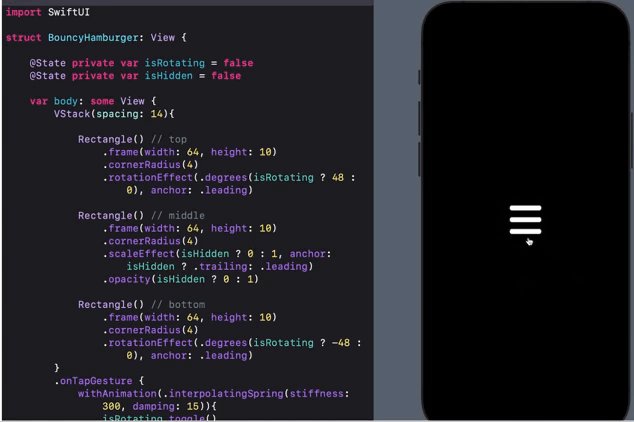
Давайте раскроем секреты SwiftUI spring анимации в iOS. Для этого изучим все типы SwiftUI spring анимации, разберемся с их параметрами и узнаем, как создавать органичные и детализированные spring анимации, улучшающие взаимодействие с пользователем в вашем следующем приложении для iOS.

Это перевод статьи Learning SwiftUI Spring Animations: The Basics and Beyond.


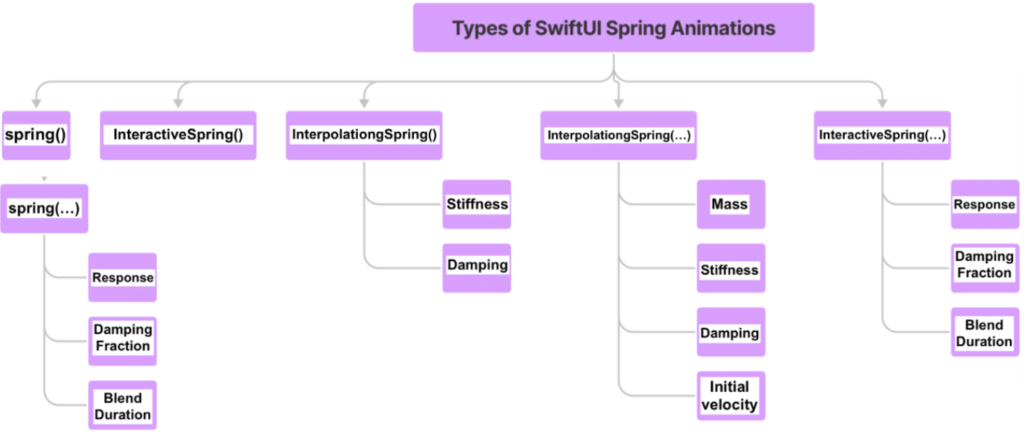
Типы SwiftUI Spring Animation
1. spring()
spring () без параметров. К объекту, который вы хотите анимировать, применяется мягкая и разумная пружина spring ().

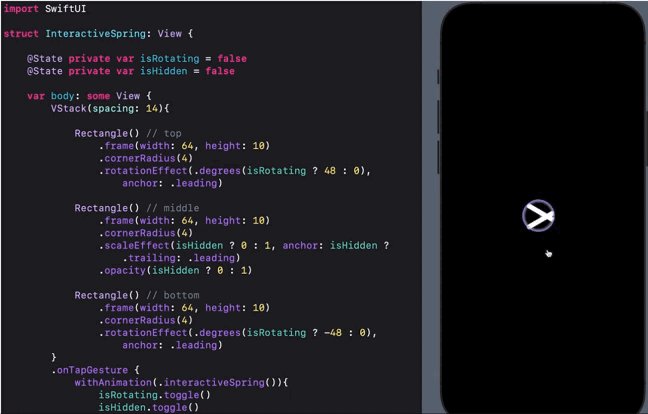
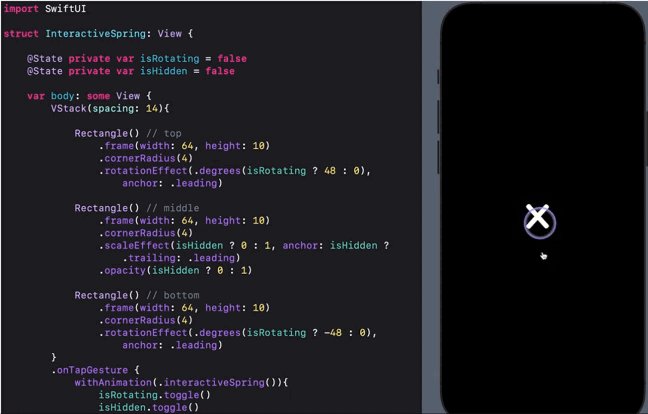
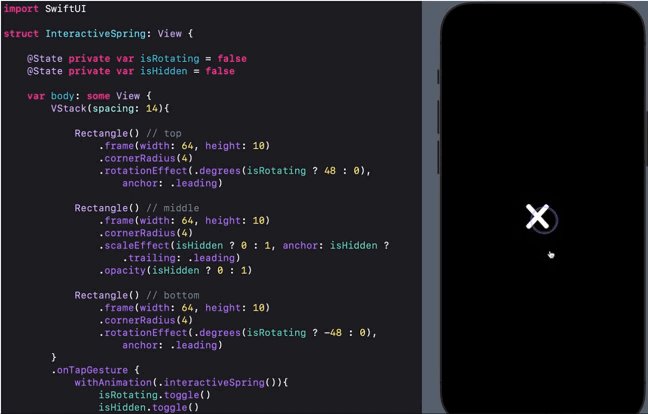
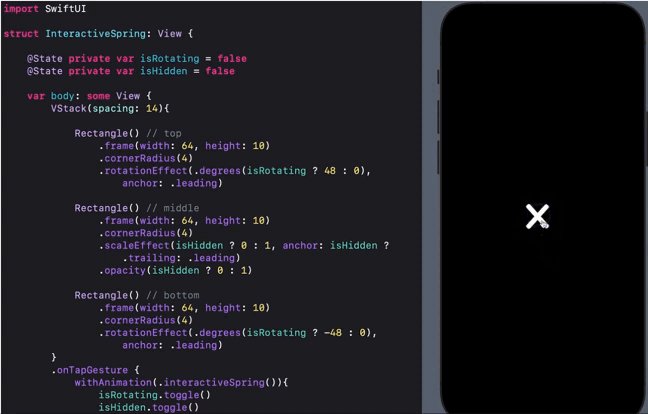
2. interactiveSpring()
interactiveSpring () без параметров. Это создает spring () анимацию с высокой жесткостью stiffness и низким откликом response. Получается анимация, которая не такая быстрая.

