два окна, которые разделяют эту область на верхнюю и нижнюю части. Верхняя часть — это инспектор, который позволяет вам анализировать и изменять атрибуты всего того, что вы выбираете в главном окне. В данный момент мы ничего не выбрали в главном окне и инспектор ничего нам не показывает.
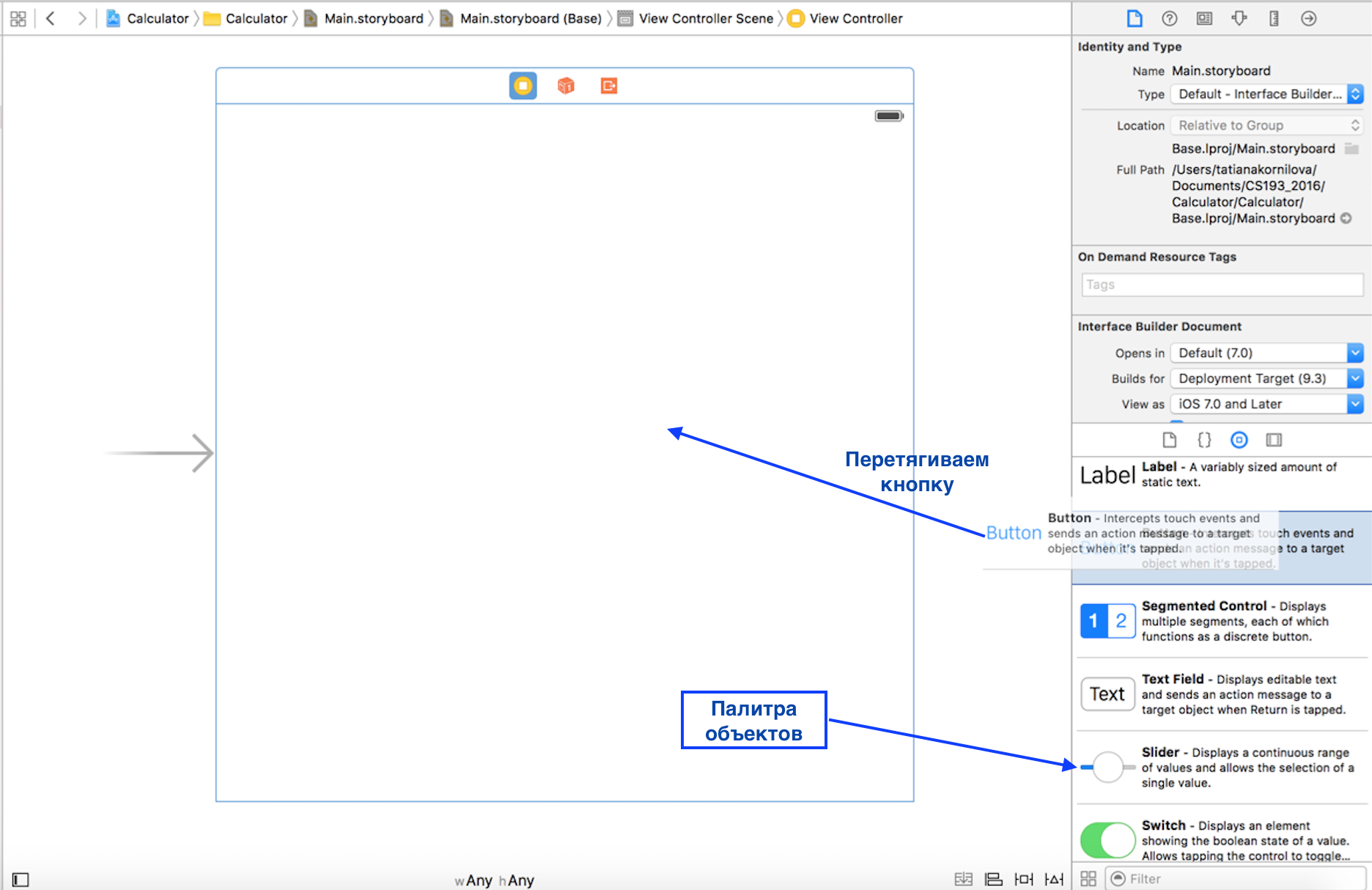
Нижняя часть представляет собой палитру. Вы можете себя представить художником, создающим приложение, и вам нужны такие вещи, как кнопки (buttons), изображения сайтов (web views) и многие другие для создания вашего приложения. Вы можете найти все их в палитре объектов и вытянуть их оттуда на ваш пользовательский интерфейс. Итак, это палитра, палитра художника для создания приложений.
—————— 20-ая минута Лекции ——————
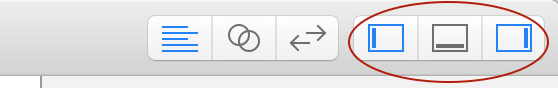
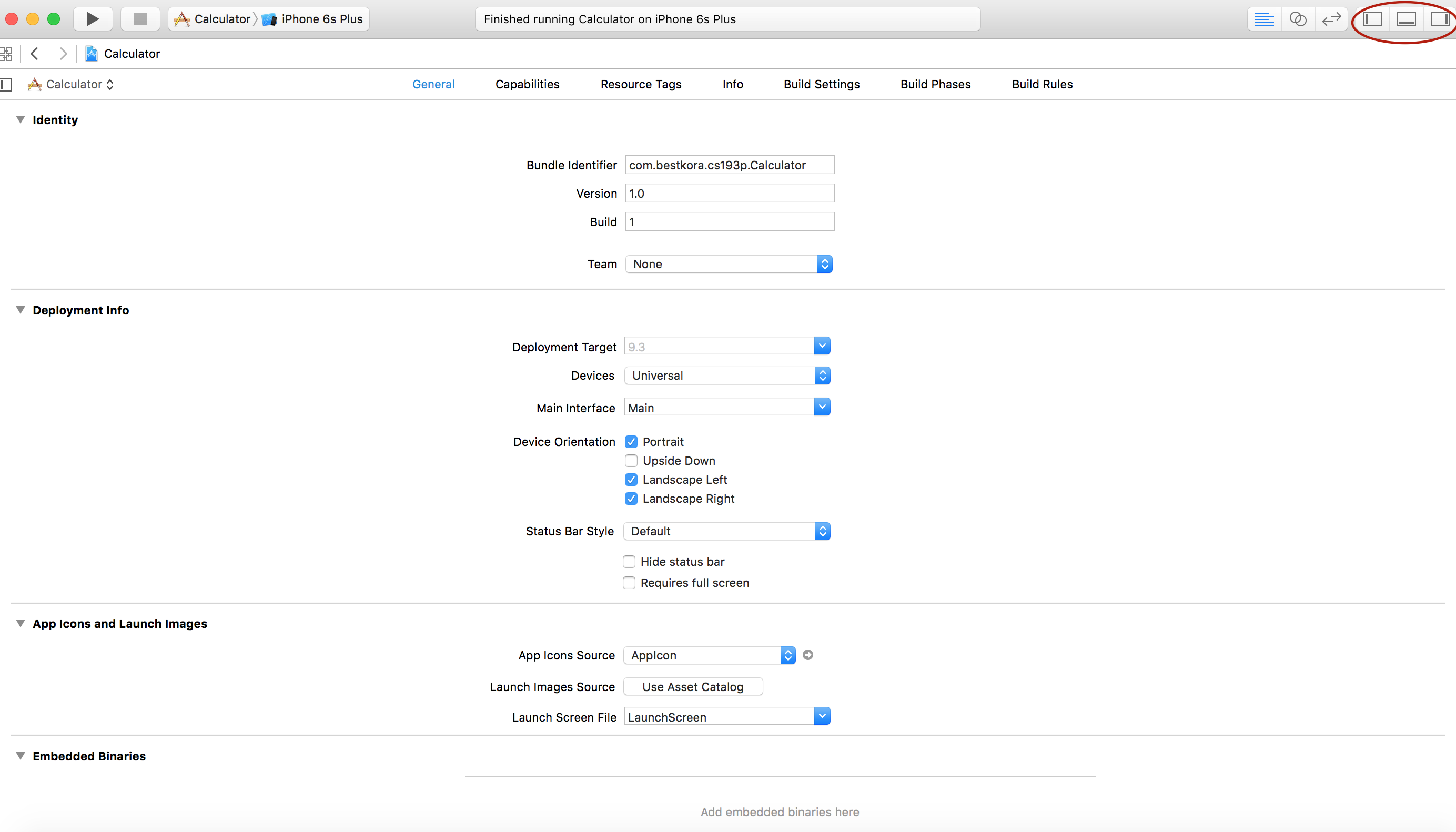
Вы можете показывать и скрывать правую и левую сторону пользовательского интерфейса Xcode с помощью этих двух кнопок наверху.
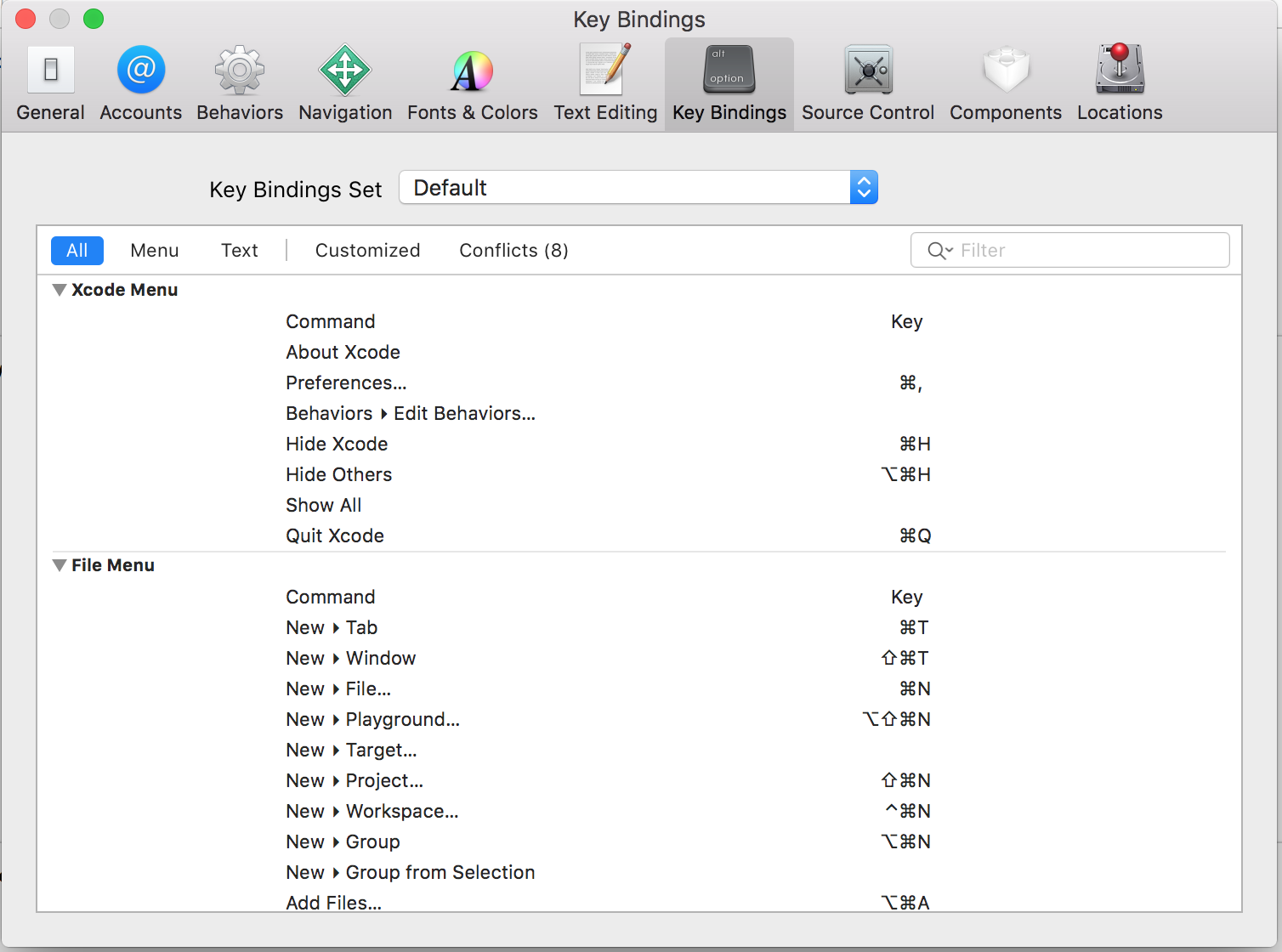
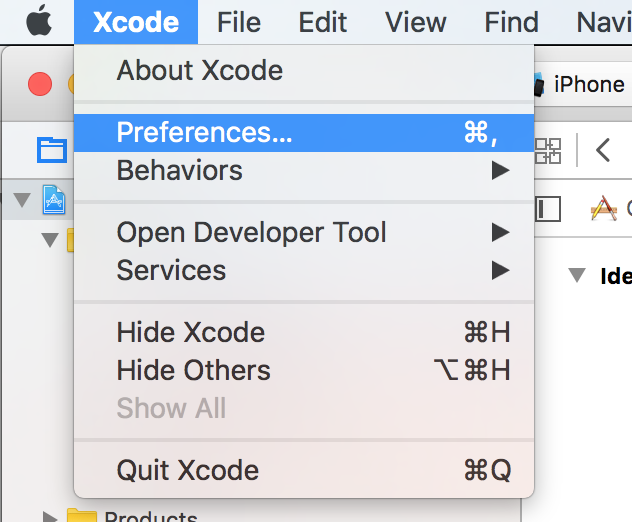
Я стараюсь не использовать командные клавиши за исключением копирования и вставки, чтобы вы видели что происходит. Но их множество в Xcode. Достаточно пойти в Xcode /Preferences
и вы увидите их все на закладке «Key Bindings«:

Их тонны и тонны и вы можете их все изменить. Я буду стараться избегать использования командных клавиш.
Итак, вы можете скрывать и левую, и правую стороны пользовательского интерфейса Xcode. Вы можете скрыть сразу обе стороны и у вас получается очень много пространства для выполнения работы в главном окне.
У меня очень низкое разрешение экрана, поэтому я могу таким образом управлять эффективно моим рабочим пространством. Если у вас высокое разрешение экрана, то, возможно, вам не придется часто пользоваться возможностью скрытия отдельных элементов пользовательского интерфейса Xcode.
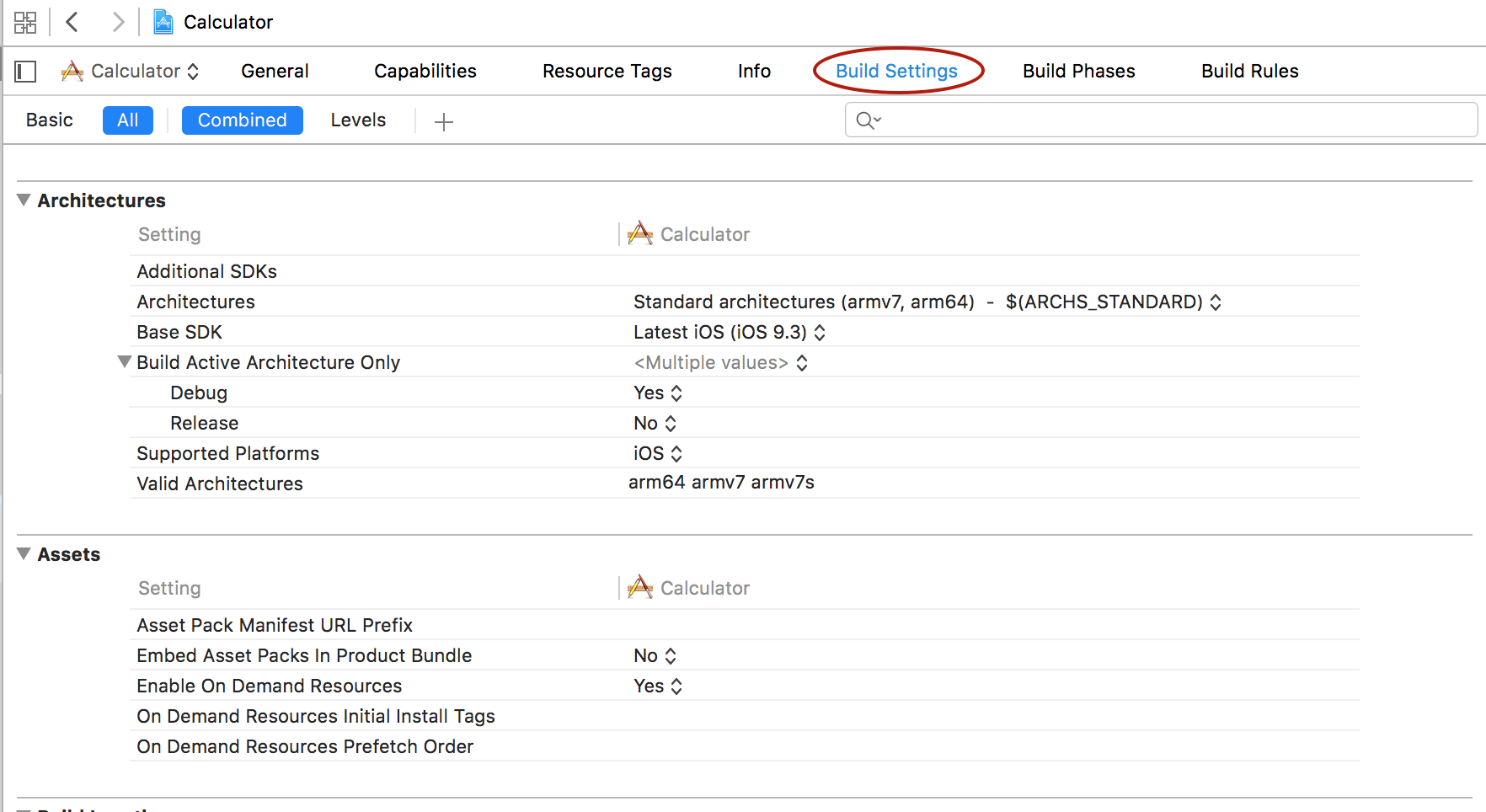
Если мы смотрим на Навигатор, когда выбран проект целиком на самом топовом уровне, когда выбор окрашивается в голубой цвет, то мы видим в главном окне установки для проекта в целом.

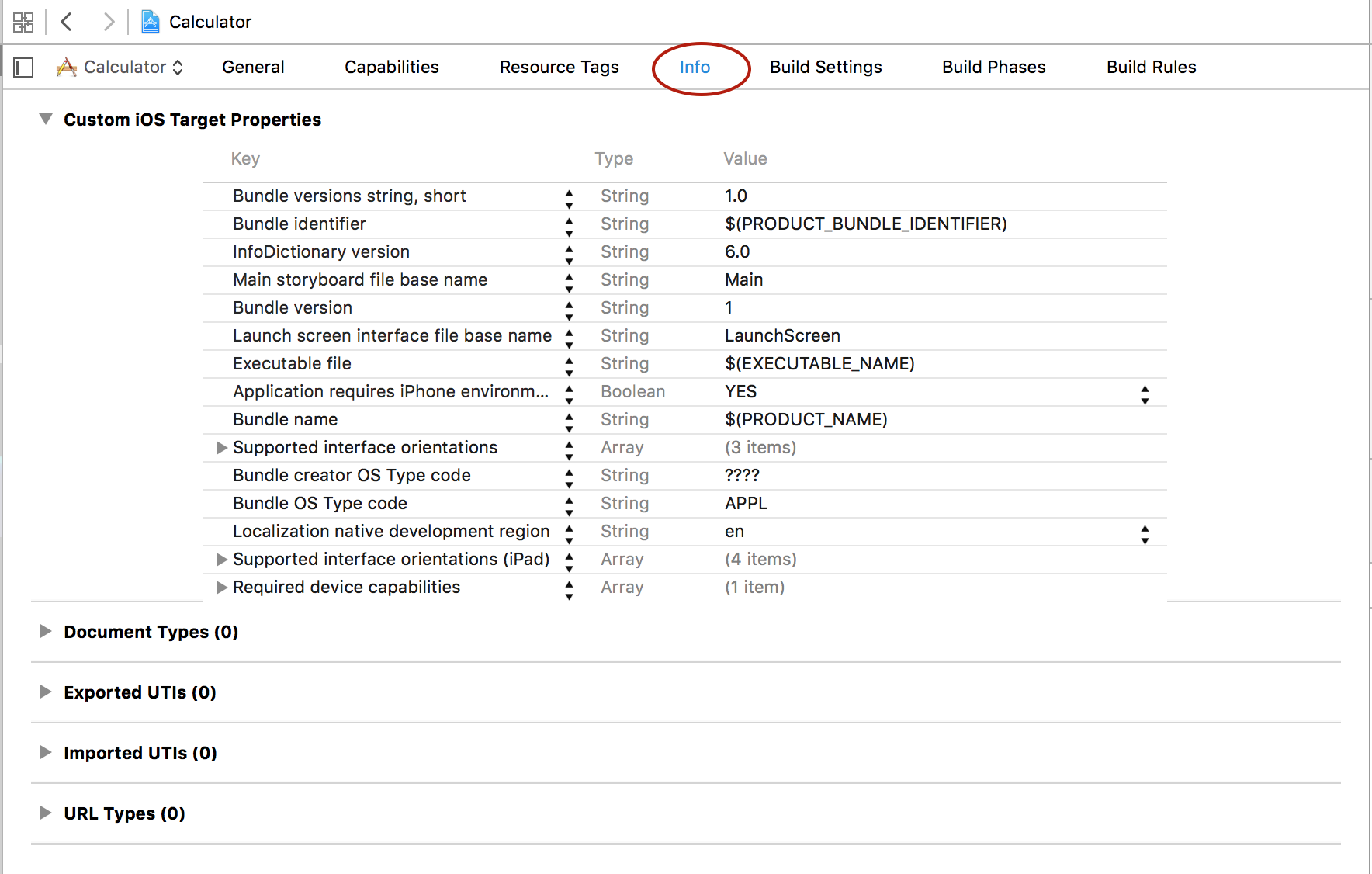
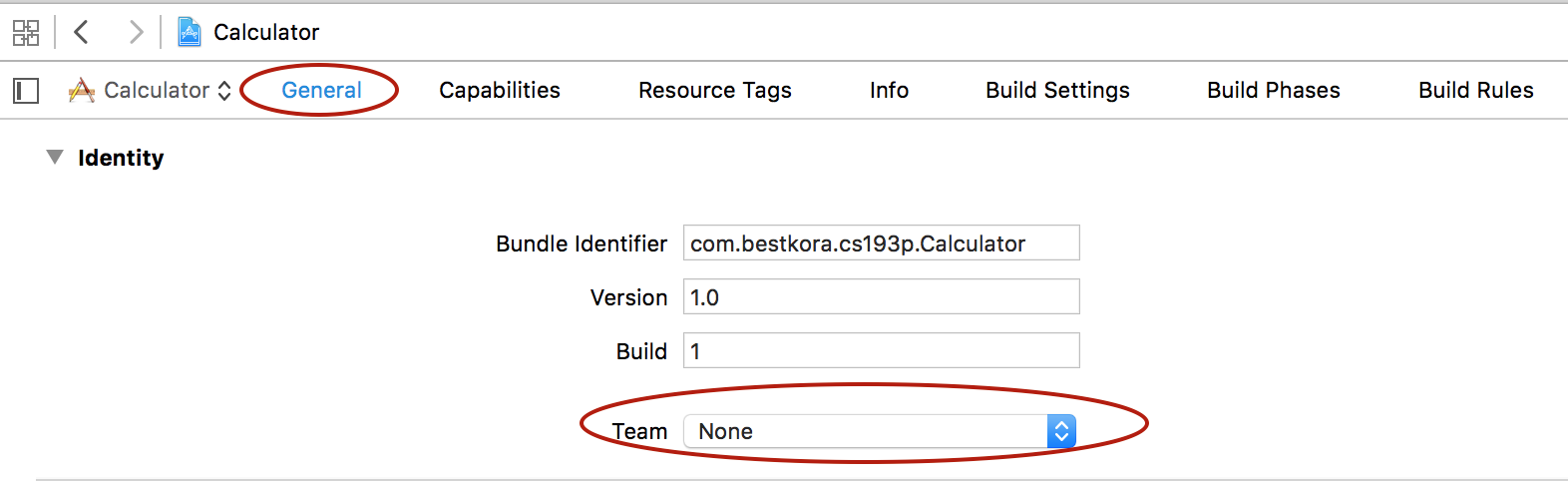
Это главное окно. Некоторые установки выставлены на первой странице — General. Некоторые из них, такие, как Bundle identifier и Device (то есть приложение для iPad, или iPhone или универсальное), мы указывали при создании приложения.
У проекта множество установок.



Большинство этих установок мы изучим к концу семестра. Единственная установка, которая важна на сегодняшний день, это установка Team, которая установлена в None.

Вы хотели бы писать приложения и запускать их на своих приборах? Хорошо.
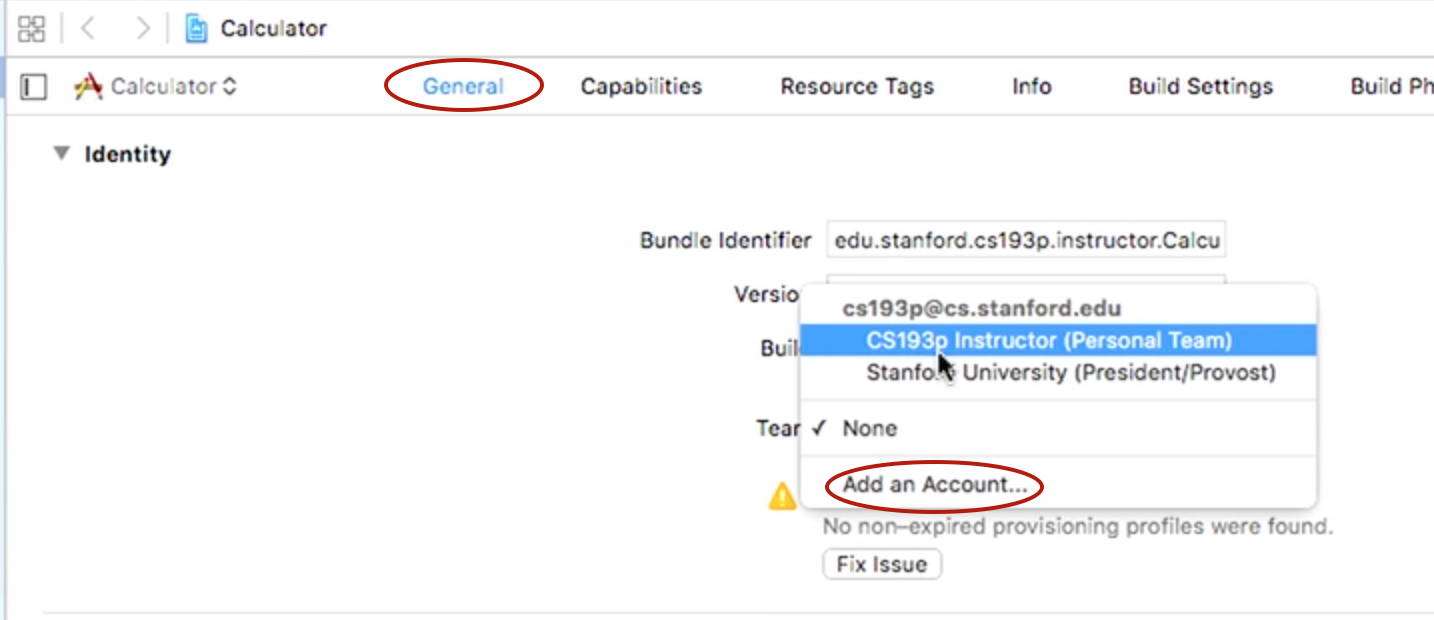
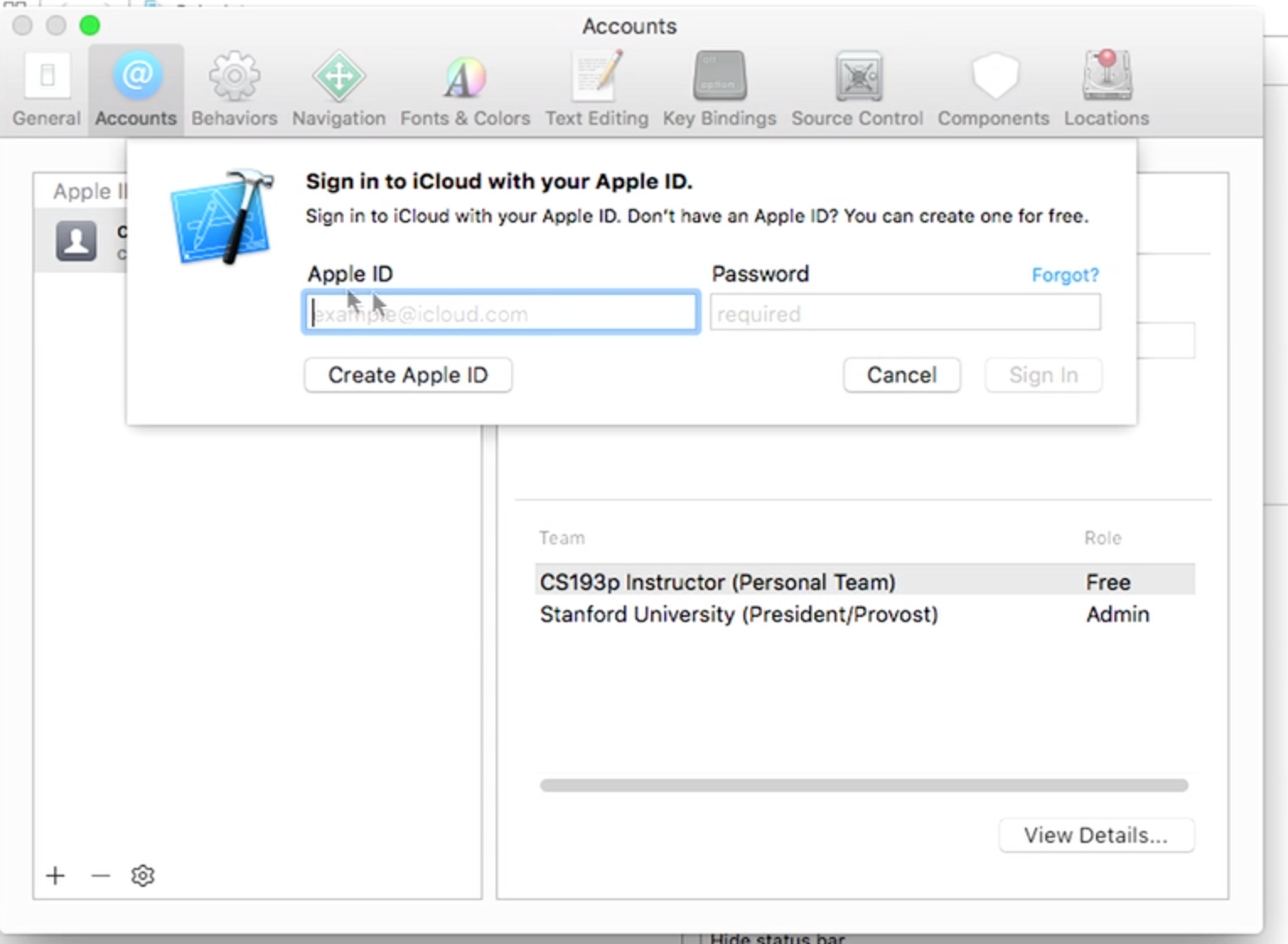
У нас есть симулятор, который мы будем сегодня использовать, но вы хотите запускать приложения не на симуляторе, а на реальном приборе? В Xcode 7 вы сможете сделать это, но вам нужно иметь Apple ID (Примечание переводчика. возможно, бесплатный). У меня уже есть, это CS193p Instructor, но в самом низу вы можете добавить или создать свой Apple ID и пароль.

