Если Лекция 11 представляет собой в основном теоретическую часть, то Лекция 12 является огромным демонстрационным примером, показывающим возможности механизма Drag & Drop, таблицы Table View и коллекции Collection View в действии. Лишь в самом конце Лекции 12 профессор рассматривает пока только теоретически текстовое поле UITextField, демонстрационный пример для которого по техническим причинам перенесен а Лекцию 13.
Центральной частью Лекции 12 является демонстрирование возможностей коллекции Collection View как двумерного средства размещения информации неограниченного объема с помощью пользовательских (Custom) элементов items, так и настройки коллекции Collection View на двустороннюю работу с механизмом Drag & Drop.
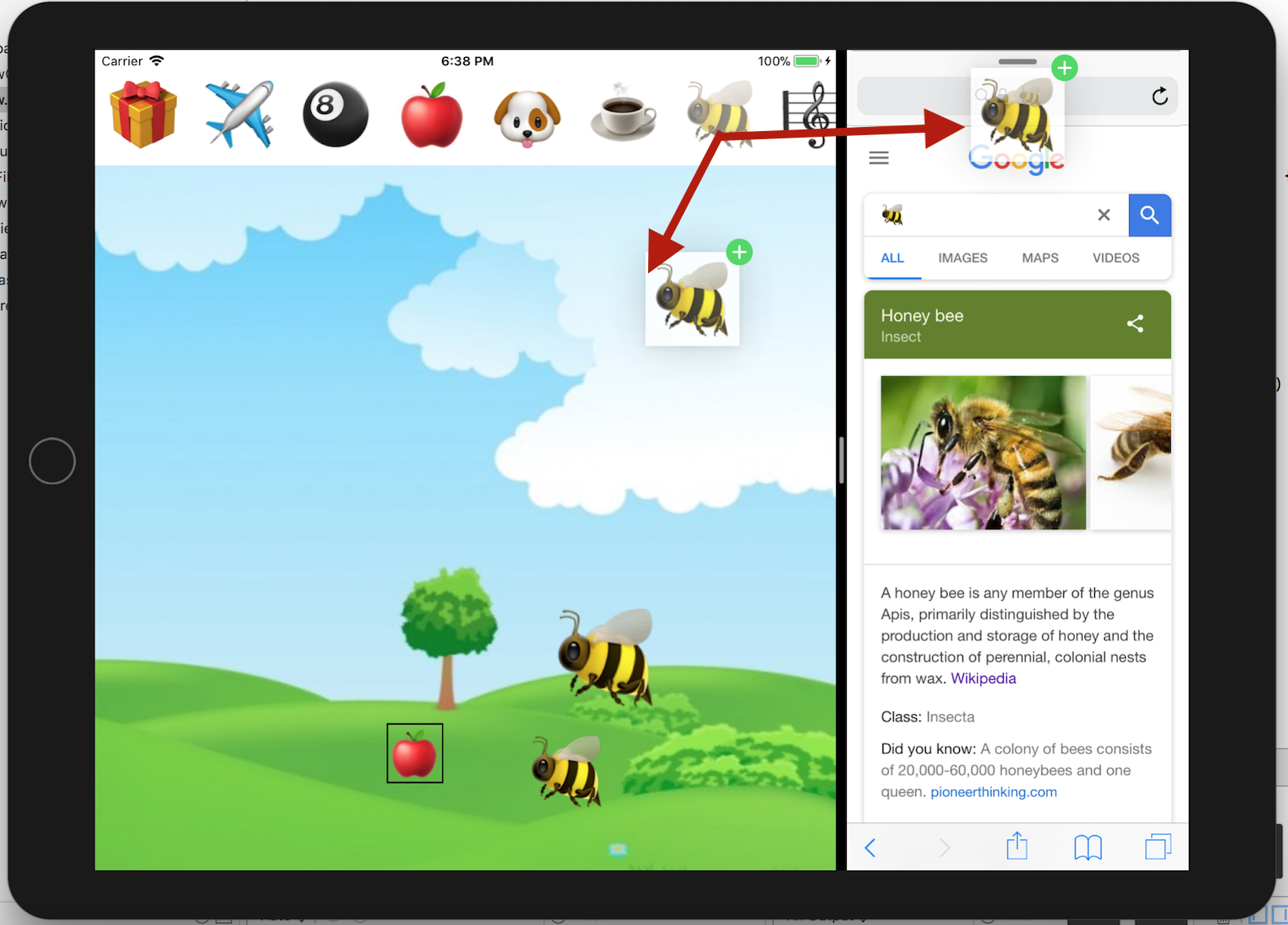
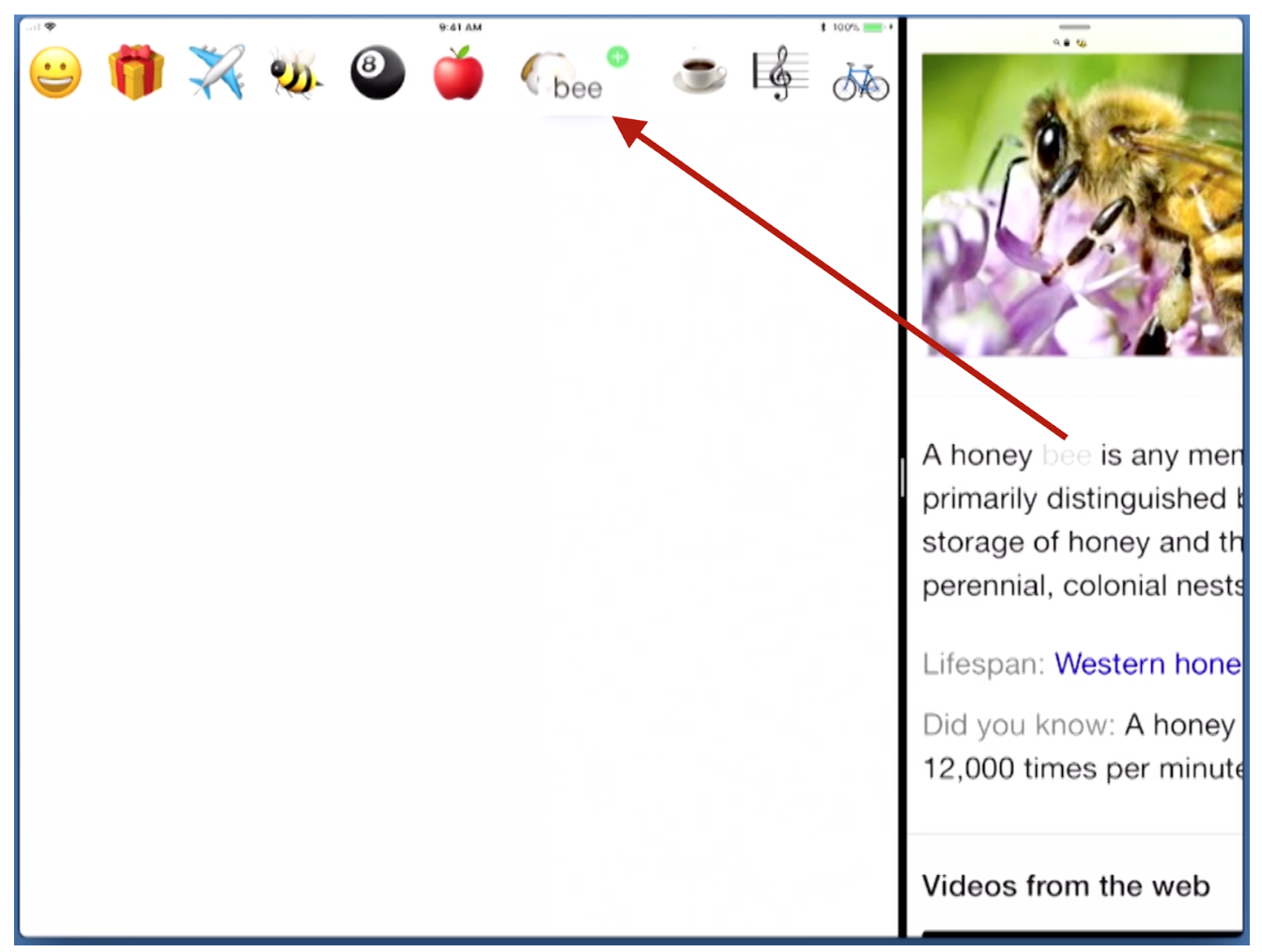
Если на Лекции 11 было показано, как подключить механизм Drop для обычного UIView, то на Лекции 12 все внимание уделено коллекции Collection View, с помощью которой можно не только создавать коллекцию эмоджи, но использовать их с помощью механизма Drag & Drop как для для создания живописных эмоджи шедевров, так и для поиска в Google, например, в другом приложении — Safari.
Профессор показывает, как работает механизм Drag & Drop в “Мире” коллекции Collection View, и это выглядит почти в точности, как и в “Мире” НЕ Collection View. Единственная разница между Drag в “Мире” и коллекции Collection View состоит в том, что Collection View помогает вам с indexPath элемента коллекции, который вы хотите перетаскивать Drag. Она знает, где находится ваш палец и интерпретирует это как indexPath элемента коллекции, который вы “перетаскиваете” в настоящий момент или как indexPath элемента коллекции, куда вы “бросаете”что-то в данный момент. Так что коллекции Collection View снабжает вас indexPath, а в остальном это абсолютно то же самое.