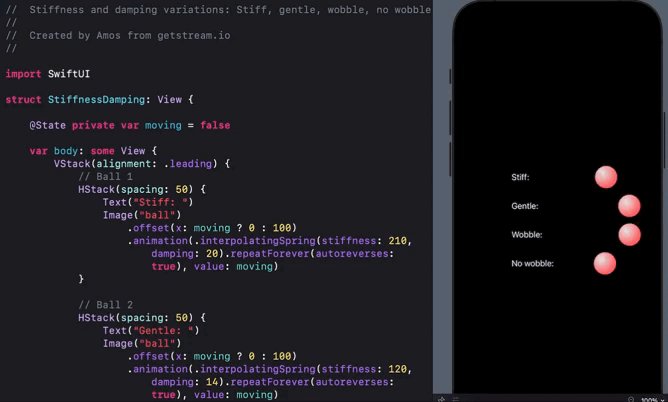
3. interpolatingSpring(stiffness, damping)
Это позволяет создавать spring анимацию, основанную на жесткости stiffness и демпфировании damping “пружины”:
- Жесткость: stiffness определяется как предел прочности “пружины” на растяжение. Более высокая жесткость приведет к более быстрой анимации. Это влияет на силу, приложенную к объекту, и изменяет скорость движения объекта к своей цели.
- Демпфирование damping: Вы можете думать о демпфировании damping как о торможении автомобиля или силе трения, благодаря которой объект, находящийся на наклонной поверхности, не скользит вниз. Его цель — остановить объект с течением времени. Это также влияет на возможность промаха объекта мимо “цели”. Подсказка: начните с демпфирования damping 15 и жесткости stiffness 170. Уменьшение демпфирования damping, например, до значения 5 создаст spring анимацию с более высокой упругостью.

4. interpolatingSpring(mass, stiffness, damping, initialVelocity)
Это позволяет создавать spring анимацию, основанную на массе mass, жесткости stiffness, демпфировании damping и начальной скорости initialVelocity. Значения по умолчанию: .interpolatingSpring ( mass: Double = 1.0, stiffness: Double, damping: Double, initialVelocity: Double = 0.0).
- Масса mass: Думайте о массе mass как о весе объекта анимации. Он изменяет инерцию объекта, прикрепленного к «пружине». Это готовность объекта двигаться или прекращать движение. Концептуально он тяжелее и может использоваться для создания spring анимации, которая промахивается мимо “цели” — точки покоя. Чем тяжелее масса, тем больше времени требуется для перемещения объекта, его ускорения и замедления.
- Начальная скорость initialVelocity: определяется как скорость, с которой объект стартует в начале анимации. По умолчанию начальная скорость initialVelocity равна нулю. Измеряется в units/sec анимации.

5. spring(response, dampingFraction, blendDuration)
Это позволяет создать spring анимацию, основанную на отклике response, коэффициенте демпфирования dampingFraction и длительности смешивания blendDuration. Значения по умолчанию: .spring (response: Double = 0,55, dampingFraction: Double = 0,825, blendDuration: Double = 0). Более высокое значение отклика response замедлит анимацию. Низкий отклик response ускоряет её.
- Отклик response: определяет, насколько быстро значение анимируемого свойства попытается достичь цели. Вы можете использовать отклик response для создания бесконечно жесткой пружины, установив его значение равным нулю.
- Коэффициент демпфирования dampingFraction: вызывает постепенное уменьшение колебаний пружины. Используя коэффициент демпфирования dampingFraction, вы можете определить, насколько быстро колебания затухают от одного максимума к другому. Кроме того, вы можете демпфировать пружину следующими способами:

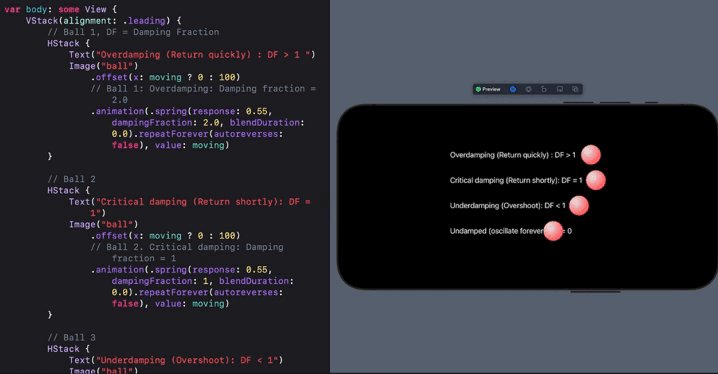
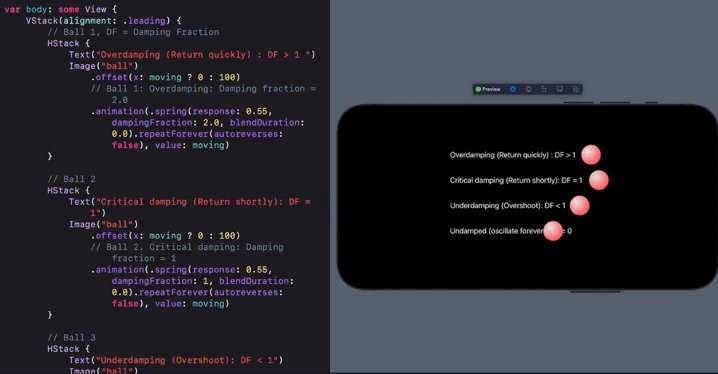
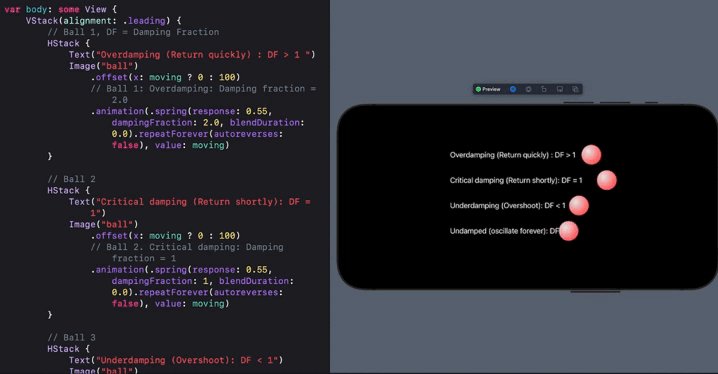
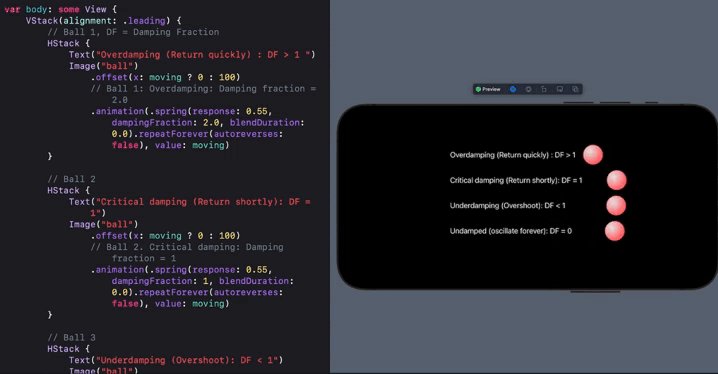
- Избыточное демпфирование Over Damping: установите коэффициент демпфирования dampingFraction больше 1. Это позволяет объекту, который вы анимируете, быстро вернуться в исходное положение.
- Критическое демпфирование Critical Damping: установите коэффициент демпфирования dampingFraction = 1. Это позволяет объекту вернуться в исходное положение в кратчайшие сроки.
- Демпфирование Under Damping: Установите коэффициент демпфирования dampingFraction меньше 1. Это позволяет объекту несколько раз промахиваться мимо положения покоя и постепенно достигать его.
- Без демпфирования Undamped: Установите коэффициент демпфирования dampingFraction = 0. Это позволяет объекту колебаться вечно.
- Продолжительность смешивания blendDuration: — это период времени, в течение которого предыдущая анимация останавливается и начинается следующая анимация. Изменение продолжительность смешивания blendDuration в любом из приведенных выше примеров не приводит к каким-либо визуальным изменениям. Это затрудняет понимание того, что на самом деле делает продолжительность смешивания blendDuration.