В Xcode 7 любой Apple ID будет работать, вам нет необходимости подсоединяться к какой-либо платной программе или чему-то еще. Просто обычный любой Apple ID будет работать. Вы указываете ID и пароль (password) и выбираете его.
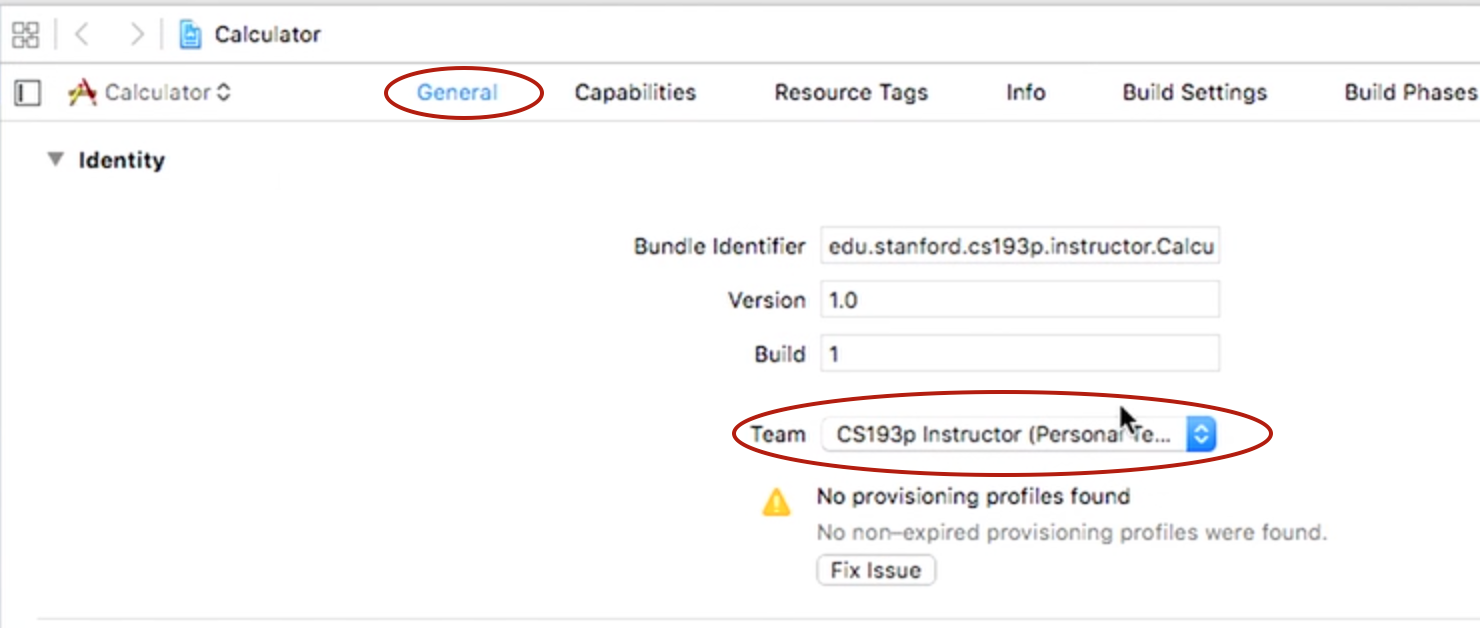
Тогда он появляется в установках Team, например, как здесь.
Теперь, когда вы выбрали Team, вы можете подсоединить любой прибор к Mac и вы можете получить предупреждение «No provisioning profiles found». Вам нужно просто кликнуть на кнопку «Fix issue» (исправить ошибку) прямо здесь. Естественно вы должны буть подсоединены к сети в течение этого времени, так как в это время берется ID вашего прибора, регистрируется как прибор для разработки, и вы можете запускать приложение на нем. Но вам нужно все это проделать только, когда вам действительно понадобиться запускать приложение на вашем приборе. Если мы запускаем приложение на симуляторе, нам ничего этого делать не нужно, но вы можете иметь эту возможность с самого начала.
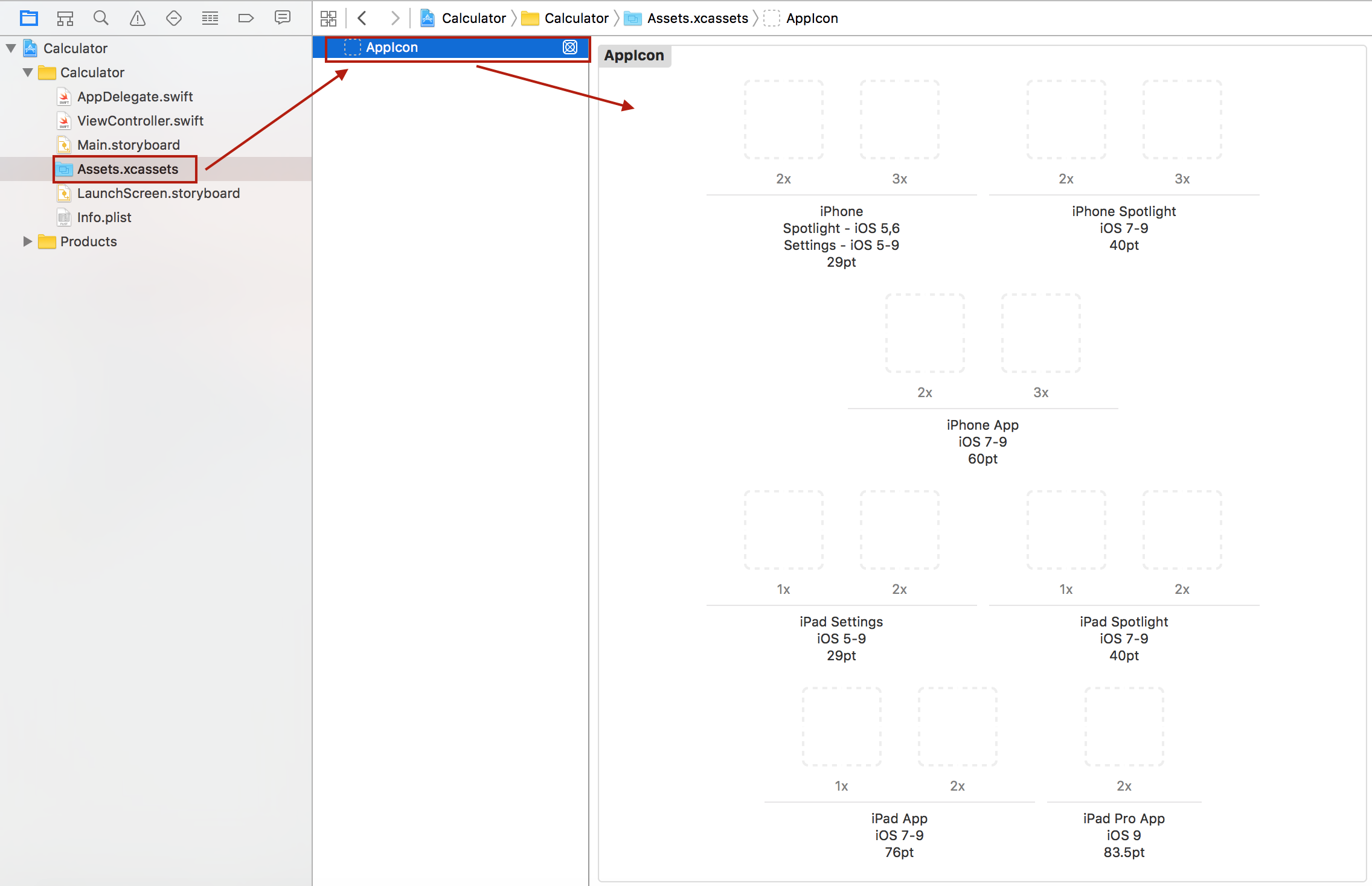
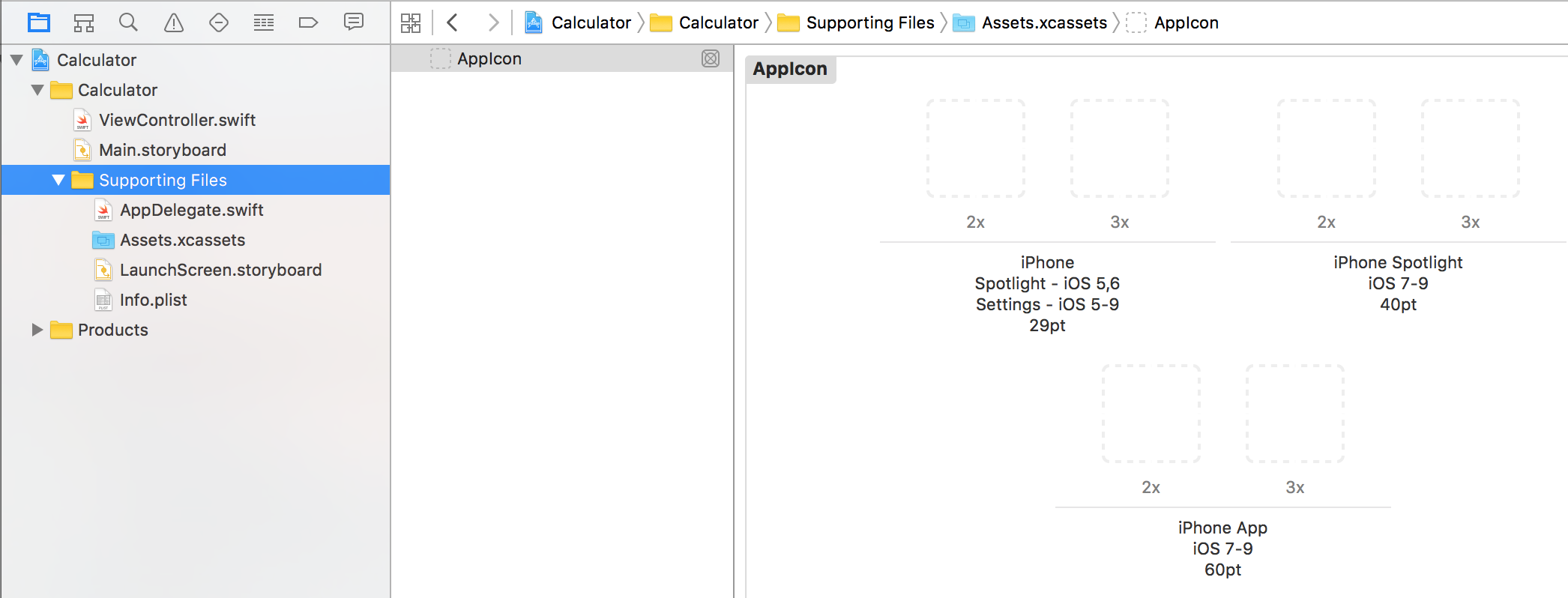
Итак, а как насчет других файлов в Навигаторе. Их всего 6 файлов. Как я говорил, мы не будем говорить обо всех этих файлах. Один из них — Assets.xcassetts. Он содержит все media имущество. Все изображения, звуки, иконки и подобные этому вещи.
Вот как выглядит это для иконки приложения AppIcon, которую я не установил и все эти «кармашки» пустые.

Мы не будем говорить об этом сегодня, но мы действительно будем говорить об этом позже. Сегодня я также не буду говорить о файлах AppDelegate.swift,
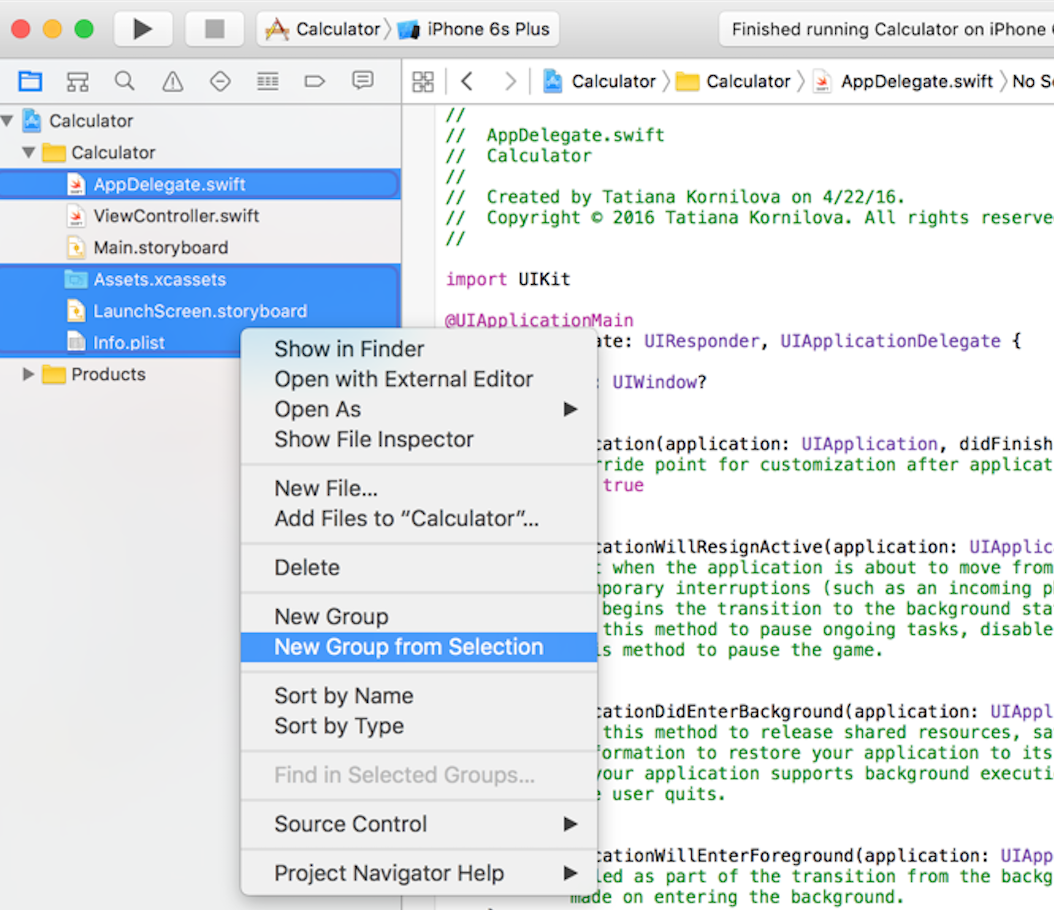
LaunchScreen.storyboard и Info.plist. Так что я их все выберу, используя правую кнопку, и создам новую группу из выбранных файлов, поместив их все в эту папку.


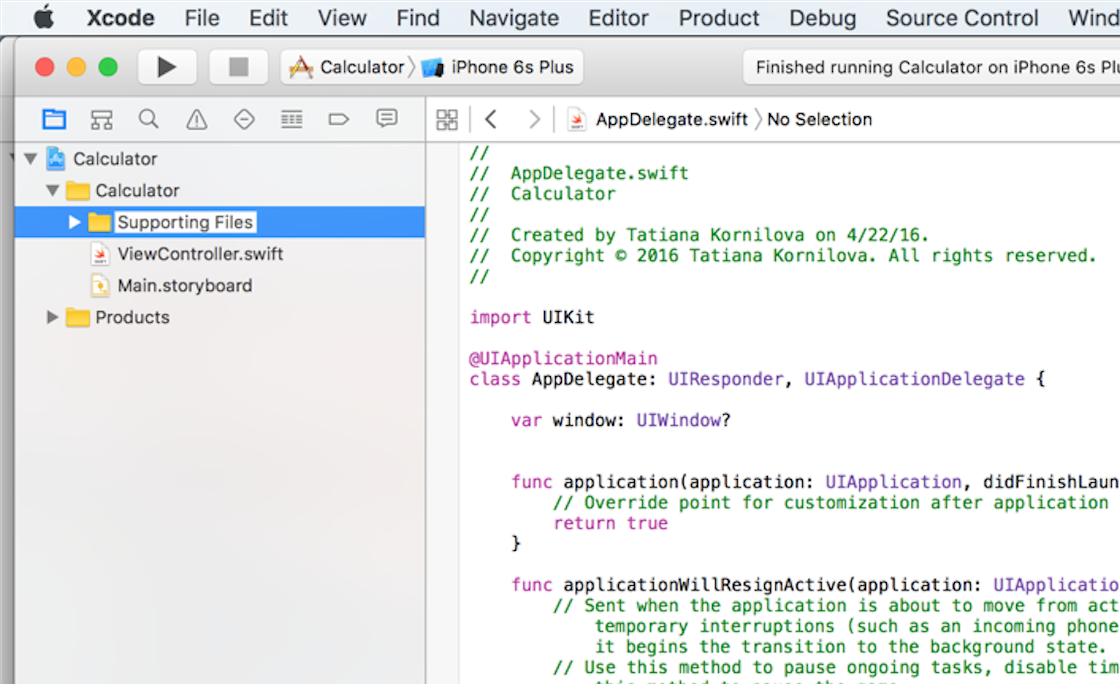
Эту папку я назову «Supporting Files«, потому что эти файлы действительно поддерживают мое приложение. Вы видите, что они все присутствуют в этой папке, просто я хочу сфокусироваться на двух файлах, которые являются наиболее важными для сегодняшнего демонстрационного примера.
Какие же это два файла? И тут я должен рассказать об MVC. Это сокращение для Model View Controller, который представляет собой способ разделения всех классов в нашем объектно-ориентированном проекте, на 3 различные группы:
- группа Model (Модель)
- группа View (Изображение)
- группа Сontroller (Контроллер).
Группа Model — это то, что наша программа делает и что не зависит от пользовательского интерфейса. Для калькулятора это будут все вычисления, не зависящие от UI и, следовательно, именно они являются нашей Model.
Группа View — это пользовательский интерфейс, то есть то, с чем взаимодействует пользователь. Для калькулятора это кнопки (buttons), дисплей и все, что с ними связано. Обычно View строится из элементов общего назначения, таких, как кнопки ( buttons), метки (labels) и другие подобные вещи.
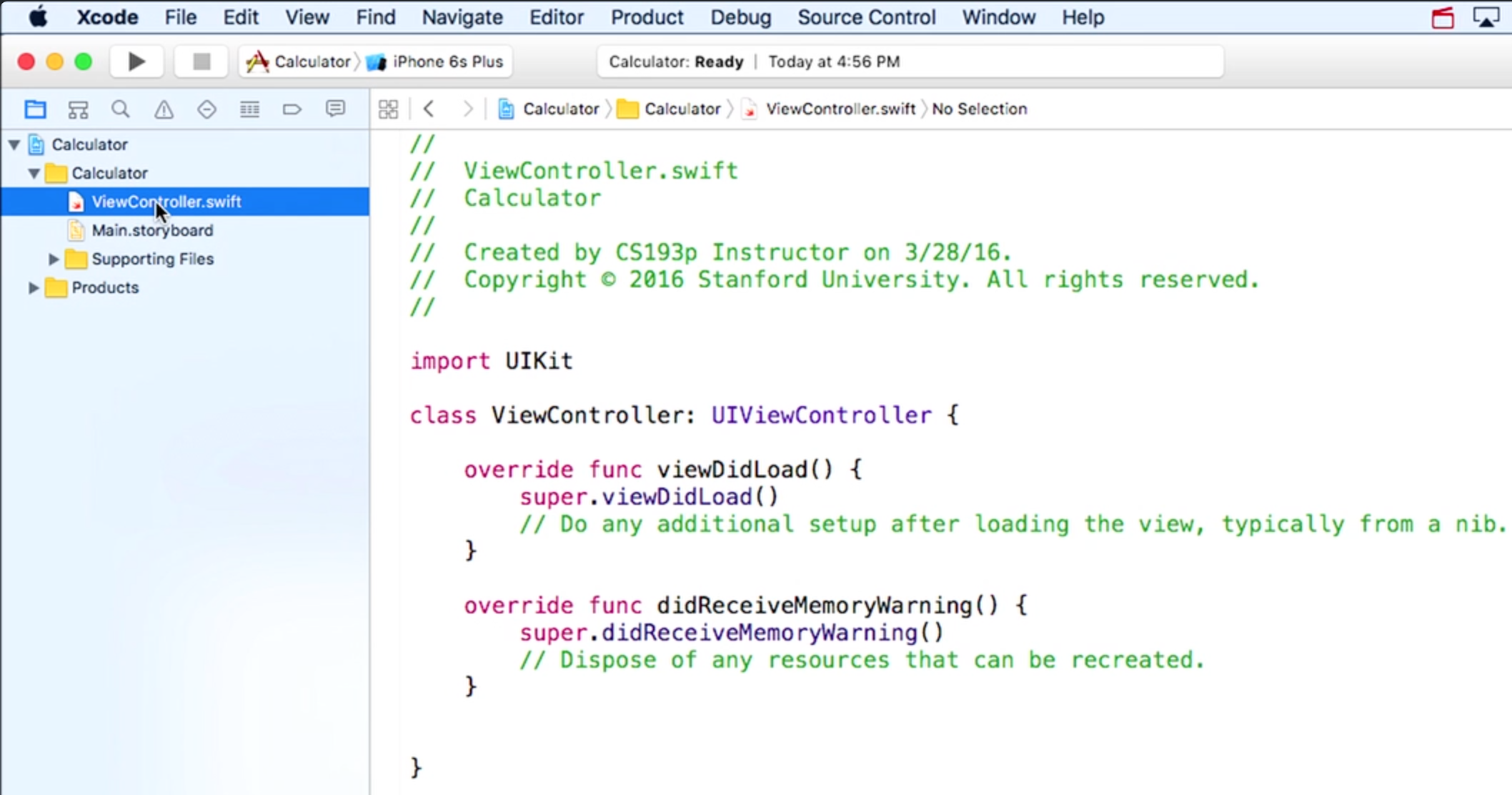
И, наконец, группа Сontroller, которая является «клеем» между моделью Model и пользовательским интерфейсом View. Эта такая вещь, которая «слушает», что происходит с UI, принимает решения и модифицирует Model, а также «слушает», произошли ли какие-то изменения в модели Model, и адаптирует под них UI. То есть логика нашего полного приложения «живет» в нашем Сontroller. Файл ViewController.swift — это наш Сontroller.
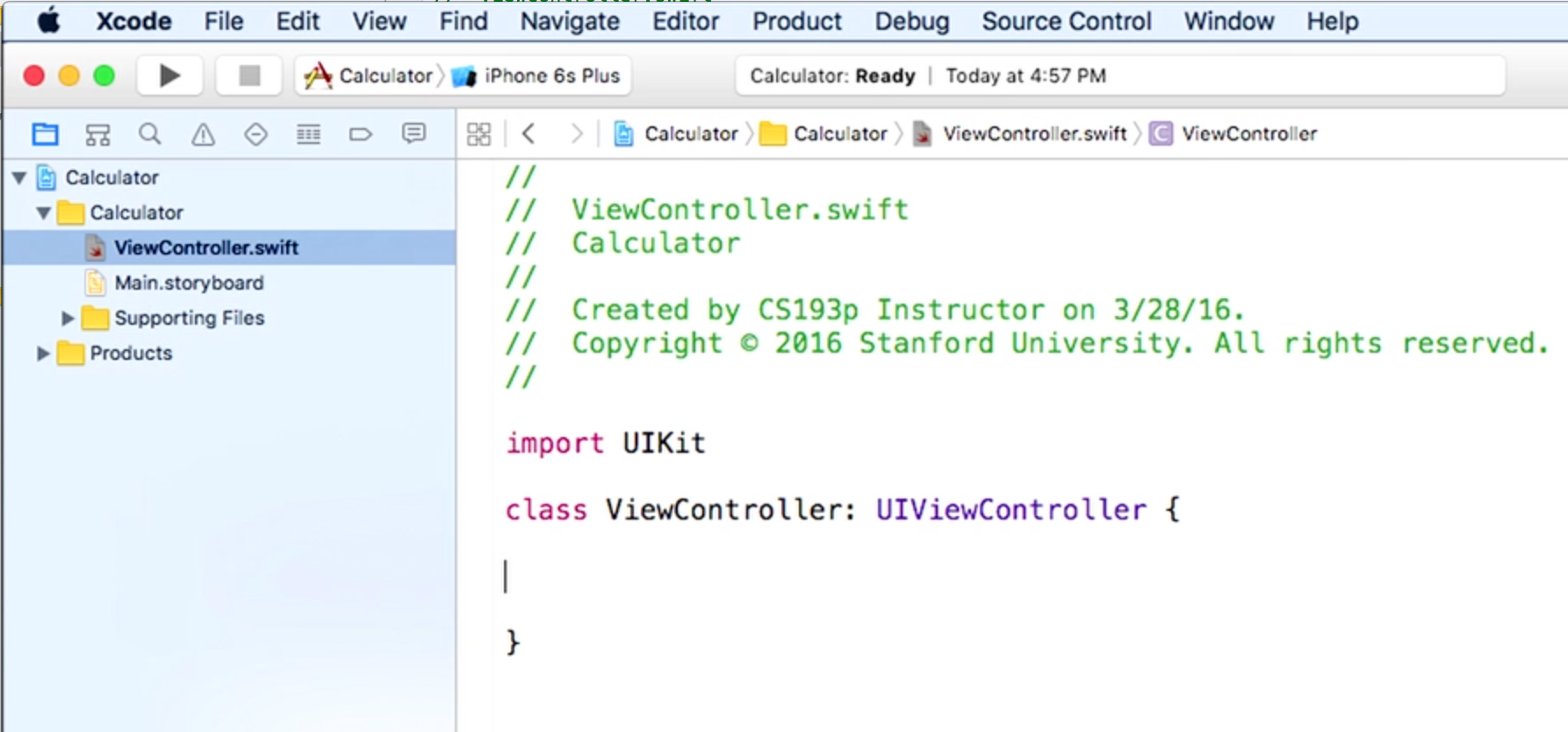
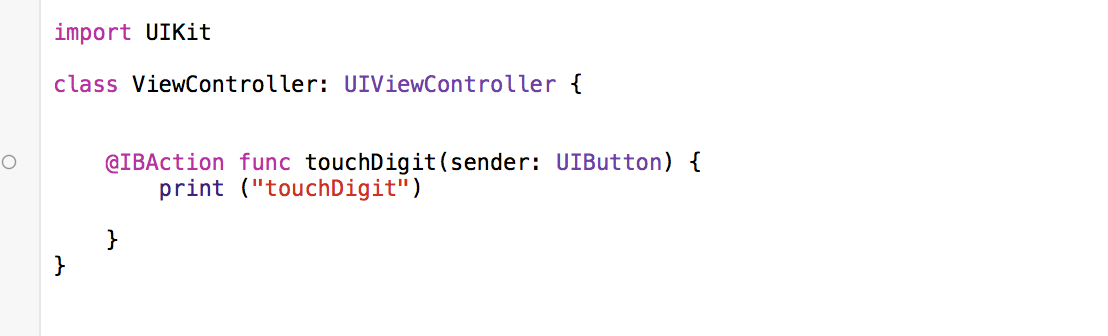
В нашем приложении один MVC, MVC калькулятора, и это его Сontroller, то есть C — часть всего MVC. Вы впервые видите Swift код, и я должен дать небольшие пояснения, очень кратко. Вы видите, что Xcode предоставил нам пару методов? Все знают, что такое метод? Я удаляю оба метода, так как я не хочу грузить вас случайным кодом, мы будем держаться принципа минимизации используемого кода.
—————— 25-ая минута Лекции ——————
Мы будем использовать эти методы в дальнейшем в этом курсе. Они являются частью того, что называется «жизненным циклом» View Controller. Но они нам не нужны для приложения Калькулятор. Давайте посмотрим, что у нас осталось в коде?
Осталось предложение import, которое похоже на предложение include в других языках или предложение import в других языках. Но это не файл, а модуль. В Swift вы можете группировать кучу классов вместе. И это называется модуль (module). Когда вы импортируете модуль с помощью предложения import, то все эти классы становятся видимыми для того, кто их использует, при условии, что это public классы. Здесь импортируется модуль UIKit, у которого есть все вещи, связанные с интерфейсом, все эти кнопки (buttons), текстовые поля (text fields) и другие. Так как мы создаем пользовательский интерфейс калькулятора, то мы будем импортировать UIKit, практически всегда вы будете импортировать UIKit.
В нашей модели Model, которая является UI независимой, мы, возможно, будем импортировать Foundation. Foundation находится в разделе Сore Services, потому что нам необходима информация из интернета или из базы данных, но нам вовсе не нужны ни кнопки, ни метки, ни текстовые поля. Таким образом, существуют два главных модуля, которые вы будете импортировать.
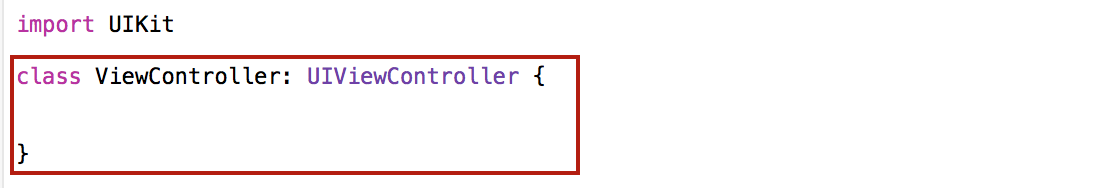
Оставшаяся часть кода — это определение класса в Swift.