Если вы выполняете перетаскивание Drag локально, то есть внутри вашего приложения или внутри вашей коллекции Collection View, то нет необходимости проходить через весь этот код асинхронного получения данных, связанный с itemProvider. Вам нужно просто взять localObject и использовать его. Это своего рода “короткое замыкание” при локальном перетаскивании Drag.
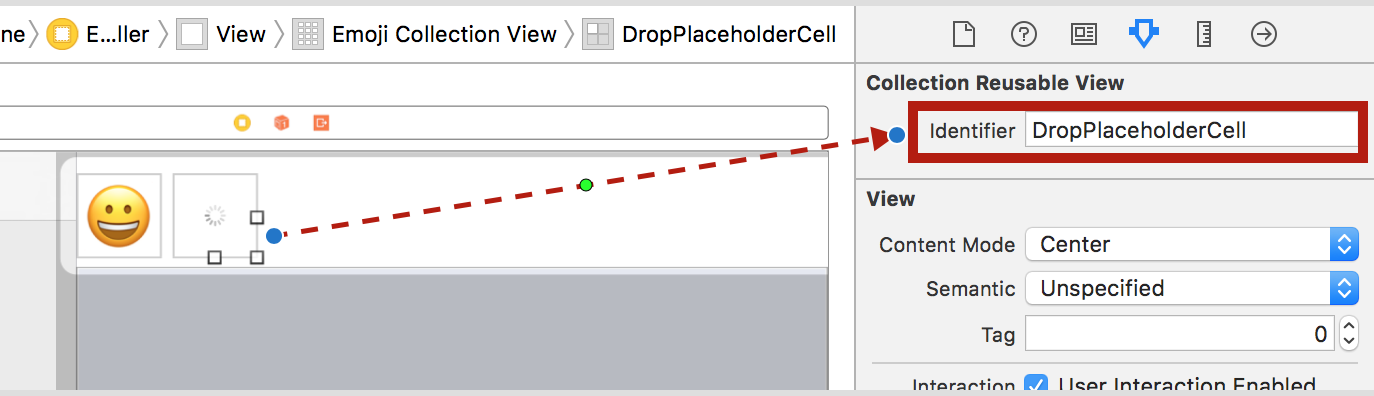
Если вы что-то “перетаскиваете” Drag извне и “бросаете” Drop на коллекцию Collection View, то информация получается АСИНХРОННЫМ путем и может быть доступна не сразу, а спустя, например, секунд 10. В этом случае нужен местозаменитель placeholder. По прибытии данных коллекция Collection View АВТОМАТИЧЕСКИ меняет местами ячейку cell с местозаменителем placeholder на одну из ваших ячеек cells, которая соответствует типу данных, которые вы получили.
В демонстрационном примере показаны оба этих случая.
Коллекция Collection View — совершенно замечательная вещь для механизма Drag&Drop, у нее очень мощный функционал для этого. Можно едва прикоснуться к ней, написав 4 строчки кода, а она уже достаточно далеко продвинулась в восприятии “сброса” Drop или перетаскивания Drag. И профессор рассказывает о них в таком объеме, который пока нельзя увидеть ни в каких других статьях и обучающих курсах.
Помимо этого, Лекция 12 является просто сокровищницей различных приемов программирования UI:
- установка режима .primaryOverlay для UISplitView в неожиданном месте,
- получение Outlets для ограничений (constraints) системы Autolayout и управление ими из кода
- удержание Scroll View в центре View с помощью неточных ограничений (constraints) и их приоритетов Priority
- особенности вставки Collection View в уже имеющийся MVC с ограничениями ((constraints)
- использование метода performBatchUpdates для выполнения многочисленных настроек коллекции Collection View
- настройка на Accessibilityопцию с использованием UIFontMetrics
Заключительная, довольно короткая часть Лекции 12 посвящена текстовому полю UITextField. Отметим, что UITextField — это не основной источник ввода информации на мобильных устройствах, особенно на iPhones. Но есть случаи, когда без этого не обойтись.
Без делегирования текстовые поля не работают. Поэтому Полу Хэгерти представился еще один случай подробно поговорить о делегировании.
Использование текстового поля тесно связано с появлением и скрытием клавиатуры, а также с тем, что клавиатура может «заслонить» текстовое поле UITextField и не позволить вводить текст. Этому вопросу уделяется большое внимание. Рассматриваются различные способы его решения , начиная от привлечения делегата UITextField и кончая использованием специальных уведомлений UIKeyboard{Will,Did}{Show,Hide}Notifications.
Код демонстрационных примеров для Лекции 12 находится на Github для iOS 11 и на Github для iOS 12 в папках EmojiArt L12. Лекция 12 и слайды на английском языке находятся на iTunes название “12. Drag & Drop, Table View, Collection View, and Text Field.”
Русскоязычный неавторизованный конспект Лекции 12, хронометрированный через каждые 5 минут, и представленный в виде PDF-файла, который можно скачать и использовать offline, а также в формате Google Doc доступны на платной основе.