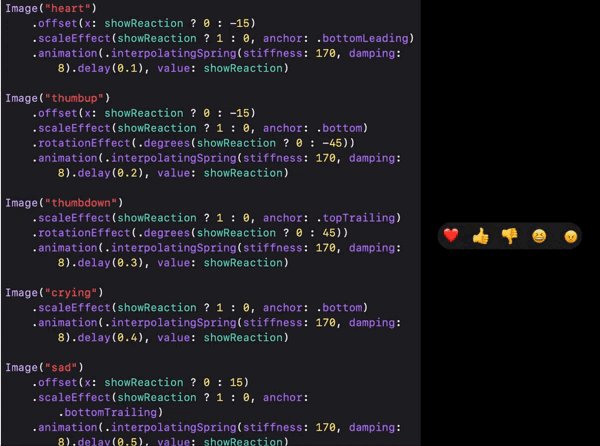
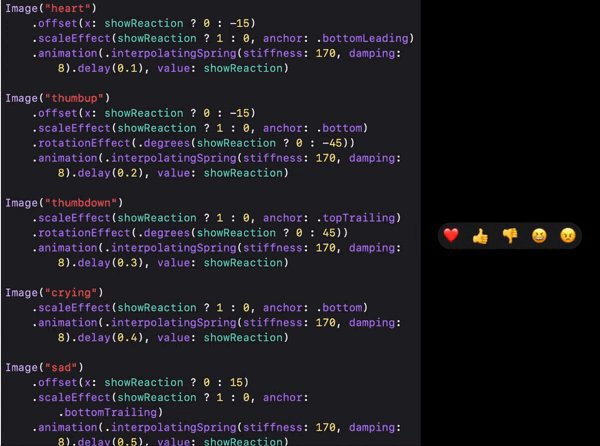
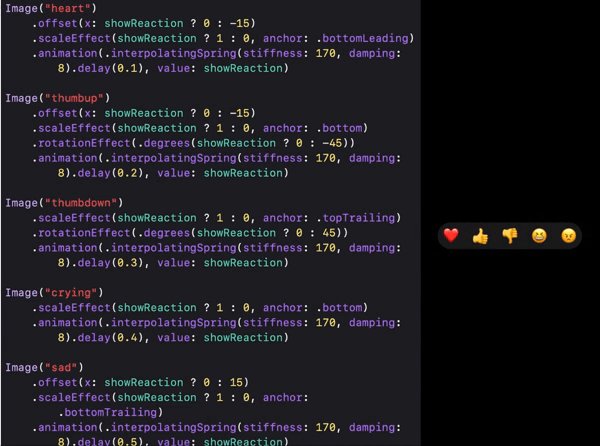
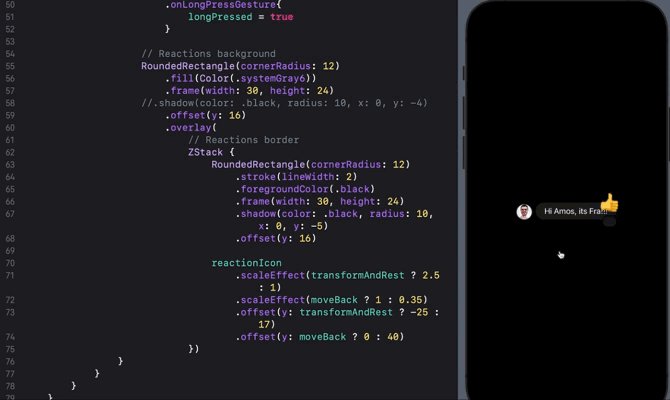
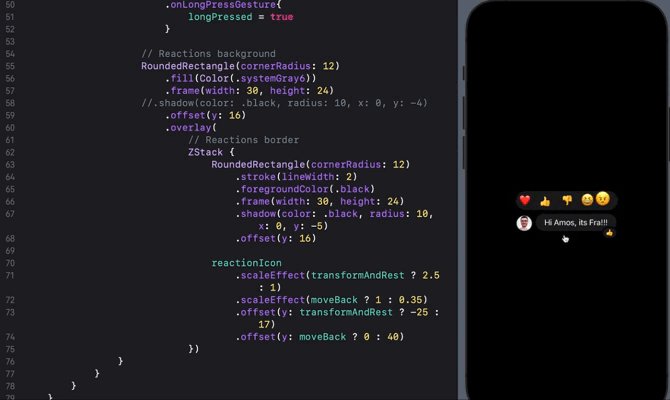
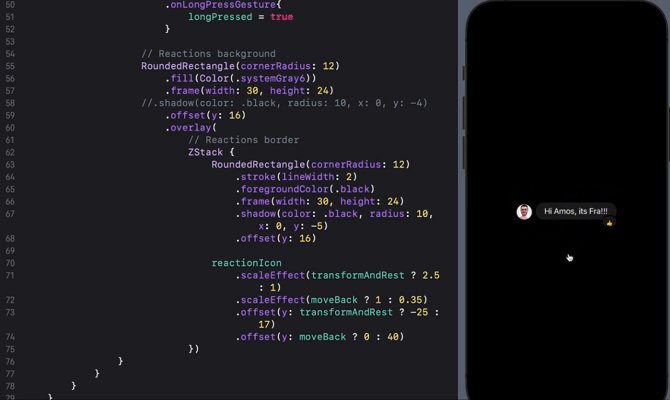
6. interactiveSpring(response, dampingFraction, blendDuration)
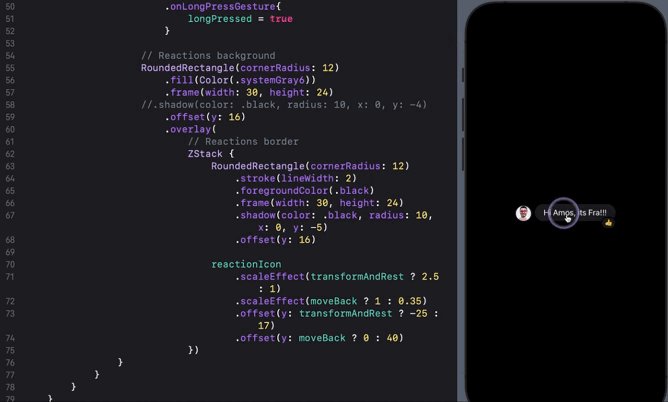
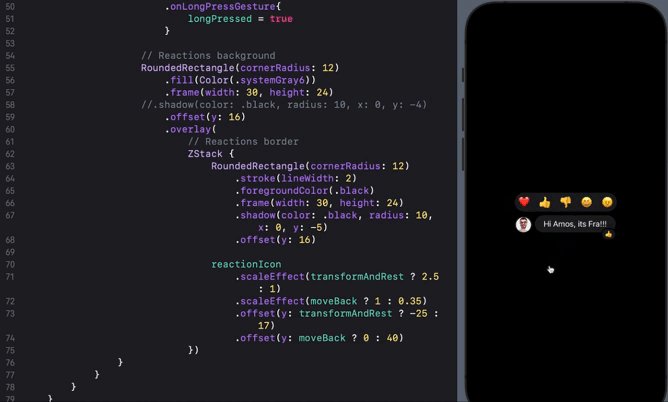
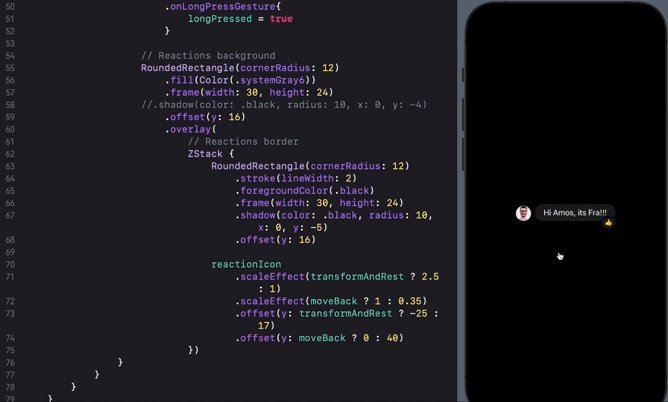
Это позволяет создать spring анимацию, основанную на отклике response, коэффициенте демпфирования dampingFraction и длительности смешивания blendDuration. Значения по умолчанию: .interactiveSpring (response: Double = 0,15, DampingFraction: Double = 0,86, blendDuration: Double = 0,25). Вы можете использовать эту spring анимацию как альтернативу .spring(response, DampingFraction, blendDuration). Всегда начинайте со значений по умолчанию, указанных выше. Чтобы проверить значения по умолчанию в XCode, щелкните модификатор spring, удерживая клавишу Control, и выберите «Показать краткую справку» (Show Quick Help). Анимация «большого пальца» использует эту spring анимацию. Коэффициент демпфирования обратно пропорционален упругости (springiness) анимации. Уменьшение коэффициенте демпфирования dampingFraction по умолчанию сделает анимацию более упругой. Как упоминалось выше в пункте 5, на момент написания этой статьи длительность смешивания blendDuration не оказывает видимого влияния на эту spring анимацию.