У нас есть ключевое слово class. ViewController — это имя класса. Надо сказать, что это очень неудачное имя для класса, оно слишком обобщенное. Следовало бы назвать класс СalculatorСontroller или СalculatorViewController. Я не буду сейчас вам показывать, как переименовать класс. Мы сделаем это на следующей неделе.
Так что имя нашего класса — ViewController. Далее следует двоеточие с именем
UIViewController, что означает, что наш класс наследует от класса UIViewController. Это объектно ориентированная программа, и у нас есть наследование (inheritance). Swift имеет одиночное наследование. Поэтому Controller всех MVC должны наследовать от UIViewController либо напрямую, либо косвенно, через цепочку классов.
Затем у нас есть фигурные скобки, внутри которых находятся все наши свойства (properties) и методы (methods). Свойства соответствуют переменным экземпляра класса (instance variables). Все знают, что такое переменная экземпляра класса?
В Swift мы называем переменные экземпляра класса свойствами (properties). Эти переменные экземпляра класса являются очень мощными в Swift. У них может быть определенное, ассоциированное с ними поведение, и другие подобные вещи. Но все они находятся внутри фигурных скобок. Итак, это было небольшое введение в Swift.
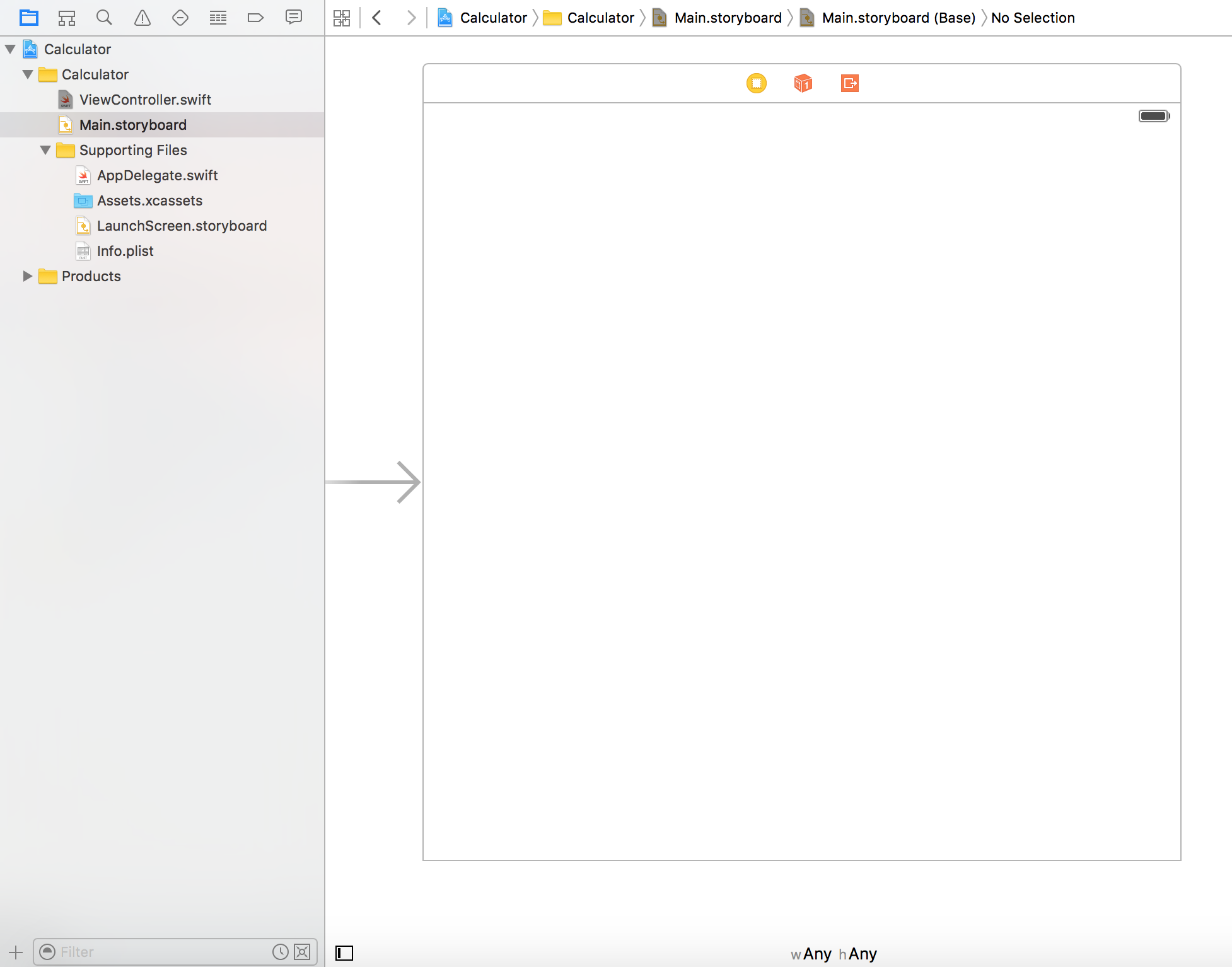
А как насчет другого файла, Main.storyboard, что собой представляет он? Это V для вашего MVC. Это графическое представление нашего калькулятора. Давайте кликнем на этом файле и посмотрим, на что оно похоже.
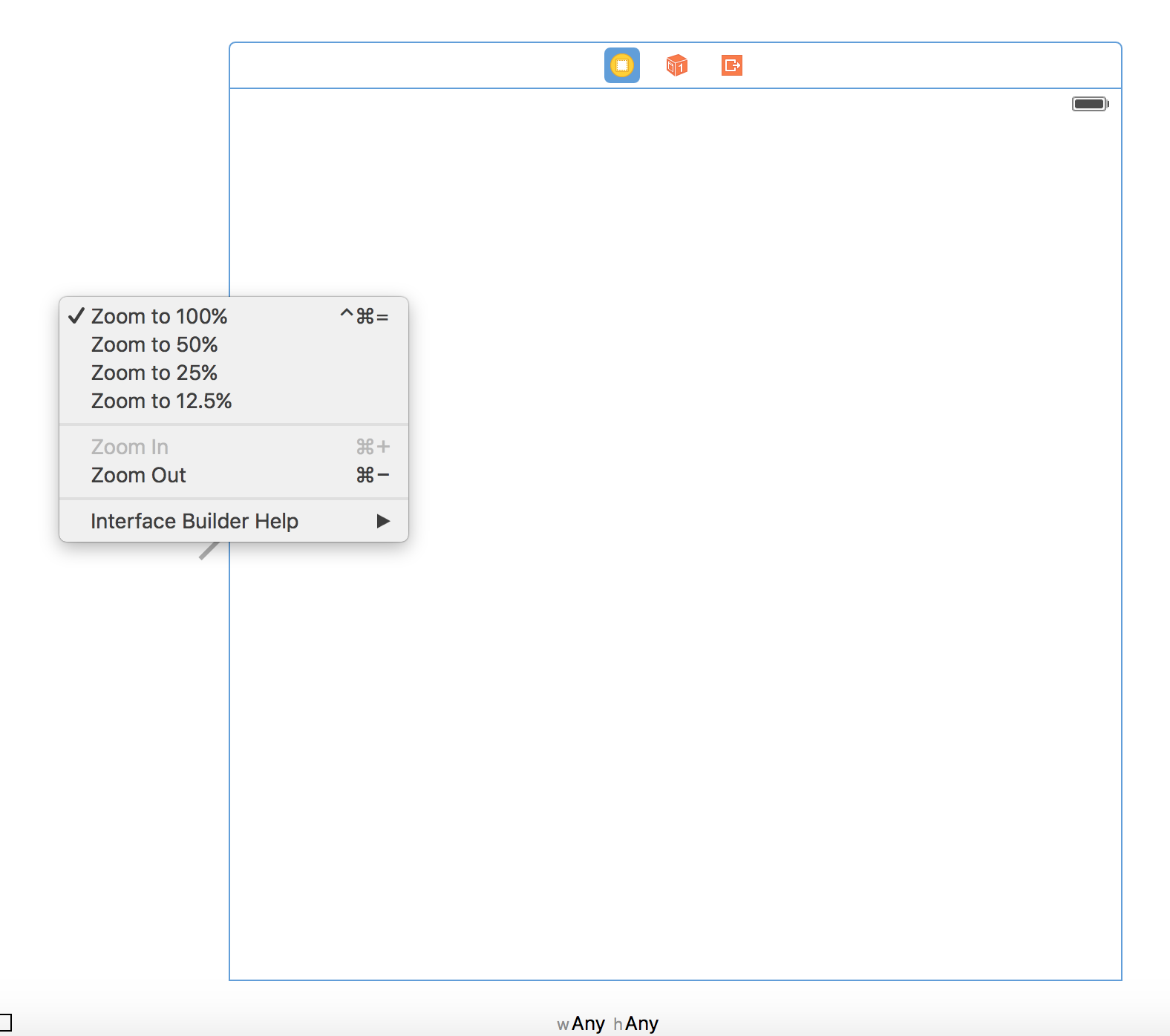
В данный момент это большой квадрат. Большой пустой квадрат. Я уменьшу его масштаб до 50%
Это мой UI, и что интересно — он квадратный.
Сколько iOS приборов являются квадратными? Нуль. Нет таких приборов. Все они прямоугольные, независимо от того, рассматриваем ли мы портретный режим или ландшафтный. У всех iPads, iPhones и других прямоугольная форма, не квадратная.
Как же мы будем строить наш UI в квадратной области? Мы будем это делать таким образом, чтобы он сжимался или расширялся или передвигал элементы UI таким образом, чтобы подстроиться под любую фигуру (например, любой прямоугольник). Мы будем строить один UI, который будет работать и на
iPad, и на iPhone, на длинных iPhones, коротких iPhones, с высоким разрешением, низким разрешением, со всеми ними исходя из единственного UI. И этот квадрат напоминает нам, что если это вертикальный прямоугольник, то, возможно наш UI будет выглядеть прекрасно в портретном режиме, но он будет не так хорош в ландшафтном режиме. Представление UI в виде квадрата постоянно напоминает нам, что мы должны строить гибкий UI. Сегодня я не буду это делать. Я буду строить весь мой UI в верхнем левом углу. Но в Среду мы сделаем его гибким, и он будет работать как надо. Как мы создаем наш UI? Мы строим его полностью графически с помощью мышки. Мы не будем писать код для размещения кнопки или текстового поля в определенном месте.
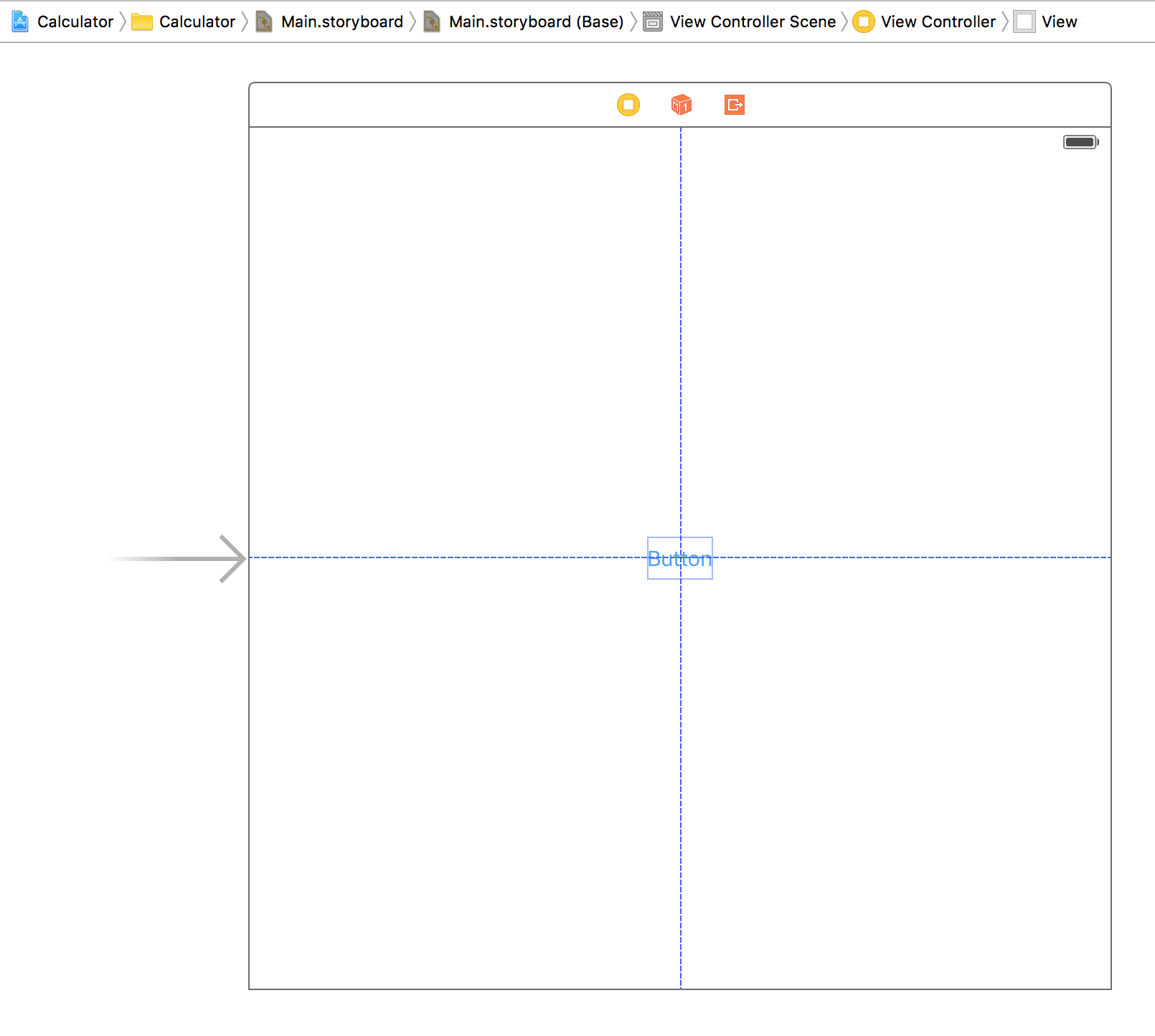
Давайте приступим. Я создаю калькулятор, а калькулятору нужны некоторые кнопки. Я говорил вам, что в Области Утилит в нижнем окне расположена палитра, как у художника, и мы будем строить UI с ее помощью. В Палитре множество объектов, мы поговорим о большинстве из них в течение 10 недель, но начнем мы с перетягивания кнопки (button). Я выбираю кнопку и вытягиваю ее на мой UI.

Когда я двигаю ее по моему UI, то появляются голубые линии и исчезают. Эти голубые линии помогают нам разместить что-то в теоретически концептуальном месте. Например, мы можем разместить кнопку в концептуальном центре моего UI.
—————— 30-ая минута Лекции ——————
Если я в портретном режиме, то кнопка располагается в центре, если я перехожу в ландшафтный режим, то кнопка перемещается в центр экрана в ландшафтном режиме. Все понимают, о чем я говорю? Эти голубые линии позволяют нам размещать элементы в различных местах экрана и это большая часть того, что делает наш UI гибким. Но, как я сказал, я не буду показывать вам, как с этим работать, до Среды, так что сейчас мы не будем использовать голубые линии. Но вы увидите как я буду использовать их в Среду. После этого вы тоже захотите их всегда использовать.
Голубые линии супер важны при построении гибкого адаптивного UI.
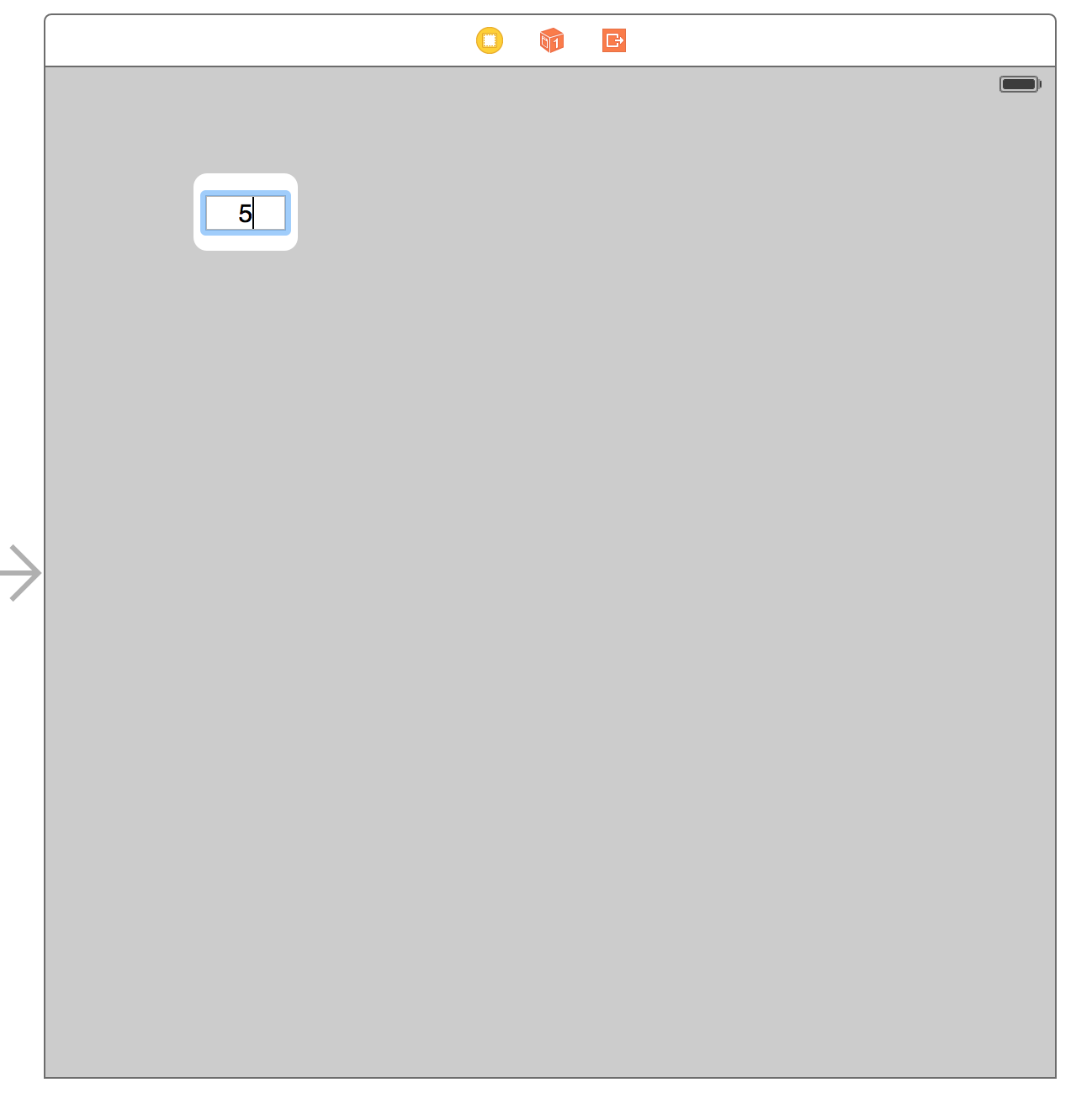
Итак, у нас есть кнопка и я не хочу, чтобы она называлась «button», я хочу, чтобы это была цифра как часть цифровой клавиатуры. Пусть это будет 5. Чтобы изменить текст, необходимо дважды кликнуть на кнопке и изменить текст на 5.
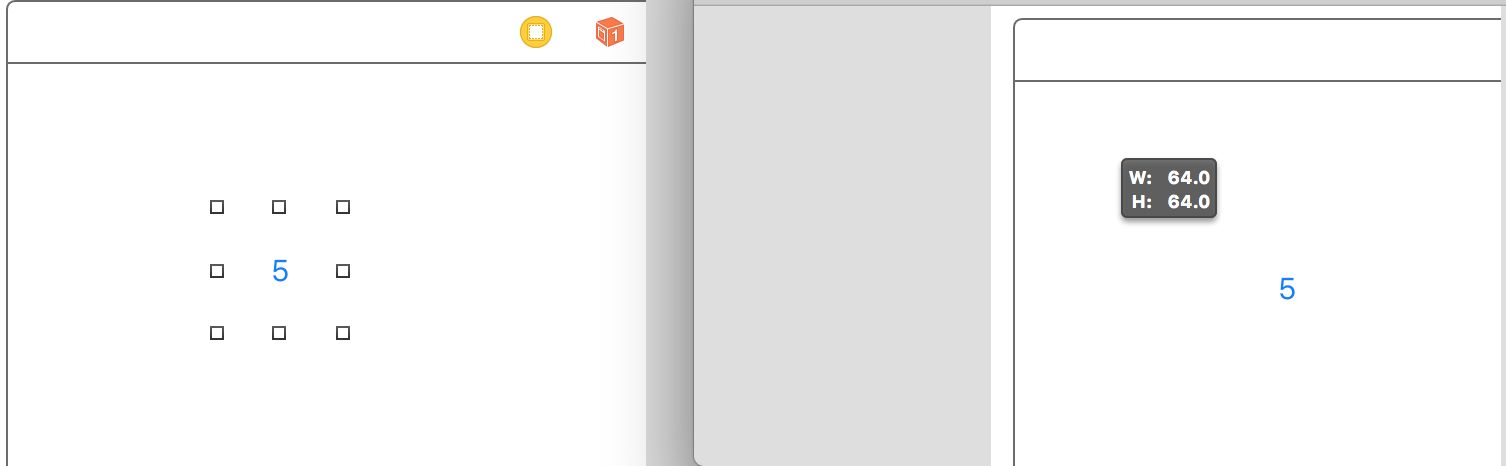
Заметьте, что вокруг кнопки имеются маленькие «ручки» по краям, которые используются для изменения размеров кнопки. Мы установим размер, равный 64х64, хотя в действительности не имеет значения какой размер мы установим, потому когда я начну делать гибкий адаптивный интерфейс, то размер будет подстраиваться под среду обитания, но в любом случае мы установим размер 64х64.
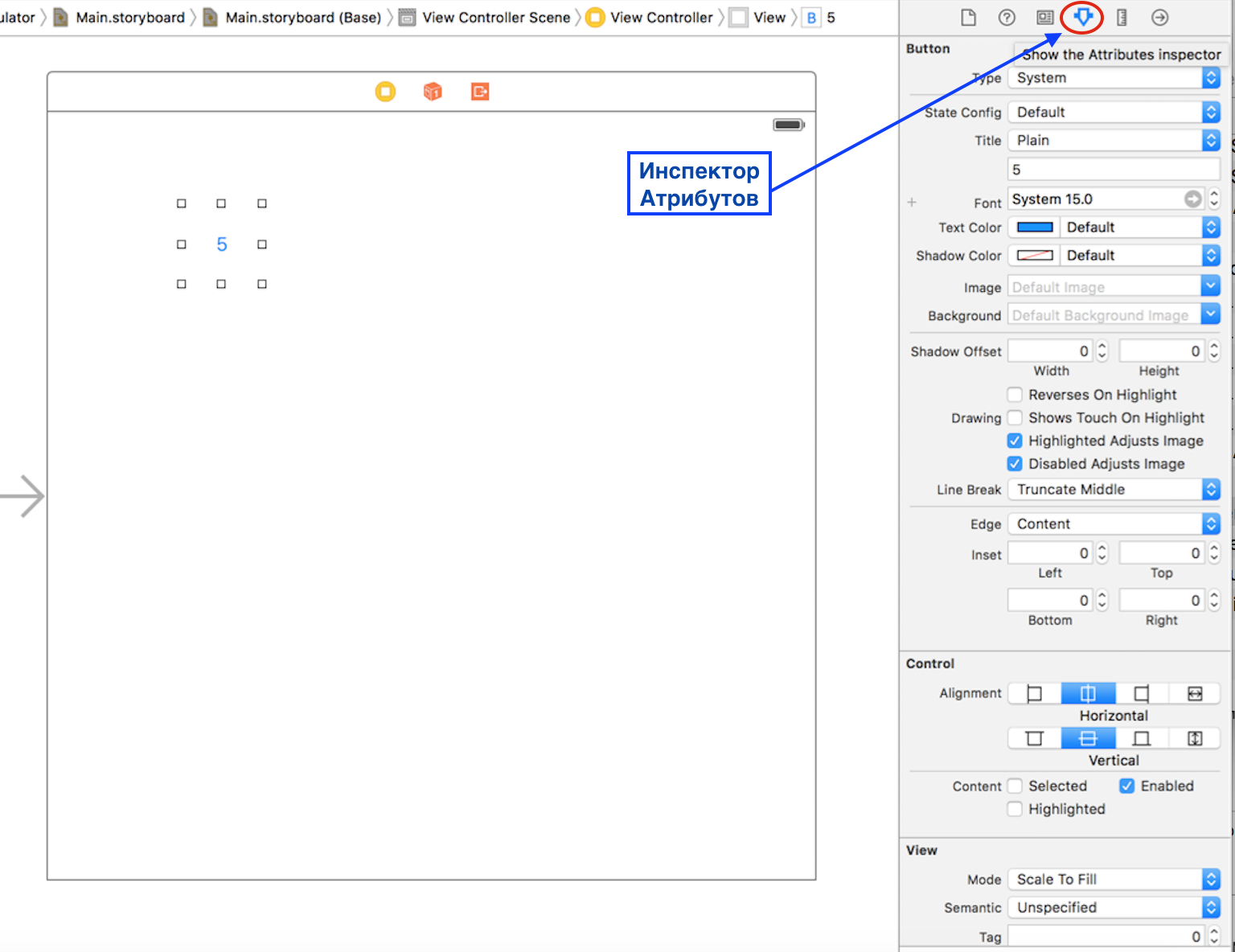
Tеперь я бы хотел изменить другие атрибуты кнопки непосредственно в инспекторе, то есть в верхнем окне Области Утилит. Здесь множество всяких инспекторов. Там есть Инспектор Атрибутов (Attributes Inspector), в котором представлены атрибуты того, что мы выбрали в главном окне:

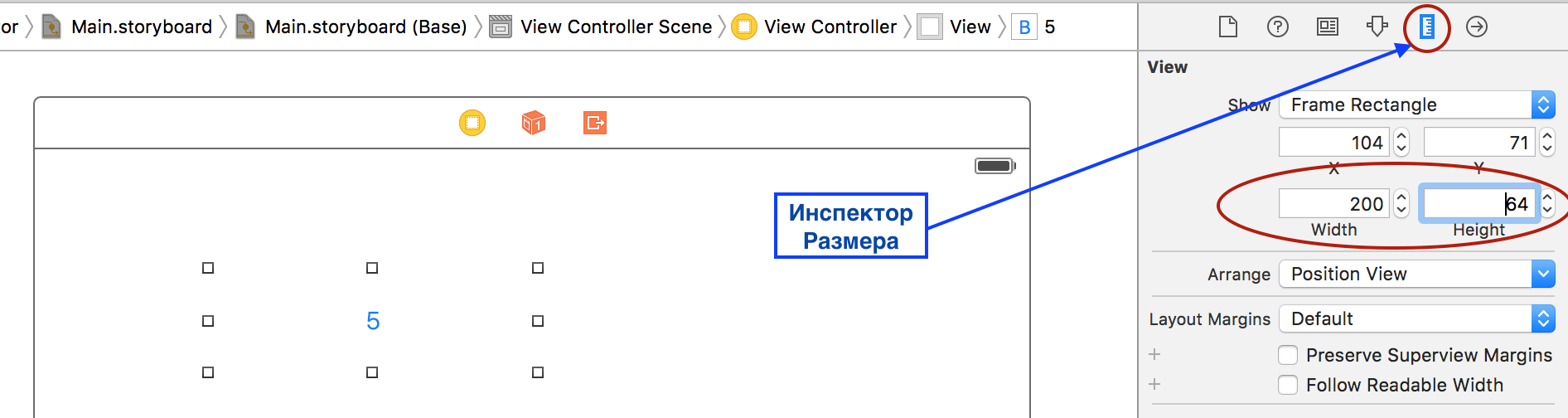
Есть Инспектор Размера ( Size Inspector). Если я его выберу, то увижу мой размер
64 x 64 и вы можете также редактировать его напрямую. Можно сделать, например,
200 x 64, видите? Кнопка стала больше.

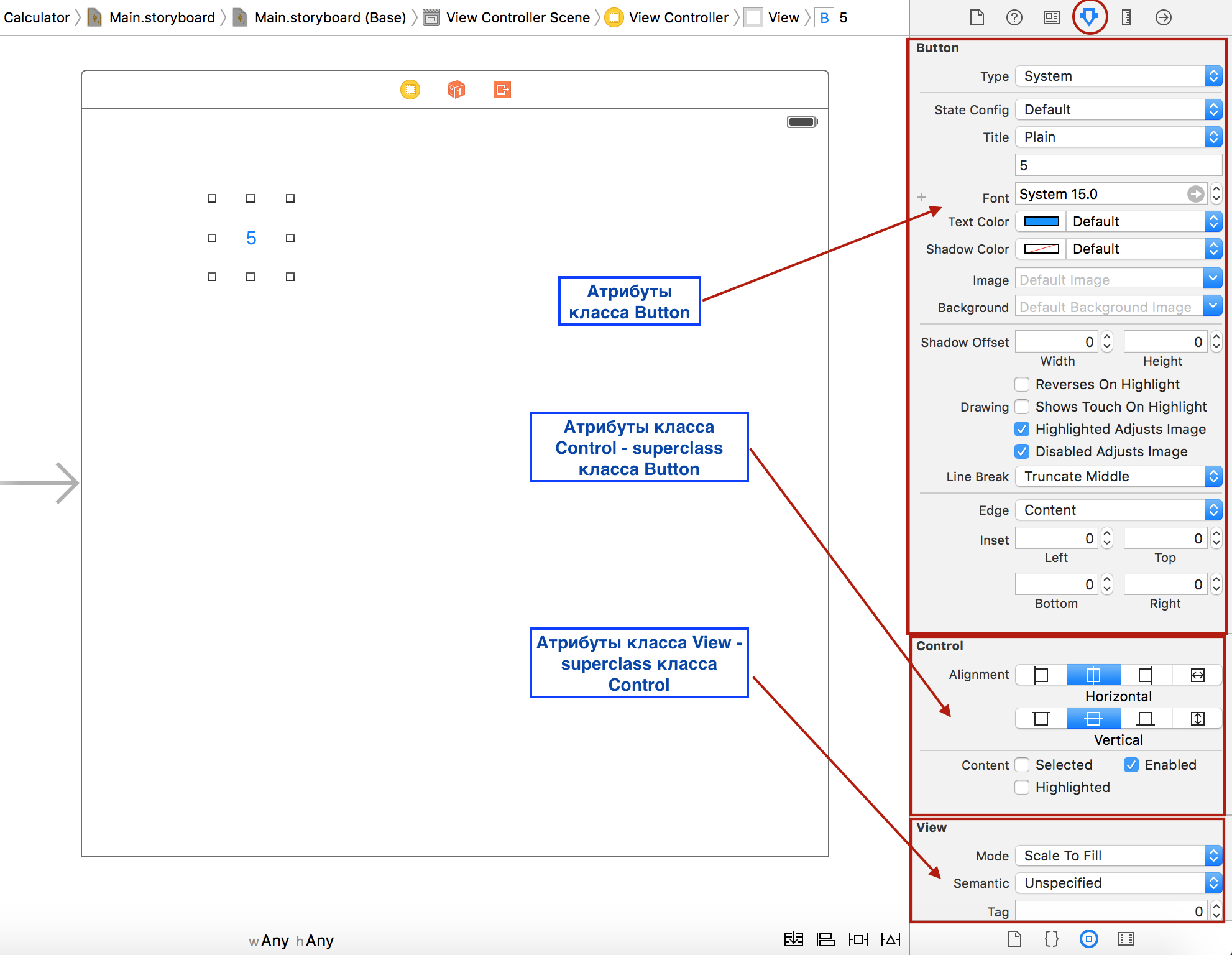
Но вернемся к размеру 64 x 64 и Инспектору Атрибутов. Мы поговорим о других инспекторах позже, а сейчас рассмотрим объектно-ориентированную природу Инспектора Атрибутов. Здесь я могу устанавливать атрибуты того, что выбрано, то есть кнопки Button, а также атрибуты Control, который является superclass Button, а также атрибуты View, который является superclass Control. То есть в этом Инспекторе Атрибутов представлена целая иерархия наследования, которая позволяет устанавливать вам разные вещи.
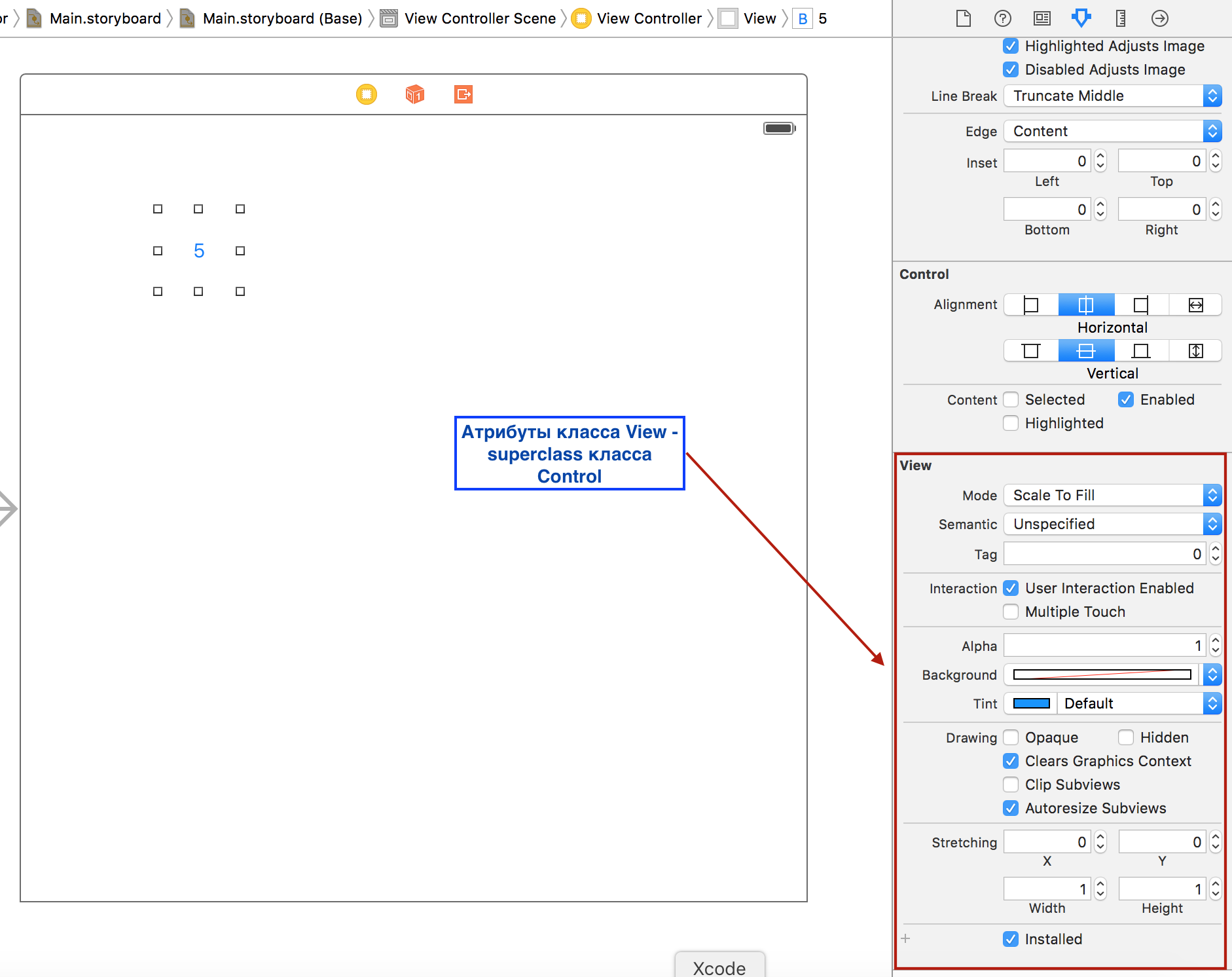
Например, я хочу сделать 5 побольше, то есть мне нужно изменить размер системного шрифта с 15 до 30 в атрибутах Button.
Так выглядит лучше.
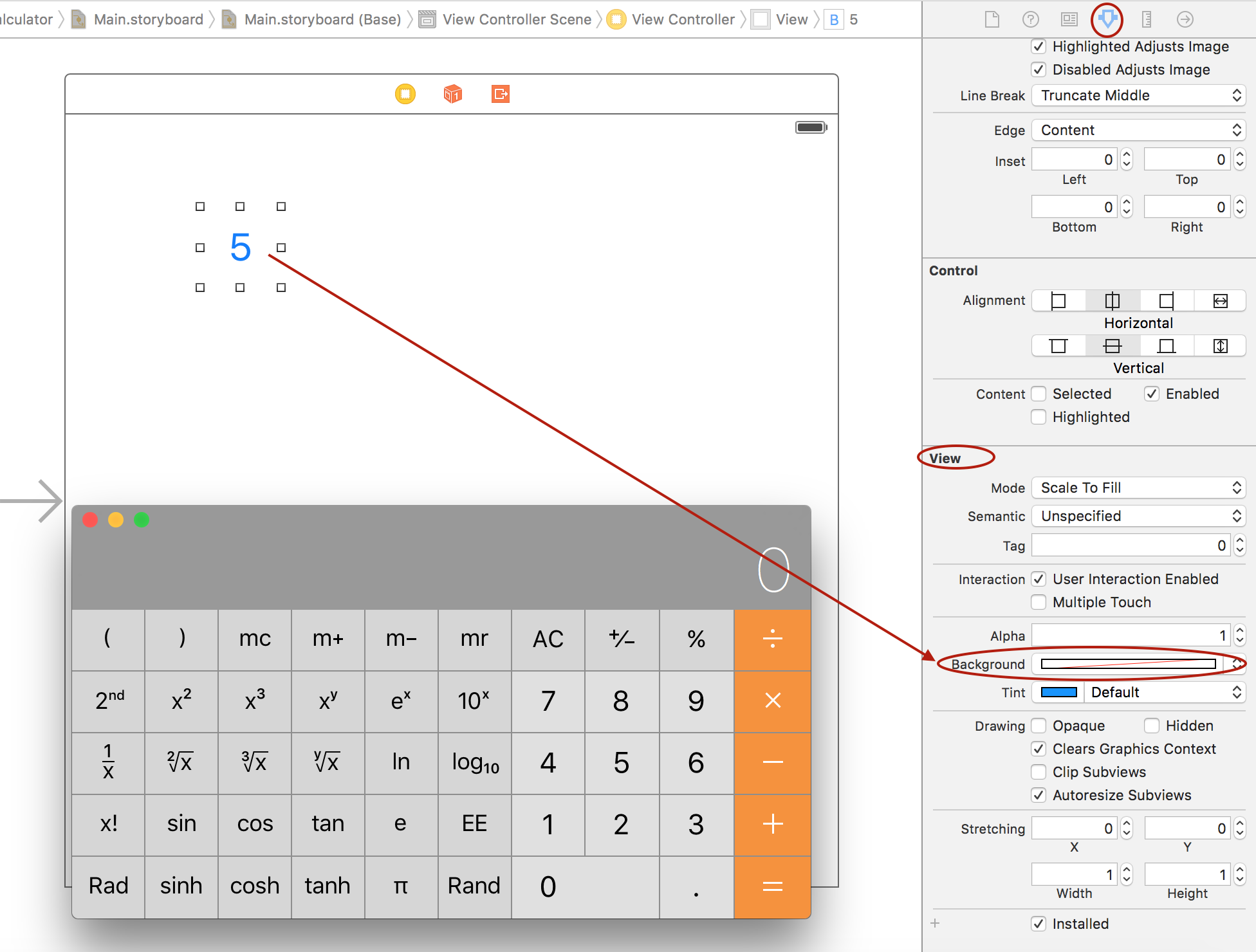
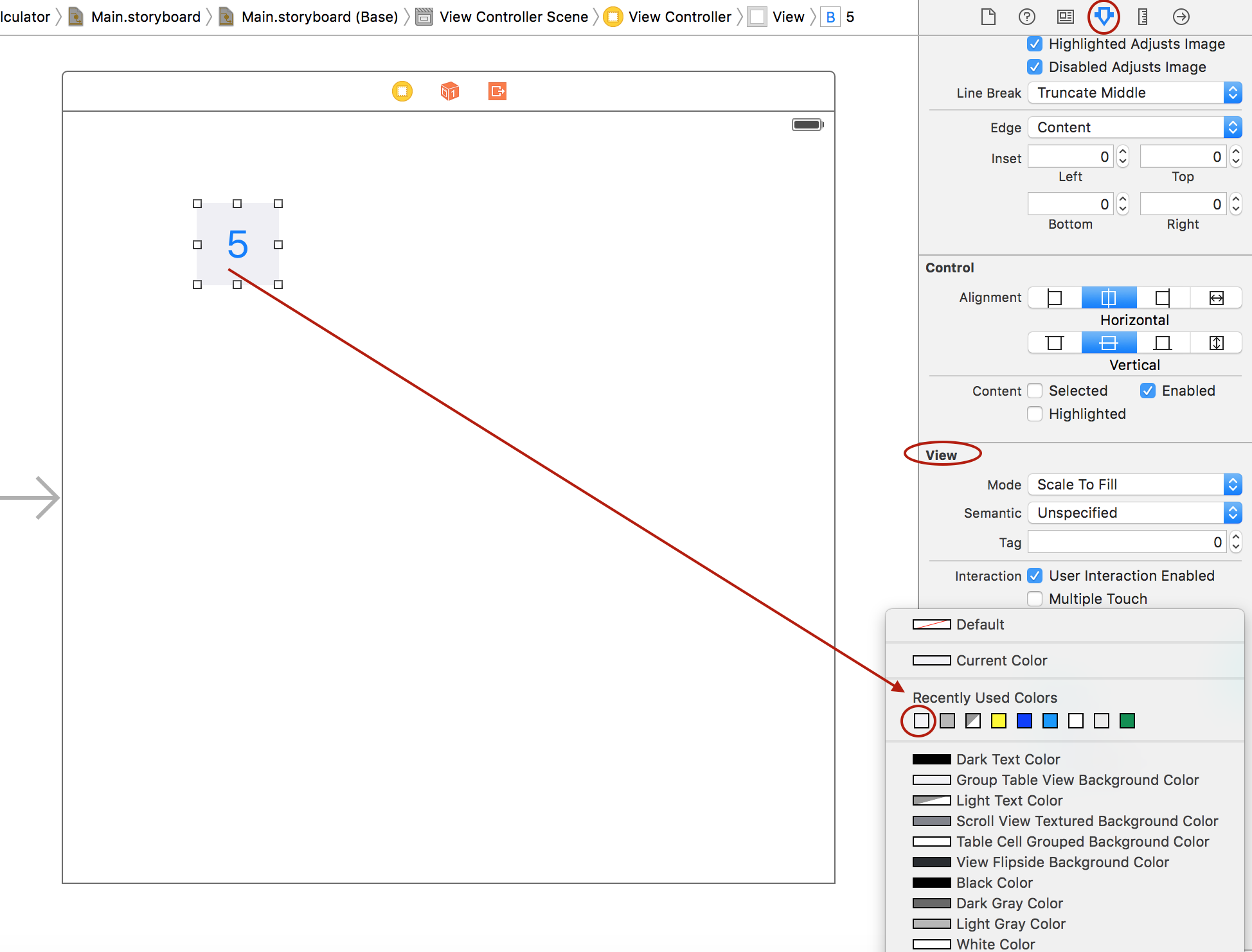
Если вы посмотрите на реальный калькулятор, то у его кнопок цвет фона серый или оранжевый. Я тоже хочу установить цвет фона в светло-серый и лучше это сделать в View, от которого наследует Button.
Для установки цвета я могу использовать Сrayons, слайды, можно недавно использованные, например светло-серый:
Вы можете редактировать здесь любые вещи и делать их такими, какие вы хотите, и что интересно, при этом не происходит никакой генерации кода. Вы редактируете объекты «вживую».
Изменяя все эти вещи в Инспекторе, вы посылаете сообщение этой кнопке установится соответствующим образом. Затем у Xcode есть способ «заморозить» все эти атрибуты в «сухом виде». Этот способ объектно ориентированный. Другими словами, принимающие участие в UI объекты сами «замораживаются в сухом виде». Фактически этот целый механизм является частью Xcode и называется Interface Builder, потому что мы строим (building) наш пользовательский интерфейс. Этот механизм является «растяжимым», так как мы можем расположить здесь свои собственные объекты, которые будут рисоваться. Я покажу вам все это по прошествии нескольких недель.
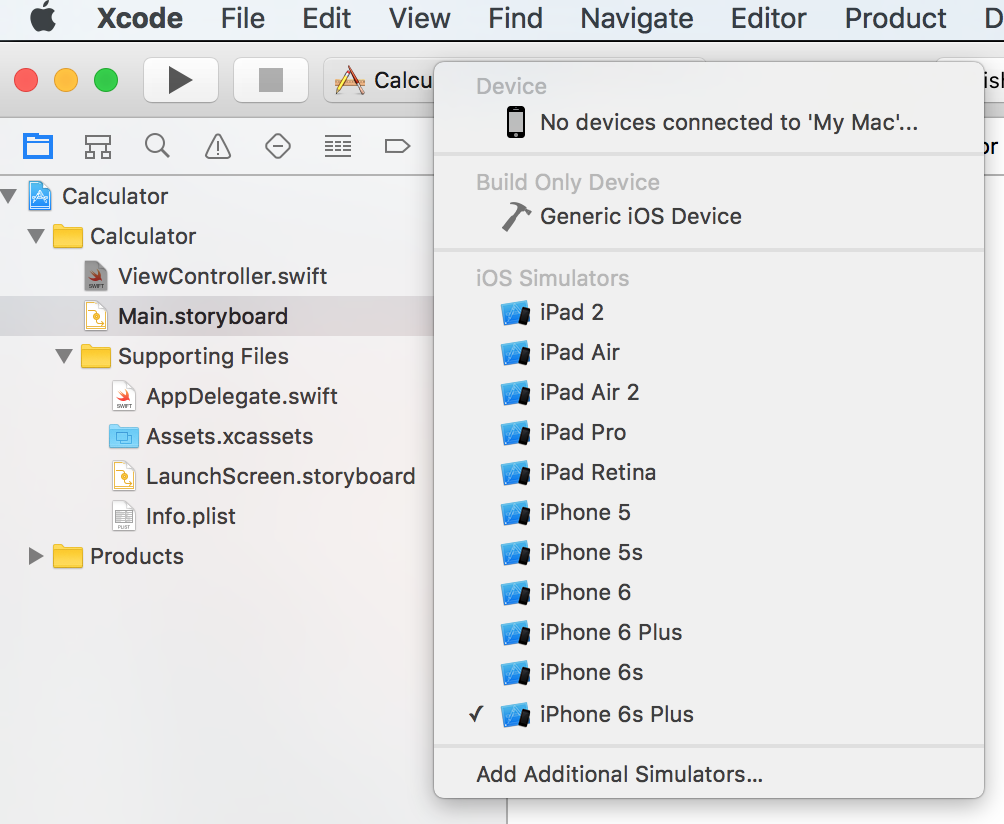
Итак, у меня есть одна кнопка, это хорошо. Давайте запустим приложение прямо сейчас. Как запустить приложение? Это делается в верхней левой части Xcode, там, где сказано iPhone 6s Plus. Если мы кликнем на iPhone 6s Plus, то откроется список симуляторов, которые вы можете выбрать при запуске приложения.
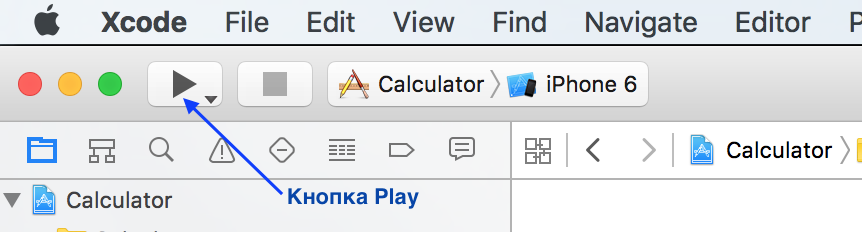
Вы можете также запустить приложение на реальном устройстве, если оно подсоединено и имеет установку Team, о которой я рассказывал. Я не подсоединил свое устройство, следовательно я буду запускать приложение на iPhone 6. Просто выберите iPhone 6 и нажмите на кнопке Play прямо здесь.
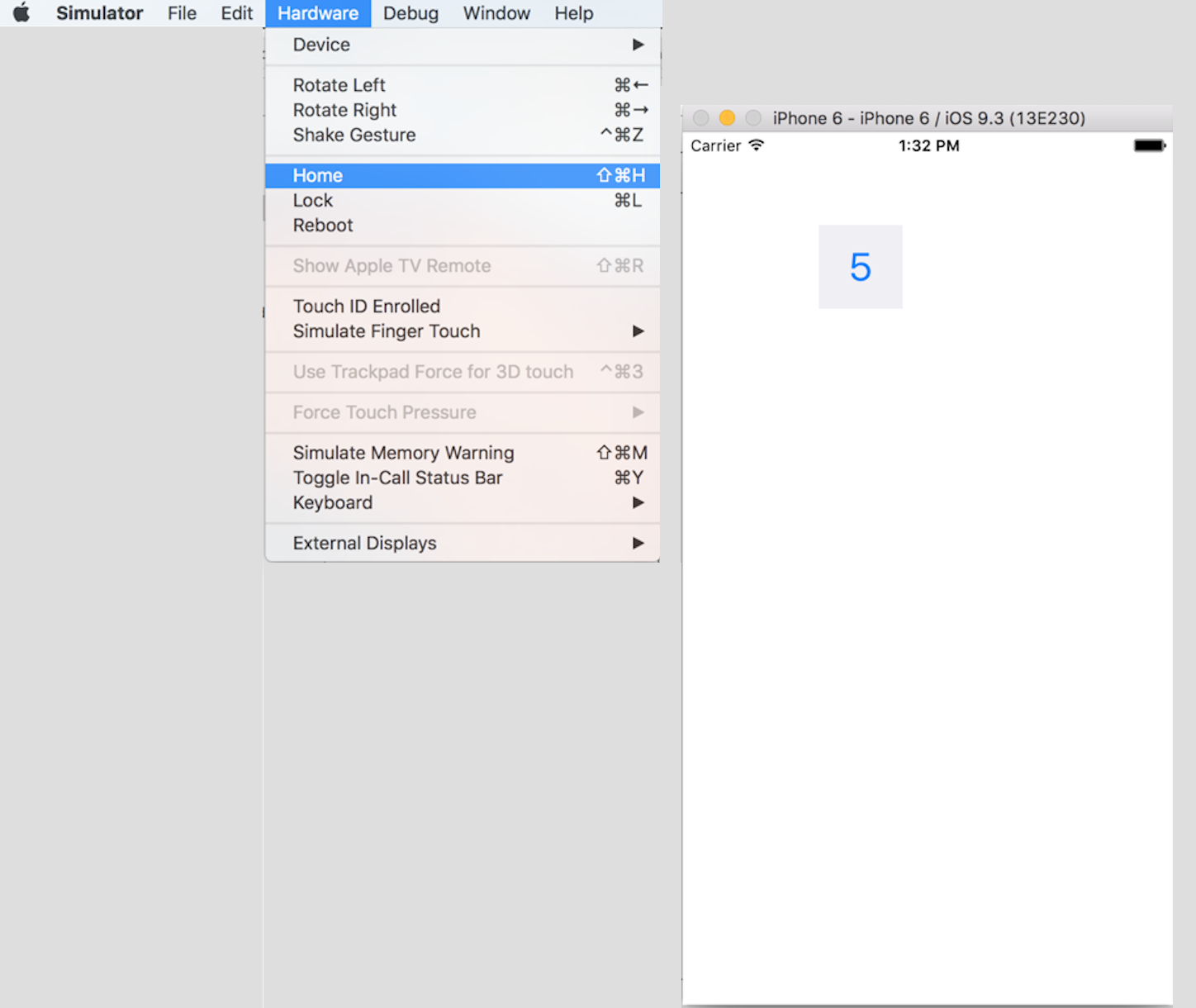
Это вызовет iPhone симулятор, и на нем запустится ваше приложение.
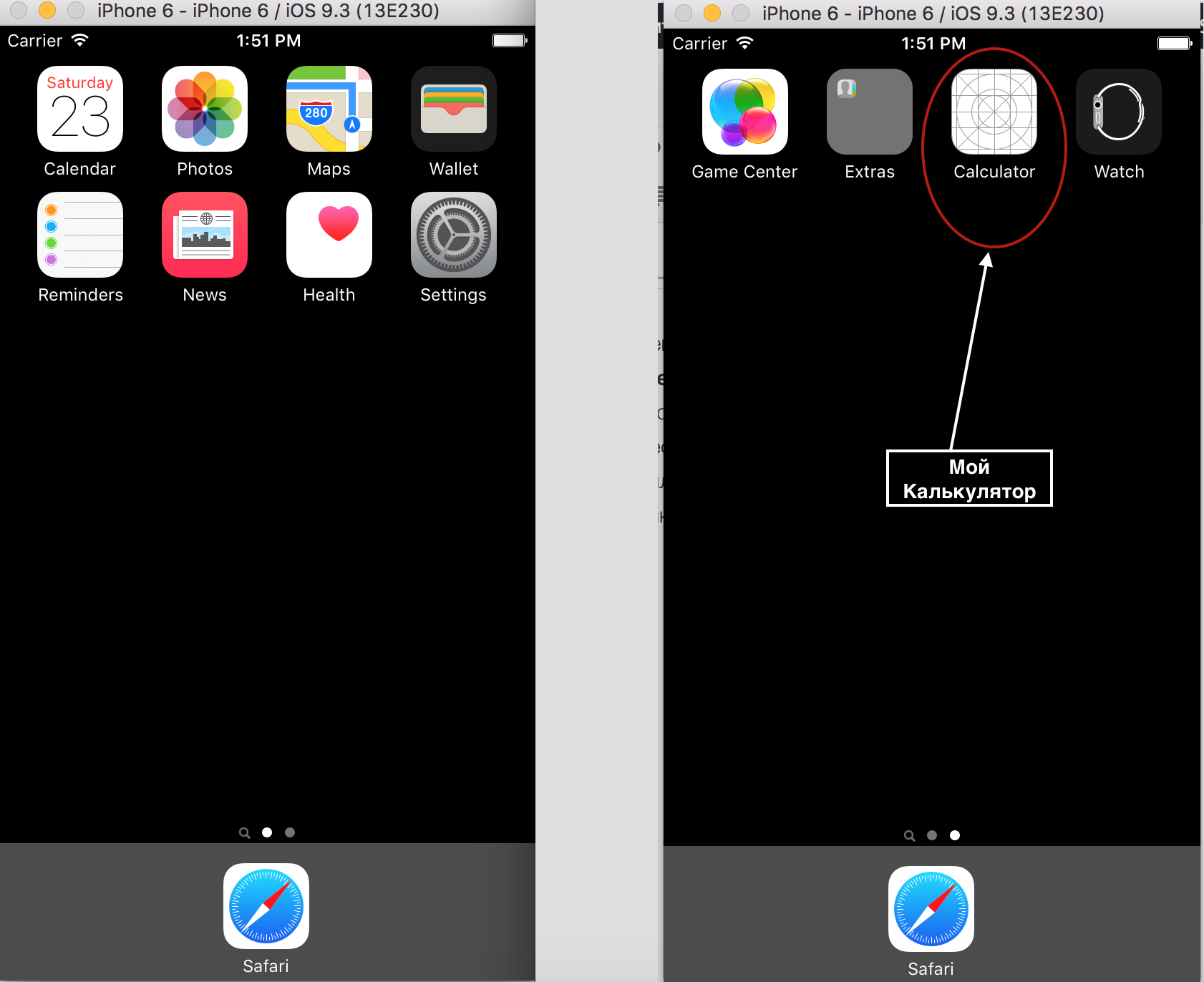
Но это больше, чем просто запущенное приложение. Это полноценный симулятор iPhone. Если я выберу в меню Hardware -> Home, что эквивалентно нажатию кнопки Home, ну, вы знаете, такая маленькая кнопка на iPhone, то смотрите что произойдет — мы попадаем в iPhone, у которого есть установки (Settings), приложения Photo, Calendar, Safari, другие приложения. И на второй странице мое приложение Сalculator, у которого нет иконки.
—————— 35-ая минута Лекции ——————
Кликаем на моем приложении и возвращаемся обратно в приложение Calculator. Симулятор очень правдоподобно симулирует прибор.
Теперь давай посмотрим, что произойдет, если кликну на кнопке с цифрой 5? Ничего. Потому что мы не научили наш калькулятор, что нужно делать, если нажата кнопка. Давайте научим его. Как мы будем это делать? Помните, я вам рассказывал, что V, View — это стандартные (generic) UIButtons и Sliders, что существует модель M, Model, которой у нас пока нет. Существует Controller. Когда мы касаемся кнопки должно что-то происходить в Controller. Мы должны каким-то образом подсоединить нашу кнопку к Controller. Фактически, мы хотим, чтобы при касании кнопки вызывался бы метод в нашем Controller.
Звучит здорово, вполне в объектно ориентированном духе. Мы действительно этого хотим. Как нам выполнить такую установку?
Мы должны разместить на экране одновременно и View, и Controller в одно и то же время. Затем мы будем из подсоединять графически на экране с помощью мышки.
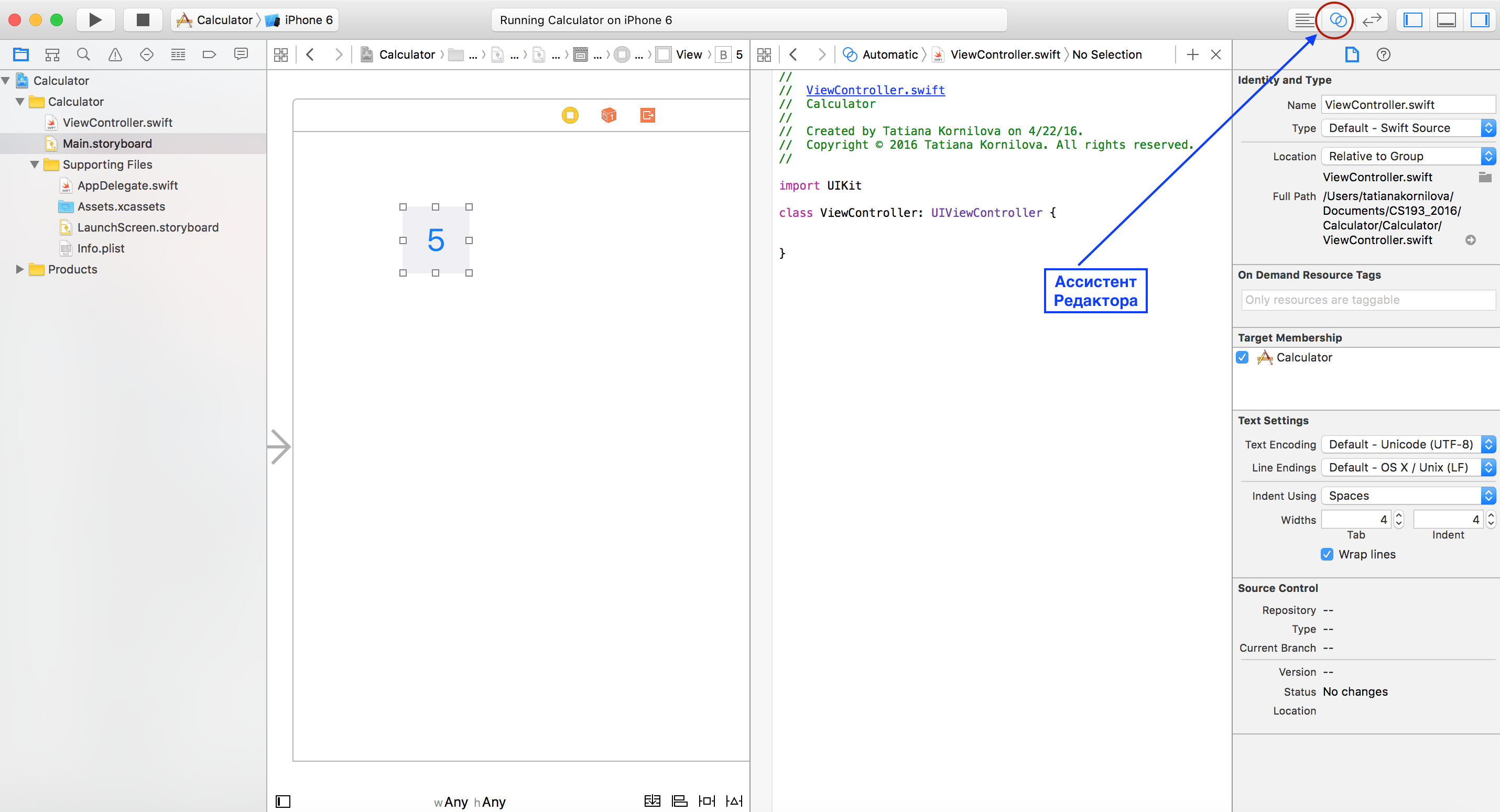
Для этого мы должны использовать кнопку с маленькими кругами в верхней правой части экрана, которая вызывает Ассистента Редактора и он размещает на экране одновременно и View, и Controller.
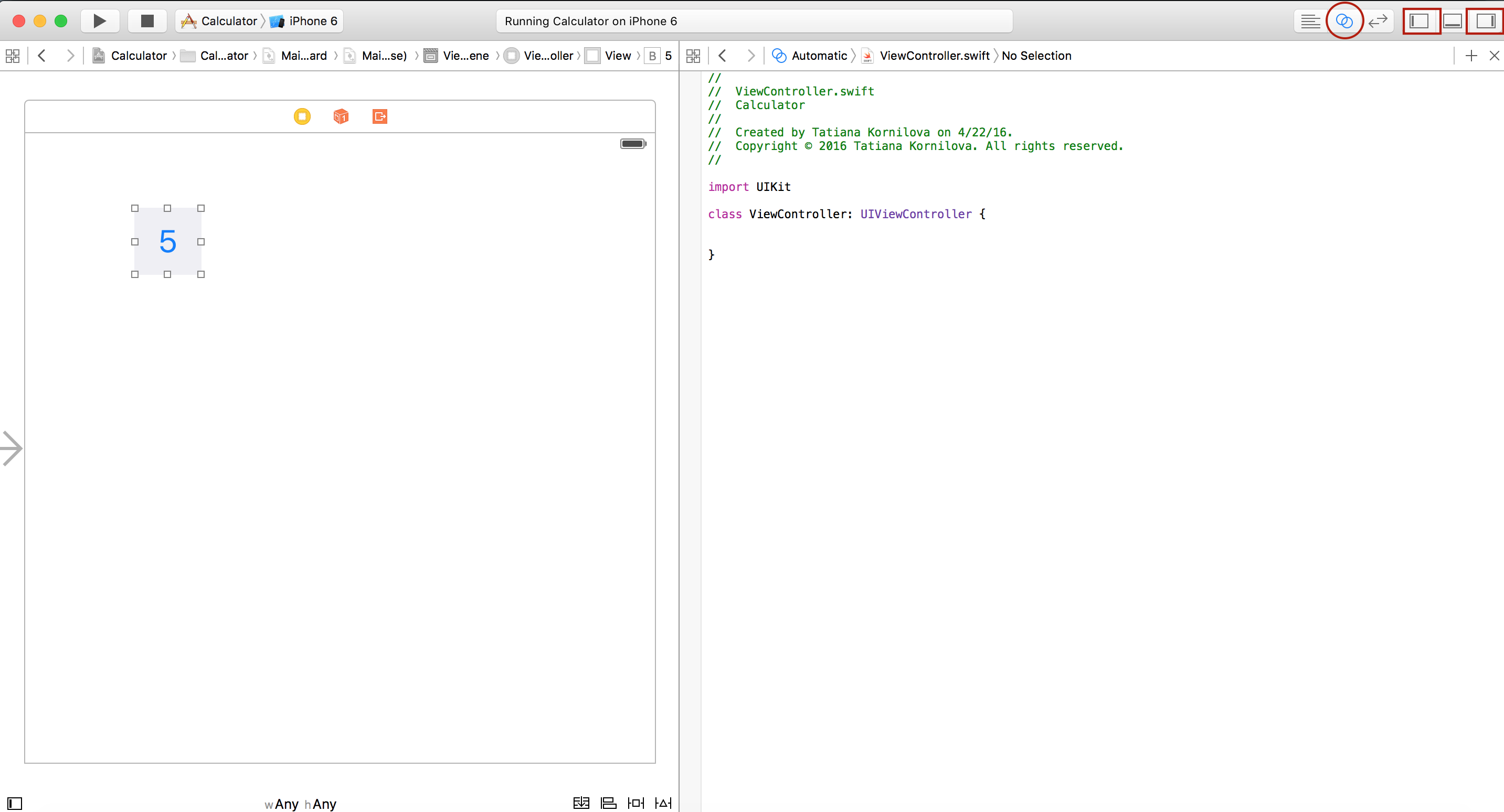
И опять, у меня недостаточно высокое разрешение и я закрываю Навигатор и Область Утилит и мы можем делить это пространство как нам нравится. Теперь у нас много места для кода.
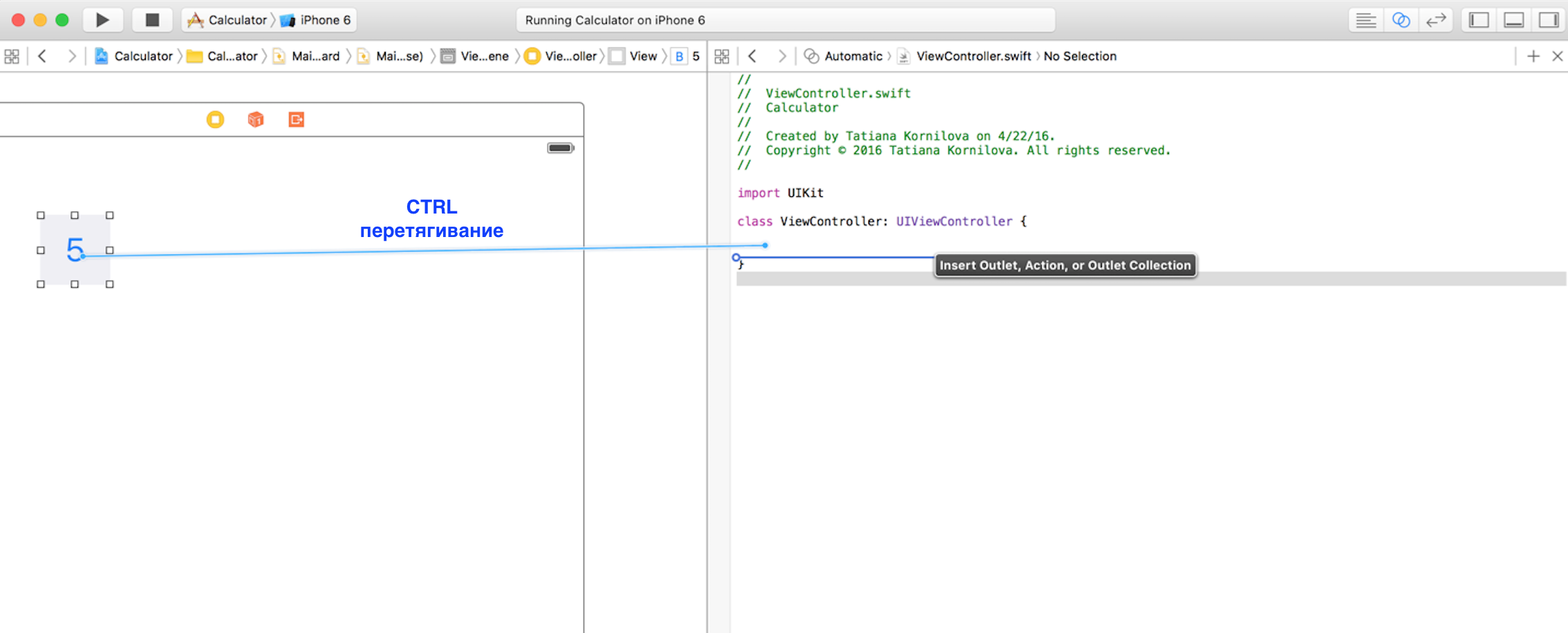
Справа наш Сontroller. Это может показаться не совсем нормальным, но это реально очень здорово. Способ, каким мы «подцепим» кнопку, чтобы вызвать метод в нашем Сontroller, состоит в том, что удерживая клавишу CTRL, я буду делать перетягивание от кнопки в мой код.
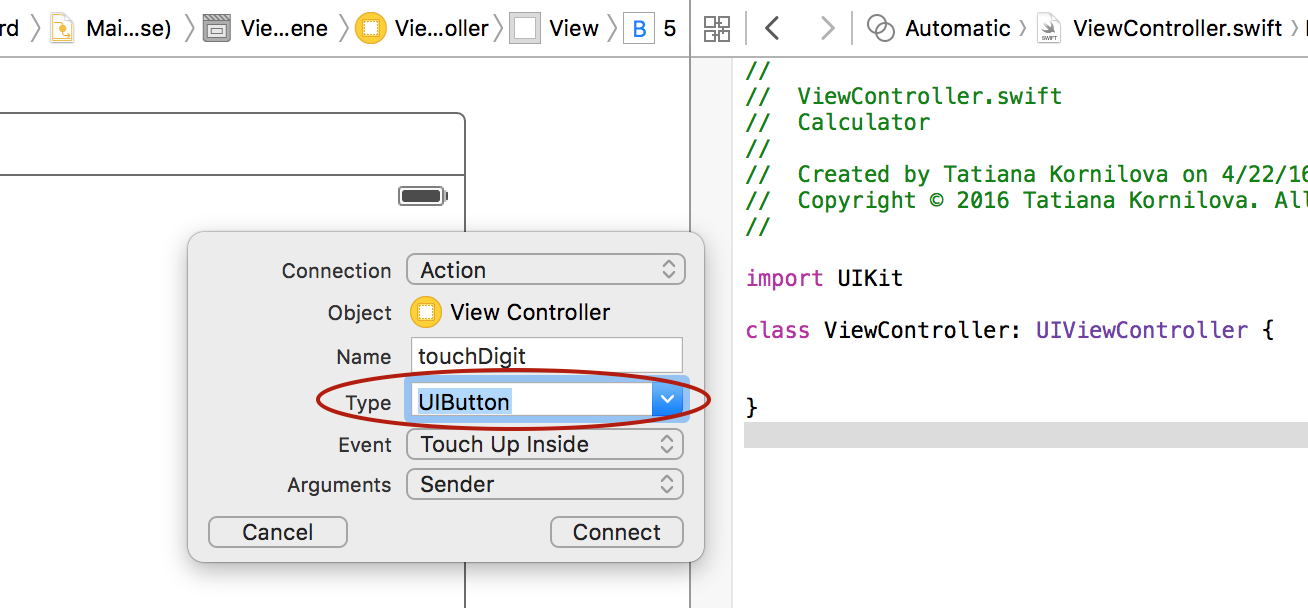
Затем я отпускаю клавишу CTRL, и меня спрашивают, какой тип связи (connection) между объектом пользовательского интерфейса и моим Сontroller, меня интересует?
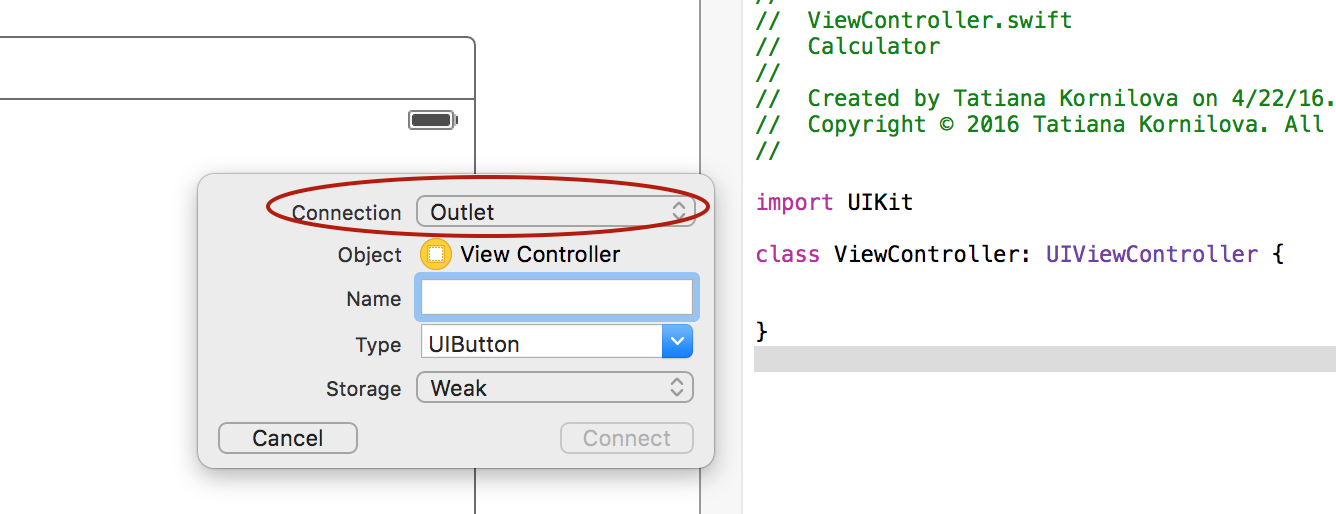
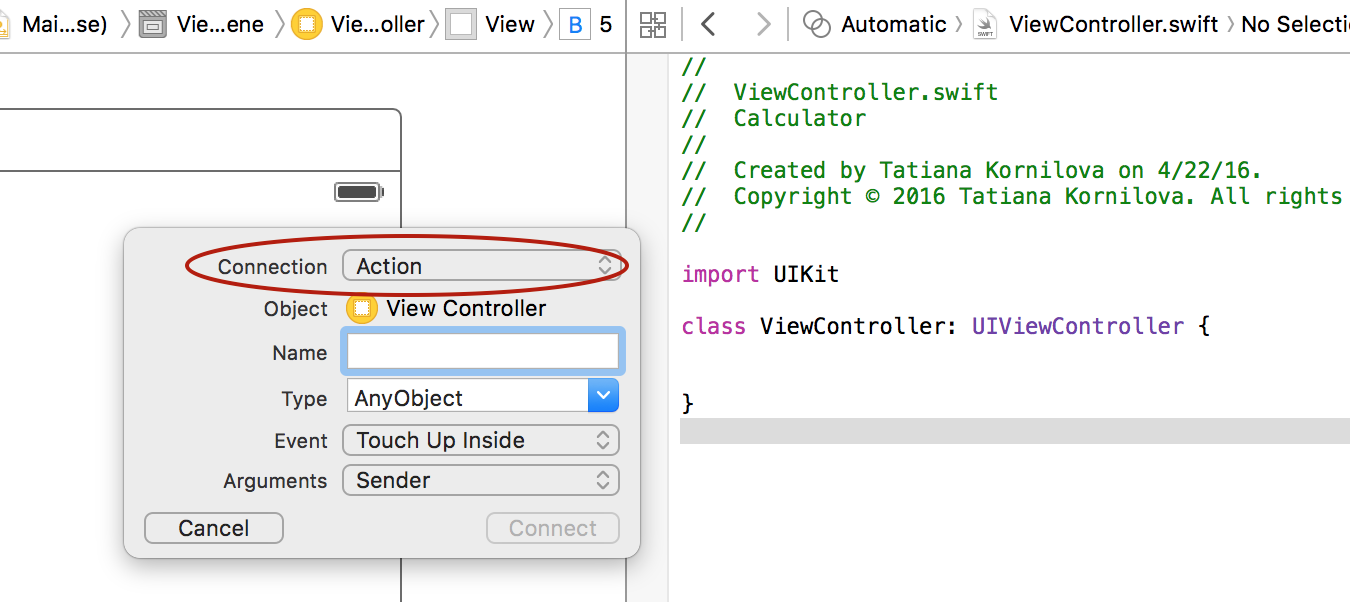
И реально у меня две возможности для выбора. Одна из них- Outlet и мы поговорим о нем через минуту, а другая называется Action, и мы выбираем ее тогда, когда мы хотим вовлечь в действие метод в Controller, если что-то происходит в UI.
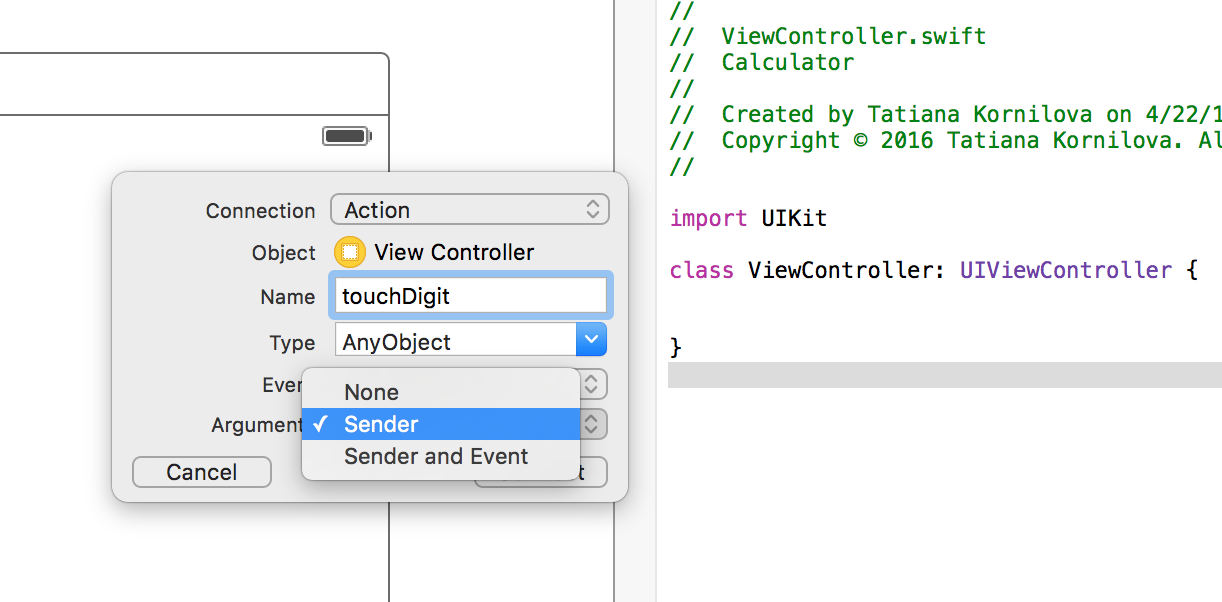
То, что нам нужно и является Action. Нас спрашивают имя метода, вы можете дать любое имя. Я назову мой метод touchDigit. Это имя метода, который я собираюсь создать в своем Controller. Обратите внимание, что мой метод может иметь аргументы. Если мы развернем Arguments, то увидим какие у нас есть возможности с аргументами:
Метод может вообще не иметь аргументов, что вполне нормально. Он может иметь один аргумент, которым является sender, другими словами кнопка, которая посылает нам этот метод. Это значимый аргумент, особенно в нашем случае, когда у нас целая куча кнопок. Каждая из них посылает метод touchDigit, ия хотел бы знать, какая именно послала мне его. Тот факт, что она передают себя в качестве аргумента этого метода, просто замечательный. Единственная проблема заключается типе Type, который указан как AnyObject. Это должен быть тип объекта, а не обожженный тип AnyObject. Мы не хотим этого. Когда вы будете делать домашнюю работу, не пропустите этот шаг. Измените AnyObject на UIButton, потому что, конечно, сообщение нам посылает кнопка UIButton.
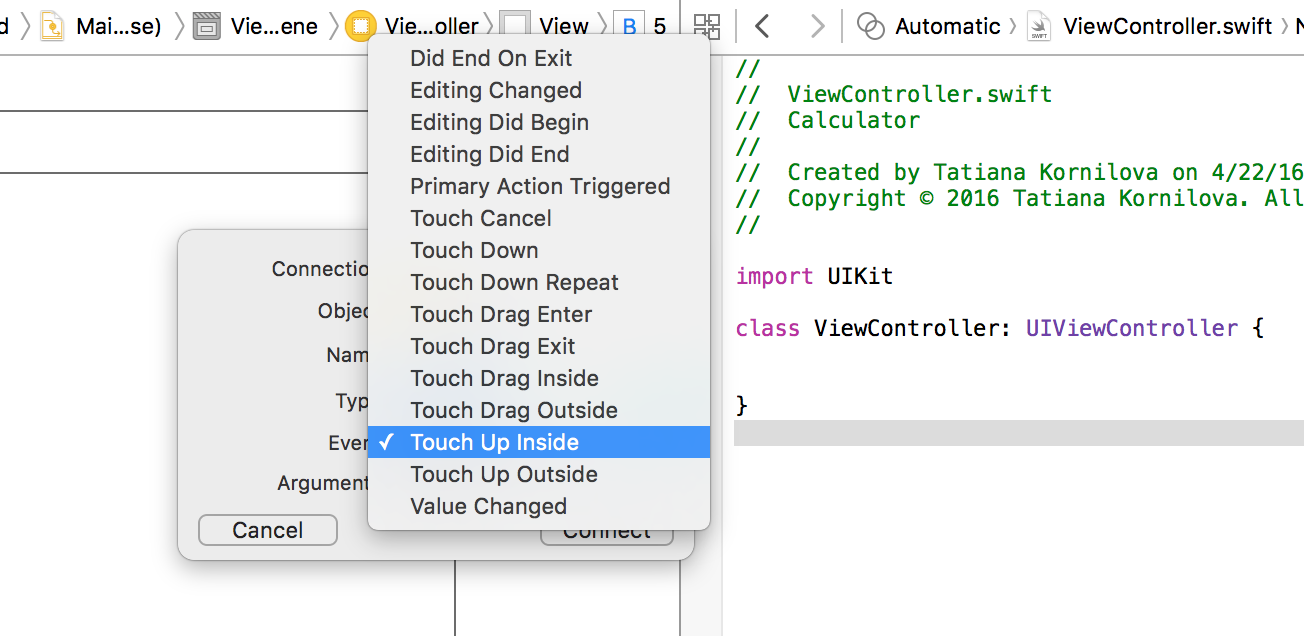
К сожалению, это не выставляется по умолчанию, хотя должно было бы. В поле Event указывается событие, которое вызвало прикосновение к этой кнопке.
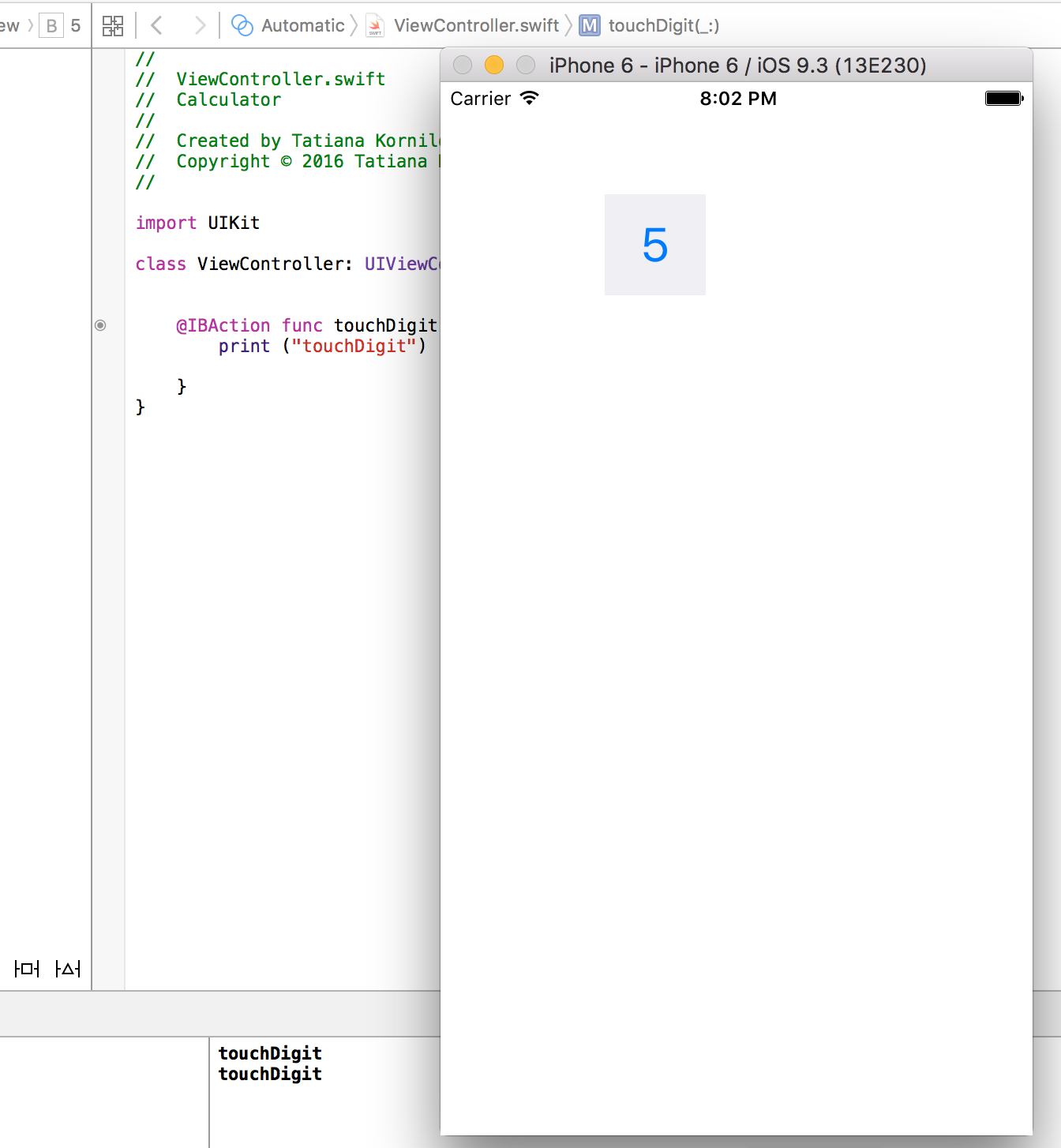
У нас указано Touch Up Inside, то есть прикосновение в пределах границ кнопки. Теперь я нажимаю кнопку Сonnect прямо здесь и получаю код для моего метода.
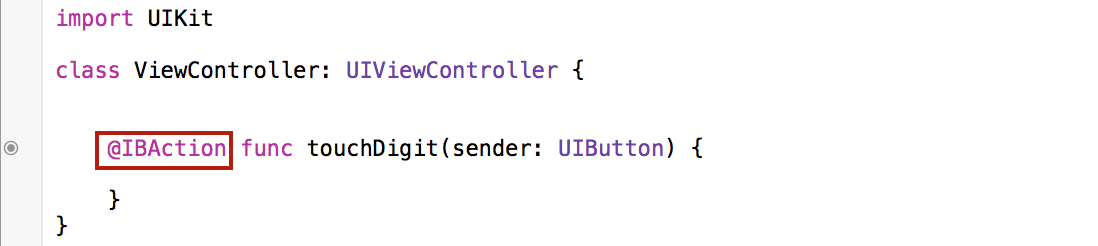
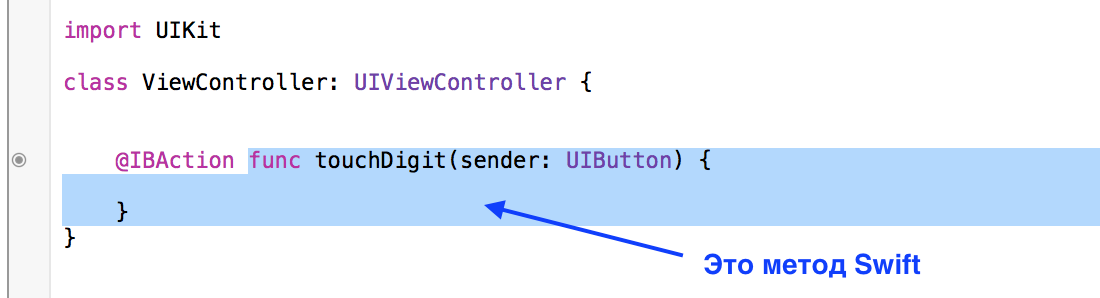
Это первый ваш Swift метод.
@IBAction не является частью Swift. Это не часть метода. Просто Xcode разместил здесь что-то для себя. Слева от него появилась маленький кружок. Если вы наведете на него мышку, то вам покажут что на вашем View «подцеплено» к этому методу.
Все это не часть Swift метода.
Каков же синтаксис метода Swift?
Ключевое слово func означает, что это функция в классе, то есть метод. Я предполагаю, что это могло называться meth как сокращенное от Method.