SwiftUI Spring анимации свойств и эффекты
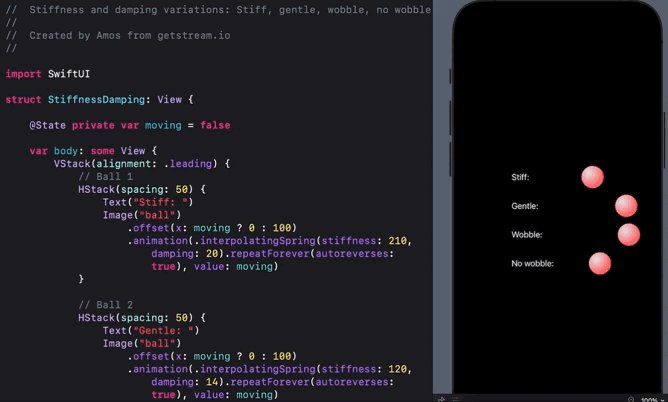
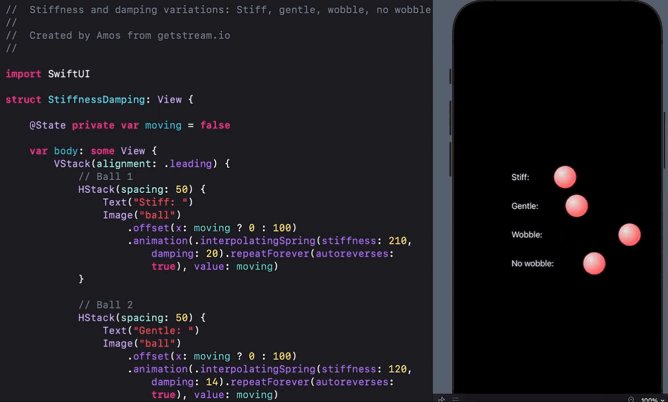
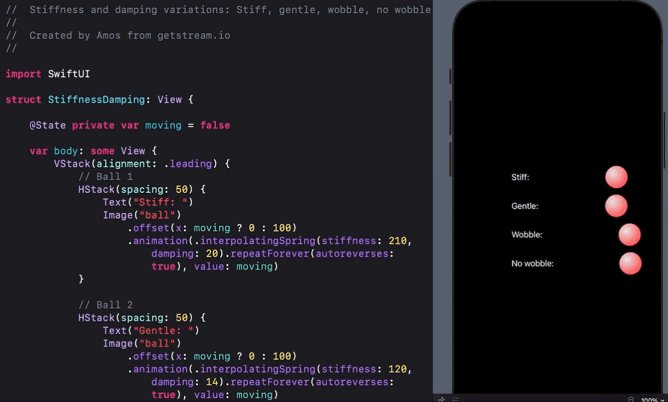
Коэффициент демпфирования dampingFraction: Высокий, средний, низкий и без отскока

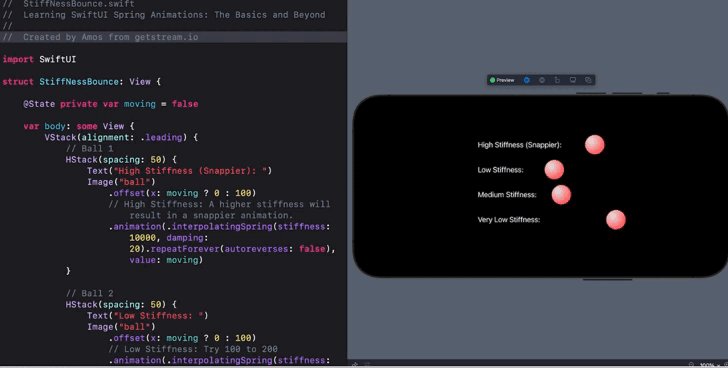
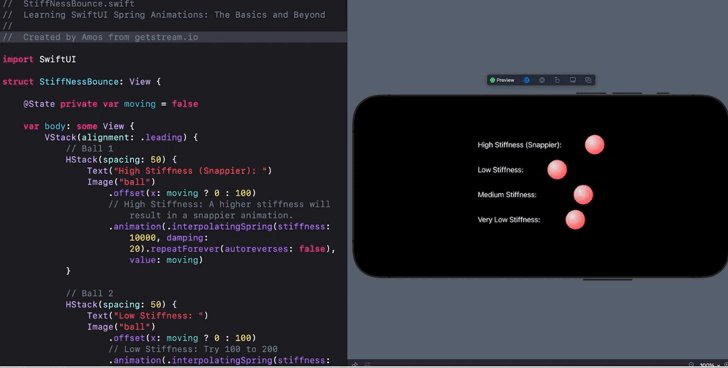
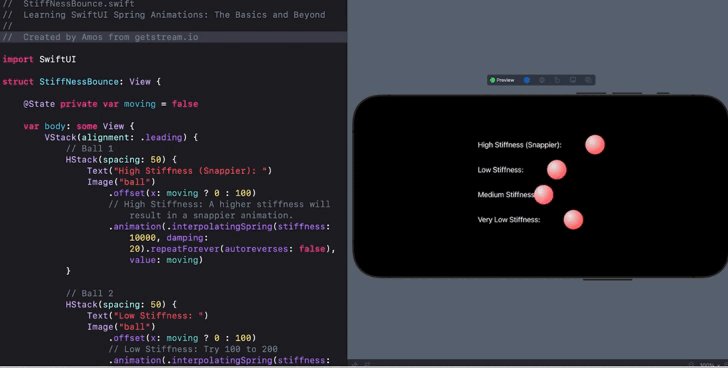
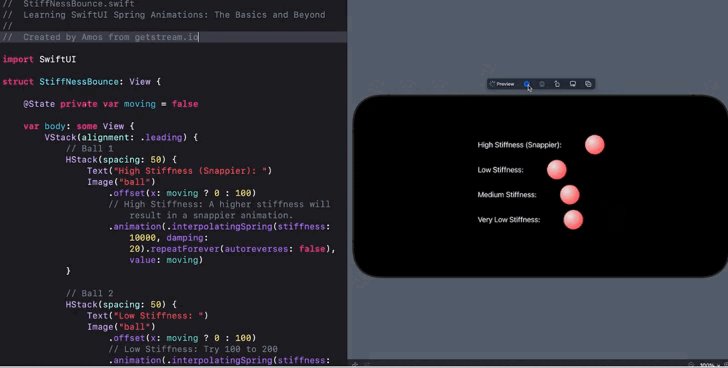
Отскок (Bounce) для различных вариантов жесткости (Stiffness): высокая, низкая, средняя и очень низкая жесткость

Примеры SwiftUI spring анимации
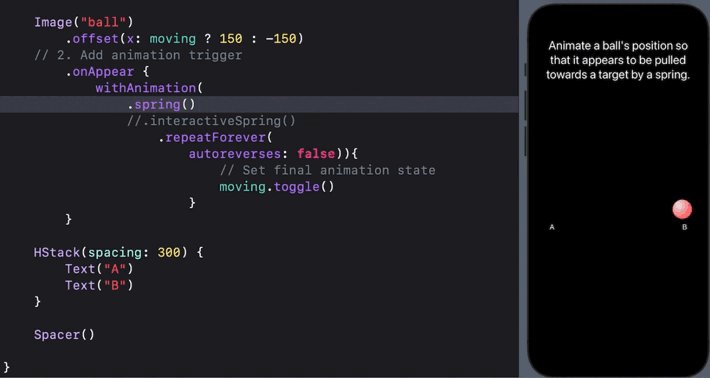
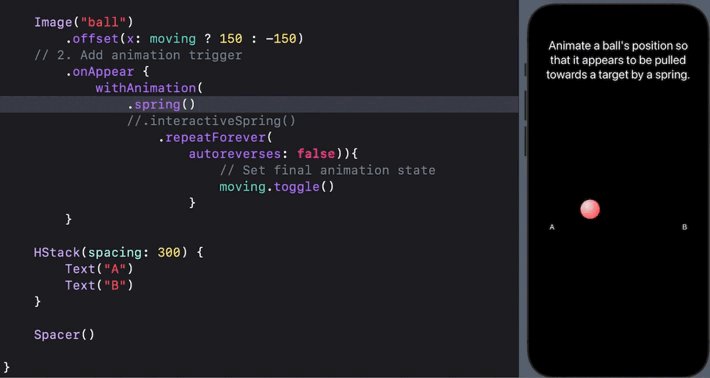
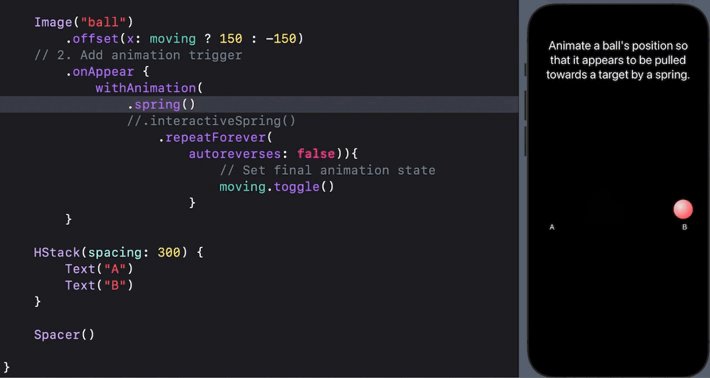
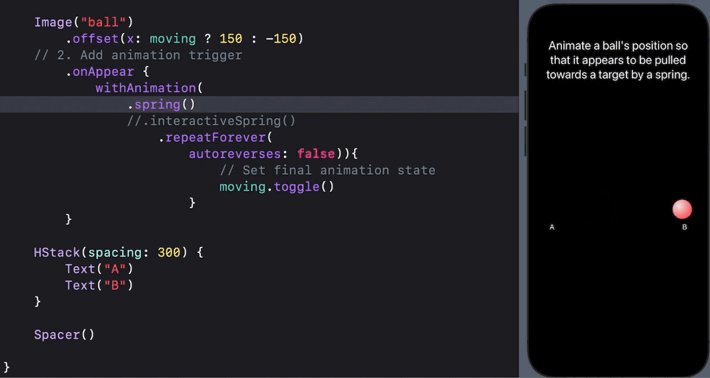
Spring анимация позиции:

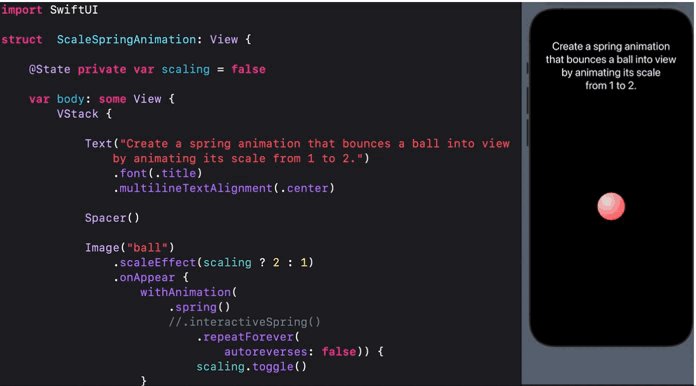
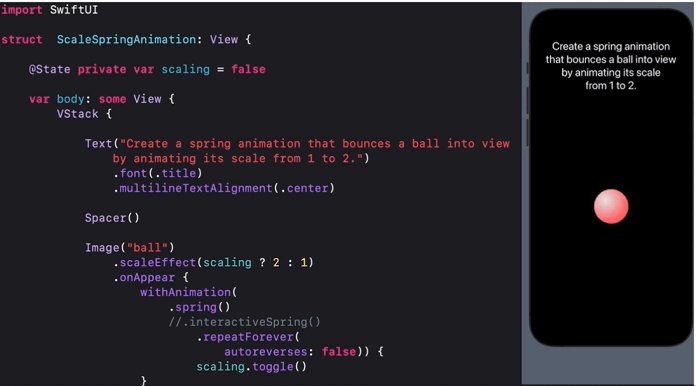
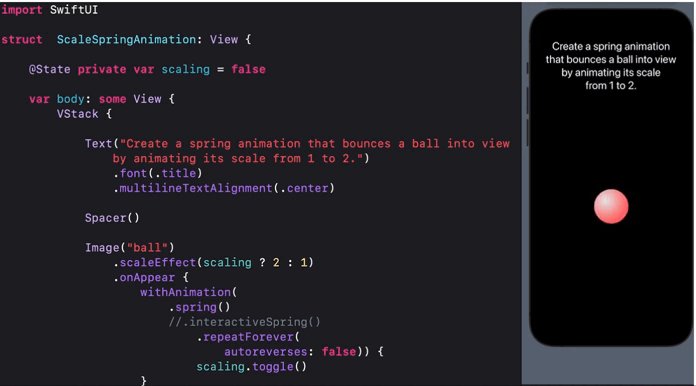
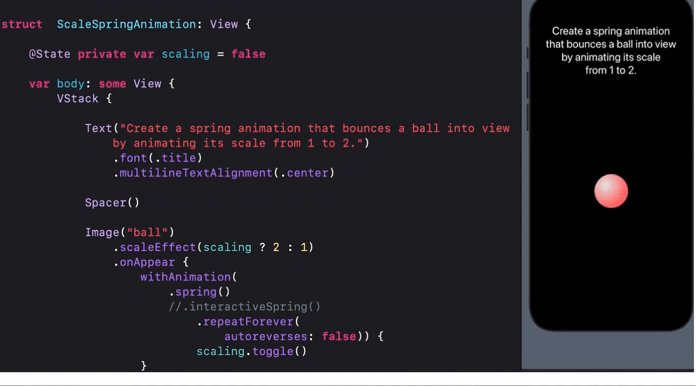
Spring анимация масштабирования:
Создается spring анимация, которая бросает мяч на View, изменяя его масштаб scale от 1 до 2.