—————— 40-ая минута Лекции ——————
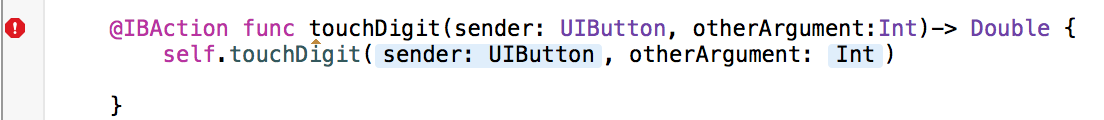
Но func — это хорошо, потому что у вас может быть также глобальная func. То есть за пределами класса, за пределами фигурных скобок у вас будет тот же самый синтаксис. И это будет глобальная функция. Например, функция для извлечения квадратного корня, которая я добавлю в мой калькулятор. Итак func — это ключевое слово, также как и слово class для создания класса. Ключевое слово func используется для добавления метода, а touchDigit, очевидно, это имя этого метода. В круглых скобках находятся аргументы. У нас только один аргумент с именем sender типа : UIButton. Вот что означает : UIButton. В любое время вы можете определить тип чего-либо в Swift, с помощью двоеточия и следом тип после имени какой-то вещи. И это справедливо для аргументов метода, а также для локальных переменных, для всего. Двоеточие : и затем тип. Если у вас аргументов больше одного, то они разделяются «запятой». Например,
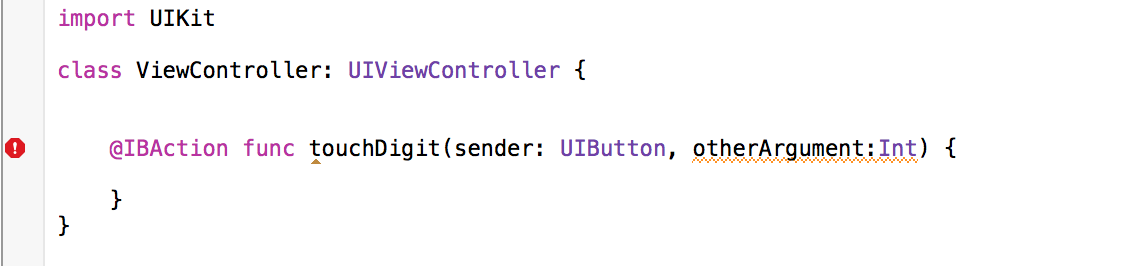
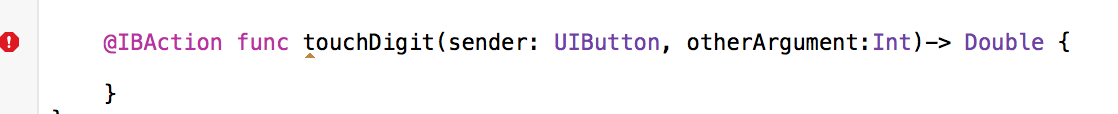
Здесь otherArgument — это второй параметр, но у вас их может быть сколько угодно, причем каждый аргумент имеет ключевое слово, описывающее тип. Если вы возвращаете значение, то действует такая конструкция для возвращения Double значения:
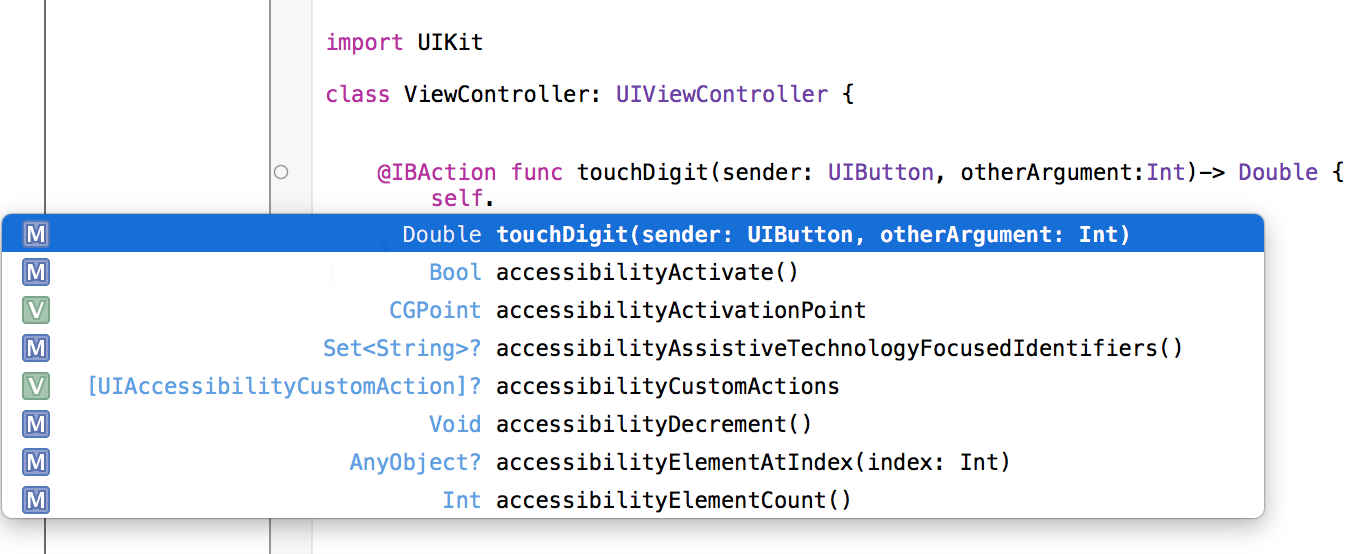
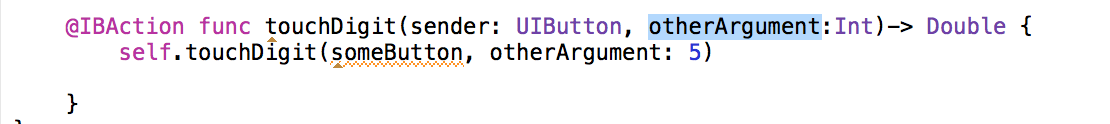
Теперь я возьму некоторый перерыв в написании кода калькулятора и покажу как вызвать метод. Что если я захочу вызвать этот метод в моем собственном классе? Это будет рекурсивный вызов, так как я буду вызывать touchDigit внутри touchDigit. Я покажу вам синтаксис для вызова. Если я хочу послать что-то самому себе, то я использую ключевое слово self, а затем также как в Java нажимаю «точку» и печатаю имя того метода или свойства, к которому я хочу обратиться.
Здесь я хочу вызвать touchDigit и мы видим, что Xcode помогает нам во многом, давая мне список вещей, которые я могу выбрать. Xcode разместил метод touchDigit,в топе списка, так как это единственный метод в моем классе. Я унаследовал множество методов от своего superclasses, но единственным методом является touchDigit, поэтому я нажму Tab, и этот метод начнет заполняться, так что мне даже не нужно печатать его имя, потому что Xcode знает, что мне надо. Он берет два аргумента и размещает их при вызове.
Первый аргумент — это кнопка, может быть некоторая кнопка someButton или что-то подобное. Это может быть некоторая переменная, которая может быть кнопкой. У меня такой нет.
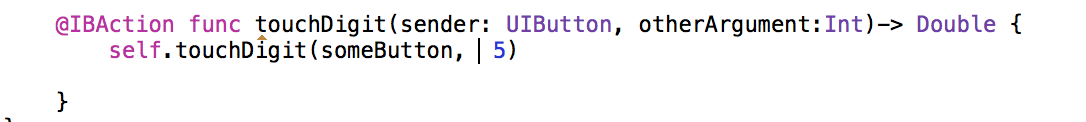
Для достижения второго аргумента и последующих я просто нажимаю Tab и получаю Int, я размещаю 5, и теперь мой метод вызывается.
Что интересно относительно этого вызова — это то, что ключевое слово otherArgument включается в вызов функции. В других языках оно просто опускается и вызов выглядит так
У на два аргумента : sender и otherArgument, но в Swift, мы явно указываем имя аргумента для читаемости и ясного понимания кода, за исключением первого аргумента.
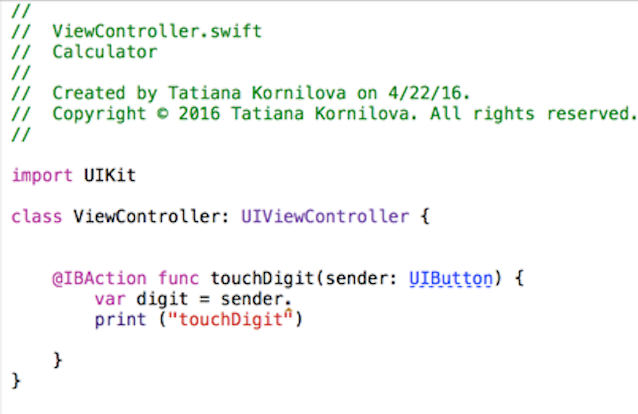
Для первого параметра мы не делаем этого, потому что обычно первый параметр неявно включен в имя метода. Другими словами, мы не печатаем sender, иначе будет ошибка и компиляция не пройдет. Итак, это синтаксис для посылки сообщения, и вы должны печатать имена всех аргументов, за исключением первого. Теперь давайте избавимся от лишнего кода и это метод touchDigit, в котором мы напечатаем что-то на консоли.
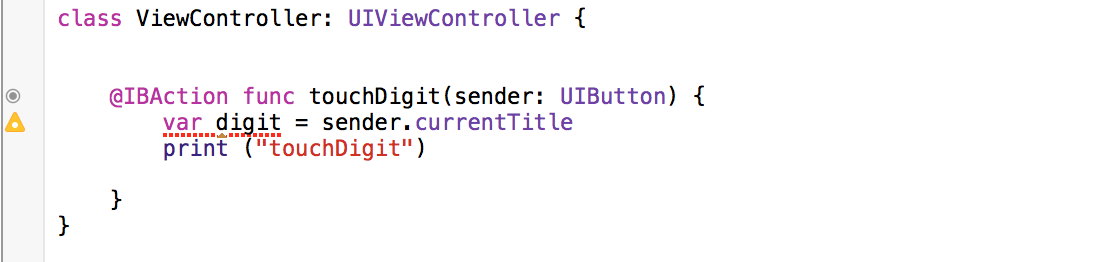
Эта вещь прекрасно подходит для отладки, вы просто используете метод print:
print («touchDigit»)
Мы будем печатать текст «touchDigit» на консоли после нажатия на кнопку. Заметьте, никакой точки с запятой в конце каждой строки. В Swift каретка возвращается в конце строки. Если вы хотите разместить два предложения в одной строке, то ставится точка с запятой между ними, но каретка возвращается в любом случае в конце строки. Давайте запустим приложение и посмотрим, как оно работает.
Где консоль? Она волшебным образом появится, как только состоится первый вывод. Запускаем приложение, нажимает кнопку 5.
Видите? Мы нажимаем на кнопку 5 несколько раз и несколько раз появляется сообщение на консоли справа, таким образом вы можете вести отладку выхода. Нижняя область имеет консоль — справа, а слева — выход отладчика. Вы можете скрывать одну из этих областей и расширять пространство для другого. Это очень здорово.
Но у нас множество кнопок, не только одна с цифрой 5. Поэтому вернемся в наш
UI. Между прочим вы можете скрыть нижнюю область с помощью специальной кнопки в правом верхнем углу.
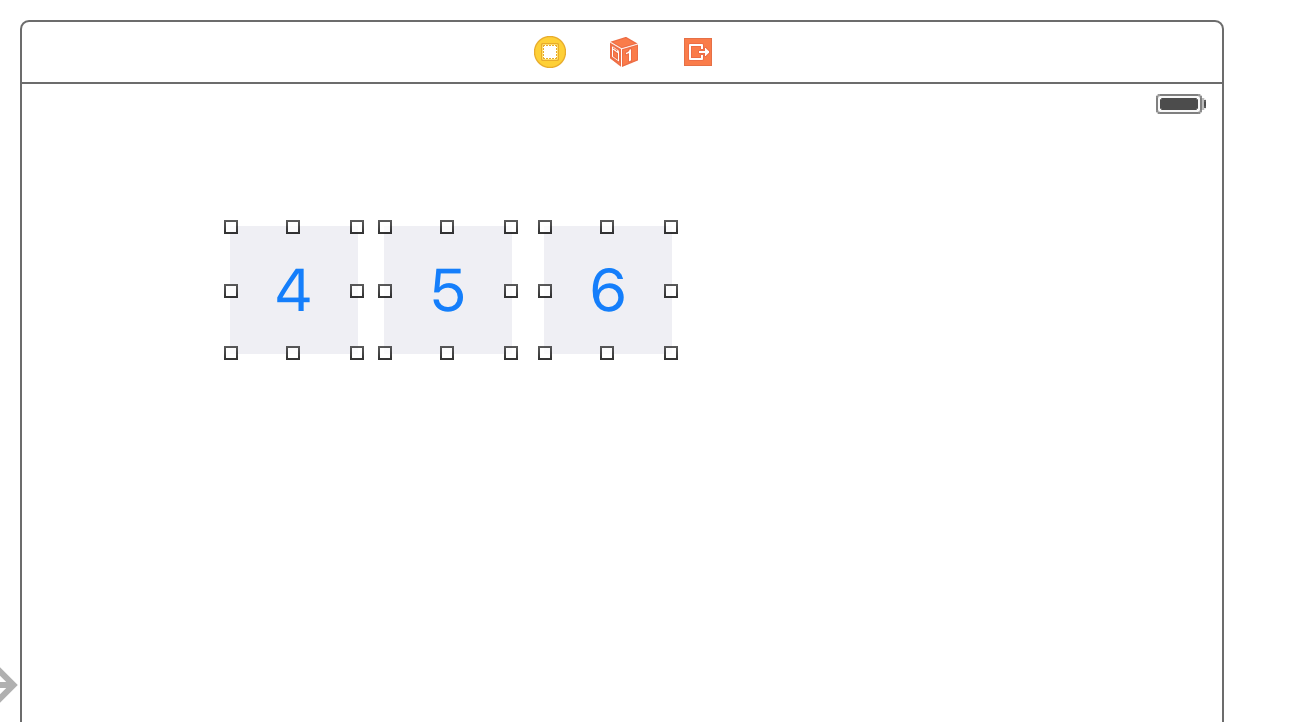
Теперь я хочу сделать цифровую клавиатуру из кнопок. Я могу это сделать с помощью копирования и вставки.
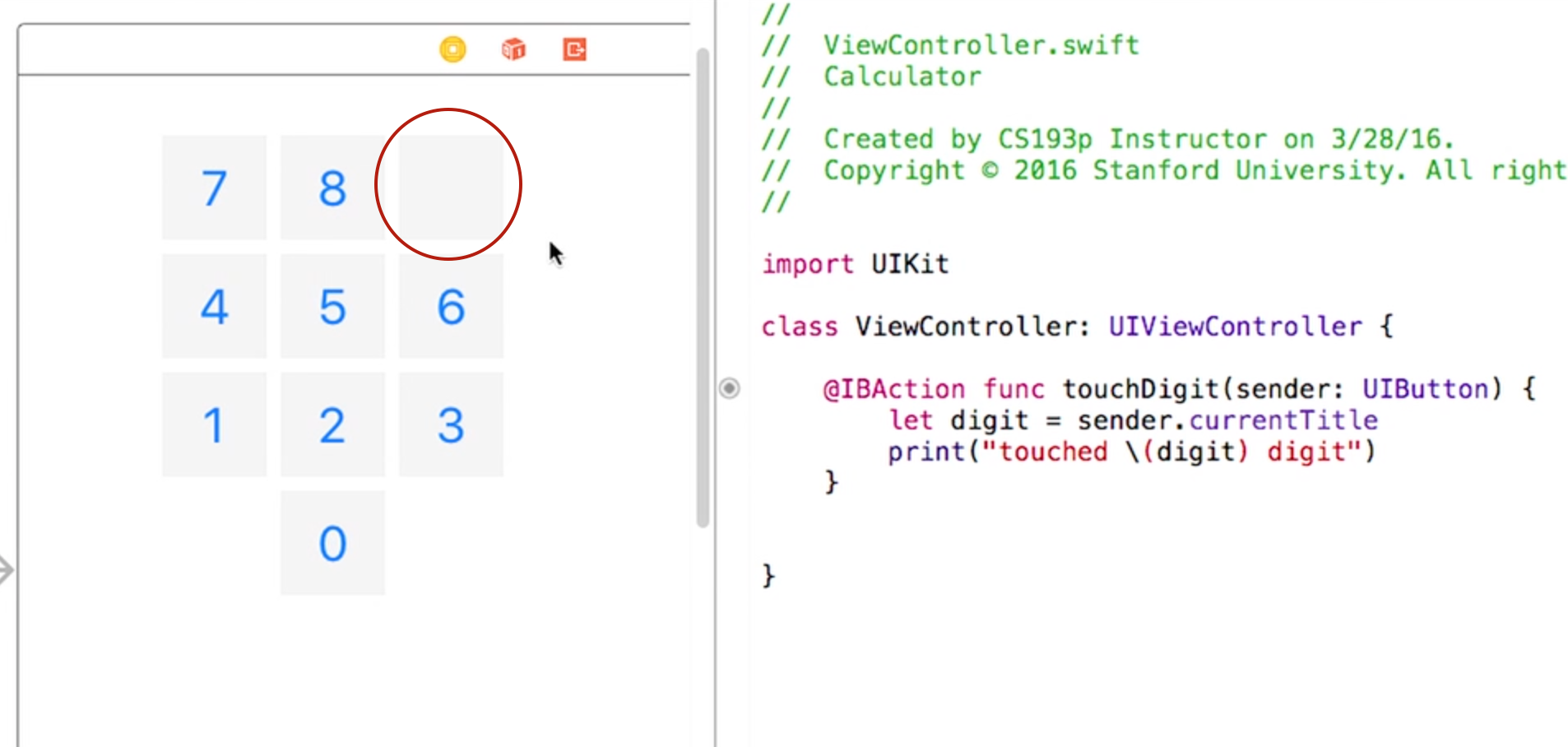
—————— 45-ая минута Лекции ——————
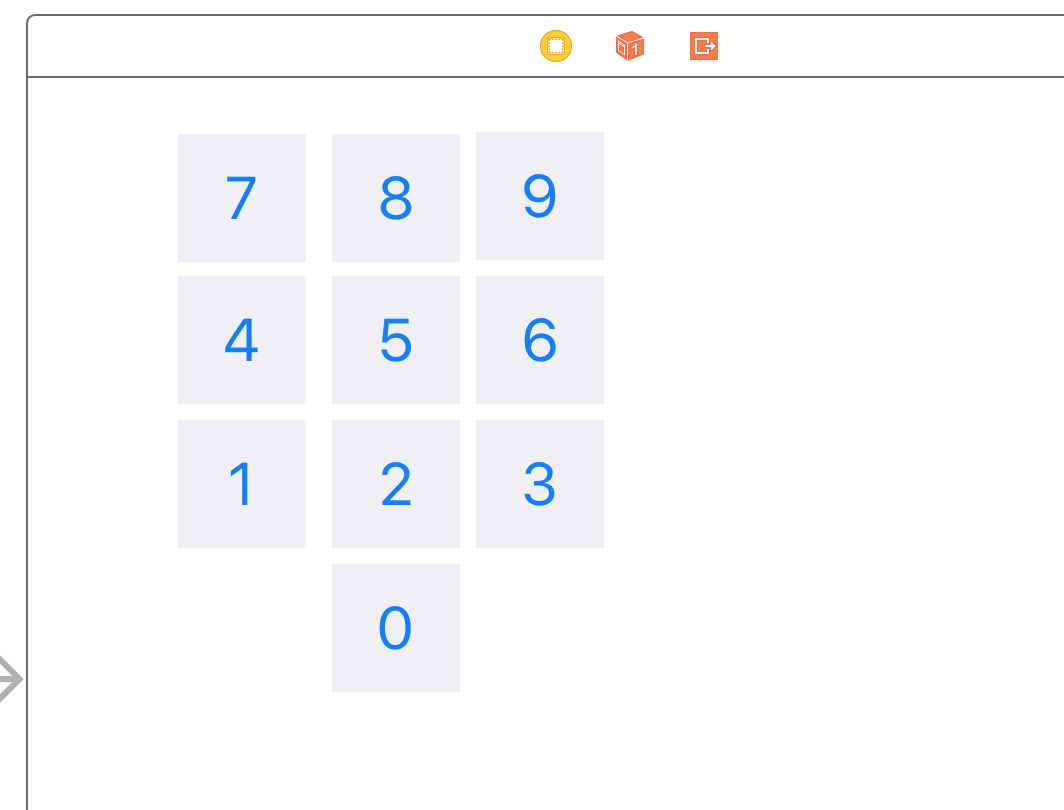
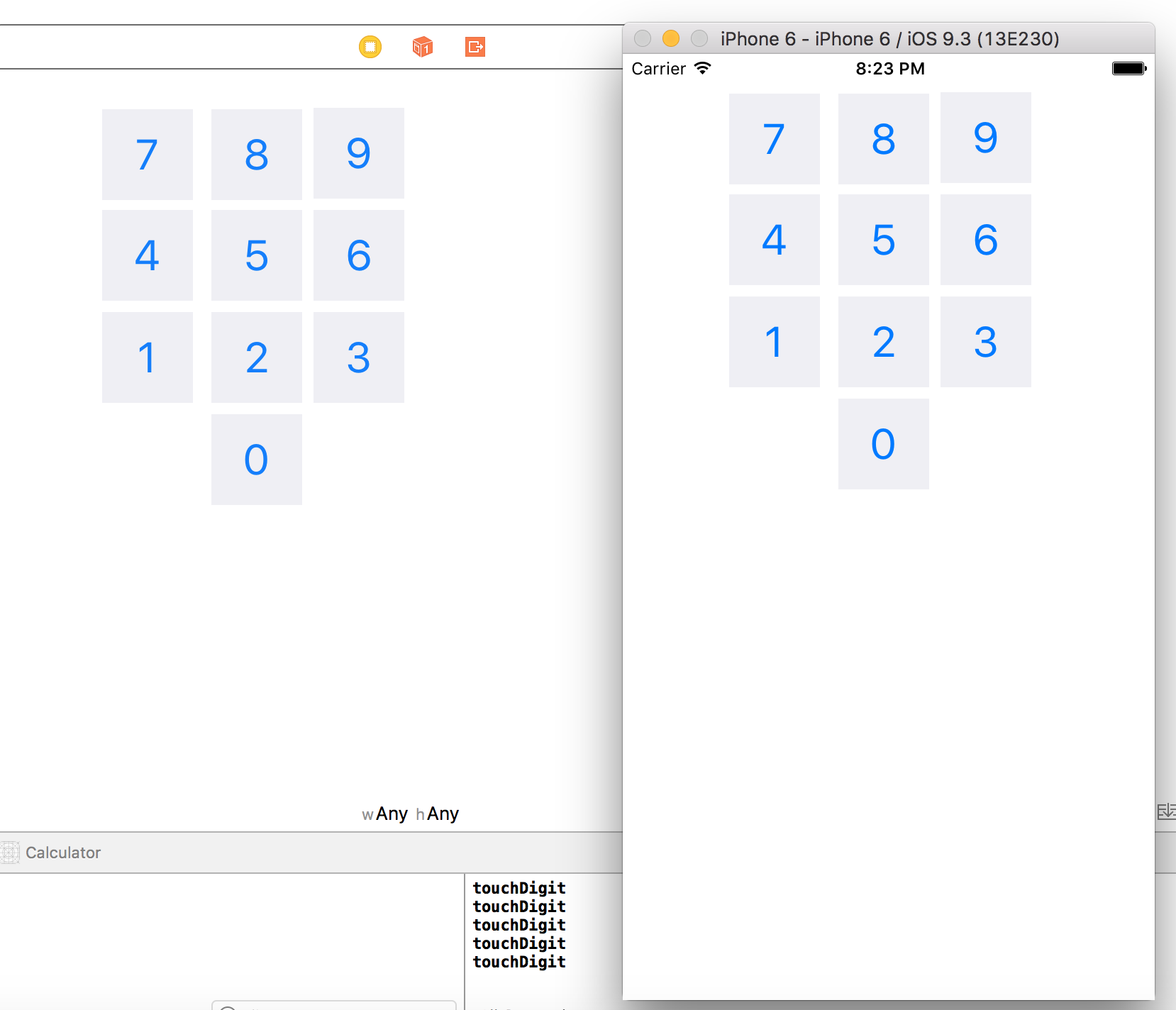
Теперь копируем полный ряд и вставляем два раза. Потом еще и отдельно создаем
0.
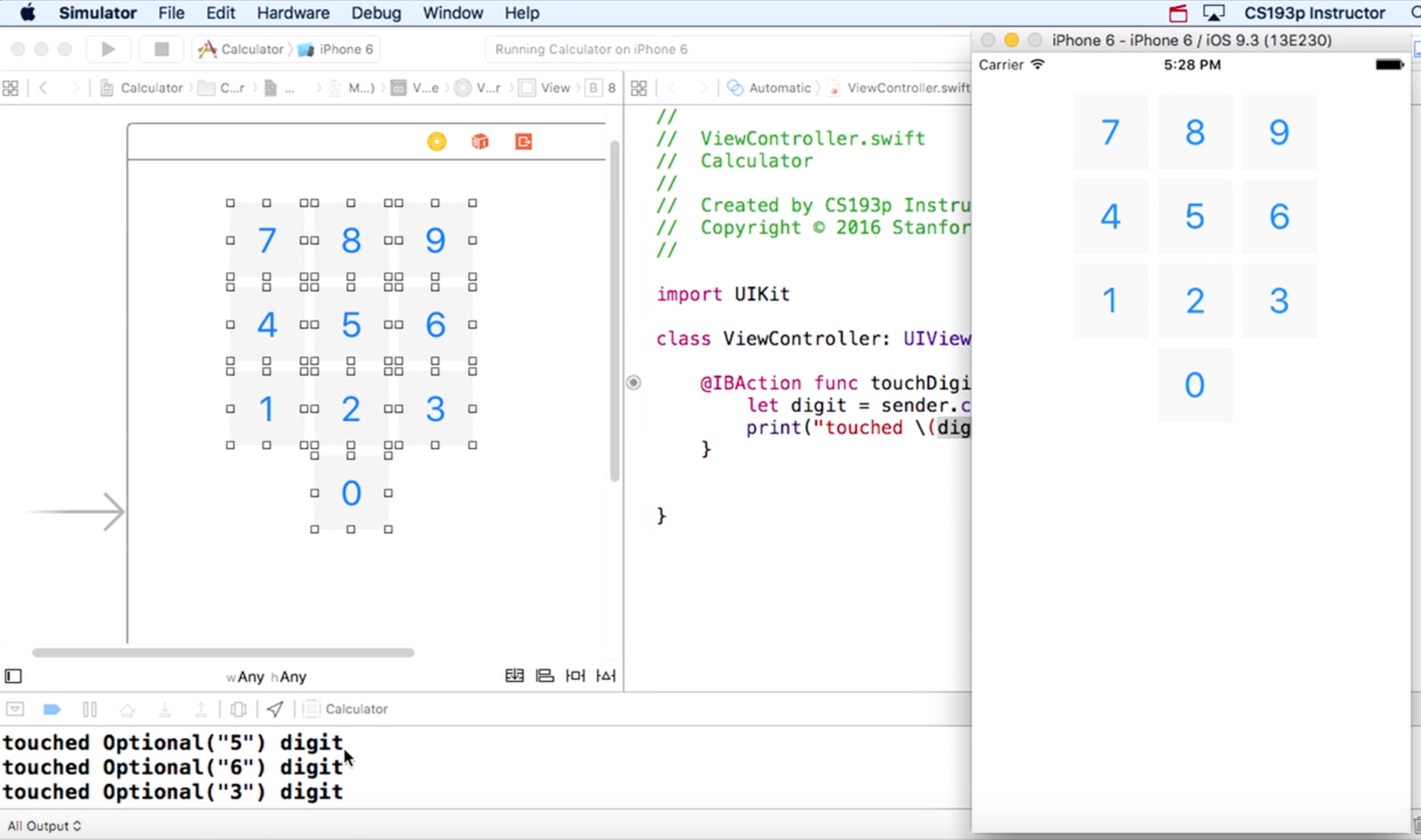
Это наша маленькая цифровая клавиатура. Давайте запустим приложение. Нажимаем разные цифровые клавиши и видим, что все они посылают «touchDigil» на консоль. Видите?
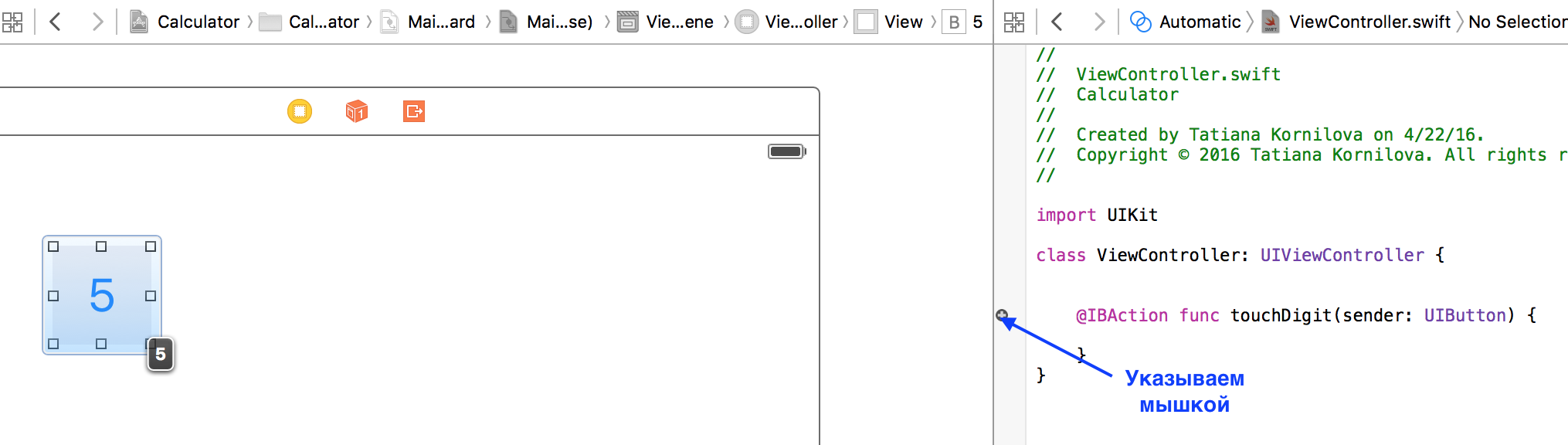
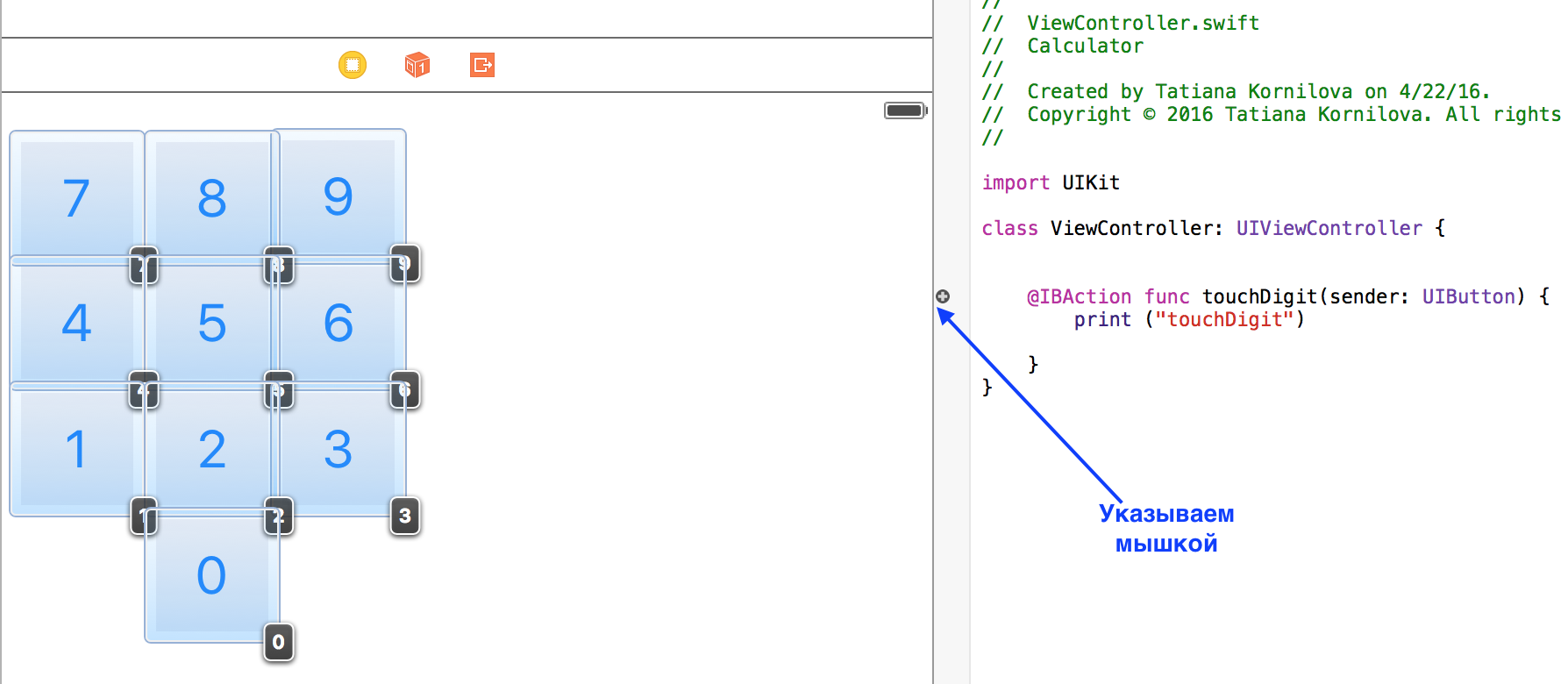
Прекрасно. Давайте укажем мышкой наш маленький кружок.
Выбираются все кнопки, что говорит о том, что они все посылают это сообщение. Но мы хотим знать, какая конкретная кнопка послала сообщение.
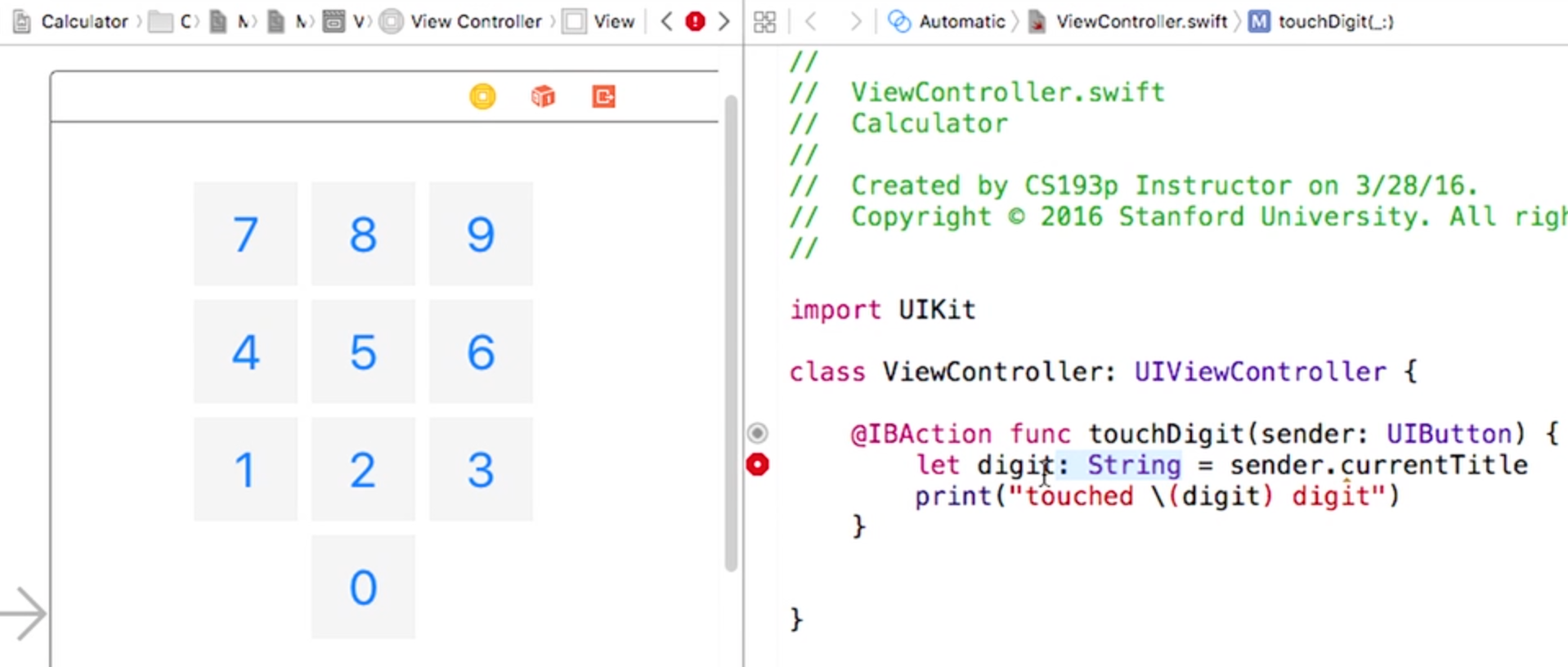
Нам нужно взглянуть на sender аргумент, чтобы понять какая кнопка посылает нам сообщение touchDigil. Я создам локальную переменную и назову ее digit. Я хочу установить ее равной заголовку кнопки. Как я смогу это сделать? Для этого мы используем sender .
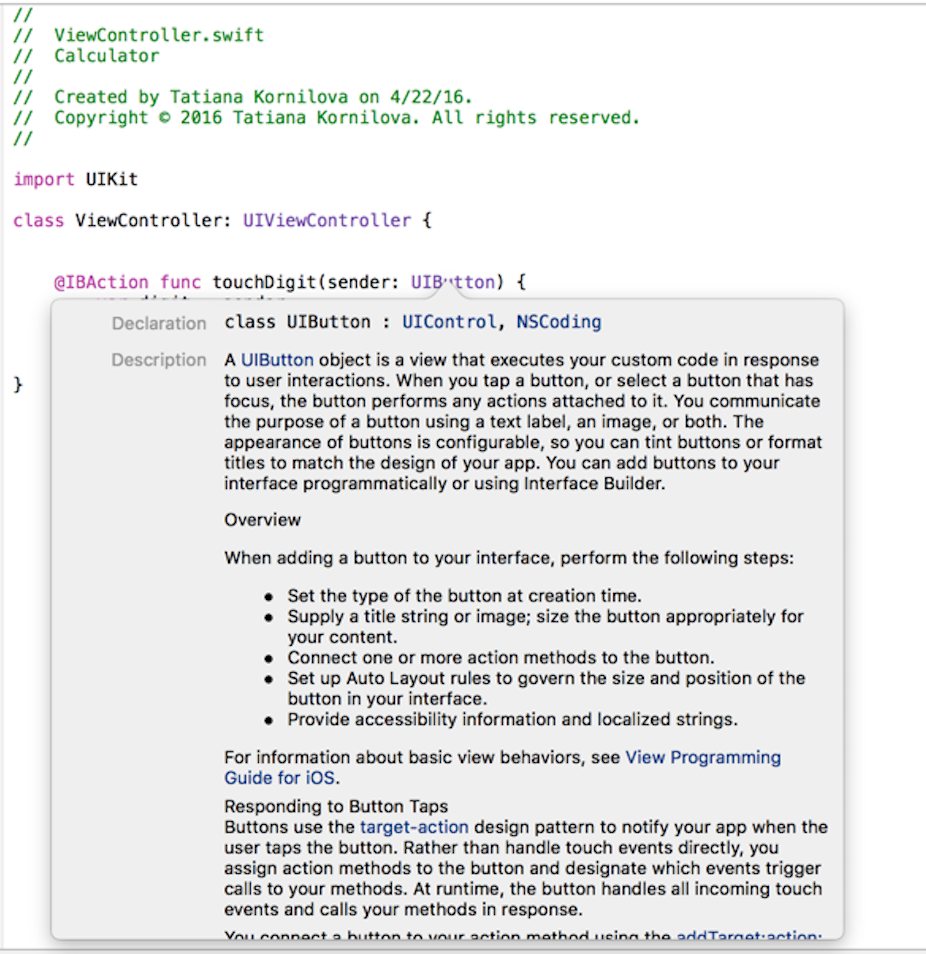
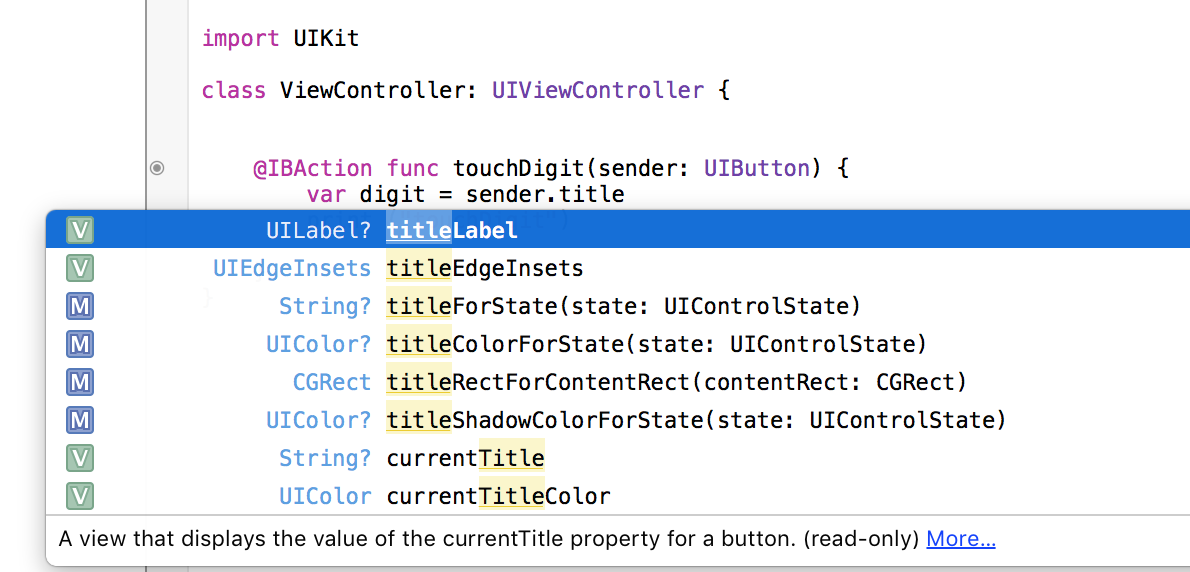
К сожалению, у кнопки есть несколько методов, возможно, сотни. Потому что кнопка наследует от Control, от View и ей доступны все их метод и свойства. Поэтому трудно найти что-либо подходящее, нам нужна документация по UIButton. Мы можем получить помощь в поиске документации, если нажмем и будем удерживать клавишу Option. Я уже показывал, что клавиша Control очень важна для перетягивания между View и Controller. Теперь такой же важной клавишей становится клавиша Option. Когда вы удерживаете клавишу Option, посмотрите, что будет происходить, если перемещать мышку по нашему коду.
Вы получите пунктирную голубую подчеркивающую линию для объектов:
Если вы кликните на объекте, выделенном подчеркивающей голубой пунктирной линией, то Xcode постарается рассказать вам как можно больше об этом объекте. Давайте кликнем на UIButton, и как только мы это сделаем, появится маленькое окошко, которое содержит описание UIButton.
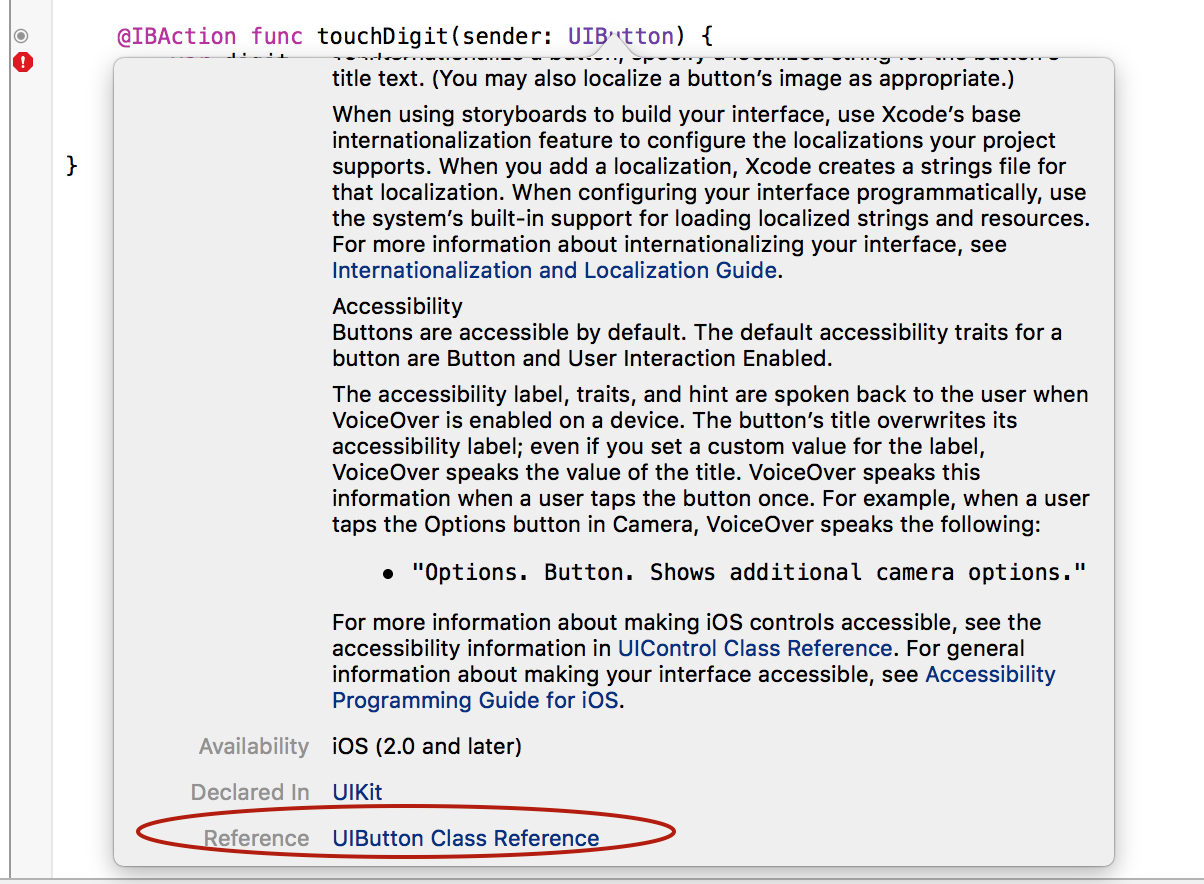
Но действительно самое важное находится в самом низу и представляет собой ссылку на документацию.
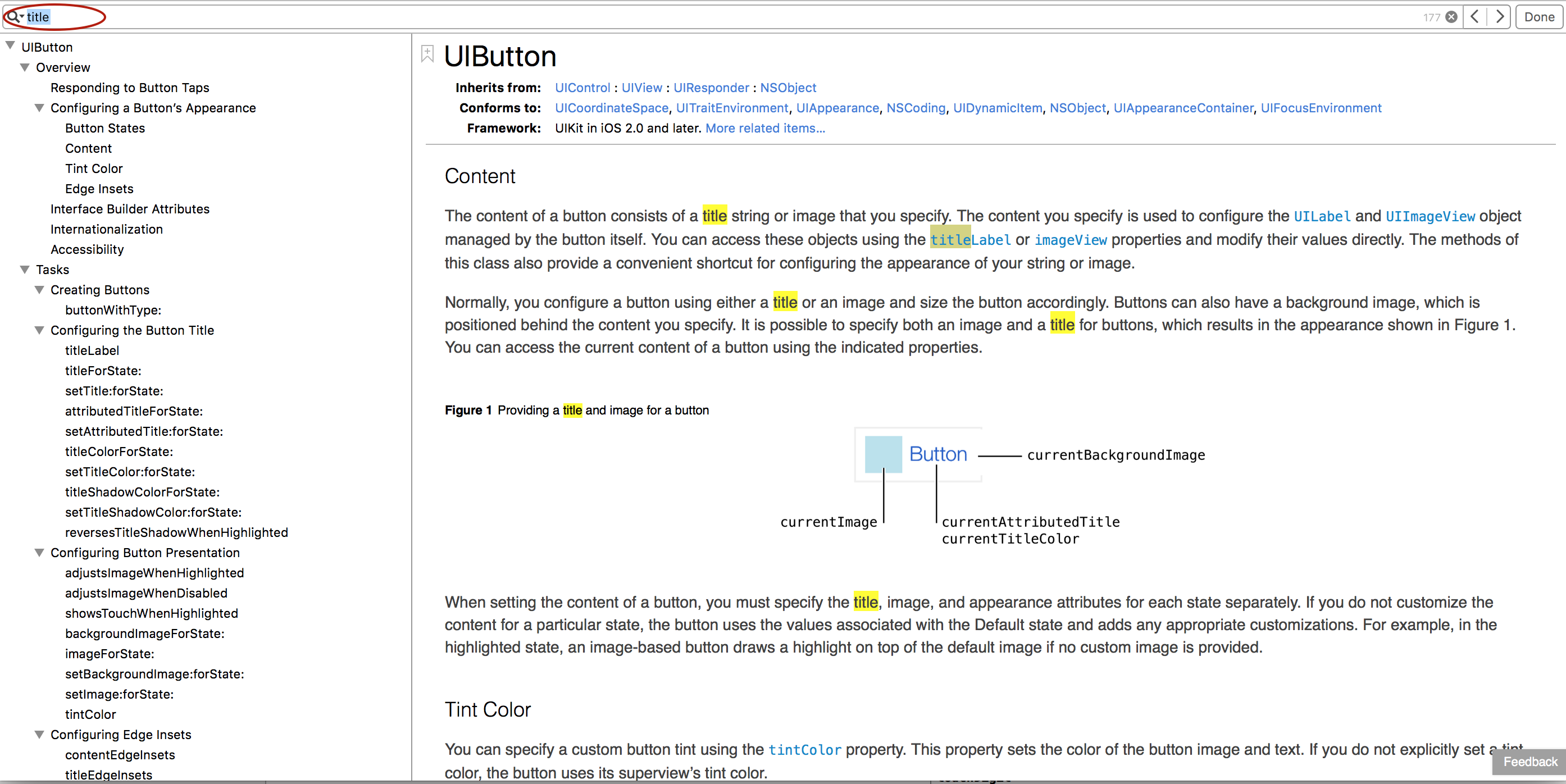
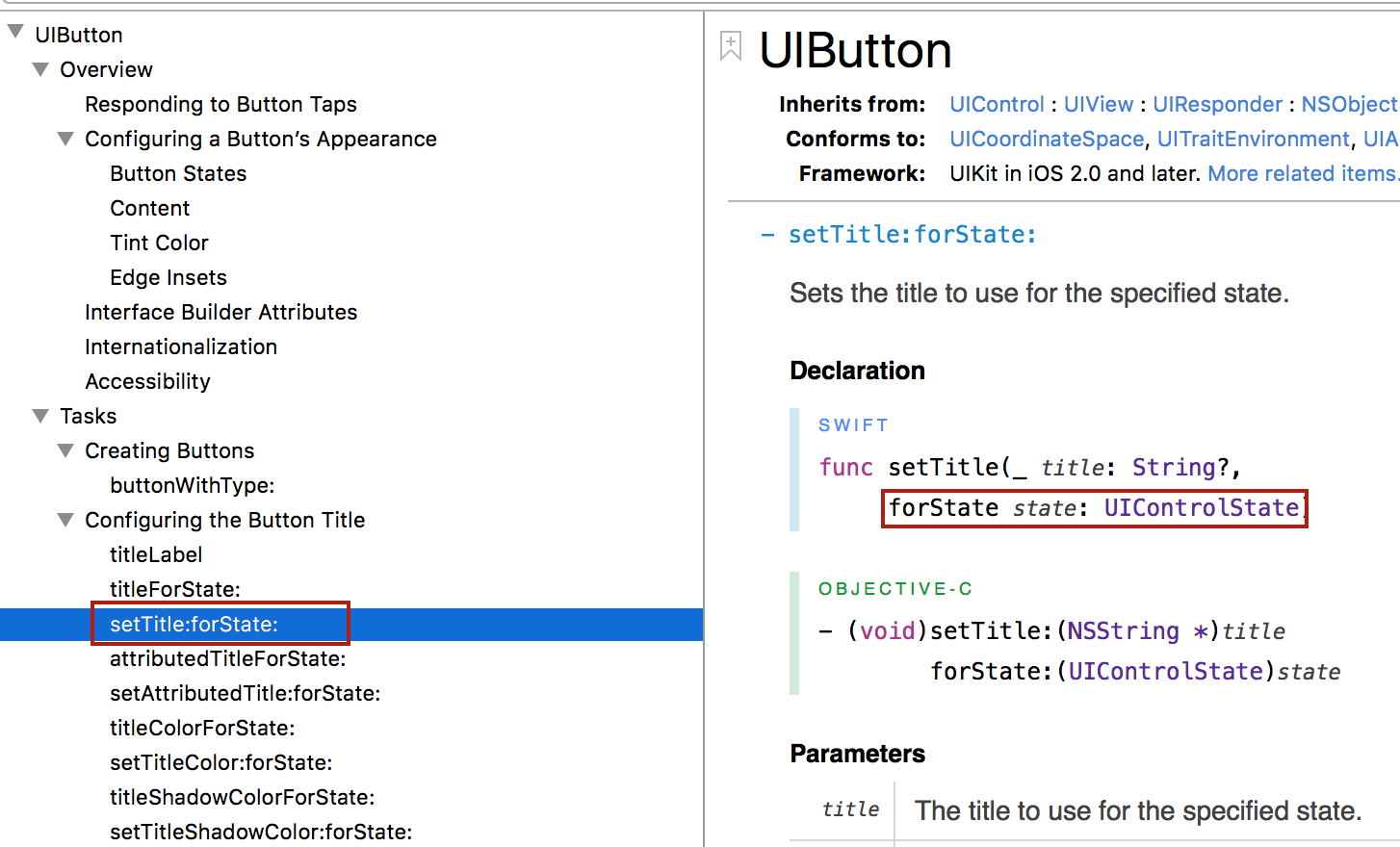
Видите ссылку? Если я кликну на этой ссылке, то получу доступ к документации UIButton.
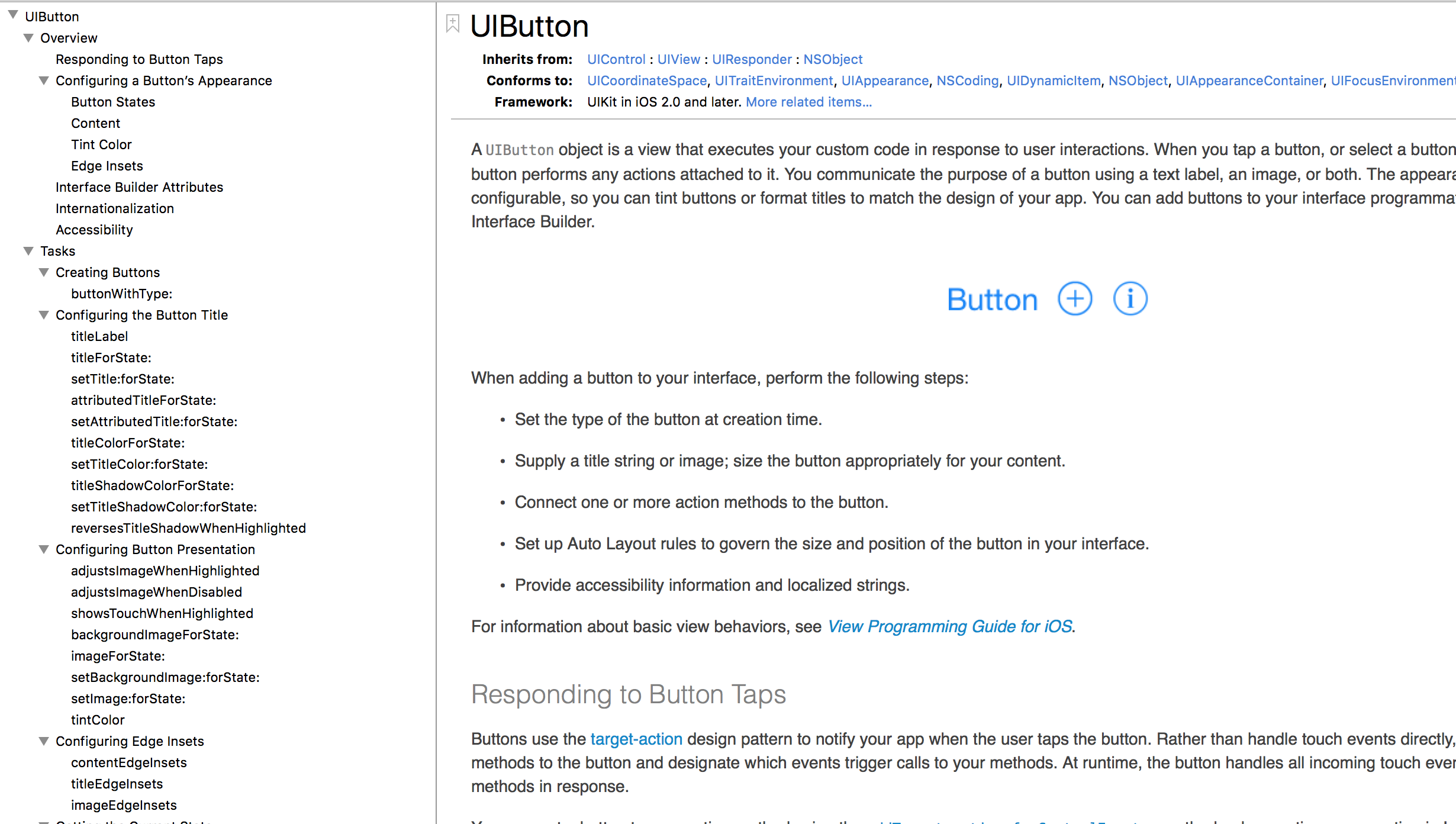
Здесь находятся все методы и свойства UIButton и их описания.
Это текст, описывающий все методы и как они работают. Я хочу найти что-то, связанное с заголовком title. Я мог бы искать «title» с помощью клавиш Cmd+f, но, к сожалению, слово «title» упоминается многократно

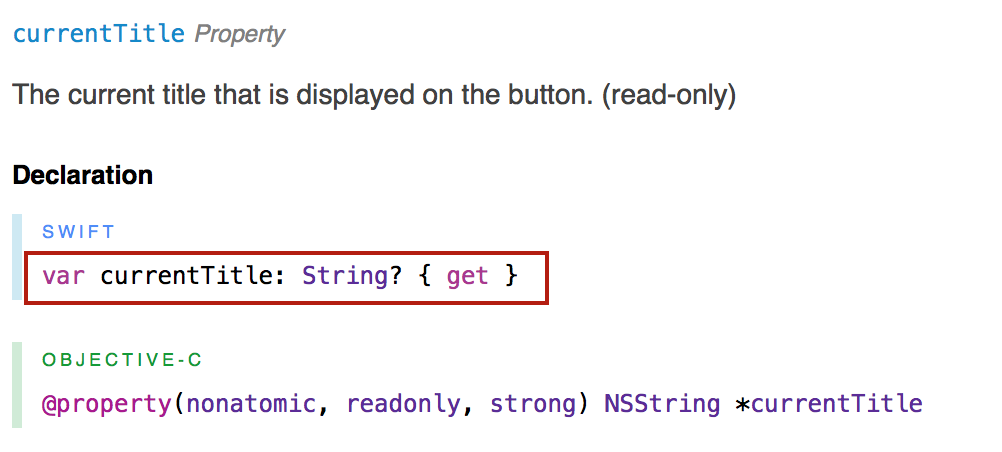
Лучше поискать в колонке слева в итоговом списке свойств и методов. Давайте посмотрим на раздел Getting the Current State («Текущее состояние»). Здесь мы можем получить тип кнопки buttonType, что хорошо. Можем получить текущий заголовок кнопки currentTitle, который показывается в настоящий момент на кнопке. Ура! Победа! Нашли то, что нам нужно. Давайте посмотрим объяснение для
Swift и Objective C.
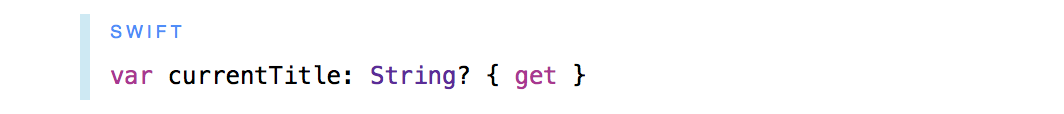
В этом курсе нам интересно посмотреть на Swift версию. Это не метод, иначе мы бы увидели ключевое слово func. Вместо этого у нас var, что означает свойство (property). Это как переменная экземпляра класса. Что интересно относительно этого свойства? В самом конце присутствует { get }, а это означает согласно этой маленькой терминологии, что оно readonly (только для чтения). Так что с помощью свойства currentTitle мы не можем установить заголовок на кнопке. Для установки заголовка кнопки существует другой метод setTitle: forState: .