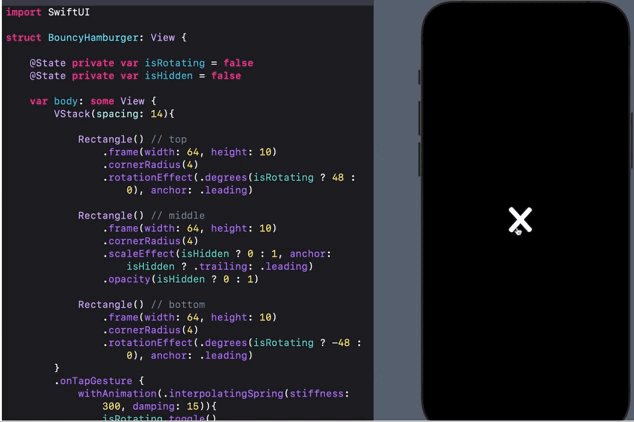
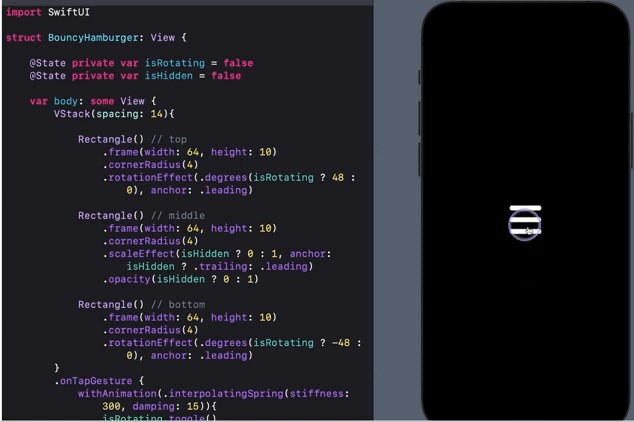
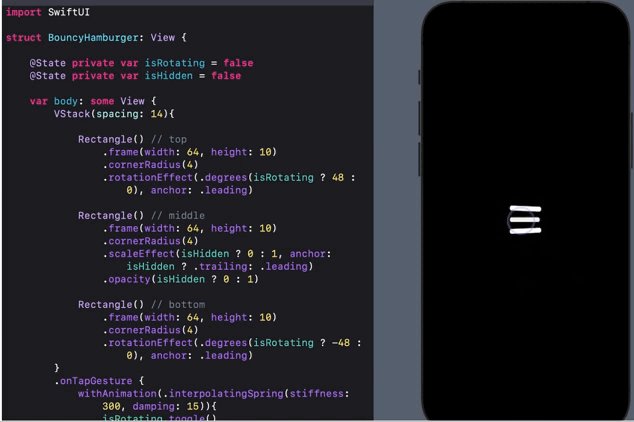
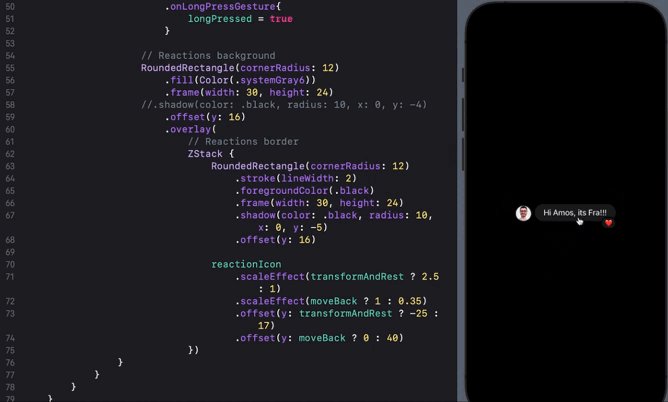
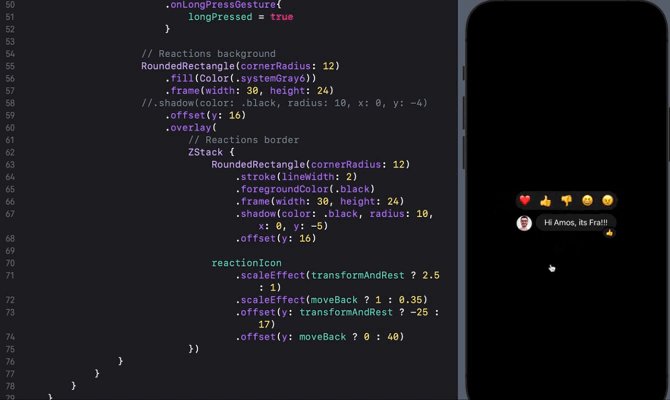
Spring анимация “запись”:
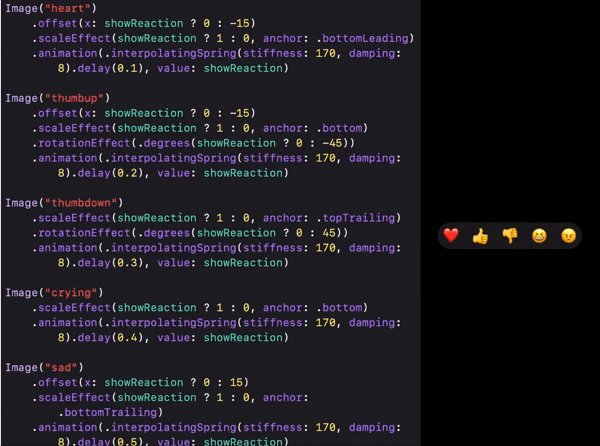
Создаётся эффект записи, используя разные spring.