Потому что установка заголовка кнопки осуществляется зависимости от состояния, в котором находится кнопка: highlighted (подсвечена), disabled (неработоспособна) и другие. Но, к счастью, существует свойство currentTitle, которое и позволит нам получить текущий заголовок независимо от того, в каком состоянии находится сама кнопка. Именно поэтому в определении currentTitle присутствует var вместо func:

Имя свойства — currentTitle, а дальше следует тип. Я обещал вам, что тип всегда начинается с двоеточия, а затем следует сам тип. И что же у нас за тип? : String? Похоже мы до конца не верим, что это строка, так как в конце стоит знак ? вопроса. Мы надеемся, что это строка, но этого может и не быть. Мы попробуем что это такое.
В любом случае, мы посмотрели как можно найти нужную вещь в документации, и убедились, что это работает.
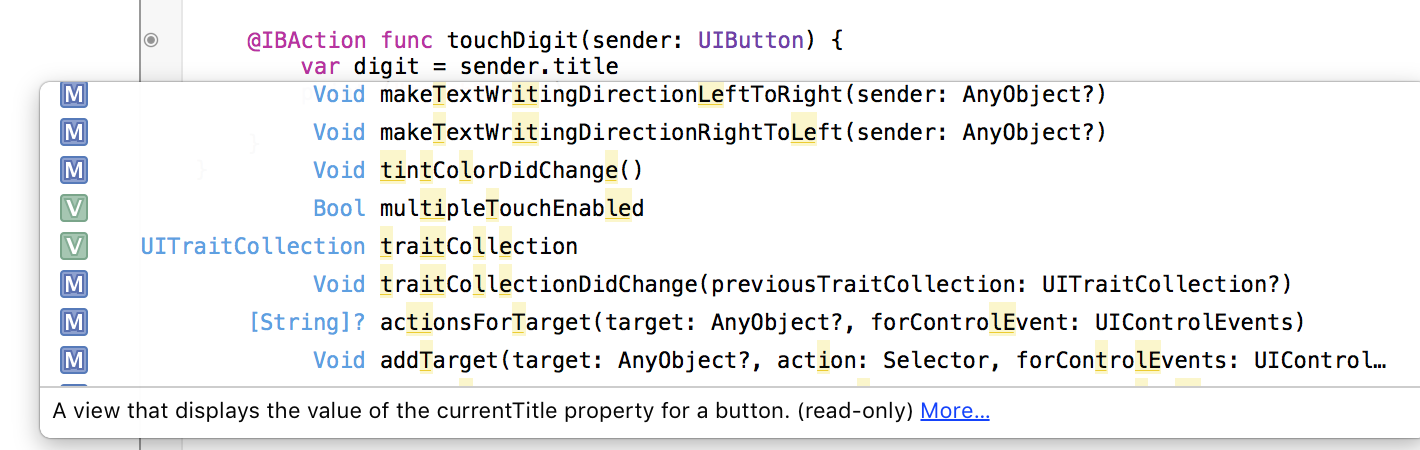
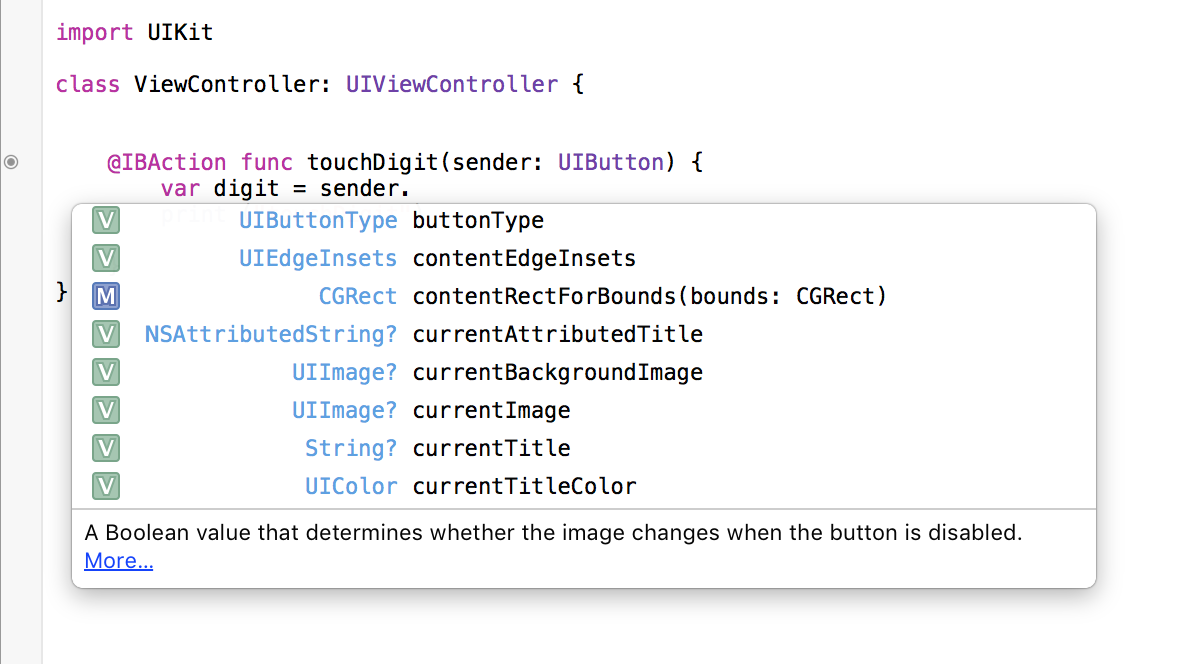
Теперь рассмотрим другой способ сделать то же самое, что намного интереснее. Вернемся к коду и напечатаем после точки .title:
—————— 50-ая минута Лекции ——————
Я не знаю, есть ли в действительности такой метод, по-моему — нет. Но как только я начну печатать title, Xcode показывает мне все методы, которые начинаются с
title. Все методы, которые содержат слово title в имени. Видите? А также все методы, которые имеют T-I-T-L-E в этом порядке.

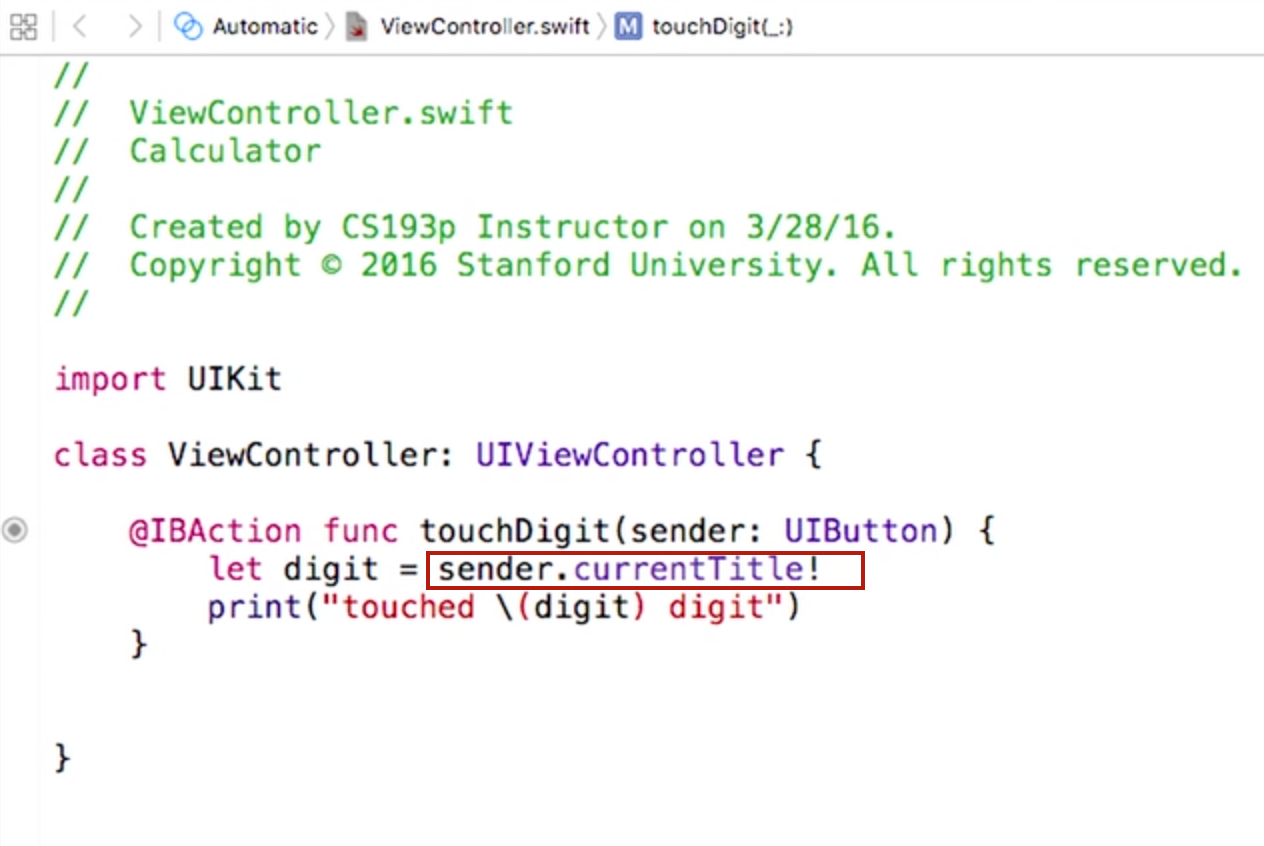
Это очень помогает в поиске. Мы быстро находим currentTitle, дважды кликаем по ней и размещаем в коде.
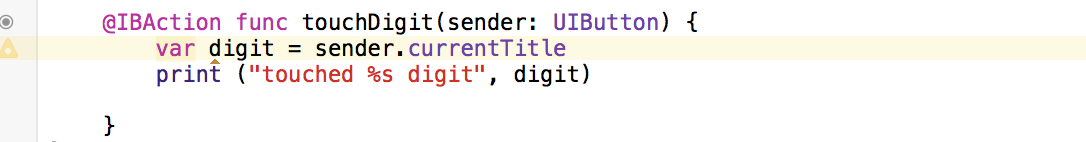
Теперь вместо просто печати текста, мы будем печатать цифру, которой мы коснулись. Я могу написать печать цифру так:
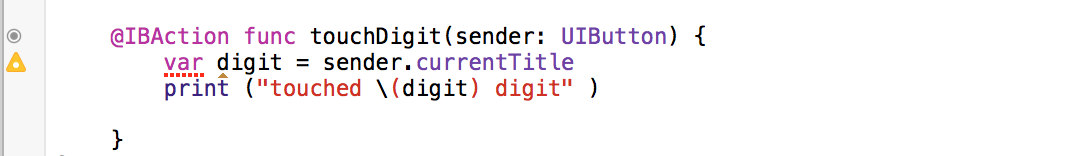
Вот как это выглядело бы на C. Все знакомы с этим форматом для printf? Хорошо, но вам это не понадобиться в Swift. Мы не будем так делать в Swift. Вместо этого мы будем использовать обратный слэш и круглые скобки, в которые поместим все, что хотим. В нашем случае, просто digit.
Величина, указанная в круглых скобках, будет преобразована в строку. Некоторые вещи не могут быть преобразованы в строку, но большинство — могут. Если преобразование невозможно, то вы получите предупреждение.
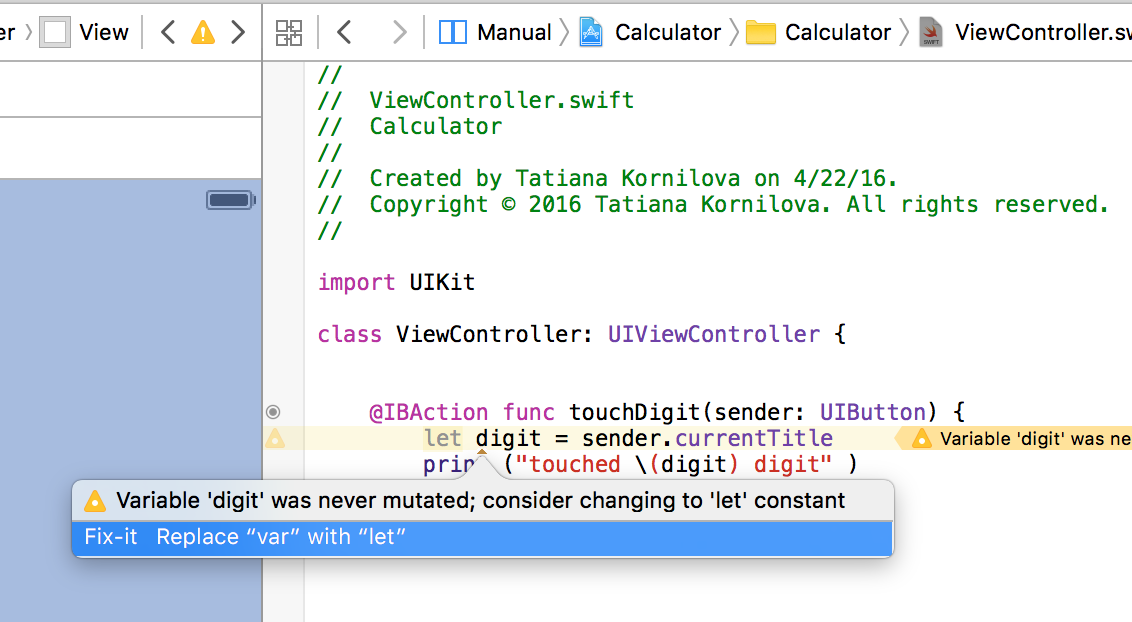
Давайте пойдем дальше и обратим внимание на предупреждение, которое показано виде желтого прямоугольника. Когда вы будете посылать свои Домашние Задания, пожалуйста, чтобы не было предупреждений. Никаких предупреждений и, конечно, никаких ошибок, которые показаны красным цветом.
Давайте посмотрим на это предупреждение, кликнув на него.
Предупреждение говорит о том, что «переменная digit никогда не изменяется, рассмотрите возможность поменять ее на константу». И вам предлагают заменить ключевое слово var на let. Xcode предлагает сделать это прямо сейчас. И вам действительно всегда следует это делать. В любое время при декларировании локальной переменной или даже свойство, которое вначале инициализируется, а затем никогда не изменяется, то есть является константой, вам следует использовать ключевое слово let вместо var. Почему вам нужно так делать? Есть две причины. Одна — это помочь людям правильно прочитать ваш код. Если они увидят, что это константа и нигде не меняется, то они вообще не будут беспокоиться о ней. Вторая причина состоит в том, что если это, например, массив или словарь и вы используете let, то это означает, что ничего нельзя добавить в словарь или изъять из него. Вот как создаются readonly массивы и словари. Всегда используйте let, если вы имеете дело с константой.
Xcode предлагает исправить это предупреждение путем замены var на let. Мы согласны, происходит замены и предупреждение исчезает.
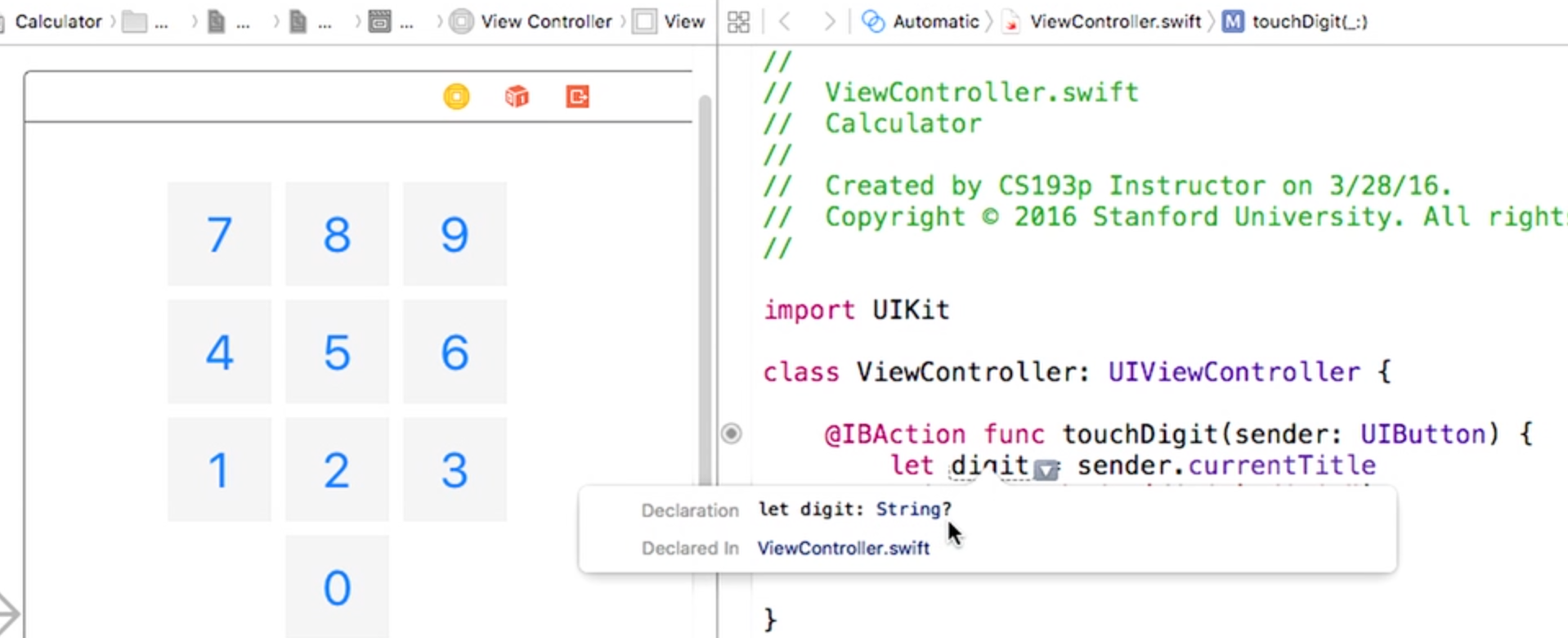
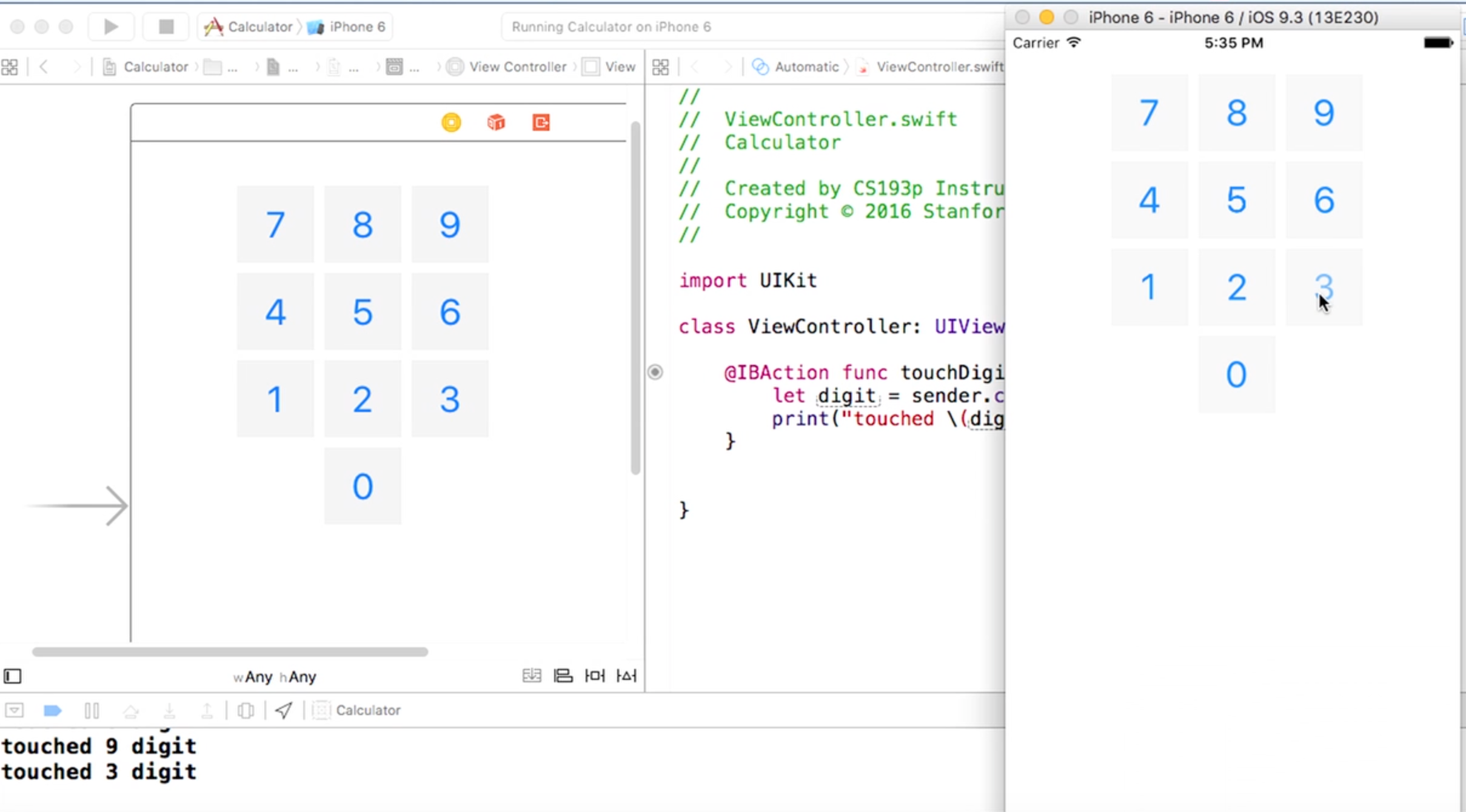
Давайте запустим приложение и посмотрим, как оно работает. Скрестим пальцы относительно String?. Нажимаем кнопку 5. Нажимаем кнопку 6. Нажимаем кнопку 3.
На консоли печатается touched Optional («5») digit. Что такое Optional? На этом месте вы должны сделать глубокий вздох, напрячь свой ум и очень сосредоточиться. Потому что это очень важная вещь в Swift, она встречается повсюду во всех iOS APIs. Это очень крутая вещь, но требует небольшого привыкания к этому синтаксису. Эта возможность Optionals. В Swift есть типы, называемые Optional. Это тип наподобие Int или Bool или чего-то еще, String, Dictionary, Array, Optional. Optional — это просто тип. Этот тип может иметь только два значения. Одно значение — значение не установлено. Это выражается в Swift с помощью ключевого слова nil, N-I-L. nil только означает, что это Optional не установлено. Это все, что ключевое слово nil означает в Swift. Это не означает 0. Это не означает указатель, который ни на что не указывает, как в других языках. nil означает Optional, который «не установлен«.
Другое состояние, которое может принимать Optional, это «установлен«. Если Optional находится в этом состоянии, то оно может иметь ассоциированное значение (associated value). Ассоциированное значение может быть любого другого типа. В действительности оно может быть также типа Optional. У вас может быть даже Optional < Optional>, но ассоциированное значение ассоциируется только с «установленным» состоянием. Если Optional находится в «неустановленном» состоянии, то у него нет ассоциированного значения, потому что оно не установлено. На что похоже декларирование Optional? Давайте вернемся с помощью клавиши option к определению currentTitle. Помните, в документации?
Нам говорят, что переменная var currentTitle имеет тип String?. Это означает тип Optional c ассоциированным значением String. Если кто-то посмотрит на это свойство и спросит, какого оно типа, то кто-то может сказать: «Это String, но оно Optional«. Это будет неправильно, мы должны говорить : «Это Optional с ассоциированным значением String«. То есть в первую очередь оно Optional. Его ассоциированным значением является String.
Почему переменная currentTitle является Optional? Потому что нас может быть кнопка с неустановленным заголовком. Заголовок «не установлен«.
—————— 55-ая минута Лекции ——————
Таким образом заголовок Title нуждается в типе Optional, потому что он представляет случай, когда он не установлен. Теперь все может быть Optional, не только указатели или объекты.Тип Int может быть Optional. Но в нашем случае currentTitle представляет заголовок кнопки, который является строкой String и который может быть не установлен. Поэтому нам нужен тип Optional. Как мне получить строку, потому что я не хочу, чтобы моя переменная digit имела тип String??
Наверно, не будет ничего странного в том, что я при объявлении моей локальной переменной digit укажу явно тип String.
Раньше я не указывал тип этой локальной переменной. У нее даже не было типа. Как это возможно? В Swift всегда тип выводится из контекста (infer). Если возможно узнать тип из контекста, то он всегда выводится из контекста. Приведенный выше код с указанием типа переменной digit является неверным и очень плохим стилем программирования в Swift. Лучше просто оставить переменную digit без явного указания типа и позволить Swift самому определять его из контекста (infer).

В этом случае Swift выводит тип String? для переменной digit из контекста sender.currentTitle. Поэтому очевидно, что digit должна иметь тип String?.
В Swift постоянно работает механизм «вывода типа из контекста» (type inference) и это делает ваш код компактным, без ненужных повторений.
ВОПРОС: Это все справедливо для var тоже?
ОТВЕТ: Абсолютно. Все то же самое и для var.
Как же мне получить строку String, если заголовок на кнопке установлен? Как мне получить ассоциированное значение и выйти за пределы Optional? Ответ состоит в том, что мне нужно поставить восклицательный ! знак в конце декларирования.
Восклицательный знак ! «разворачивает» Optional и дает мне ассоциированное значение. Это очень компактно — всего один символ для того, что вы используете.
ВОПРОС: Почему Swift использует Optional вместо того, чтобы использовать пустую строку для кнопки без заголовка? Или -1 для Int?
ОТВЕТ: Я не знаю. Или для указателя нулевой адрес памяти или что-то подобное? Главная причина этого в том, что, например, для указателей на объекты в Swift вы не видите адрес памяти и, следовательно, не можете установить его в 0, он скрыт от вас. Нет способа сделать это. Для Int если вы хотите, то Optional Int мог бы равняться -1 или 0 или максимальное целое число? Что это такое не знал бы никто.
Таким образом Swift пытается быть последовательным для всех типов данных : Ints, указателей на объекты, что бы ни было, мы должны быть уверены, что мы для любых типов данных можем говорить о том, что значение «не установлено«. Вот что стоит за всем этим. Это действительно здорово. Как только вы к этому привыкните, вы оцените эти возможности как фантастические.
Итак, мы развернули наше Optional значение c помощью восклицательного ! знака. Что будет происходить, если значение currentTitle не установлено? А наш восклицательный ! знак «вытащить» ассоциированное значение? Как вы думаете, что произойдет?
>> Ошибка.
>> Ошибка, да, очень плохая ошибка. Эта ошибка аварийно завершит мое приложение.
Итак, восклицательный ! знак аварийно завершает приложение, если он пытается «развернуть» Optional, которое находится в состоянии «не установлено», то есть оно равно значение nil. Некоторые из вас, кто настроен консервативно решит, что никогда не будет использовать восклицательный ! знак, раз он так легко «рушит» мое приложение. Ответ состоит в том, что да, это так, но иногда аварийное завершение приложения это хорошая вещь. Оно помогает найти ошибку. Потому что, если вы ожидаете, что что-то должно быть установлено определенным образом, а оно таковым не является и приложение аварийно завершается, то вы сможете это обнаружить прежде, чем ваше приложение попадет вашим клиентам. Некоторые неожиданные вещи происходят именно потому что что-то оказалось не установлено. Я покажу вам немного позже, как «развернуть» Optional и получить ассоциированное значение без аварийного завершения приложения. В основном, мы тестируем что-то, чтобы посмотреть установлено это или нет, а затем делаем «развертывание» Optional только в случае, если значение установлено.
Итак, мы «развернули» наш Optional currentTitle. Может произойти аварийное завершение приложение, если currentTitle. окажется неустановленным, то есть nil, но это нормально.
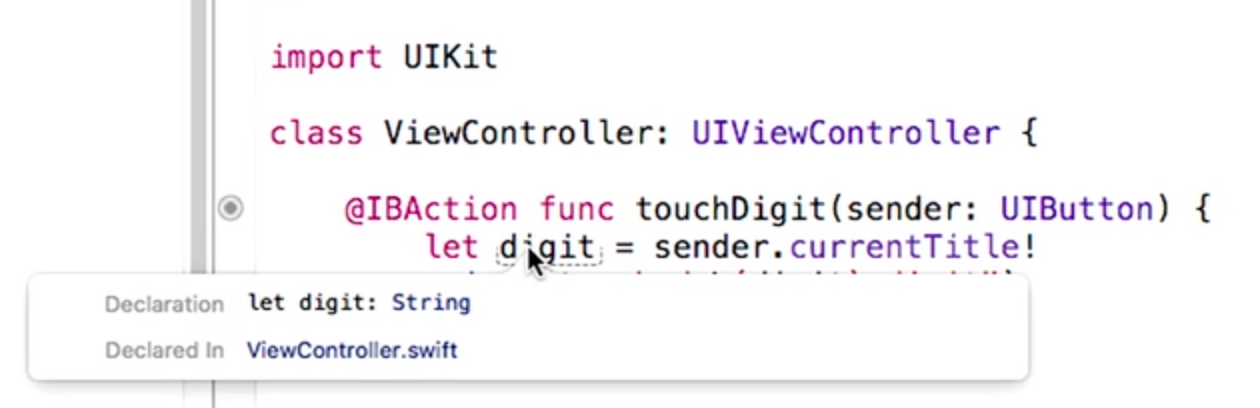
Теперь я хочу посмотреть какой тип имеет digit, я кликаю на нем, удерживая клавишу option.
Видите? String, не Optional String, что хорошо, потому что «развернули» его. Теперь, если мы запустим приложение, то вместо текста «touched
Optional(«6») digit» , мы получим «touched 6 digit», «touched 2 digit», «touched 4 digit»и т.д.
Все работает, в действительности, мы не хотим печатать на консоли. Мы хотим, чтобы наш калькулятор имел дисплей и хотим печатать цифры на его дисплее.
 Так что идем дальше и добавляем дисплей на наш пользовательский интерфейс.
Так что идем дальше и добавляем дисплей на наш пользовательский интерфейс.
—————— 60-ая минута Лекции ——————
Продолжение находится здесь.
















































































Круто! Спасибо за конспект
спасибо
Спасибо!
Спасибо!
Спасибо. Очень доходчиво и круто ))
Как же долго искал где же можно научится писать под IOS. И самое главное понятно все разжевано. Такого в рунете больше нет ни платное (ведь я брал и платные) ни тем более бесплатного. Те кто хочет научится, нужно смело учится именно по этим лекциям. Большое спасибо создателям этого ресурса.
Спасибо вам огромное!!
Татьяна, добрый день, скажите пожалуйста, переводили ли Вы лекции CS106 или CS107, о которых говориться в описании к лекции 1, если не переводили возможно Вы знаете, где их можно найти в оригинале. Большое спасибо и респект за Ваш труд.
Нет не переводила. В оригинале можно найти на iTunes U
https://itunes.apple.com/ru/course/programming-abstractions/id495054099?l=en
https://itunes.apple.com/ru/course/programming-methodology/id495054181?l=en
https://itunes.apple.com/ru/course/programming-paradigms/id495054064?l=en
CS107 есть в Udemy бесплатно.
Начал учиться по этому курсу, а Xcode уже 8, и теперь даже после первого примера, ругается на непонятные символы и методы sdf…. что делать?(
а как следует учиться если xcode уже 8ой и примеры из курса не компилятся, выдает кучу ошибок, например после размещения кнопки на пустом экране, и ее нажатии , после чего в логах должна появиться цифра — крашится программа, и жалуется на метот sdf… как быть?
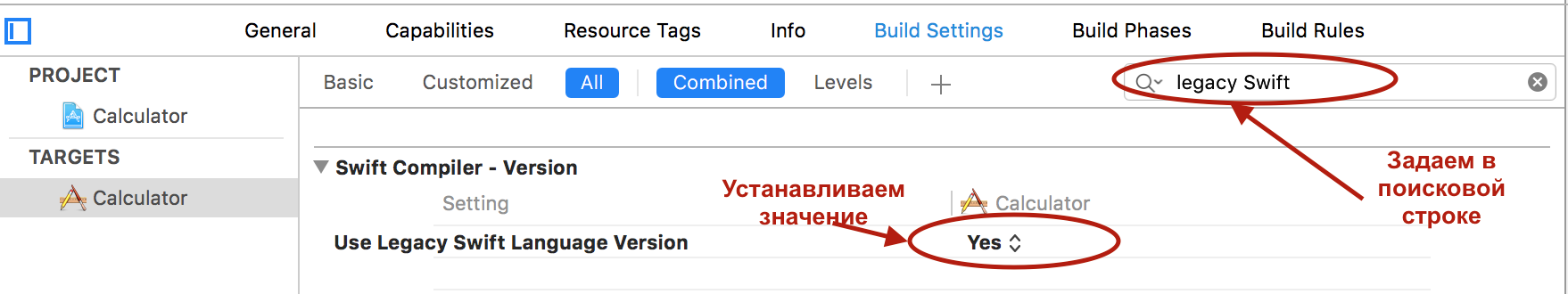
Если вы создаете новый проект в Xcode 8, то в установках проекта по умолчанию выставляется язык программирования Swift 3 и iOS 10. Swift 3 кардинально отличается от Swift 2.2, на котором читался стэнфордский курс. В Xcode 8 в качестве переходной версии оставлена версия Swift 2.3, для которой код практически совпадает с кодом версии Swift 2.2, на которой читался курс.


Так что вам после создания нового проекта нужно установить Swift 2.3. Это делается в настройках проекта:
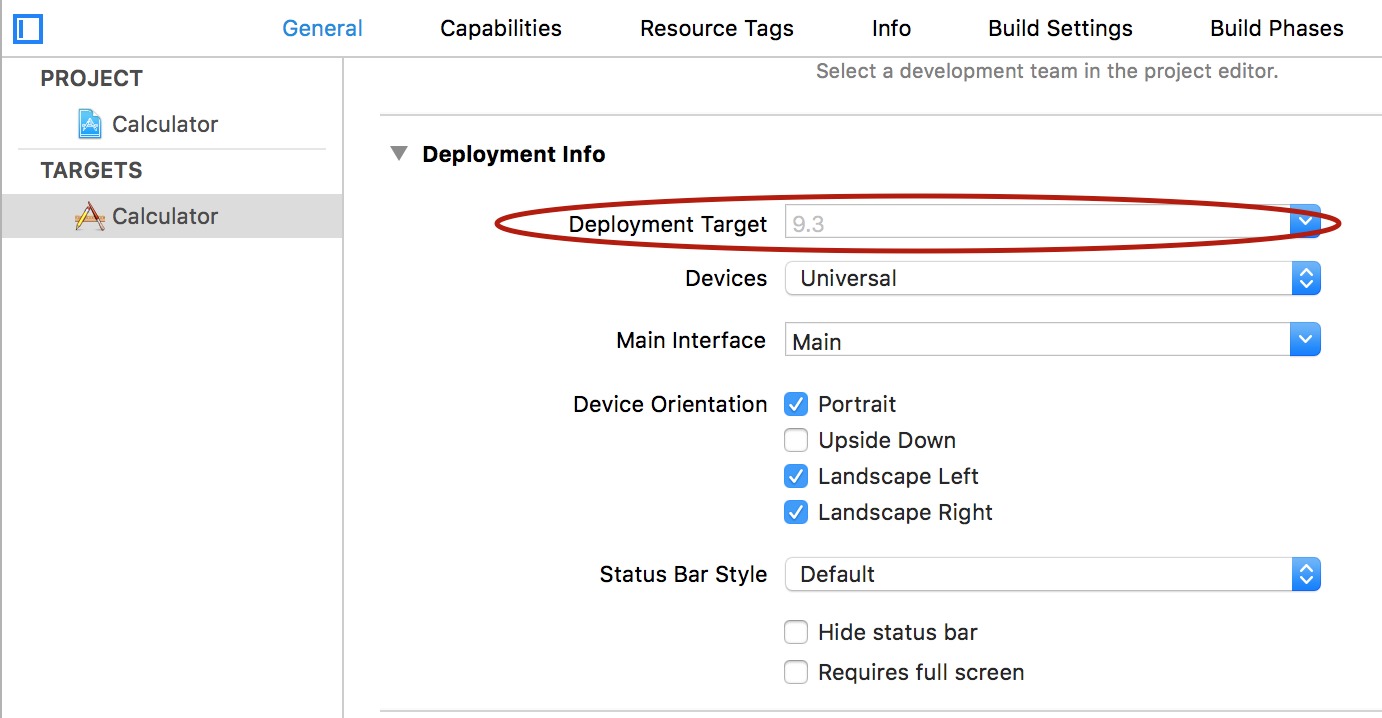
Кроме этого нужно выставить iOS 9 вместо iOS 10 настройках проекта:
Хм, странно, ничего не менял и все не крашилось)
А вы в чем программируете? iOS 10 и Swift 3?
На крайний случай, если вам настройка проекта покажется тяжелой, то можно взять уже готовый проект первой лекции в Xcode 8 и Swift 2.3 в Github в разделе Calculator. Там есть код на момент окончания Лекции 1 и на момент окончания Лекции 2.
Тот email, который указан в комментариях, живой? По нему можно с вами переписываться, если у вас все таки не получится?
Я нашел нормальное описание OPTIONAL здесь, алилуйя!
спасибо за вашу работу!
Друзья, скажите как по этому учиться? Смотреть лекции из айтюнс, а потом перечитывать конспект лекции на русском и пошагово повторять все действия, или же все таки не смотреть видео а сразу ити по конспекту лекций??
Спасибо, буду ожидать Ваши ответы, заранее благодарен.
Все зависит от вашего знания английского языка. Если вы владеете им в совершенстве, то лучше всего смотреть Лекции в iTunes и повторять за профессором демонстрационные примеры. Но это не все, есть Задания, их 6. Вы должны их выполнить самостоятельно и до конца, включая дополнительные пункты. Это реально трудно, в лекциях есть подсказки, но для выполнения многих пунктов вам придется изрядно изучить документацию и погуглить примеры.
Если вы не уверены в своем английском, то слушайте Лекции и по конспекту уточняйте непонятные вам моменты. В Лекциях важно все — он не только показывает как писать код, но и рассказывает, почему именно так, а не иначе. Очень важны все его замечания.
Если вы не понимаете быструю речь на английском языке, то конспект на русском языке может оказать вам очень большую услугу.
Ну, и, наконец, можно учиться только по конспекту — он очень подробный и создан именно с той целью, чтобы, читая его, вы ощущали себя присутствующим на Лекциях, не зная английского языка.
Выбирайте, что вам ближе.
Супер спасибо Вам за Ваш ответ и проделанную работу.
Всем привет! За моими плечами онлайн обучение «Основы программированию».
Дальше планирую обучиться на iOS разработчика. Посоветуйте с какого материала начать? Можно ли работать на установленным OC Mac на ноутбук «Lenovo»?
Заранее спс!!!
Спасибо большое!
Благодарю за перевод!
ВАУ КРУТО!!!, ЛУЧШИЙ материал !!! Продолжайте, это очень нужно всем, кто не достаточно понимает на английском, особенно устном !!!
Ещё раз огромное СПАСИБО!!!