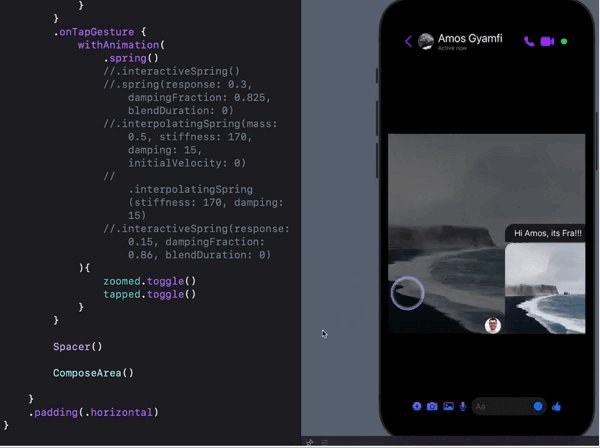
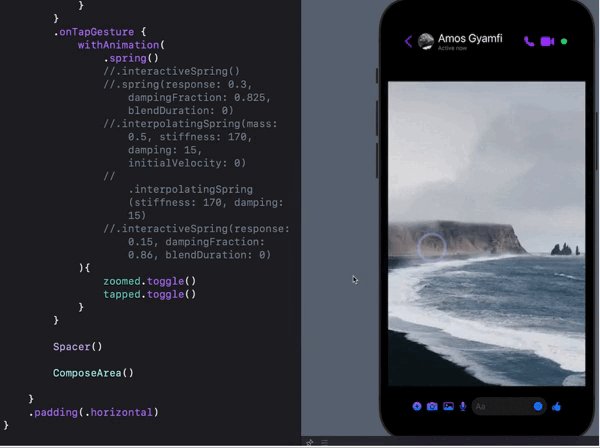
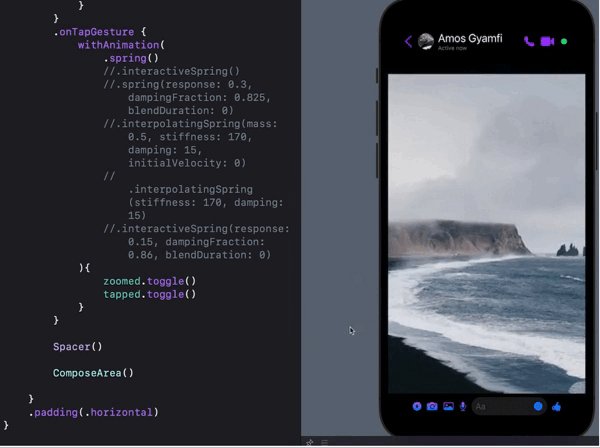
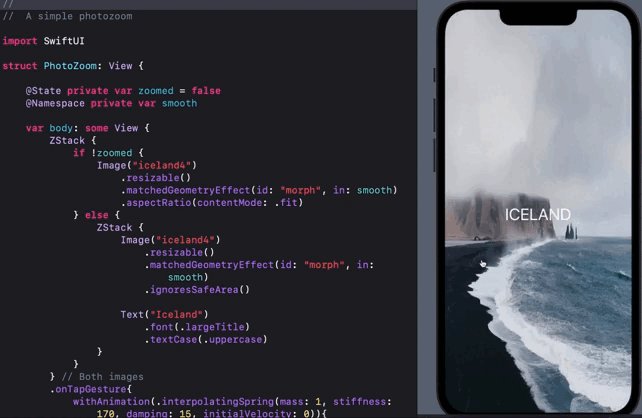
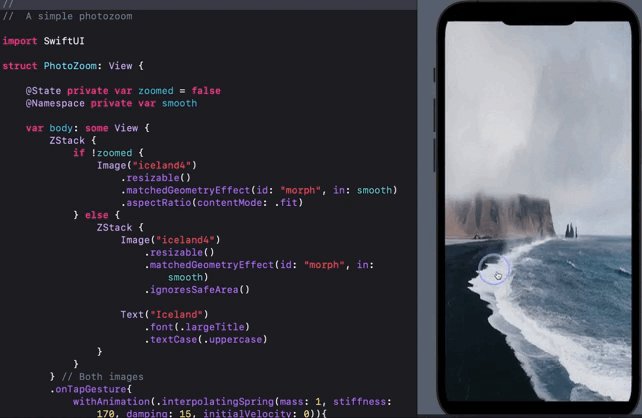
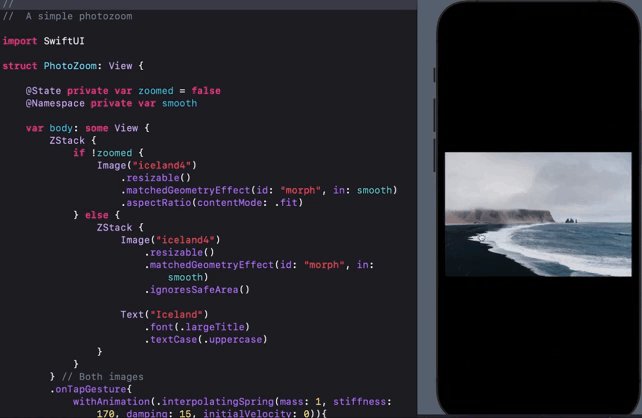
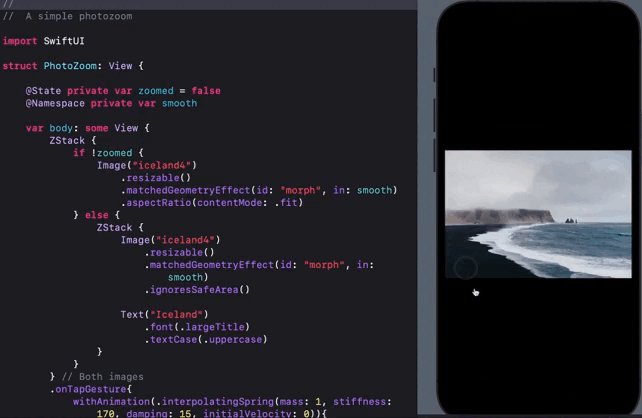
Анимация preview фотографии до полного размера

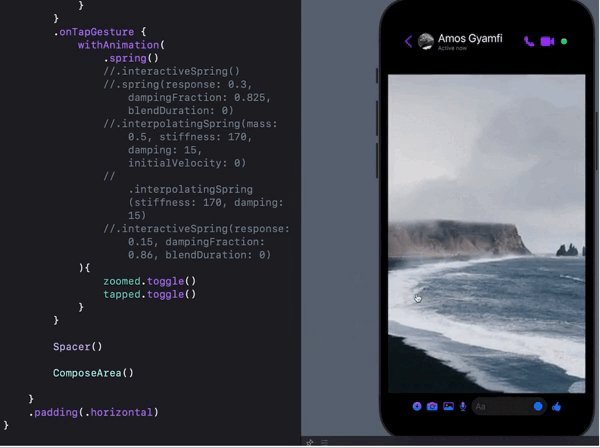
Увеличить фото из галереи фотографий

Анимация фотографии из ее fit View в View на полный экран.

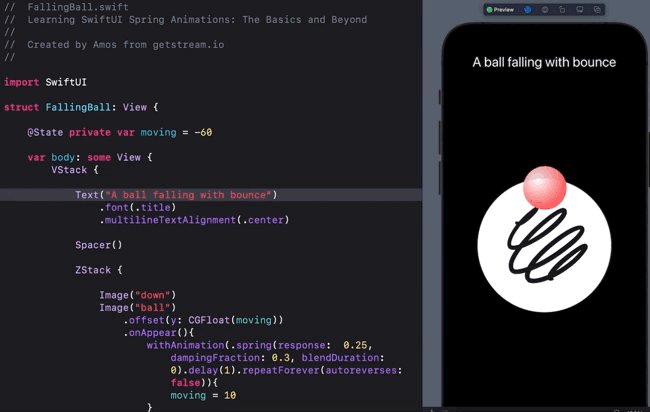
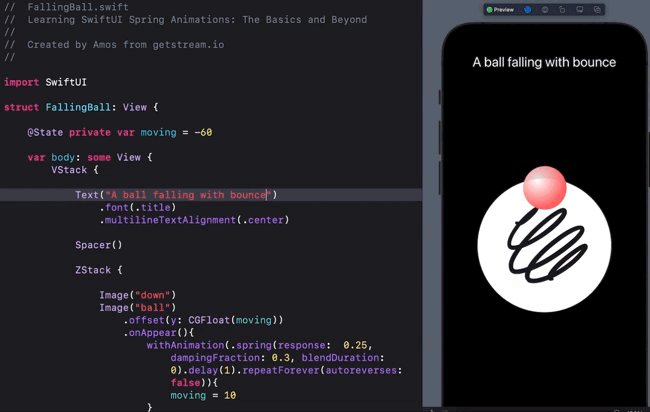
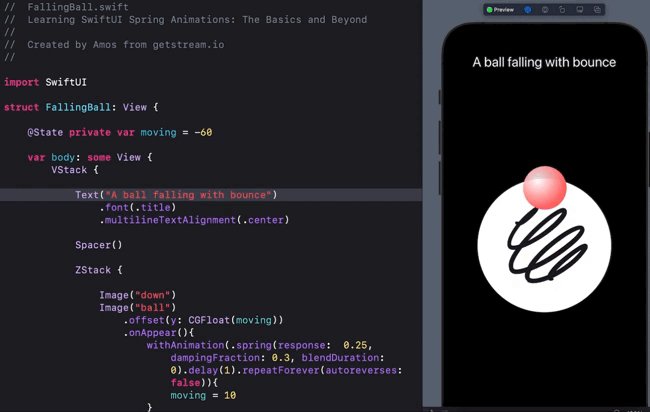
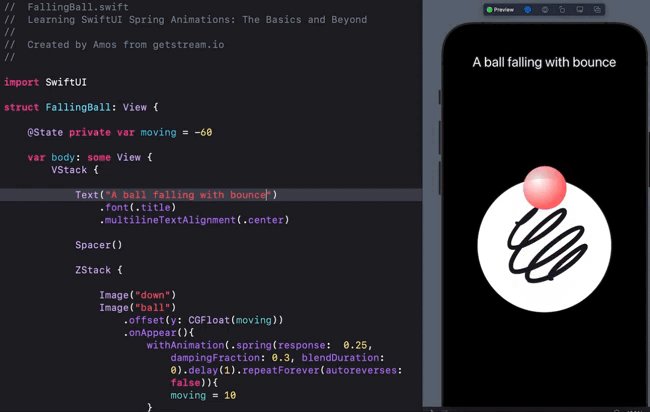
Анимация падения мяча и его отскока

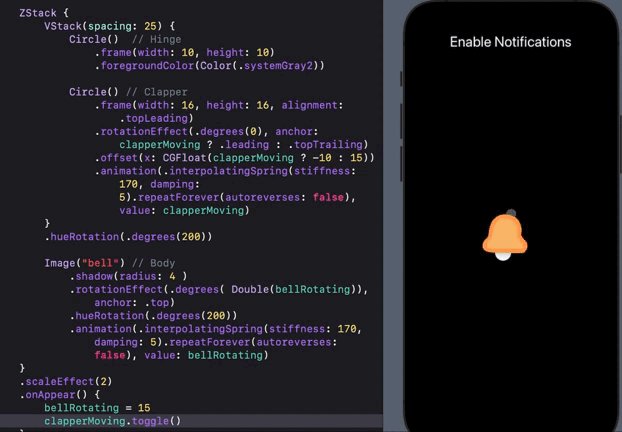
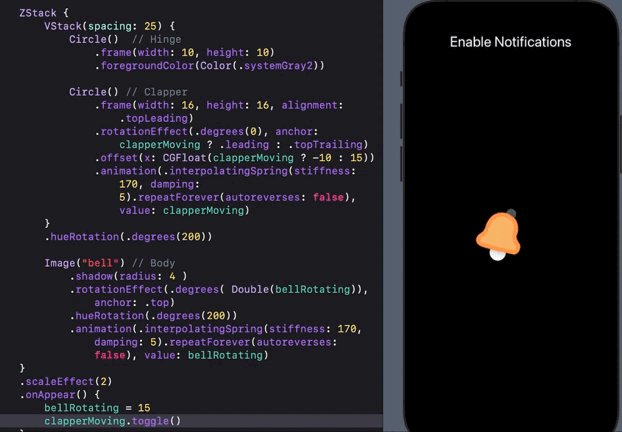
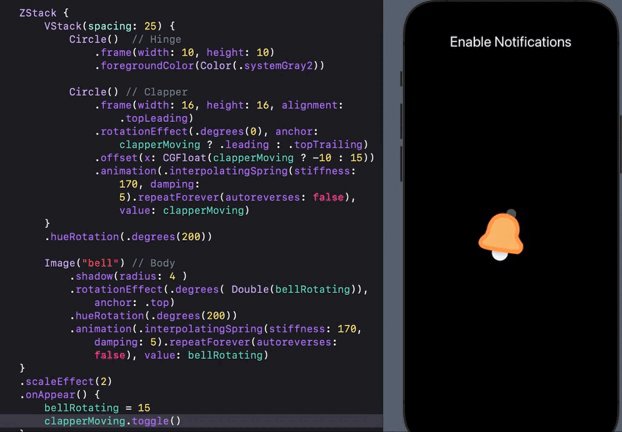
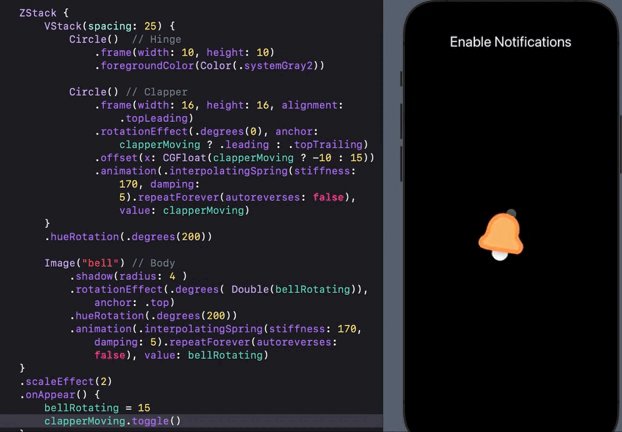
Анимация звенящего колокольчика

Заключение
Эта статья может служить вашим справочником и полным руководством по SwiftUI Spring Animations. В ней демонстрируются варианты использования различных типов spring анимации и её параметров. Больше не нужно угадывать значения параметров spring анимаций, которые вы создаете для своего следующего iOS приложения.
Ссылки:
